
Zmień typ na złoty dzięki temu samouczkowi krok po kroku, który pokazuje, jak tworzyć błyszczące złote litery i tekst w Photoshopie! Teraz w pełni zaktualizowany do Photoshopa CC 2019!
Wpisany przez Steve Patterson.
W tym samouczku pokazuję, jak łatwo utworzyć efekt złotego tekstu w programie Photoshop przy użyciu prostych efektów warstw i gradientów. Aby złote litery naprawdę świeciły, zakończymy, dodając błyskotki do tekstu za pomocą jednego z pędzli Photoshopa!
Zaktualizowałem ten samouczek, aby uwzględnić najnowsze zmiany w Photoshopie, takie jak nowy panel Pędzle w Photoshop CC 2018 i nowe skróty Free Transform w CC 2019. Aby uzyskać najlepsze wyniki, będziesz chciał używać najnowszej wersji Photoshop CC. Ale w razie potrzeby dołączam również oryginalne kroki, aby użytkownicy programu Photoshop CS6 mogli nadal podążać.
Oto jak będzie wyglądał efekt złotego tekstu, gdy skończymy:

Efekt końcowy.
Zacznijmy!
Jak stworzyć złoty tekst w Photoshopie
Zacznę od kroków związanych z konfiguracją dokumentu i dodaniem początkowego tekstu. Ale jeśli już dodałeś swój tekst, możesz przejść do kroku 8, w którym zaczynamy zamieniać tekst w złoto.
Krok 1: Utwórz nowy dokument Photoshopa
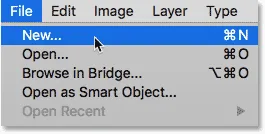
Utwórz nowy dokument, przechodząc do menu Plik na pasku menu i wybierając Nowy :

Przejście do Plik> Nowy.
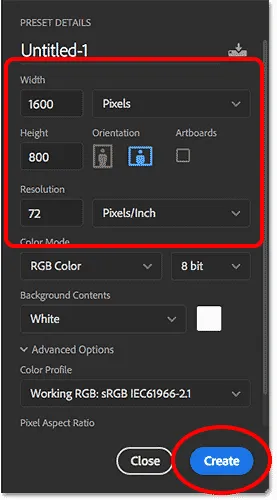
W oknie dialogowym Nowy dokument ustaw szerokość dokumentu na 1600 pikseli, wysokość na 800 pikseli, a rozdzielczość na 72 piksele / cal .
Następnie w Photoshop CC kliknij przycisk Utwórz lub w CS6 kliknij OK:

Ustawianie szerokości, wysokości i rozdzielczości nowego dokumentu.
Pojawi się nowy dokument:

Nowy dokument Photoshopa.
Krok 2: Wypełnij dokument kolorem czarnym
Aby wyróżnić złote litery, zmień kolor tła dokumentu z białego na czarny.
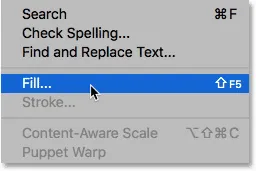
Przejdź do menu Edycja na pasku menu i wybierz Wypełnij :

Przejście do Edycja> Wypełnij.
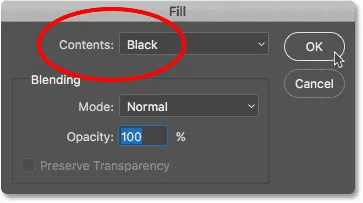
Następnie w oknie dialogowym Wypełnienie ustaw Zawartość na Czarny i kliknij OK:

Zmiana zawartości na czarny.
Photoshop wypełnia tło kolorem czarnym:

Dokument po wypełnieniu tła kolorem czarnym.
Krok 3: Wybierz narzędzie Tekst
Aby dodać tekst, wybierz narzędzie Tekst z paska narzędzi:

Wybór narzędzia Tekst.
Krok 4: Wybierz czcionkę
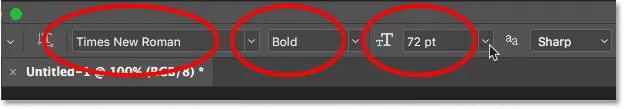
Następnie na pasku opcji wybierz czcionkę. W tym samouczku postaram się zachować prostotę i używać Times New Roman Bold, ale możesz użyć dowolnej czcionki.
Ustaw rozmiar tekstu na 72 pt . Po dodaniu zmienimy rozmiar tego typu, ale zapewni nam to największy ustawiony rozmiar:

Wybór czcionki i ustawienie rozmiaru na 72 pt.
Krok 5: Ustaw kolor pisma na biały
Aby zobaczyć tekst na czarnym tle, ustaw początkowy kolor tekstu na biały . Później dodamy kolory złota za pomocą efektów warstw.
Kliknij próbkę koloru na pasku opcji:

Kliknięcie próbki koloru.
A w Próbniku kolorów wybierz biały, ustawiając wartości R, G i B (czerwony, zielony i niebieski) na 255 . Następnie zamknij próbnik kolorów, klikając OK:

Zmiana koloru typu na biały.
Krok 6: Dodaj swój tekst do dokumentu
Kliknij wewnątrz dokumentu i dodaj tekst. Wpiszę słowo „ZŁOTO”.
Nie martw się, że tekst jest za mały. Zmienimy go w następnym kroku:

Dodanie tekstu
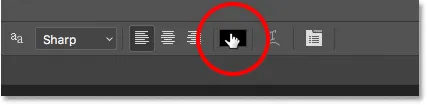
Aby zaakceptować tekst, kliknij znacznik wyboru na pasku opcji:

Kliknięcie znacznika wyboru, aby zaakceptować tekst.
Krok 7: Zmień rozmiar i położenie tekstu za pomocą swobodnej transformacji
Aby zmienić rozmiar tekstu i przenieść go na środek obszaru roboczego, przejdź do menu Edycja i wybierz opcję Przekształć swobodnie :

Przejście do Edycja> Darmowa transformacja.
Następnie zmień rozmiar tekstu, klikając i przeciągając jeden z narożnych uchwytów, które się wokół niego pojawiają.
Ale tutaj natrafiamy na różnicę między Photoshop CC a CS6.
Jak zmienić rozmiar tekstu w Photoshop CC
Począwszy od Photoshopa CC 2019, Free Transform automatycznie blokuje współczynnik kształtu automatycznie podczas przeciągania uchwytów, aby nie zniekształcać kształtów liter podczas zmiany rozmiaru tekstu. Takie zachowanie chcemy, więc jeśli korzystasz z programu Photoshop CC, możesz po prostu przeciągnąć uchwyty bez dodawania żadnych klawiszy modyfikujących.
Jak zmienić rozmiar tekstu w Photoshop CS6
Ale w CS6 musisz nacisnąć i przytrzymać klawisz Shift podczas przeciągania uchwytów, aby zablokować proporcje. Po zakończeniu zmiany rozmiaru tekstu zwolnij przycisk myszy przed zwolnieniem klawisza Shift.
Jak przenieść tekst na środek dokumentu
Po zmianie rozmiaru tekstu przenieś go na środek obszaru roboczego, klikając pole Wolna transformacja i przeciągając tekst na miejsce.
Kiedy skończysz, naciśnij Enter (Win) / Return (Mac) na klawiaturze, aby zamknąć Free Transform:

Zmiana rozmiaru tekstu poprzez przeciągnięcie uchwytów narożnych.
Krok 8: Utwórz kopię warstwy Type
Teraz, gdy dodaliśmy tekst, jesteśmy gotowi, aby zacząć zamieniać litery w złoto.
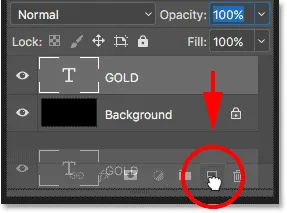
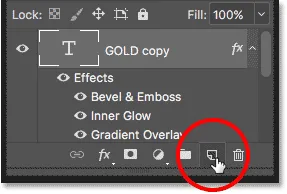
W panelu Warstwy wykonaj kopię warstwy Typ, przeciągając ją w dół na ikonę Dodaj nową warstwę na dole:

Przeciągnięcie warstwy Tekst na ikonę Dodaj nową warstwę.
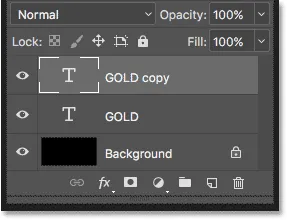
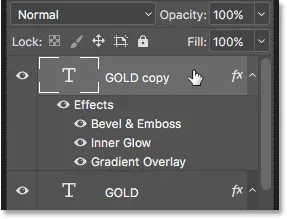
Kopia warstwy Typ pojawi się nad oryginałem:

Pojawi się warstwa „ZŁOTA kopia”.
Posprzątaj panel Warstwy w Photoshopie dzięki tym niezbędnym wskazówkom!
Krok 9: Pokoloruj tekst za pomocą efektu warstwy Gradient Overlay
Aby zamienić tekst w złoto, użyjemy efektów warstw Photoshopa. Pierwszym efektem, którego potrzebujemy, jest nakładka gradientu. Użyjemy go, aby dodać złote litery do liter.
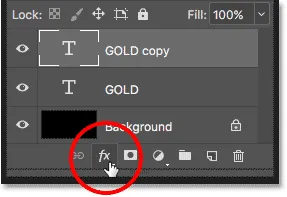
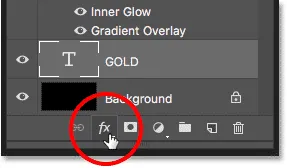
Nadal w panelu Warstwy upewnij się, że warstwa „ZŁOTA kopia” jest zaznaczona. Następnie kliknij ikonę Style warstw (ikona „FX”) u dołu:

Kliknięcie ikony Style warstw.
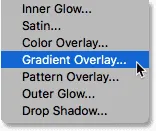
A w menu efektów warstw wybierz Nakładka gradientu :

Wybieranie efektu warstwy Gradient Overlay.
Krok 10: Utwórz niestandardowy złoty gradient
Program Photoshop otworzy okno dialogowe Styl warstwy ustawione na opcje Nakładki gradientowej.
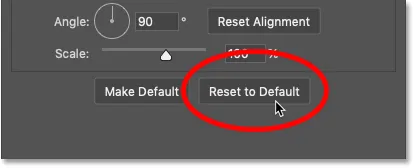
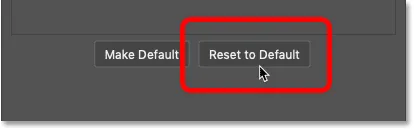
Najpierw usuń wszystkie poprzednie ustawienia, których mogłeś użyć, klikając przycisk Resetuj do domyślnych :

