W poprzednim samouczku poznaliśmy podstawy tworzenia i używania prostych powtarzających się wzorów w Photoshopie. Zaprojektowaliśmy pojedynczy kafelek za pomocą narzędzia Elliptical Marquee Tool i filtra Offset. Następnie zapisaliśmy płytkę jako wzór. Na koniec wybraliśmy wzór i użyliśmy go do wypełnienia warstwy, przy czym wzór płynnie powtarza się tyle razy, ile potrzeba, aby pokryć cały obszar. Ten samouczek jest kontynuowany od miejsca, w którym przerwaliśmy, więc możesz chcieć wypełnić poprzednią sekcję, w której utworzyliśmy i dodaliśmy nasz wzór „Kręgi”, jeśli jeszcze tego nie zrobiłeś.
Główny problem związany z powtarzającym się wzorem, który do tej pory stworzyliśmy, polega na tym, że nie jest on zbyt interesujący, a głównym powodem jest to, że jest to tylko czarny wzór na białym tle. W tym samouczku nauczymy się, jak trochę urozmaicić, dodając kolory i gradienty! Tak jak poprzednio, użyję tutaj Photoshop CS5, ale każda najnowsza wersja Photoshopa będzie działać.
Oto nasz projekt, jak się wydaje do tej pory:
 Czarne kółka na białym tle. Niezbyt interesujące.
Czarne kółka na białym tle. Niezbyt interesujące.
Dodawanie jednolitych kolorów
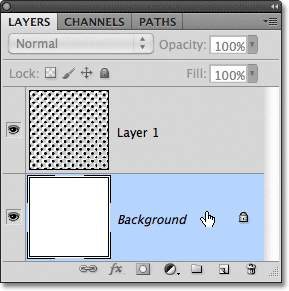
Zacznijmy od zastąpienia białego tła kolorem. Możemy użyć polecenia Wypełnienie w Photoshopie, aby wypełnić warstwę tła kolorem, ale dajmy sobie większą elastyczność, używając tak zwanej warstwy wypełnienia (zobaczymy, co mam na myśli, mówiąc, że jest bardziej elastyczny nieco później). Najpierw kliknij warstwę tła w panelu Warstwy, aby ją wybrać:
 Kliknij warstwę tła, aby ją uaktywnić.
Kliknij warstwę tła, aby ją uaktywnić.
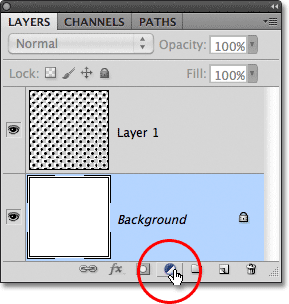
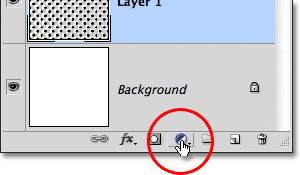
Po wybraniu warstwy tła kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:
 Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania.
Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania.
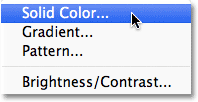
Wybierz opcję Jednolity kolor z góry wyświetlonej listy warstw wypełnienia i dopasowania:
 Wybierz Jednolity kolor z góry listy.
Wybierz Jednolity kolor z góry listy.
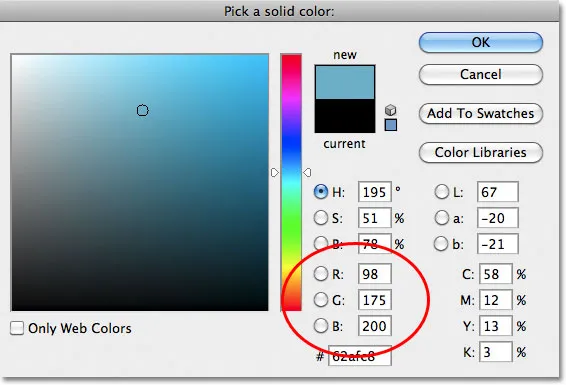
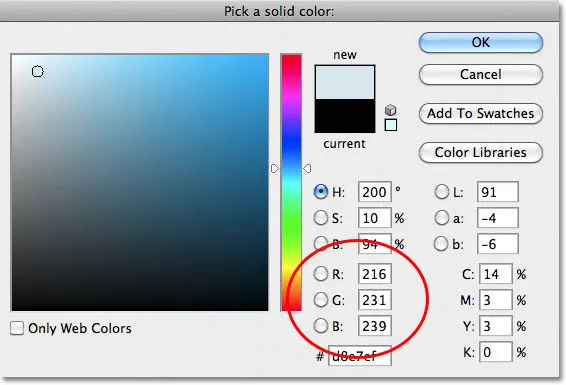
Jak tylko wybierzesz Jednolity kolor z listy, Photoshop otworzy Próbnik kolorów, abyśmy mogli wybrać kolor, którego chcemy użyć. To kolor, który stanie się nowym kolorem tła dla projektu. Wybieram średni niebieski. Oczywiście możesz wybrać dowolny kolor, ale jeśli chcesz użyć tych samych kolorów, których używam, poszukaj opcji R, G i B (które oznaczają czerwony, zielony i niebieski) w pobliżu dolnej środkowej części Próbnik kolorów i wprowadź 98 dla wartości R, 175 dla G i 200 dla B :
 Wybierz kolor z próbnika kolorów, który będzie używany jako kolor tła dla projektu.
