
Tworzenie logo w Photoshopie
Photoshop, jak sama nazwa wskazuje, jest związany z pracą nad zdjęciami. Tak, jest to oprogramowanie do edycji obrazów. Chociaż jest to oprogramowanie do edycji obrazów rastrowych, możemy również tworzyć w nim logo. Aby utworzyć logo w tym oprogramowaniu, należy mieć dobrą znajomość narzędzi i poleceń tego oprogramowania. W tym artykule powiem ci, jak utworzyć logo w Photoshopie z podstawowym przykładem dla lepszego zrozumienia. Po kilku ćwiczeniach będziesz mógł zrobić logo w tym oprogramowaniu z własnymi pomysłami. Zapoznajmy się z interfejsem tego oprogramowania. Interfejs oznacza obszar roboczy dowolnego oprogramowania, w obszarze roboczym tego oprogramowania mamy różne typy sekcji, którymi są Pasek Menu, Pasek właściwości, Panel narzędzi, sekcja Kolor, a najważniejsze jest sekcja Warstwa, ponieważ to oprogramowanie działa na zasadzie warstwy. Wykorzystamy tę sekcję warstw do stworzenia naszego logo.
Tworzenie logo w Photoshopie
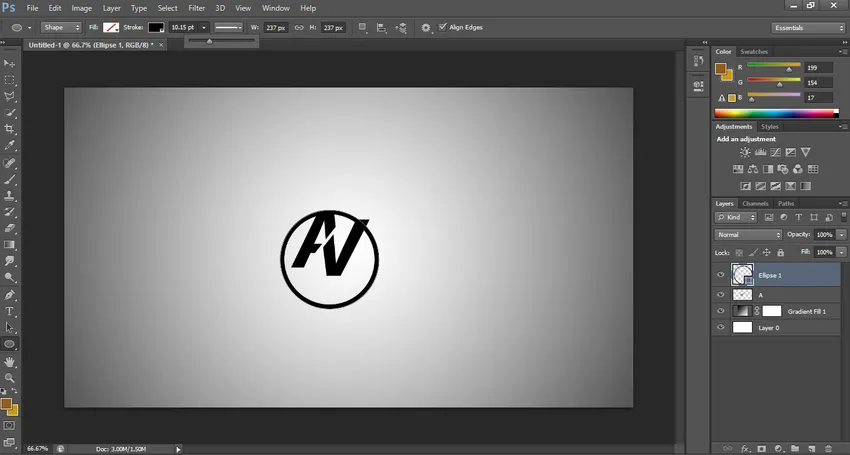
- Poniżej znajduje się interfejs ekranowy programu Photoshop.

- Naszym pierwszym zadaniem jest przyjęcie „nowego” dokumentu jako warstwy tła. Przejdź do menu Plik i kliknij opcję „Nowy”.

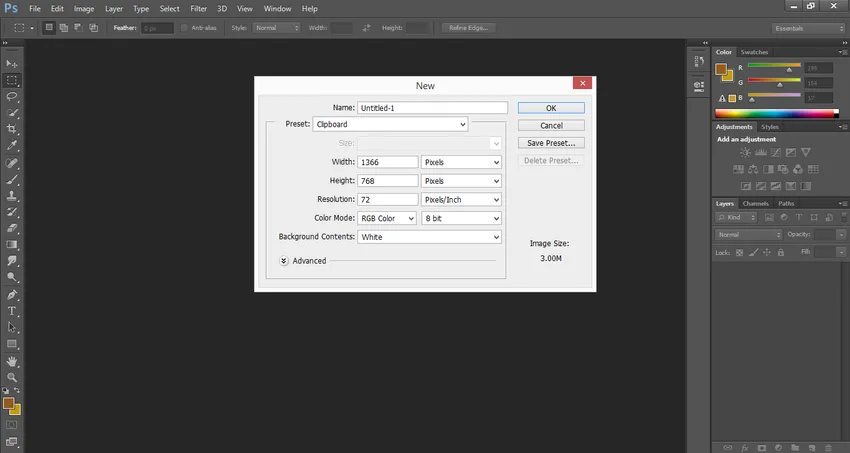
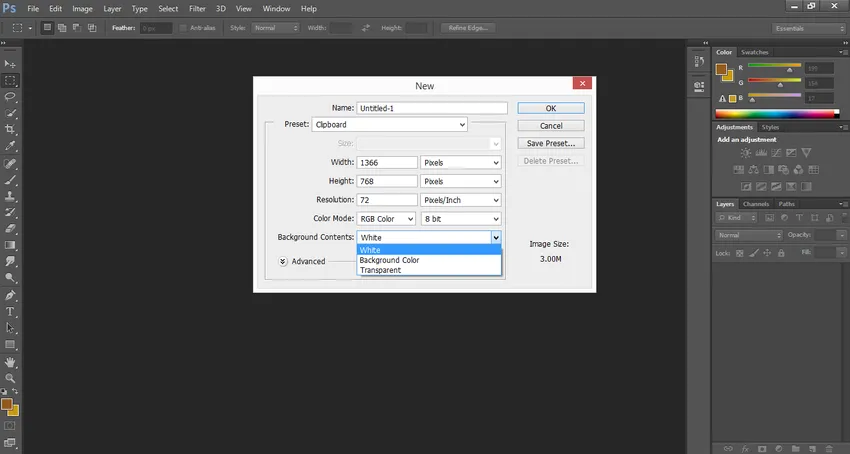
- Otworzy się okno dialogowe nowej warstwy. Ustaw szerokość i wysokość warstwy tła zgodnie z własnymi wymaganiami.

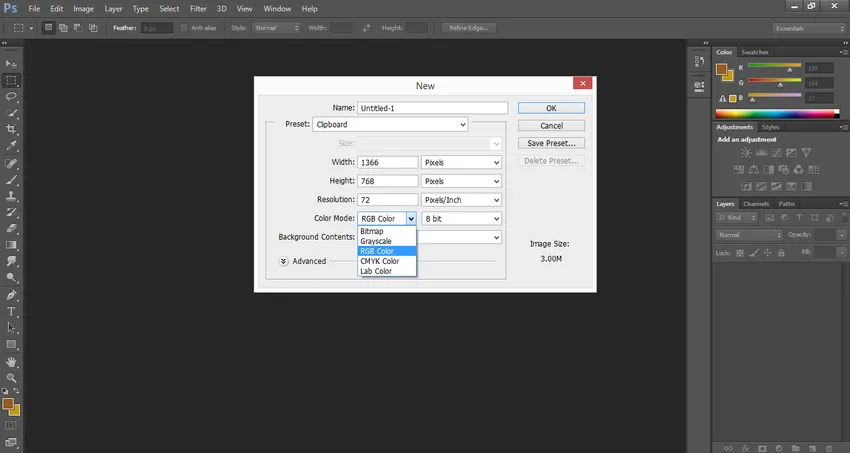
- Wybierz tryb koloru jako Kolor RGB

- I ustaw zawartość tła jako białą. Przyjmuję to ustawienie, aby uzyskać jaśniejszy wygląd mojego logo.

