W tym samouczku dotyczącym programu Photoshop będziemy się dobrze bawić z sylwetkami. Rozumiem przez to, że najpierw stworzymy podstawową sylwetkę przy użyciu techniki, która da nam swobodę zmiany rozmiaru sylwetki w razie potrzeby bez utraty jakości obrazu, a następnie zobaczymy, jak wypełnić sylwetkę zabawnym tłem tworzyć ciekawe projekty!
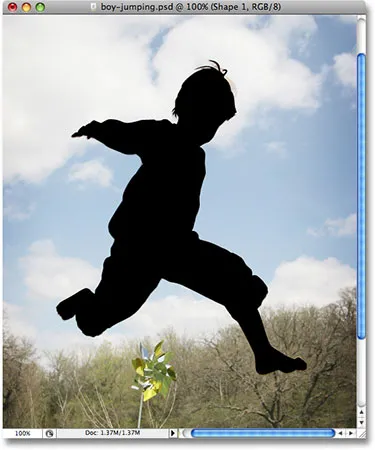
Stworzę kilka sylwetek dla tego samouczka. Najpierw użyję chłopca z tego zdjęcia:

Pierwsza sylwetka zostanie stworzona z tego zdjęcia.
Stworzę również sylwetkę z dziewczyny na tym zdjęciu:

Druga sylwetka zostanie utworzona z tego zdjęcia.
Wypełnię obie sylwetki tłem i użyję tła, które utworzyliśmy w naszym ostatnim tutorialu Classic Starburst Background :

Tło „Starburst” utworzone w ostatnim samouczku.
Oczywiście możesz użyć dowolnego tła. Jeśli tworzysz to tło gwiazdy z naszego samouczka, upewnij się, że po zakończeniu spłaszczasz obraz gwiazdy, przechodząc do menu Warstwa u góry ekranu i wybierając opcję Spłaszcz obraz, aby gwiazda obraz znajduje się na pojedynczej warstwie tła, co ułatwi później. Jak już powiedziałem, możesz użyć dowolnego obrazu tła, który chcesz.
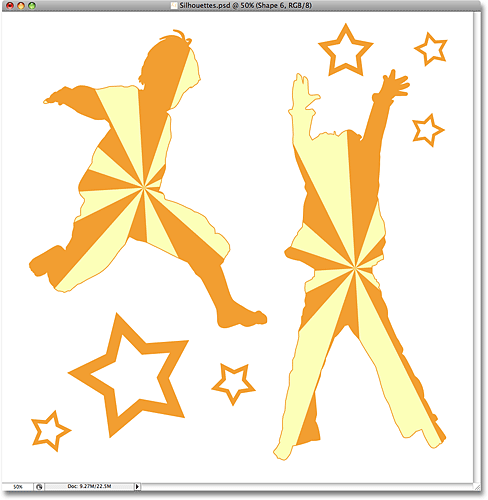
Oto końcowy efekt, nad którym będziemy pracować:

Ostateczny efekt sylwetki.
Zanim zaczniemy, powinienem wspomnieć, że będziemy używać narzędzia Pióro programu Photoshop do tworzenia naszych sylwetek, w przeciwieństwie do czegoś bardziej podstawowego, takiego jak Narzędzie Lasso. Jest kilka powodów. Po pierwsze, uzyskanie profesjonalnej jakości przy pomocy Lasso Tool jest prawie niemożliwe, a sylwetki tworzone za pomocą Lasso Tool są ogólnie niechlujne i amatorskie. Narzędzie Pióro zapewnia nam precyzję potrzebną do tworzenia świetnie wyglądających kształtów.
Drugim powodem wyboru narzędzia Pióro jest to, że pozwala nam tworzyć kształty wektorowe, które są niezależne od rozdzielczości, co oznacza, że możemy zmieniać ich rozmiar w razie potrzeby bez utraty jakości obrazu. Z drugiej strony Narzędzie Lasso tworzy selekcje oparte na pikselach, które nie są przyjazne dla zmiany rozmiaru. Zwykle tracą jakość obrazu po zmianie rozmiaru, szczególnie jeśli musisz je powiększyć. Tak więc, aby uzyskać świetnie wyglądające sylwetki, które nie stracą jakości obrazu bez względu na to, jaki rozmiar je wykonamy, potrzebujemy narzędzia Pen!
Powiedziawszy to, jeśli nie wiesz, jak korzystać z narzędzia Pióro w Photoshopie, najpierw zapoznaj się z naszym samouczkiem Dokonywanie wyboru za pomocą narzędzia Pióro, w którym znajdziesz wszystko, co musisz wiedzieć, aby rozpocząć pracę. z tym, co jest bez wątpienia najlepszym narzędziem wyboru w całym Photoshopie.
Krok 1: Wybierz narzędzie Pióro
Otwórz pierwsze zdjęcie, z którego chcesz utworzyć sylwetkę (w moim przypadku jest to zdjęcie chłopca) i wybierz narzędzie Pióro z palety narzędzi programu Photoshop:

Wybierz narzędzie Pióro.
Możesz także wybrać narzędzie Pióro, naciskając literę P na klawiaturze.
Krok 2: Wybierz opcję „Warstwy kształtów” na pasku opcji
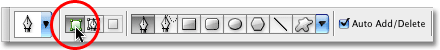
Po wybraniu narzędzia Pióro pasek opcji u góry ekranu zmieni się, aby wyświetlić opcje specjalnie dla narzędzia Pióro. Po lewej stronie paska opcji zobaczysz serię trzech ikon - jednej, która wygląda jak kwadrat z mniejszym kwadratem w każdym rogu (ikona Warstwy kształtów ), jednej z narzędziem Pióro na środku kwadrat (ikona Ścieżki ) i taki, który jest po prostu kwadratem (ikona Wypełnij piksele ). Te ikony kontrolują to, co robimy za pomocą narzędzia Pióro. Możemy używać Pióra do rysowania kształtów wektorowych, możemy go używać do rysowania ścieżek (które są w zasadzie konturami kształtów) i możemy go używać do rysowania kształtów opartych na pikselach. Aby stworzyć naszą sylwetkę, chcemy narysować kształty wektorowe, dlatego kliknij ikonę Warstwy kształtów na pasku opcji, aby ją wybrać:

Wybierz opcję Warstwy kształtów z paska opcji.
Krok 3: W razie potrzeby zresetuj kolory pierwszego planu i tła
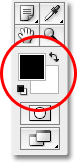
Jak wspomniałem, wypełnimy naszą sylwetkę obrazem tła, ale najpierw stwórzmy bardziej tradycyjną sylwetkę wypełnioną czernią. W tym celu potrzebujemy ustawić kolor pierwszego planu na czarny, który jest czasem domyślnym kolorem (biały jest domyślnym kolorem dla koloru tła). Jeśli kolor pierwszego planu jest już ustawiony na czarny, możesz pominąć ten krok. Jeśli nie, możesz łatwo zresetować kolory pierwszego planu i tła, naciskając literę D na klawiaturze. Jeśli spojrzysz na próbki kolorów pierwszego planu i tła u dołu palety Narzędzia, zobaczysz, że czarny jest teraz kolorem pierwszego planu (lewa próbka), a biały jest teraz kolorem tła (prawa próbka):