Resetowanie opcji nakładki gradientu.
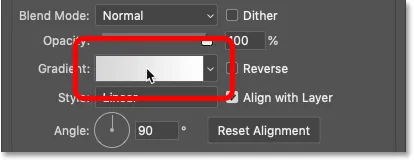
Następnie edytuj kolory gradientu, klikając próbkę gradientu :

Kliknięcie próbki koloru gradientu.
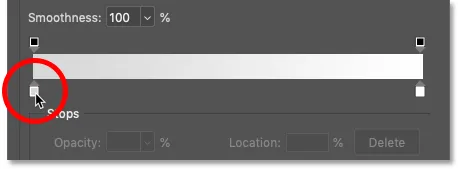
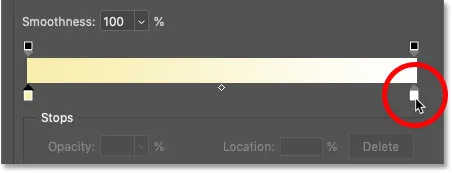
W Edytorze gradientu kliknij dwukrotnie punkt zatrzymania koloru poniżej lewej strony gradientu:

Dwukrotne kliknięcie lewego koloru stopu.
Dodanie złotych kolorów gradientu
Stworzymy niestandardowy złoty gradient dla tekstu. Aby nam pomóc, próbowałem kolorów ze zdjęcia złotej monety.
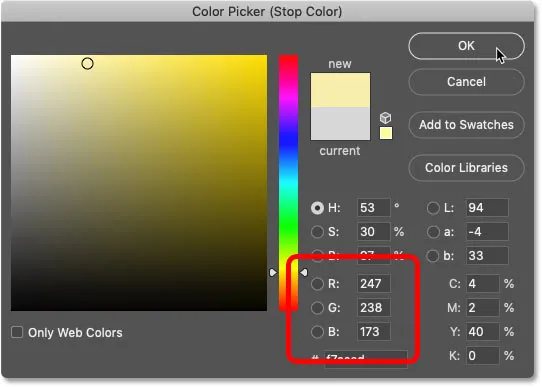
W Próbniku kolorów ustaw wartość R na 247, wartość G na 238, a wartość B na 173 . Następnie kliknij OK, aby zamknąć Próbnik kolorów:

Zmiana koloru lewej strony złotego gradientu.
Po powrocie do Edytora gradientów kliknij dwukrotnie punkt zatrzymania koloru poniżej prawej strony gradientu:

Dwukrotne kliknięcie odpowiedniego koloru zatrzyma się.
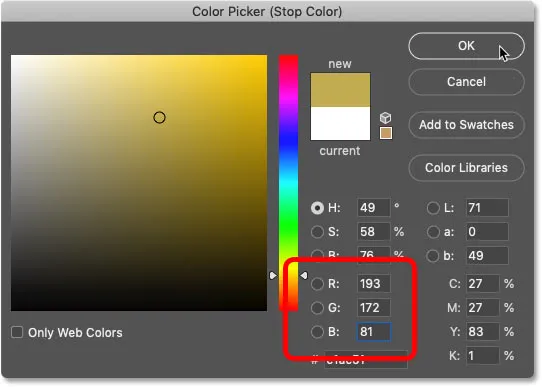
W Próbniku kolorów ustaw R na 193, G na 172 i B na 81 . Następnie kliknij OK:

Zmiana koloru prawej strony złotego gradientu.
Dowiedz się, jak próbkować kolory tekstu ze swoich zdjęć!
Krok 11: Zapisz złoty gradient jako ustawienie wstępne
Będziesz ponownie potrzebować tego gradientu, więc zapisz go jako ustawienie wstępne.
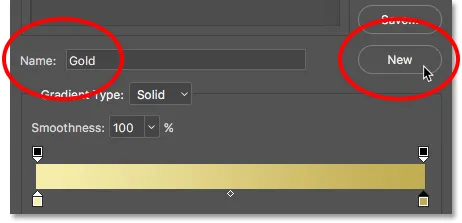
W Edytorze gradientów nazwij gradient „Złoty”, a następnie kliknij przycisk Nowy, aby go zapisać:

Zapisywanie niestandardowego gradientu jako ustawienia predefiniowanego.
Miniatura gradientu złota pojawi się w obszarze Ustawienia wstępne :

Photoshop dodaje miniaturę do naszego nowego wstępnego ustawienia gradientu Złoto.
Kliknij przycisk OK, aby zamknąć Edytor gradientu, ale pozostaw okno dialogowe Styl warstwy otwarte.
Oto tekst z zastosowanym złotym gradientem:

Tekst pokolorowany złotym gradientem.
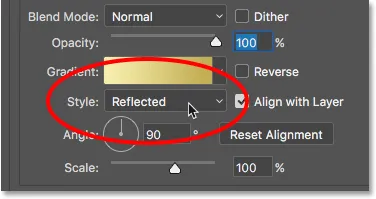
Krok 12: Zmień styl gradientu na Odbity
W oknie dialogowym Styl warstwy zmień Styl gradientu na Odbity :