Wybierz kolor z próbnika kolorów, który będzie używany jako kolor tła dla projektu.
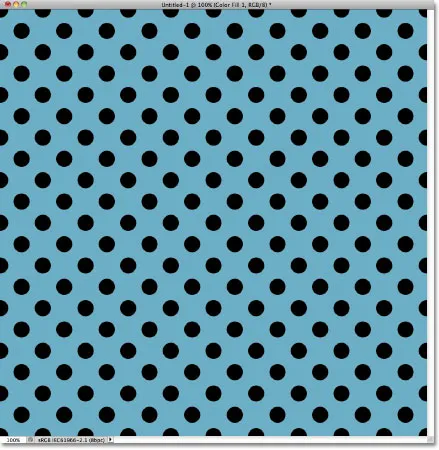
Kliknij OK, gdy skończysz, aby zamknąć Próbnik kolorów, a jeśli spojrzymy na projekt w oknie dokumentu, zauważymy, że z łatwością zastąpiliśmy białe tło nowym kolorem:
 Białe tło zostało zastąpione niebieskim.
Białe tło zostało zastąpione niebieskim.
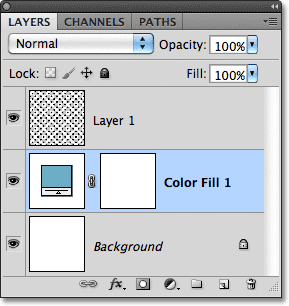
Jeśli spojrzymy na panel Warstwy, możemy zobaczyć, co się stało. Photoshop dodał warstwę wypełnienia jednolitym kolorem, którą nazwał Wypełnienie kolorem 1, między wypełnioną białą warstwą tła a wzorem czarnego koła w warstwie 1. Powód wybraliśmy warstwę tła przed dodaniem warstwy wypełnienia, ponieważ Photoshop dodaje nowe warstwy bezpośrednio nad aktualnie wybraną warstwą i potrzebowaliśmy, aby warstwa wypełnienia pojawiła się nad warstwą tła, ale poniżej wzoru okręgu. Kręgi pozostają czarne w naszym dokumencie, ponieważ znajdują się na warstwie powyżej warstwy wypełnienia, co oznacza, że nie ma na nie wpływu:
 Warstwa wypełnienia jednolitym kolorem blokuje teraz widok białej warstwy tła w dokumencie.
Warstwa wypełnienia jednolitym kolorem blokuje teraz widok białej warstwy tła w dokumencie.
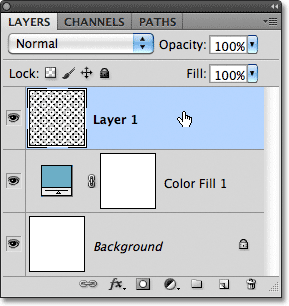
Możemy użyć innej warstwy wypełnienia, aby dodać inny kolor do samego wzoru okręgu. Tym razem potrzebujemy Photoshopa, aby dodać warstwę wypełnienia powyżej wzoru okręgu, więc kliknij Warstwę 1, aby ją wybrać:
 Kliknij opcję Warstwa 1 w panelu Warstwy, aby ją uaktywnić.
Kliknij opcję Warstwa 1 w panelu Warstwy, aby ją uaktywnić.
Następnie jeszcze raz kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy i wybierz Jednolity kolor z góry listy, tak jak wcześniej. Photoshop ponownie otworzy Próbnik kolorów, abyśmy mogli wybrać kolor, którego chcemy użyć. Tym razem wybiorę bardzo jasnoniebieski, wpisując 216 dla wartości R, 231 dla G i 239 dla B :
 Wybierz jasnoniebieski lub inny kolor, jeśli wolisz.
