
Wprowadzenie do Navigatora w JavaScript
Nawigator w JavaScript to obiekt, który zawiera szczegółowe informacje na temat przeglądarki, z której korzysta użytkownik, aby uzyskać dostęp do aplikacji internetowej. Ponieważ mamy Document Object Model (DOM), który ma kontrolę nad manipulowaniem danymi, podobnie mamy Browser Object Model (BOM), który zapewnia nam kontrolę nad sposobem wyświetlania aplikacji w przeglądarce. Niektóre podmioty BOM to:

- Historia
- Lokalizacja
- Ekran
- Dokument
- Nawigator
Obiekt nawigatora JavaScript pomaga w dostosowywaniu naszej aplikacji na podstawie przeglądarki użytkownika oraz tego, które podmioty są włączone lub wyłączone w ustawieniach przeglądarki, ponieważ wiemy, że wszystkie przeglądarki różnią się od siebie i inaczej obsługują JavaScript.
W tym artykule wyjaśniono, jak wykorzystuje nawigator BOM JavaScript.
Właściwości Nawigatora w JavaScript
JavaScript Navigator zapewnia kilka metod i właściwości, które można wykorzystać do uzyskania interesujących informacji o przeglądarce użytkownika. Może to pomóc programiście w wykryciu i znalezieniu funkcji obsługiwanych przez przeglądarkę lub nie.
Teraz wiemy, że obiekt nawigatora pomaga wykryć, jakiej przeglądarki używa użytkownik. W tej sekcji artykułu omówimy powszechnie używane właściwości i metody obiektu nawigatora oraz uzyskamy informacje o naszej przeglądarce.
Obiekt nawigatora jest właściwością okna, do której można uzyskać dostęp
window.navigator or navigator
Ponieważ okno jest obiektem globalnym i znajduje się na górze łańcucha zasięgu, można uzyskać do niego dostęp bez dodawania prefiksu okna.
Tabela 1: Właściwości obiektu nawigatora
Poniżej wymieniono niektóre właściwości obiektu nawigatora
| własność | Opis |
| appCodeName | Zwraca nazwę kodową przeglądarki |
| Nazwa aplikacji | Zwraca nazwę przeglądarki |
| wersja aplikacji | Zwraca informacje o wersji przeglądarki |
| cookieEnabled | Określa, czy pliki cookie są włączone w przeglądarce |
| geolokalizacja | Zwraca obiekt Geolokalizacji, którego można użyć do zlokalizowania pozycji użytkownika |
| język | Zwraca język przeglądarki |
| online | Określa, czy przeglądarka jest online |
| Platforma | Zwraca, dla której platformy skompilowana jest przeglądarka |
| produkt | Zwraca nazwę silnika przeglądarki |
| agent użytkownika | Zwraca nagłówek klienta użytkownika wysłany przez przeglądarkę na serwer |
Tabela 2: Metody obiektu nawigatora
| metoda | Opis |
| javaEnabled () | Określa, czy przeglądarka ma włączoną obsługę Java |
| taintEnabled () | Usunięto w JavaScript w wersji 1.2. Określa, czy przeglądarka ma włączone skalowanie danych |
Skażenie danych pozwala jednemu oknu zobaczyć właściwości w innym oknie i jest usuwane, ponieważ okazało się, że jest to wysokie ryzyko bezpieczeństwa.
Przykład 1
Właściwości i metody nawigatora
Kod:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
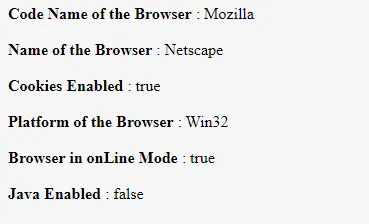
Wynik:

Ważną kwestią do zapamiętania jest to, że navigator.appCodeName zawsze powoduje „Mozilla” ze względu na kompatybilność. Ponadto używamy Chrome, Firefox, IE11 lub Safari, a właściwość appName obiektu nawigatora zawsze spowoduje „Netscape”. Musimy również pamiętać, że często informacje zwracane z obiektu nawigatora mogą być błędne lub wprowadzające w błąd, ponieważ dane zwrócone przez obiekt nawigatora mogą być zmieniane przez użytkownika, przeglądarka nie zgłasza nowego systemu operacyjnego, który jest uwalniany po przeglądarce, inaczej przeglądarki mogą używać tej samej nazwy. Właściwości obiektów nawigatora są tylko do odczytu. Oprócz właściwości i metod JavaScript Navigator ma jeszcze jedną funkcję znaną jako Kolekcje.
Tabela 3: Kolekcje obiektu Navigator
W poniższej tabeli wymieniono kolekcje obecne w obiekcie nawigatora JavaScript, a następnie zobaczymy jeden przykład tego.
| Kolekcja | Opis |
| wtyczki () | zwraca odwołanie do wszystkich osadzonych obiektów w dokumencie |
| mimeTypes | zwraca kolekcję typów MIME obsługiwanych przez przeglądarkę klienta |
Właściwość mime ma trzy predefiniowane pola:
- name - nazwa typu MIME (video / mpeg)
- opis - opis typu
- sufiksy - lista wszystkich możliwych sufiksów plików (rozszerzeń plików) dla typu MIME.
Przykład nr 2
Kolekcja JavaScript Navigator
Kod:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Wynik:

Przykład nr 3
JavaScript Navigator Property - geolokalizacja
Kod:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
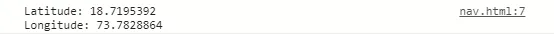
Wynik:

Pomaga podać lokalizację użytkownika, ale wymaga zgody użytkownika na udostępnienie swojej lokalizacji. Geolokalizacja jest znacznie bardziej precyzyjna w przypadku urządzeń wyposażonych w GPS. Ta właściwość jest także właściwością tylko do odczytu.
Wniosek
Dowiedzieliśmy się, jak uzyskiwać informacje o przeglądarce za pomocą JavaScript i jak obiekt nawigatora pomaga nam uzyskać informacje, takie jak nazwa, wersja, platforma itp., Przeglądarki użytkownika oraz czy pliki cookie są włączone w przeglądarce użytkownika. Pamiętaj, że niektóre przeglądarki podają fałszywe informacje, aby ominąć testy witryny.
Polecane artykuły
To był przewodnik po Navigatorze w JavaScript. Tutaj omawiamy również właściwości nawigatora w JavaScript wraz z przykładami. Możesz także zapoznać się z następującymi artykułami, aby dowiedzieć się więcej -
- Jak działa JavaScript
- JavaScript vs JQuery
- TypeScript vs JavaScript
- HTML5 a JavaScript
- Kolekcje PL / SQL | Składnia, typy, wyjątki
- Jak działają pliki cookie w JavaScript?