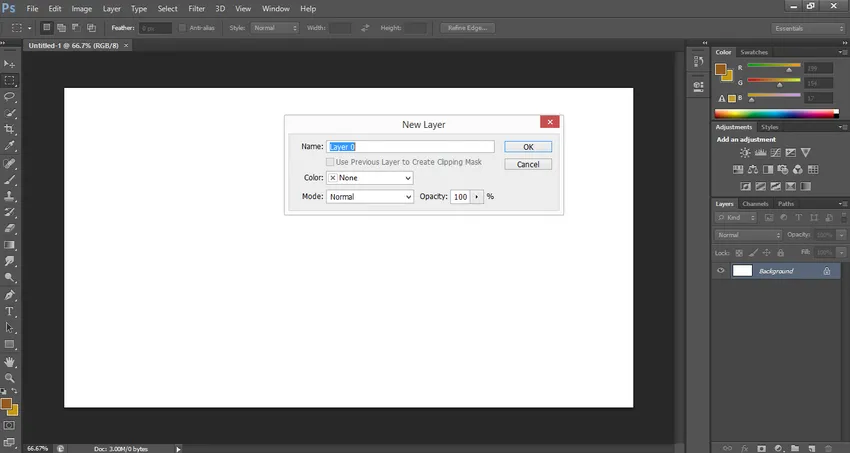
- Przejdź do sekcji warstwy i kliknij dwukrotnie warstwę tła, aby uczynić ją warstwą odblokowaną. Poprosi o nową warstwę, która będzie warstwą odblokowaną. Możesz zmienić nazwę tej warstwy według Ciebie. Teraz kliknij OK.

- Warstwa zostanie odblokowana.

- Teraz zastosuję Gradient na tej warstwie. Przejdź do tej ikony na dole sekcji warstwy.

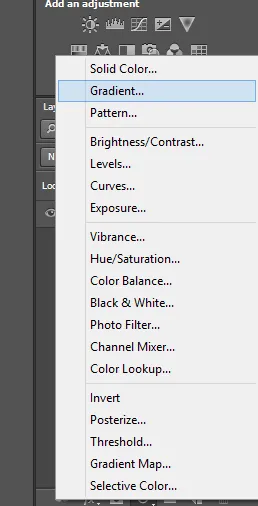
- Zostanie otwarta lista rozwijana, wybierz Gradient z tego miejsca.

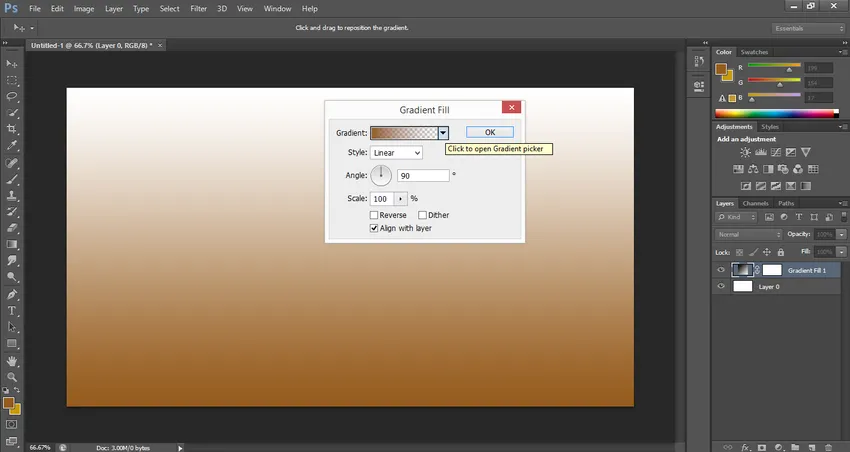
- Otworzy się okno dialogowe wypełnienia gradientem. Kliknij strzałkę rozwijaną Próbnika gradientu.

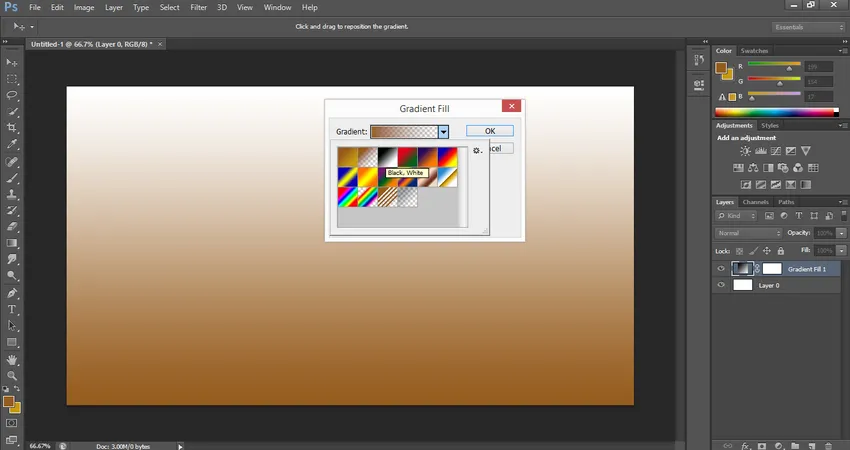
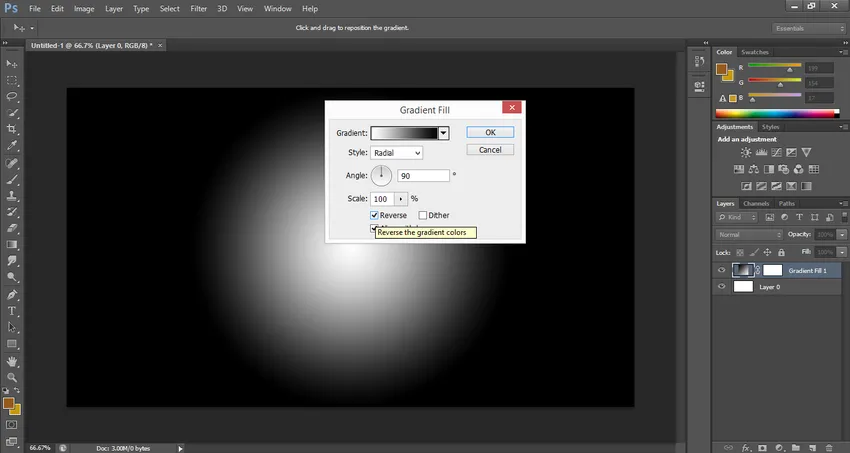
- Jako gradient wybiorę czerń i biel. Możesz wybrać dowolną z nich, która pasuje do Twojego logo.