Wybierz jasnoniebieski lub inny kolor, jeśli wolisz.
Kliknij przycisk OK, aby zamknąć Próbnik kolorów, i tak po prostu nasze powtarzające się koła pojawią się teraz w nowym jasnoniebieskim kolorze:
 Dokument po dodaniu jednolitej warstwy wypełnienia powyżej wzoru koła.
Dokument po dodaniu jednolitej warstwy wypełnienia powyżej wzoru koła.
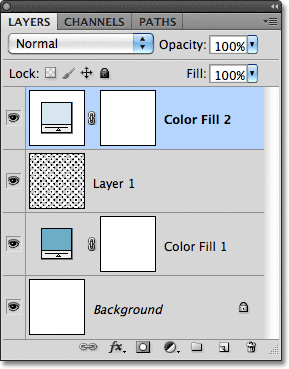
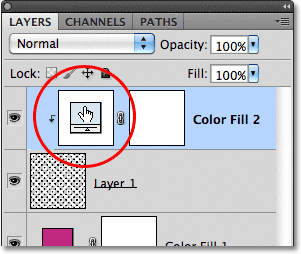
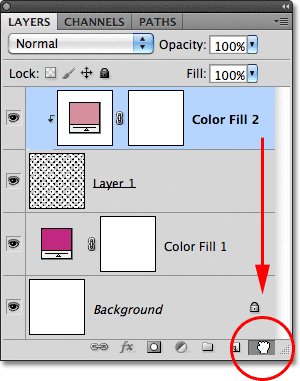
Chwileczkę, co się stało? Gdzie się podziały nasze kręgi? Gdzie jest właśnie dodany kolor tła? Dlaczego wszystko jest teraz jasnoniebieskie? Jeśli spojrzymy na panel Warstwy, zauważymy problem, a problem polega na tym, że Photoshop zrobił dokładnie to, o co go poprosiliśmy. Dodano warstwę wypełnienia jednolitym kolorem o nazwie Color Fill 2, wypełnioną jasnoniebieskim kolorem, który wybraliśmy w Próbniku kolorów, powyżej wzoru kół w warstwie 1:
 Nowa warstwa wypełnienia pojawi się nad pozostałymi warstwami.
Nowa warstwa wypełnienia pojawi się nad pozostałymi warstwami.
Niestety, ponieważ warstwa wypełnienia znajduje się ponad wszystkimi innymi warstwami w panelu Warstwy, blokuje wszystko inne z widoku w dokumencie, dlatego wszystko, co widzimy, jest jasnoniebieskie. Potrzebujemy sposobu, aby powiedzieć Photoshopowi, że chcemy, aby nasza nowa warstwa wypełnienia wpływała tylko na wzór okręgów na Warstwie 1 poniżej i możemy to zrobić, używając tak zwanej maski przycinającej .
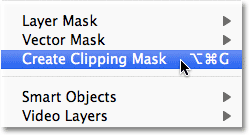
Upewnij się, że warstwa Wypełnienie kolorem 2 jest aktywna w panelu Warstwy (aktywne warstwy są podświetlone na niebiesko. Kliknij na nią, aby ją wybrać, jeśli z jakiegoś powodu nie jest aktywna). Przejdź do menu Warstwa na pasku menu u góry ekranu i wybierz Utwórz maskę przycinającą :
 Przejdź do Warstwa> Utwórz maskę przycinającą.
Przejdź do Warstwa> Utwórz maskę przycinającą.
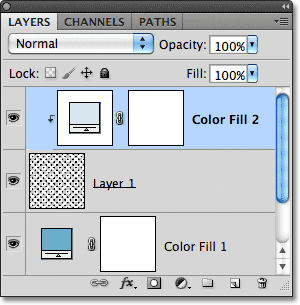
Warstwa Wypełnienie kolorem 2 pojawi się z wcięciem po prawej stronie w panelu Warstwy, informując nas, że jest teraz „przycięta” do zawartości warstwy poniżej, co oznacza, że wpływa teraz tylko na wzór okręgu w Warstwie 1:
 Wcięta warstwa oznacza, że jest przypięta do warstwy bezpośrednio pod nią.
Wcięta warstwa oznacza, że jest przypięta do warstwy bezpośrednio pod nią.
