W poprzednim samouczku nauczyliśmy się rysować gradienty w Photoshopie za pomocą narzędzia Gradient Tool. Oprócz tego, jak rysować gradienty, nauczyliśmy się korzystać z Próbnika gradientów, aby wybierać spośród wielu predefiniowanych gradientów programu Photoshop. Jednak bez względu na to, ile gradientów zawiera Adobe w Photoshopie, tworzenie własnych jest często bardziej przydatne (i zawsze przyjemniejsze)!
W tym samouczku nauczymy się tworzyć, edytować i zapisywać własne niestandardowe gradienty za pomocą programu Gradient Editor w Photoshopie. Jak zobaczymy, Edytor gradientów pozwala nam wybierać spośród dowolnych predefiniowanych gradientów Photoshopa, podobnie jak mniejszy Gradient Picker, ale pozwala nam również edytować te gradienty, wybierając różne kolory, dodając więcej kolorów, przestawiając kolory i usuwając kolory ! Możemy dodać przezroczystość do gradientu, a nawet dostosować sposób przejścia kolorów z jednego na drugi! I możemy zapisać nasz gradient jako niestandardowe ustawienie wstępne, dzięki czemu możemy go szybko wybrać ponownie, gdy następnym razem będziemy go potrzebować!
Omówiłem podstawy rysowania gradientów w poprzednim samouczku, więc tutaj skupimy się głównie na samym edytorze gradientów. Jeśli nie znasz jeszcze narzędzia Gradient w programie Photoshop ani sposobu rysowania gradientów, zdecydowanie zalecamy przeczytanie naszego samouczka Jak rysować gradienty przed kontynuowaniem. Korzystam z programu Photoshop CC, ale wszystko, co zamierzamy omówić, dotyczy również Photoshop CS6 . Zacznijmy!
Jak edytować gradienty w Photoshopie
Utwórz nowy dokument
Zacznijmy od utworzenia nowego dokumentu Photoshopa. Aby to zrobić, przejdę do menu Plik na pasku menu u góry ekranu i wybierz Nowy :

Przejście do Plik> Nowy.
Spowoduje to otwarcie okna dialogowego Nowy. Ponieważ skupimy się głównie na samym edytorze gradientów, naprawdę nie ma znaczenia, jaki rozmiar wybierzemy dla naszego dokumentu, ale jeśli współpracujesz ze mną, utwórzmy dokument o takim samym rozmiarze jak poprzednio, ustawiając szerokość do 1200 pikseli, a wysokość do 800 pikseli . Ustawię domyślną rozdzielczość 72 piksele / cal i upewnię się, że zawartość tła jest ustawiona na biały . Kliknę OK, aby zamknąć okno dialogowe Nowe, w którym to momencie na ekranie pojawia się nowy biały dokument:

Tworzenie nowego dokumentu o wymiarach 1200 na 800 pikseli.
Wybieranie narzędzia gradientowego
Po otwarciu nowego dokumentu wybiorę narzędzie Gradient Photoshopa z panelu Narzędzia :

Wybór narzędzia Gradient.
Otwieranie edytora gradientów
Jak dowiedzieliśmy się w poprzednim samouczku, po wybraniu Narzędzia gradientu istnieją dwa różne sposoby wyboru gradientu. Możemy wybrać jeden z gotowych predefiniowanych gradientów w Photoshopie z Próbnika gradientów lub możemy stworzyć i edytować własny gradient za pomocą Edytora gradientów . Aby otworzyć Edytor gradientów, kliknij bezpośrednio pasek podglądu gradientu na pasku opcji. Jeśli klikniesz małą strzałkę po prawej stronie paska podglądu, otworzysz Próbnik gradientu, który omówiliśmy wcześniej. Tym razem chcemy Edytora gradientów, więc upewnij się, że kliknąłeś sam pasek podglądu:

Kliknięcie paska podglądu gradientu na pasku opcji.
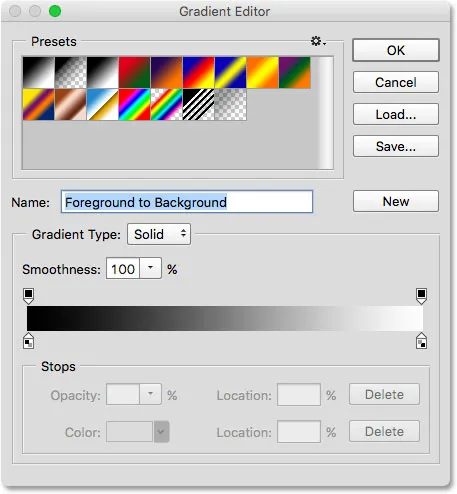
Otworzy się edytor gradientów. Na początku może wydawać się nieco onieśmielające, ale jak zobaczymy, w rzeczywistości jest bardzo prosty w użyciu:

Edytor gradientów programu Photoshop.
Obszar Presetów
Korzystanie z edytora gradientów jest procesem dwuetapowym. Nie tworzymy gradientu od zera. Zamiast tego najpierw wybieramy predefiniowany gradient, który ma służyć jako punkt początkowy. Następnie edytujemy ustawione kolory gradientu, aby utworzyć własny gradient niestandardowy.
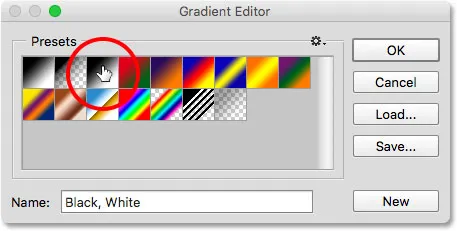
Sam edytor gradientów jest podzielony na dwie główne sekcje; u góry znajduje się obszar Presetów, a pod nim sekcja edycji. Obszar Presety działa tak samo jak Selektor gradientów, pokazując nam miniatury wszystkich predefiniowanych gradientów, które możemy wybierać. Aby wybrać gradient, wystarczy kliknąć jego miniaturę. Nazwa klikniętego gradientu pojawia się pod miniaturami:

Kliknięcie miniatury pozwala wybrać predefiniowany gradient.
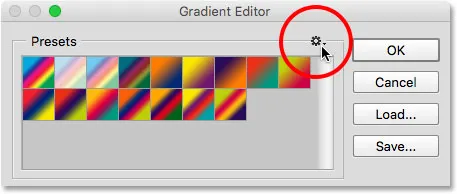
Początkowo otrzymujemy tylko ograniczoną liczbę predefiniowanych gradientów, ale Photoshop zawiera inne zestawy gradientów, które możemy załadować do Edytora gradientów, podobnie jak w przypadku Selektora gradientów. Aby zobaczyć listę dodatkowych zestawów, kliknij małą ikonę koła zębatego :

Kliknij ikonę koła zębatego.
Pozostałe zestawy gradientów znajdziesz w dolnej połowie wyświetlonego menu. Każdy zestaw oparty jest na określonym temacie, takim jak Harmonie kolorów, Metale, Pastele i tak dalej. Aby wybrać, kliknij jego nazwę na liście. Wybierzę Harmonie kolorów 1 :

Wybór zestawu Harmonie kolorów 1.
Program Photoshop zapyta, czy chcesz zastąpić bieżące gradienty nowym zestawem. Jeśli klikniesz Dołącz, zamiast zastępować bieżące gradienty, nowe zostaną dodane poniżej bieżących. Lubię, aby rzeczy były maksymalnie zagracone, a ponieważ łatwo jest przywrócić oryginalne gradienty (jak zobaczymy za chwilę), kliknę OK, aby je zastąpić:

Kliknięcie OK, aby zastąpić domyślne gradienty nowym zestawem.
A teraz widzimy, że oryginalne gradienty zostały zastąpione nowym zestawem:

Gradienty Color Harmonies 1.
Aby przywrócić oryginalne domyślne gradienty, kliknij ponownie ikonę koła zębatego :

Kliknij ikonę koła zębatego.
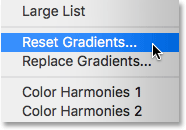
Następnie wybierz Resetuj gradienty z menu:

Wybór „Resetuj gradienty”.
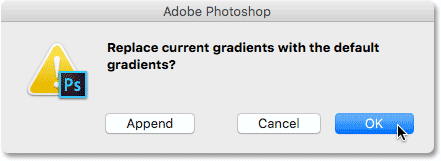
Photoshop zapyta, czy chcesz zastąpić bieżące gradienty domyślnymi. Kliknij OK :

Kliknięcie OK, aby przywrócić domyślne gradienty.
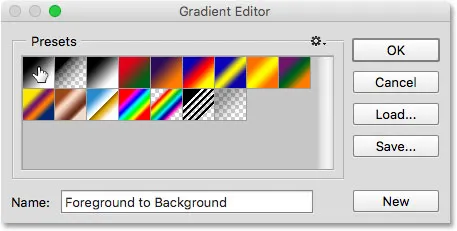
A teraz znów wracamy do oryginalnych gradientów:

Oryginalne gradienty zostały przywrócone.
Obszar edycji
Jeśli celem Edytora gradientów jest tworzenie własnych gradientów niestandardowych, dlaczego daje nam dostęp do tak wielu ustawień wstępnych, skoro możemy już wybierać ustawienia wstępne z Próbnika gradientów? Jak już wspomniałem wcześniej, w Photoshopie nie tworzymy gradientów od zera. Zamiast tego zaczynamy od jednego z predefiniowanych gradientów, a następnie edytujemy jego kolory.
Wtyczka skrótów, działań i filtrów: Błąd w krótkim kodzie (reklamy-podstawy-zmiennoprzecinkowe)
Powodem, dla którego Edytor gradientów daje nam dostęp do wszystkich predefiniowanych gradientów programu Photoshop, jest to, że możemy wybrać ustawienie wstępne, które jest już bardzo podobne do gradientu, który chcemy utworzyć. W ten sposób będziemy mieli mniej pracy do wykonania. Na przykład, jeśli musimy utworzyć gradient, który będzie przechodził między trzema kolorami, możemy zacząć od wybrania ustawienia wstępnego, które już zawiera trzy kolory. Mogą nie być to kolory, których potrzebujemy, ale przynajmniej ma już trzy z nich.
Podobnie, jeśli tworzymy gradient, który przechodzi z jednolitego koloru w przezroczystość, możemy zaoszczędzić trochę czasu, zaczynając od ustawienia wstępnego, które już przechodzi w przezroczystość. Lub jeśli gradient będzie używał, powiedzmy, kolorów pastelowych, może być łatwiej najpierw załadować zestaw gradientów Pastele i wybrać ustawienie wstępne, które już używa kolorów podobnych do potrzebnych.
Taki jest przynajmniej pomysł. Prawda jest taka, że tak łatwo jest utworzyć dowolny rodzaj gradientu, jakiego potrzebujesz za pomocą Edytora gradientów, że często zaczynasz od najbardziej podstawowego gradientu ze wszystkich - gradientu Czarnego, Białego (który jest zawarty jako jeden z domyślnych ). Wybiorę go, klikając jego miniaturę (trzecią od lewej, górnego rzędu):