Zmiana opcji stylu na Odbity.
Powoduje to przesunięcie ciemniejszego złota na górę i dół tekstu, przy czym jaśniejszy kolor przechodzi przez środek:

Efekt z Stylem gradientu ustawionym na Odbity.
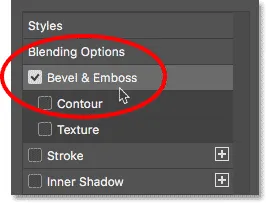
Krok 13: Dodaj efekt warstwy Bevel & Emboss
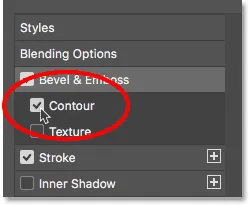
Po lewej stronie okna dialogowego Styl warstwy znajduje się lista wszystkich efektów warstw, które możemy wybrać.
Wybierz Fazowanie i wytłaczanie, klikając bezpośrednio nazwę efektu:

Dodawanie efektu warstwy Bevel & Emboss.
A następnie usuń wszystkie poprzednie ustawienia niestandardowe, klikając przycisk Resetuj do domyślnych :

Resetowanie opcji Bevel & Emboss do wartości domyślnych.
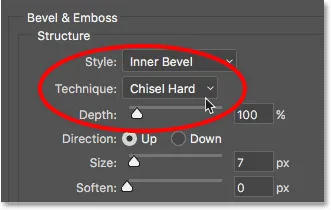
Krok 14: Zmień technikę na Dłuto twarde
Upewnij się, że w sekcji Struktura styl jest ustawiony na Faza wewnętrzna .
Następnie zmień Technikę na Dłuto twarde :

Zmiana techniki na twardą dłuto
Krok 15: Zmień kontur połysku na Pierścień - podwójny
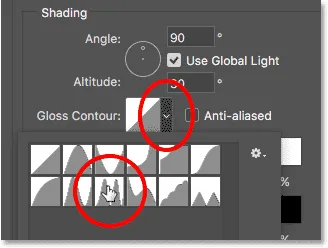
W sekcji Cieniowanie kliknij małą strzałkę po prawej stronie miniatury Kontur połysku . Pamiętaj, aby kliknąć strzałkę, a nie miniaturę.
Następnie kliknij dwukrotnie pierścień - podwójny kontur, aby go wybrać (trzecia miniatura od lewego, dolnego rzędu):

Zmiana opcji Kontur połysku na Podwójne pierścienie.
Krok 16: Zmień kąt i włącz wygładzanie krawędzi
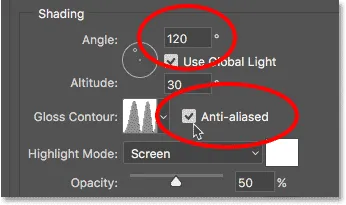
Nadal w sekcji Cieniowanie, ustaw Kąt na 120 ° .
Następnie włącz opcję Wygładzanie, aby wygładzić postrzępione krawędzie:

Ustawienie kąta na 120 ° i włączenie wygładzania.
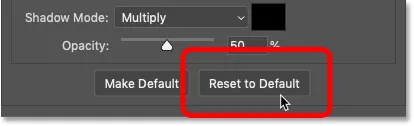
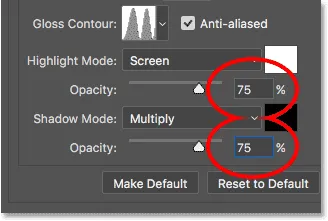
Krok 17: Ustaw krycie podświetlenia i cienia na 75%
Aby dodać więcej kontrastu do efektu, zwiększ zarówno Krycie Podświetlenia, jak i Krycie Cienia do 75% :

Opcje Trybu podświetlenia i Trybu cienia.
A oto jak dotąd efekt:

Tekst po zastosowaniu fazowania i wytłaczania.
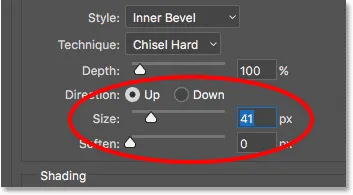
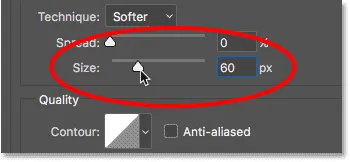
Krok 18: Zwiększ wartość Rozmiar, aby wypełnić litery
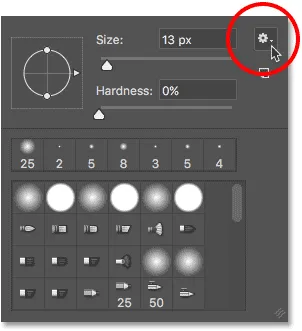
Aby tekst wyglądał bardziej jak pełne złoto, zwiększ odstępy między literami, zwiększając efekt Rozmiar fazy i wytłoczenia.
Najłatwiej to zrobić, klikając najpierw pole wartości Rozmiar, aby było aktywne. Następnie użyj klawisza Strzałka w górę na klawiaturze, aby powoli zwiększyć wartość. Gdy to zrobisz, zobaczysz litery wypełniające się od zewnętrznych krawędzi w kierunku centrów.
Potrzebna wartość rozmiaru zależy od rozmiaru tekstu. Dla mnie wartość 41 pikseli działa:

