W tym samouczku programu Photoshop nauczymy się tworzyć iluzję, że pojedyncze zdjęcie jest wyświetlane jako seria pionowych paneli. Może to wyglądać na skomplikowane, ale jak zobaczymy, w rzeczywistości jest to bardzo łatwy efekt do stworzenia, przy czym większość kroków to proste powtórzenie.
Ta wersja samouczka została całkowicie przepisana i zaktualizowana do Photoshopa CS6, a także jest w pełni kompatybilna z Photoshop CC (Creative Cloud). Jeśli korzystasz z programu Photoshop CS5 lub wcześniejszego, zapoznaj się z oryginalnym samouczkiem dotyczącym efektu Pionowe panele fotograficzne.
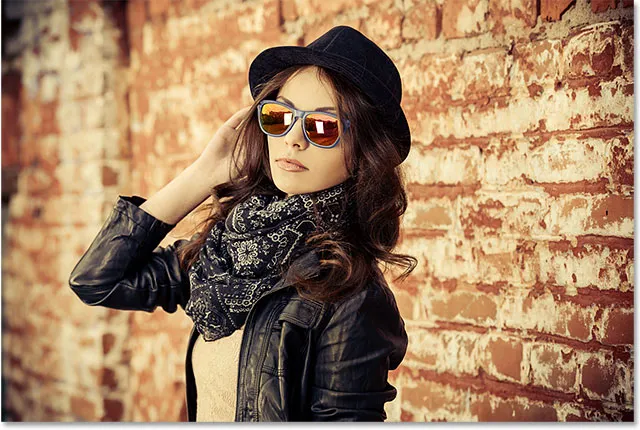
Oto zdjęcie, którego użyję (zdjęcie kobiety w skórzanej kurtce z Shutterstock):

Oryginalny obraz.
Oto jak będzie wyglądał końcowy efekt „paneli fotograficznych”:

Efekt końcowy.
Jak tworzyć pionowe panele fotograficzne
Krok 1: Dodaj białą warstwę wypełnienia jednolitym kolorem
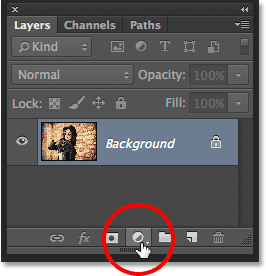
Po otwarciu obrazu w Photoshopie zacznijmy od dodania białej warstwy wypełnienia jednolitym kolorem. Będziemy używać tej warstwy jako tła dla efektu. Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
Wybierz opcję Jednolity kolor z góry wyświetlonej listy warstw wypełnienia i dopasowania:

Wybór warstwy wypełnienia Jednolity kolor.
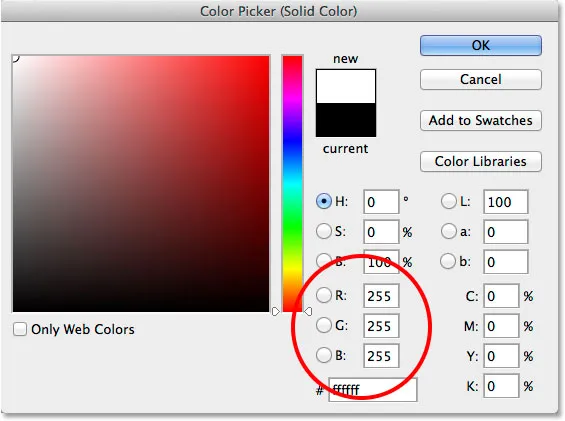
Wyskakuje program Photoshop, otwierając Próbnik kolorów, abyśmy mogli wybrać kolor dla warstwy wypełnienia. Idę z białym na moje tło. Jednym ze sposobów wyboru bieli w Próbniku kolorów jest wpisanie 255 dla wartości R, G i B :

Wybieranie bieli w Próbniku kolorów.
Kliknij przycisk OK, aby zamknąć Próbnik kolorów. Twój dokument będzie wyświetlany jako biały, tymczasowo blokując obraz z widoku. Jeśli spojrzymy na panel Warstwy, zobaczymy nową warstwę wypełnienia jednolitym kolorem (o nazwie „Wypełnienie kolorem 1”) umieszczoną nad obrazem na warstwie tła:

Panel Warstwy pokazujący warstwę wypełnienia nad obrazem.
Krok 2: Wyłącz warstwę wypełnienia jednolitym kolorem
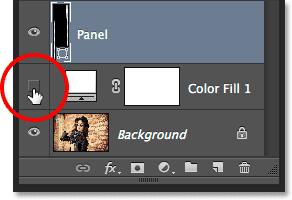
Nie musimy jeszcze widzieć warstwy wypełnienia jednolitym kolorem, a tak naprawdę przeszkadza, jeśli ją pozostawimy, więc wyłączmy ją tymczasowo. Aby to zrobić, kliknij ikonę widoczności warstwy ( ikona „gałki ocznej”) z lewej strony warstwy w panelu Warstwy. Spowoduje to ukrycie warstwy w dokumencie, dzięki czemu oryginalny obraz będzie ponownie widoczny:

Kliknięcie ikony widoczności warstwy wypełnienia.
Krok 3: Wybierz narzędzie Prostokąt
Aby narysować panele pionowe, użyjemy narzędzia Prostokąt, jednego z podstawowych narzędzi kształtu w Photoshopie, które możemy wybrać z panelu Narzędzia po lewej stronie ekranu:

Wybór narzędzia prostokąta.
Krok 4: Ustaw tryb narzędzia na kształt
Po wybraniu narzędzia Prostokąt upewnij się, że opcja Tryb narzędzia po lewej stronie paska opcji u góry ekranu jest ustawiona na Kształt, a nie Ścieżka lub Piksele:

Ustawienie trybu narzędzia dla narzędzia Prostokąt na Kształt.
Krok 5: Narysuj pierwszy panel
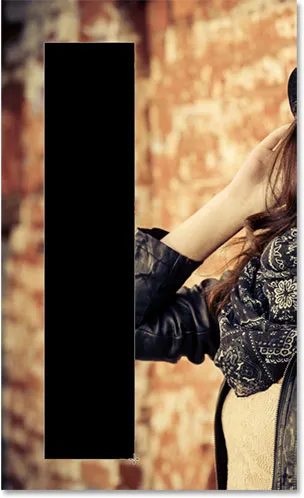
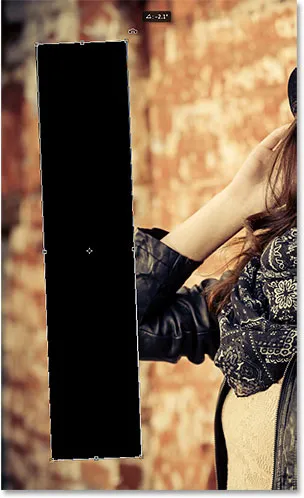
Po zaznaczeniu opcji Kształt na pasku opcji kliknij dokument i przeciągnij pierwszy pionowy panel. Będziemy dodawać panele od lewej do prawej, więc zacznij od lewej. Nie martw się o kolor panelu, ponieważ nie zobaczymy go dłużej:

Rysowanie pierwszego panelu po lewej stronie obrazu.
Krok 6: Zmień nazwę warstwy kształtu na „Panel”
Jeśli spojrzymy ponownie w panelu Warstwy, zobaczymy warstwę Shape siedzącą nad pozostałymi dwiema warstwami. Domyślnie Photoshop nazywa warstwę kształtu „Rectangle 1”, która, jak się nazywają, nie jest aż tak przydatna:

Nowa warstwa kształtu z domyślną nazwą.
Ponieważ używamy kształtu jako naszego panelu, kliknij dwukrotnie nazwę „Prostokąt 1”, aby ją podświetlić, a następnie zmień nazwę na „Panel”. Naciśnij Enter (Win) / Return (Mac), aby zaakceptować zmianę nazwy:

Warstwa Shape z nową nazwą.
Krok 7: Obróć panel za pomocą polecenia Ścieżka swobodnej transformacji
Obróćmy kształt, aby nadać mu nieco większego zainteresowania wizualnego. Przejdź do menu Edycja na pasku menu u góry ekranu i wybierz opcję Ścieżka swobodnej transformacji . Możesz także uzyskać dostęp do ścieżki darmowej transformacji, naciskając Ctrl + T (Win) / Command + T (Mac) na klawiaturze. W rzeczywistości ten skrót przyda się nieco później:

Przejście do Edycja> Ścieżka swobodnej transformacji.
To umieszcza pole swobodnej transformacji i uchwyty (małe kwadraty) wokół panelu. Przesuń kursor myszy w dowolne miejsce poza panelem. Gdy zobaczysz, że kursor zmienia się w zakrzywioną, dwustronną strzałkę, kliknij i przeciągnij myszą, aby obrócić panel. Tutaj obróciłem kopalnię przeciwnie do ruchu wskazówek zegara. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac) na klawiaturze, aby zaakceptować:

Obracanie panelu za pomocą polecenia Ścieżka transformacji swobodnej.
Krok 8: Włącz ponownie warstwę wypełnienia
Teraz, gdy dodaliśmy nasz pierwszy panel pionowy, włączmy ponownie białą warstwę wypełnienia. Kliknij jeszcze raz ikonę widoczności warstwy wypełnienia (pusty kwadrat w miejscu, w którym znajdowała się gałka oczna):

Ponowne kliknięcie ikony widoczności warstwy wypełnienia.
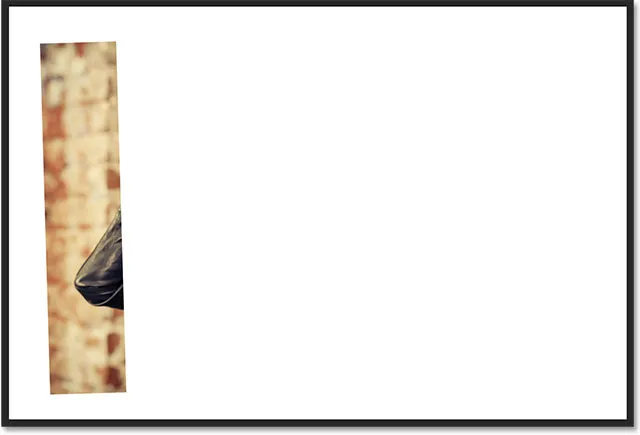
Po włączeniu warstwy jednolite białe tło ponownie blokuje obraz z widoku, a przed nim widoczny jest tylko pionowy panel:

Dokument z białą warstwą wypełnienia ponownie widoczny.
Krok 9: Otwórz opcje mieszania
Następnie sprawimy, że obraz będzie widoczny w panelu, a także dodamy do niego kilka stylów warstw. Kliknij małą ikonę menu w prawym górnym rogu panelu Warstwy:

Kliknij ikonę menu panelu Warstwy.
Wybierz Opcje mieszania z wyświetlonego menu:

Wybieranie opcji mieszania z menu panelu Warstwy.
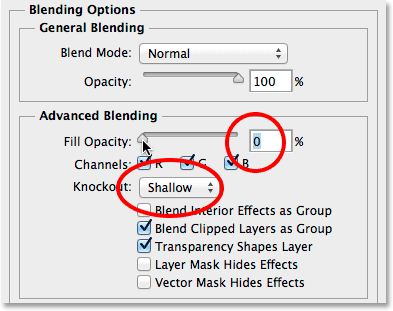
Spowoduje to otwarcie okna dialogowego Styl warstwy z opcjami mieszania w środkowej kolumnie. Po pierwsze, aby obraz był widoczny w panelu, zmień opcję Knockout w sekcji Advanced Blending z None na Shallow lub Deep (wybiorę Shallow, ale jedno z nich będzie tutaj działało). Następnie zmniejsz całkowicie krycie wypełnienia do 0% :

Ustawienie Knockout na Shallow i Fill Krycie na 0%.
Obraz pojawia się teraz w panelu w dokumencie:

Zdjęcie jest teraz widoczne w obszarze panelu.
Krok 10: Dodaj cień do panelu
Aby panel nieco się wyróżniał, dodamy kilka efektów warstw (stylów). Najpierw kliknij słowa Upuść cień na dole listy efektów po lewej stronie okna dialogowego Styl warstwy:

Zaznaczenie Cienia na liście efektów warstw.
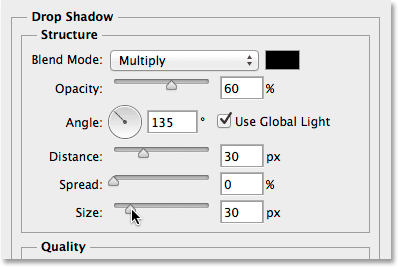
W opcjach Cień w środkowej kolumnie zmniejsz Krycie cienia do około 60%, a następnie ustaw Kąt na 135 °, aby światło świeciło od lewego górnego rogu. Wybierz Użyj globalnego światła, jeśli nie jest jeszcze zaznaczone. Na koniec zwiększ odległość i rozmiar cienia do swoich upodobań, co będzie bardzo zależeć od wielkości obrazu, z którym pracujesz. Wartość Odległość kontroluje odległość cienia od obiektu, a wartość Rozmiar kontroluje miękkość krawędzi cienia. W moim przypadku używam dość dużego obrazu, więc ustawię Odległość i Rozmiar na około 30 pikseli. Ponownie możesz poeksperymentować z tymi wartościami w zależności od rozmiaru obrazu:

Opcje Drop Shadow.
Oto jak wygląda mój panel z zastosowanym cieniem:

Panel po zastosowaniu cienia.
Krok 11: Dodaj obrys do panelu
Przy otwartym oknie dialogowym Styl warstwy kliknij słowo Obrys na liście efektów po lewej stronie:

Wybieranie obrysu na liście efektów warstw.
W opcjach Obrys w środkowej kolumnie kliknij próbkę koloru, aby zmienić kolor obrysu:

Kliknięcie próbki koloru.
To ponownie otwiera Próbnik kolorów, tym razem pozwalając nam wybrać nowy kolor obrysu. Tak jak poprzednio, wybiorę biały wpisując 255 dla wartości R, G i B. Po zakończeniu kliknij OK, aby zamknąć Próbnik kolorów:

Wybór koloru białego dla obrysu.
Z powrotem w oknie dialogowym Styl warstwy zmień pozycję obrysu z Zewnętrznego (ustawienie domyślne) na Wewnątrz, a następnie zwiększ Rozmiar obrysu, przeciągając suwak w prawo, aż zobaczysz dość cienką, ale zauważalną białą ramkę wokół płyta. W moim przypadku ustawię Rozmiar na 12 pikseli, ale może być potrzebna inna wartość, w zależności od wielkości Twojego obrazu:

Zmiana pozycji na Inside i zwiększenie wartości Rozmiar.
Kliknij OK po zakończeniu, aby zamknąć okno dialogowe Styl warstwy. Oto jak wygląda mój panel z zastosowanym zarówno cieniem, jak i białym obrysem:

Panel po zastosowaniu zarówno cienia, jak i obrysu.
Krok 12: Przełącz efekty warstwy zamknięte
W tym momencie wykonaliśmy ciężką pracę (nie to, że wszystko było tak ciężkie, naprawdę), a dodanie pozostałych paneli jest prostą kwestią powielania, przenoszenia i obracania tego, który już stworzyliśmy. Jednak wszystkie te dodatkowe panele oznaczają, że do czasu skończymy z kilkoma warstwami. Zanim zrobimy cokolwiek innego, dajmy sobie nieco więcej miejsca w panelu Warstwy z małym zadaniem porządkowym.
Zauważ, że zarówno efekt Cienia, jak i Obrysu są wyświetlane bezpośrednio pod warstwą Panelu. To świetnie, tyle że tak naprawdę nie musimy ich widzieć, a oni po prostu zajmują miejsce. Ukryj je, klikając małą strzałkę po prawej stronie warstwy:

Kliknięcie strzałki, aby przełączyć efekty warstwy zamknięte.
Przełącza to sekcję efektów warstwy zamkniętą (ponowne kliknięcie strzałki spowoduje jej ponowne otwarcie). Same efekty są nadal stosowane do panelu. Wszystko, co zrobiliśmy, to usunięcie niepotrzebnego bałaganu w samym panelu Warstwy, dzięki czemu mamy więcej miejsca na inne warstwy, które zamierzamy dodać:

Nazwy efektów warstw nie zajmują już miejsca.
Krok 13: Zduplikuj warstwę panelu
Jesteśmy teraz gotowi do dodania naszego drugiego panelu. Upewnij się, że warstwa Panelu jest zaznaczona w panelu Warstwy (powinna być podświetlona na niebiesko). Następnie zduplikuj panel, przechodząc do menu Warstwa u góry ekranu, wybierając opcję Nowy, a następnie wybierając opcję Warstwa kształtu przez kopiowanie lub naciskając kombinację klawiszy Ctrl + J (Win) / Command + J (Mac) na klawiaturze :

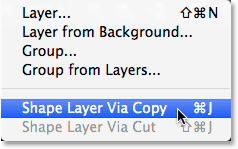
Przejście do Warstwa> Nowa> Warstwa kształtu poprzez kopiowanie.
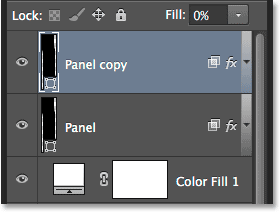
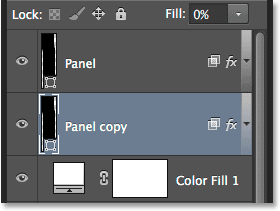
Kopia warstwy Panelu pojawi się nad oryginałem:

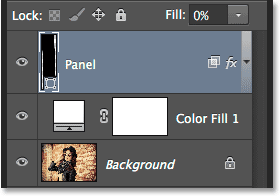
Panel Warstwy po zduplikowaniu warstwy Panelu.
Krok 14: Przenieś kopię poniżej oryginału
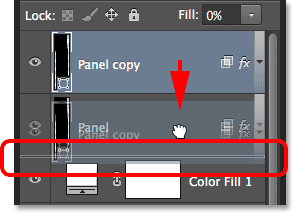
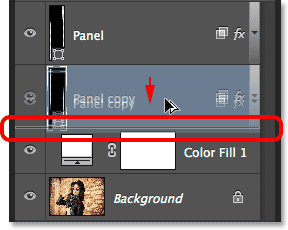
Kliknij warstwę „Kopiuj panel” i, trzymając wciśnięty przycisk myszy, przeciągnij ją poniżej oryginału. Pasek wyróżnienia pojawi się między oryginalną warstwą panelu a warstwą wypełnienia jednolitym kolorem:

Przeciąganie warstwy kopiowania panelu poniżej oryginału.
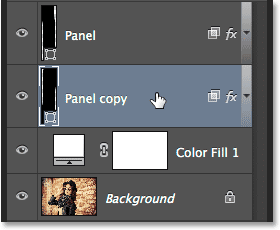
Zwolnij przycisk myszy, gdy pojawi się pasek podświetlenia, aby upuścić warstwę kopii panelu na miejsce poniżej oryginału:

Warstwa kopii panelu znajduje się teraz poniżej oryginalnej warstwy panelu.
Krok 15: Przenieś i obróć kopię za pomocą ścieżki swobodnej transformacji
W tej chwili kopia panelu znajduje się za oryginałem, co oznacza, że nie widzimy go w dokumencie. Poruszajmy go i obracajmy, i możemy to zrobić za pomocą polecenia Ścieżka swobodnej transformacji. Podobnie jak w kroku 7, przejdź do menu Edycja i wybierz opcję Ścieżka swobodnej transformacji lub naciśnij kombinację klawiszy Ctrl + T (Win) / Command + T (Mac), aby wybrać z klawiatury swobodną ścieżkę transformacji:

Przejście do Edycja> Ścieżka swobodnej transformacji.
Aby przenieść nowy panel, kliknij dowolne miejsce w polu Swobodne przekształcanie i przeciągnij panel w prawo. Aby zwiększyć zainteresowanie, przesuń panel nieco wyżej lub niżej niż oryginał:

Przesunięcie panelu na prawo od tego powyżej.
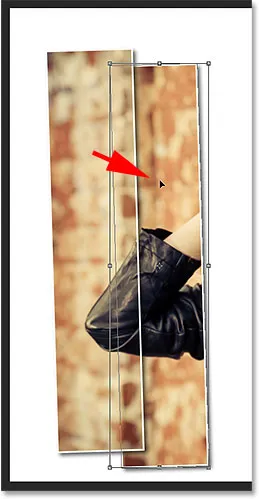
Aby obrócić panel, przesuń kursor myszy poza pole swobodnej transformacji. Gdy kursor zmieni się w zakrzywioną, dwustronną strzałkę, kliknij i przeciągnij myszą, aby go obrócić. Gdy dodajesz coraz więcej paneli, spróbuj obrócić każdy z nich pod nieco innym kątem, niektóre z nich przechylone w prawo, a inne w lewo:

Kliknij i przeciągnij, aby obrócić drugi panel.
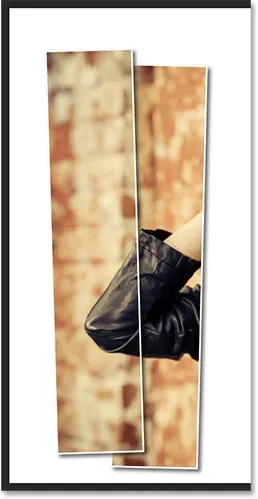
Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować i wyjść z polecenia Free Transform Path. Nie martw się, jeśli nadal widzisz zarys cienkiej ścieżki wokół panelu. Jest widoczny tylko dlatego, że warstwa panelu jest zaznaczona w panelu Warstwy. Jeśli wybierzesz inną warstwę (warstwę tła lub warstwę wypełnienia), kontur zniknie:

Drugi panel jest teraz dodany.
Krok 16: Powtórz te same kroki, aby dodać inne panele
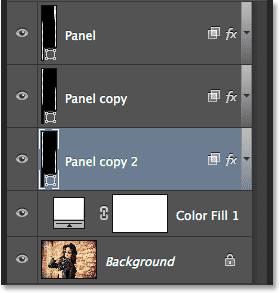
W tym momencie wystarczy powtórzyć te same kroki, aby dodać resztę naszych paneli. Zawsze chcemy, aby nowy panel znalazł się poniżej pozostałych, więc najpierw upewnij się, że wybrana jest najniższa warstwa panelu (ta znajdująca się bezpośrednio nad warstwą wypełnienia):

Wybieranie najniższej warstwy panelu.
Oto świetna sztuczka pozwalająca zaoszczędzić czas zarówno podczas kopiowania warstwy, jak i przenoszenia jej jednocześnie w górę lub w dół stosu warstw. Naciśnij klawisz Alt (Win) / Option (Mac) na klawiaturze i przytrzymując klawisz, kliknij dolną warstwę panelu i przeciągnij ją w niewielką odległość, aż zobaczysz pasek podświetlenia między tą warstwą a warstwa wypełnienia Jednokolorowa bezpośrednio pod nią. Zasadniczo przeciągasz warstwę pod siebie:

Naciśnij i przytrzymaj Alt (Win) / Option (Mac) podczas przeciągania dolnej warstwy Panelu między sobą a warstwą wypełnienia.
Zwolnij przycisk myszy, a kopia panelu pojawi się dokładnie tam, gdzie chcemy, pod pozostałymi:

Kopia warstwy pojawi się poniżej oryginału.
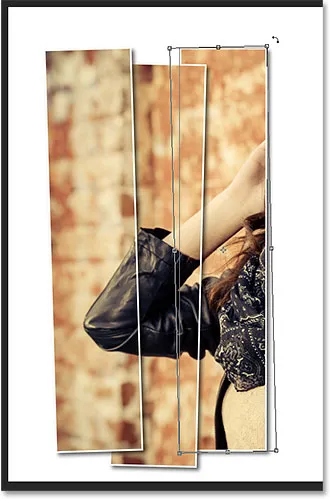
Po dodaniu nowego panelu naciśnij klawisze Ctrl + T (Win) / Command + T (Mac) na klawiaturze, aby szybko wybrać polecenie Ścieżka swobodnej transformacji, a następnie kliknij wewnątrz pola swobodnej transformacji i przeciągnij nowy panel w prawo. Ponownie, dla zainteresowania wizualnego, przesuń go nieco wyżej lub niżej niż w poprzednim panelu:

Przy aktywnej ścieżce swobodnej transformacji przeciągnij nowy panel w prawo.
Aby go obrócić, przesuń kursor myszy poza pole Free Tranform, a następnie kliknij i przeciągnij myszą. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować i wyjść z polecenia Free Transform Path:

Obracanie nowego panelu.
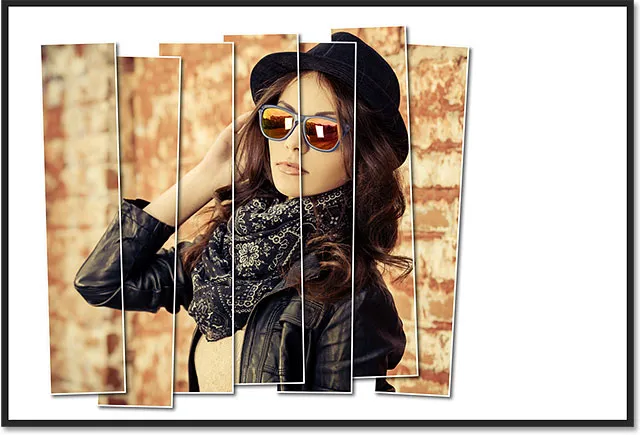
Następnie po prostu powtórz te same kroki (te, które właśnie omówiłem w kroku 16), aby dodać pozostałe panele. Oto jak wygląda mój efekt przy użyciu łącznie siedmiu paneli:

Efekt po dodaniu pozostałych paneli.
Krok 17: Przytnij obraz
Na koniec usuńmy niechciane białe obszary wokół paneli. Wybierz narzędzie Kadrowanie z panelu Narzędzia lub naciśnij literę C, aby wybrać je z klawiatury:

Wybór narzędzia do przycinania.
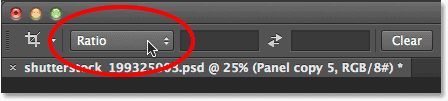
Po wybraniu narzędzia Kadrowanie ustaw opcję Proporcje obrazu po lewej stronie paska opcji na Proporcje, ale pozostaw dwa pola wartości bezpośrednio po prawej stronie puste (lub kliknij przycisk Wyczyść, aby je wyczyścić w razie potrzeby). Pozwoli nam to wyciągnąć dowolne pole przycinania zamiast być zablokowane w określonym współczynniku kształtu:

Ustawienie opcji Proporcje obrazu na Proporcje.
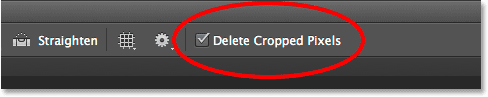
Bardzo ważne! Aby efekt nadal działał po przycięciu obrazu, wybierz opcję Usuń przycięte piksele na pasku opcji. Jeśli nie wybierzesz tej opcji, oryginalny obraz wewnątrz paneli nie będzie już widoczny po kadrowaniu:

Wybierz opcję Usuń przycięte piksele.
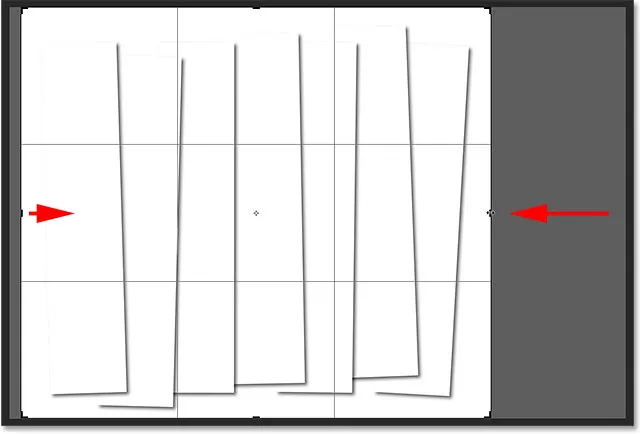
Po zaznaczeniu opcji Usuń przycięte piksele albo kliknij i przeciągnij nowe pole przycinania wokół obszaru, który chcesz zachować, albo po prostu zmień rozmiar początkowego pola przycinania, tak jak tutaj robię (przeciągając lewą i prawą stronę pola przycinania w kierunku panele). Nie martw się, jeśli twój oryginalny obraz zniknie na chwilę, tak jak mój. Pojawi się ponownie, gdy tylko skończymy:

Obraz może zniknąć podczas przeciągania pola przycinania, ale jest to tylko tymczasowe.
Gdy będziesz gotowy, naciśnij Enter (Win) / Return (Mac) na klawiaturze, aby przyciąć obraz. Zdjęcie wewnątrz paneli pojawi się ponownie, dając nam końcowy efekt „pionowych paneli fotograficznych”:

Wynik końcowy.
Gdzie dalej?
Mamy to! W ten sposób wyświetlasz zdjęcie jako serię pionowych paneli w Photoshop CS6! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!