Wybór gradientu czerni, bieli.
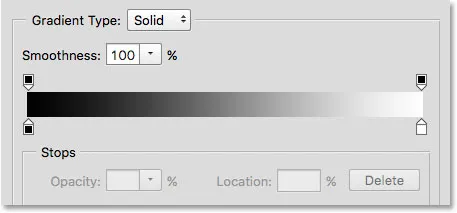
Narzędzia i opcje edycji gradientów znajdują się w dolnej części Edytora gradientów. Po wybraniu predefiniowanego gradientu pojawia się on na dużym pasku gradientu, który służy jako obszar roboczy. To tutaj „budujemy” nasz gradient. W tym przypadku, ponieważ wybrałem gradient Czarny, biały, widzimy pasek przechodzący z czarnego po lewej stronie na biały po prawej:

Wybrany gradient pojawi się na pasku podglądu.
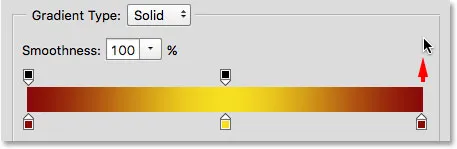
Rodzaj gradientu
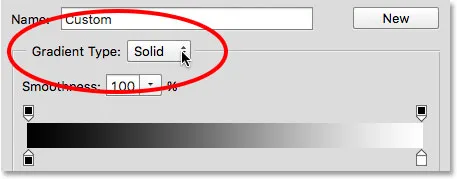
Jeśli zamiast gładkiego gradientu zobaczysz na pasku gradientu coś, co wygląda jak losowa wiązka kolorowych linii, upewnij się, że opcja Typ gradientu nad paskiem jest ustawiona na Jednolity, a nie Szum . Przejrzymy gradienty szumów w osobnym samouczku, ponieważ nie tylko wyglądają inaczej, ale kroki do ich tworzenia są również różne. Zasadniczo za każdym razem, gdy chcesz utworzyć standardowy gradient, który płynnie przechodzi z jednego jednolitego koloru do drugiego, chcesz ustawić opcję Typ gradientu na Jednolity:

Upewnij się, że Typ gradientu jest ustawiony na Solid.
Zmiana kolorów gradientu
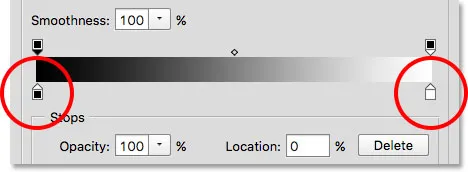
Jeśli spojrzysz poniżej paska gradientu, zobaczysz zatrzymania kolorów (małe próbki koloru kwadratu ze strzałkami skierowanymi w górę na gradient nad nimi). Dla każdego z głównych kolorów gradientu jest jeden. Ponieważ wybrałem gradient Czarny, Biały, istnieją dwa punkty przejścia koloru; jeden wypełniony czarnym po lewej, a drugi biały po prawej. Te zatrzymania kolorów informują Photoshopa o dwóch ważnych rzeczach - które kolory zastosować w gradiencie i gdzie je umieścić:

Kolor zatrzymuje się poniżej każdego końca gradientu.
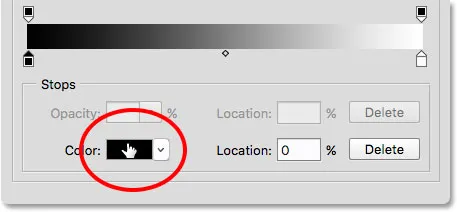
Aby zmienić istniejący kolor, najpierw kliknij jego przystanek, aby go wybrać. Następnie kliknij próbkę koloru w sekcji Zatrzymania u dołu Edytora gradientów, aby wybrać inny kolor. Na przykład, powiedzmy, że chcę zmienić czerń w moim gradiencie na czerwony. Aby to zrobić, kliknę czarny kolor stop:

Kliknij przystanek dla koloru, który chcesz zmienić.
Po wybraniu stop kliknę próbkę koloru:

Kliknij próbkę, aby zmienić kolor.
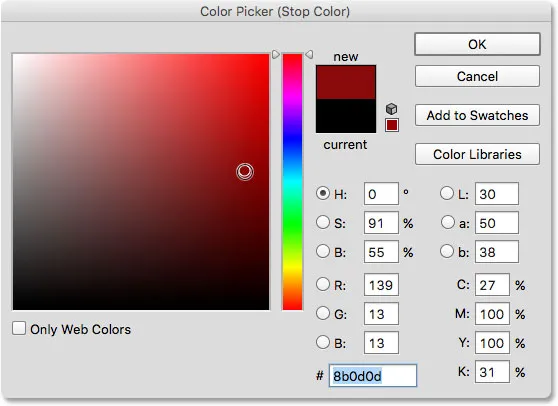
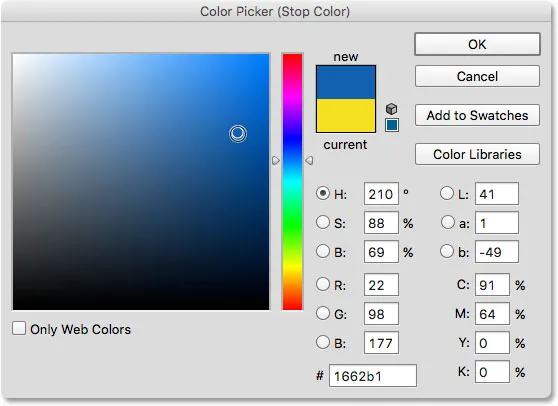
Spowoduje to otwarcie Próbnika kolorów Photoshopa. Wybieram ciemnoczerwony dla mojego nowego koloru, a następnie kliknę OK, aby zamknąć Próbnik kolorów:

Wybieranie czerwonego z Próbnika kolorów.
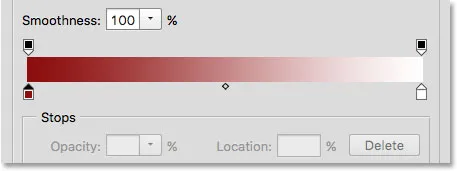
Właśnie tak, mój oryginalny gradient od czerni do bieli jest teraz gradientem od czerwonego do białego:

Czerń w gradiencie została zmieniona na czerwoną.
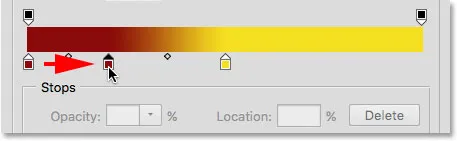
Zrobię to samo z innym kolorem, zmieniając go z białego na żółty. Ale tym razem użyję jeszcze szybszego sposobu zmiany koloru. Zamiast klikać przystanek, aby go wybrać, a następnie kliknąć próbkę koloru, wystarczy kliknąć dwukrotnie przystanek:

Dwukrotne kliknięcie przycisku zatrzymania koloru białego.
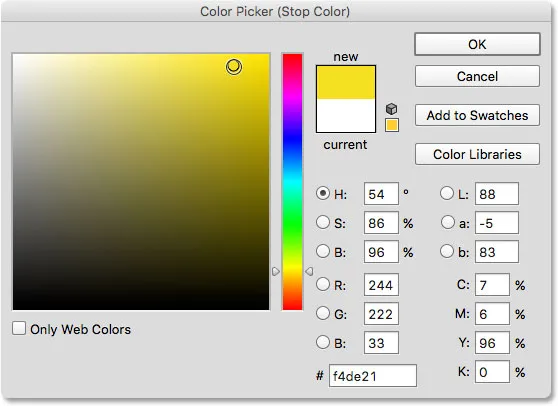
Dwukrotne kliknięcie spowoduje natychmiastowe przejście do Próbnika kolorów. Wybieram żółty, a następnie kliknę OK, aby go zamknąć:

Zmiana bieli gradientu na żółty.
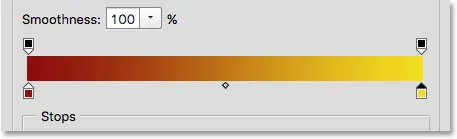
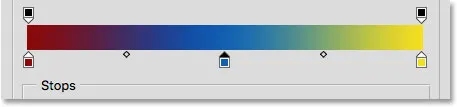
Po kilku kliknięciach oryginalny gradient od czerni do bieli jest teraz niestandardowym gradientem od czerwonego do żółtego:

Nowe kolory gradientu.
Wtyczka shortcodes, działań i filtrów: Błąd w shortcode (ads-basics-middle-2)
Regulacja punktu środkowego
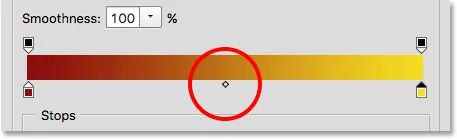
Jeśli spojrzysz bezpośrednio między dwoma punktami koloru, zobaczysz małą ikonę w kształcie rombu. To jest ikona punktu środkowego . Reprezentuje dokładnie środek przejścia między kolorami po obu jego stronach (miejsce, w którym oba kolory są równomiernie mieszane). Jeśli nie widzisz ikony punktu środkowego, kliknij jeden z punktów przejścia koloru, a pojawi się:

Ikona punktu środkowego.
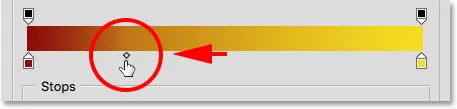
Możemy zmienić położenie punktu środkowego, przeciągając ikonę bliżej jednego lub drugiego koloru. Na przykład przeciągnę go w lewo, aby był bliżej mojego czerwonego ogranicznika. Zwróć uwagę na jego wpływ na gradient. Ponieważ punkt środkowy jest teraz bliżej czerwonego, skróciłem obszar przejściowy między czerwonym a środkowym i wydłużyłem przejście między środkowym a żółtym:

Dostosowywanie przejścia poprzez przeciągnięcie ikony punktu środkowego.
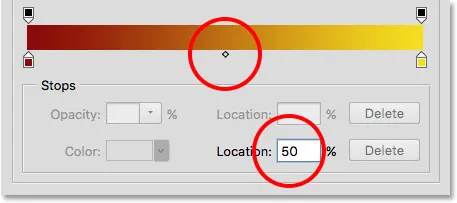
Opcja lokalizacji
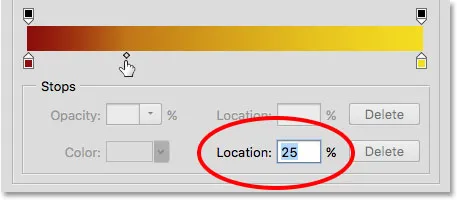
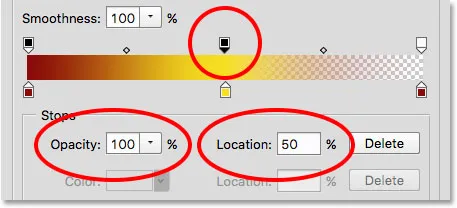
Gdy przeciągamy ikonę punktu środkowego, opcja Lokalizacja pod paskiem gradientu aktualizuje się, aby pokazać nam dokładne miejsce, w procentach, w którym punkt środkowy znajduje się między dwoma kolorami. Domyślna lokalizacja to 50% (dokładnie w połowie odległości między nimi), ale po przeciągnięciu mojego punktu środkowego w lewo, wartość położenia pokazuje teraz punkt środkowy na poziomie 25% . Innymi słowy, teraz przejście z koloru po lewej do punktu środkowego zajmuje tylko jedną czwartą całkowitej odległości między kolorami, a trzy czwarte odległości - od punktu środkowego do koloru po prawej:

Bieżąca lokalizacja punktu środkowego.
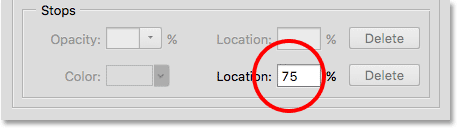
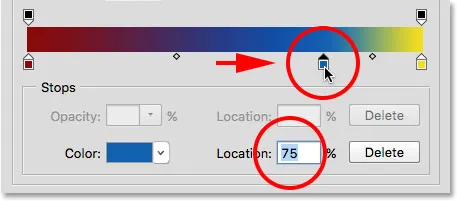
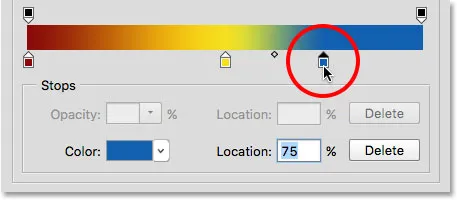
Widzieliśmy już, że możemy zmienić położenie punktu środkowego, przeciągając jego ikonę, ale możemy to również zmienić, wprowadzając określoną wartość w polu Lokalizacja. Jeśli chcę przesunąć punkt środkowy z oznaczenia jednej czwartej do, powiedzmy, oznaczenia trzech czwartych, mogę to zrobić, zmieniając moją wartość lokalizacji z 25% na 75% :

Ręczne wprowadzanie nowej wartości lokalizacji.
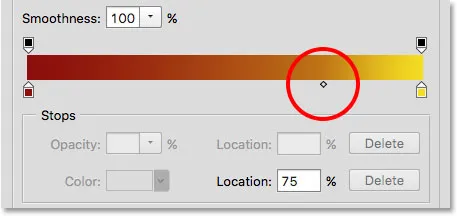
A teraz widzimy, że ikona punktu środkowego przeskoczyła do tego znaku 75%, rozciągając odległość między czerwonym a punktem środkowym, jednocześnie zmniejszając odległość między punktem środkowym a żółtym:

Nowa lokalizacja punktu środkowego.
Zresetuję swój punkt środkowy z powrotem do domyślnego miejsca, ustawiając wartość lokalizacji na 50% :

Punkt środkowy powrócił teraz do połowy odległości między dwoma kolorami.
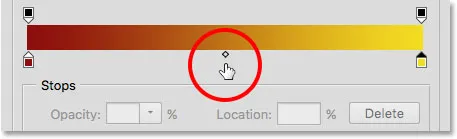
Dodawanie kolorów do gradientu
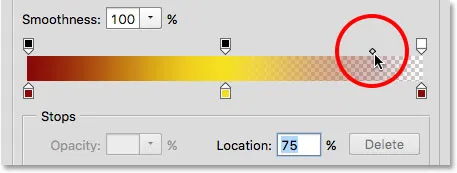
Aby dodać więcej kolorów do gradientu, wystarczy kliknąć bezpośrednio pod gradientem w miejscu, w którym powinien pojawić się nowy kolor. Photoshop doda nowy punkt zatrzymania koloru w tej lokalizacji. Na przykład, aby dodać trzeci kolor w połowie między moimi oryginalnymi dwoma kolorami, kliknę to miejsce poniżej gradientu (zauważ, że klikam poniżej ikony punktu środkowego, a nie bezpośrednio na nim):

Kliknięcie powoduje dodanie trzeciego koloru.
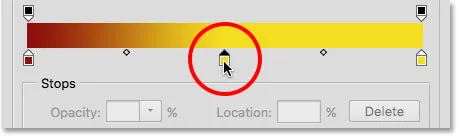
To dodaje nowy postój w tej lokalizacji. Aby zmienić kolor, kliknij dwukrotnie przycisk zatrzymania:

Kliknij dwukrotnie nową próbkę koloru.
Następnie wybierz inny kolor z Próbnika kolorów. Wybiorę niebieski:

Wybieranie trzeciego koloru dla mojego gradientu.
Kliknę OK, aby zamknąć Próbnik kolorów, a teraz mój dwukolorowy gradient stał się gradientem trójkolorowym. Nieźle, biorąc pod uwagę, że początkowo był to gradient czarno-biały:

Trzeci kolor został dodany.
Przesuwanie kolorów wzdłuż gradientu
Możemy nie tylko dodawać kolory do gradientu, ale także przesuwać je, a nawet zmieniać kolejność ich pojawiania się. Istnieje kilka sposobów ich przeniesienia. Jednym z nich jest po prostu kliknięcie punktu zatrzymania koloru i przeciągnięcie go w lewo lub w prawo. Tutaj kliknąłem niebieski ogranicznik pośrodku i przeciągam go bliżej żółtego ogranicznika. Podobnie jak podczas przesuwania ikony punktu środkowego, wartość lokalizacji jest aktualizowana, gdy przeciągamy kolor, aby pokazać dokładną lokalizację w procentach:

Przenoszenie koloru poprzez przeciągnięcie jego punktu wzdłuż gradientu.
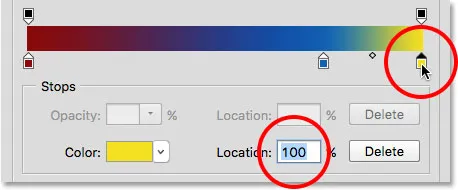
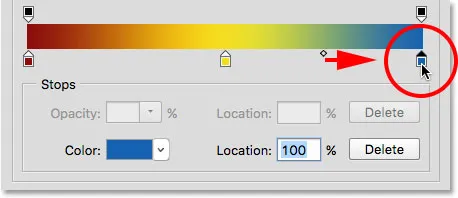
Innym sposobem na przeniesienie koloru jest kliknięcie jego punktu zatrzymania, aby go wybrać, a następnie wprowadzenie wartości bezpośrednio w polu Lokalizacja. Kliknę mój żółty stop, aby go wybrać. Zauważ, że jego bieżąca lokalizacja to 100%:

Wybór żółtego przystanku.
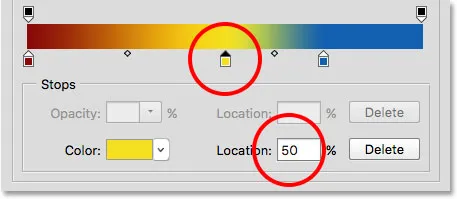
Zmienię wartość lokalizacji na 50%, co natychmiast przeskoczy żółty punkt zatrzymania na środek gradientu:

Przenoszenie koloru poprzez wprowadzenie nowej wartości lokalizacji.
Następnie ponownie kliknij niebieski przycisk Stop, aby go wybrać:

Wybór niebieskiego przystanku.
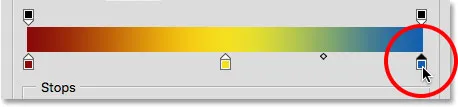
Przeciągnę go do prawej strony, gdzie pierwotnie był żółty ogranicznik, skutecznie zamieniając dwa kolory:

Przeciągnięcie niebieskiego punktu zatrzymania do prawej krawędzi gradientu.
Usuwanie koloru
Aby usunąć kolor z gradientu, kliknij jego kolor, aby go wybrać, a następnie przeciągnij w dół i od gradientu, aż zniknie. Usunę mój niebieski kolor, klikając jego stop, aby go wybrać:

Wybór koloru niebieskiego zatrzymaj.
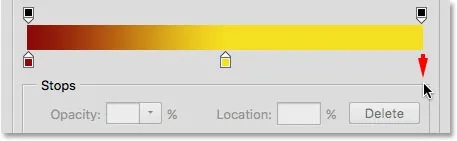
Przeciągnę go w dół i od gradientu, a tutaj widzimy, że niebieski kolor zniknął, pozostawiając mi tylko moje czerwone i żółte kolory. Photoshop daje nam jeden poziom cofania podczas edycji gradientów, więc jeśli pomyłkowo usuniesz kolor, po prostu naciśnij Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze, aby cofnąć ostatni krok i przywrócić kolor:

Przeciągnięcie w dół, aby usunąć zatrzymanie koloru.
Kopiowanie istniejącego koloru
Innym sposobem dodania koloru do gradientu jest utworzenie kopii istniejącego koloru. Aby to zrobić, naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) na klawiaturze, klikając kolor zatrzymania koloru i przeciągając go w lewo lub w prawo. Zamiast przesuwać oryginalny punkt zatrzymania, wyciągniesz kopię tego punktu, który możesz następnie ustawić w dowolnym miejscu wzdłuż gradientu.
Powiedzmy, że tak naprawdę chcę gradientu, który zmienia kolor z czerwonego na żółty, a następnie z powrotem na czerwony. Mam już czerwony po lewej stronie. Zamiast dodawać kolejny ogranicznik koloru i ręcznie wybierać ten sam odcień czerwieni z Próbnika kolorów, mogę po prostu nacisnąć i przytrzymać klawisz Alt (Win) / Option (Mac), a następnie kliknąć czerwony ogranicznik i odciągnąć go w kierunku tak, tworzenie identycznej kopii:

Kliknięcie i przeciągnięcie stopu podczas naciskania Alt (Win) / Option (Mac) tworzy jego kopię.
Następnie przeciągnę kopię do końca po prawej stronie, tworząc gradient od czerwonego do żółtego do czerwonego:

Kopiowanie istniejących punktów zatrzymania ułatwia dodanie tego samego koloru do różnych części gradientu.
Dodawanie przezroczystości
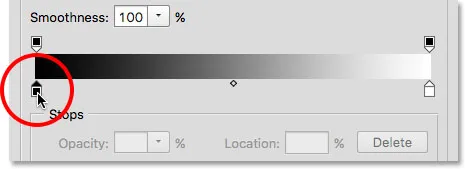
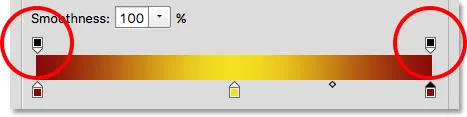
Jeśli spojrzysz bezpośrednio nad paskiem gradientu, zobaczysz coś, co wygląda jak dodatkowe punkty przejścia koloru. W rzeczywistości są to przystanki przejrzystości . Pozwalają nam dostosować przezroczystość różnych części gradientu. Tutaj widzimy jedno zatrzymanie przezroczystości na obu końcach:

Przezroczystość ustaje.
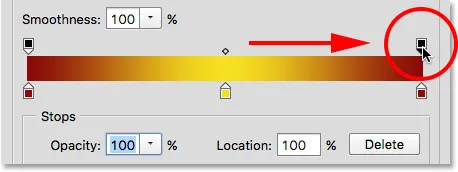
Niektóre predefiniowane gradienty programu Photoshop zawierają już przezroczystość, podczas gdy inne tego nie robią, ale możemy je łatwo dodać tam, gdzie jest to potrzebne. Na przykład, jeśli chcę, aby mój gradient przeszedł z jednolitego koloru po lewej stronie do 100% przezroczystości po prawej stronie, mogę to zrobić, klikając najpierw przystanek przezroczystości powyżej prawej strony gradientu. Umożliwia to opcje przezroczystości w sekcji Zatrzymania poniżej gradientu. Zauważ, że bieżąca wartość Krycia przystanku wynosi 100%, co oznacza, że w tym miejscu nie ma żadnej przejrzystości:

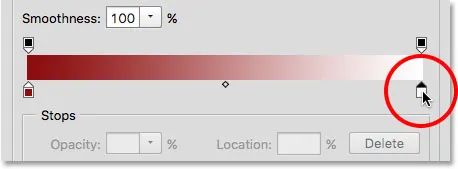
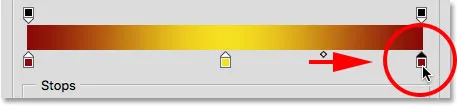
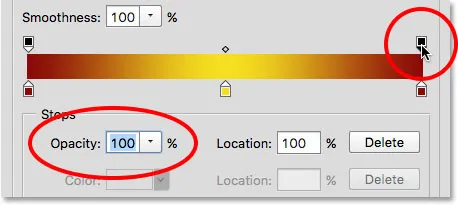
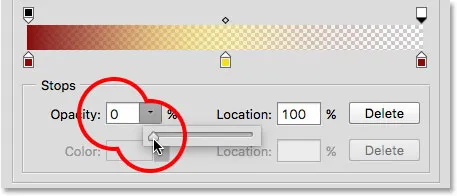
Wybór przystanku przezroczystości po prawej stronie.
Aby dodać przezroczystość, kliknę strzałkę po prawej stronie bieżącej wartości krycia, a następnie obniżę wartość, przeciągając suwak w lewo. Obniżę go do 0%, aby prawa strona była całkowicie przezroczysta. Możesz także utworzyć częściową przezroczystość, wybierając wartość od 0% do 100%.
Zauważ, że kolor ogranicznika przezroczystości zmienił się z czarnego na biały . Czarny oznacza, że wartość krycia stopu jest ustawiona na 100%. Biały oznacza, że jest ustawiony na 0% (w pełni przezroczysty). Częściową przezroczystość reprezentują różne odcienie szarości. Zauważ również, że pasek gradientu przechodzi teraz z jednolitego koloru po lewej stronie do wzoru szachownicy po prawej stronie. Wzór szachownicy to sposób, w jaki Photoshop reprezentuje przezroczystość:

Obniżenie wartości Krycia przezroczystości zatrzymuje się po prawej stronie do 0%.
Ruchome przestoje przezroczystości
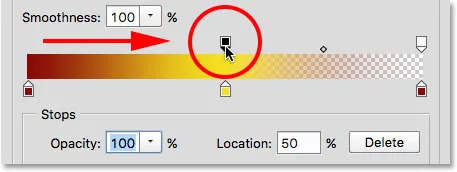
Tak jak możemy przesuwać punkty przejścia koloru, aby zmienić ich położenie wzdłuż gradientu, możemy również przenosić punkty przejścia przezroczystości. Na przykład, jeśli chcę, aby przejście do przezroczystości zaczynało się od żółtego na środku, a nie od czerwonego po lewej? Jest na to kilka sposobów. Można po prostu kliknąć ogranicznik przezroczystości po lewej stronie i przeciągnąć go do środka gradientu, aby znalazł się powyżej żółtego. Mój gradient pozostaje teraz w 100% nieprzezroczysty, od czerwonego po lewej stronie do żółtego w środku przed przejściem do przezroczystości po prawej:

Przesunięcie zatrzymania przezroczystości z lewej strony na środek gradientu.
Dodawanie większej liczby przestojów przezroczystości
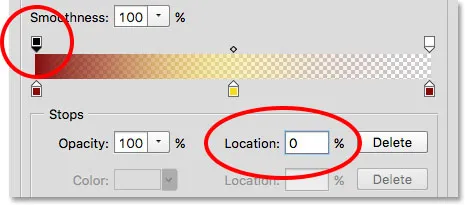
Innym sposobem byłoby pozostawienie moich dwóch punktów zatrzymania przezroczystości w ich oryginalnych lokalizacjach i dodanie trzeciego punktu zatrzymania powyżej środka gradientu. Szybko przeskoczę ogranicznik przezroczystości z powrotem do pierwotnego miejsca po lewej stronie, zmieniając jego wartość lokalizacji z 50% na 0% :

Podobnie jak punkty przejścia koloru, punkty przejścia przezroczystości można przenosić, zmieniając ich wartość lokalizacji.
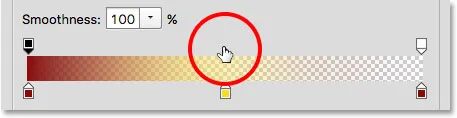
Następnie kliknę powyżej gradientu w miejscu, w którym chcę, aby pojawił się nowy przystanek. W tym przypadku jest to środek:

Kliknięcie powoduje dodanie trzeciego punktu zatrzymania przezroczystości na środku gradientu.
Photoshop dodaje nowy ogranicznik przezroczystości. Zauważ, że jego wartość Krycia jest już ustawiona na 100%, więc nie muszę go zmieniać, ale mogę ustawić dowolną wartość z 0% na 100%. Zauważ też, że jego Położenie wynosi 50%, ale ponownie mogłem przenieść się do dowolnej innej lokalizacji, przeciągając sam przystanek lub wprowadzając inną wartość w polu Lokalizacja. Możesz dodać tyle gradientów, ile potrzebujesz wzdłuż gradientu, aby uzyskać bardzo precyzyjną kontrolę:

Każdy ogranicznik przezroczystości jest w pełni niezależny od pozostałych.
Można kopiować istniejące punkty przejścia przezroczystości tak samo, jak w przypadku punktów przejścia kolorów. Po prostu naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) na klawiaturze, przeciągając ogranicznik przezroczystości w lewo lub w prawo, aby wykonać jego kopię, którą następnie możesz przesunąć na pozycję. Podobnie jak punkty zatrzymania koloru, między poszczególnymi zestawami punktów przejścia przezroczystości znajdują się ikony punktu środkowego . Kliknij i przeciągnij punkt środkowy bliżej jednego lub drugiego punktu, aby dostosować przejście:

Dostosowywanie punktu środkowego przezroczystości po prawej stronie.
Usuwanie przestojów przezroczystości
Aby usunąć ogranicznik przezroczystości, kliknij go, aby go zaznaczyć, a następnie przeciągnij w górę i od gradientu, aż zniknie. Usunę przystanek po prawej stronie, klikając i przeciągając go w górę. Ponieważ był to jedyny z trzech ograniczników przezroczystości, którego wartość Krycia była ustawiona na wartość inną niż 100%, usunięcie go oznacza, że wróciłem do braku przezroczystości w moim gradiencie:

Usuwanie ogranicznika przezroczystości po prawej stronie.
Wreszcie, mimo że tak naprawdę nie muszę tego robić, ponieważ mój gradient nie zawiera już przezroczystości, przywrócę to do pierwotnego stanu, klikając zatrzymanie przezroczystości na środku gradientu i przeciągając go na prawo:

Przeciągnięcie zatrzymania przezroczystości ze środka na prawo od gradientu.
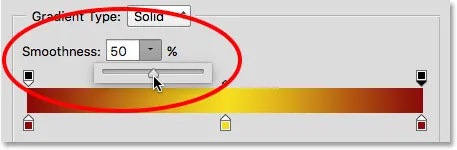
Gładkość
Ostatnią opcją, którą można sprawdzić w Edytorze gradientów, jest Gładkość, która kontroluje stopień stopniowego przejścia między głównymi kolorami. Przy domyślnej wartości 100% przejścia są rozkładane możliwie równomiernie. Obniżenie wartości powoduje przesunięcie większej liczby odcieni przejściowych w stronę kolorów głównych, pozostawiając mniej odcieni na środku. Tworzy to ostrzejsze przejścia z bardziej oczywistym pasmowaniem, które zwykle nie jest tym, czego chcesz. W większości przypadków najlepiej pozostawić Gładkość ustawioną na 100%:

Opcja gładkości.
Zapisywanie gradientu jako nowego ustawienia wstępnego
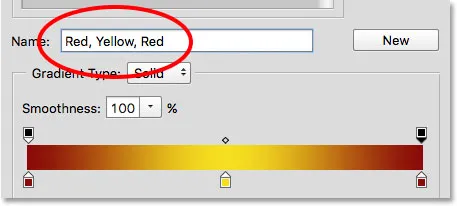
Jeśli jesteś zadowolony z wyglądu gradientu, możesz zapisać go jako nowy zestaw ustawień. Najpierw wprowadź nazwę nowego gradientu w polu Nazwa . Nazwie mój „czerwony, żółty, czerwony”:

Nazywanie nowego gradientu.
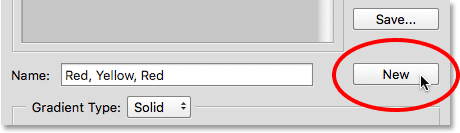
Następnie kliknij przycisk Nowy :

Kliknięcie przycisku Nowy.
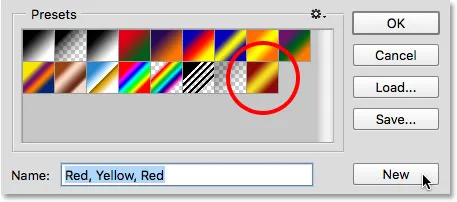
Photoshop doda nowy gradient do innych ustawień predefiniowanych, dając mu własną miniaturę, którą możesz kliknąć, aby wybrać go następnym razem:

Nowy gradient pojawi się za innymi w obszarze ustawień wstępnych.
Po zakończeniu kliknij przycisk OK, aby zamknąć Edytor gradientów:

Kliknięcie przycisku OK.