
Wprowadzenie do tagów HTML5
Wszyscy znamy standardowy skrót HTML; który jest językiem znaczników HyperText. Tak więc HTML5 to najnowsza i nowa wersja HTML. Oczywiście po opracowaniu produktu pojawi się wiele wersji HTML z wieloma nowymi rozwiązaniami. Tak więc HTML5 ma nowe atrybuty i zachowania. Ten znacznik HTML5 nie jest już językiem programowania, ale jest językiem znaczników. Czym jest język narzutów? Definiowanie atrybutów elementów za pomocą znaczników w dokumencie jest językiem narzutów. Przejdźmy teraz do szczegółów na temat definiowania tagów i tworzenia strony internetowej.
Tagi HTML5
Tag to specyfikacja wyświetlania treści. Zasadniczo byłby znacznik początkowy i końcowy. Jest też kilka tagów, które nie wymagają tagu końcowego; lubić
co oznacza przerwanie linii, która wyświetla dane obok tego znacznika z następnego wiersza. Zobaczmy tutaj niektóre z nowych elementów HTML5.
W HTML5 możemy ogólnie podzielić tagi na dwie kategorie.
- Elementy semantyczne: Niewiele przykładów tych elementów;, itp.
- Elementy nie semantyczne: Oto przykłady; itd.
Tagi omówione poniżej to te, które zostały nowo wprowadzone wyłącznie w wersjach HTML5. Są to różne typy tagów, które wszystkie można podzielić na kategorie.
1. Tagi strukturalne
Poniżej znajdują się rodzaje tagów strukturalnych z przykładami:
za. Artykuł: Jest to tag najczęściej używany podobnie do tagu head. Używany głównie w formularzach, blogach, wiadomościach i wszystkich jako przykładach.
Kod:
Pierwszy
Witamy spowrotem
Wynik:

b. Na bok: Coś podobnego do naszych normalnych tagów, które odnosiłyby treść do otaczającej zawartości, jak pasek boczny w artykule. Ten znacznik miałby sens tylko w przypadku wersji IE powyżej 8.
do. Szczegóły: ten tag służy do dostarczenia użytkownikowi dodatkowych danych. Może to być interaktywna platforma, która może ukryć lub pokazać szczegóły. Używanie tej zakładki możemy zobaczyć pod tagiem podsumowania.
re. Nagłówek: ten znacznik jest powiązany z częścią nagłówka i zawiera informacje o tytule. Musi mieć zarówno znacznik początkowy, jak i końcowy.
Kod:
Szczęśliwe godziny
Rano | Popołudnie | Wieczór
wynik:

mi. hgroup: ten znacznik służy do opisywania grupy nagłówków. Spójrzmy na przykład.
Kod:
Sprawdźmy rozmiar tego h1
Sprawdźmy rozmiar tego h2
Sprawdźmy rozmiar tego h3
Sprawdźmy rozmiar tego h4
Sprawdźmy rozmiar tego h5
Wynik:

fa. Stopka: ten znacznik należy umieścić na końcu strony. Zajmuje się czymś takim jak prawa autorskie, informacje lub dane związane z historią. Zobaczmy mały przykład poniżej.
Kod:
Prawa do kopiowania | Wróć szybko
Subskrybuj, aby uzyskać więcej treści do nauki
Wynik:

sol. nav: ten tag służy do udostępniania sekcji wszystkich łączy do nawigacji.
Kod:
- EDUCBA Home
- O EDUCBA
- Kursy w EDUCBA
Wynik:

Sprawdź, klikając linki po napisaniu kodu podczas ćwiczeń.
h. Sekcja: Jak sama nazwa wskazuje, ten znacznik definiuje część kodu, taką jak treść, nagłówek, stopka itp. W tym przypadku potrzebne są zarówno znaczniki początkowe, jak i końcowe. Zobaczmy mały przykład poniżej:
Kod:
Witamy
Do zobaczenia wkrótce
Dziękuję Ci.
Wynik:

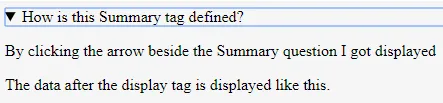
ja. Podsumowanie: ten tag jest używany równolegle z zakładką szczegółów. Pod znacznikiem szczegółów mamy ten znacznik podsumowania, aby podsumować pojęcia. Przykład poniżej:
Kod:
How is this Summary tag defined?
Kliknięcie strzałki obok pytania podsumowującego wyświetliło się
Dane po znaczniku display są wyświetlane w ten sposób.
Wynik:

Teraz rozszerzając dane tagu podsumowania, otrzymujemy poniżej.

