
Różnica między SASS a CSS
Sass for Systematically Awesome Style Sheets to procesor wstępny CSS. Jest to rozszerzenie CSS, które jest wykorzystywane do dodania mocy i stylu do podstawowego języka. Zachęca Cię do uwzględnienia czynników, ustalonych zasad, importu inline, mixinów, dziedzictwa i to tylko wierzchołek góry lodowej, wszystkie o strukturze językowej całkowicie dobrej CSS. CSS lub Cascading Style Sheets to język arkuszy stylów. Służy do zobrazowania wprowadzenia raportu napisanego w języku takim jak HTML. CSS to podstawowa innowacja w sieci WWW, HTML i JavaScript.
Przyjrzyjmy się szczegółowo o SASS vs. CSS:
- Sass jest bardziej stabilnym i przełomowym dialektem wspomagającym CSS, który precyzyjnie i zasadniczo przedstawia styl zapisu. Wyjątkowo pomocne jest radzenie sobie z rozległymi szablonami poprzez utrzymanie ich wydajności i szybkie uruchamianie małych szablonów.
- Sass został po raz pierwszy zaplanowany przez Hampton Catlin i stworzony przez Natalie Weizenbaum w 2006 roku. Po zasadniczej poprawie Natalie Weizenbaum i Chris Eppstein kontynuują swój podstawowy wariant i poszerzają Sass za pomocą SassScript, prostego języka skryptowego wykorzystywanego w plikach Sass.
- CSS ma na celu wzmocnienie podziału wprowadzenia i treści, w tym projektu, odcieni i czcionek. Podział ten może poprawić dostępność treści, dać większą elastyczność i kontrolę w odniesieniu do poszczególnych atrybutów wprowadzających, umożliwić różnym stronom współdzielenie formatowania poprzez wskazanie odpowiedniego CSS w innym dokumencie CSS oraz zmniejszyć wielopłaszczyznowy charakter i nadmiarowość treści pomocniczych.
- Sass obnosi się z większą liczbą najważniejszych wydarzeń i możliwości niż jakikolwiek inny dialekt rozszerzający CSS. Zespół Sass Core pracował nieskończenie długo, aby nadążyć, a także pozostać na czele.
- Przed CSS prawie każda cecha prezentacyjna rekordu HTML była zawarta w znacznikach HTML. Wszystkie barwy stylu tekstu, style fundamentu, układy komponentów, prążki i rozmiary muszą być wyraźnie przedstawione, regularnie więcej niż raz, wewnątrz HTML. CSS daje twórcom szansę na przeniesienie dużej ilości tych danych do innego dokumentu, szablonu, przynosząc znacznie mniej trudny HTML.
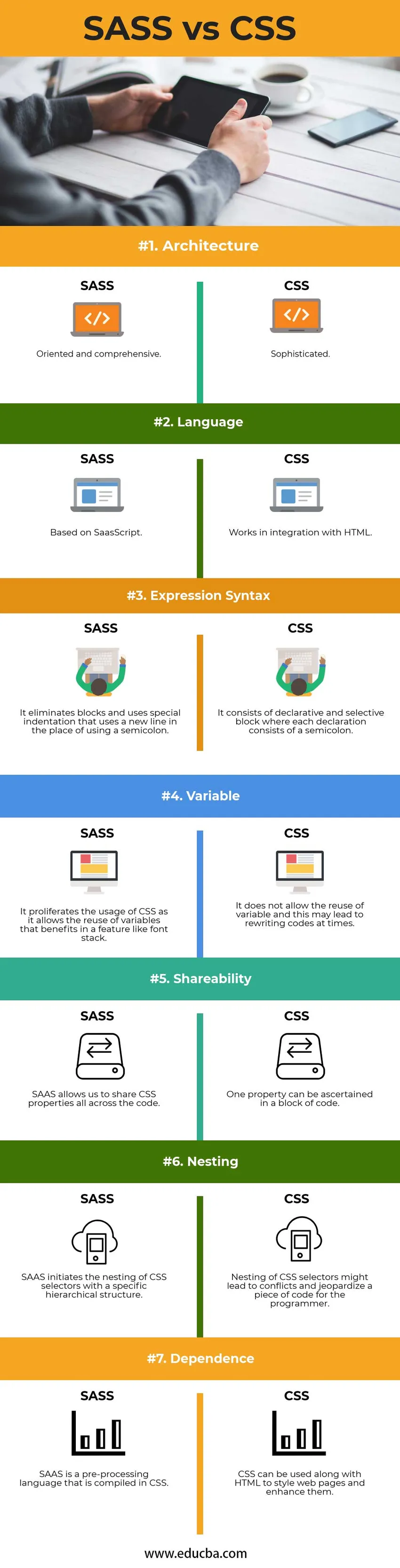
Bezpośrednie porównanie między SASS a CSS (infografiki)
Poniżej znajduje się 7 najważniejszych różnic między SASS a CSS: 
Kluczowe różnice między SASS a CSS
Zarówno SASS vs CSS są popularnymi wyborami na rynku; omówmy kilka istotnych różnic między SASS a CSS:
- SASS jest preprocesorem CSS, co czyni go w zasadzie nie do odróżnienia od CSS.
- Będąc preprocesorem, kod jest wykonywany w Sass, a później kod jest składany w CSS.
- Podstawowym celem SASS jest zwiększenie praktyczności, ponieważ Twoje szablony stają się większe i bardziej zadziwiające.
