W tym samouczku Photo Effects nauczymy się dodawać fałdy i fałdy do obrazu, aby wyglądał on tak, jakby był złożony i rozłożony jak mapa! Użyjemy prowadnic i zaznaczeń, aby utworzyć złożone sekcje obrazu, wraz z niektórymi gradientami, trybem mieszania warstw i jednym z filtrów Photoshopa, aby dodać rozjaśnienia i cienie. Użyjemy nawet niestandardowego pędzla, aby nadać linii zagięcia zużyty wygląd. Ta wersja samouczka została w pełni zaktualizowana do Photoshopa CS6 (wersja, której będę tu używał) i jest również w pełni kompatybilna z Photoshop CC (Creative Cloud). Jeśli korzystasz z programu Photoshop CS5 lub wcześniejszego, zapoznaj się z oryginalnym samouczkiem Efekt fałd i zagięć w programie Photoshop.
Oto zdjęcie, którego będę używać (zdjęcie młodych lotników z Shutterstock):

Oryginalny obraz.
A oto jak będzie wyglądał wynik końcowy:

Efekt końcowy.
Jak stworzyć efekt fałd i zagięć
Krok 1: Dodaj nową pustą warstwę
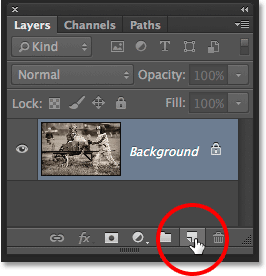
Zacznij od dodania nowej pustej warstwy do dokumentu. Kliknij ikonę Nowa warstwa u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa.
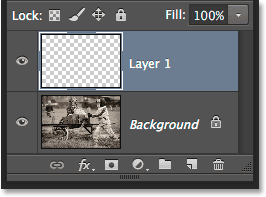
Ponieważ nasza nowa warstwa jest pusta, nie będzie wyglądać, jakby coś się wydarzyło w dokumencie. Ale jeśli spojrzymy na panel Warstwy, zobaczymy, że Photoshop dodał nową pustą warstwę o nazwie „Warstwa 1” powyżej oryginalnego obrazu na warstwie Tła:

Panel Warstwy pokazujący nowo dodaną warstwę.
Krok 2: Włącz linijki
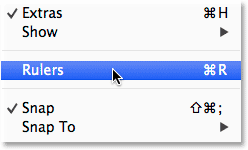
Następnie wyciągniemy kilka poziomych i pionowych prowadnic, które nam pomogą. Jednak zanim to zrobimy, musimy najpierw włączyć władcy programu Photoshop. Przejdź do menu Widok na pasku menu u góry ekranu i wybierz Linijki . Możesz także włączyć linijki, naciskając Ctrl + R (Win) / Command + R (Mac) na klawiaturze:

Przejdź do Widok> Władcy.
Linijki pojawią się u góry i po lewej stronie dokumentu:

Linijki są wyświetlane powyżej i po lewej stronie obrazu.
Krok 3: Przeciągnij dwa prowadnice pionowe
Teraz, gdy włączyliśmy linijki, możemy wyciągnąć naszych przewodników. Kliknij dowolne miejsce wewnątrz linijki po lewej stronie i nadal trzymając wciśnięty przycisk myszy, zacznij przeciągać w prawo. Zobaczysz pionowy przewodnik wyłaniający się z linijki. Przeciągnij prowadnicę w przybliżeniu na jedną trzecią drogi przez obraz, a następnie zwolnij przycisk myszy, aby umieścić prowadnicę. Nie martw się, że miejsce docelowe będzie odpowiednie. Dopóki zbliża się jedna trzecia drogi, jesteś dobry. W razie potrzeby możesz kliknąć przewodnik po jego dodaniu i przeciągnąć go w lewo lub w prawo, aby zmienić jego położenie:

Kliknij lewą linijkę i przeciągnij prowadnicę pionową na jedną trzecią drogi przez obraz.
Kliknij ponownie wewnątrz linijki po lewej stronie i przytrzymując wciśnięty przycisk myszy, przeciągnij drugą prowadnicę pionową, umieszczając ją w przybliżeniu w dwóch trzecich na całej długości obrazu. Ponownie możesz kliknąć i przeciągnąć przewodnik, aby zmienić jego położenie w razie potrzeby po dodaniu:

Kliknij i przeciągnij drugą prowadnicę pionową, umieszczając ją w 2/3 szerokości obrazu.
Na koniec kliknij dowolne miejsce wewnątrz linijki u góry i trzymając wciśnięty przycisk myszy, przeciągnij poziomą prowadnicę, umieszczając ją na środku obrazu. Kiedy skończysz, powinieneś mieć dwie pionowe prowadnice i jedną poziomą prowadnicę dzielącą obraz na sześć mniej więcej równych sekcji:

Kliknij i przeciągnij poziomą prowadnicę z górnej linijki, umieszczając ją w połowie obrazu.
Krok 4: Wybierz narzędzie Namiot prostokątny
Wybierz prostokątne narzędzie markizy z panelu Narzędzia lub naciśnij literę M na klawiaturze, aby szybko złapać ją za pomocą skrótu:

Wybieranie narzędzia markizy prostokątnej.
Krok 5: Przeciągnij kontur wyboru wokół pierwszej sekcji
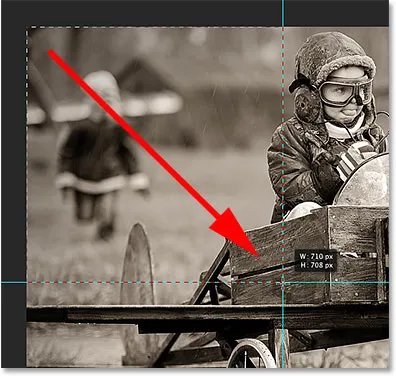
Po wybraniu narzędzia Zaznaczanie prostokątne przeciągnij kontur zaznaczenia wokół pierwszej sekcji (tej w lewym górnym rogu obrazu). Wybór zostanie przyciągnięty do prowadnic:

Narysuj prostokątny zaznaczenie wokół pierwszej sekcji w lewym górnym rogu obrazu.
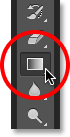
Krok 6: Wybierz narzędzie Gradient
Wybierz narzędzie Gradient z panelu Narzędzia lub naciśnij literę G na klawiaturze, aby wybrać go za pomocą skrótu (skróty klawiaturowe dla narzędzia Rectangular Marquee Tool i narzędzia Gradient za chwilę się przydadzą):

Wybór narzędzia Gradient.
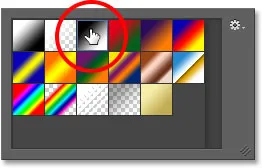
Krok 7: Wybierz czarny, biały gradient
Po wybraniu narzędzia Gradient kliknij prawym przyciskiem myszy (Win) / klawisz Control (Mac) w dowolnym miejscu w oknie dokumentu, aby szybko otworzyć Próbnik gradientów Photoshopa, a następnie wybierz czarno-biały gradient, klikając dwukrotnie jego miniaturę (trzecia miniatura z lewy, górny rząd). Dwukrotne kliknięcie miniatury spowoduje wybranie gradientu i zamknięcie cię w Próbniku gradientów:

Dwukrotne kliknięcie miniatury gradientu Czarny, Biały.
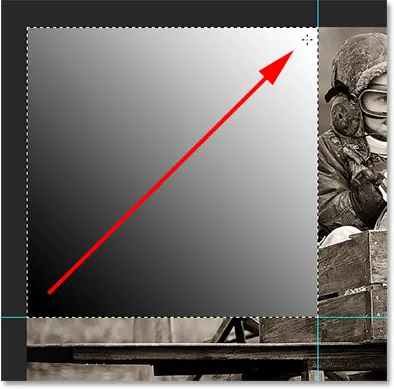
Krok 8: Narysuj gradient od czerni do bieli w całym zaznaczeniu
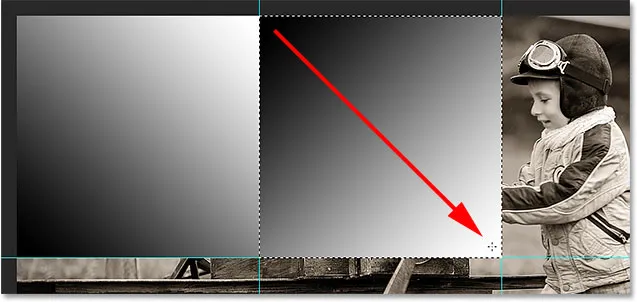
Mając narzędzie Gradient w ręku i gradient Czarny, biały wybrany z Próbnika gradientu, kliknij i przeciągnij gradient czarno-biały wewnątrz zaznaczenia. Przeciągnę moją po przekątnej z lewego dolnego rogu do prawego górnego rogu:

Rysowanie gradientu czarnego do białego wewnątrz zaznaczenia.
Krok 9: Narysuj kontur wyboru wokół następnej sekcji
Wróć do prostokąta markizy, naciskając literę M na klawiaturze, a następnie przeciągnij zaznaczenie wokół następnej sekcji (tej w górnej środkowej części):

Przeciągnięcie konturu zaznaczenia wokół górnej środkowej sekcji.
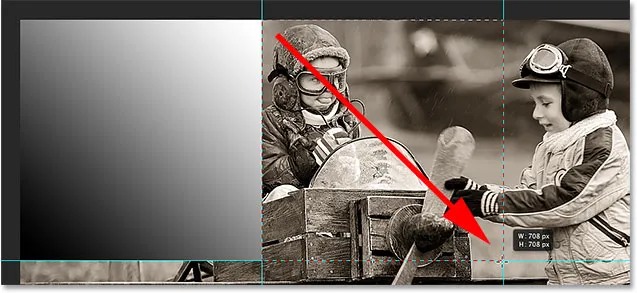
Krok 10: Narysuj czarno-biały gradient w zaznaczeniu w innym kierunku
Naciśnij literę G na klawiaturze, aby szybko przełączyć się do narzędzia Gradient, a następnie kliknij i przeciągnij gradient czarno-biały w tym drugim zaznaczeniu. Pamiętaj jednak, aby narysować go w innym kierunku, aby oba gradienty wyglądały inaczej. To urozmaici nasz efekt świetlny, jak zobaczymy wkrótce:

Rysowanie drugiego gradientu pod innym kątem niż pierwszy.
Krok 11: Powtórz kroki 9 i 10 dla pozostałych sekcji
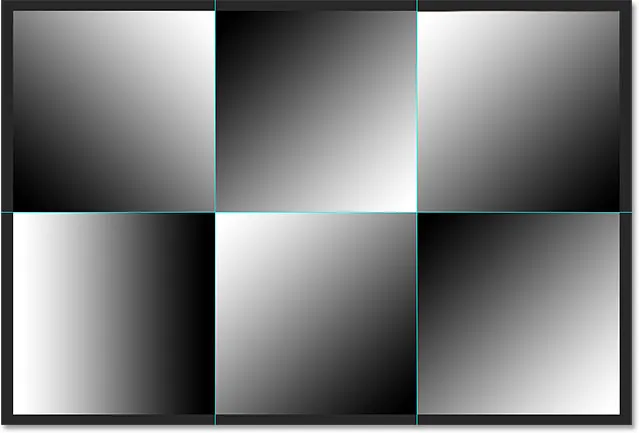
Musimy zrobić to samo dla wszystkich sześciu sekcji, ale wystarczy powtórzyć te same kroki dla każdego z nich. Najpierw naciśnij literę M na klawiaturze, aby przełączyć na prostokątne narzędzie markizy i przeciągnij kontur zaznaczenia wokół sekcji, a następnie naciśnij literę G na klawiaturze, aby przełączyć się do narzędzia gradientu i narysuj gradient od czerni do bieli w zaznaczeniu, rysując każdy gradient pod innym kątem, aby zwiększyć różnorodność. Kiedy skończysz, powinieneś mieć gradient w każdej sekcji. Naciśnij Ctrl + D (Win) / Command + D (Mac) na klawiaturze po narysowaniu końcowego gradientu, aby usunąć wokół niego kontur wyboru:

Każda sekcja powinna mieć własny gradient od czerni do bieli.
Krok 12: Ukryj władców i przewodniki
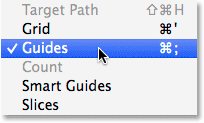
Nie potrzebujemy już linijek ani prowadnic, więc aby ukryć linijki, wróć do menu Widok u góry ekranu i ponownie wybierz Linijki lub naciśnij Ctrl + R (Win) / Command + R (Mac) na twojej klawiaturze. Aby ukryć przewodniki, przejdź do menu Widok, wybierz Pokaż, a następnie Przewodniki lub naciśnij Ctrl +; (Win) / Command +; (Mac), aby wyłączyć je z klawiatury:

Przejdź do Widok> Pokaż> Przewodniki, aby ukryć przewodniki, gdy są widoczne na ekranie.
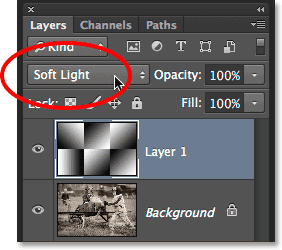
Krok 13: Zmień tryb mieszania na miękkie światło
Przejdź do opcji Tryb mieszania w lewym górnym rogu panelu Warstwy i zmień tryb mieszania warstwy gradientów z Normalnego (ustawienie domyślne) na Miękkie światło :

Zmień tryb mieszania warstwy 1 na Miękkie światło.
To zmienia nasze gradienty w serię świateł i cieni na obrazie, i możemy zacząć widzieć, jak nasz efekt „fałd i zagięć” nabiera kształtu:

Obraz po zmianie trybu mieszania na Miękkie światło.
Krok 14: Zastosuj filtr z tworzywa sztucznego
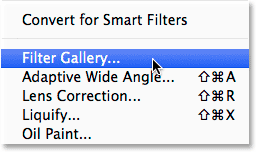
Aby jeszcze bardziej wydobyć linie zagięcia, użyjemy filtru Wrap z tworzywa sztucznego w Photoshopie. Przejdź do menu Filtr u góry ekranu i wybierz Galeria filtrów :

Przejdź do Filtr> Filtruj galerię.
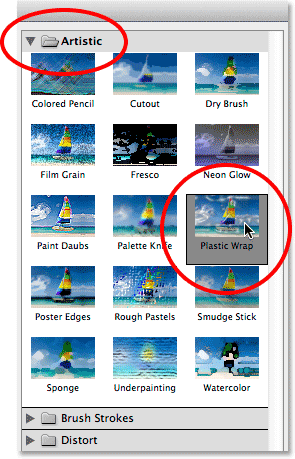
Spowoduje to otwarcie dużego okna dialogowego Galeria filtrów, złożonego z trzech kolumn, z których największą jest obszar podglądu po lewej stronie. Bezpośrednio po prawej stronie obszaru podglądu, w środkowej kolumnie, wybieramy filtry, które chcemy zastosować. Kliknij słowo Artystyczne, aby obrócić kategorię Artystyczne, a następnie wybierz filtr Opakowanie z tworzywa sztucznego, klikając jego miniaturę, aby go podświetlić:

Twirl otwórz kategorię Artystyczny i wybierz Opakowanie z tworzywa sztucznego.
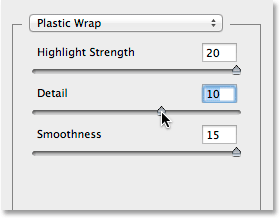
Opcje dla filtra Wrap z tworzywa sztucznego znajdują się w górnej części kolumny po prawej stronie. Ustaw siłę podświetlenia na 20 i gładkość na 15, przeciągając oba suwaki do końca w prawo. Następnie ustaw opcję Szczegóły na wartość pomiędzy 5 a 10. Im wyższa wartość Szczegóły, tym mocniejszy efekt pojawi się wokół linii zagięcia, więc miej oko na duże okno podglądu po lewej stronie, przeciągając suwak i wybierając wartość, która Twoim zdaniem działa najlepiej. Mam zamiar ustawić moją wartość szczegółów na 10:

Opcje filtra z tworzywa sztucznego.
Kliknij OK po zakończeniu, aby zamknąć Galerię filtrów. Linie zagięcia wydają się teraz nieco mocniejsze:

Obraz po zastosowaniu filtra z tworzywa sztucznego.
Krok 15: Dodaj kolejną nową pustą warstwę
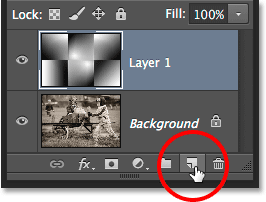
Kliknij jeszcze raz ikonę Nowa warstwa u dołu panelu Warstwy, aby dodać kolejną nową pustą warstwę, tym razem nad warstwą zawierającą gradienty:

Dodanie drugiej nowej warstwy.
Krok 16: Wybierz narzędzie Pędzel
Aby jeszcze bardziej wzmocnić efekt, dodajmy do linii fałdy trochę zużycia i zróbmy to za pomocą niestandardowego pędzla. Wybierz narzędzie Pędzel programu Photoshop z panelu Narzędzia lub naciśnij literę B, aby wybrać to za pomocą skrótu klawiaturowego:

Wybieranie narzędzia pędzla.
Krok 17: Wybierz pędzel odprysków z Próbnika pędzla
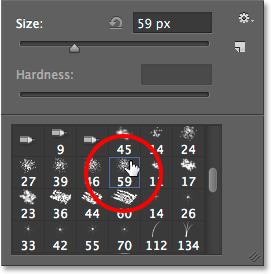
Po wybraniu narzędzia Pędzel kliknij prawym przyciskiem myszy (Win) / Control (Mac) w dowolnym miejscu w oknie dokumentu, aby szybko otworzyć Picker pędzla i wybrać pędzel Spatter 59 pikseli, klikając dwukrotnie jego miniaturkę, która wybierze pędzel i zamknij się z Próbnika pędzla (jeśli masz włączoną Porady narzędzi w Preferencjach programu Photoshop, zobaczysz nazwę pędzla, gdy najedziesz myszką na miniaturę):

Kliknij dwukrotnie pędzel Rozprysk 59 pikseli, aby go wybrać.
Krok 18: Otwórz panel pędzli i wybierz opcje kształtu końcówki pędzla
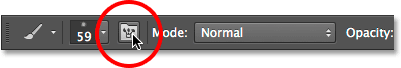
Po wybraniu pędzla kliknij ikonę panelu Pędzel w pobliżu skrajnie lewej strony paska opcji u góry ekranu, aby przełączyć główny panel pędzla Photoshopa:

Kliknięcie ikony panelu Pędzel na pasku opcji.
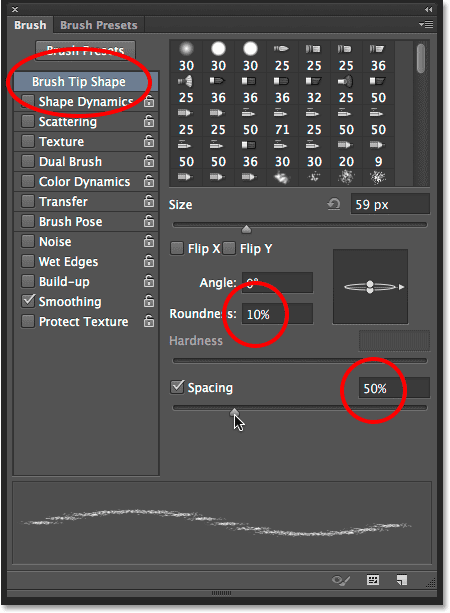
Kliknij słowa Kształt końcówki pędzla w lewym górnym rogu panelu, a następnie ustaw Zaokrąglenie pędzla na 10% i zwiększ odstęp do 50% :

Ustawienie zaokrąglenia na 10% i odstępu na 50% w sekcji Kształt końcówki pędzla.
Krok 19: Wybierz opcje dynamiki kształtu
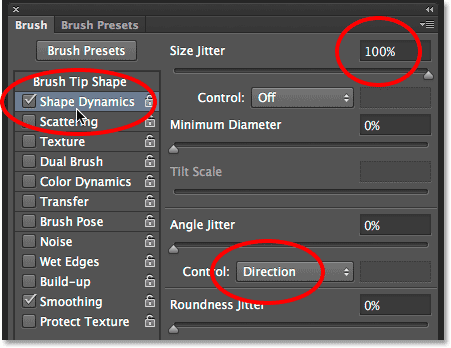
Wzdłuż lewej strony panelu Pędzel znajduje się kolumna z listami różnych kategorii opcji pędzla (Dynamika kształtu, Rozpraszanie, Tekstura itp.). Zanim przejdziemy dalej, upewnij się, że żadna z tych kategorii nie jest zaznaczona, odznaczając każdą z nich, która ma znacznik wyboru obok ich nazwy. Następnie kliknij bezpośrednio na słowa Dynamika kształtu u góry lewej kolumny, aby wyświetlić różne opcje Dynamiki kształtu w głównej części panelu Pędzle. Upewnij się, że kliknąłeś bezpośrednio na słowa „Dynamika kształtu”. Nie klikaj pola wyboru obok słów, w przeciwnym razie po prostu włączysz kategorię, nie uzyskując dostępu do żadnej z rzeczywistych opcji Shape Dynamics.
Zwiększ wartość jittera rozmiaru do 100%, przeciągając suwak do końca w prawo, a następnie ustaw opcję Sterowanie bezpośrednio pod suwakiem Kąt jittera na Kierunek . Nie zamykaj jeszcze panelu, ponieważ mamy jeszcze jedną kategorię do wyboru:

Ustawienie wielkości jittera na 100% i kontroli kąta na kierunek w opcjach Dynamics Shape.
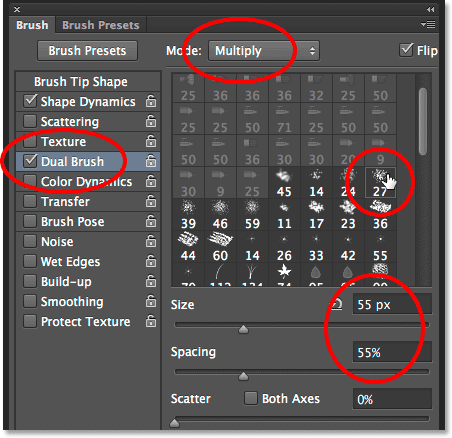
Krok 20: Wybierz opcje podwójnego pędzla
Kliknij bezpośrednio na słowa Podwójny pędzel w kolumnie po lewej stronie, aby przejść do opcji Podwójnego pędzla w głównej części panelu Pędzel. Te opcje pozwalają nam połączyć drugi pędzel z naszym oryginalnym. Wybierz pędzel Rozprysk 27 pikseli, klikając jego miniaturkę, a następnie zmień Tryb u góry panelu Pędzel na Mnożenie . Na koniec zwiększ rozmiar pędzla do około 55 pikseli, a odstęp do około 55% . Po zakończeniu możesz zamknąć panel pędzla, naciskając tę samą ikonę panelu pędzla na pasku opcji lub naciskając klawisz F5 na klawiaturze:

Wybór pędzla Rozprysk 27 pikseli, ustawienie trybu mieszania na Mnożenie, Rozmiar na 55 px i Odstęp na 55%.
Krok 21: Ustaw kolor pierwszego planu na biały
Potrzebujemy białego koloru pędzla, a Photoshop używa bieżącego koloru pierwszego planu jako koloru pędzla, co oznacza, że musimy upewnić się, że nasz kolor pierwszego planu jest ustawiony na biały przed rozpoczęciem malowania. Najłatwiej to zrobić, naciskając najpierw literę D na klawiaturze, co spowoduje zresetowanie kolorów pierwszego planu i tła do ich wartości domyślnych (kolor pierwszego planu będzie czarny, a kolor tła biały). Następnie naciśnij literę X na klawiaturze, aby zamienić kolory, dzięki czemu kolor pierwszego planu będzie biały. Możesz zobaczyć bieżące kolory pierwszego planu i tła w próbkach kolorów u dołu panelu Narzędzia:

Próbka koloru pierwszego planu (u góry po lewej) powinna być biała.
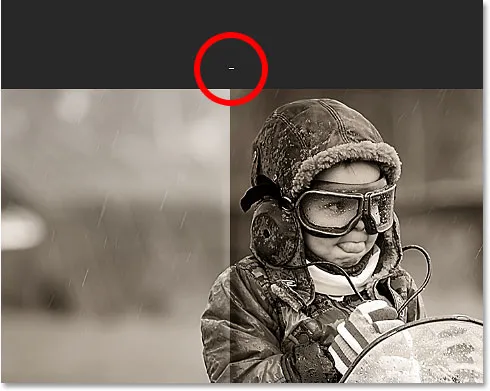
Krok 22: Maluj w poprzek linii zagięcia
Jesteśmy gotowi do malowania na naszych liniach zużycia, ale zamiast ręcznie malować pociągnięcia pędzlem, kliknij pędzlem bezpośrednio nad pierwszą pionową linią składania (tą po lewej). Nie klikaj i nie przeciągaj, po prostu kliknij:

Kliknij bezpośrednio nad pierwszą pionową linią składania.
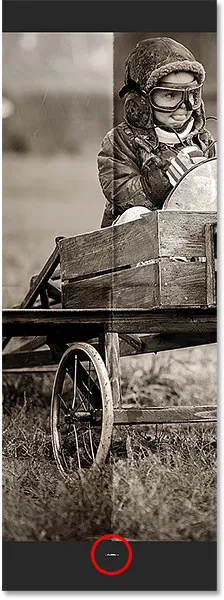
Następnie przytrzymaj klawisz Shift i kliknij bezpośrednio pod tą samą linią składania. Photoshop automatycznie narysuje pociągnięcie pędzla w linii prostej między dwoma klikniętymi punktami. Zobaczysz cienką, białą kreskę pędzla biegnącą wzdłuż linii zagięcia, nadając mu zużyty wygląd:

Przytrzymując Shift i klikając bezpośrednio poniżej tej samej linii zagięcia, pomaluj prosty pociągnięcie pędzlem między dwoma punktami.
Jeśli kąt lub położenie pociągnięcia pędzla wygląda trochę nie tak, po prostu naciśnij Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze, aby cofnąć, a następnie spróbuj ponownie. Aby zwiększyć intensywność efektu zużycia, dodaj kilka pociągnięć pędzla nad pierwszym. Zmiana wielkości pędzla przy każdym pociągnięciu zwiększy różnorodność. Naciśnięcie lewego klawisza wspornika ( ( ) na klawiaturze spowoduje zmniejszenie pędzla. Naciśnięcie prawego klawisza wspornika ()) spowoduje jego powiększenie. Wystarczy kliknąć powyżej linii zagięcia, a następnie przytrzymać klawisz Shift i kliknąć poniżej linii zagięcia, aby dodać każde nowe pociągnięcie pędzla:

Obraz po dodaniu kilku pociągnięć pędzla do pierwszej pionowej linii składania.
Powtórz te same kroki z drugą pionową linią składania, aby pomalować kilka pociągnięć pędzla, a następnie zrób to samo z poziomą linią składania, klikając pędzlem po lewej stronie linii, a następnie przytrzymując klawisz Shift i klikając po prawej stronie linia. Jeśli to pomoże, możesz ponownie włączyć przewodniki, naciskając Ctrl +; (Win) / Command +; (Mac) na klawiaturze, co może ułatwić wyrównanie. Naciśnij ponownie skrót klawiaturowy, aby je wyłączyć. Oto mój obraz po dodaniu pociągnięć pędzla do wszystkich trzech linii zagięcia:

Obraz po dodaniu pociągnięć pędzla.
Krok 23: Zmniejsz nieprzezroczystość warstwy (opcjonalnie)
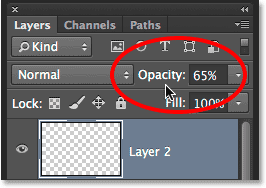
Na koniec, jeśli pociągnięcia pędzla wyglądają na zbyt białe i intensywne, możesz je bardziej przenikać do obrazu, zmniejszając krycie warstwy. Opcja Krycie znajduje się naprzeciwko opcji Tryb mieszania u góry panelu warstwy. Domyślnie krycie jest ustawione na 100%. Zmniejsz moje do 65%:

Obniżenie krycia górnej warstwy.
I z tym skończyliśmy! Oto mój końcowy efekt „fałd i zgięć”:

Wynik końcowy.
Gdzie dalej?
Mamy to! W ten sposób można dodawać fałdy i fałdy do obrazu za pomocą Photoshop CS6 i Photoshop CC! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!