W tym samouczku dotyczącym efektów tekstowych w Photoshopie stworzymy trochę znokautowanego tekstu. Rozumiem przez to, że przyjrzymy się, jak użyć jednej z ciekawszych opcji kształtu w Photoshopie, aby wyeliminować fragmenty liter, które się nakładają! Oczywiście nie możesz używać opcji kształtu, chyba że pracujesz z kształtami, więc po drodze zobaczymy, jak przekonwertować tekst na kształt, co otwiera nam znacznie więcej możliwości, jeśli chodzi o tworzenie fajnych efekty tekstowe.
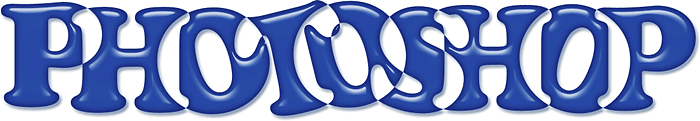
Oto przykład wyniku, dla którego zamierzamy:

Ostateczny efekt tekstowy „nokaut”.
Zacznijmy!
Krok 1: Utwórz nowy pusty dokument
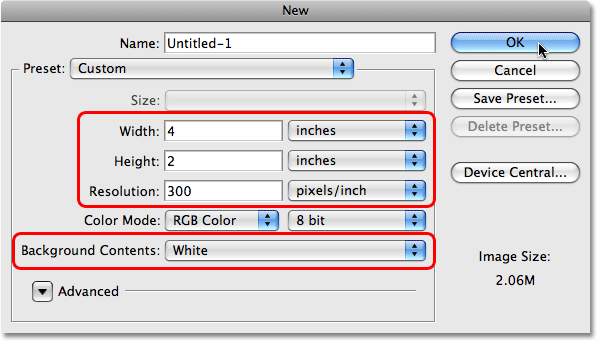
Najpierw utwórz nowy dokument programu Photoshop, przechodząc do menu Plik u góry ekranu i wybierając Nowy lub naciskając skrót klawiszowy Ctrl + N (Win) / Command + N (Mac). W obu przypadkach pojawia się okno dialogowe Nowy dokument programu Photoshop. Wprowadź wymiary potrzebne do dokumentu. W tym samouczku, jeśli chcesz kontynuować, wprowadzę 4 cale dla mojej szerokości, 2 cale dla mojej wysokości i wartość rozdzielczości 300 pikseli / cal . Ustawię również zawartość tła na białą, która wypełni tło mojego nowego dokumentu kolorem białym. Po zakończeniu kliknij przycisk OK w prawym górnym rogu okna dialogowego, aby wyjść z niego. Twój nowy dokument pojawi się na ekranie:

Utwórz nowy dokument Photoshopa za pomocą okna dialogowego Nowy dokument.
Krok 2: Wybierz narzędzie Tekst
Po utworzeniu nowego dokumentu możemy rozpocząć pracę nad naszym efektem. Ponieważ jest to efekt tekstowy, potrzebujemy trochę tekstu, a do tego potrzebujemy Photoshop Type Too l. Chwyć go z palety Narzędzia lub po prostu naciśnij literę T na klawiaturze, aby wybrać skrót:

Wybierz narzędzie Tekst.
Krok 3: Wybierz czcionkę
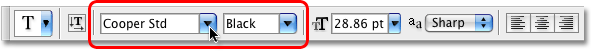
Po wybraniu narzędzia Tekst pasek opcji u góry ekranu zmienia się, aby pokazać opcje specjalnie dla narzędzia Tekst. Po lewej stronie paska opcji znajduje się miejsce, w którym możemy wybrać czcionkę. Wybierz czcionkę, której chcesz użyć do uzyskania efektu. Wybór czcionek zależy od czcionek zainstalowanych na komputerze. Ten efekt najlepiej działa z czcionkami, które mają duże, grube litery, więc wybiorę Cooper Std . Na razie nie martw się rozmiarem czcionki:

Wybierz czcionkę z paska opcji.
Krok 4: Wybierz kolor tekstu
Następnie musimy wybrać kolor dla naszego tekstu. Jeśli przejdziesz dalej w prawo na pasku opcji, znajdziesz próbkę koloru . Ta próbka koloru pokazuje aktualnie wybrany kolor tekstu. Aby zmienić kolor tekstu, wystarczy kliknąć bezpośrednio próbkę koloru:

Próbka koloru pokazuje bieżący kolor tekstu. Kliknij próbkę koloru, aby zmienić kolor.
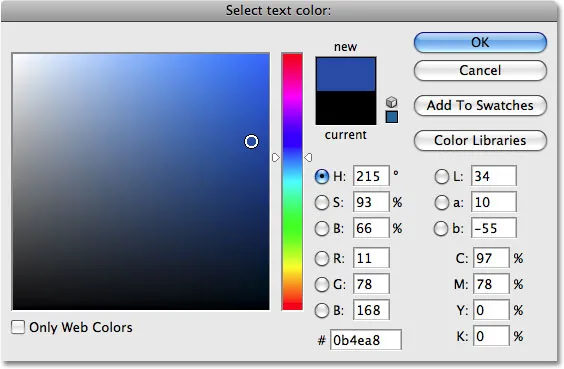
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa. Wybierz kolor dla swojego tekstu. Wybieram średni odcień niebieskiego. Po zakończeniu kliknij przycisk OK, aby wyjść z Próbnika kolorów, a zobaczysz, że próbka koloru na pasku opcji zmieniła wybrany przez Ciebie kolor:

Wybierz kolor tekstu z Próbnika kolorów.
Krok 5: Dodaj swój tekst
Wybierz narzędzie Tekst, czcionkę i kolor zaznaczonego tekstu, kliknij wewnątrz dokumentu i dodaj tekst. Wpiszę słowo „FOTOSHOP”, wszystkie wielkimi literami:

Dodaj swój tekst do dokumentu.
Po dodaniu tekstu kliknij znacznik wyboru na pasku opcji, aby go zaakceptować i wyjść z trybu edycji tekstu.

Kliknij znacznik wyboru na pasku opcji, aby zaakceptować tekst.
Krok 6: Zmień rozmiar tekstu w razie potrzeby z bezpłatną transformacją
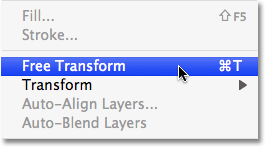
Jeśli chcesz zmienić rozmiar lub przenieść tekst, lub jedno i drugie, przejdź do menu Edycja u góry ekranu i wybierz Free Transform lub, aby uzyskać szybszy dostęp do polecenia Free Transform, naciśnij Ctrl + T (Win) / Command + T (Mac):

Przejdź do Edycja> Swobodna transformacja.
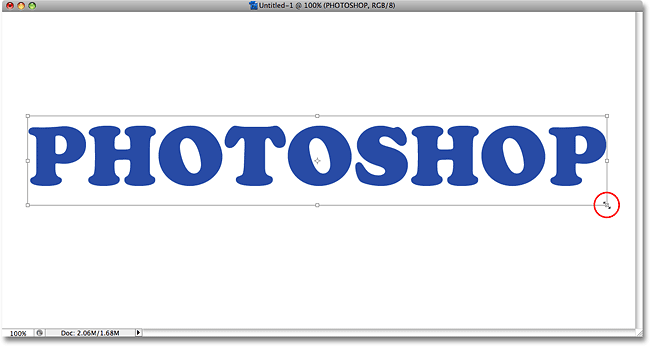
Zobaczysz pole Przekształcanie swobodne i uchwyty pojawią się wokół tekstu w dokumencie. Aby zmienić rozmiar tekstu, przytrzymaj klawisz Shift, który ograniczy proporcje tekstu podczas zmiany rozmiaru, a następnie kliknij jeden z narożnych uchwytów (małe kwadraty) i przeciągnij uchwyt do wewnątrz lub na zewnątrz, w zależności od tego, czy potrzebujesz aby powiększyć lub zmniejszyć tekst. Aby przenieść tekst, kliknij dowolne miejsce w polu Swobodne przekształcanie i przeciągnij tekst w nowe miejsce. Chcę powiększyć tekst, przeciągając uchwyt w prawym dolnym rogu na zewnątrz:

Zmień rozmiar i przenieś tekst, jeśli to konieczne, dzięki darmowej transformacji.
Naciśnij Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować transformację i wyjść z polecenia Free Transform.
Krok 7: Przekształć tekst w kształt
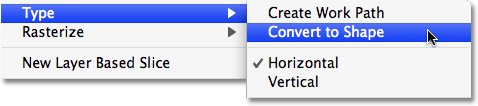
Upewnij się, że wszystko zapisałeś poprawnie, ponieważ w tym momencie musimy przekonwertować nasz tekst na kształt. Po przekształceniu w kształt tekst nie będzie już edytowalny, dlatego sprawdź dokładnie, czy nie popełniłeś żadnych błędów. Aby przekonwertować tekst na kształt, przejdź do menu Warstwa u góry ekranu, wybierz Typ, a następnie wybierz Konwertuj na kształt :