- Oba są w istocie CSS, jednak SASS w surowej konfiguracji, którą należy zebrać (podgrzać) w ostatnim CSS czytelnym dla przeglądarki.
- W przypadku małych przedsięwzięć SASS może być niepotrzebnym nadmiarem, ale w przypadku rozległych działań SASS pozwoli zaoszczędzić sporo czasu w podstawowej formie i przy przyszłym wsparciu. Umożliwia wykorzystanie czynników do szybkiej zmiany odcieni, wymiarów tekstu, amortyzacji itd. W tym momencie przygotuj się lub wypełnij cały CSS wykorzystujący zmienną.
- SASS / SCSS to rozszerzenie CSS, które dodaje do niego super-pojemność, czyniąc go bardziej wartościowym, zyskownym i tworzącym stabilny kod. Są one również nazywane procesorami wstępnymi CSS.
- Składnia SASS jest bardzo podobna do ruby.
- Używamy nawiasów klamrowych w CSS.
- W SASS nie ma zastosowania aparatów ortodontycznych.
- SASS to dialekt obsługujący CSS. Podczas tworzenia SASS musisz włączyć go do standardowego CSS, aby program mógł go renderować. Możesz to zrobić, korzystając z aplikacji takiej jak Codekit lub narzędzia wiersza zamówienia, na przykład Grunt.
- Komponowanie wstępnie przygotowanego CSS z wykorzystaniem Sass umożliwia korzystanie z funkcji Sass, takich jak mixiny i wcięcia CSS w pobliżu standardowego CSS. Jest naprawdę fajny i bardzo szybko przyspieszy ulepszenie twojego interfejsu.
- W przypadku korzystania z CSS nie trzeba nieuchronnie tworzyć właściwości etykiet HTML. Po prostu bądź w kontakcie z jedną regułą CSS tagu i zastosuj ją do każdego zdarzenia tego tagu. Tak więc mniej kodu oznacza szybszy czas pobierania.
- Sam CSS może być świetną zabawą, ale szablony stają się większe, bardziej skomplikowane i trudniejsze do nadążenia. To miejsce może pomóc procesorowi wstępnemu. SASS daje szansę na wykorzystanie skrótów, które jeszcze nie istnieją w CSS, takich jak czynniki, rozliczenia, miksy, starsze i inne sprytne przysmaki, które sprawiają, że komponowanie CSS jest znów zabawne.
Tabela porównawcza SASS vs CSS
Spójrzmy na najlepsze porównanie między SASS a CSS -
| Podstawa porównania między SASS a CSS |
SASS |
CSS |
| Architektura | Zorientowany i kompleksowy | Wyrafinowany |
| Język | Na podstawie SaasScript. | Działa w integracji z HTML. |
| Składnia wyrażeń | Eliminuje bloki i używa specjalnego wcięcia, które używa nowego wiersza zamiast średnika. | Składa się z deklaratywnego i selektywnego bloku, w którym każda deklaracja składa się ze średnika. |
| Zmienna | Rozpowszechnia użycie CSS, ponieważ pozwala na ponowne użycie zmiennych korzystnych dla funkcji takiej jak stos czcionek. | Nie pozwala na ponowne użycie zmiennej, co może czasami prowadzić do przepisywania kodów. |
| Udostępnianie | SAAS pozwala nam udostępniać właściwości CSS w całym kodzie. | Jedną właściwość można ustalić w bloku kodu. |
| Zagnieżdżanie | SAAS inicjuje zagnieżdżanie selektorów CSS o określonej strukturze hierarchicznej. | Zagnieżdżanie selektorów CSS może prowadzić do konfliktów i narażać programistę na niebezpieczeństwo. |
| Zależność | SAAS to język przetwarzania wstępnego skompilowany w CSS. | CSS może być używany wraz z HTML do stylizowania stron internetowych i ulepszania ich. |
Wniosek - SASS vs CSS
SASS to preprocesor CSS, który daje szansę na wykorzystanie czynników, działań naukowych, miksów, kręgów, pojemności, importu i innych intrygujących funkcji, które znacznie poprawiają komponowanie CSS. Pod pewnymi względami możesz uznać SASS za dialekt rozszerzający szablon, ponieważ rozszerza on standardowe atrybuty CSS, prezentując zalety podstawowego języka programowania. Tak więc SASS zgromadzi kod i wygeneruje CSS, który program może uzyskać. SAA towarzyszy dwóm różnym strukturom językowym: SASS i SCSS, najbardziej wykorzystywana. Struktura języka SCSS jest idealna dla CSS, więc wystarczy zmienić nazwę rekordu .css .scss. Możesz skomponować CSS raz, a następnie ponownie użyć tego samego arkusza na wielu stronach HTML. Możesz scharakteryzować styl dla każdego komponentu HTML i zastosować go do tej samej liczby stron internetowych, ile potrzebujesz. CSS ma znacznie szerszy zestaw właściwości niż HTML, dzięki czemu możesz wyraźnie poprawić wygląd swojej strony HTML w porównaniu z właściwościami HTML.
Polecane artykuły
To był przewodnik po największej różnicy między SASS a CSS. Tutaj omawiamy również różnice między kluczem SASS a CSS za pomocą infografiki i tabeli porównawczej. Możesz także zapoznać się z następującymi artykułami, aby dowiedzieć się więcej -
- CSS vs CSS3 | Najważniejsze różnice
- Porównanie HTML a CSS
- SASS vs SCSS
- HTML a JavaScript