W razie potrzeby zresetuj kolory pierwszego planu i tła.
Krok 4: Narysuj kontur wokół osoby na zdjęciu
Mając narzędzie Pióro w ręku, opcję Warstwy kształtów wybraną na pasku opcji i kolor pierwszego planu ustawiony na czarny, zacznij rysować kontur wokół osoby na zdjęciu, dodając punkty kontrolne i uchwyty kierunku ruchu w razie potrzeby. Ponownie przeczytaj najpierw nasz samouczek Dokonywanie wyborów za pomocą narzędzia Pióro, jeśli potrzebujesz pomocy w korzystaniu z narzędzia Pióro.
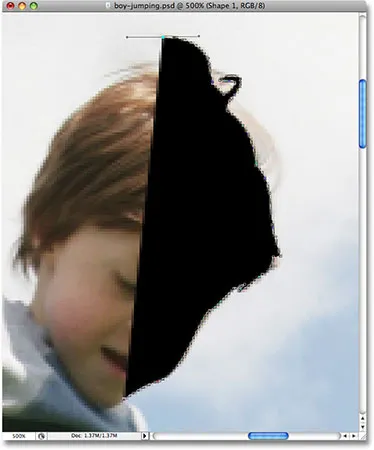
Szybko zauważysz pewien problem, gdy będziesz krążyć wokół osoby. Ponieważ rysujemy kształt, Photoshop wypełnia obszar wewnątrz konturu czernią podczas tworzenia, co samo w sobie nie stanowi problemu, z wyjątkiem tego, że ma tendencję do blokowania widoku tego, co robisz. Tutaj widzimy, że zacząłem rysować kontur wokół głowy chłopca, ale jednolita czerń całkowicie blokuje mu pole widzenia, gdy go omijam:

Solidne czarne wypełnienie zasłania chłopca.
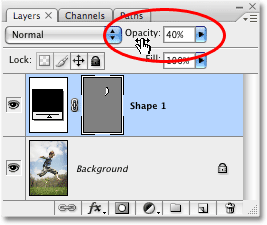
Aby obejść ten mały problem, wystarczy tymczasowo obniżyć krycie naszej warstwy kształtu. Jeśli spojrzymy na naszą paletę Warstwy, zobaczymy, że mamy teraz dwie warstwy. Nasze zdjęcie znajduje się na warstwie tła, a kształt, który rysujemy za pomocą narzędzia Pióro, znajduje się na warstwie kształtu o nazwie „Kształt 1”, bezpośrednio nad nią. Warstwa kształtu jest obecnie wybrana (wiemy o tym, ponieważ jest podświetlona na niebiesko), więc przejdź do opcji Krycie w prawym górnym rogu palety Warstwy i zmniejsz krycie do około 40% :

Zmniejsz krycie warstwy kształtu w palecie Warstwy.
Po zmniejszeniu krycia kształtu możemy teraz widzieć pełne czarne wypełnienie, co znacznie ułatwia zobaczenie, co robimy:

Chłopiec jest teraz widoczny przez czarne wypełnienie.
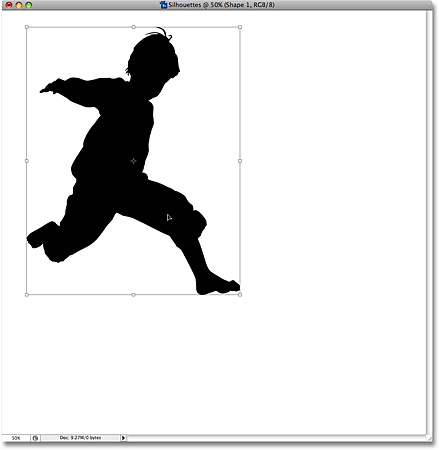
Kontynuuj rysowanie konturu wokół osoby za pomocą narzędzia Pióro. Kiedy skończysz, wróć do opcji Krycie na palecie Warstwy i podnieś krycie z powrotem do 100% . Oto mój kompletny kształt wokół chłopca, wypełniony solidną czernią. Mam teraz swoją pierwszą sylwetkę:

Pierwsza sylwetka jest teraz kompletna.
Krok 5: Utwórz nowy pusty dokument Photoshopa
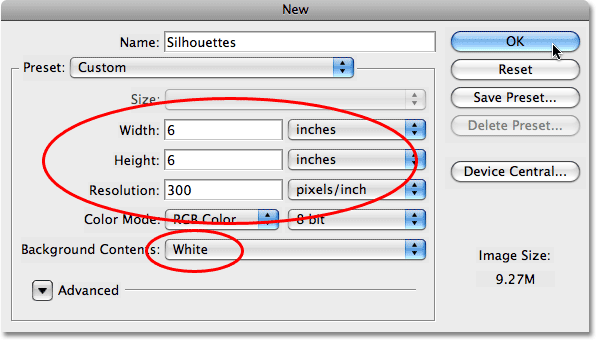
Teraz, gdy stworzyliśmy naszą pierwszą sylwetkę, przenieśmy ją do własnego dokumentu. Najpierw musimy utworzyć nowy dokument Photoshopa, więc przejdź do menu Plik u góry ekranu i wybierz Nowy, co spowoduje otwarcie okna dialogowego Nowy dokument . Nazwie mój nowy dokument „Sylwetkami”, chociaż nazewnictwo nowych dokumentów jest całkowicie opcjonalne.
Wybierz odpowiedni rozmiar dokumentu. W tym samouczku utworzę dokument o wymiarach 6 x 6 cali i ustawię rozdzielczość na 300 pikseli na cal, co jest standardową rozdzielczością dla profesjonalnej jakości drukowania. Upewnij się, że wybrałeś Biały jako tło dokumentu:

Utwórz nowy pusty dokument Photoshopa.
Kliknij OK, aby po zakończeniu wyjść z okna dialogowego i pojawi się nowy dokument:

Nowy dokument Photoshopa wypełniony białym kolorem.
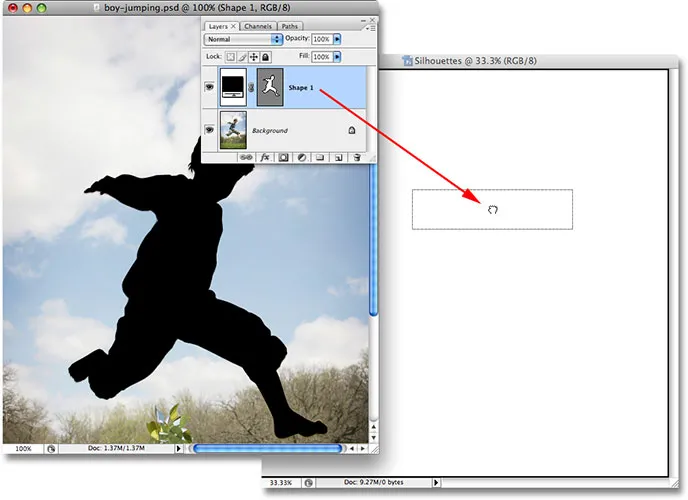
Krok 6: Przeciągnij warstwę kształtu do nowego dokumentu
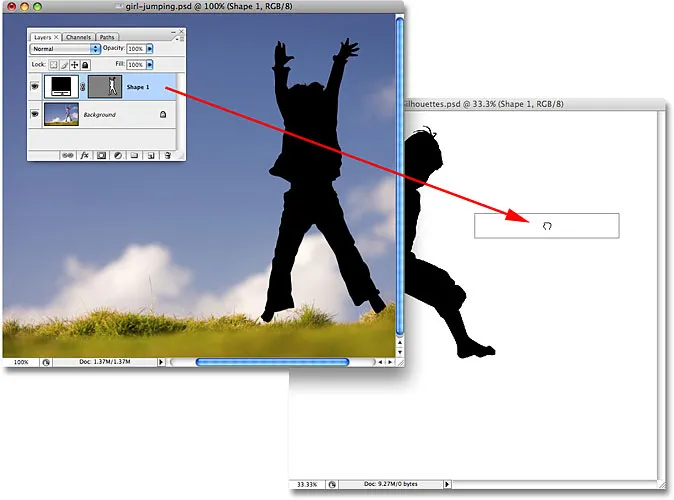
Zarówno oryginalne zdjęcie, jak i nowy pusty dokument są teraz otwarte na ekranie w osobnych oknach dokumentów, kliknij w dowolnym miejscu oryginalnego zdjęcia, aby je zaznaczyć, co spowoduje, że będzie ono aktywne. Następnie przejdź do palety Warstwy, kliknij warstwę kształtu, która zawiera twoją sylwetkę, i po prostu przeciągnij warstwę do nowego dokumentu:

Wybierz oryginalny obraz, a następnie kliknij warstwę kształtu na palecie Warstwy i przeciągnij ją do nowego dokumentu.
Zwolnij przycisk myszy, a Twoja czarna sylwetka pojawi się w nowym dokumencie:

Sylwetka pojawi się teraz w nowym dokumencie.
W tym momencie możesz zamknąć okno dokumentu oryginalnej fotografii, ponieważ już go nie potrzebujemy. A teraz, jeśli ponownie spojrzymy na paletę Warstwy, zobaczymy, że nasza warstwa kształtu została w rzeczywistości skopiowana do nowego dokumentu i znajduje się bezpośrednio nad wypełnioną białą warstwą tła:

Paleta Warstwy pokazująca warstwę kształtu teraz w nowym dokumencie.
Krok 7: Zmień rozmiar i położenie sylwetki za pomocą bezpłatnej transformacji
Jak wspomniałem na początku tego samouczka, jednym z głównych powodów, dla których użyliśmy narzędzia Pióro do stworzenia naszej sylwetki, było to, że pozwoliło nam to stworzyć naszą sylwetkę jako kształt wektorowy i jako kształt jesteśmy wolni aby zmienić jego rozmiar w dowolny sposób, czyniąc go tak dużym lub tak małym, jak chcemy, bez utraty jakości obrazu. Zmieńmy rozmiar sylwetki za pomocą polecenia Bezpłatna transformacja programu Photoshop. Po zaznaczeniu warstwy kształtu na palecie Warstwy naciśnij klawisze Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole Swobodne przekształcanie i uchwyty wokół sylwetki. Przytrzymaj klawisz Shift, aby ograniczyć proporcje sylwetki, aby nie zniekształcić jej wyglądu i nie przeciągnij żadnego z narożnych uchwytów, aby zmienić jej rozmiar. Jeśli chcesz zmienić rozmiar od środka zamiast od rogu, przytrzymaj klawisz Alt (Win) / Option (Mac) podczas przeciągania. Możesz także przenieść sylwetkę wewnątrz dokumentu, klikając dowolne miejsce w polu Swobodne przekształcanie i przeciągając kształt za pomocą myszy. Po prostu nie klikaj małej ikony celu na środku, w przeciwnym razie przesuniesz ikonę celu, a nie kształt.
Tutaj powiększyłem moją sylwetkę i przeniosłem ją do lewego górnego rogu dokumentu:

Zmień rozmiar sylwetki i zmień ją w razie potrzeby za pomocą swobodnej transformacji.
Naciśnij Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować transformację i wyjść z polecenia Free Transform.
Krok 8: Dodaj dodatkowe sylwetki do dokumentu (opcjonalnie)
Jeśli używasz tylko jednej sylwetki w swoim projekcie, możesz pominąć ten krok. Mam drugą sylwetkę
które chcę dodać do mojego projektu, więc otworzę moje drugie zdjęcie, które jest wizerunkiem dziewczyny:

Otwórz drugi obraz (opcjonalnie).
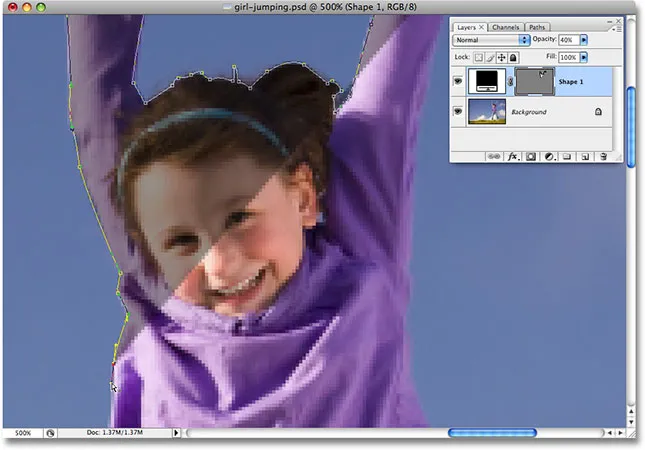
Wykonując te same czynności, co poprzednio, wybiorę narzędzie Pióro z palety Narzędzia i narysuję kontur wokół dziewczyny, zmniejszając krycie warstwy kształtu na palecie Warstwy do około 40%, dzięki czemu mogę zobaczyć, co robię kiedy ją omijam:

Rysowanie konturu kształtu wokół dziewczyny za pomocą narzędzia Pióro.
Kiedy skończę, zwiększę krycie warstwy kształtu z powrotem do pełnego 100%. Oto mój obraz z sylwetką dziewczyny już ukończoną:

Druga sylwetka jest teraz kompletna.
Muszę przeciągnąć tę drugą sylwetkę do mojego głównego dokumentu „Sylwetki”, więc gdy oba okna dokumentu są otwarte na ekranie, kliknę zdjęcie dziewczyny, aby je zaznaczyć i uaktywnić, a następnie kliknę warstwę kształtu w palecie Warstwy i po prostu przeciągnij warstwę do dokumentu „Sylwetki”:

Przeciągnięcie drugiej sylwetki do głównego dokumentu Sylwetki.
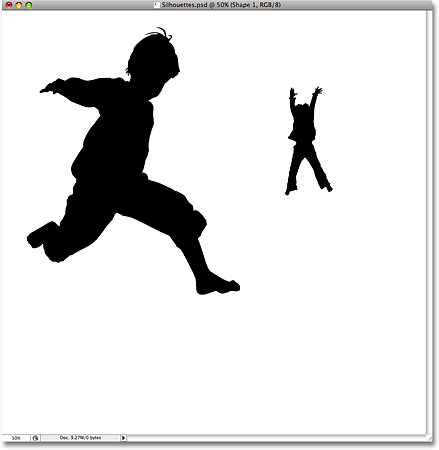
Z moją drugą sylwetką w głównym dokumencie, zamknę zdjęcie dziewczyny, ponieważ nie muszę już jej otwierać. Jeśli spojrzymy teraz na mój dokument „Sylwetki”, zobaczymy, że dodano sylwetkę dziewczyny:

Obie sylwetki pojawiają się teraz w głównym dokumencie „Sylwetki”.
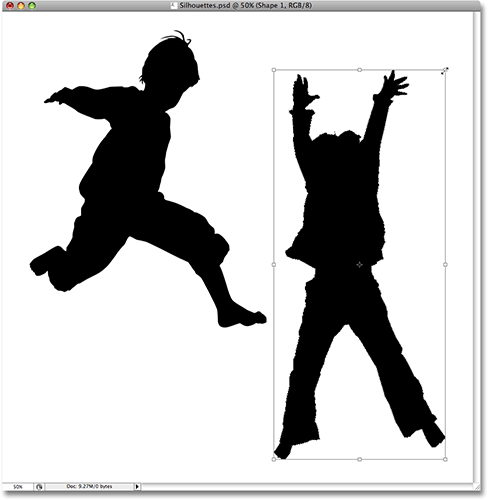
Tak jak poprzednio z pierwszą sylwetką, będę naciskać Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole Free Transform programu Photoshop i obejmie moją nową sylwetkę, a następnie przeciągnę dowolny róg uchwyty, aby zmienić rozmiar, trzymając Shift podczas przeciągania, aby ograniczyć proporcje kształtu i przytrzymując Alt (Win) / Option (Mac), a także aby zmusić kształt do zmiany rozmiaru od środka. Przeciągnę również kształt w dół w kierunku prawego dolnego rogu dokumentu, gdy będę w nim:

Wykorzystanie swobodnej transformacji do zmiany rozmiaru i położenia drugiej sylwetki.
Będę naciskać Enter (Win) / Return (Mac), gdy skończę, aby zaakceptować transformację i wyjść z polecenia Free Transform.
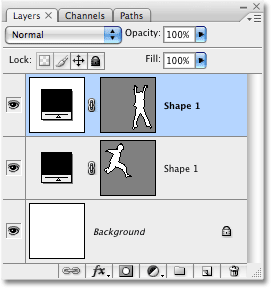
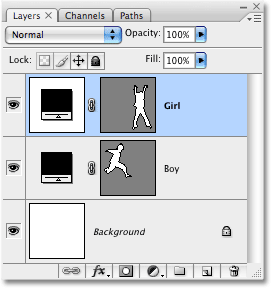
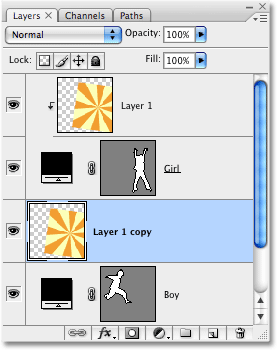
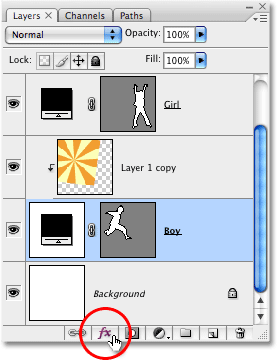
Jeśli spojrzę na paletę Warstwy, widzę, że mam teraz dwie warstwy kształtu nad wypełnioną białą warstwą tła. Sylwetka chłopca jest na dolnej warstwie kształtu, a dziewczyna na górnej:

Paleta Warstwy programu Photoshop pokazuje teraz dwie warstwy kształtów nad warstwą tła.
Niestety obie warstwy kształtu są nazywane „Kształt 1”, co jest nieco mylące. Mam zamiar zmienić nazwy warstw, klikając dwukrotnie ich nazwy i wpisując nowe nazwy. Nazwie dolną warstwę kształtu „Boy”, a górną „Girl”:

Zmień nazwę warstw kształtu na palecie warstw, aby uniknąć zamieszania.
Krok 9: Otwórz obraz, którym chcesz wypełnić sylwetki
Spraw, by nasze sylwetki wyglądały nieco ciekawiej, wypełniając je zabawnym obrazem tła, zamiast pozostawiać je wypełnionymi jednolitą czernią. Otwórz obraz, którym chcesz wypełnić swoje sylwetki. Jak wspomniałem na początku tego samouczka, skorzystam z tła wybuchu gwiazdy, które stworzyliśmy w naszym ostatnim samouczku Klasyczne tło wybuchu gwiazdy:

Otwórz obraz, którym chcesz wypełnić swoje sylwetki.
Krok 10: Przeciągnij obraz do dokumentu z sylwetkami
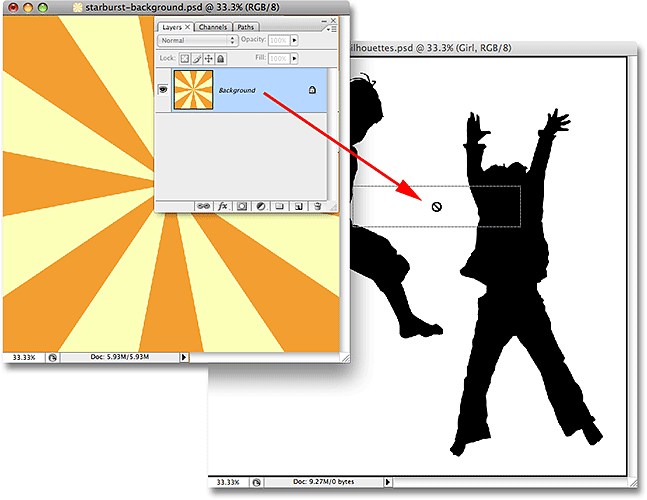
Gdy dokument Silhouettes i obraz tła są otwarte na ekranie w osobnych oknach dokumentu, kliknij w dowolnym miejscu obrazu tła, aby go zaznaczyć i uaktywnić, a następnie kliknij warstwę tła na palecie Warstwy i przeciągnij warstwę do Dokument z sylwetkami:

Przeciągnij warstwę tła z obrazu tła do dokumentu Sylwetki.
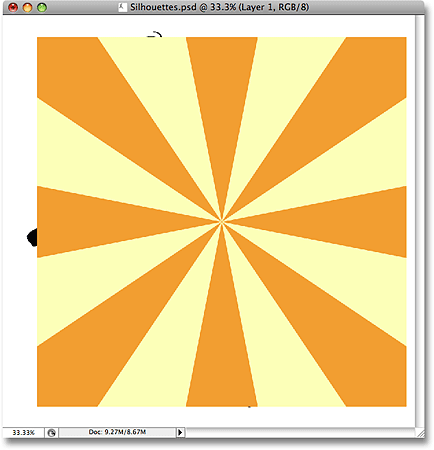
Zwolnij przycisk myszy, a obraz tła pojawi się przed sylwetkami w dokumencie „Sylwetki”:

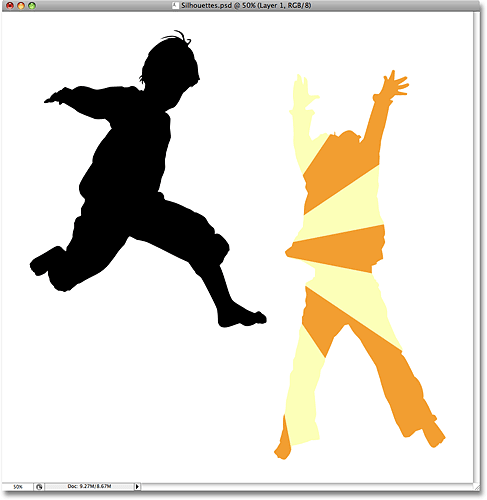
Obraz tła pojawia się teraz w dokumencie Sylwetki.
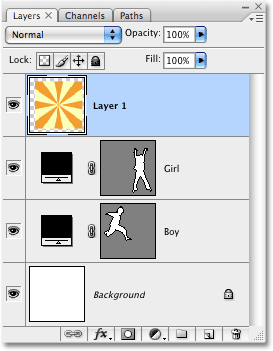
Możesz zamknąć obraz tła po przeciągnięciu go do dokumentu „Sylwetki”. Jeśli spojrzymy na paletę Warstwy, zobaczymy, że obraz tła pojawia się teraz na warstwie o nazwie „Warstwa 1” nad innymi warstwami w dokumencie:

Obraz tła pojawia się na własnej warstwie w palecie Warstwy nad innymi warstwami.
Powodem, dla którego obraz pojawił się nad innymi warstwami jest to, że Photoshop automatycznie umieścił go bezpośrednio nad aktualnie wybraną warstwą. W moim przypadku wybrano warstwę „Dziewczyna”, więc Photoshop umieścił obraz tła bezpośrednio nad nim. Gdyby wybrano warstwę „Chłopiec”, Photoshop umieściłby obraz tła między warstwami „Chłopiec” i „Dziewczyna”.
Krok 11: Utwórz maskę przycinającą
W tej chwili obraz gwiazdy (lub jakikolwiek inny obraz, którego używasz) zasłania obie moje sylwetki. Oczywiście nie tego chcę. Chcę, aby wybuch gwiazdy pojawił się w jednej z moich sylwetek. W tym celu musimy utworzyć maskę przycinającą, która „przypina” obraz wybuchu gwiazdy do wszystkiego, co znajduje się na warstwie bezpośrednio pod nim. W moim przypadku sylwetka dziewczyny znajduje się bezpośrednio pod nią, więc kiedy tworzę maskę przycinającą, jedyną częścią obrazu gwiazdy, która pozostanie widoczna, jest obszar mieszczący się w sylwetce. To stworzy iluzję, że sylwetka jest wypełniona wzorem gwiazdy.
Aby utworzyć maskę przycinającą, upewnij się, że na palecie Warstwy wybrano „Warstwa 1”, a następnie przejdź do menu Warstwa u góry ekranu i wybierz Utwórz maskę przycinającą :

Wybierz „Utwórz maskę przycinającą” z menu Warstwa.
Po utworzeniu maski przycinającej obraz gwiazdy zostaje przycięty do sylwetki bezpośrednio pod nią, dzięki czemu wygląda tak, jakby sylwetka była wypełniana przez gwiazdę:

Obraz gwiazdy został teraz przycięty do sylwetki dziewczyny.
Krok 12: Zmień rozmiar i położenie obrazu tła w razie potrzeby z dowolną transformacją
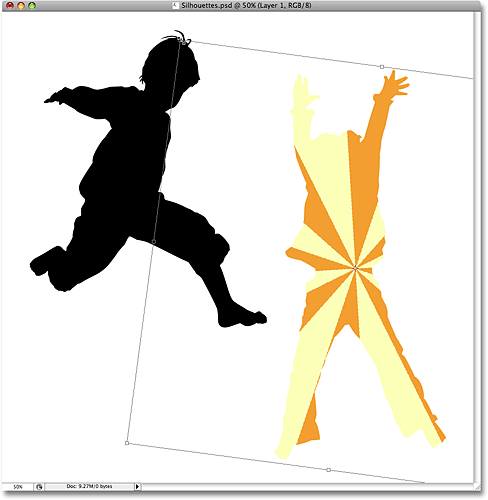
Przy nadal zaznaczonej opcji „Warstwa 1” naciśnij Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole Bezpłatna transformacja programu Photoshop i uchwyty wokół obrazu tła, a następnie zmień rozmiar i położenie obrazu w razie potrzeby, aż będziesz zadowolony jak wygląda wewnątrz sylwetki. W razie potrzeby możesz także obrócić obraz, przesuwając kursor myszy poza pole swobodnej transformacji, a następnie klikając i przeciągając myszą. Pole Free Transform i uchwyty pojawią się wokół rzeczywistych wymiarów obrazu tła, mimo że jedyną częścią obrazu tła, którą możesz zobaczyć, jest obszar wewnątrz sylwetki:

Użyj swobodnej transformacji, aby zmienić rozmiar, obracać i przesuwać obraz wewnątrz sylwetki w razie potrzeby.
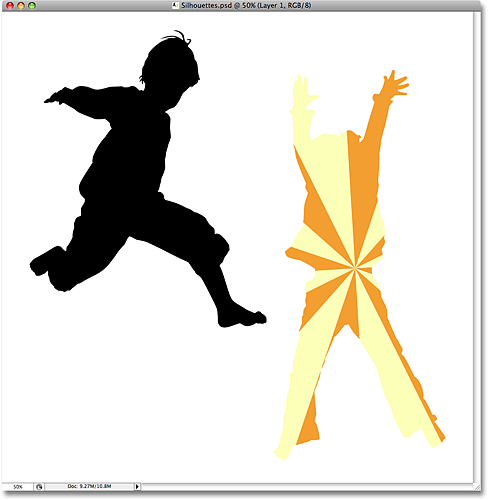
Naciśnij Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować transformację i wyjść z polecenia Free Transform. Mamy teraz naszą pierwszą sylwetkę wypełnioną obrazem tła:

Obraz tła pojawia się teraz tak, jak chcemy, w pierwszej sylwetce.
Krok 13: Zduplikuj obraz tła i przenieś go ponad drugą sylwetkę
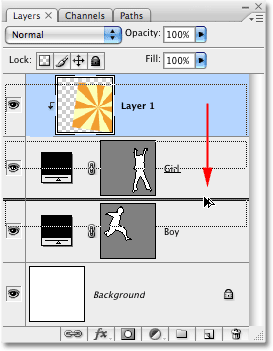
Jeśli używasz dwóch sylwetek w moim projekcie, tak jak ja, musimy wykonać kopię naszego obrazu tła i przenieść go bezpośrednio nad drugą sylwetkę w palecie Warstwy. Możemy faktycznie zrobić obie te rzeczy naraz. Przejdź do palety Warstwy i przytrzymaj klawisz Alt (Win) / Option (Mac). To powie Photoshopowi, że chcemy zrobić kopię warstwy. Następnie kliknij „Warstwa 1” i, trzymając wciśnięty klawisz Alt / Option, przeciągnij warstwę w dół między dwiema warstwami kształtów. Zobaczysz grubą czarną linię między dwiema warstwami, abyś wiedział, kiedy jesteś we właściwym miejscu:

Przytrzymaj Alt (Win) / Option (Mac) i przeciągnij „Warstwę 1” w dół między dwiema warstwami kształtów.
Zwolnij przycisk myszy, gdy pojawi się czarna linia. Kopia „Warstwy 1” pojawia się teraz na palecie Warstwy bezpośrednio między dwiema warstwami kształtów:

Paleta Warstwy pokazująca kopię „Warstwy 1” między dwiema warstwami kształtów.
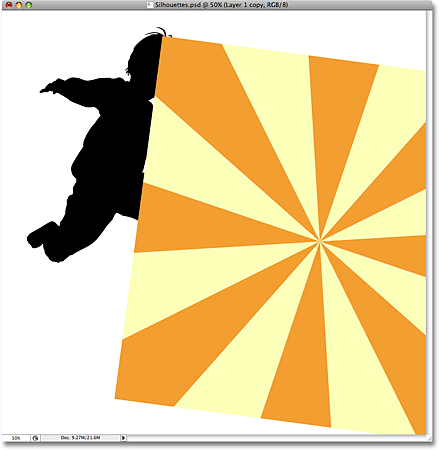
Jeśli spojrzymy w okno dokumentu, zobaczymy, że obraz tła ponownie blokuje widok części projektu:

Kopia obrazu tła blokuje teraz widok głównego obrazu.
Krok 14: Utwórz maskę przycinającą
Musimy przyciąć kopię naszego obrazu tła do drugiej sylwetki, aby pojawiła się wewnątrz sylwetki, tak jak przed chwilą zrobiliśmy to z pierwszą sylwetką. Przejdź do menu Warstwa u góry ekranu i wybierz Utwórz maskę przycinającą :

Wybierz „Utwórz maskę przycinającą” z menu Warstwa.
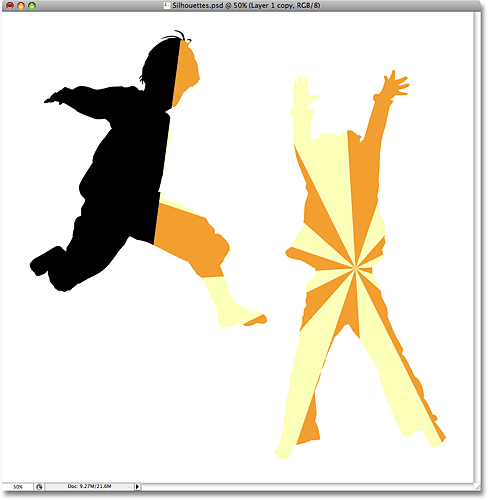
Spowoduje to przycięcie kopii obrazu tła do drugiej sylwetki, dzięki czemu będzie wyglądać tak, jakby obraz tła był wewnątrz sylwetki:

Kopia obrazu tła jest teraz przycinana do drugiej sylwetki.
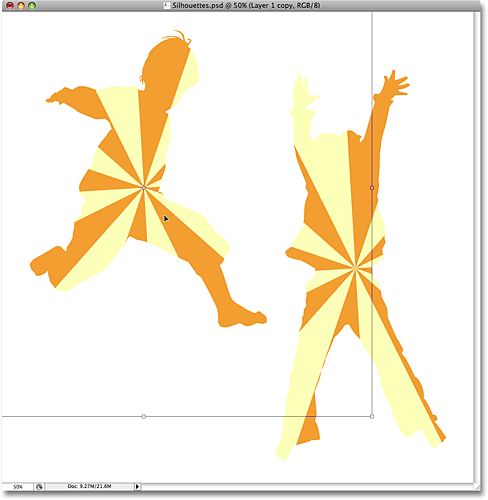
Krok 15: Zmień rozmiar i położenie obrazu tła z bezpłatną transformacją
Naciśnij Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole Free Transform programu Photoshop i obsługuje obraz tła wewnątrz sylwetki, a następnie zmień rozmiar, obróć i / lub przenieś w odpowiednie miejsce:

Użyj swobodnej transformacji, aby zmienić rozmiar obrazu wewnątrz sylwetki i przenieść go na miejsce.
Naciśnij klawisz Enter (Win) / Return (Mac) po zakończeniu, aby wyjść z polecenia Free Transform.
Krok 16: Dodaj obrys do sylwetek
W tym momencie nasz podstawowy efekt jest gotowy, ale dajmy naszym sylwetkom nieco więcej definicji, dodając cienki obrys wokół nich. Najpierw wybierz jedną z warstw kształtów na palecie Warstwy. Kliknę warstwę „Chłopiec”, aby ją wybrać. Następnie kliknij ikonę Style warstw u dołu palety Warstwy:

Wybierz jedną z warstw kształtów, a następnie kliknij ikonę Style warstw.
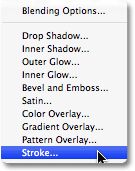
Wybierz Obrys z dołu listy:

Wybierz „Obrys” z listy stylów warstw.
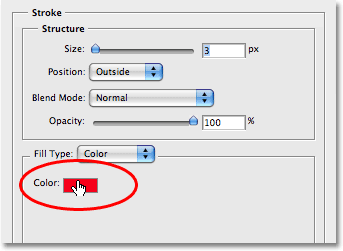
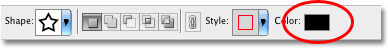
Spowoduje to wyświetlenie okna dialogowego Styl warstwy ustawionego na opcje Obrys w środkowej kolumnie. Zostawię wszystkie ustawienia domyślne w spokoju, z wyjątkiem koloru. Domyślnym kolorem obrysu jest czerwony i chcę użyć koloru pomarańczowego z tła wybuchu gwiazdy, którym wypełniam moje sylwetki. Aby zmienić kolor obrysu, kliknij próbkę koloru w oknie dialogowym:

Kliknij próbkę koloru, aby zmienić kolor obrysu.
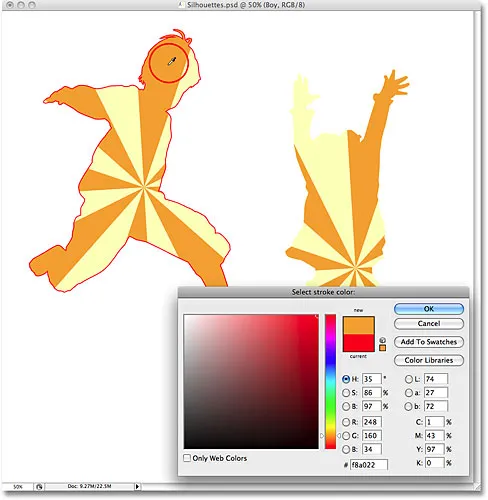
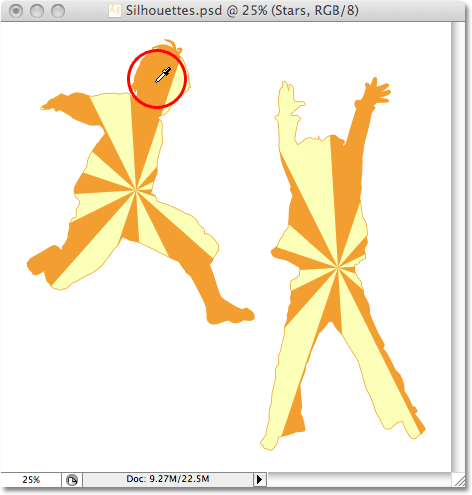
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa, ale zamiast wybierać kolor za pomocą Próbnika kolorów, po prostu przesunę kursor myszy nad pomarańczowy obszar wewnątrz sylwetki chłopca i kliknę go, aby wypróbować kolor:

Próbkowanie koloru pomarańczowego z tła gwiazdy w sylwetce chłopca.
Po zakończeniu kliknij przycisk OK, aby wyjść z Próbnika kolorów, a następnie kliknij przycisk OK, aby wyjść z okna dialogowego Styl warstwy. Na sylwetce chłopca zastosowano teraz pomarańczowy obrys, co nadaje mu nieco więcej definicji:

Pomarańczowy obrys został zastosowany do pierwszej sylwetki.
Aby szybko zastosować obrys do drugiej sylwetki, przejdź do menu Warstwa u góry ekranu, wybierz Styl warstwy, a następnie wybierz Kopiuj styl warstwy :

Przejdź do Warstwa> Styl warstwy> Kopiuj styl warstwy.
Kliknij warstwę drugiej sylwetki na palecie Warstwy, aby ją wybrać. W moim przypadku kliknę warstwę „Dziewczyna”. Następnie wróć do menu Warstwa, ponownie wybierz Styl warstwy i tym razem wybierz Wklej styl warstwy :

Wybierz drugą warstwę kształtu na palecie Warstwy, a następnie przejdź do Warstwa> Styl warstwy> Wklej styl warstwy.
I tak po prostu, obrys jest teraz stosowany również do drugiej sylwetki:

Obrys został teraz zastosowany do obu sylwetek.
Zakończę mój projekt, dodając kilka rozrzuconych gwiazd wokół sylwetek. Zrobię to następnie.
Krok 17: Utwórz nową grupę warstw
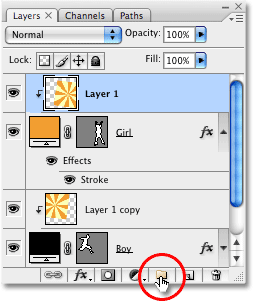
Jak wspomniałem na dole poprzedniej strony, zamierzam zakończyć mój projekt, dodając kilka rozrzuconych gwiazd wokół sylwetek. Gdybym chciał, mógłbym narysować gwiazdę, ale Photoshop faktycznie jest wyposażony w kilka kształtów gwiazd, których możemy użyć. Zanim je dodamy, utwórzmy grupę warstw, w której umieścimy wszystkie nasze gwiazdy. W ten sposób utrzymamy czystość i porządek w naszej palecie Warstwy. Najpierw kliknij najwyższą warstwę w palecie Warstwy, aby ją wybrać. Następnie przytrzymaj klawisz Alt (Win) / Option (Mac) i kliknij ikonę Grupy warstw u dołu palety Warstwy (uwaga: we wcześniejszych wersjach programu Photoshop Grupy warstw są znane jako Zestawy warstw):

Przytrzymaj Alt (Win) / Option (Mac) i kliknij ikonę Grupy warstw na palecie Warstwy.
Przytrzymując Alt / Option po kliknięciu ikony, mówimy Photoshopowi, aby otworzył dla nas okno dialogowe Nowa grupa, w którym możemy wpisać nazwę naszej nowej grupy warstw. Nazwie moje „Gwiazdy”:

Wprowadź nazwę nowej grupy warstw w oknie dialogowym.
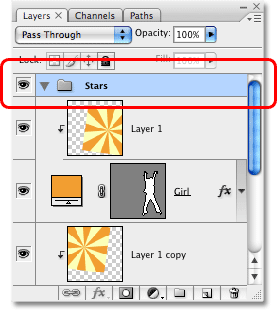
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego. Jeśli spojrzymy teraz na paletę Warstwy, zobaczymy, że nowa grupa warstw o nazwie „Gwiazdy” została dodana nad innymi warstwami. Grupa warstw to w zasadzie folder na palecie Warstwy, w którym możemy umieścić wiele warstw, co pomaga utrzymać porządek:

Dodano nową grupę warstw o nazwie „Gwiazdy” w palecie Warstwy.
Krok 18: Wybierz narzędzie Kształt niestandardowy
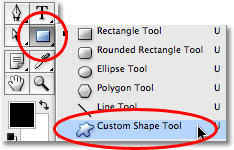
Wybierz narzędzie niestandardowego kształtu programu Photoshop, które ukrywa się za narzędziem Prostokąt w palecie Narzędzia. Kliknij i przytrzymaj kursor myszy na narzędziu Prostokąt przez sekundę lub dwie, aż pojawi się wysuwane menu, a następnie wybierz Narzędzie kształtów niestandardowych z dołu listy:

Wybierz narzędzie Kształt niestandardowy.
Krok 19: Załaduj niestandardowy zestaw kształtów „Kształty”
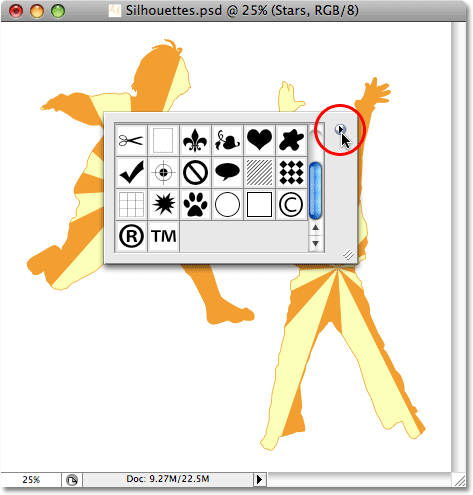
Photoshop ma wiele niestandardowych kształtów, które możemy wykorzystać w naszych projektach, ale tylko kilka z nich jest już załadowanych dla nas. Aby uzyskać dostęp do kształtów gwiazd, musimy sami załadować jeden z dodatkowych niestandardowych zestawów kształtów . Po wybraniu narzędzia Niestandardowy kształt kliknij prawym przyciskiem myszy (Win) / kliknij przytrzymując klawisz Control (Mac) w dowolnym miejscu okna dokumentu, aby wyświetlić pole wyboru Niestandardowy kształt, a następnie kliknij małą strzałkę skierowaną w prawo w prawym górnym rogu pole wyboru:

Kliknij małą strzałkę w prawym górnym rogu pola wyboru Kształt niestandardowy.
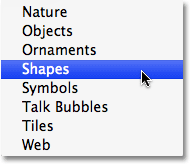
Spowoduje to wyświetlenie wysuwanego menu, a na dole menu zobaczysz szereg niestandardowych zestawów kształtów, które możemy załadować. Kliknij zestaw kształtów, aby go wybrać:

Wybierz niestandardowy zestaw kształtów „Kształty” z menu.
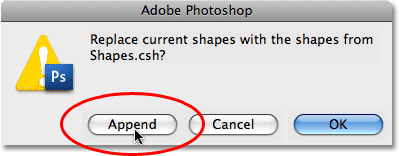
Program Photoshop wyświetli okno dialogowe z pytaniem, czy chcesz zastąpić bieżące kształty kształtami z zestawu Kształty. Kliknij Dołącz, aby dodać kształty z zestawu Kształty bez usuwania już dostępnych kształtów:

Kliknij „Dołącz”, aby dodać nowe kształty z już dostępnymi kształtami.
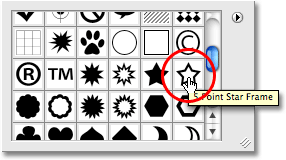
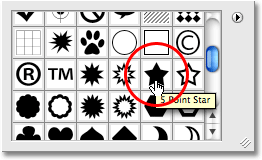
Jeśli przewiniesz teraz wewnątrz pola wyboru Niestandardowy kształt, zobaczysz nowo dodane kształty, które są dostępne. Znajdziesz dwa kształty gwiazd: „Gwiazda 5-punktowa” i „Gwiazda 5-punktowa” (jeśli w preferencjach programu Photoshop włączono opcję „Pokaż podpowiedzi”, nazwy kształtów będą się pojawiać po najechaniu myszką na nie). Zamierzam wybrać kształt „5-punktowej ramy gwiazdy”, klikając go:

Wybieranie kształtu „5-punktowej ramki gwiazdy”.
Chcę użyć tego samego pomarańczowego koloru, którego użyłem do mojego obrysu, więc aby zmienić kolor kształtu, kliknę próbkę koloru na pasku opcji u góry ekranu:

Zmień kolor kształtu, klikając próbkę koloru na pasku opcji.
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa, ale nie zamierzam go używać. Zamiast tego, podobnie jak w przypadku koloru obrysu, przesunę kursor myszy na obszar pomarańczy w oknie dokumentu i kliknę go, aby pobrać próbkę koloru:

Próbkowanie koloru pomarańczowego z tła gwiazdy.
Krok 20: Przeciągnij pierwszy kształt gwiazdy
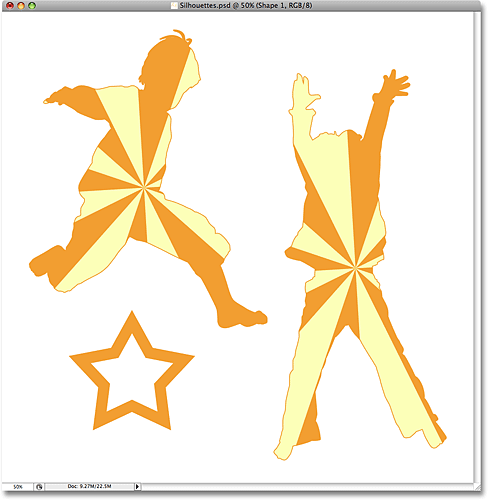
Po wybraniu koloru możemy zacząć dodawać gwiazdki do projektu. Przytrzymaj klawisz Shift, aby ograniczyć proporcje gwiazdy, uważając, aby nie zniekształcić jej wyglądu, a następnie kliknij dokument, w którym chcesz dodać pierwszą gwiazdkę, i przeciągnij kształt gwiazdy. Przytrzymaj klawisz Alt (Win) / Option (Mac), jeśli chcesz przeciągnąć kształt gwiazdy z jego środka. Jeśli musisz zmienić położenie gwiazdy podczas przeciągania, przytrzymaj spację i przesuń mysz, aby zmienić położenie kształtu, a następnie zwolnij spację i kontynuuj przeciąganie. Tutaj dodałem swój pierwszy kształt gwiazdy w lewym dolnym rogu obrazu:

Przeciągnij swój pierwszy kształt gwiazdy.
Krok 21: Obróć gwiazdę z dowolną transformacją
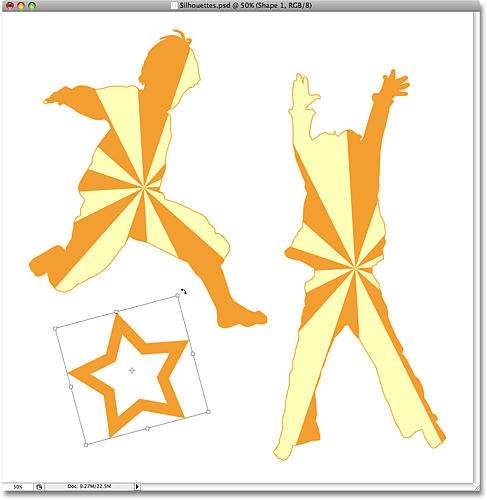
Naciśnij Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole Free Transform i Photoshopa wokół gwiazdy, a następnie przesuń kursor myszy poza pole Free Transform, kliknij i przeciągnij myszą, aby w razie potrzeby obrócić gwiazdę :

Użyj swobodnej transformacji, aby obrócić kształt gwiazdy.
Naciśnij klawisz Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować obrót i wyjść z polecenia Swobodne przekształcanie.
Krok 22: Dodaj dodatkowe kształty gwiazd
Dodaj dodatkowe kształty gwiazd, powtarzając kilka ostatnich kroków. Najpierw przeciągnij kształt, a następnie obróć go w razie potrzeby za pomocą swobodnej transformacji. Oto mój obraz po dodaniu kilku gwiazdek:

Dodaj więcej gwiazdek do projektu, obracając je w razie potrzeby.
Krok 23: Wybierz kształt „5-punktowej gwiazdy”
Przy nadal zaznaczonym narzędziu Kształt niestandardowy kliknij prawym przyciskiem myszy (Win) / kliknij przytrzymując klawisz Control (Mac) w dowolnym miejscu dokumentu, aby ponownie wyświetlić pole wyboru Kształt niestandardowy, a następnie wybierz inny kształt gwiazdy, kształt „Gwiazda 5-punktowa” :

Dodaj więcej gwiazdek do projektu, obracając je w razie potrzeby.
Krok 24: Dodaj więcej gwiazdek
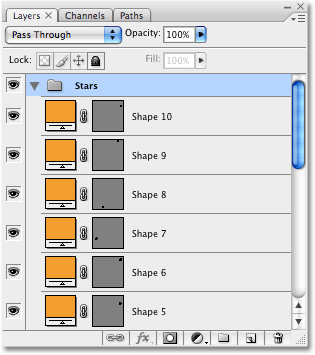
Po wybraniu kształtu „Gwiazda 5-punktowa” wykonaj te same czynności, aby dodać więcej gwiazd, najpierw je wyciągając, a następnie obracając za pomocą polecenia Przekształcanie swobodne. Jeśli spojrzymy teraz na naszą paletę Warstwy, zobaczymy wszystkie dodane przez nas warstwy kształtów, z których każda zawiera jeden z kształtów gwiazdy. Zwróć uwagę, jak wszystkie wyglądają wewnątrz grupy warstw „Gwiazdy”:

Wszystkie gwiazdy pojawiają się na palecie Warstwy w grupie warstw „Gwiazdy”.
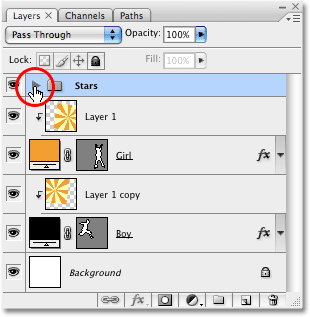
Aby pokazać, o co mi chodziło w używaniu grup warstw do organizowania rzeczy, kliknij mały trójkąt po lewej stronie nazwy grupy warstw. Spowoduje to zamknięcie grupy warstw, a teraz wszystkie warstwy gwiazd są wygodnie schowane wewnątrz grupy warstw, mimo że nadal pozostają widoczne w dokumencie:

Otwieraj i zamykaj grupy warstw, klikając mały trójkąt po lewej stronie nazwy grupy na palecie Warstwy.
Oto mój ostatni projekt sylwetki po dodaniu kilku gwiazdek za pomocą kształtu „5-punktowej gwiazdy”:

Ostateczny projekt sylwetki.
Mamy to! W ten sposób można tworzyć zabawne, ciekawe projekty z obrazami i sylwetkami w Photoshopie! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!