Zwiększenie wartości Rozmiar.
A oto efekt złota z wypełnionymi literami:

Efekt złotego tekstu po zwiększeniu wartości Rozmiar.
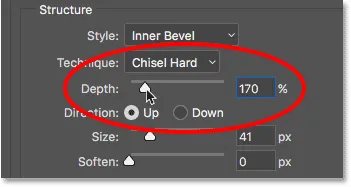
Krok 19: Zwiększ wartość głębokości
Następnie zwiększ wartość Głębokości, przeciągając suwak w prawo. Poprawi to oświetlenie i zwiększy kontrast w odbiciu liter. Ustawię moją wartość Głębokości na około 170% :

Zwiększenie wartości głębokości.
A teraz litery naprawdę zaczynają wyglądać jak złote:

Efekt po zwiększeniu wartości Głębokości.
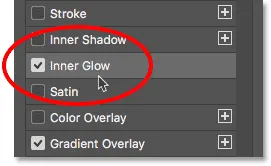
Krok 20: Dodaj efekt warstwy Blask wewnętrzny
Dodaj efekt warstwy Blask wewnętrzny, klikając jego nazwę po lewej stronie okna dialogowego Styl warstwy:

Dodanie efektu warstwy Blask wewnętrzny.
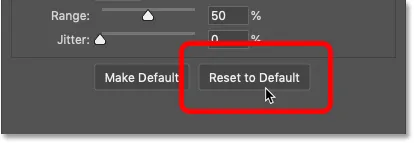
Następnie usuń wszystkie poprzednie ustawienia, klikając Resetuj do domyślnych :

Resetowanie ustawień Blask wewnętrzny do wartości domyślnych.
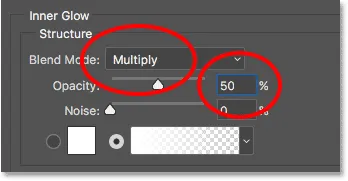
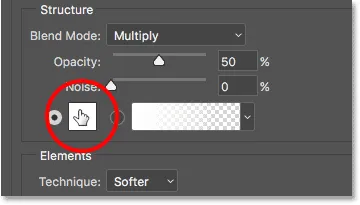
Zmień tryb mieszania blasku wewnętrznego z ekranu na mnożenie .
I ustaw Krycie na 50% :

Ustawianie trybu mieszania i krycia efektu Blask wewnętrzny.
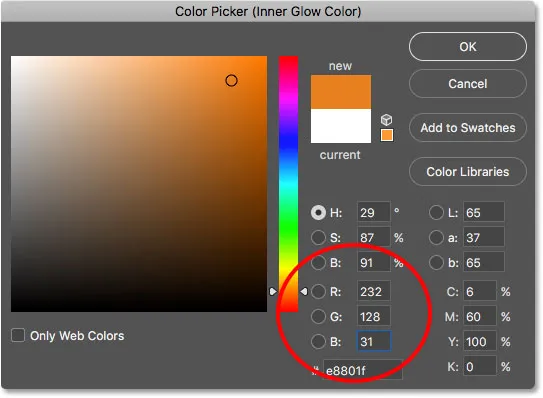
Następnie zmień kolor blasku, klikając próbkę koloru :

Kliknięcie próbki koloru.
I w Próbniku kolorów wybierz odcień pomarańczy, ustawiając wartość R na 232, G na 128 i B na 31 (próbkowałem ten kolor ze zdjęcia złotej cegły). Następnie kliknij OK w Próbniku kolorów:

Wybieranie koloru pomarańczowego dla blasku wewnętrznego.
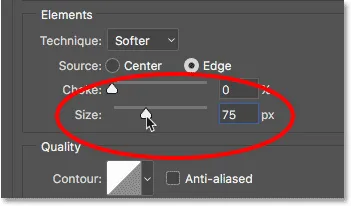
Na koniec zwiększ Rozmiar blasku, aż całkowicie wypełni litery. W moim przypadku ustawię wartość Rozmiar na 75 px:

Zwiększ wartość Rozmiar.
Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy.
Twój złoty efekt powinien teraz wyglądać podobnie do tego:

Efekt złotej litery po nałożeniu blasku wewnętrznego.
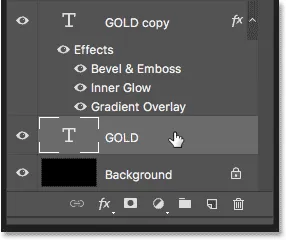
Krok 21: Wybierz oryginalną warstwę typu
Z powrotem w panelu Warstwy kliknij oryginalną warstwę typu, aby ją wybrać:

Wybieranie oryginalnej warstwy typu.
Krok 22: Dodaj obrys wokół liter
Następnie kliknij ikonę Style warstw u dołu:

Kliknięcie ikony Style warstw.
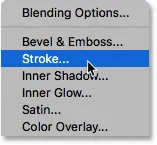
I tym razem wybierz Stroke :

Wybór stylu warstwy obrysu.
W oknie dialogowym Styl warstwy kliknij przycisk Resetuj do domyślnych, aby wyczyścić poprzednie ustawienia obrysu:

Resetowanie opcji Obrys do wartości domyślnych.
Krok 23: Wypełnij obrys wstępnie ustawionym gradientem złota
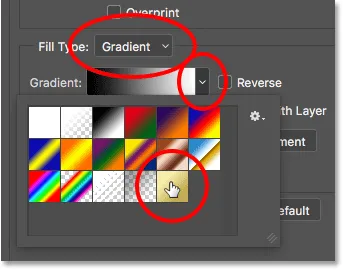
Zmień typ wypełnienia obrysu z Kolor na Gradient .
Następnie kliknij małą strzałkę po prawej stronie próbki gradientu i wybierz zapisany wcześniej gradient „Złoty”, klikając dwukrotnie jego miniaturę:

Zmiana typu wypełnienia na Gradient i wybranie niestandardowego gradientu Złoto.
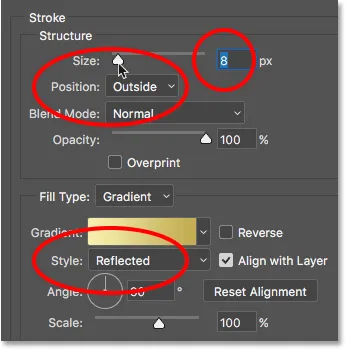
Krok 24: Ustaw styl, pozycję i rozmiar obrysu
Zmień styl gradientu z Liniowy na Odbity .
Następnie ustaw Pozycję obrysu na Zewnątrz i zwiększ Rozmiar do około 8 pikseli :

Zmiana opcji stylu, położenia i rozmiaru.
A teraz mamy obrys wokół tekstu, który ma takie same kolory jak sam tekst:

Efekt po zastosowaniu złotego gradientu do obrysu.
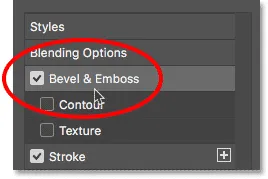
Krok 25: Zastosuj fazowanie i wytłoczenie do obrysu
Zamierzamy zastosować kolejny efekt fazowania i wytłaczania, nie do liter, ale do obrysu.
Kliknij słowa Faza i wytłoczenie po lewej stronie okna dialogowego Styl warstwy:

Kliknięcie Bevel & Emboss.
Tym razem nie klikaj Resetuj do domyślnych, ponieważ będziemy używać większości takich samych ustawień jak poprzednio.
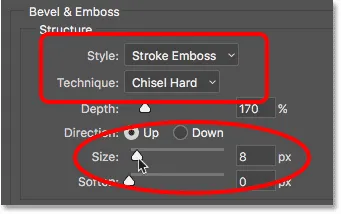
Zamiast tego po prostu zmień styl z wewnętrznego skosu na tłoczenie obrysu . Technikę należy ustawić na Dłuto twarde .
Ustaw wartość Rozmiar na taki sam rozmiar, jaki wybrałeś dla obrysu, który w moim przypadku wynosił 8 pikseli :

Zmiana opcji stylu, techniki i rozmiaru.
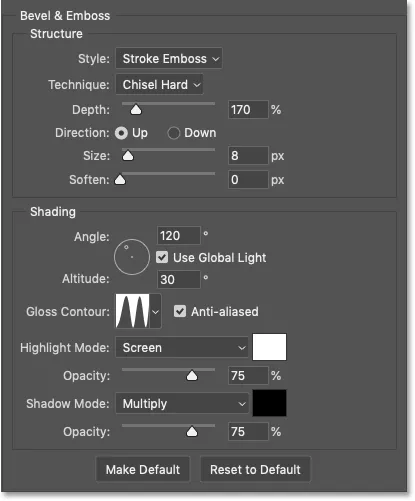
Dokładnie sprawdź inne ustawienia Fazowania i wytłaczania
Upewnij się, że wszystkie pozostałe ustawienia fazowania i wytłaczania są takie same jak poprzednio. Jeśli z jakiegoś powodu tak nie jest, musisz je zmienić:
Głębokość: 170%
Kąt: 120 °
Połysk Kontur: Pierścień Podwójny
Wygładzanie: zaznaczone
Krycie podświetlenia: 75%
Krycie cienia: 75%

Ustawienia fazy i wytłoczenia dla obrysu.
Włączanie opcji Kontur
Pod fazowaniem i wytłoczeniem po lewej stronie okna dialogowego Styl warstwy znajduje się efekt o nazwie Kontur . Kliknij wewnątrz pola wyboru, aby je włączyć.
To dodatkowo poprawi oświetlenie wokół obrysu:

Wybieranie konturu dla obrysu.
A oto, jak teraz wygląda złoty tekst z fazowaniem i wytłoczeniem zastosowanym do obrysu:

Obrys ma teraz takie same efekty świetlne i odbicia jak typ.
Krok 26: Zastosuj efekt warstwy Blask zewnętrzny
Zakończmy nasze style warstw, dodając delikatny blask wokół tekstu, tak jakby światło odbijało się od złotych liter.
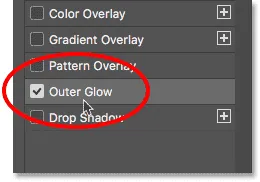
Kliknij bezpośrednio na słowa Blask zewnętrzny po lewej stronie okna dialogowego Styl warstwy:

Wybieranie zewnętrznego blasku.
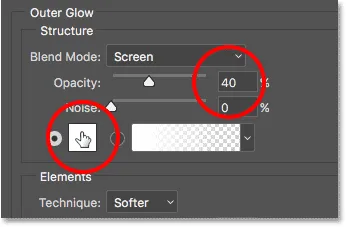
Ustaw Krycie blasku na 40%, a następnie kliknij próbkę koloru :

