W tym samouczku dotyczącym efektów tekstowych w Photoshopie nauczymy się, jak tworzyć prosty tekst 3D:

Ostateczny efekt tekstu 3D.
Zacznijmy!
Krok 1: Utwórz nowy dokument
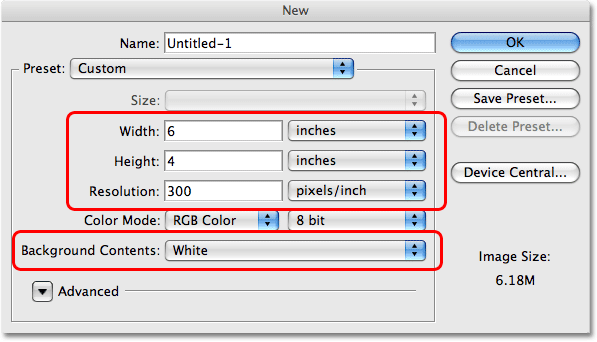
Na początek stwórzmy nowy dokument Photoshopa. Przejdź do menu Plik u góry ekranu i wybierz Nowy lub, aby szybciej, naciśnij skrót klawiaturowy Ctrl + N (Win) / Command + N (Mac). Niezależnie od wybranego sposobu Photoshop wyświetli okno dialogowe Nowy dokument . Wprowadź wymagany rozmiar dokumentu. W tym samouczku zamierzam wprowadzić szerokość 6 cali, wysokość 4 cali i rozdzielczość 300 pikseli / cal, która jest standardową rozdzielczością dla profesjonalnej jakości drukowania. Zamierzam również ustawić zawartość tła na biały, co spowoduje ustawienie koloru tła mojego nowego dokumentu na biały. Po zakończeniu kliknij przycisk OK w prawym górnym rogu okna dialogowego, aby wyjść z niego. Nowy dokument programu Photoshop pojawi się na ekranie.

Utwórz nowy dokument Photoshopa za pomocą okna dialogowego Nowy dokument.
Krok 2: Wybierz narzędzie Tekst z palety narzędzi programu Photoshop
Aby dodać tekst do dokumentu, musimy użyć Photoshopa Type Too l. Wybierz go z palety Narzędzia lub naciśnij literę T na klawiaturze, aby wybrać skrót:

Wybierz narzędzie Tekst.
Krok 3: Wybierz czcionkę z paska opcji
Następnie musimy wybrać czcionkę. Po wybraniu narzędzia Tekst zauważysz, że pasek opcji u góry ekranu zmienił się, aby pokazać opcje dla narzędzia Tekst. Wybierz czcionkę, której chcesz użyć, z listy czcionek dostępnych na komputerze. Ten efekt 3D najlepiej działa z czcionkami o dużych, grubych literach. Wybieram Uderzenie . Możesz również wybrać rozmiar tekstu, jeśli chcesz, ale w tym momencie nie jest to naprawdę konieczne, ponieważ możemy łatwo zmienić rozmiar tekstu później, jak zobaczymy. Na razie potrzebujemy tylko czcionki:

Wybierz czcionkę z paska opcji.
Krok 4: Wybierz kolor dla tekstu
Następnie musimy wybrać kolor dla naszego tekstu. Jeśli spojrzysz dalej w prawo na pasku opcji, zobaczysz próbkę koloru . Próbka koloru pokazuje bieżący kolor tekstu. Aby zmienić kolor, po prostu kliknij próbkę koloru:

Zmień kolor tekstu, klikając próbkę koloru na pasku opcji.
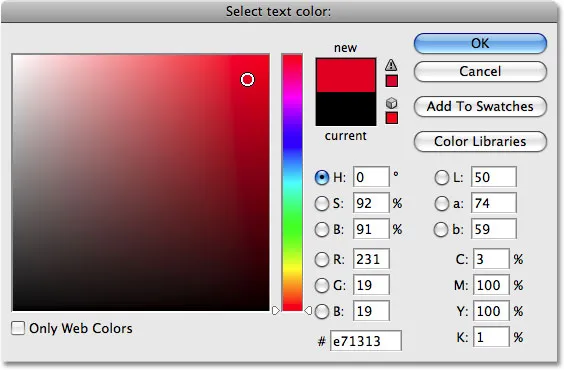
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa. Wybierz kolor, którego chcesz użyć w tekście. Wybieram jasny odcień czerwieni. Po zakończeniu kliknij przycisk OK w prawym górnym rogu Próbnika kolorów, aby z niego wyjść:

Wybierz nowy kolor tekstu z Próbnika kolorów, a następnie kliknij OK, aby z niego wyjść.
Próbka koloru na pasku opcji zmieni się, aby pokazać wybrany kolor.
Krok 5: Dodaj swój tekst do dokumentu
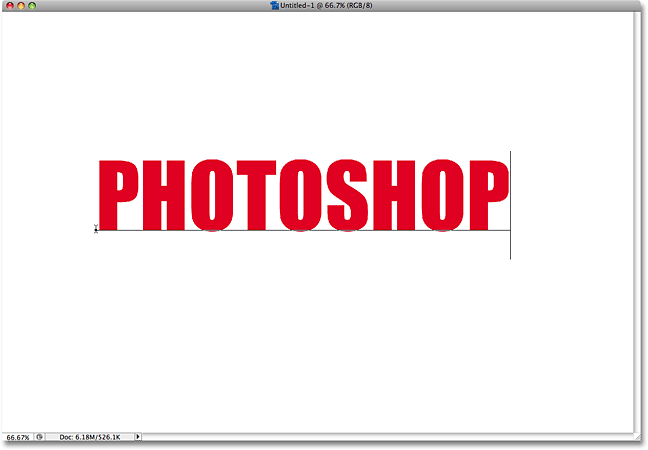
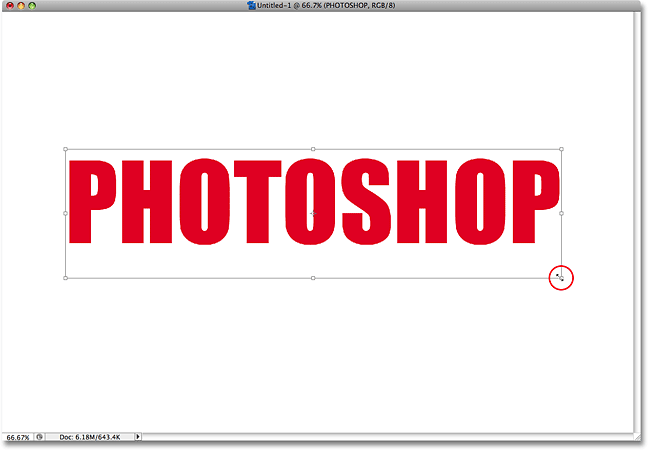
Po wybraniu naszej czcionki i koloru tekstu kliknij wewnątrz dokumentu i dodaj tekst. Zamierzam wpisać „PHOTOSHOP”, wszystkie wielkie litery, aby poprawić efekt. Nie martw się, jeśli tekst wydaje się na razie za duży lub za mały. Możemy to naprawić za chwilę:

Kliknij wewnątrz dokumentu i dodaj tekst.
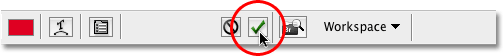
Po zakończeniu pisania kliknij znacznik wyboru na pasku opcji, aby zaakceptować tekst i wyjść z trybu edycji tekstu:

Wyjdź z trybu edycji tekstu, klikając znacznik wyboru na pasku opcji.
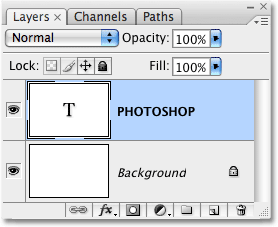
Jeśli spojrzymy na naszą paletę Warstwy, zobaczymy, że Photoshop dogodnie umieścił nasz tekst na własnej warstwie powyżej warstwy tła. Oto, co pozwoli nam pracować z tekstem niezależnie od białego tła:

Tekst pojawia się na własnej warstwie w palecie Warstwy.
Krok 6: Zmień rozmiar typu, jeśli to konieczne
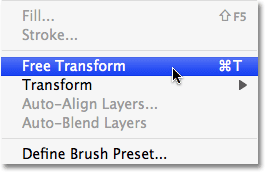
Jeśli okaże się, że tekst jest za mały (lub za duży), możemy to łatwo naprawić za pomocą polecenia Free Transform programu Photoshop. Najpierw upewnij się, że warstwa tekstowa jest zaznaczona na palecie Warstwy (wybrane warstwy są podświetlone na niebiesko). Następnie przejdź do menu Edycja u góry ekranu i wybierz Free Transform . Możesz także wybrać polecenie Przekształcanie swobodne za pomocą skrótu klawiaturowego Ctrl + T (Win) / Command + T (Mac):

Wybierz „Darmowa transformacja” z menu Edycja.
Zobaczysz pole Przekształcanie swobodne i uchwyty pojawią się wokół tekstu w dokumencie. Aby zmienić rozmiar tekstu, przytrzymaj klawisz Shift, a następnie kliknij jeden z narożnych uchwytów (małe kwadraty) i przeciągnij narożnik do wewnątrz, aby zmniejszyć lub powiększyć tekst, aby go powiększyć. Przytrzymanie klawisza Shift podczas przeciągania powoduje ograniczenie proporcji, aby przypadkowo nie zniekształcić kształtu tekstu podczas zmiany jego rozmiaru. Chcę, aby mój tekst był nieco większy, przeciągając uchwyt w prawym dolnym rogu na zewnątrz. W razie potrzeby możesz także przenieść tekst, klikając dowolne miejsce w polu Swobodne przekształcanie i przeciągając tekst w nowe miejsce w dokumencie:

Zmień rozmiar i przenieś tekst w razie potrzeby za pomocą swobodnej transformacji.
Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować zmianę i wyjść z polecenia Free Transform.
Krok 7: Przekształć tekst w kształt
Aby stworzyć nasz efekt 3D, musimy zmienić perspektywę naszego tekstu. Jest tylko jeden problem. Photoshop nie pozwala nam zmieniać perspektywy tekstu (widzisz, jak może to stanowić problem?). Aby pokazać, co mam na myśli, upewnij się, że nadal masz zaznaczoną warstwę tekstową, a następnie przejdź do menu Edycja u góry ekranu i wybierz z listy opcję Przekształć . Pojawi się dodatkowe menu pokazujące wszystkie różne sposoby przekształcania zawartości wybranej przez nas warstwy. Zauważ, że opcje Zniekształć i Perspektywa są wyszarzone? Oznacza to, że obecnie są dla nas niedostępne, a to dlatego, że Photoshop nie może wykonać żadnego z tych dwóch rodzajów transformacji tekstu.
Rozwiązaniem jest konwersja naszej warstwy tekstowej na tak zwaną warstwę kształtu . Konwertując tekst na kształt, będziemy mogli zmienić jego perspektywę i stworzyć nasz efekt. Jedynym minusem konwersji tekstu na kształt jest to, że ten typ nie będzie już edytowalny. W tym przypadku jednak, ponieważ nie musimy edytować naszego tekstu, nie musimy się tym martwić.
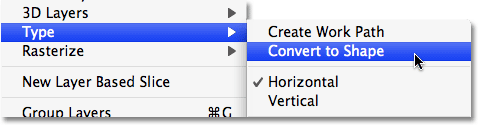
Przy nadal zaznaczonej warstwie tekstowej przejdź do menu Warstwa u góry ekranu, wybierz Typ, a następnie wybierz Konwertuj na kształt :

Przejdź do Warstwa> Typ> Konwertuj na kształt.
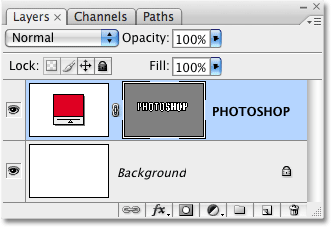
Jeśli spojrzymy na paletę Warstwy, zobaczymy, że warstwa tekstowa wygląda teraz zupełnie inaczej, a to dlatego, że nie jest już warstwą tekstową. Photoshop przekonwertował ją na warstwę kształtu, co oznacza, że możemy teraz zastosować do niej transformację Perspektywy i utworzyć nasz efekt tekstowy 3D:

Warstwa tekstowa została przekonwertowana na warstwę kształtu.
Krok 8: Zmień perspektywę
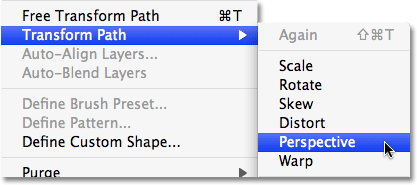
Wróć do menu Edycja . Zobaczysz, że opcja Transform, którą przed chwilą obejrzeliśmy, została zastąpiona nową opcją o nazwie Transform Path . Ponownie dlatego, że mamy teraz do czynienia z kształtem. Wybierz Transformuj ścieżkę z listy. Gdy pojawi się menu pomocnicze, zobaczysz, że zarówno opcje Zniekształć, jak i Perspektywa są już dostępne. Wybierz Perspektywa z listy:

Przejdź do Edycja> Przekształć ścieżkę> Perspektywa.
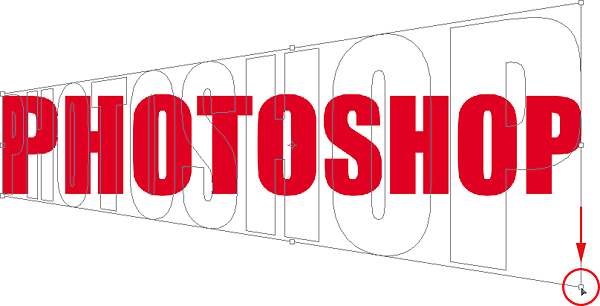
Wokół tekstu (kształtu) pojawi się to samo pole i uchwyty, które widzieliśmy wcześniej po wybraniu polecenia Przekształcanie swobodne. Różnica polega na tym, że teraz pracujemy w trybie Perspektywy. Aby zmienić perspektywę tekstu i nadać mu trójwymiarowy wygląd, wystarczy kliknąć uchwyt w prawym dolnym rogu i przeciągnąć go prosto w dół. Podczas przeciągania wysokość prawej strony tekstu wzrośnie od jego środka, a lewa strona pozostanie niezmieniona:

Kliknij uchwyt w prawym dolnym rogu i przeciągnij w dół.
Gdy jesteś zadowolony z przesunięcia perspektywy, naciśnij Enter (Win) / Return (Mac), aby zaakceptować transformację. Twój tekst powinien teraz wyglądać mniej więcej tak:

Tekst pojawi się teraz w perspektywie 3D.
Krok 9: Utwórz wiele kopii warstwy kształtu, każda przesunięta nieznacznie dalej w prawo
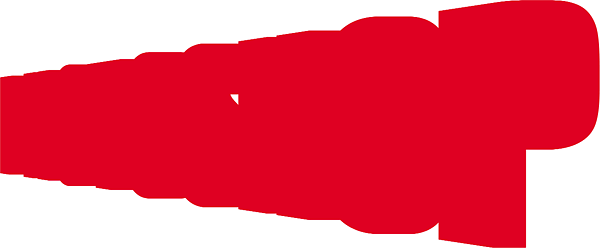
Ten następny krok to zabawna część. Bardzo szybko utworzymy wiele kopii naszej warstwy kształtu, z których każda przesunęła się o jeden piksel dalej w prawo od poprzedniej. To da naszym listom trochę głębi. Najpierw wybierz Przenieś Too l z palety Narzędzia lub po prostu naciśnij literę V na klawiaturze, aby wybrać ją za pomocą skrótu. Ta sztuczka działa tylko z wybranym narzędziem Move:

Wybierz narzędzie Move.
Po wybraniu Narzędzia przenoszenia i warstwie kształtu w palecie Warstwy przytrzymaj klawisz Alt (Win) / Option (Mac) i naciśnij klawisz strzałki w prawo na klawiaturze. Następnie naciśnij ponownie. Potem znowu. I ponownie. Zauważ, co się dzieje? Za każdym razem, gdy naciśniesz klawisz strzałki w prawo z wciśniętym klawiszem Alt / Option, tworzysz nową kopię warstwy kształtu i przesuwasz nową kopię o jeden piksel w prawo. Przytrzymanie klawisza Alt / Option powoduje, że Photoshop tworzy za każdym razem nową kopię kształtu, a nie tylko przesuwa istniejący kształt. Im więcej razy naciśniesz klawisz strzałki w prawo, tym więcej kopii warstwy utworzysz i tym więcej głębi nadamy naszym literom.
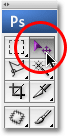
Naciskaj prawą strzałkę, aż będziesz zadowolony z wyników. W moim przypadku wcisnąłem klawisz strzałki w sumie 68 razy, tworząc 68 kopii mojego kształtu, każdy przesunął się o jeden piksel dalej w prawo. Liczba naciśnięć klawisza strzałki zależy od rozdzielczości dokumentu, z którym pracujesz. Po zakończeniu tekst powinien wyglądać mniej więcej tak:

Przytrzymaj klawisz Alt (Win) / Option (Mac), a następnie naciśnij kilkakrotnie klawisz Strzałka w prawo, aby uzyskać głębokość liter.
Krok 10: Przenieś oryginalną warstwę kształtu na szczyt stosu warstw w palecie Warstwy
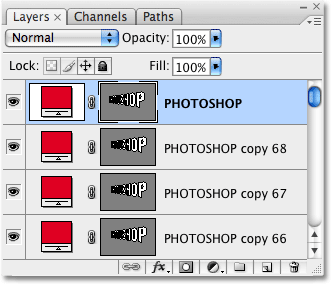
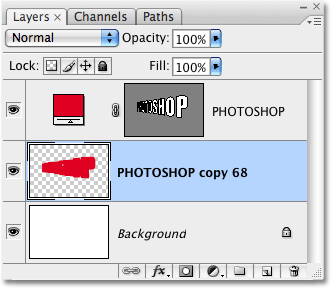
Za każdym razem, gdy tworzymy nową kopię naszego kształtu, tworzymy nową warstwę kształtu w palecie Warstwy, a Photoshop umieszcza każdą nową warstwę bezpośrednio nad poprzednią warstwą. W moim przypadku moja paleta Warstwy zawiera teraz 68 kopii mojej oryginalnej warstwy kształtu. Oryginalna warstwa kształtu znajduje się nad warstwą tła, a wszystkie kopie są ułożone na niej. Możesz powiedzieć, że jest to oryginał, ponieważ jest to jedyna warstwa kształtu, która nie zawiera słowa „kopiuj” w nazwie.
Musimy przenieść tę oryginalną warstwę na samą górę stosu, a jest na to łatwy sposób. Najpierw kliknij oryginalną warstwę na palecie Warstwy, aby ją wybrać. Następnie naciśnij Ctrl + Shift +) (Win) / Command + Shift +) (Mac). To jest odpowiedni klucz w nawiasie („)”) na wypadek, gdybyś się zastanawiał. Ten wygodny skrót spowoduje natychmiastowe przeniesienie aktualnie wybranej warstwy bezpośrednio na górę stosu warstw:

Oryginalna warstwa kształtu pojawia się teraz nad innymi warstwami w palecie Warstwy.
Krok 11: Scal wszystkie kopie razem
Ponieważ nasza oryginalna warstwa znajduje się teraz na samej górze stosu warstw, musimy scalić wszystkie kopie warstwy kształtu w jedną warstwę. Kliknij warstwę bezpośrednio pod oryginalną warstwą na palecie Warstwy (innymi słowy, drugą warstwę od góry). Następnie użyj paska przewijania po prawej stronie palety Warstwy, aby przewinąć w dół do warstwy bezpośrednio nad warstwą tła. Nie klikaj go jednak, aby go zaznaczyć, ponieważ spowoduje to odznaczenie warstwy, którą właśnie wybrałeś u góry. Zamiast tego przytrzymaj klawisz Shift na klawiaturze, a następnie kliknij warstwę, aby ją wybrać. Spowoduje to wybranie obu warstw jednocześnie, wraz z każdą warstwą między nimi. Wszystkie te warstwy zostaną podświetlone na niebiesko na palecie Warstwy.
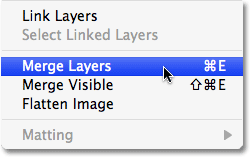
Po zaznaczeniu wszystkich skopiowanych warstw przejdź do menu Warstwa u góry ekranu i wybierz opcję Scal warstwy w dolnej części listy. Lub, aby uzyskać szybszy sposób, naciśnij skrót klawiaturowy Ctrl + E (Win) / Command + E (Mac):

Przejdź do Warstwa> Scal warstwy.
Photoshop połączy wszystkie wybrane warstwy w jedną warstwę. Jeśli spojrzymy na naszą paletę Warstwy, zobaczymy, że mamy teraz tylko trzy warstwy. Warstwa tła znajduje się na dole, oryginalna warstwa kształtu jest na górze, a pomiędzy nimi znajduje się nasza nowo scalona warstwa:

Wszystkie kopie warstw kształtu zostały scalone w jedną warstwę.
Krok 12: Dodaj czarno-biały gradient do scalonej warstwy
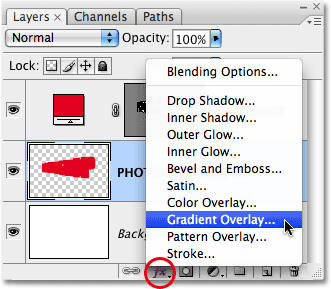
Aby nadać naszym literom prawdziwie trójwymiarowy wygląd, zróbmy wszystko, dodając prosty efekt świetlny. A przynajmniej coś, co wygląda jak efekt świetlny. Kliknij scaloną warstwę na palecie Warstwy, aby ją zaznaczyć, jeśli nie została jeszcze zaznaczona. Następnie kliknij ikonę Style warstw u dołu palety Warstwy. Pojawi się lista wszystkich dostępnych stylów warstw. Kliknij nakładkę gradientu, aby ją wybrać:

Wybierz styl warstwy Nakładka gradientu u dołu palety Warstwy.
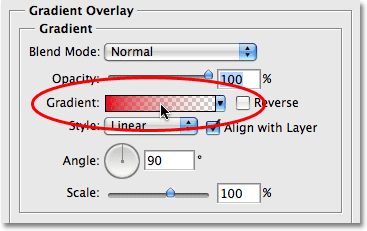
Spowoduje to wyświetlenie okna dialogowego Styl warstwy programu Photoshop ustawionego na opcje Nakładki gradientu w środkowej kolumnie. Chcemy użyć gradientu czerni do bieli dla naszego fałszywego efektu świetlnego. Jeśli masz już zaznaczony gradient czerni do bieli, możesz pominąć ten następny krok. Jeśli masz wybrany inny gradient, kliknij obszar podglądu gradientu pośrodku opcji:

Kliknij obszar podglądu gradientu w oknie dialogowym Styl warstwy, aby wybrać nowy gradient.
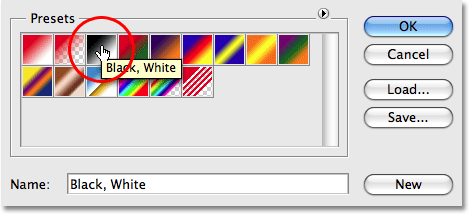
Spowoduje to wyświetlenie Próbnika gradientów, pokazując nam wszystkie dostępne gradienty, które możemy wybrać. Ten, którego chcemy, to czarny, biały gradient, trzeci od lewego górnego rzędu. Jeśli masz włączoną opcję Podpowiedzi w Preferencjach programu Photoshop, zobaczysz nazwę gradientu po najechaniu myszką na miniaturę. Kliknij go, aby go wybrać, a następnie kliknij przycisk OK w prawym górnym rogu, aby go zaakceptować:

Wybierz gradient Czarny, Biały.
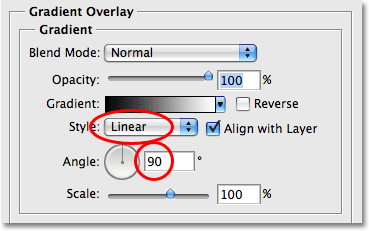
Po powrocie do głównych opcji nakładki gradientu zobaczysz obszar podglądu gradientu, który pokazuje teraz gradient od czarnego do białego (jeśli jeszcze nie był). Poniżej znajduje się kilka ważnych opcji. Upewnij się, że opcja Styl jest ustawiona na Liniowa, a Kąt gradientu jest ustawiony na 90 ° :

Upewnij się, że opcja Styl jest ustawiona na Liniowa, a kąt jest ustawiony na 90 °.
Kliknij OK, gdy skończysz, aby wyjść z okna dialogowego Styl warstwy i gotowe! Photoshop stosuje gradient czerni do bieli do scalonej warstwy, tworząc efekt cienia na literach i uzupełniając nasz prosty efekt tekstu 3D:

Ostateczny efekt tekstu 3D.
Gdzie dalej?
Mamy to! Zapoznaj się z naszymi sekcjami Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!