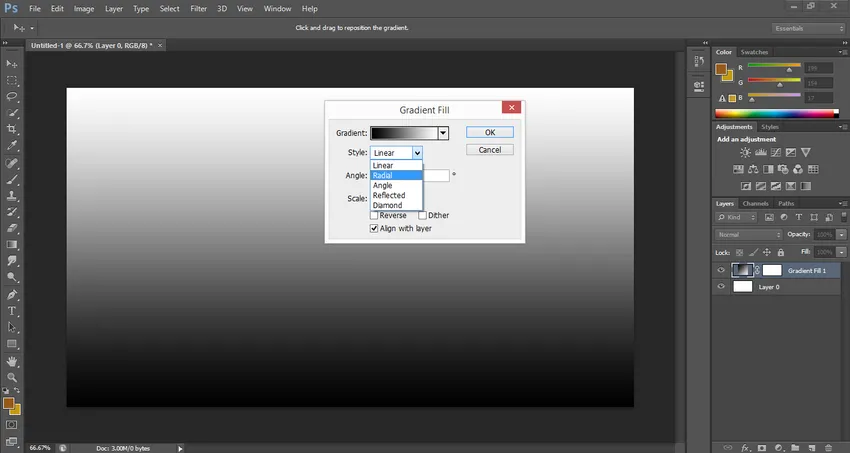
- Wybierz opcję Promieniowy jako styl gradientu.

- Chcę biały na środku i czarny na zewnętrznej stronie dokumentu, więc zaznaczę pole wyboru, aby wybrać Odwróć.

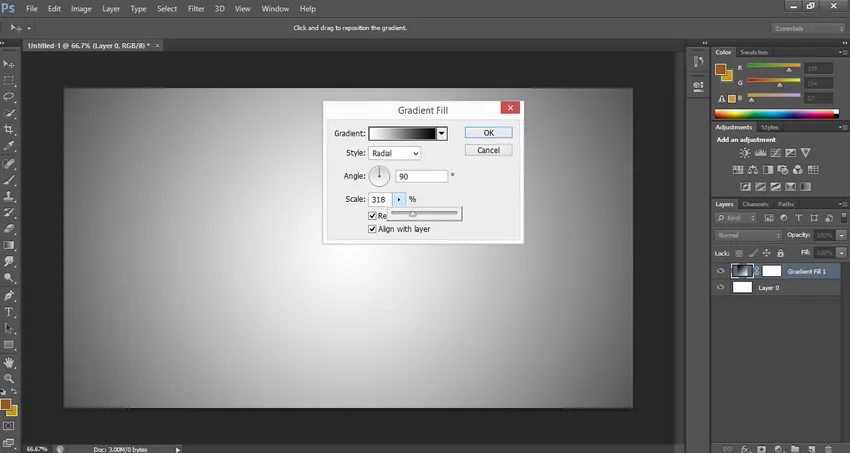
- Zwiększ parametr skali, aby uzyskać płynne rozprzestrzenianie się gradientu w kierunku zewnętrznym.

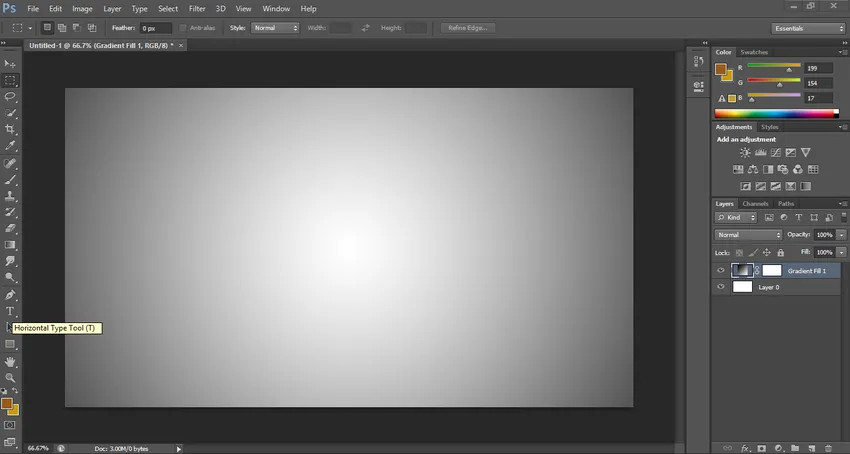
- To jest nasz końcowy gradient.

- Teraz weź narzędzie tekstowe z panelu narzędzi.

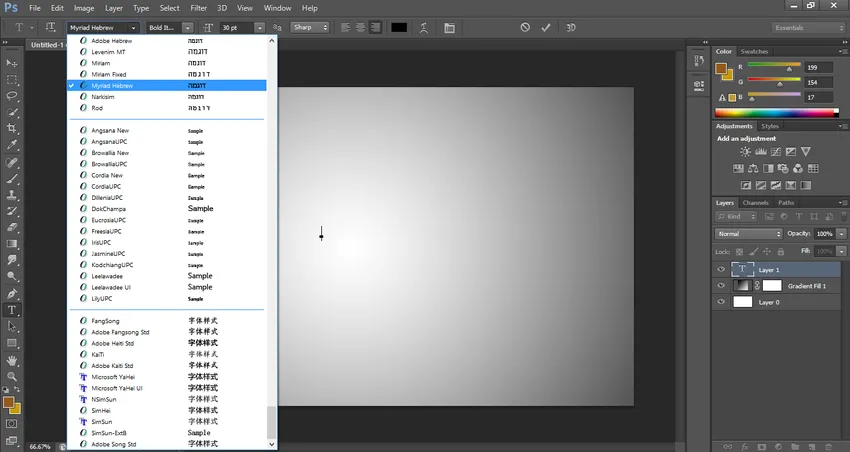
- Wybierz styl czcionki tekstu zgodnie z własnymi wyborami.

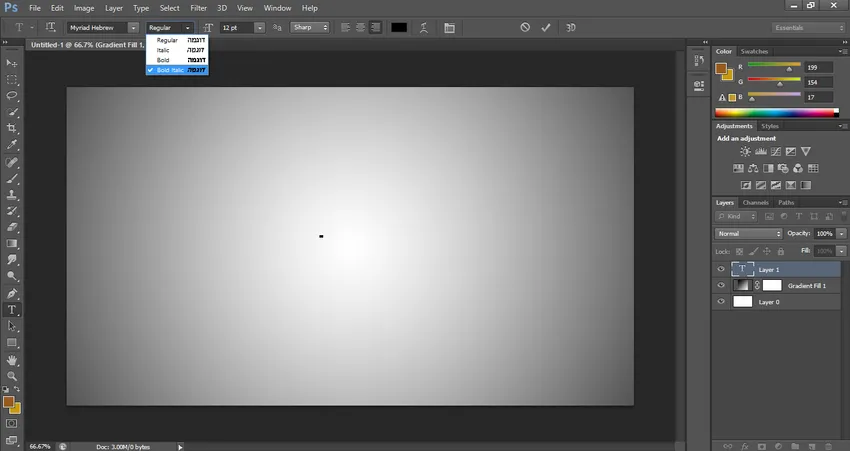
- Następnie ustawię Bold Italics jako styl.

