
Wprowadzenie do JavaScript Form Validation
Sprawdzanie poprawności formularza wykonuje kontrolę dokładności utworzonych formularzy i sprawdza, czy informacje przesłane przez użytkownika są poprawne. Sprawdzanie poprawności formularzy zwykle odbywa się po stronie serwera, po wprowadzeniu wymaganych informacji przez klienta. Po sprawdzeniu poprawności formularza, jeśli pojawi się jakakolwiek niepoprawna informacja lub pole pozostanie puste Następnie serwer wyśle klientowi wiadomość, że wprowadzona informacja jest niepoprawna lub jej brakuje. Sprawdzanie poprawności formularzy daje klientom pewność, że wszystkie wprowadzone informacje będą poprawne lub w przeciwnym razie zostanie wyrzucony błąd, aby można je było poprawić.
Przykład:
function validate() (
var y = document.forms("Form")("f.name").value;
if (y == "")
(
alert("Name filed is empty");
return false;
)
)
Rzeczy, które należy sprawdzić podczas sprawdzania poprawności formularza
- Sprawdź, czy użytkownik pozostawił puste pole, które należy wypełnić. Jeśli jest pusty, zwróć „Komunikat alertu”.
- Sprawdź, czy użytkownik wprowadził numer, na którym należy wprowadzić wartość liczbową. Na przykład dane kontaktowe.
- Sprawdź, czy użytkownik wprowadził znak alfabetyczny w polu nazwy.
- Sprawdź znaki numeryczne i alfabetyczne. Jeśli pole formularza jest alfanumeryczne. Na przykład pole komunikatu.
- Sprawdź, czy użytkownik poprawnie wpisał hasło w obu polach. (Pole hasła, pole Potwierdź hasło)
- Upewnij się również, czy wszystkie menu rozwijane i pole wyboru są poprawnie oznaczone.
Rodzaje walidacji formularzy
- Sprawdzanie poprawności formularza po stronie klienta
- Sprawdzanie poprawności formularza po stronie serwera
1. Sprawdzanie poprawności formularza po stronie klienta
Aby uniknąć obciążenia i niepotrzebnej przepustowości do serwera po stronie klienta, sprawdzanie poprawności jest pomocne przy użyciu Jscript. Po sprawdzeniu poprawności po stronie klienta powinieneś mieć kolejną weryfikację po stronie serwera. Powodem przeprowadzenia jeszcze jednej weryfikacji po stronie serwera jest to, że użytkownik mógł wyłączyć JavaScript w swojej przeglądarce internetowej.
Sprawdzanie poprawności po stronie klienta zajmuje mniej czasu na sprawdzanie poprawności, ponieważ sprawdzanie poprawności odbywa się w przeglądarce użytkownika i pomaga użytkownikowi uzyskać lepsze wrażenia. Podczas sprawdzania poprawności po stronie serwera, które dzieje się na serwerze, wymaga on wkładu użytkownika. Następnie należy go przesłać na serwer przed sprawdzeniem poprawności, a na koniec użytkownik musi poczekać na odpowiedź serwera, aby dowiedzieć się, w którym polu wystąpił błąd.
Przykład
First name
required>
Last name
required>
Username
@
aria-describedby="inputGroupPrepend21" required>
City
State
Zip
Agree to terms and conditions
Submit form
Wyjście :

2. Sprawdzanie poprawności formularza po stronie serwera
Sprawdzanie poprawności po stronie serwera wykonane, aby upewnić się, że wszystkie dane zostały wprowadzone przez użytkownika i nic nie pozostało czarne lub wprowadzone nieprawidłowo. Sprawdzanie poprawności po stronie serwera gwarantuje, że nie ma błędów w formularzu wprowadzonym przez użytkownika.
Przykład
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
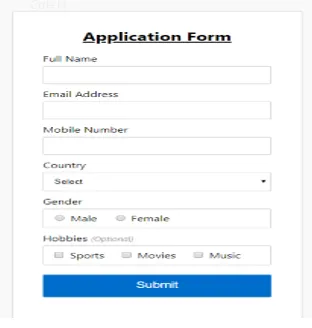
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Wynik:

Wniosek - sprawdzanie poprawności formularza JavaScript
Sprawdzanie poprawności formularza w JavaScript nie wymaga złożonego kodowania, ale powinniśmy zastanowić się z punktu widzenia użytkownika, w jaki sposób popełniłby błędy podczas wypełniania formularza i jak można to sprawdzić za pomocą różnych metod. Musimy upewnić się, że jeśli użytkownik wprowadzi informacje niepoprawnie, to komunikat o błędzie, w którym polu wystąpił błąd, i przekaż instrukcje dotyczące formatu wejściowego.
Polecane artykuły
Jest to przewodnik po walidacji formularzy JavaScript. Tutaj omawiamy również rzeczy, które należy sprawdzić podczas sprawdzania poprawności formularzy i ich rodzaje. Możesz także zapoznać się z następującymi artykułami, aby dowiedzieć się więcej -
- Hermetyzacja w JavaScript
- Funkcje JavaScript
- Wyrażenia regularne w JavaScript
- Kontrola walidacji ASP.Net
- Przykłady pola wyboru w Bootstrap
- Dwa sposoby sprawdzania poprawności formularza HTML z przykładami