Ustawianie krycia i zmiana koloru zewnętrznego blasku.
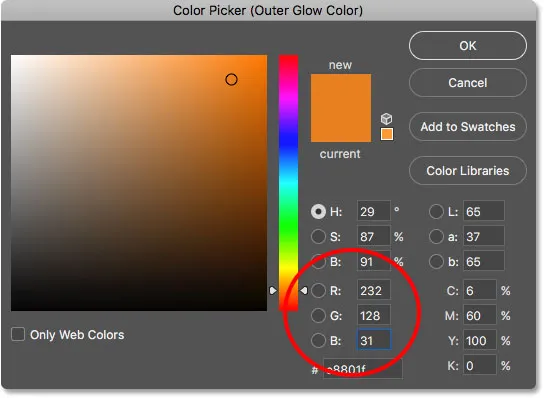
W Próbniku kolorów ustaw wartość R na 232, G na 128 i B na 31, a następnie kliknij OK:

Wybór nowego koloru dla Blasku Zewnętrznego.
Na koniec zwiększ rozmiar blasku do około 60 pikseli :

Zwiększanie rozmiaru zewnętrznego blasku.
Dowiedz się, jak kopiować efekty warstw między warstwami w Photoshopie!
Skończyliśmy z naszymi efektami warstw, więc kliknij OK, aby zamknąć okno dialogowe Styl warstwy.
A oto efekt złotego tekstu z zastosowanymi wszystkimi naszymi efektami warstw, w tym nową zewnętrzną poświatą:

Efekt jest prawie pełny.
Krok 27: Wybierz warstwę „ZŁOTA kopia”
Wykończymy efekt złotego tekstu, dodając do liter błyskotki. Aby to zrobić, musimy dodać blaski na osobnej warstwie.
W panelu Warstwy kliknij warstwę „ZŁOTA kopia” (górna warstwa), aby ją wybrać:

Wybieranie górnej warstwy tekstowej.
Krok 28: Dodaj nową warstwę nad tekstem
Następnie naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) na klawiaturze i kliknij ikonę Dodaj nową warstwę :

Kliknięcie ikony Dodaj nową warstwę przy wciśniętym klawiszu Alt (Win) / Option (Mac).
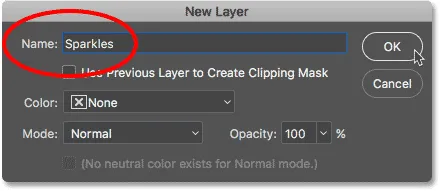
W oknie dialogowym Nowa warstwa nazwij warstwę „Błyszczy” i kliknij OK:

Nazywanie nowej warstwy.
Photoshop dodaje nową pustą warstwę o nazwie „Błyszczy” nad tekstem:

Nowa warstwa zostanie dodana ponad pozostałe.
Krok 29: Wybierz narzędzie Pędzel
Będziemy tworzyć iskierki za pomocą jednego z pędzli Photoshopa.
Wybierz narzędzie Pędzel z paska narzędzi:

Wybieranie narzędzia pędzla.
Krok 30: Wybierz pędzel „Crosshatch 4” w zestawie Różne pędzle
Pędzel, którego potrzebujemy do naszych błyskotek, „Crosshatch 4”, jest dołączony do Photoshopa jako część zestawu Assorted Brushes. Ale Assorted Brushes nie są ładowane automatycznie, więc musimy sami załadować zestaw. I to prowadzi nas do kolejnej różnicy między Photoshop CC a CS6.
W programie Photoshop CC 2018 Adobe przeprojektował panele pędzla. Wykonaj poniższe czynności, aby załadować pędzel w zależności od wersji programu Photoshop.
Jak załadować wybrane pędzle w Photoshop CC
W programie Photoshop CC, przy zaznaczonym narzędziu Pędzel, kliknij prawym przyciskiem myszy (Win) / Control (Mac) wewnątrz dokumentu, aby otworzyć Próbnik predefiniowanych ustawień pędzla .
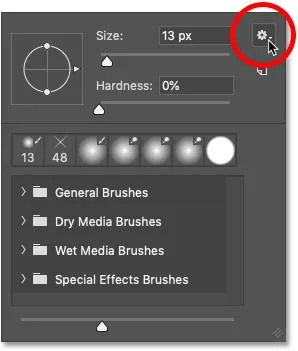
Następnie kliknij ikonę menu w prawym górnym rogu:

Kliknięcie ikony menu Próbnik wstępnie ustawionego pędzla w Photoshop CC.
I wybierz Starsze pędzle z menu:

Wybór „Starszych pędzli”.
Kliknij przycisk OK, aby załadować zestaw starszych pędzli:

Przywracanie zestawu starszych pędzli.
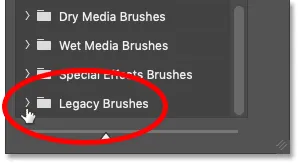
Po powrocie do selektora ustawień pędzla przewiń w dół do nowego folderu Starsze pędzle i otwórz go:

Otwieranie folderu Legacy Brushes.
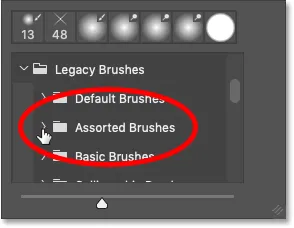
I w folderze otwórz folder Assorted Brushes :

Otwieranie zestawu Assorted Brushes.
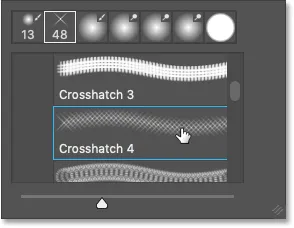
Następnie przewiń listę różnych pędzli, aż znajdziesz pędzel Crosshatch 4 .
Kliknij dwukrotnie jego miniaturę, aby wybrać pędzel i zamknąć selektor ustawień pędzla:

Dwukrotne kliknięcie miniatury pędzla Crosshatch 4.
Jak załadować wybrane pędzle w Photoshop CS6
W programie Photoshop CS6, przy wybranym narzędziu Pędzel, kliknij prawym przyciskiem myszy (Win) / Control + Mac (Mac) wewnątrz dokumentu, aby otworzyć Próbnik predefiniowanych ustawień pędzla .
Następnie kliknij ikonę menu w prawym górnym rogu:

Kliknięcie ikony menu Próbnika predefiniowanego pędzla.
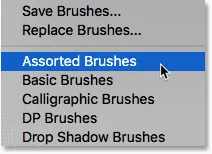
I wybierz zestaw Assorted Brush z menu:

Wybór „Assorted Brushes” z menu.
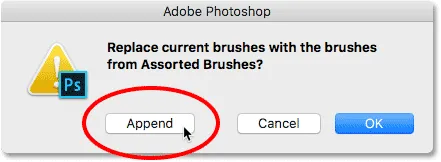
Photoshop zapyta, czy chcesz zastąpić obecne pędzle nowymi. Wybierz Dołącz, aby dodać je do istniejących pędzli:

Dodawanie mieszanych pędzli z bieżącymi pędzlami.
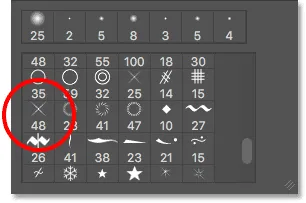
Z powrotem w selektorze ustawień pędzla przewiń pędzle w dół, aż znajdziesz pędzel 48 pikseli Crosshatch 4 . Poszukaj pędzla, który wygląda jak „X” z liczbą 48 pod nim (48 oznacza, że domyślny rozmiar pędzla to 48 pikseli).
Kliknij dwukrotnie jego miniaturę, aby wybrać pędzel i zamknąć selektor ustawień pędzla:

Kliknij dwukrotnie miniaturkę pędzla „Crosshatch 4”.
Krok 31: Próbkuj złoty kolor, który ma być użyty do błyszczy
Wybierz kolor błyszczy, próbkując kolor z tekstu.
Naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) na klawiaturze, aby tymczasowo przełączyć się z narzędzia Pędzel do narzędzia Kroplomierz, a następnie kliknij jasnozłoty kolor, aby go wypróbować.
Wybiorę jasny obszar z litery „O”:

Przytrzymując Alt (Win) / Option (Mac) i próbkując kolor z tekstu.
Krok 32: Kliknij litery, aby dodać losowe błyski
Zwolnij klawisz Alt (Win) / Option (Mac), aby wrócić do narzędzia pędzla . A następnie kliknij kilka losowych miejsc wokół tekstu, aby dodać blasku.
Aby zwiększyć różnorodność, zmieniaj rozmiar pędzla przed każdym kliknięciem, naciskając lewy lub prawy klawisz wspornika na klawiaturze. Lewy klucz wspornika zmniejsza pędzel, a prawy klucz wspornika powiększa.
Nie dodawaj zbyt wielu błysków, bo przesadzisz. Kilka większych i mniejszych to wszystko, czego naprawdę potrzebujesz. Jeśli nie podoba ci się ostatni dodany błysk, naciśnij Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze, aby go cofnąć, a następnie spróbuj ponownie.
Tutaj dodałem kilka błysków do litery „G”, trzeci, mniejszy błysk na dole litery „L” i czwarty w lewym górnym rogu litery „D”:

Efekt po dodaniu kilku błysków.
Krok 33: Zmniejsz krycie iskier (opcjonalnie)
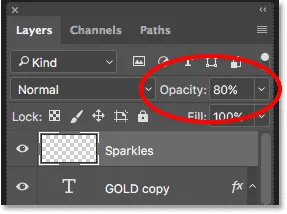
I wreszcie, jeśli iskierki wyglądają na nieco zbyt jasne, po prostu zmniejsz krycie warstwy „Sparkles”.
Opcja Krycie znajduje się w prawym górnym rogu panelu Warstwy. Obniżę moje do 80% :

Zmniejsz jasność błysków, zmniejszając krycie warstwy.
I z tym skończyliśmy! Tutaj, po zmniejszeniu krycia mojej warstwy „Błyszczy”, jest mój ostatni efekt złotego tekstu:

Wynik końcowy.
Mamy to! Oto jak stworzyć złoty tekst w Photoshopie!
Po utworzeniu złotego tekstu zapoznaj się z częścią 2, w której pokazuję, jak łatwo zamienić tło efektu!
Lub odwiedź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków!