
Różnice między HTML a XHTML
Pełna forma HTML to HyperText Markup Language. HTML służy do tworzenia stron internetowych i aplikacji. Elementy HTML służą do reprezentowania nagłówka, akapitu, obrazów, tabel i wielu innych funkcji. Elementy HTML są zawarte w takich tagach HTML jak. Przeglądarka nie wyświetla tagów HTML; wyświetla tylko treść zawartą w tagach. Pełna forma XHTML to Extensible HyperText Markup Language. Główna idea opracowania XHTML w celu rozszerzenia języka HTML i może być stosowana do wszystkich formatów danych korzystających z formatu XML. XHTML ma funkcję obsługi błędów, która obsługuje błędy techniczne zgłaszane przez strony internetowe i aplikacje w HTML.
HTML
- HTML został wcześniej zaproponowany przez Tima Bernersa Lee i opracowany przez W3C i WHATWG i wydany w 1993 roku. HTML został rozszerzony z SGML. Rozszerzenie pliku HTML to .html i .htm.
- Ostatnia wersja HTML to HTML5, która jest główną wersją HTML w 2014 roku. HTML można osadzić za pomocą CSS (kaskadowy arkusz stylów) i JavaScript. HTML składa się z elementów, które definiują strukturę stron HTML.
- Strony HTML można opracowywać za pomocą edytorów HTML, takich jak Notatnik (na komputerze z systemem Windows) i Edycja tekstu (na komputerze Mac Book lub Mac).
- Podstawowa struktura strony HTML składa się z 1. Tag Doctype typu, który opisuje napisaną wersję HTML. 2. Znacznik elementu głównego HTML podobny do, który zawiera cały kod napisany dla strony internetowej. 3. Tag elementu głowy jak, w tym tytule i nagłówku opisano. 4. Znacznik elementu body, taki jak, zawiera treść dokumentu.
XHTML
- XHTML został opracowany przez konsorcjum World Wide Web i został wydany w 2000 roku. Został rozszerzony z XML i HTML. Rozszerzenie pliku XHTML to .xhtml i .xht. Ostatnia wersja XHTML to XHTML5, który jest rozwijany jako XML skonfigurowany ze specyfikacjami HTML5.
- Strony opracowane w XHTML mogą być również używane w istniejących przeglądarkach lub w nowych przeglądarkach, a także można je łatwo przeglądać, edytować i sprawdzać za pomocą narzędzi XML. Jest kompatybilny ze wszystkimi przeglądarkami i może być łatwo osadzony w skryptach i apletach opartych na modelu obiektowym dokumentu HTML i XML.
- Jest bardzo szybki, dokładny, łatwy w utrzymaniu, edytowalny, konwertowalny i sformatowany. XHTML zawsze zapewnia spójny i dobrze zdefiniowany format struktury dla stron internetowych, który może być łatwo przetwarzany przez przeglądarki internetowe.
- Składnia XHTML jest prawie taka sama jak składnia HTML. Struktura XHTML jest również podobna tylko do HTML, ale w XHTML rozróżniana jest wielkość liter, a atrybuty są dodawane, zmieniane i nie można ich skracać. W XHTML powinien on mieć odpowiednią strukturę, a tagi powinny być odpowiednio zagnieżdżone.
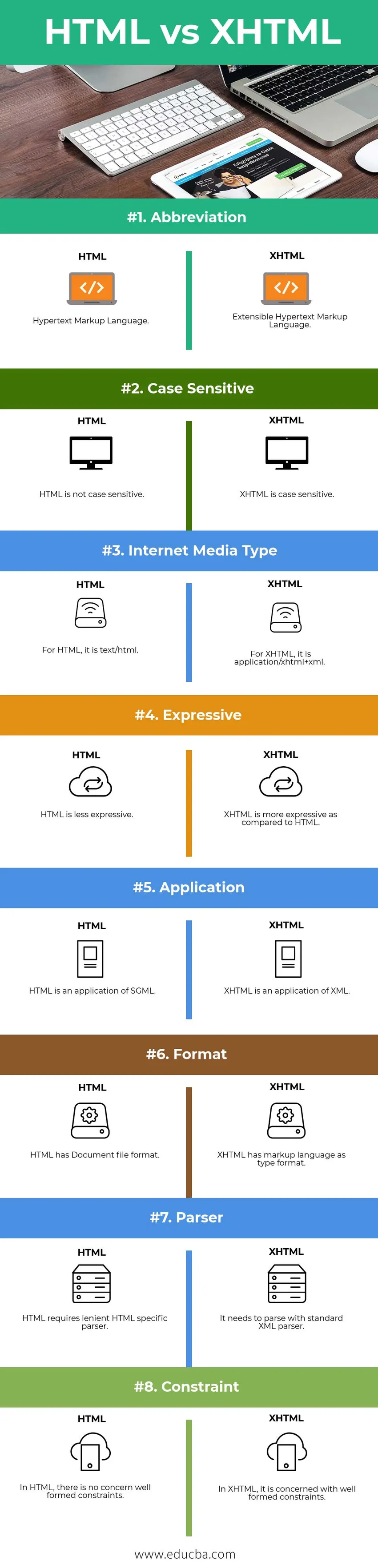
Bezpośrednie porównanie między HTML a XHTML
Poniżej znajduje się 8 najlepszych porównań między HTML a XHTML 
Kluczowe różnice między HTML a XHTML
Niektóre kluczowe różnice między HTML a XHTML wyjaśniono poniżej
- W HTML możemy mieć puste lub otwarte tagi, co oznacza, że nie trzeba kończyć tagu np
. W XHTML tagi powinny być zamknięte lub samozamykane, jeśli zostaną otwarte g lub
- W HTML cały napisany tekst, który powinien być wyświetlany w przeglądarce, może być umieszczony pod elementem treści HTML. W XHTML treść można umieszczać w blokach.
- W HTML podczas definiowania atrybutów nie trzeba wspominać o cudzysłowach. Na przykład W XHTML podczas definiowania atrybutów obowiązkowo należy podawać cudzysłowy. Na przykład
- W HTML wartości atrybutów nie są tak ważne. Na przykład W XHTML wartości atrybutów są ważne. Na przykład
- W HTML nie ma ścisłych zasad pisania struktury elementów np
Witaj świecie
. W XHTML obowiązują ścisłe zasady pisania struktury elementów. Na przykładWitaj świecie
. - W HTML znaczniki i atrybuty można opisać małymi lub dużymi literami. W XHTML znaczniki i atrybuty można opisać tylko małymi literami.
- W HTML jeden element główny nie jest obowiązkowy. W XHTML dokumenty powinny mieć jeden element główny.
- W HTML deklaracja XML nie jest konieczna. W XHTML jest oparty na zestawie reguł XML.
Tabela porównawcza HTML a XHTML
Poniżej znajduje się tabela porównawcza między HTML a XHTML
| PODSTAWA DO
PORÓWNANIE | HTML | XHTML |
| Skrót | Hipertekstowy język znaczników. | Rozszerzalny język znaczników hipertekstowych. |
| Z uwzględnieniem wielkości liter | HTML nie rozróżnia wielkości liter. | W XHTML rozróżniana jest wielkość liter. |
| Typ mediów internetowych | W przypadku HTML jest to tekst / HTML. | W przypadku XHTML jest to application / xhtml + xml. |
| Ekspresyjny | HTML jest mniej ekspresyjny. | XHTML jest bardziej wyrazisty niż HTML. |
| Podanie | HTML to aplikacja SGML. | XHTML to aplikacja XML. |
| Format | HTML ma format pliku dokumentu. | XHTML ma język znaczników jako format typu. |
| Parser | HTML wymaga łagodnego parsera specyficznego dla HTML. | Musi parsować ze standardowym parserem XML. |
| Przymus | W HTML nie ma wątpliwości co do dobrze sformułowanych ograniczeń. | W XHTML dotyczy dobrze sformułowanych ograniczeń. |
Wniosek - HTML vs XHTML
Zarówno HTML, jak i XHTML to języki znaczników używane do tworzenia stron internetowych i naszych aplikacji. Zarówno HTML, jak i XHTML są prawie podobne, ale niektóre kluczowe różnice między HTML i XHTML sprawiają, że są od siebie oddzielone. XHTML jest rozszerzoną wersją HTML tylko z pomocą XML i unieważniania elementów.
W XHTML przetwarzanie Javascript jest nieco inne w porównaniu do HTML. Wprowadzono pewne zmiany w funkcjach, aby rozróżnić wielkość liter. W tym CSS został zastosowany w inny sposób.
Zarówno HTML, jak i XHTML są szeroko stosowane w tworzeniu aplikacji internetowych opartych na systemie Android. Zapewnia szybki rozwój. Pomaga również w skryptach po stronie serwera z pomocą innych języków, które są w nim osadzone. Sprawia, że interfejs użytkownika jest bardziej elastyczny i elastyczny.
XHTML byłby łatwy do nauczenia, jeśli ktoś zna HTML. Najnowsza wersja HTML HTML5 jest najbardziej preferowana i popularna wśród programistów i organizacji IT. HTML jest łatwy do nauczenia się i zrozumienia, ponieważ jego składnia jest dość prosta. W dzisiejszej erze technologie szybko się zmieniają, ale trzymanie się lub znajomość podstaw dowolnego języka jest zawsze kluczem do sukcesu i pomaga nam uczyć się nowych technologii w znacznie lepszy sposób.
Polecany artykuł
Był to przydatny przewodnik po różnicach między HTML a XHTML. Omówiliśmy ich znaczenie, porównanie między głowami, różnicę między kluczami i wnioski. Możesz także spojrzeć na następujący artykuł, aby dowiedzieć się więcej -
- HTML a XML: co preferować
- Porównanie HTML a CSS
- 10 najlepszych różnic między HTML a HTML5 (infografiki)
- CSS3 vs CSS - czym się różnią?
- SPSS vs EXCEL
- Lista różnych wersji HTML