A w oknie dokumentu widzimy wyniki, których oczekiwaliśmy po dodaniu warstwy wypełnienia. Czarne kółka są teraz jasnoniebieskie na ciemnoniebieskim tle:
 Ten sam czarno-biały wzór, teraz w kolorze.
Ten sam czarno-biały wzór, teraz w kolorze.
Wtyczka shortcodes, akcji i filtrów: Błąd w shortcode (reklamy-podstawy-środkowe)
Zmiana kolorów
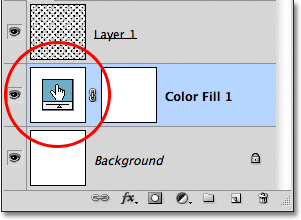
Wcześniej wspomniałem, że warstwy wypełnienia dają nam większą elastyczność niż w przypadku wypełnienia warstwy poleceniem Wypełnienie w Photoshopie, a powodem jest to, że możemy zmienić kolor warstwy wypełnienia w dowolnym momencie! Aby zmienić kolor warstwy wypełnienia, wystarczy kliknąć dwukrotnie jej miniaturkę w panelu Warstwy. Zmieńmy kolor naszego tła. Kliknij dwukrotnie miniaturę dla warstwy Wypełnienie kolorem 1, która znajduje się nad warstwą tła:
 Kliknij dwukrotnie bezpośrednio na miniaturę dla warstwy Wypełnienie kolorem 1.
Kliknij dwukrotnie bezpośrednio na miniaturę dla warstwy Wypełnienie kolorem 1.
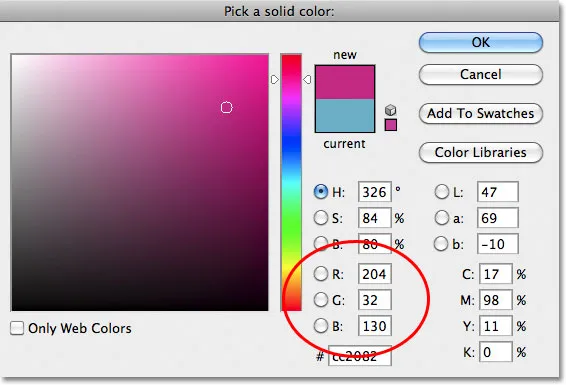
Spowoduje to ponowne otwarcie Próbnika kolorów, co pozwoli nam wybrać inny kolor. Tym razem wybiorę kolor wiśniowy, wpisując 204 dla mojej wartości R, 32 dla G i 130 dla B :
 Wybieranie nowego koloru tła.
Wybieranie nowego koloru tła.
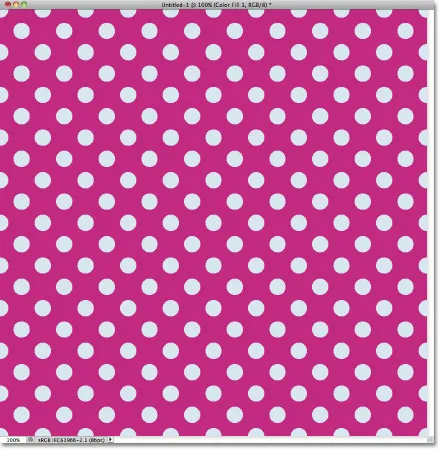
Kliknij OK, aby zamknąć Próbnik kolorów, a dokument zostanie natychmiast zaktualizowany o nasz nowy kolor tła:
 Kolor tła można łatwo zmienić.
Kolor tła można łatwo zmienić.
Zmiana koloru kół jest równie łatwa. Wystarczy dwukrotnie kliknąć bezpośrednio miniaturę warstwy Color Fill 2:
 Kliknij dwukrotnie miniaturkę Color Fill 2.
Kliknij dwukrotnie miniaturkę Color Fill 2.
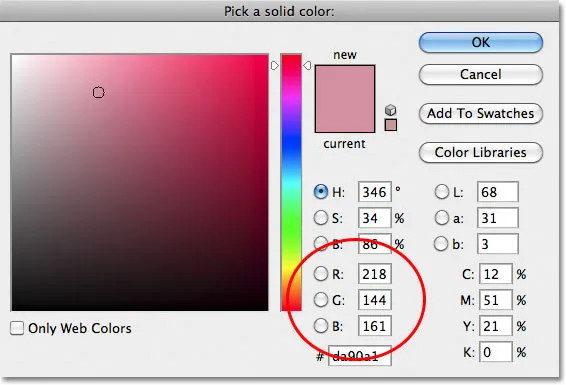
To ponownie otwiera Próbnik kolorów, dzięki czemu możemy wybrać nowy kolor. Wybieram jaśniejszy róż, wpisując 218 dla mojej wartości R, 144 dla G i 161 dla B :
 Wybór nowego koloru dla wzoru koła.