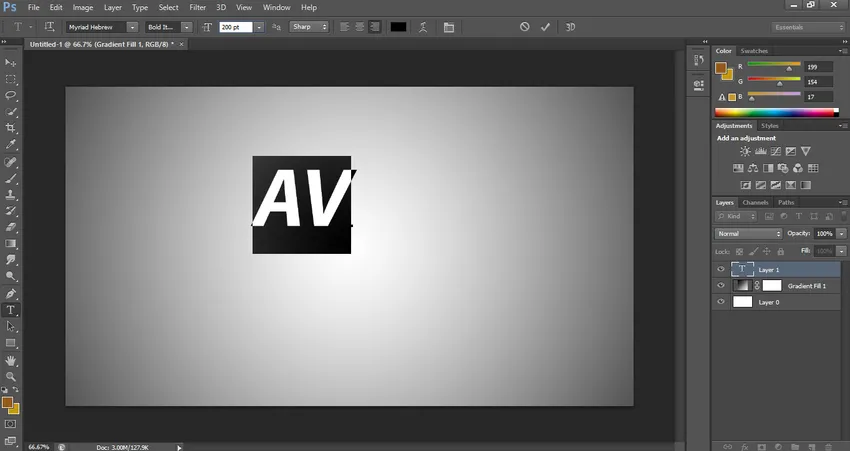
- Następnie ustaw rozmiar logo zgodnie z wymaganiami.

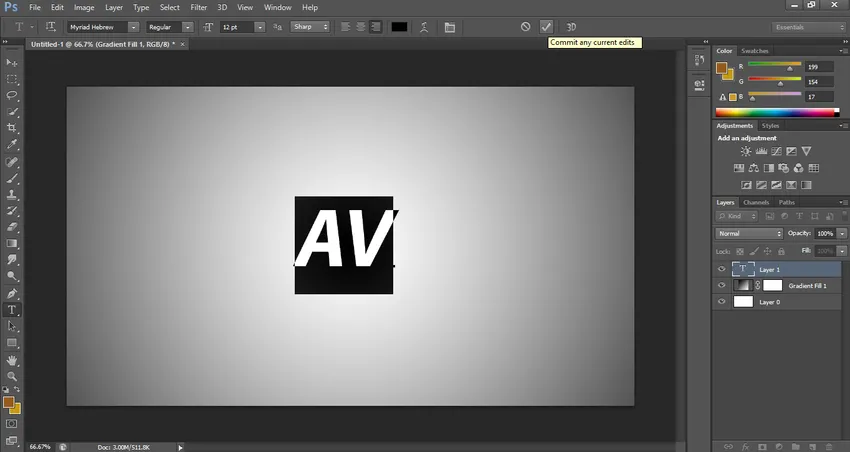
- Po zakończeniu kliknij tę ikonę.

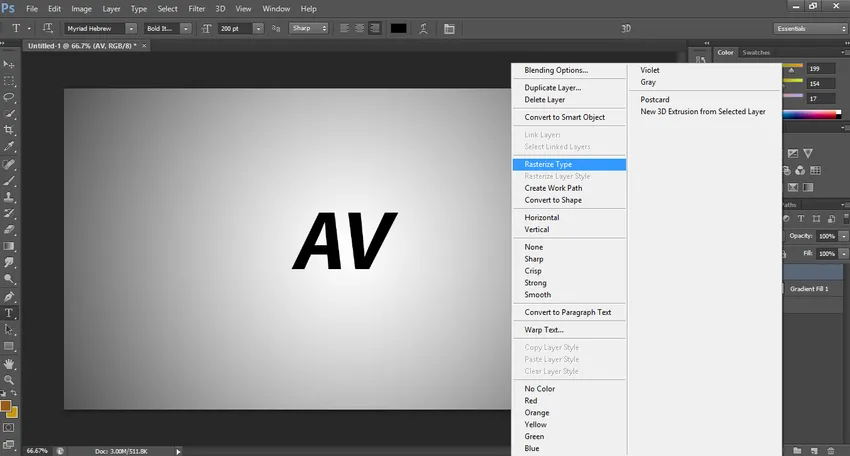
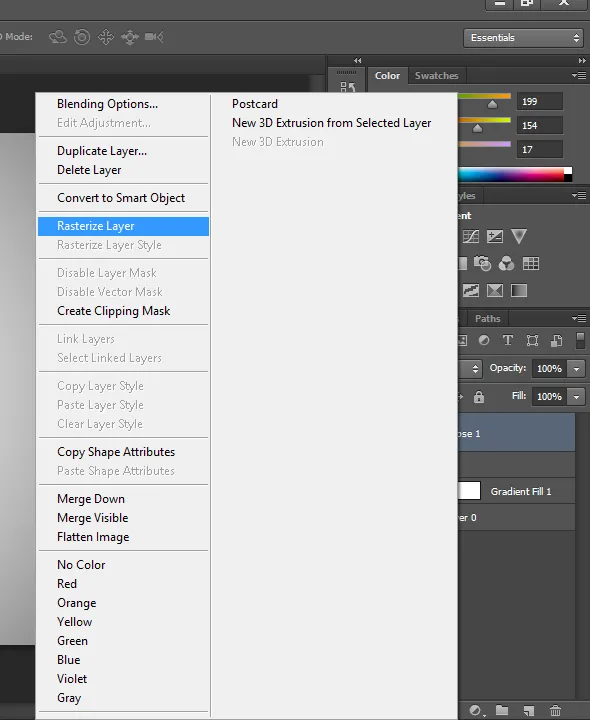
- Teraz zrasteryzuję tekst, aby wyglądał jak logo. Kliknij obraz prawym przyciskiem myszy i wybierz opcję Rasterize Type z listy rozwijanej.

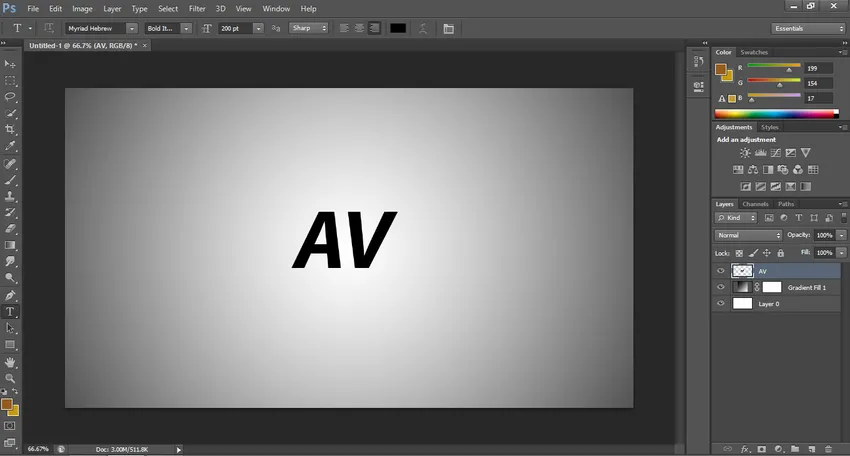
- Teraz warstwa tekstowa stała się warstwą obrazu.

