W tym samouczku nauczymy się, jak tworzyć zabawny efekt retro z lat 80. w Photoshopie z błyszczącymi chromowanymi i neonowymi literami! Aby stworzyć efekt, użyjemy stylów warstw Photoshopa, które nie tylko ułatwią sprawę, ale również umożliwią pełną edycję tekstu. Użyjemy Gradientowej warstwy wypełnienia, aby utworzyć tło dla efektu. Aby zakończyć, dodamy kilka błysków wokół tekstu za pomocą pędzla Photoshopa!
Znaczna część efektu retro zostanie wykonana przy użyciu gradientów, a po drodze stworzymy kilka niestandardowych gradientów. Aby zaoszczędzić czas w przyszłości, zapiszemy każdy niestandardowy gradient jako nowe ustawienie wstępne. W ten sposób, następnym razem, gdy chcesz utworzyć efekt retro, będziesz mógł szybko wybrać gradienty, których potrzebujesz, z ustawień wstępnych, zamiast tworzyć je od nowa.
Będę tutaj używać programu Photoshop CC, ale wszystko, co będziemy robić, jest w pełni kompatybilne z Photoshop CS6 i wcześniejszymi wersjami Photoshopa. Będę również używać kilku czcionek w stylu retro, które pobrałem z Adobe Typekit, dostępnych w większości planów subskrypcji Creative Cloud. Jeśli nie masz dostępu do Adobe Typekit, nie martw się. Szybka wyszukiwarka Google znajdzie wiele darmowych czcionek retro, których możesz użyć.
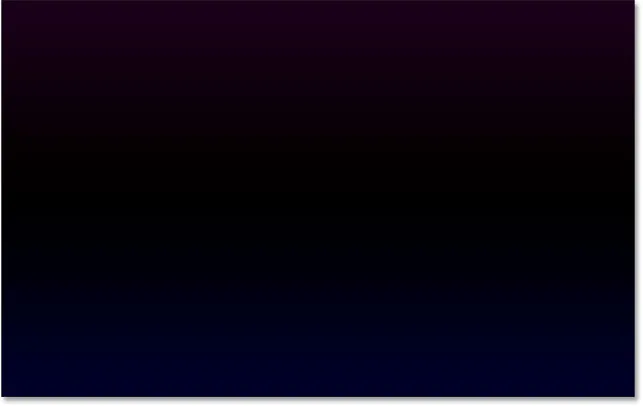
Oto jak będzie wyglądał efekt tekstu retro z lat 80., kiedy skończymy:

Efekt końcowy.
Jest wiele kroków, ale wszystkie są bardzo łatwe, więc jeśli będziesz gotowy, zacznijmy!
Jak stworzyć efekt tekstowy retro z lat 80
Krok 1: Utwórz nowy dokument programu Photoshop
Zacznijmy od utworzenia nowego dokumentu Photoshopa. Przejdź do menu Plik na pasku menu u góry ekranu i wybierz Nowy :

Przejście do Plik> Nowy.
Spowoduje to otwarcie okna dialogowego Nowy dokument. Jeśli używasz Photoshop CC, zobaczysz nowo przeprojektowaną wersję okna dialogowego. Jeśli używasz wersji CS6 lub starszej, zobaczysz starsze, tradycyjne okno dialogowe. Najpierw spójrzmy na wersję Photoshop CC, a potem na starszą wersję. Nie martw się, zajmie to tylko chwilę.
Przeprojektowana wersja okna dialogowego w Photoshop CC składa się głównie z nowego obszaru po lewej stronie, w którym możemy przeglądać i wybierać miniatury wstępnie ustawionych rozmiarów dokumentów dla różnych typów projektów (Photo, Print, Web, Mobile itp.) Jako a także rozmiary, których ostatnio używaliśmy. W tym samouczku możesz zignorować tę nową sekcję. Jedyną potrzebną sekcją jest panel Szczegóły ustawień po prawej stronie, w którym znajdują się tradycyjne opcje tworzenia własnego niestandardowego dokumentu:

Przeprojektowane okno dialogowe Nowy dokument w Photoshop CC. Panel Preset Details jest podświetlony.
W tym samouczku utworzymy dokument o szerokości 1600 pikseli i wysokości 1000 pikseli . Ustaw wartość rozdzielczości na 72 piksele / cal, a zawartość tła na białą . Następnie kliknij przycisk Utwórz, aby utworzyć nowy dokument:

Ustawianie opcji Szerokość, Wysokość, Rozdzielczość i Zawartość tła w Photoshop CC.
Jeśli korzystasz z programu Photoshop CS6 lub wcześniejszego, zobaczysz starsze, tradycyjne okno dialogowe Nowy dokument. Ponownie w tym samouczku ustaw szerokość na 1600 pikseli, a wysokość na 1000 pikseli . Rozdzielczość powinna wynosić 72 piksele / cal, a zawartość tła powinna być ustawiona na biały . Kliknij OK, aby utworzyć nowy dokument:

Ustawianie opcji Szerokość, Wysokość, Rozdzielczość i Zawartość tła w Photoshop CS6.
Krok 2: Dodaj warstwę wypełnienia gradientem
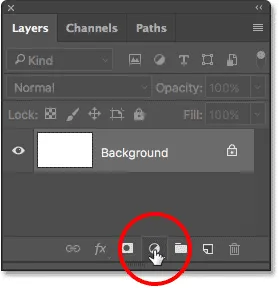
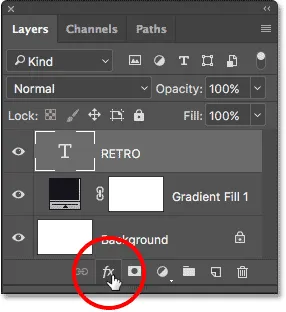
Zanim dodamy nasz tekst, stwórzmy bardziej interesujące tło dla efektu. Aby to zrobić, użyjemy jednej z warstw wypełnienia Gradientem w Photoshopie. Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
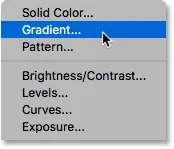
Następnie wybierz Gradient z listy:

Wybór gradientowej warstwy wypełnienia.
Krok 3: Utwórz nowy niestandardowy gradient
Spowoduje to otwarcie okna dialogowego Wypełnienie gradientem . Kliknij próbkę koloru gradientu u góry. Moja próbka koloru pokazuje obecnie gradient od czerni do przezroczystości. Nie martw się, jeśli Twój pokazuje coś innego:

Kliknięcie próbki koloru w oknie dialogowym Wypełnienie gradientem.
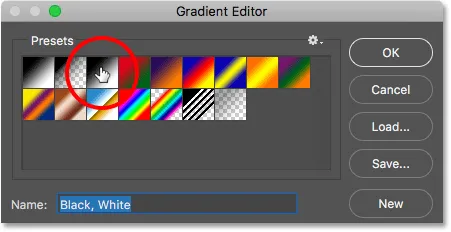
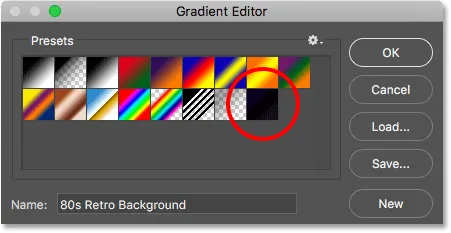
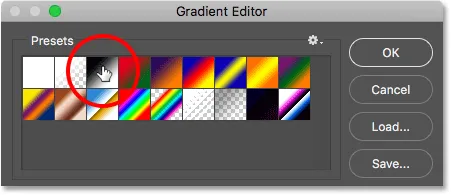
Kliknięcie próbki koloru otwiera Edytor gradientów Photoshopa, w którym możemy stworzyć własny gradient niestandardowy. Aby dać nam punkt wyjścia, wybierz gradient Czarny, biały, klikając jego miniaturę (trzeci od lewej, górny wiersz) w sekcji Ustawienia wstępne u góry okna dialogowego:

Wybór gradientu Czarno-biały w Edytorze gradientu.
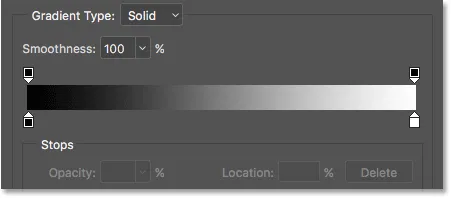
Jeśli spojrzymy na dolną połowę Edytora gradientów, zobaczymy duży pasek podglądu pokazujący nam, jak obecnie wygląda gradient. Ponieważ wybraliśmy wstępne ustawienie gradientu Czarny, Biały, pasek podglądu pokazuje gradient biegnący od czarnego po lewej stronie do białego po prawej:

Pasek podglądu pokazujący bieżące kolory gradientu.
Możemy edytować kolory gradientu za pomocą ograniczników kolorów bezpośrednio pod paskiem podglądu. W tej chwili są dwa przystanki kolorów; czarny po lewej i biały po prawej.
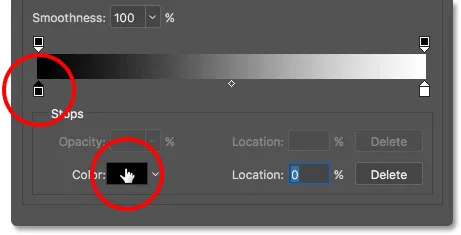
Kliknij czarny kolor po lewej stronie, aby go wybrać. Następnie kliknij próbkę koloru, aby zmienić jej kolor:

Kliknięcie przycisku zatrzymania koloru po lewej stronie, a następnie kliknięcie próbki koloru.
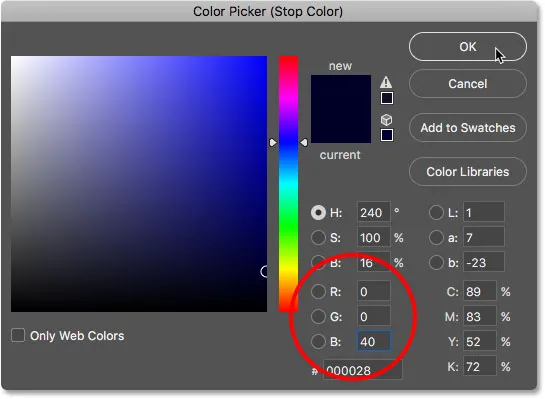
Spowoduje to otwarcie Próbnika kolorów Photoshopa, w którym możemy wybrać inny kolor. Dla tego pierwszego koloru wybierzmy ciemnoniebieski, ustawiając wartość R (czerwony) na 0, wartość G (zielony) również na 0, a wartość B (niebieski) na 40 :

Wybór ciemnoniebieskiego dla lewego koloru gradientu.
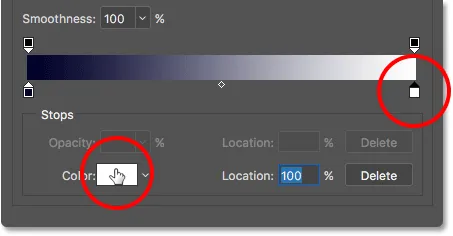
Kliknij przycisk OK, aby zamknąć próbnik kolorów. Po powrocie do Edytora gradientów kliknij biały kolor po prawej stronie, aby go wybrać. Następnie kliknij próbkę koloru, aby zmienić jej kolor:

Kliknięcie przycisku zatrzymania koloru po prawej stronie, a następnie kliknięcie próbki koloru.
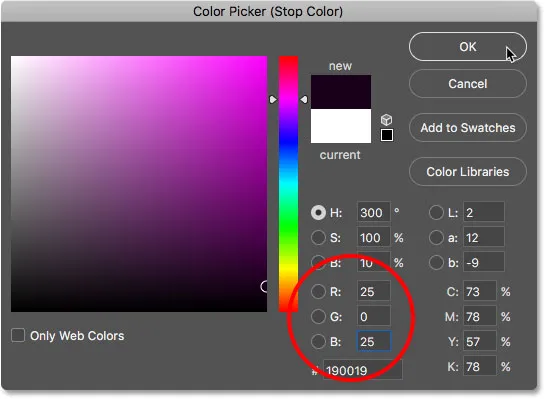
Po otwarciu Próbnika kolorów wybierz ciemnoróżowy, ustawiając wartość R na 25, G na 0 i B na 25 :

Wybór ciemnego różu dla koloru po prawej stronie.
Kliknij przycisk OK, aby zamknąć próbnik kolorów. Teraz mamy gradient biegnący od ciemnoniebieskiego po lewej stronie do ciemnoróżowego po prawej stronie. Dodajmy trzeci kolor na środku gradientu.
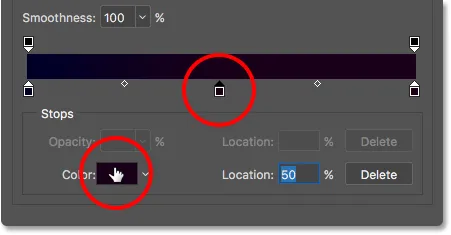
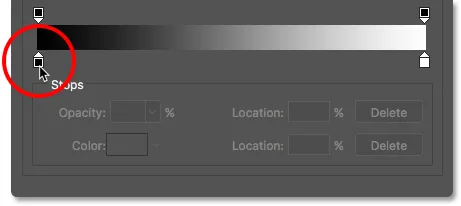
Kliknij bezpośrednio poniżej środka paska podglądu, aby dodać nowy kolor . Nie martw się o kliknięcie dokładnie w środku, ponieważ ustawimy położenie zatrzymania koloru po wybraniu koloru. Po dodaniu nowego zatrzymania koloru kliknij próbkę koloru, aby zmienić jej kolor:

Kliknięcie poniżej środka paska podglądu, aby dodać nowy punkt zatrzymania, a następnie kliknięcie próbki koloru.
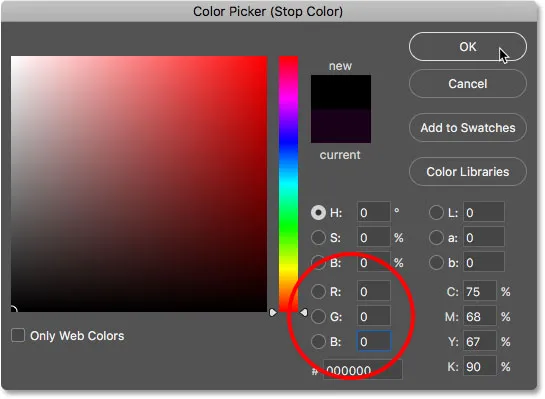
W Próbniku kolorów wybierz kolor czarny na środku gradientu, ustawiając wartości R, G i B na 0 :

Wybór czerni dla środkowego koloru.
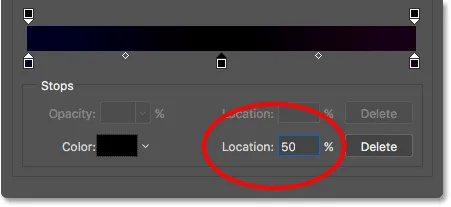
Kliknij przycisk OK, aby zamknąć próbnik kolorów. Następnie w Edytorze gradientu upewnij się, że nowy punkt zatrzymania koloru znajduje się dokładnie w środku gradientu, ustawiając jego Położenie na 50% :

Ustawienie położenia nowego koloru zatrzymaj na 50%.
Krok 4: Zapisz gradient jako ustawienie wstępne
Zanim zamkniemy Edytor gradientów, zapiszmy nasz niestandardowy gradient jako nowe ustawienie wstępne. W rzeczywistości będziemy zapisywać wszystkie nasze niestandardowe gradienty jako gotowe ustawienia. W ten sposób, następnym razem, gdy będziesz chciał stworzyć ten efekt, będziesz mógł szybko wybrać gradienty z obszaru Presetów zamiast tworzyć je od nowa.
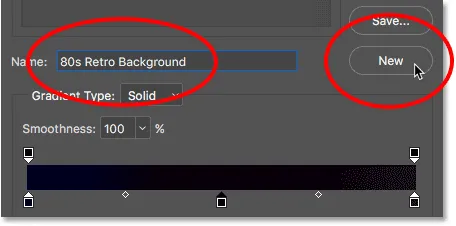
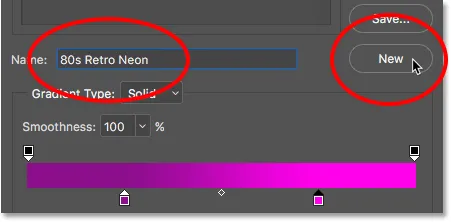
Wprowadź nazwę gradientu w polu Nazwa bezpośrednio pod miniaturami Presetów. Nazwiję gradient „Retro 80s Background”. Następnie kliknij przycisk Nowy :

Podaj nazwę gradientu, a następnie kliknij „Nowy”.
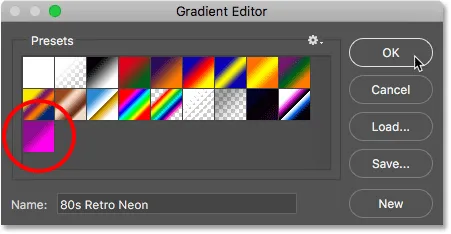
Photoshop zapisuje gradient jako nowe ustawienie wstępne, a jego miniatura pojawi się w obszarze Ustawienia wstępne. Możesz teraz kliknąć miniaturę, aby natychmiast wybrać gradient następnym razem:

Gradient „Tło retro z lat 80.” pojawia się jako miniatura w obszarze Ustawienia wstępne.
Krok 5: Ustaw styl i kąt gradientu
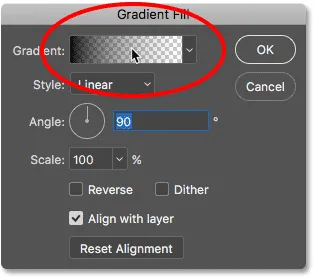
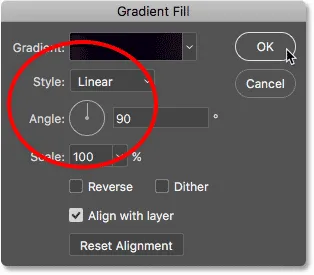
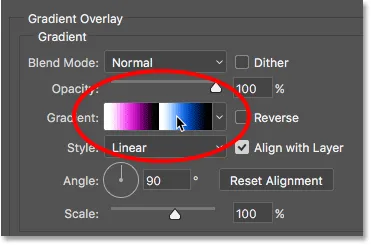
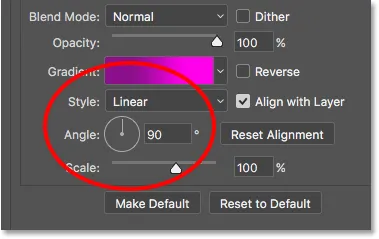
Kliknij przycisk OK, aby zamknąć Edytor gradientów. Następnie w oknie dialogowym Wypełnienie gradientem upewnij się, że opcja Styl jest ustawiona na Liniowa, a kąt wynosi 90 ° :

Sprawdzanie opcji stylu i kąta.
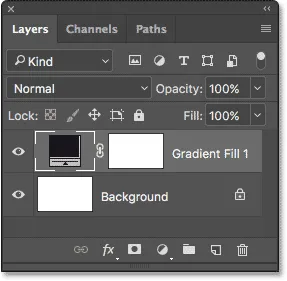
Kliknij przycisk OK, aby zamknąć okno dialogowe Wypełnienie gradientem. Jeśli spojrzymy na panel Warstwy, zobaczymy nową warstwę wypełnienia gradientem o nazwie „Wypełnienie gradientu 1”, siedzącą nad warstwą tła:

Panel Warstwy pokazujący warstwę wypełnienia Gradientem.
I w naszym dokumencie, chociaż trudno jest go zobaczyć na białym tle strony, teraz mamy gradient od ciemnoróżowego u góry do czarnego na środku, a następnie ciemnoniebieskiego na dole. To będzie tło dla naszego efektu retro tekstu:

Nowy gradient tła.
Krok 6: Dodaj swój tekst
Teraz, gdy mamy już swoje tło, dodajmy trochę tekstu. Wybierz narzędzie Tekst programu Photoshop z paska narzędzi:

Wybór narzędzia Tekst.
Po wybraniu narzędzia Tekst wybierz opcje czcionek na pasku opcji u góry ekranu. Jak wspomniałem wcześniej, użyję kilku czcionek z Adobe Typekit, ale w Google znajdziesz wiele świetnych (i bezpłatnych) czcionek retro.
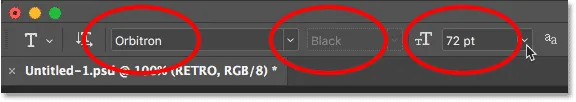
W takim przypadku użyję czcionki o nazwie Orbitron Black . Po wybraniu czcionki ustaw rozmiar na 72 pt . Po dodaniu zmienimy rozmiar tekstu ręcznie, ale na razie pozwoli nam zacząć od największego rozmiaru, jaki możemy wybrać z listy wstępnie ustawionych rozmiarów:

Ustawienie czcionki na Orbitron Black i rozmiaru na 72 pt.
Ustawimy kolor czcionki na biały, abyśmy mogli go łatwo zobaczyć przed tłem. Kliknij próbkę koloru na pasku opcji:

Kliknięcie próbki koloru, aby zmienić kolor tekstu.
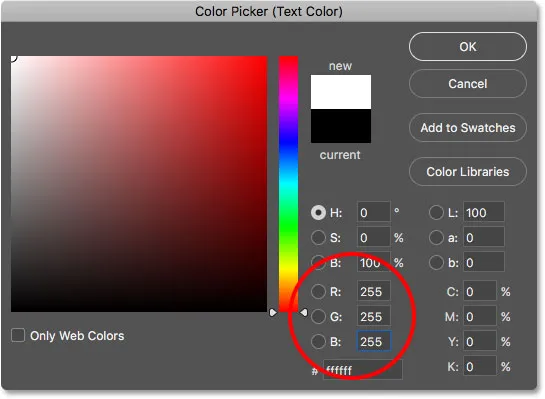
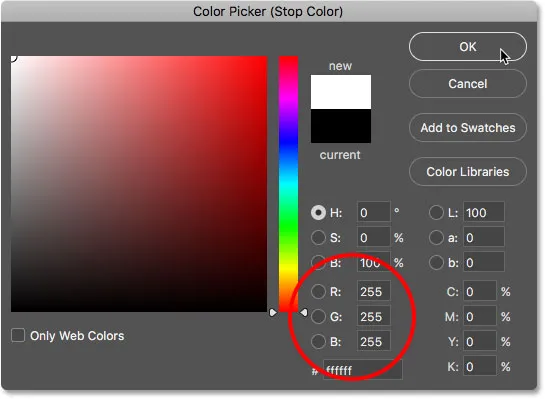
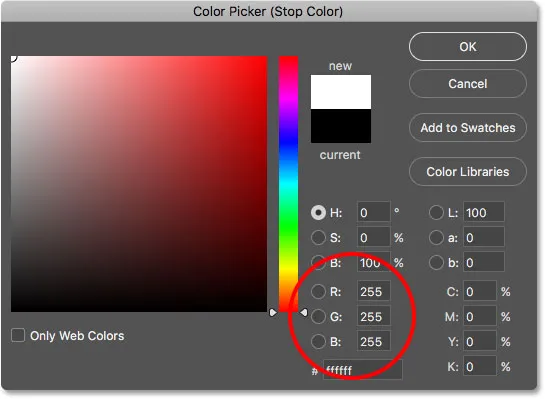
Spowoduje to otwarcie Próbnika kolorów. Wybierz biały, ustawiając wartości R, G i B na 255 . Po zakończeniu kliknij przycisk OK, aby zamknąć próbnik kolorów:

Wybór koloru białego dla koloru czcionki.
Następnie kliknij wewnątrz dokumentu i wprowadź tekst. Napiszę słowo „RETRO”, wielkimi literami:

Wpisanie słowa „RETRO”.
Aby zaakceptować tekst, kliknij znacznik wyboru na pasku opcji:

Kliknięcie znacznika wyboru, aby zaakceptować tekst.
Krok 7: Zmień rozmiar i położenie tekstu z dowolną transformacją
Aby zmienić rozmiar i położenie tekstu, użyjemy polecenia Free Transform programu Photoshop. Przejdź do menu Edycja u góry ekranu i wybierz Free Transform :

Przejście do Edycja> Darmowa transformacja.
Spowoduje to umieszczenie pola swobodnej transformacji i uchwytów wokół tekstu. Aby zmienić rozmiar, przeciągnij dowolny z uchwytów narożnych . Naciśnij i przytrzymaj klawisz Shift podczas przeciągania uchwytów, aby zablokować oryginalne kształty liter na miejscu podczas ich zmiany rozmiaru. Kiedy będziesz zadowolony z rozmiaru tekstu, zwolnij przycisk myszy, a następnie zwolnij klawisz Shift. Pamiętaj, aby najpierw zwolnić przycisk myszy, a następnie klawisz Shift, aby uzyskać nieoczekiwane rezultaty:

Przytrzymaj Shift i przeciągnij uchwyt narożny, aby zmienić rozmiar tekstu.
Aby zmienić położenie tekstu, kliknij dowolne miejsce w polu Swobodne przekształcanie i przeciągnij tekst na środek dokumentu:

Przeniesienie tekstu na środek.
Aby zaakceptować nowy rozmiar i pozycję tekstu, kliknij znacznik wyboru na pasku opcji:

Kliknięcie znacznika wyboru, aby wyjść z Free Transform.
Krok 8: Dodaj styl warstwy nakładki gradientowej
Jeśli spojrzymy ponownie w panelu Warstwy, zobaczymy naszą nową warstwę Type umieszczoną nad innymi warstwami. Stwórzmy efekt chromu dla tekstu. Kliknij ikonę Style warstw (ikona efektów ) na dole panelu Warstwy:

Kliknięcie ikony Style warstw (FX).
Wybierz nakładkę gradientu z listy:

Wybór nakładki gradientowej z listy stylów warstw.
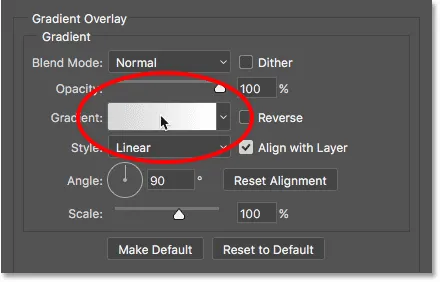
Spowoduje to otwarcie okna dialogowego Styl warstwy programu Photoshop z ustawionymi opcjami Gradient Overlay w środkowej kolumnie. Kliknij próbkę koloru gradientu:

Kliknięcie próbki koloru gradientu.
Krok 9: Utwórz nowy niestandardowy gradient
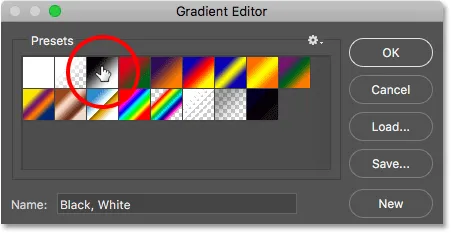
Otworzy się Edytor gradientów, tak jak wcześniej. Ponownie stworzymy własny niestandardowy gradient, ale aby dać nam punkt wyjścia, wybierz gradient Czarny, biały, klikając jego miniaturę (trzeci od lewej, górny wiersz) w obszarze Ustawienia wstępne u góry:

Aby rozpocząć, wybierz gradient Czarny, Biały.
Gradient Czarny, Biały pojawia się na pasku podglądu w dolnej połowie okna dialogowego, z czarną kropką poniżej lewej strony paska i białą kreską poniżej prawej strony.
Zaczniemy od edycji koloru po lewej stronie. Ale zamiast klikać przycisk zatrzymania koloru, aby go wybrać, a następnie klikając próbkę koloru, aby edytować jego kolor, użyjmy szybszego skrótu. Kliknij dwukrotnie czarny kolor :

Kliknij dwukrotnie czarny kolor po lewej stronie.
Spowoduje to wybranie punktu zatrzymania koloru i otwarcie Próbnika kolorów. Zmień kolor z czarnego na biały, ustawiając wartości R, G i B na 255, a następnie kliknij OK:

Wybieranie bieli z Próbnika kolorów.
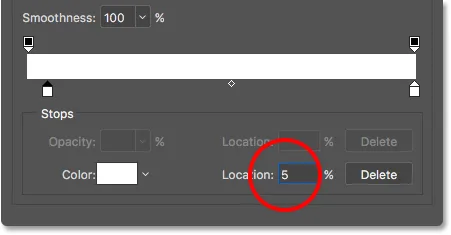
Z powrotem w Edytorze gradientu zmień lokalizację punktu zatrzymania koloru z 0% na 5% :

Zmiana lokalizacji na 5%.
Następnie dodaj nowy kolor, klikając dwukrotnie po prawej stronie tego, który właśnie edytowaliśmy. Nie martw się o to, gdzie klikniesz, ponieważ za chwilę ustalimy jego lokalizację:

Dodanie nowego zatrzymania koloru.
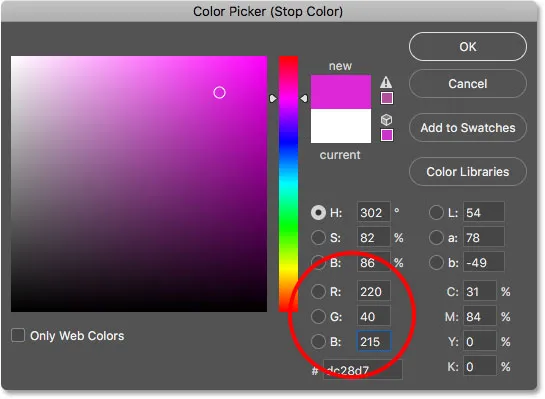
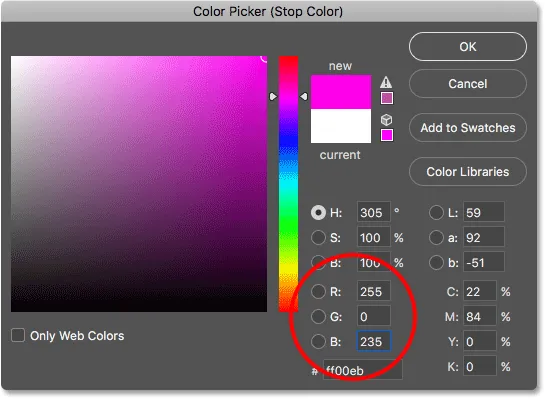
Po otwarciu Próbnika kolorów wybierz średni nasycony różowy, ustawiając R na 220, G na 40 i B na 215 . Po zakończeniu kliknij OK:

Wybór różu z Próbnika kolorów.
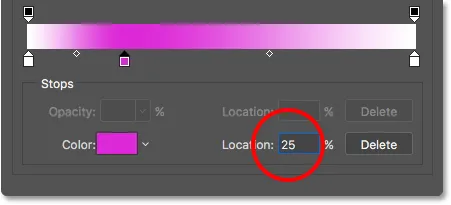
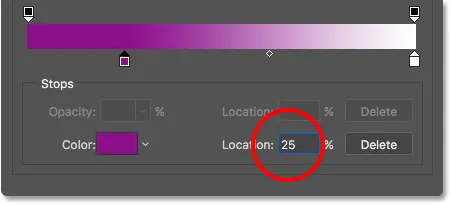
Ustaw lokalizację nowego koloru na 25% :

Ustawienie lokalizacji na 25%.
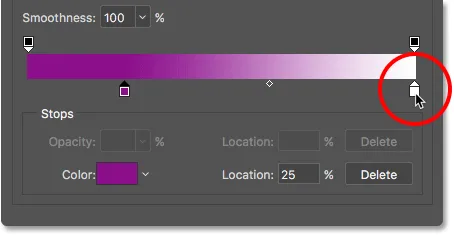
Kliknij dwukrotnie po prawej stronie poprzedniego zatrzymania koloru, aby dodać nowy:

Dodanie nowego zatrzymania koloru.
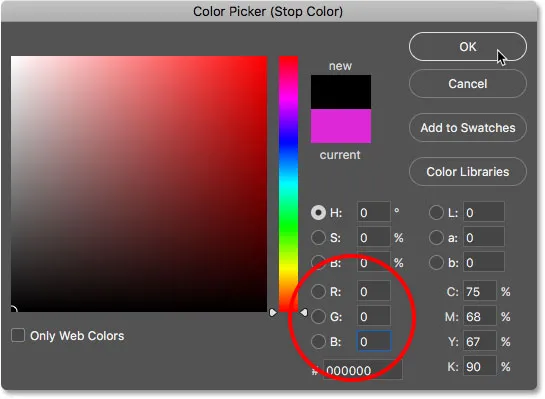
W Próbniku kolorów wybierz kolor czarny, ustawiając R, G i B na 0 . Kliknij OK:

Wybór czerni z Próbnika kolorów.
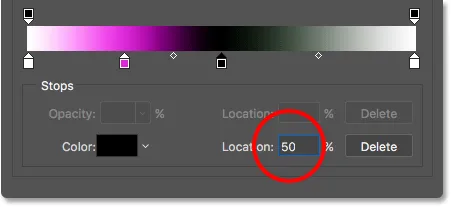
Ustaw jego lokalizację na 50% :

Ustawienie lokalizacji na 50%.
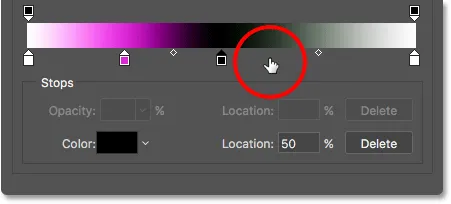
Kliknij dwukrotnie, aby dodać kolejny kolor stopu:

Dodanie kolejnego nowego koloru.
Wybierz biel z Próbnika kolorów, ustawiając R, G i B na 255 . Kliknij OK:

Wybieranie bieli z Próbnika kolorów.
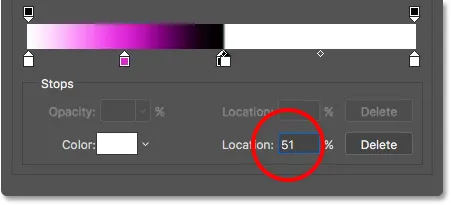
Ustaw lokalizację na 51%, aby znajdowała się naprzeciwko czarnego ogranicznika pośrodku:

Ustawienie lokalizacji na 51%.
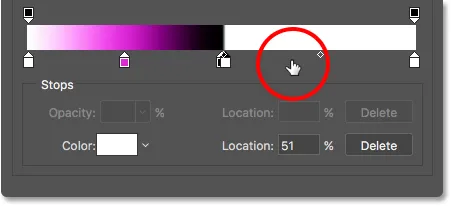
Dodaj jeszcze jeden punkt zatrzymania koloru, klikając dwukrotnie po prawej stronie poprzedniego:

Dodanie kolejnego zatrzymania koloru.
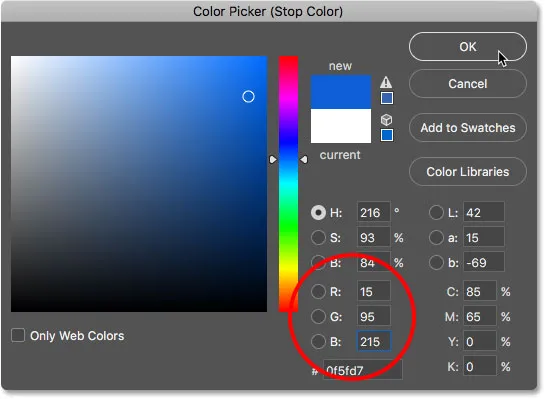
Wybierz średni, nasycony niebieski, ustawiając R na 15, G na 95 i B na 215 . Kliknij OK:

Wybór koloru niebieskiego z Próbnika kolorów.
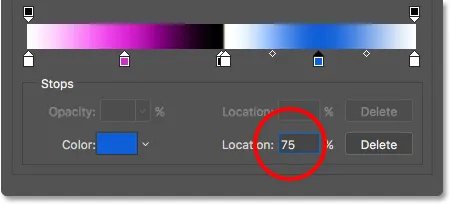
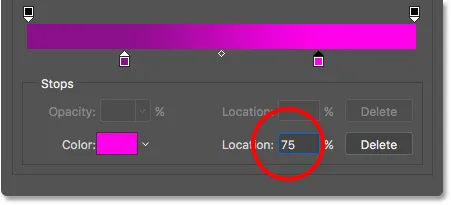
Ustaw jego lokalizację na 75% :

Ustawienie lokalizacji na 75%.
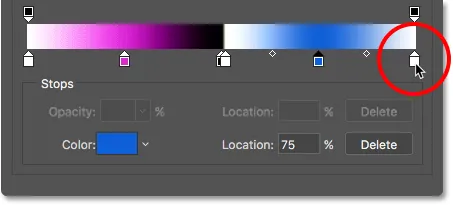
Na koniec edytujmy zatrzymanie koloru po prawej stronie, klikając go dwukrotnie :

Dwukrotne kliknięcie zatrzymania koloru po prawej stronie.
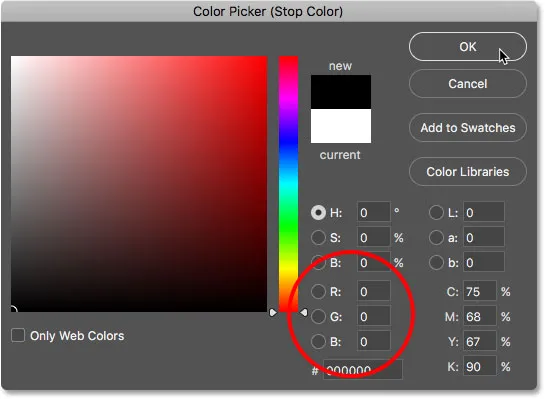
Zmień kolor z białego na czarny, ustawiając R, G i B na 0, a następnie kliknij OK:

Wybór czerni dla ostatecznego koloru.
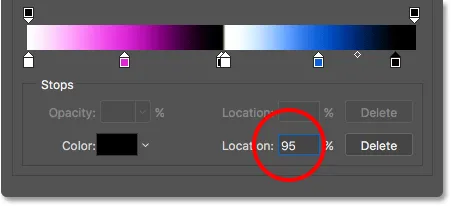
Następnie zmień jego lokalizację ze 100% na 95% :

Zmiana lokalizacji na 95%.
Krok 10: Zapisz gradient jako ustawienie wstępne
To było dużo pracy, więc zanim zamkniemy Edytor gradientów, zapiszmy nasz niestandardowy gradient jako kolejne nowe ustawienie wstępne. Wprowadź nazwę ustawienia wstępnego w polu Nazwa . Nazwie mój „Retro 80s Chrome”. Kliknij Nowy, aby go zapisać:

Nazewnictwo i zapisywanie niestandardowego gradientu jako ustawienia predefiniowanego.
Nowa miniatura ustawienia pojawi się w obszarze Ustawienia wstępne. Następnym razem, gdy chcesz utworzyć ten efekt, możesz szybko wybrać gradient ze wstępnych ustawień:

Nowe ustawienie wstępne zostało dodane.
Krok 11: Ustaw styl i kąt gradientu
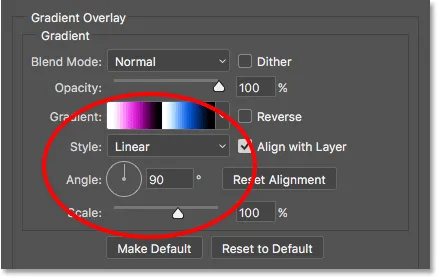
Kliknij przycisk OK, aby zamknąć Edytor gradientów. W oknie dialogowym Styl warstwy upewnij się, że Styl gradientu jest ustawiony na Liniowy, a Kąt jest ustawiony na 90 °:

Sprawdzanie opcji stylu i kąta.
Pozostaw okno dialogowe Styl warstwy otwarte, ponieważ mamy jeszcze kilka stylów do dodania. Oto, jak do tej pory wygląda mój tekst z zastosowanym gradientem chromu:

Tekst po zastosowaniu stylu nakładki gradientowej.
Krok 12: Dodaj obrys
Następnie dodamy obrys wokół liter. Kliknij słowo Obrys w lewej kolumnie okna dialogowego Styl warstwy:

Wybieranie stylu warstwy Obrys.
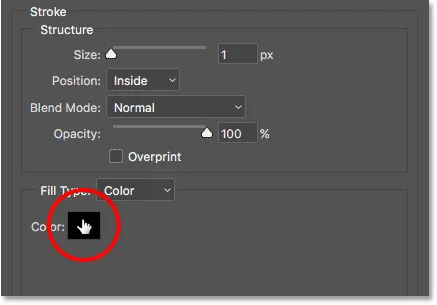
Opcje Obrysu pojawiają się w środkowej części okna dialogowego. Zmień kolor obrysu, klikając próbkę koloru :

Kliknięcie próbki koloru.
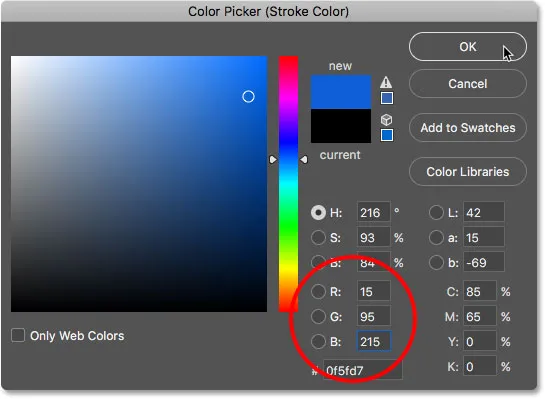
Zmień kolor obrysu na ten sam odcień niebieskiego, którego użyliśmy dla gradientu chromu, ustawiając R na 15, G na 95 i B na 215 . Kliknij OK:

Zmiana koloru obrysu na niebieski.
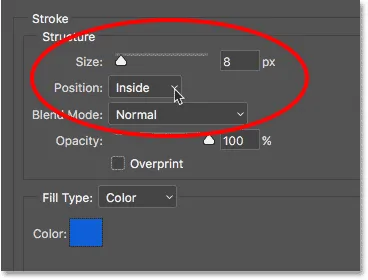
Po zmianie koloru ustaw Pozycję obrysu na Wewnątrz, aby obrys był ostry. Następnie zwiększ rozmiar, aby dostosować grubość obrysu. Ustawię mój na 8 px :

Opcje rozmiaru i pozycji.
Oto mój tekst po dodaniu niebieskiego obrysu:

Tekst z zastosowanym gradientem i obrysem.
Krok 13: Dodaj styl fazowania i wytłaczania
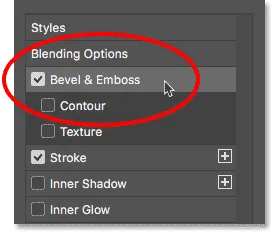
Nadal w oknie dialogowym Styl warstwy wybierz Fazę i wytłoczenie z kolumny po lewej stronie:

Wybierz „Fazowanie i wytłaczanie”.
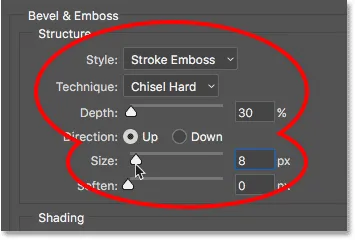
Otwiera opcje Fazowanie i wytłaczanie. W obszarze Struktura u góry zwiększ Rozmiar do tej samej wartości, której użyłeś do obrysu. W moim przypadku było to 8 px . Następnie ustaw Styl na Stroke Emboss, a Technikę na Dłuto mocno . Zmniejsz głębokość do 30% :

Opcje struktury dla fazowania i wytłaczania.
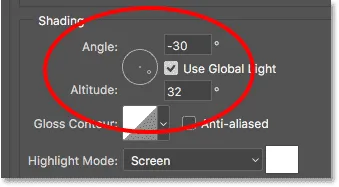
W sekcji Cieniowanie ustaw Kąt na -30 ° i Wysokość na 32 ° :

Opcje kąta i wysokości.
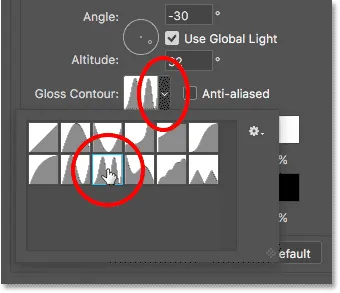
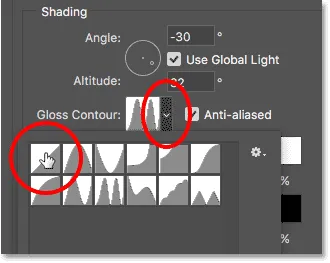
Następnie kliknij małą strzałkę po prawej stronie miniatury Błyszczący kontur . Nie klikaj samej miniatury, tylko strzałkę obok miniatury. Wybierz Pierścień - Podwójny kontur, klikając dwukrotnie jego miniaturę (trzeci od lewego, dolnego rzędu):

Wybór pierścienia - podwójny kontur.
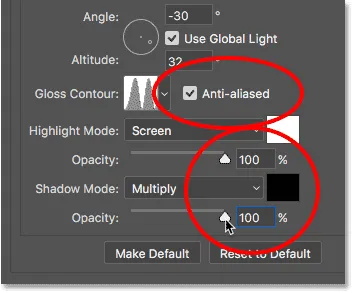
Włącz opcję Wygładzanie po prawej stronie konturu połysku, klikając wewnątrz jej pola wyboru. Następnie zwiększ Krycie zarówno Trybu podświetlenia, jak i Trybu cienia do 100% :

Wybierz Wygładzanie, a następnie ustaw krycie Trybu podświetlenia i cienia na 100%.
Oto mój tekst z Bevel & Emboss zastosowanym do obrysu:

Efekt po zastosowaniu Bevel & Emboss.
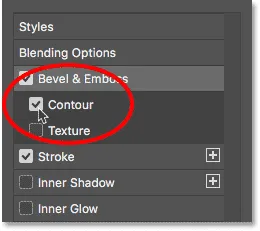
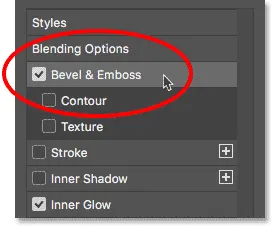
Krok 14: Włącz „kontur”
Włącz kontur, klikając wewnątrz jego pola wyboru, bezpośrednio pod fazowaniem i wytłoczeniem w lewej kolumnie okna dialogowego:

Kliknięcie w polu wyboru „Kontur”.
Zwiększa to efekt świetlny na obrysie, dzięki czemu litery wyglądają błyszcząco i metalicznie:

Efekt po włączeniu Contour.
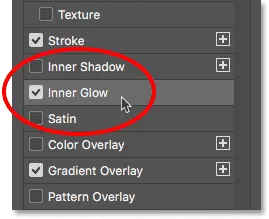
Krok 15: Dodaj blask wewnętrzny
Wybierz blask wewnętrzny z kolumny po lewej stronie:

Dodawanie stylu warstwy Blask wewnętrzny.
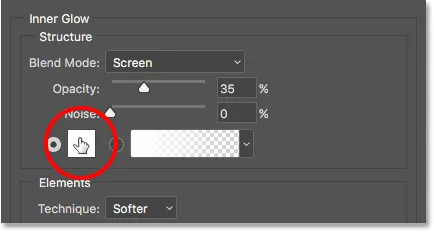
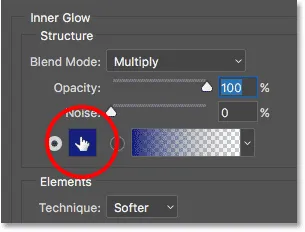
W opcjach Blask wewnętrzny zmień kolor blasku, klikając próbkę koloru :

Zmiana koloru wewnętrznej poświaty.
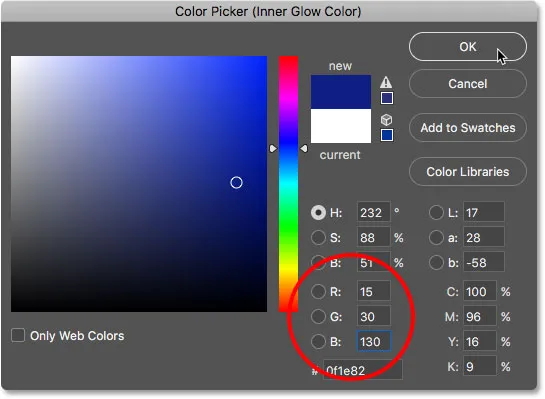
W Próbniku kolorów wybierz ciemniejszy niebieski, ustawiając R na 15, G na 30 i B na 130 . Kliknij OK:

Wybór ciemniejszego niebieskiego z Próbnika kolorów.
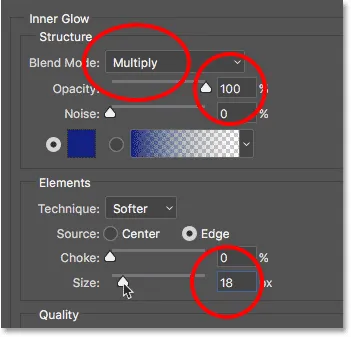
Z powrotem w opcjach Blask wewnętrzny zmień Tryb mieszania blasku z Ekran na Mnożenie, co zmienia go z blasku w cień. Zwiększ krycie do 100% . Następnie zwiększ rozmiar do około 18 pikseli, aby ledwo było widać go wewnątrz liter:

Opcje wewnętrznego blasku.
Oto mój tekst z zastosowanym Blaskiem Wewnętrznym. Ponieważ zrzut ekranu jest mały, trudno go zobaczyć, ale z twoim efektem powinieneś być w stanie zobaczyć bardzo cienki niebieski cień wokół każdej litery:

Efekt z zastosowanym Blaskiem Wewnętrznym.
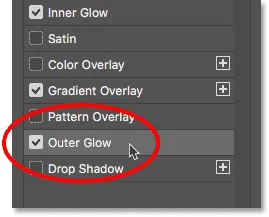
Krok 16: Dodaj zewnętrzny blask
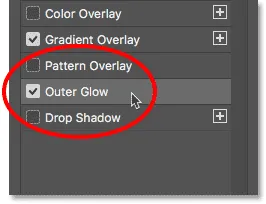
Wybierz Blask zewnętrzny z kolumny po lewej:

Dodawanie stylu warstwy Blask zewnętrzny.
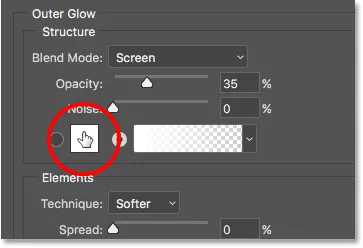
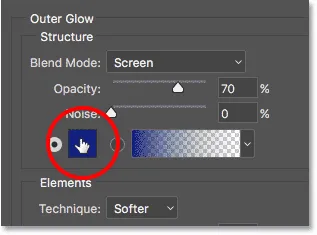
Zmień kolor zewnętrznego blasku, klikając próbkę koloru :

Zmiana koloru zewnętrznej poświaty.
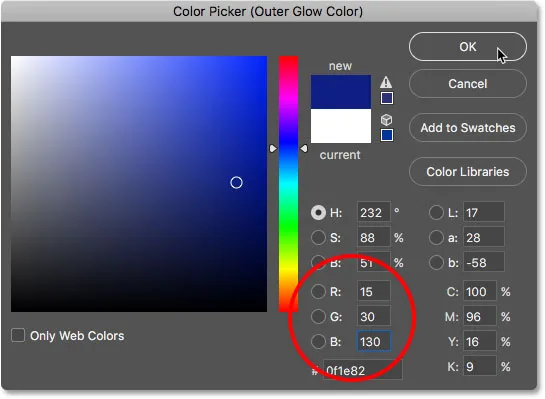
W Próbniku kolorów wybierz ten sam ciemniejszy odcień niebieskiego, który wybraliśmy dla Wewnętrznej poświaty, ponownie ustawiając R na 15, G na 30 i B na 130 . Kliknij OK:

Wybór tego samego odcienia niebieskiego dla Outer Glow.
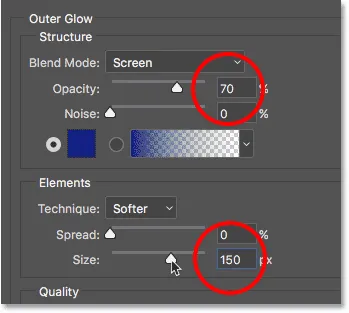
Z powrotem w opcjach Blask zewnętrzny zwiększ wartość Krycie do 70%, a następnie Zwiększ rozmiar do 150 pikseli :

Opcje Outer Glow.
W tym momencie dodaliśmy do tekstu wszystkie nasze style warstw, więc kliknij OK, aby zamknąć okno dialogowe Styl warstwy. Oto mój chromowany tekst z niebieską poświatą zewnętrzną wokół liter:

Ostateczny efekt tekstowy w stylu retro chrome.
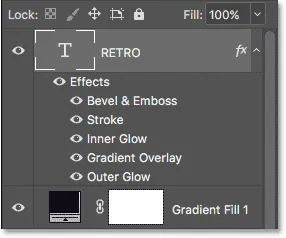
Jeśli spojrzymy na panel Warstwy, zobaczymy naszą warstwę tekstową ze wszystkimi stylami warstw wymienionymi poniżej:

Style warstw są wymienione poniżej warstwy Typ.
Krok 17: Dodaj więcej tekstu
Dodajmy więcej tekstu do projektu. Przy nadal zaznaczonym narzędziu Tekst kliknij słowo „RETRO” i wpisz nowe słowo. Wpiszę „4ever”. Kliknij znacznik wyboru na pasku opcji, aby zaakceptować tekst:

Kliknięcie poniżej „RETRO” i wpisanie „4ever”.
Krok 18: Zmień czcionkę
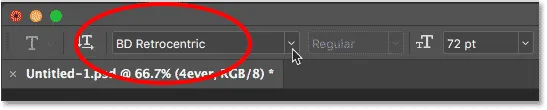
Po dodaniu nowego słowa przejdźmy do paska opcji i zmień czcionkę. Wybiorę inną czcionkę pobraną z Adobe Typekit, tę o nazwie BD Retrocentric . Ponownie, jeśli nie masz dostępu do Adobe Typekit, w Google jest wiele bezpłatnych czcionek retro do wyboru:

Wybieranie innej czcionki na pasku opcji.
Powodem, dla którego nie zmieniliśmy czcionki przed dodaniem drugiego słowa, jest to, że nadal mieliśmy wybraną oryginalną warstwę Type w panelu Warstwy, co oznacza, że Photoshop zmieniłby czcionkę dla słowa „RETRO”, i to nie było to chcieliśmy. Aby zachować oryginalną czcionkę dla pierwszego słowa, musieliśmy dodać drugą warstwę Type przed zmianą czcionki.
Oto, jak wygląda słowo „4ever” w mojej nowej czcionce. W tej chwili jest za mały, ale naprawimy to później:

Słowo „4ever”, teraz z nową czcionką.
Krok 19: Zmień rozmiar tekstu za pomocą swobodnej transformacji
Zmieńmy rozmiar i położenie nowego tekstu, przechodząc do menu Edycja i wybierając Free Transform :

Przejście do Edycja> Darmowa transformacja.
Naciśnij i przytrzymaj klawisz Shift, a następnie przeciągnij uchwyty narożników, aby zmienić rozmiar tekstu. Aby zmienić położenie tekstu, kliknij wewnątrz pola Przekształcanie swobodne i przeciągnij go na miejsce. Zmienię rozmiar i przesunę tekst tak, aby znajdował się pod prawą stroną słowa „RETRO”. Po zakończeniu kliknij znacznik wyboru na pasku opcji, aby zaakceptować zmiany:

Zmiana rozmiaru i położenia drugiego słowa.
Krok 20: Dodaj styl warstwy nakładki gradientowej
Dajmy temu nowemu słowu bardziej neonowy wygląd. Kliknij ikonę Style warstw (fx) na dole panelu Warstwy:

Przejście do Edycja> Darmowa transformacja.
Wybierz nakładkę gradientu z listy:

Wybór stylu nakładki gradientowej.
W oknie dialogowym Styl warstwy kliknij próbkę koloru gradientu, aby otworzyć Edytor gradientów:

Kliknięcie próbki koloru gradientu.
Wybierz gradient Czarny, biały z sekcji Ustawienia wstępne, klikając jego miniaturkę:

Wybieranie gradientu Czarnego, Białego z Ustawień wstępnych.
Kliknij dwukrotnie czarny ogranicznik po lewej stronie, aby zmienić jego kolor:

Dwukrotne kliknięcie czarnego zatrzymania koloru.
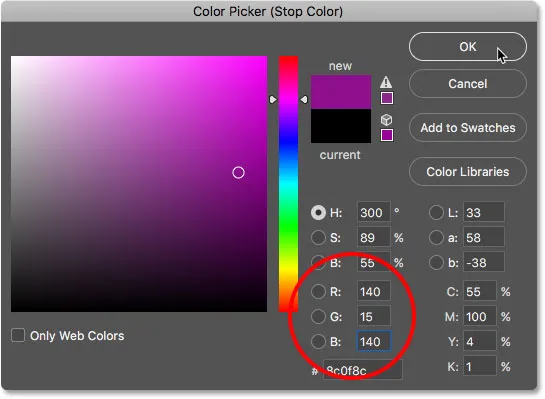
Wybierz ciemnoróżowy, ustawiając R na 140, G na 15 i B na 140 . Kliknij OK:

Wybór ciemnego różu w Próbniku kolorów.
Ustaw lokalizację zatrzymania koloru na 25% :

Ustawienie lokalizacji na 25%.
Kliknij dwukrotnie biały kolor po prawej, aby zmienić jego kolor:

Dwukrotne kliknięcie przycisku zatrzymania koloru białego.
Wybierz jaśniejszy róż, ustawiając R na 255, G na 0 i B na 235 . Kliknij OK:

Wybór jaśniejszego różu.
Zmień lokalizację na 75% :

Zmiana lokalizacji na 75%.
Krok 21: Zapisz gradient jako ustawienie wstępne
Wpisz nazwę gradientu. Nazwie mój „Retro Neon z lat 80.”. Następnie kliknij Nowy, aby zapisać go jako ustawienie wstępne:

Nazywanie i zapisywanie nowego wstępnego ustawienia gradientu.
Pojawi się miniatura nowego ustawienia wstępnego, gotowa do ponownego wyboru przy następnym utworzeniu efektu:

Obszar Presets pokazuje nowe ustawienie Retro Neon z lat 80.
Krok 22: Ustaw opcje stylu i kąta
Kliknij przycisk OK, aby zamknąć Edytor gradientów. Po powrocie do okna dialogowego Styl warstwy upewnij się, że Styl gradientu jest ustawiony na Liniowy, a kąt wynosi 90 ° :

Sprawdzanie opcji stylu i kąta.
Oto jak wygląda tekst (słowo „4ever”) z zastosowanym gradientem „Neon retro z lat 80.”:

Tekst po zastosowaniu gradientu.
Krok 23: Dodaj styl wewnętrznego blasku
Wybierz blask wewnętrzny z kolumny po lewej stronie:

Wybór blasku wewnętrznego.
Kliknij próbkę koloru, aby zmienić kolor poświaty:

Kliknięcie próbki koloru Wewnętrzna poświata.
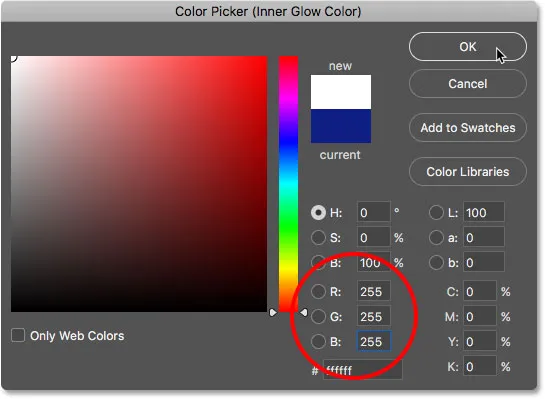
W Próbniku kolorów wybierz biel, ustawiając R, G i B na 255 . Kliknij OK:

Zmiana koloru wewnętrznego blasku na biały.
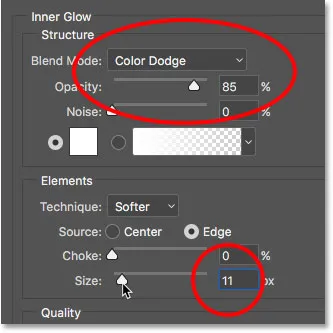
Zmień tryb mieszania blasku wewnętrznego na Unik koloru i Krycie na 85% . Następnie ustaw Rozmiar na około 11 pikseli :

Opcje wewnętrznego blasku.
Oto mój tekst z zastosowanym gradientem i wewnętrznym blaskiem:

Tekst po zastosowaniu wewnętrznego blasku.
Krok 24: Dodaj styl fazowania i wytłaczania
Wybierz fazowanie i wytłaczanie z kolumny po lewej:

Dodawanie stylu warstwy Fazowanie i wytłaczanie.
W dół w opcjach cieniowania kliknij małą strzałkę po prawej stronie miniatury Konturu Połysku i wybierz Kontur Liniowy, klikając dwukrotnie jej miniaturkę (pierwsza w lewym, górnym rzędzie):

Dwukrotne kliknięcie miniatury konturu liniowego.
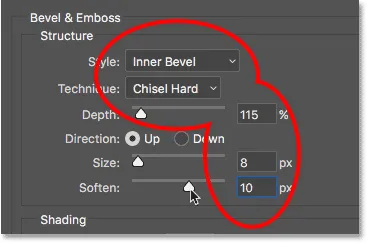
Następnie, w opcjach Struktura, zmień Styl na Fazę wewnętrzną i Technikę na Dłuto twarde . Ustaw Głębokość na około 115%, Rozmiar na 8 px, a następnie zwiększ opcję Zmiękcz do około 10 px, aby wygładzić krawędzie:

Opcje struktury.
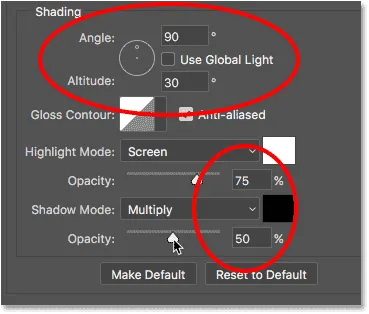
Z powrotem w sekcji Cieniowanie na dole odznacz Użyj globalnego światła i upewnij się, że Kąt jest ustawiony na 90 °, a Wysokość na 30 ° . Na koniec ustaw Krycie Trybu Podświetlenia na 75%, a Trybu Cienia na 50% :

Opcje cieniowania.
Oto słowo „4ever” po zastosowaniu Bevel & Emboss. Litery mają teraz bardziej zaokrąglony wygląd:

Efekt po zastosowaniu Bevel & Emboss.
Krok 25: Dodaj zewnętrzny blask
Tylko jeden styl warstwy do zastosowania. Wybierz Blask zewnętrzny z kolumny po lewej:

Dodawanie stylu zewnętrznego blasku.
Kliknij próbkę koloru, aby zmienić kolor zewnętrznej poświaty:

Zmiana koloru zewnętrznej poświaty.
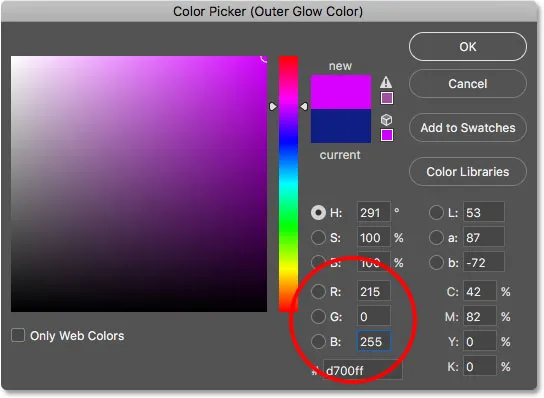
W Próbniku kolorów wybierz różowy, ustawiając R na 215, G na 0 i B na 255 . Kliknij OK:

Wybieranie różu dla zewnętrznego blasku.
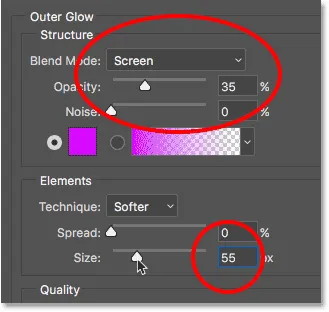
Upewnij się, że tryb mieszania jest ustawiony na ekran . Ustaw Krycie na około 35%, a na koniec zwiększ Rozmiar do około 55 pikseli :

Opcje Outer Glow.
Dzięki temu skończyliśmy z naszymi stylami warstw! Kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy. Oto jak wygląda teraz mój efekt tekstu retro:

Efekt ze wszystkimi stylami warstw zastosowanymi do obu słów.
Krok 26: Wykonaj kopię warstwy tekstu neonowego
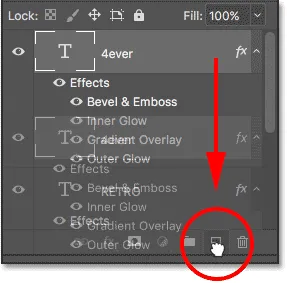
Dodajmy do efektu kolejne neonowe słowo, tym razem nad słowem „RETRO”. Kliknij górną warstwę Type w panelu Warstwy (w moim przypadku jest to warstwa „4ever”) i przeciągnij ją w dół na ikonę Nowa warstwa u dołu panelu Warstwy. Jego kopia wraz ze wszystkimi dodanymi przez nas stylami warstw pojawi się nad oryginałem:

Przeciągnięcie warstwy „4ever” Type na ikonę New Layer.
Krok 27: Wybierz narzędzie Move
Wybierz narzędzie przenoszenia programu Photoshop z paska narzędzi:

Wybór narzędzia przenoszenia.
Krok 28: Przeciągnij kopię na miejsce
Po wybraniu narzędzia przenoszenia kliknij kopię tekstu „4ever” w dokumencie i przeciągnij go nad lewą stronę słowa „RETRO”:

Przeciąganie kopii powyżej słowa „RETRO”.
Krok 29: Zmień słowo na „80s”
Jeśli spojrzysz na panel Warstwy, zobaczysz kopię warstwy Type (ze słowem „copy” w nazwie) nad oryginałem. Aby edytować tekst, kliknij dwukrotnie miniaturkę warstwy Typ:

Kliknij dwukrotnie miniaturkę warstwy Typ.
Podkreśla to istniejący tekst:

Tekst jest podświetlony i gotowy do edycji.
Wpisz „80s” dla nowego słowa. Kliknij znacznik wyboru na pasku opcji, aby go zaakceptować:

Zmiana „4ever” na „80s”, a następnie kliknięcie znacznika wyboru.
Krok 30: Pochyl i zmień położenie tekstu
Przechylmy tekst w górę, aby zwiększyć zainteresowanie, a my również go zmienimy. Przejdź do menu Edycja, wybierz Przekształć, a następnie Skoś :

Przejście do Edycja> Przekształć> Pochylenie.
Photoshop umieszcza pole Przekształć i uchwyty wokół tekstu. Kliknij prawy uchwyt i przeciągnij go w górę, aż będziesz zadowolony z kąta tekstu:

Wypaczając słowo „80s”, przeciągając prawy uchwyt transformacji w górę.
Następnie kliknij wewnątrz pola Przekształć i przeciągnij tekst na miejsce, tak aby dolna część „lat 80-tych” zachodziła na górną część „RETRO”:

Kliknięcie w polu Transform i przeciągnięcie „80s” na miejsce.
Kliknij znacznik wyboru na pasku opcji, aby zaakceptować zmiany:

Kliknięcie znacznika wyboru na pasku opcji.
A oto efekt retro tekstu po przekrzywieniu i przesunięciu tekstu. Prawie skończyliśmy:

Kliknięcie znacznika wyboru na pasku opcji.
Krok 31: Dodaj nową pustą warstwę
Zakończmy efekt dodając kilka błysków wokół chromowanych liter „RETRO”. W tym celu potrzebujemy nowej warstwy. Kliknij ikonę Nowa warstwa u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa.
Nowa pusta warstwa („Warstwa 1”) pojawia się powyżej warstwy „80s”:

Nowa warstwa pojawi się nad warstwami Type.
Krok 32: Wybierz narzędzie Pędzel
Wybierz narzędzie pędzla Photoshopa z paska narzędzi:

Wybieranie narzędzia pędzla.
Krok 33: Załaduj zestaw „Różne pędzle”
Pędzla, którego potrzebujemy do błyszczy, nie można znaleźć w domyślnych pędzlach Photoshopa, więc będziemy musieli załadować jeden z pozostałych zestawów pędzli zawartych w Photoshopie.
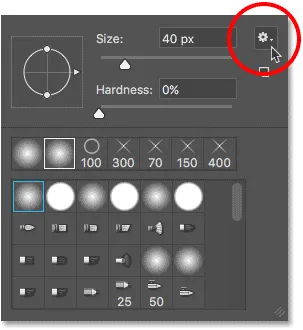
Po wybraniu narzędzia Pędzel kliknij prawym przyciskiem myszy (Win) / Control (Mac) w dowolnym miejscu obrazu, aby otworzyć selektor pędzla Photoshopa. Następnie kliknij ikonę menu (ikonę koła zębatego) w prawym górnym rogu:

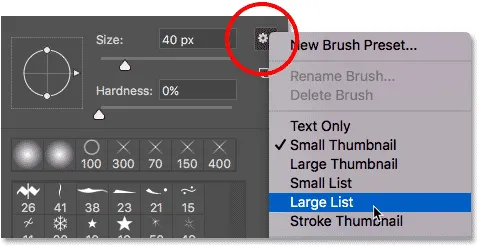
Kliknięcie ikony menu w selektorze ustawień pędzla.
W dolnej połowie menu zobaczysz listę innych zestawów pędzli. Wybierz Assorted Brushes na górze listy:

Wybieranie zestawu różnych pędzli z menu.
Photoshop zapyta, czy chcesz zastąpić bieżące pędzle nowymi. Kliknij Dołącz, aby po prostu dodać nowe do oryginałów:

Kliknięcie „Append”, aby dodać nowe pędzle.
Krok 34: Wybierz pędzel „48 px Crosshatch 4”
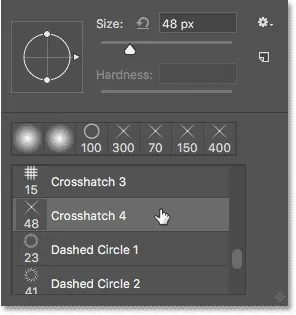
Aby ułatwić nam wybór pędzla, którego potrzebujemy, kliknij ponownie ikonę menu w prawym górnym rogu Próbnika ustawień pędzla. Następnie wybierz z menu opcję Mała lista lub Duża lista. Wybiorę dużą listę . Pozwala nam to przeglądać pędzle jako listę, a nie jako miniatury:

Przełączanie z widoku miniatur do widoku listy.
Przewiń listę w dół, aż znajdziesz pędzel 48 pikseli Crosshatch 4 . Kliknij dwukrotnie, aby go zaznaczyć i zamknąć selektor ustawień pędzla:

Kliknij dwukrotnie pędzel „48 px Crosshatch 4”.
Krok 35: Ustaw kolor pierwszego planu na biały
Upewnij się, że kolor pędzla jest ustawiony na biały, naciskając literę D na klawiaturze, aby szybko zresetować kolory pierwszego planu i tła, dzięki czemu kolor pierwszego planu będzie czarny, a kolor tła biały. Następnie naciśnij X, aby zamienić je, ustawiając kolor pierwszego planu na biały.
Możesz zobaczyć bieżące kolory pierwszego planu i tła w próbkach kolorów u dołu paska narzędzi. Photoshop używa koloru pierwszego planu jako koloru pędzla, więc upewnij się, że jego próbka (w lewym górnym rogu) ma kolor biały:

Naciśnij „D”, a następnie „X”, aby ustawić kolor pierwszego planu (pędzla) na biały.
Krok 36: Zmień kąt i rozmiar pędzla
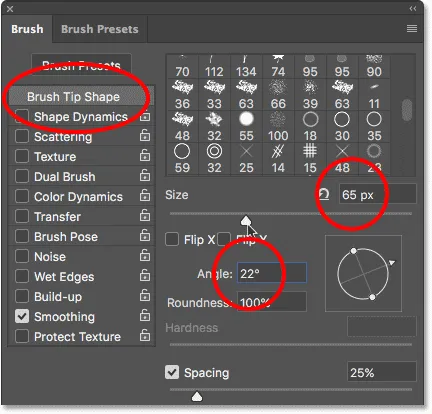
Zanim dodamy nasze iskierki, zmieńmy kąt pędzla, jeszcze raz, aby zwiększyć zainteresowanie. Naciśnij klawisz F5 na klawiaturze. Jest to szybki sposób na otwarcie głównego panelu pędzla programu Photoshop.
Upewnij się, że u góry kolumny po lewej stronie wybrano Kształt końcówki pędzla. Następnie zmień kąt na około 22 ° . Na koniec zwiększ rozmiar pędzla do około 65 pikseli . Jeśli chcesz, możesz eksperymentować z rozmiarem pędzla, ale w tym samouczku 65 pikseli powinno dobrze działać:

Zmiana kąta na 22 ° i rozmiar pędzla na 65 px.
Krok 37: Pomaluj kilka błyszczy
Aby dodać błyskanie do chromu, po prostu kliknij kilka przypadkowych miejsc wokół słowa „RETRO”. Powinny to zrobić trzy lub cztery kliknięcia:

Kliknięcie słowa „RETRO” powoduje dodanie błyszczy.
I z tym skończyliśmy! Tutaj, po dodaniu błyskotek, jest mój końcowy efekt retro z lat 80.:

Tekst retro z lat 80. ubiegłego wieku.
Mamy to! W ten sposób można stworzyć zabawny efekt tekstu retro z lat 80. w Photoshopie, używając stylów warstw i niestandardowych gradientów! Odwiedź naszą sekcję Efekty tekstowe, aby uzyskać więcej poradników na temat efektów tekstowych w Photoshopie!