Wybór nowego koloru dla wzoru koła.
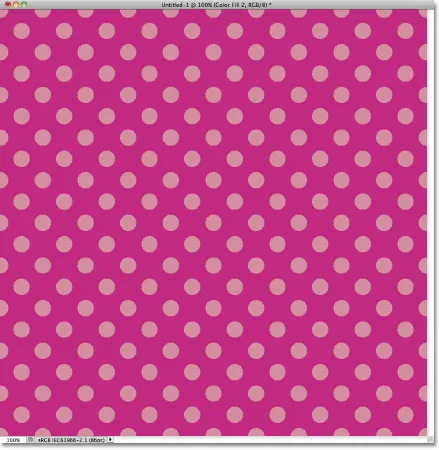
Kliknij przycisk OK, aby zamknąć Próbnik kolorów, i ponownie dokument zostanie natychmiast zaktualizowany, tym razem z nowym kolorem dla kół:
 Zarówno kolory tła, jak i wzoru okręgu zostały zmienione.
Zarówno kolory tła, jak i wzoru okręgu zostały zmienione.
Dodawanie gradientów do powtarzających się wzorów
Możemy również dodawać gradienty do naszych wzorów, a kroki są bardzo podobne. W rzeczywistości jedyną prawdziwą różnicą jest to, że zamiast dodawać warstwę wypełnienia jednolitym kolorem, dodajemy warstwę wypełnienia gradientem ! Usunę dwie dodane przeze mnie warstwy wypełnienia jednolitym kolorem, klikając każdą z nich i przeciągając ją w dół do kosza na dole panelu Warstwy:
 Zarówno kolory tła, jak i wzoru okręgu zostały zmienione.
Zarówno kolory tła, jak i wzoru okręgu zostały zmienione.
Po zniknięciu warstw wypełnienia wzór powraca do pierwotnej czerni i bieli:
 Czarne kółka przed białym tłem jeszcze raz.
Czarne kółka przed białym tłem jeszcze raz.
Pokolorujmy koła gradientem. Najpierw kliknij warstwę 1, aby ją zaznaczyć, aby warstwa wypełnienia gradientem, którą zamierzamy dodać, zostanie umieszczona nad nią:
 Wybierz warstwę 1.
Wybierz warstwę 1.
Pamiętasz, co się stało, kiedy dodaliśmy warstwę wypełnienia Jednokolorowy powyżej wzoru okręgu? Cały dokument został wypełniony wybranym kolorem, dopóki nie naprawiliśmy problemu za pomocą maski przycinającej. Będziemy również potrzebować maski przycinającej dla naszej warstwy wypełnienia Gradientem, ale tym razem weźmy skrót. Po wybraniu warstwy 1 przytrzymaj klawisz Alt (Win) / Option (Mac) i kliknij ikonę Nowa warstwa wypełnienia lub dopasowania :
 Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania.
Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania.
Wybierz warstwę wypełnienia gradientem z wyświetlonej listy:
 Wybierz z listy Gradient.
Wybierz z listy Gradient.
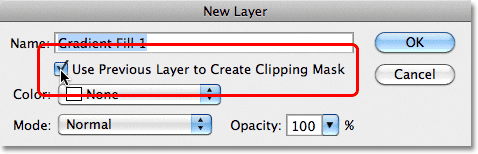
Przytrzymanie klawisza Alt (Win) / Option (Mac) podczas klikania ikony Nowa warstwa wypełnienia lub warstwy dopasowania powoduje, że Photoshop otwiera okno dialogowe Nowa warstwa, w której możemy ustawić opcje dla naszej warstwy wypełnienia gradientem przed jej dodaniem. Interesuje nas opcja, która mówi Użyj poprzedniej warstwy, aby utworzyć maskę przycinającą . Kliknij wewnątrz pola wyboru, aby je zaznaczyć. Po wybraniu tej opcji warstwa wypełnienia gradientem zostanie automatycznie przycięta do warstwy 1 poniżej, co pozwoli nam uniknąć konieczności samodzielnego zrobienia tego później:
 Wybierz opcję Użyj poprzedniej warstwy, aby utworzyć maskę przycinającą.
Wybierz opcję Użyj poprzedniej warstwy, aby utworzyć maskę przycinającą.
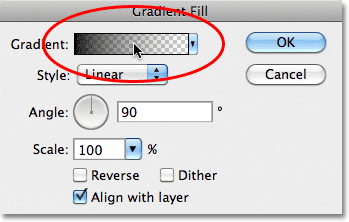
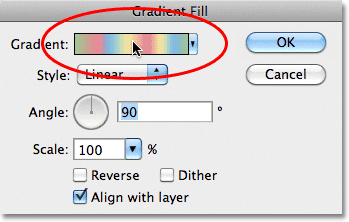
Kliknij przycisk OK, aby zamknąć okno dialogowe Nowa warstwa. Otworzy się okno dialogowe Wypełnianie gradientu, w którym możemy wybrać gradient, którego chcemy użyć. Kliknij miniaturę podglądu gradientu:
 Kliknij miniaturę podglądu gradientu.
Kliknij miniaturę podglądu gradientu.
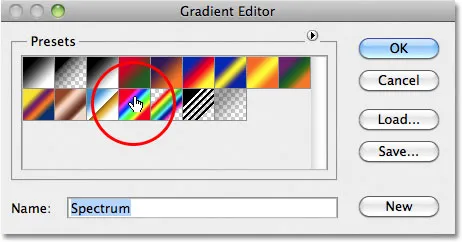
Otworzy się edytor gradientów Photoshopa. W górnej części okna dialogowego, w sekcji Ustawienia wstępne, znajduje się zestaw miniatur pokazujących podgląd gotowych gradientów, z których możemy wybierać. Wystarczy kliknąć miniaturę, aby wybrać gradient. Za każdym razem, gdy klikniesz miniaturę, zobaczysz podgląd tego, jak będzie wyglądał gradient w oknie dokumentu. Na przykład, jeśli chcesz czegoś naprawdę jasnego i kolorowego, możesz wypróbować gradient Spectrum, klikając jego miniaturę:
 Kliknięcie miniatury gradientu spektrum, aby ją wybrać.
Kliknięcie miniatury gradientu spektrum, aby ją wybrać.
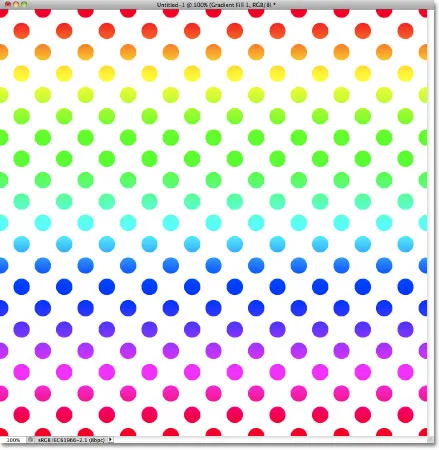
W oknie dokumentu możemy zobaczyć, jak będzie wyglądał gradient Spectrum. Zauważ, że gradient wpływa tylko na same kręgi, dzięki opcji Użyj poprzedniej warstwy, aby utworzyć maskę przycinającą, którą wybraliśmy przed chwilą w oknie dialogowym Nowa warstwa:
 Gradient widma zmienia czarne koła w tęczę koloru.
Gradient widma zmienia czarne koła w tęczę koloru.
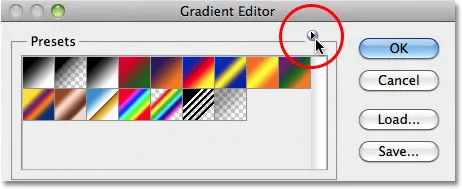
Domyślnie Photoshop nie daje nam wielu gradientów do wyboru, ale są dostępne inne zestawy gradientów. Aby je znaleźć, kliknij małą strzałkę nad miniaturami gradientu:
 Kliknij małą strzałkę.
Kliknij małą strzałkę.
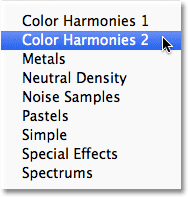
Kliknięcie strzałki otwiera menu zawierające listę dodatkowych zestawów gradientów, które możemy załadować. Oczywiście nie przejdziemy tutaj przez każdy z nich, ponieważ możesz łatwo z nimi eksperymentować samodzielnie, ale na przykład wybierz zestaw Color Harmonies 2 z listy:
 Wybieranie zestawu gradientów Harmonies kolorów 2.