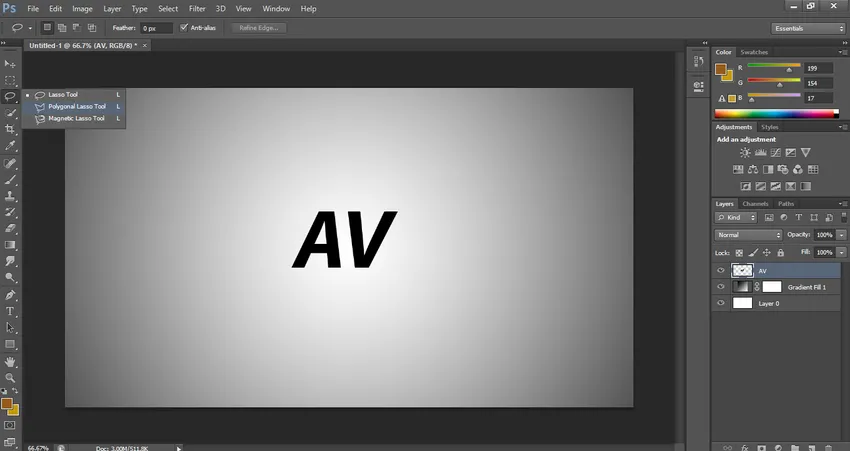
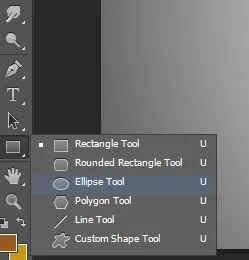
- Pobierz narzędzie Wielokąt z panelu narzędzi.

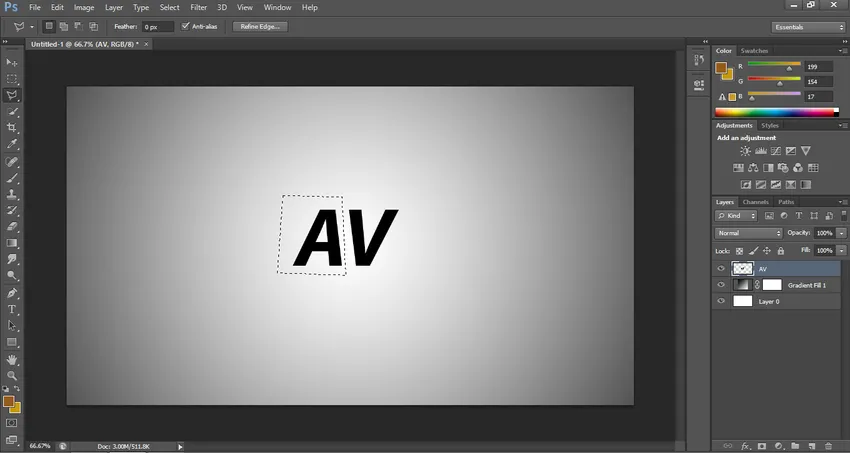
- Wybierz literę A, aby oddzielić ją od tej warstwy.

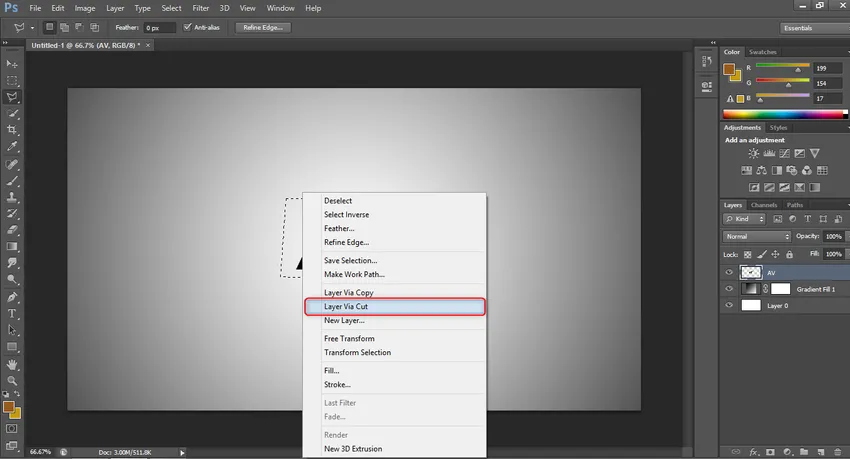
- Po wybraniu go za pomocą narzędzia wielokąta kliknij prawy przycisk myszy. Zostanie otwarta lista rozwijana, kliknij opcję „Layer Via Cut”.

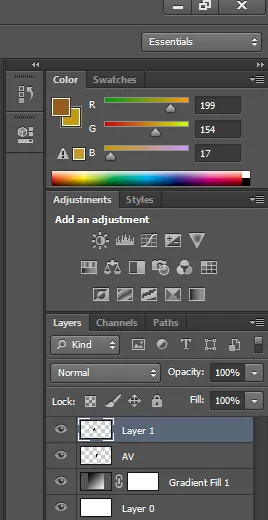
- Teraz zostaną wygenerowane dwie osobne warstwy litery A i litery V.

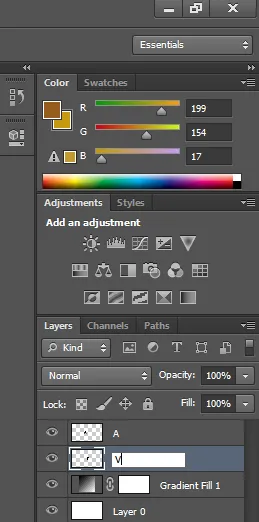
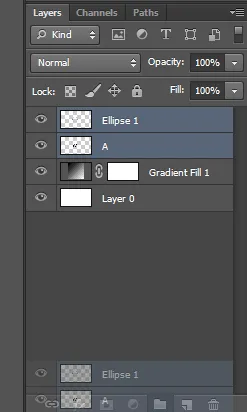
- Teraz nazwij obie warstwy, aby lepiej zrozumieć.