2. Formularze znaczników
Oto różne typy znaczników formularza wyjaśnione poniżej z przykładami:
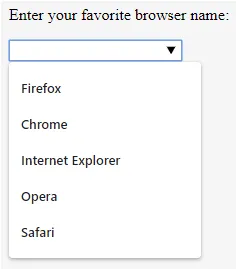
za. Datalist: Ten znacznik jest używany jak menu rozwijane, które ma wstępnie zdefiniowane wartości do wyboru przez użytkownika. Rzućmy okiem na mały przykład poniżej:
Kod:
Wpisz swoją ulubioną nazwę przeglądarki:
Wynik:

Lista rozwijana pojawia się po najechaniu myszą.

b. Keygen: służy do szyfrowania. Służy do generowania zaszyfrowanego klucza do przekazywania danych w zaszyfrowanym formacie. W przypadku tego elementu wystarczy tylko tag początkowy / wymagany, a tag końcowy nie jest obowiązkowy.
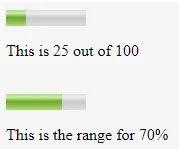
do. Licznik: ten tag dałby nam pomiar danych, które są obecne w danym zakresie.
Kod:
25 out of 100
To jest 25 na 100
70%Jest to zakres dla 70%
Wynik:

3. Formatowanie tagów
Poniżej przedstawiono typy tagów formatujących z przykładami:
za. BDI: Jest to dwukierunkowa izolacja. Jak sama nazwa wskazuje, ten znacznik może być używany do izolowania części tekstu i nadawania mu różnych stylów w stosunku do innych tekstów.
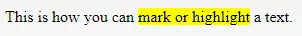
b. Znak: ten tag może pomóc nam wyróżnić określony tekst.
Kod:
W ten sposób możesz zaznaczyć lub podświetlić tekst.
Wynik:

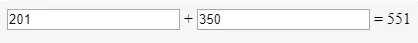
do. Wynik : jak sama nazwa pokazuje nam, daje wynik wszelkich obliczeń.
Kod:
+
=
Wynik:

Upewnij się, że zauważysz atrybut formularza oninput. Po wprowadzeniu wartości atrybutu „x” wyświetlana jest informacja wyjściowa.
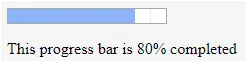
re. Postęp: ten tag informuje nas o postępie określonego zadania.
Kod:
Pasek postępu jest ukończony w 80%
Wynik:

mi. Rp: Jest używany, gdy tagi ruby nie są obsługiwane.
fa. Rt: Jest używany z tagiem ruby. Najczęściej stosuje się to w wymowie zarówno w języku japońskim, jak i chińskim.
sol. Ruby: ten znacznik jest używany z tagami rt i rp, w których wymawiane są adnotacje dotyczące dwóch języków: chińskiego i japońskiego.
h. Wbr: Ten tag służy do dzielenia wyrazów. Służy głównie do sprawdzania, jak słowo się łamie przy zmianie rozmiaru okna.
4. Osadzone tagi treści
Oto typy tagów treści osadzonych wyjaśnione poniżej z przykładami:
za. Audio: jak sama nazwa wskazuje, ten tag pomógłby nam włączyć pliki audio do dokumentu HTML.
b. Kanwa: Definiuje miejsce na stronie internetowej, w którym grafika lub kształty lub wykresy są obecne lub można je zdefiniować. Oto przykład.
Kod:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Wynik:

do. Okno dialogowe: Ten tag daje nam domyślne pole, szczególnie jeśli chcemy mieć dane w polu.
Kod:
Próbuję tutaj dialogu Jak pojawia się okno dialogowe?
Wynik:

re. Osadź: ten znacznik można wykorzystać do uzyskania dostępu do dowolnego pliku zewnętrznego do pliku HTML. Możemy mieć tylko tag początkowy, a tag końcowy nie jest tutaj obowiązkowy. Istnieją różne atrybuty, których można użyć z tym znacznikiem, mianowicie; szerokość, wysokość, src i typ.
mi. Rycina i rycina: Ta, jak już w swojej nazwie, może zawierać obrazy i może zawierać podpis do tego obrazu.
fa. Źródło: ten tag może implementować wiele plików audio i wideo, podając lokalizację plików za pomocą tego tagu źródłowego.
sol. Czas: ten tag, jak sama nazwa już powiadamia, jest tagiem wyświetlającym czas. I zauważ, że ten tag nie działa w przypadku przeglądarki Internet Explorer w wersji 8 i niższej.
h. Wideo: Dzięki nazwie tagu możemy oczywiście dowiedzieć się, gdzie jest on używany. Aby określić pliki wideo, mamy ten tag. Wewnątrz tych tagów audio / wideo definiujemy tagi źródłowe, określając pliki i ich lokalizacje.
Elementy wejściowe tagów HTML5
Oto niektóre elementy wejściowe, których używamy w tagach HTML5:
1. E-mail: jest to jeden z elementów wejściowych w HTML5. Ten element przyjmuje tylko adresy e-mail jako dane wejściowe.
2. Liczba: ten element wejściowy przyjmuje tylko liczbę.
3. Zakres: jak sama nazwa wyjaśnia, ten znacznik zawiera zakres liczb.
4. URL: ten tag wejściowy akceptuje pole wejściowe dla adresu URL. W tym typie danych wejściowych możemy wprowadzić tylko adres URL.
5. Symbol zastępczy: jest to jeden z atrybutów typu wprowadzania jako tekst lub obszar tekstowy lub dowolna liczba. Ta wartość symbolu zastępczego pokazuje wartość, którą należy podać jako dane wejściowe.
Kod:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Wynik:

6. Autofocus: Ten atrybut automatycznie skupia się na określonym polu, w którym ten element został zadeklarowany w znaczniku wejściowym. Ten atrybut jest obsługiwany tylko przez najnowsze wersje Chrome, Safari i Mozilla. Składnia jest następująca:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Wynik:

7.: Jest to jeden z podstawowych tagów, które pomogłyby przeglądarce zrozumieć wersję HTML, w której program jest zapisywany. Deklarację tego znacznika należy napisać przed znacznikiem HTML.
8.: Ten metatag opisuje opis dokumentu HTML. Zawiera imię i nazwisko autora, datę i modyfikacje itp.
W tym HTML5 mamy nawet możliwość uzyskania GeoLokalizacji urządzenia. Istnieją różne metody, które mogą być pomocne w ułatwieniu oznaczania lokalizacji. Istnieją również różne czcionki i kolory dostępne w HTML5. Poniżej znajduje się kilka tagów, które zostały usunięte z użycia HTML z tej wersji HTML5.
Akronim, aplet, duży, katalog, czcionka, zestaw ramek, środek, tt (tekst TeleType), basefont, centrum, strike, ramka, u (podkreślony tekst), isindex, noframe itp. Poniżej znajduje się kilka usuniętych atrybutów:
Wyrównaj, bgcolor, wypełnienie komórki, odstępy między komórkami, obramowanie, łącze, kształt, zestaw znaków, archiwum, podstawa kodu, zakres, łączenie, vlink, łącze, tło, obramowanie, wyczyść, przewijanie, rozmiar, szerokość itp.
9.: Ten znacznik służy do wyświetlania treści, w których obsługa JavaScript jest wyłączona. Każda treść zapisana w tym znaczniku może być używana zamiast treści wszędzie tam, gdzie używany jest javascript. W ramach ćwiczenia możesz spróbować wykonać różne tagi, dla których nie podano przykładów.
Wniosek
Tak, są podstawowe tagi i odniesienia do HTML5. Pierwotna wersja HTML5 została wydana 28 października 2014 r. Widzieliśmy różne nowe tagi, które zostały wprowadzone i przeszły przez kilka atrybutów w HTML5. W końcu omówiliśmy nawet, że nie tylko wprowadzono nowe elementy, ale niektóre elementy i atrybuty, które były obecne, były ograniczone do użycia w tej nowej wersji HTML5.
Podano wiele atrybutów wraz z przykładami, a niektóre tylko z danymi i celem atrybutu lub elementów. Spróbuj ćwiczyć wszystkie te różne elementy i atrybuty i kontynuuj naukę.
Polecane artykuły
To jest przewodnik po tagach HTML5. Tutaj omawiamy szczegółowo 4 najlepsze tagi HTML5 i jego elementy wejściowe wraz z przykładami i implementacją kodu. Możesz także przejrzeć następujące artykuły, aby dowiedzieć się więcej-
- Wydarzenia HTML
- Układ HTML
- Ramki HTML
- Tagi tabeli HTML
- Wydarzenia JavaScript Implementacja różnych zdarzeń JavaScript
- Różne typy znaczników meta w HTML
- Jak działa formatowanie tekstu w HTML?
- Różne elementy semantyczne w HTML5