Wybieranie zestawu gradientów Harmonies kolorów 2.
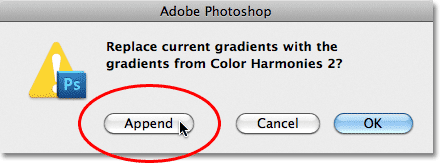
Po wybraniu zestawu gradientów program Photoshop zapyta, czy chcesz zastąpić bieżące gradienty nowym zestawem, czy też po prostu chcesz je dołączyć, co spowoduje zachowanie bieżących gradientów i dodanie do nich nowych. Wybierz Dołącz :
 Dodaj nowe gradienty do bieżących, wybierając Dołącz.
Dodaj nowe gradienty do bieżących, wybierając Dołącz.
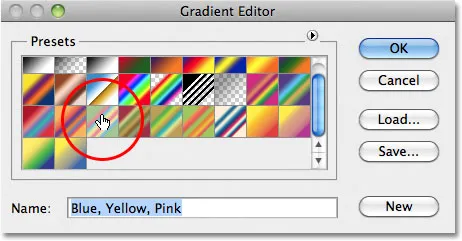
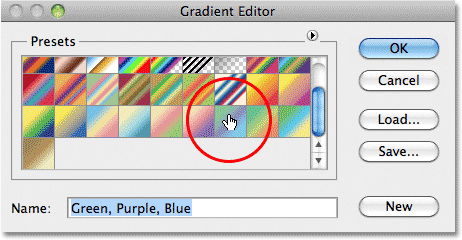
Nowe gradienty pojawią się po oryginalnych gradientach w obszarze Presetów edytora gradientów. Podobnie jak w przypadku oryginałów, możesz wybrać i przejrzeć dowolny z nowych gradientów, klikając ich miniaturę. Kliknę gradient niebieski, żółty, różowy, aby go wybrać:
 Kliknięcie miniatury gradientu Niebieski, Żółty, Różowy.
Kliknięcie miniatury gradientu Niebieski, Żółty, Różowy.
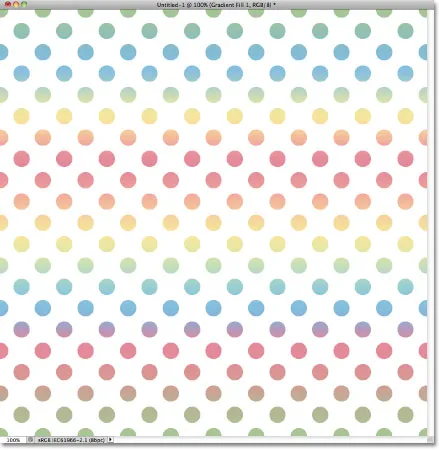
Wzór okręgu jest teraz pokolorowany delikatniejszymi kolorami nowego gradientu:
 Nowy gradient nadaje wzorowi bardziej miękki, mniej intensywny wygląd.
Nowy gradient nadaje wzorowi bardziej miękki, mniej intensywny wygląd.
Po znalezieniu gradientu, który chcesz powtórzyć, kliknij OK, aby zamknąć Edytor gradientów, a następnie kliknij OK, aby zamknąć okno dialogowe Wypełnienie gradientem.
Zmiana gradientu
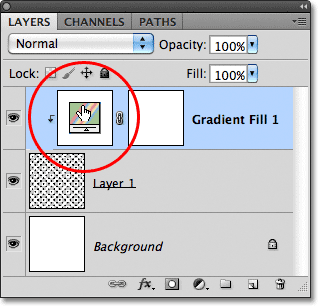
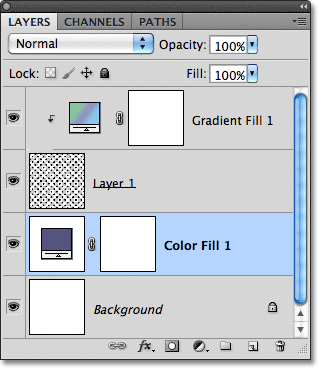
Tak jak widzieliśmy z warstwą wypełnienia Solid Color, możemy w dowolnym momencie wrócić i zmienić nasz gradient. Jeśli spojrzymy na panel Warstwy, zobaczymy naszą warstwę wypełnienia gradientem, którą Photoshop nazwał Gradient Fill 1, siedzącą nad wzorem kół w warstwie 1. Zwróć uwagę, że jest wcięty z prawej strony, mówiąc nam, że jest przycięty do warstwy 1 poniżej. Aby przejść na inny gradient, wystarczy dwukrotnie kliknąć bezpośrednio miniaturę warstwy wypełnienia Gradientem:
 Kliknij dwukrotnie miniaturkę warstwy wypełnienia Gradientem.
Kliknij dwukrotnie miniaturkę warstwy wypełnienia Gradientem.
Spowoduje to ponowne otwarcie okna dialogowego Wypełnienie gradientem. Aby zmienić gradient, kliknij tak jak poprzednio na miniaturze podglądu gradientu:
 Kliknij ponownie miniaturę podglądu gradientu.
Kliknij ponownie miniaturę podglądu gradientu.
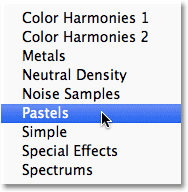
Spowoduje to ponowne otwarcie Edytora gradientów, w którym możesz wybrać jeden z innych obecnie dostępnych gradientów lub załadować inny zestaw gradientów. Kliknę małą ikonę strzałki, aby otworzyć menu z listą innych zestawów gradientów i tym razem wybiorę zestaw Pastele z listy:
 Wybieranie zestawu gradientów Pastele.
Wybieranie zestawu gradientów Pastele.
Dodam te nowe gradienty do innych, wybierając Dołącz, gdy poprosi mnie Photoshop, a nowe miniatury gradientu pojawią się w obszarze Presetów edytora gradientów. Tym razem wybiorę gradient zielony, fioletowy, niebieski :
 Kliknięcie miniatury gradientu zielonego, fioletowego i niebieskiego powoduje jej wybranie.
Kliknięcie miniatury gradientu zielonego, fioletowego i niebieskiego powoduje jej wybranie.
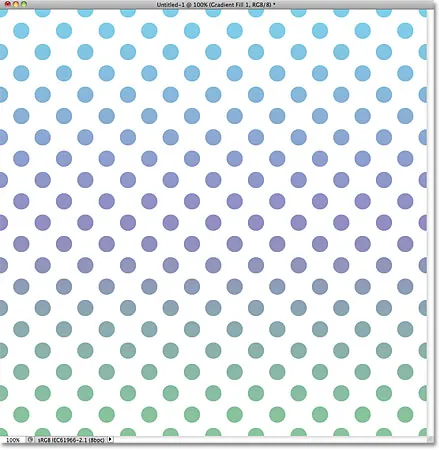
Po wybraniu mojego nowego gradientu kliknę przycisk OK, aby zamknąć Edytor gradientu, a następnie kliknę przycisk OK, aby zamknąć okno dialogowe Wypełnianie gradientu. Kręgi zostały teraz zmienione na kolory nowego gradientu:
 Gradientowe warstwy wypełnienia pozwalają w dowolnym momencie zmieniać gradienty.
Gradientowe warstwy wypełnienia pozwalają w dowolnym momencie zmieniać gradienty.
Oczywiście nie musimy trzymać się białego tła. W tym miejscu wykorzystałem kroki opisane w pierwszej części samouczka, aby dodać warstwę wypełnienia kolorem jednolitym powyżej warstwy tła. Wybrałem średni fiolet z Próbnika kolorów jako nowego koloru dla mojego tła (R: 85, G: 80, B: 129):
 Gradientowa warstwa wypełnienia koloryzuje wzór, a warstwa wypełnienia Jednolity kolor wypełnia teraz tło.
Gradientowa warstwa wypełnienia koloryzuje wzór, a warstwa wypełnienia Jednolity kolor wypełnia teraz tło.
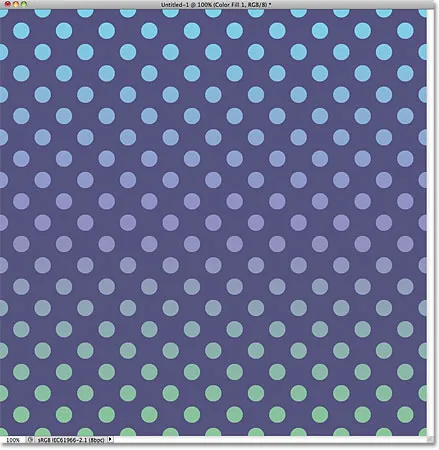
I tutaj widzimy połączone wysiłki warstwy wypełnienia Gradientem na wzorze koła i warstwy wypełnienia Jednokolorowym na tle:
 Wynik końcowy.
Wynik końcowy.