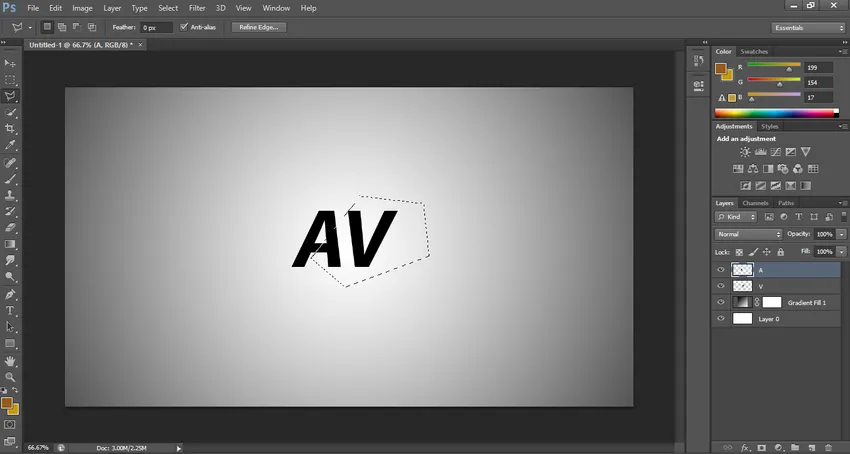
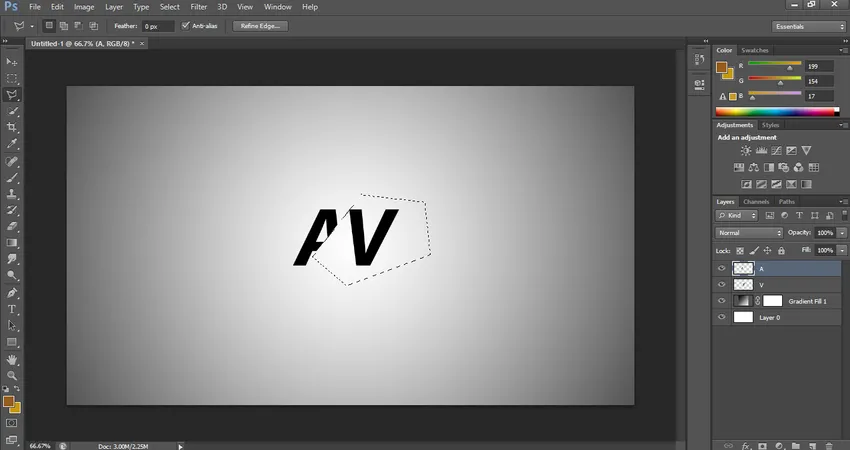
- Teraz odetniemy literę A z boku, aby nadać jej logo. Weź narzędzie do wielokątów i dokonaj wyboru tak, jak ja to zrobiłem.

- Naciśnij przycisk Usuń na klawiaturze, aby wyciąć wybrany obszar litery A.

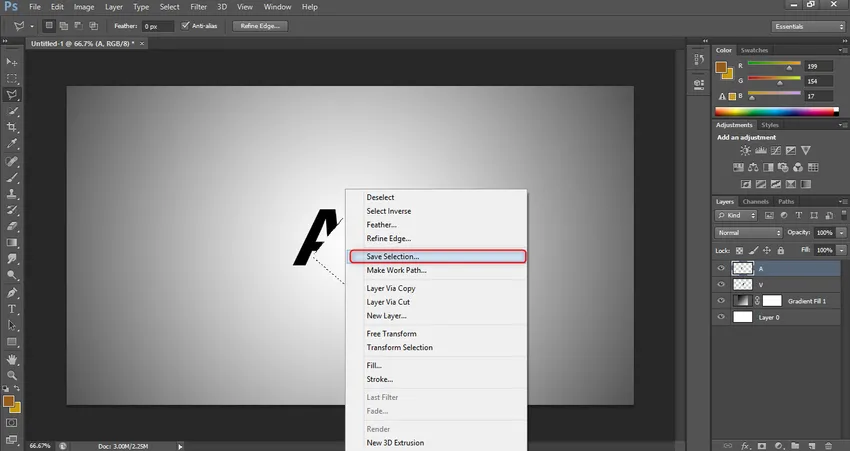
- Teraz zapisz ten wybór. Kliknij prawym przyciskiem myszy logo. Zostanie otwarta lista rozwijana, kliknij opcję Zapisz wybór, aby ją zapisać.

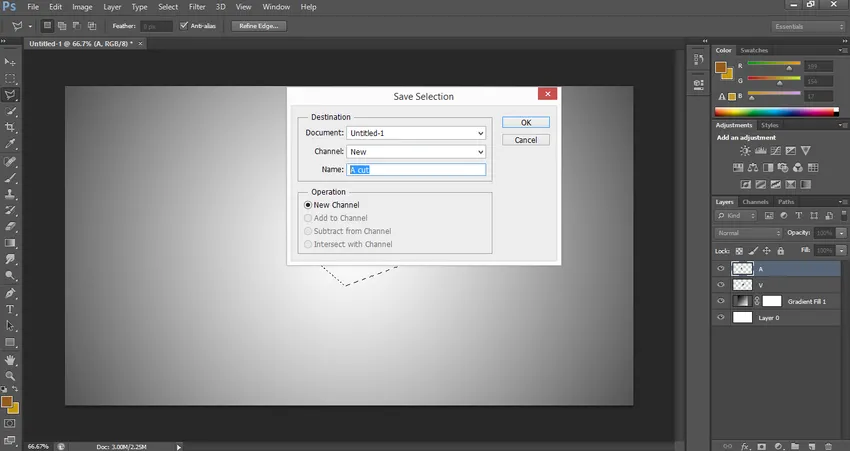
- Otworzy się okno dialogowe Zapisz wybór. Nazwij wybór według ciebie i kliknij OK.

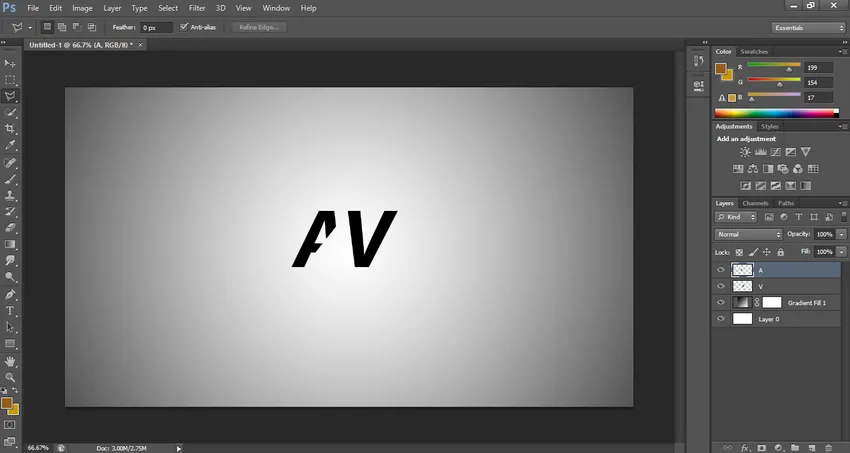
- Teraz naciśnij Ctrl + D na klawiaturze, aby wybrać wybrany obszar litery A.

- Teraz przejdź na warstwę V.

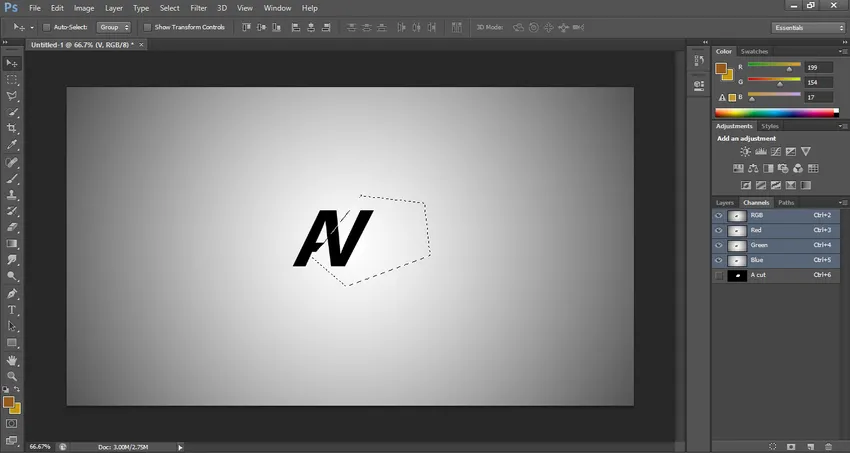
- Przejdź na kartę Kanał, klikając go, i przejdź do zapisanego wyboru, a następnie kliknij go, przytrzymując klawisz Ctrl na klawiaturze.

- Poprzedni wybór zostanie aktywowany automatycznie dla warstwy V.

- Teraz naciśnij Ctrl + Shift + I na klawiaturze, aby zarezerwować zaznaczenie, ponieważ chcę wyciąć cały obszar tej warstwy wokół V.

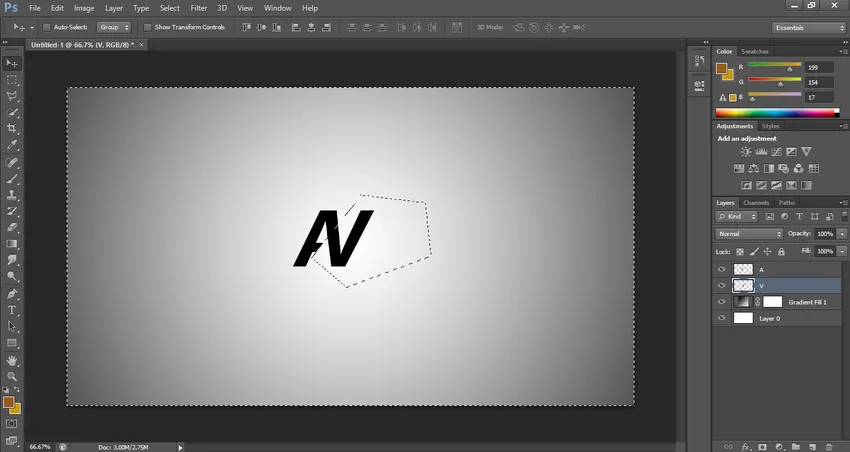
- Naciśnij klawisz Delete na klawiaturze, aby usunąć wybrany obszar.

- Teraz użyj narzędzia Przenieś i przesuń literę V zgodnie z Tobą, aby nadać swojemu logo profesjonalny wygląd.

- Teraz przejdź do sekcji warstw i wybierz obie warstwy, które są warstwą A i warstwą V, klikając ją kolejno, trzymając klawisz CTRL.

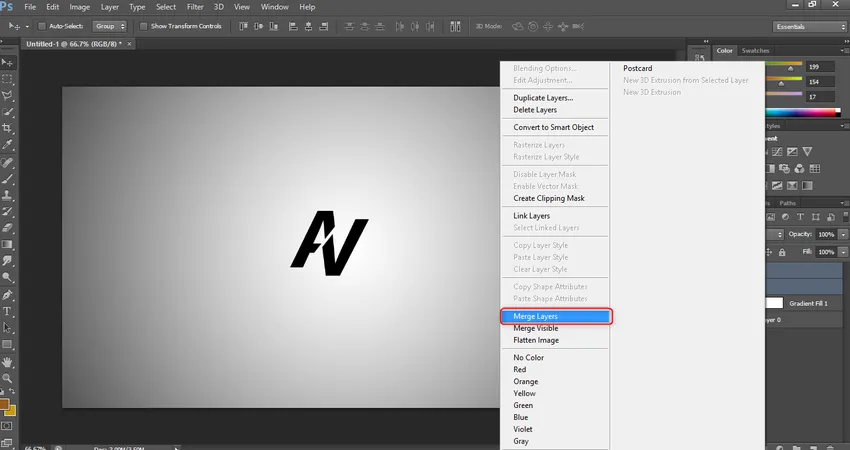
- A następnie kliknij prawym przyciskiem myszy wybraną warstwę. Zostanie otwarta lista rozwijana. Kliknij opcję Scal warstwę, aby scalić te warstwy.

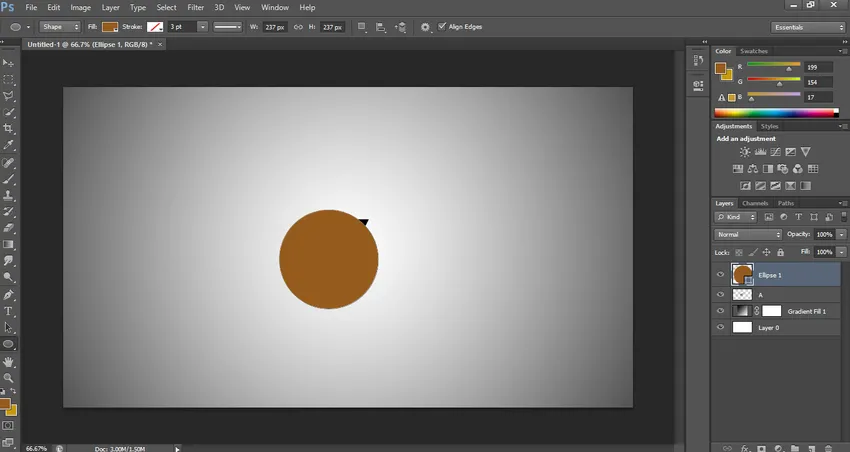
- Teraz weź narzędzie koła.

- Narysuj zgodnie z rozmiarem logo.

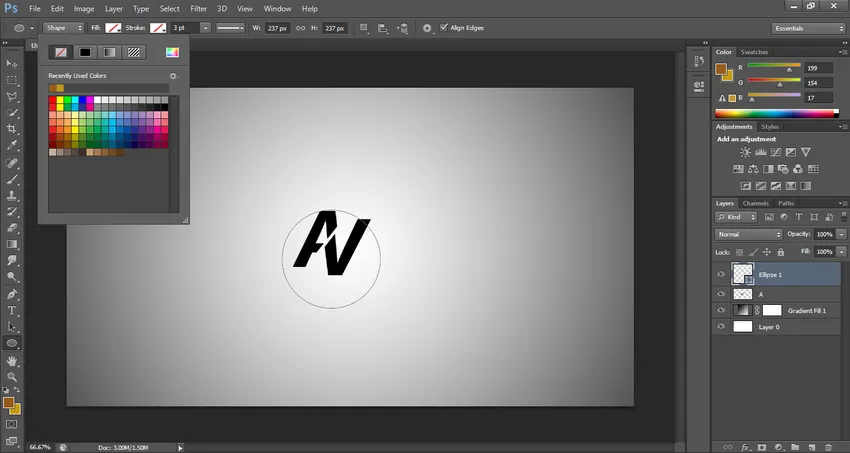
- Wyłącz opcję Wypełnij.

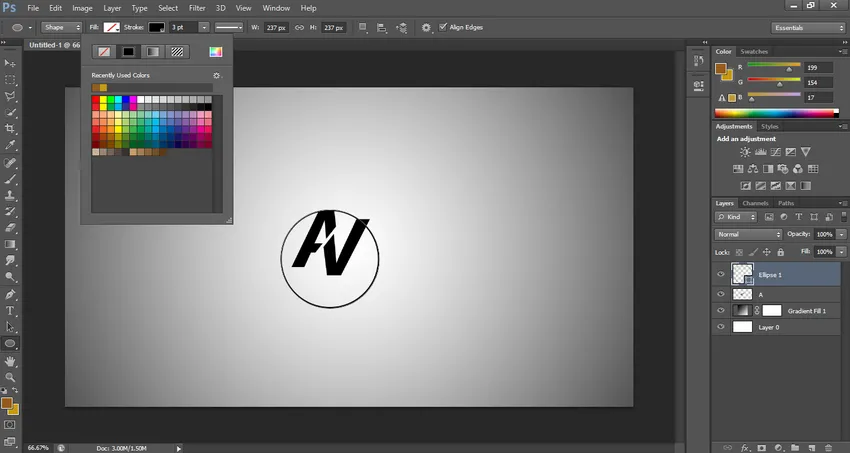
- Wybierz kolor czarny jako kolor obrysu i zwiększ grubość obrysu według Ciebie.

- Teraz kliknij prawym przyciskiem myszy tę warstwę koła, aby zrobić z niej obraz.

- Wybierz opcję Rasteryzuj z rozwijanej listy.

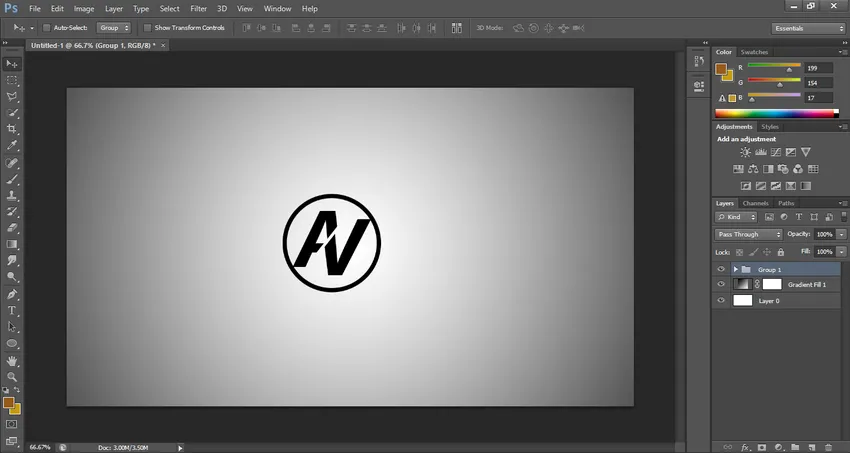
- Teraz wybierz warstwę Elipsa i warstwę A i przeciągnij je do ikony warstwy grupy, która znajduje się na dole sekcji warstwy.

- Warstwy zostaną teraz zgrupowane.


- Teraz zrobię zdjęcie z Mojego folderu metodą przeciągnij i upuść.

- Dostosuj tę warstwę zgodnie z warstwą 0.

- I kliknij tę ikonę, aby umieścić ten obraz w Photoshopie.

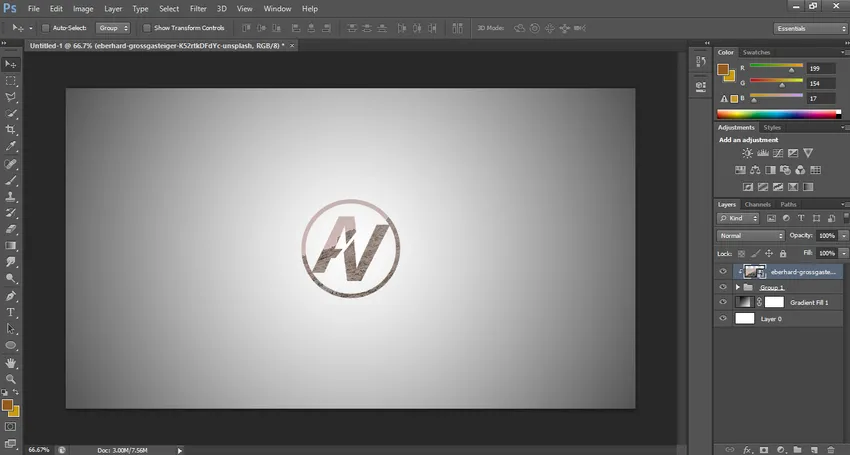
- Teraz kliknij ten obraz, naciskając klawisz Alt i odeślij go z powrotem do warstwy grupy. Dostosuj obraz do swojego logo. To jest twoje ostatnie logo.

Wniosek
Po tym artykule możesz bardzo łatwo utworzyć logo w Photoshopie. Aby utworzyć logo w Photoshopie, musisz mieć dobrą znajomość narzędzi i niektórych specjalnych funkcji tego oprogramowania, a następnie możesz bardzo łatwo wdrożyć swoje pomysły jako logo w tym oprogramowaniu.
Polecane artykuły
To jest przewodnik na temat tworzenia logo w Photoshopie. Tutaj omawiamy tworzenie logo za pomocą narzędzi Photoshop z podstawowym przykładem dla lepszego zrozumienia. Możesz również przejrzeć nasze inne powiązane artykuły, aby dowiedzieć się więcej -
- Efekt odbicia w Photoshopie
- Photoshop vs InDesign | Różnica pomiędzy
- Stosowanie efektu złotego tekstu w Photoshopie
- Zrozumienie koncepcji Photoshopa
- Photoshop vs Illustrator | Najważniejsze różnice w infografice