Styl warstwy Cienia w Photoshopie może być świetny do dodawania prostych cieni do obrazów lub tekstu, dzięki czemu wyglądają, jakby unosiły się nieco nad tłem, ale jeśli chodzi o tworzenie bardziej realistycznych cieni ludzi lub obiektów, standardowy Cień po prostu tego nie wycina. W tym samouczku nauczymy się, jak łatwo stworzyć realistyczny efekt rzucanego cienia!
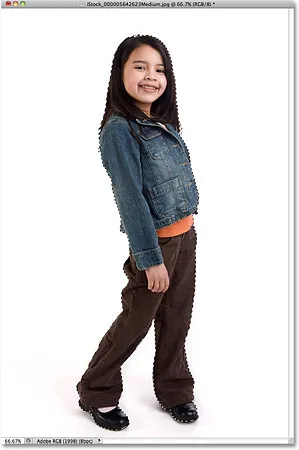
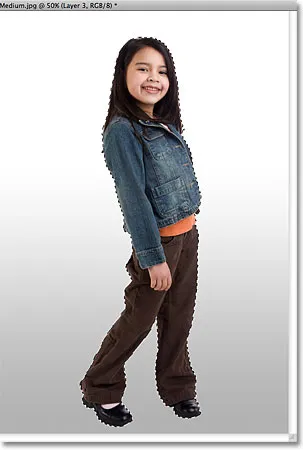
Oto zdjęcie, którego będę używać w tym samouczku:

Oryginalny obraz.
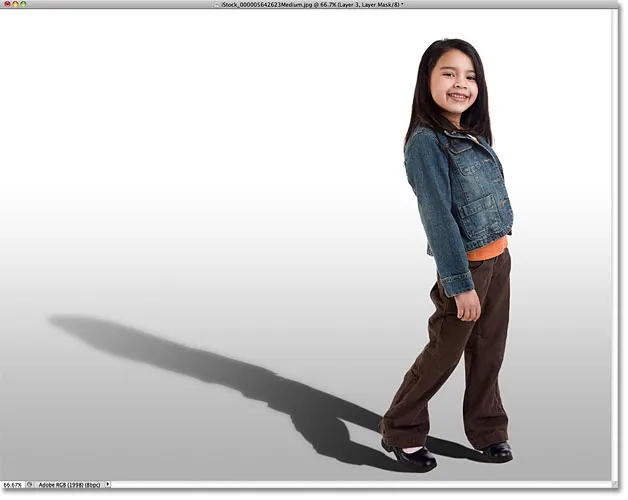
Oto jak to będzie wyglądać z zastosowanym cieniem:

Wynik końcowy.
Jak stworzyć realistyczny rzutowany cień
Krok 1: Wybierz osobę lub obiekt
Zanim będziemy mogli dodać cień do kogoś, najpierw musimy go wybrać. Za pomocą wybranego narzędzia wyboru (Narzędzie Lasso, Narzędzie szybkiego wyboru, Narzędzie pióra itp.) Narysuj zaznaczenie wokół osoby (lub obiektu) na zdjęciu. Po zakończeniu powinieneś zobaczyć zarys wyboru wokół nich. Tutaj wybrałem dziewczynę:

Wybierz osobę lub obiekt na zdjęciu.
Krok 2: Skopiuj zaznaczenie do nowej warstwy
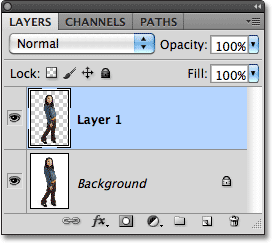
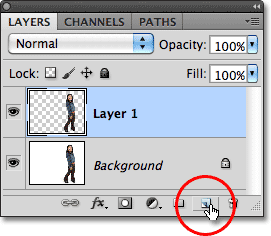
Po wybraniu osoby lub obiektu naciśnij Ctrl + J (Win) / Command + J (Mac) na klawiaturze, aby szybko skopiować zaznaczenie na nową warstwę. Nic się nie wydarzy w oknie dokumentu, ale jeśli spojrzymy na panel Warstwy, zobaczymy, że Photoshop skopiował zaznaczenie do nowej warstwy o nazwie „Warstwa 1” powyżej warstwy tła:

Zaznaczenie pojawi się na nowej warstwie powyżej warstwy tła.
Krok 3: W razie potrzeby dodaj dodatkowe miejsce na płótnie
W zależności od obrazu możesz potrzebować tego kroku, ale w moim przypadku muszę dodać trochę przestrzeni na płótnie, aby zrobić miejsce dla cienia. Najłatwiejszym sposobem dodania dodatkowej przestrzeni na płótno jest użycie narzędzia do przycinania w Photoshopie. Wybiorę go z panelu Narzędzia:

Wybór narzędzia do przycinania.
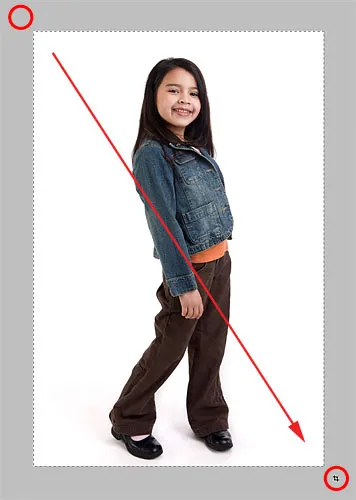
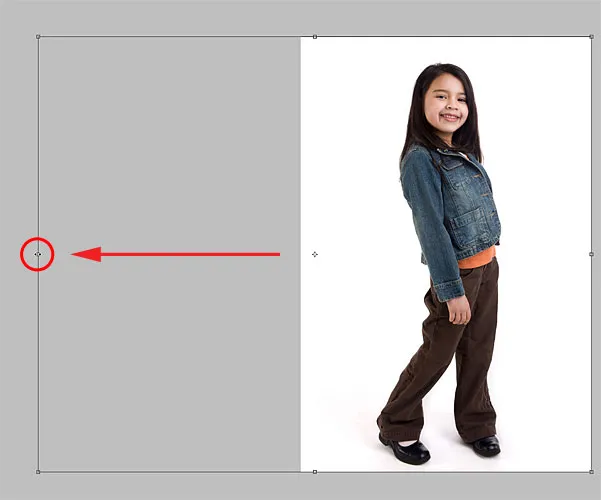
Aby łatwiej zobaczyć, co robię, przełączę się z okna dokumentu i przejdę do pierwszego z trybów pełnoekranowych programu Photoshop, naciskając literę F na klawiaturze. Następnie, przy aktywnym narzędziu do przycinania, kliknę w szary obszar powyżej i po lewej stronie lewego górnego rogu obrazu, a trzymając wciśnięty przycisk myszy, przeciągnę do szarego obszaru poniżej i do na prawo od prawego dolnego rogu:

Przeciąganie narzędzia przycinania po przekątnej przez cały obraz.
Po zwolnieniu przycisku myszy wokół obrazu pojawia się ramka przycinania z uchwytami (małe kwadraty) ze wszystkich czterech stron i w każdym rogu. Muszę dodać więcej miejsca na płótnie po lewej stronie zdjęcia, więc kliknę lewy uchwyt i przeciągnę go na zewnątrz:

Dodając więcej miejsca po lewej, przeciągając lewy uchwyt przycinania.
Naciskam Enter (Win) / Return (Mac), aby zaakceptować kadrowanie (nawet jeśli to, co robimy tutaj, jest dokładnie odwrotnością kadrowania), w tym momencie Photoshop dodaje dodatkowe miejsce po lewej stronie obrazu i wypełnia go białym (domyślny kolor tła). Naciskam klawisz F na klawiaturze kilka razy, aż wrócę do widoku okna dokumentu:

Ponieważ mój kolor tła jest biały (domyślny kolor), Photoshop wypełnia nowe miejsce na płótnie białym.
Krok 4: Dodaj nową pustą warstwę poniżej warstwy 1
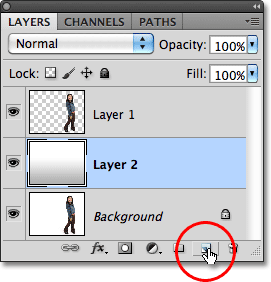
Przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij ikonę Nowa warstwa u dołu panelu Warstwy:

Kliknij ikonę Nowa warstwa, przytrzymując jednocześnie klawisze Ctrl (Win) / Command (Mac).
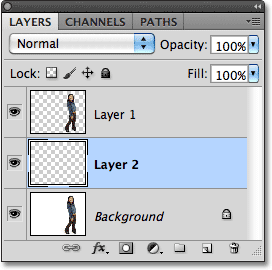
Dzięki temu Photoshop nie tylko doda nową warstwę do dokumentu, jak zwykle, ale doda nową warstwę poniżej aktualnie wybranej warstwy (Warstwa 1), która umieszcza ją między Warstwą 1 a warstwą Tła:

Nowa warstwa pojawi się między dwiema oryginalnymi warstwami.
Krok 5: Narysuj gradient na nowej warstwie
Utwórzmy nowe tło dla efektu za pomocą gradientu, który da mu trochę głębi. Kliknij próbkę koloru pierwszego planu u dołu panelu Narzędzia. Domyślnie powinien pokazywać kolor czarny:

Czarny jest domyślnym kolorem pierwszego planu.
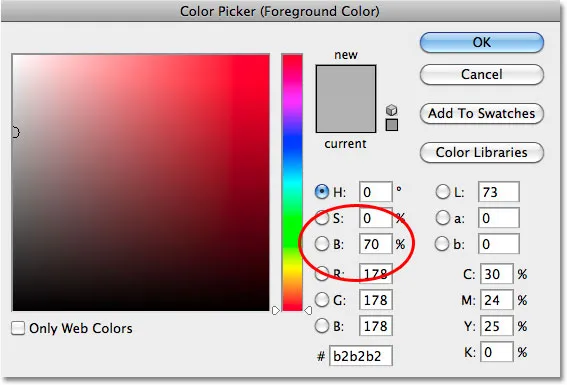
Spowoduje to otwarcie Próbnika kolorów Photoshopa, w którym możemy wybrać nowy kolor pierwszego planu. Wybierz jasnoszary. Jeśli chcesz użyć tego samego odcienia szarości, którego używam, wprowadź 70 % dla wartości B (B oznacza Jasność) po prawej stronie. Po zakończeniu kliknij OK, aby zamknąć Próbnik kolorów:

Ustaw wartość jasności (B) na 70% dla jasnoszarego. H (Barwa) i S (Nasycenie) powinny pozostać na poziomie 0%.
Następnie wybierz narzędzie Gradient z panelu Narzędzia. Będziemy używać narzędzia Gradient kilka razy w celu uzyskania tego efektu:

Wybierz narzędzie Gradient.
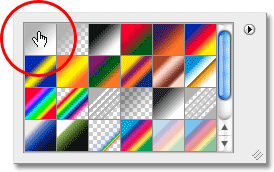
Gdy narzędzie Gradient jest aktywne, kliknij prawym przyciskiem myszy (Win) / Control + Mac (Mac) w dowolnym miejscu w oknie dokumentu, aby szybko wyświetlić Selektor gradientów i upewnić się, że masz pierwszy gradient - Pierwszy plan do tła - wybrany przez kliknięcie na jego miniatura (pierwsza w lewym, górnym rzędzie). Naciśnij Enter (Win) / Return (Mac), gdy skończysz, aby zamknąć Próbnik gradientu:

Wybierz gradient od pierwszego planu do tła.
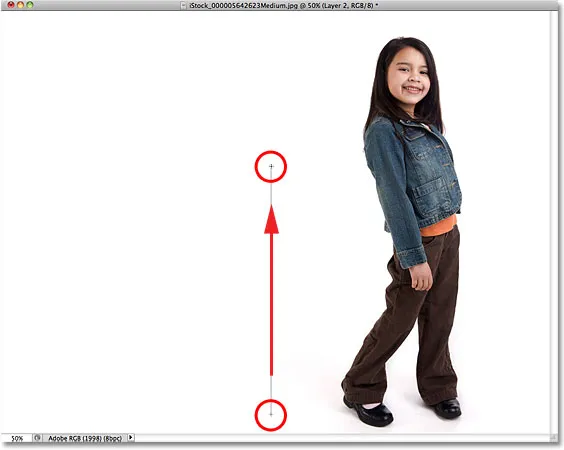
Następnie kliknij w pobliżu dolnej części dokumentu, przytrzymaj klawisz Shift i przeciągnij prosto w górę, aż znajdziesz się tuż nad poziomym środkiem obrazu. Przytrzymanie klawisza Shift podczas przeciągania ogranicza ruchy, ułatwiając przeciąganie w pionie:

Przeciągnij obszar przejścia dla gradientu szarego do białego.
Zwolnij przycisk myszy, a Photoshop narysuje gradient, który stanie się nowym tłem obrazu:

Subtelny gradient dodaje głębi obrazowi.
Krok 6: Dodaj nową warstwę powyżej gradientu
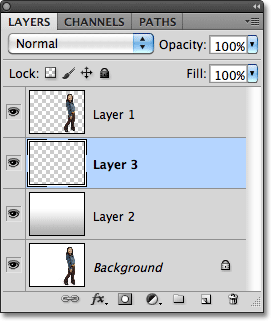
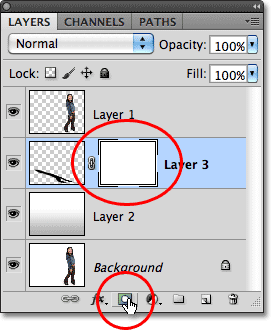
Kliknij jeszcze raz ikonę Nowa warstwa u dołu panelu Warstwy (tym razem nie trzeba przytrzymywać klawisza Shift):

Kliknij ponownie ikonę Nowa warstwa.
Nowa pusta warstwa pojawi się nad warstwą gradientu:

Warstwa 3 pojawia się powyżej gradientu.
Krok 7: Załaduj zaznaczenie wokół osoby lub obiektu
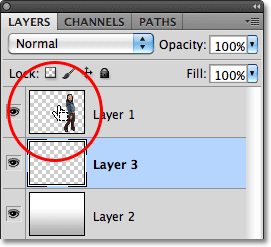
Przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij bezpośrednio miniaturę podglądu górnej warstwy w panelu Warstwy. Nie zaznaczaj warstwy, po prostu kliknij jej miniaturkę:

Przytrzymaj Ctrl (Win) / Command (Mac) i kliknij miniaturkę podglądu warstwy 1.
To natychmiast ładuje zaznaczenie wokół zawartości warstwy. Tutaj widzimy, że dziewczyna na moim zdjęciu jest teraz wybrana:

Kontur wyboru pojawi się wokół osoby lub obiektu, który po raz pierwszy wybraliśmy w kroku 1.
Krok 8: Wypełnij zaznaczenie kolorem czarnym
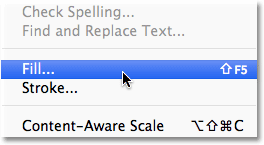
Przejdź do menu Edycja u góry ekranu i wybierz Wypełnij :

Przejdź do Edycja> Wypełnij.
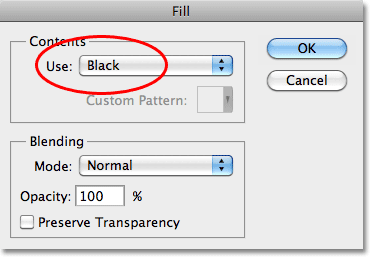
Kiedy pojawi się okno dialogowe Wypełnij, zmień opcję Użyj u góry na Czarny, a następnie kliknij OK, aby zamknąć okno dialogowe:

Ustaw Użyj na Czarny, a następnie kliknij OK.
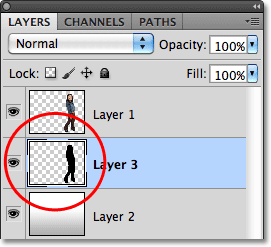
To wypełnia zaznaczenie kolorem czarnym. Nie widzimy go jeszcze w oknie dokumentu, ponieważ obraz w Warstwie 1 blokuje go przed widokiem, ale możemy to zobaczyć w miniaturze podglądu warstwy w panelu Warstwy:

Możemy zobaczyć zawartość warstwy w jej miniaturze podglądu, nawet jeśli nie widzimy jej w oknie dokumentu.
Krok 9: Zniekształć cień w pozycji
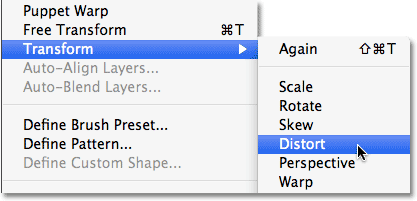
Obszar, który właśnie wypełniliśmy czernią, stanie się naszym cieniem. Najpierw musimy go przekształcić i przenieść na pozycję, i możemy to zrobić za pomocą polecenia Zniekształć programu Photoshop. Przejdź do menu Edycja, wybierz Przekształć, a następnie wybierz Zniekształć :

Wybierz Edycja> Przekształć> Zniekształć.
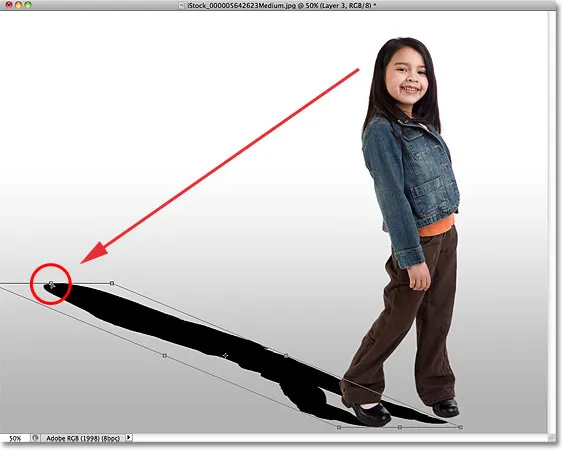
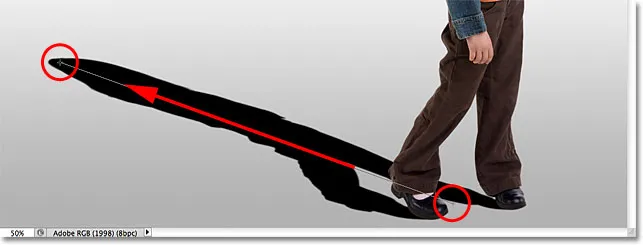
Zmień kształt wypełnionego na czarno obszaru, klikając górny uchwyt przekształcenia i przeciągając go w dół po przekątnej, w lewo lub w prawo (w zależności od obrazu), aż będzie wyglądał bardziej jak cień osoby lub obiektu:

Przeciągnij górny uchwyt przekształcania, aby zniekształcić cień do kształtu.
Konieczne może być również naprawienie dolnej części cienia poprzez przeciągnięcie dolnych uchwytów narożnych. W moim przypadku dolna część cienia nie pokrywała się z butami dziewczyny, więc przeciągnąłem prawy dolny uchwyt transformacji w górę i w prawo, aż wszystko wyglądało dobrze:

W razie potrzeby przeciągnij dolne uchwyty narożne, aby dolna część cienia zrównała się z osobą lub przedmiotem.
Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować transformację i wyjść z polecenia Distort. Twój cień powinien teraz wyglądać mniej więcej tak:

Początkowy kształt cienia jest już na swoim miejscu.
Krok 10: Zastosuj niewielką rozmycie
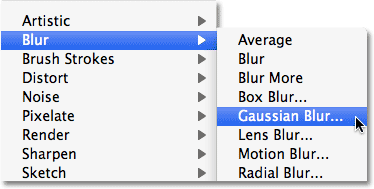
Krawędzie cienia wyglądają trochę zbyt ostro i ostro, więc zastosujmy do niego lekkie rozmycie. Przejdź do menu Filtr, wybierz Rozmycie, a następnie Rozmycie gaussowskie :

Wybierz Filtr> Rozmycie> Rozmycie gaussowskie.
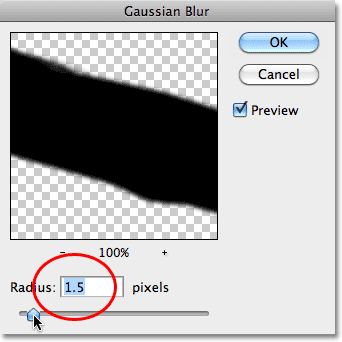
Spowoduje to otwarcie okna dialogowego Rozmycie gaussowskie. Zwiększ Promień do około 1, 5 piksela, aby uzyskać bardzo subtelny efekt rozmycia, a następnie kliknij OK, aby wyjść z okna dialogowego. Krawędzie cienia będą bardziej miękkie:

Na początek potrzebujemy wartości Promień około 1, 5 piksela.
Krok 11: Użyj trybu szybkiej maski, aby stopniowo wybierać cień
Aby cień wyglądał realistycznie, krawędzie muszą być coraz bardziej miękkie, im dalej od obiektu wystaje. Aby stworzyć ten stopniowy efekt rozmycia, ponownie przejdziemy do filtra Rozmycie gaussowskie, ale najpierw utworzymy zaznaczenie w trybie szybkiej maski programu Photoshop.
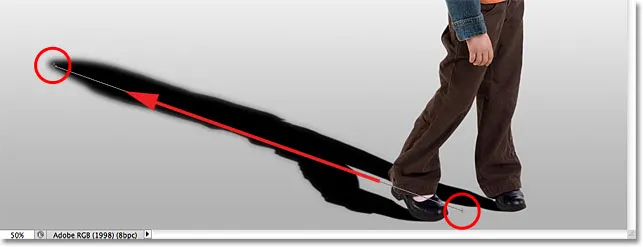
Wybierz ponownie narzędzie Gradient z panelu Narzędzia, a następnie naciśnij literę D na klawiaturze, aby zresetować kolory pierwszego planu i tła programu Photoshop do wartości domyślnych (czarny będzie kolorem pierwszego planu, biały - kolorem tła). Następnie naciśnij literę Q na klawiaturze, aby przejść do trybu szybkiej maski. W oknie dokumentu nic już nie będzie wyglądać inaczej. Przy aktywnym narzędziu Gradient kliknij w pobliżu dolnej części cienia i przeciągnij po przekątnej do góry, tak jak to:

Przeciągnij gradient po przekątnej od dołu do góry cienia.
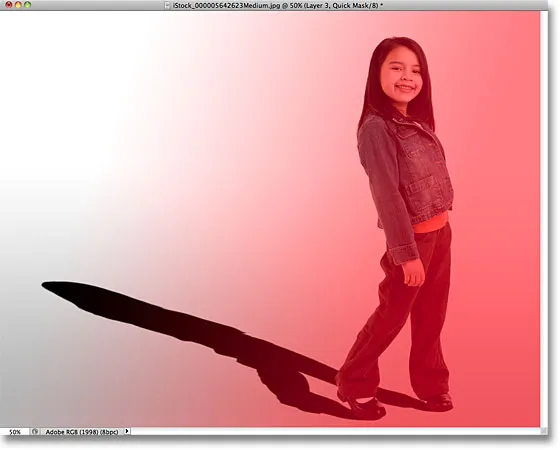
Zwolnij przycisk myszy u góry cienia, a na obrazie pojawi się czerwona lub przezroczysta nakładka szybkiej maski. Przezroczysta część u góry cienia reprezentuje obszar w pełni zaznaczony. Czerwień u dołu cienia wcale nie jest zaznaczona, podczas gdy obszar pomiędzy staje się coraz bardziej wybrany, gdy czerwony kolor stopniowo zanika do przezroczystości:

Gdy kolor zmienia się z czerwonego na przezroczysty, obszar staje się coraz bardziej wybrany.
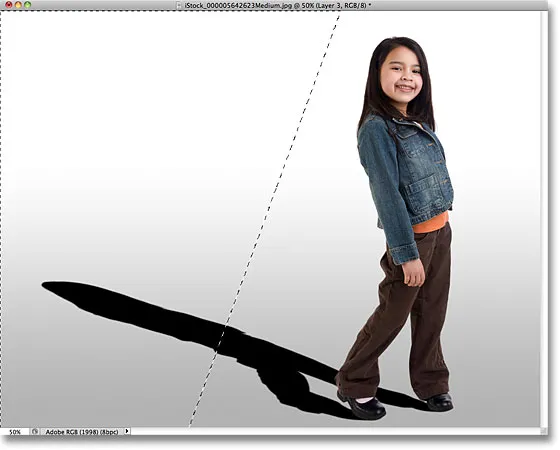
Naciśnij literę Q na klawiaturze, aby wyjść z trybu szybkiej maski i wrócić do trybu normalnego. Czerwona na przezroczystą nakładkę Szybkiej maski zostanie zastąpiona standardowym wyglądem konturu zaznaczenia, który wydaje się nie robić nic więcej, jak podzielić cień na pół, z zaznaczoną tylko górną połową. To tylko niefortunne złudzenie ze strony Photoshopa. Photoshop może wyświetlać tylko kontury zaznaczenia wokół pikseli, które są zaznaczone w co najmniej 50%. Chociaż wygląda na to, że tak naprawdę niczego tutaj nie osiągnęliśmy, filtr Gaussian Blur wkrótce udowodni inaczej:

Photoshop nie może dokładnie wyświetlić konturów zaznaczenia wokół pikseli, które są wybrane tylko częściowo.
Krok 12: Ponownie zastosuj filtr rozmycia gaussowskiego
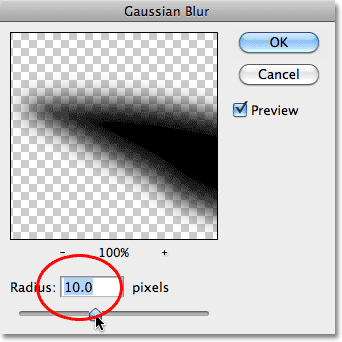
Ponieważ filtr Gaussian Blur był ostatnim filtrem, którego użyliśmy, możemy szybko przywrócić go, naciskając Ctrl + Alt + F (Win) / Command + Option + F (Mac) na klawiaturze. Tym razem, gdy pojawi się okno dialogowe, zwiększ wartość Promienia do około 10 pikseli, a następnie kliknij OK, aby z niego wyjść:

Zwiększ wartość Promienia do około 10 pikseli.
Naciśnij Ctrl + D (Win) / Command + D (Mac), aby usunąć kontur zaznaczenia, i widzimy w dokumencie, że krawędzie cienia wydają się stopniowo bardziej miękkie od dołu do góry:

Krawędzie cienia wyglądają teraz bardziej realistycznie.
Krok 13: Dodaj maskę warstwy
Cień musi zanikać, gdy przesuwa się dalej od obiektu, co jest łatwe do zrobienia przy użyciu maski warstwy. Kliknij ikonę Maska warstwy u dołu panelu Warstwy. Po prawej stronie miniatury podglądu warstwy cienia pojawi się biała maska wypełnienia warstwą:

Miniatura maski warstwy pojawia się po kliknięciu ikony Maska warstwy.
Krok 14: Ustaw kolor pierwszego planu na ciemnoszary
Nie chcemy, aby cień całkowicie zanikał, dlatego kliknij próbkę koloru tła w panelu Narzędzia, która powinna być aktualnie czarna (domyślne kolory pierwszego planu i tła są odwrócone po wybraniu maski warstwy):

Kliknij próbkę koloru tła (tę w prawym dolnym rogu).
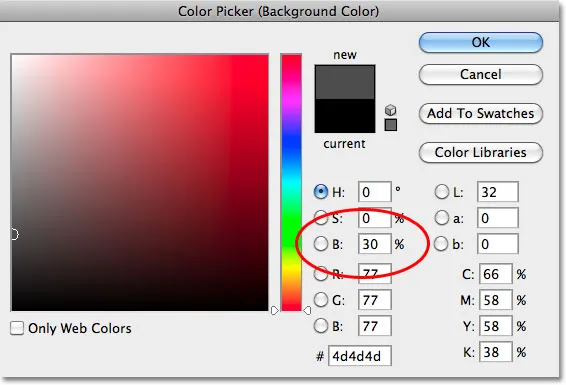
Gdy pojawi się Próbnik kolorów, wybierz ciemnoszary, ustawiając wartość B (Jasność) na 30%. Pozostaw opcje H (odcień) i S (nasycenie) ustawione na 0%. Po zakończeniu kliknij OK, aby zamknąć Próbnik kolorów:

Wybierz ciemnoszary kolor tła.
Krok 15: Narysuj gradient nad cieniem na masce warstwy
Następnie, po wybraniu narzędzia Gradient, kliknij jeszcze raz w pobliżu dolnej części cienia i przeciągnij po przekątnej w górę do góry, tak jak przed chwilą w trybie szybkiej maski. Różnica polega na tym, że rysujemy gradient na masce warstwy:

Narysuj gradient od białego do ciemnoszarego od dołu do góry cienia.
Zwolnij przycisk myszy u góry cienia. Ponieważ narysowaliśmy gradient na masce warstwy, a nie na samym obrazie, tak naprawdę nie widzimy gradientu w dokumencie. Zamiast tego widzimy wpływ gradientu na maskę warstwy, a cień stopniowo zanika, gdy odsuwa się od obiektu:

Cień teraz stopniowo zanika.
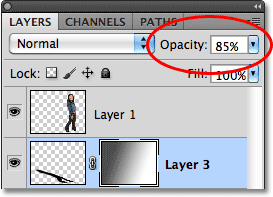
Krok 16: Zmniejsz krycie cienia
Na koniec zmniejszmy krycie cienia, aby nie wydawało się tak ciemne w pobliżu obiektu (ponieważ cienie są zawsze nieco przezroczyste). Opcja Krycie znajdziesz w prawym górnym rogu panelu Warstwy. Lekko obniż go do około 85% :

Zmniejsz krycie warstwy cienia do 85%.
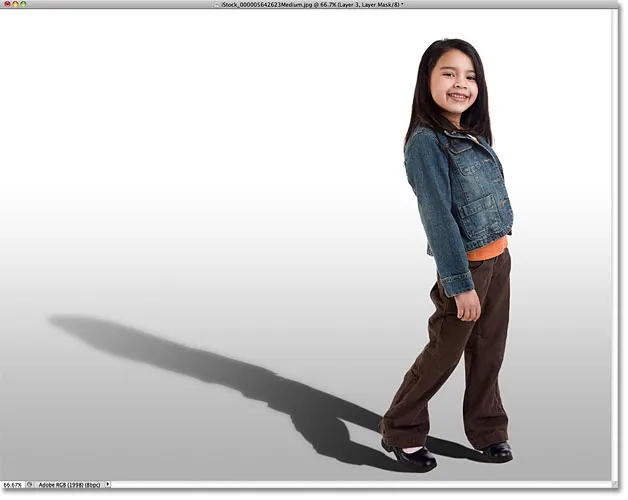
I z tym skończyliśmy! Oto ostatni efekt „rzucania cienia”:

Wynik końcowy.