Przejdź do Warstwa> Typ> Konwertuj na kształt.
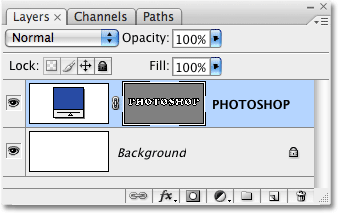
Jeśli spojrzymy teraz na paletę Warstwy, zobaczymy, że nasza warstwa tekstowa stała się warstwą kształtu . Mimo że tekst nadal wygląda jak tekst w dokumencie, litery mają teraz indywidualne kształty, co oznacza, że możemy teraz z nimi pracować w taki sam sposób, jak z dowolnym innym kształtem w Photoshopie:

Tekst pojawia się teraz jako warstwa kształtu na palecie Warstwy.
Krok 8: Wybierz narzędzie wyboru ścieżki
Musimy zaznaczyć wszystkie nasze litery (kształty) jednocześnie. Może ci się wydawać, że moglibyśmy użyć narzędzia Zaznaczanie prostokątne, ale ponieważ pracujemy z kształtami, w rzeczywistości będziemy potrzebować innego narzędzia zaznaczania - narzędzia wyboru ścieżki . Chwyć go z palety Narzędzia lub naciśnij literę A na klawiaturze, aby wybrać skrót:

Wybierz narzędzie wyboru ścieżki.
Krok 9: Przeciągnij zaznaczenie wokół całego słowa
Aby zaznaczyć wszystkie litery naraz, po prostu kliknij i przeciągnij pole wyboru wokół całego słowa, tak jak w przypadku narzędzia Prostokątne markizy. Podczas przeciągania zobaczysz cienki przerywany kontur:

Przeciągnij zaznaczenie wokół całego słowa za pomocą narzędzia wyboru ścieżki.
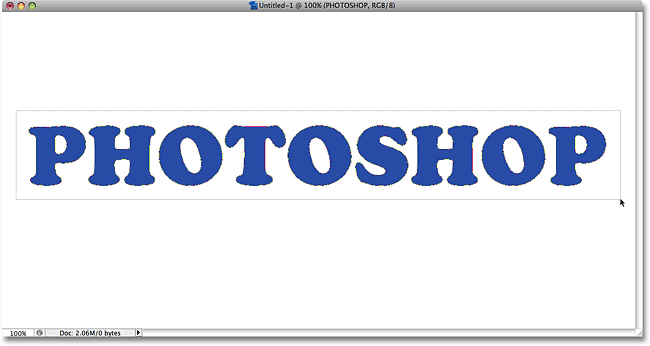
Gdy całe słowo zostanie otoczone zaznaczeniem, zwolnij przycisk myszy. Prostokątny kontur zaznaczenia zniknie, a zobaczysz, że każda pojedyncza litera ma teraz kontur wokół niego, z małymi kwadratami (zwanymi punktami kontrolnymi) siedzącymi w różnych miejscach wokół liter:

Wszystkie litery (kształty) są teraz wybrane.
Jeśli chcesz dowiedzieć się więcej o pracy ze ścieżkami i punktami zakotwiczenia w Photoshopie, omówię je szczegółowo w naszym popularnym samouczku Dokonywanie selekcji za pomocą narzędzia Pióro, który znajdziesz w sekcji Podstawy programu Photoshop na stronie internetowej.
Krok 10: Wybierz opcję „Wyklucz nakładające się obszary kształtów”
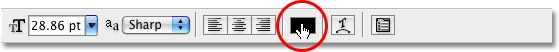
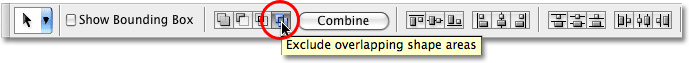
Po zaznaczeniu wszystkich naszych kształtów liter przejdź do paska opcji u góry ekranu. Po lewej stronie zobaczysz serię czterech ikon, z których każda pokazuje inną kombinację kwadratów. Te ikony reprezentują różne opcje interakcji między naszymi kształtami. Ten, który chcemy uzyskać ten efekt, znajduje się po prawej stronie - opcja Wyklucz nakładające się obszary kształtu . Kliknij ikonę, aby ją wybrać. Jeśli masz włączoną opcję Podpowiedzi w Preferencjach programu Photoshop, zobaczysz nazwę opcji po najechaniu kursorem na ikonę:

Wybierz opcję „Wyklucz nakładające się obszary kształtu” na pasku opcji.
Krok 11: Odznacz litery
Za chwilę przeciągniemy poszczególne litery nad sobą, tak aby kształty zachodziły na siebie. Opcja, którą właśnie wybraliśmy na pasku opcji spowoduje zniknięcie nakładających się obszarów. Zanim to zrobimy, musimy najpierw odznaczyć litery, w przeciwnym razie, jeśli spróbujemy przeciągnąć jedną z nich, ostatecznie przeciągniemy wszystkie z nich jednocześnie. Aby odznaczyć litery, po prostu kliknij dowolny pusty obszar w dokumencie. Zobaczysz, jak wszystkie punkty kontrolne znikają z liter, mówiąc nam, że kształty nie są już wybrane. Nadal możesz zobaczyć kontur wokół liter, ale na razie się nie martw. Usuniemy go, gdy skończymy:

Kliknij dowolny pusty obszar dokumentu, aby odznaczyć kształty liter.
Krok 12: Przeciągnij litery razem, aby się nakładały
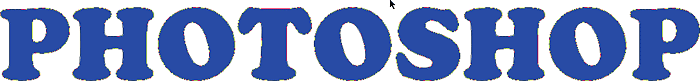
To jest fajna część. Przy nadal zaznaczonym narzędziu wyboru ścieżki kliknij drugą literę w słowie i przeciągnij ją w lewo, aż część litery nachodzi na pierwszą literę w słowie. Podobnie jak magia, obszar nakładający się znika z pola widzenia:

Obszar pokrywający się między dwoma kształtami liter znika.
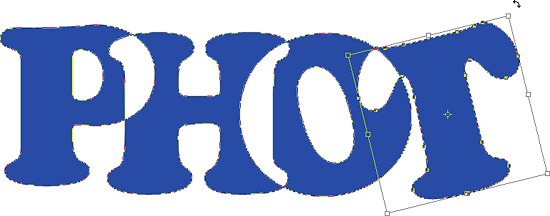
Kontynuuj przeciąganie każdej litery w lewo, dopóki jej część nie pokryje się z poprzednią literą. Aby zwiększyć różnorodność, spróbuj obrócić niektóre litery za pomocą polecenia Swobodne przekształcanie . Po prostu kliknij literę za pomocą narzędzia wyboru ścieżki, aby ją zaznaczyć, a następnie naciśnij Ctrl + T (Win) / Command + T (Mac), aby szybko wyświetlić pole swobodnej transformacji i uchwyty wokół litery. Przesuń kursor w dowolne miejsce poza polem Swobodne przekształcanie, a następnie kliknij i przeciągnij, aby obrócić literę. Tutaj obracam literę T w lewo.

Obszar pokrywający się między dwoma kształtami liter znika.
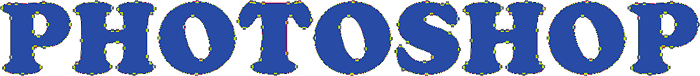
Po zakończeniu obracania litery naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować transformację. Kontynuuj nakładanie się każdej litery, aż dojdziesz do końca słowa. Twój końcowy wynik powinien wyglądać mniej więcej tak:

Wszystkie litery tego słowa nakładają się teraz na siebie.
Krok 13: Usuń zaznaczenie maski wektorowej, aby usunąć kontur z całego tekstu
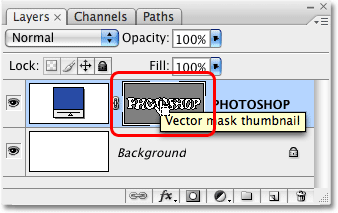
Zarys, który pojawia się wokół tekstu, sprawia, że wszystko wygląda raczej surowo, więc pozbyć się go i oczyścić. Powód jest widoczny, ponieważ obecnie na warstwie kształtu wybrano maskę wektorową . Jeśli spojrzymy na warstwę kształtu na palecie Warstwy, zobaczymy, że zawiera ona kilka miniatur. Miniatura po prawej to miniatura maski wektorowej, która, jak widać, patrząc na nią, zawiera kształty naszych liter. Jeśli przyjrzysz się uważnie, zobaczysz białą ramkę podświetlenia wokół miniatury. Oznacza to, że obecnie mamy wybraną maskę wektorową. Kliknij bezpośrednio na miniaturę, aby ją odznaczyć:

Kliknij miniaturkę maski wektorowej, aby usunąć zaznaczenie maski wektorowej i usunąć kontur z tekstu.
Obramowanie podświetlenia zniknie zokoła miniatury w palecie Warstwy, a kontur zniknie z całego tekstu, pozwalając nam zobaczyć, jak naprawdę wygląda nasz końcowy efekt:

Ostateczny efekt tekstowy „nokaut”.
Aby zwiększyć zainteresowanie efektem, eksperymentuj ze stylami warstw . Na przykład oto wynik, który wymyśliłem, stosując te same style warstw, których użyłem w tutorialu Fun, Easy Gel Text Effect, który znajdziesz na liście innych naszych samouczków dotyczących efektów tekstowych :

Ten sam efekt po eksperymentowaniu ze stylami warstw.
Gdzie dalej?
Mamy to! Zapoznaj się z naszymi sekcjami Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!