W poprzednich samouczkach dotyczących rysowania kształtów w Photoshopie wspomniałem, że istnieją trzy bardzo różne rodzaje kształtów, które możemy rysować za pomocą różnych narzędzi Shape w Photoshopie. Możemy rysować kształty wektorowe, rysować ścieżki lub rysować kształty oparte na pikselach .
W tym samouczku przyjrzymy się bliżej głównym różnicom między kształtami wektorów, ścieżek i pikseli oraz dlaczego chcesz wybrać jeden spośród pozostałych.
Narzędzia kształtu
Jak dowiedzieliśmy się w tutorialu Photoshop Shapes And Shape Layers Essentials, różne narzędzia Photoshopa Shape są zagnieżdżone razem w tym samym miejscu w panelu Narzędzia. Domyślnie narzędzie Prostokąt jest narzędziem, które jest widoczne, ale jeśli klikniesz ikonę tego narzędzia i przytrzymasz przycisk myszy, pojawi się wysuwane menu z listą innych dostępnych narzędzi Kształt. Z listy wybiorę narzędzie Ellipse, ale wszystko, czego się dowiemy, dotyczy wszystkich narzędzi Shape, a nie tylko narzędzia Ellipse:

Wybór narzędzia Elipsa z wysuwanego menu Narzędzia kształtów.
Tryby rysowania
Po wybraniu narzędzia Kształt musimy powiedzieć Photoshopowi, jaki typ kształtu - wektor, ścieżka lub piksele - chcemy narysować, i robimy to za pomocą opcji trybu rysowania na pasku opcji u góry ekranu.
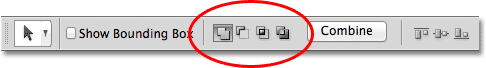
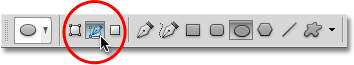
W pobliżu skrajnie lewej strony paska opcji znajduje się zestaw trzech ikon. Każda ikona reprezentuje jeden z trzech rodzajów kształtów, które możemy narysować. Pierwsza ikona (ta po lewej) to opcja Warstwy kształtów i jest to opcja, którą wybieramy, gdy chcemy narysować kształty wektorowe. Druga (środkowa) ikona to opcja Ścieżki, którą wybieramy, gdy chcemy rysować ścieżki. Trzecia ikona (ta po prawej) jest znana jako opcja Wypełnij piksele . Wybieramy go, gdy chcemy rysować kształty oparte na pikselach:

Od lewej do prawej - opcje Warstwy kształtów, Ścieżki i Piksele wypełnienia.
Rysowanie warstw kształtów (kształty wektorowe)
Spośród trzech rodzajów trybów rysowania prawie zawsze chcemy pracować z warstwami kształtów (kształty wektorowe). Kiedy większość ludzi myśli o rysowaniu kształtów, nie myśli o ścieżkach ani pikselach. Myślą o kształtach wektorowych, tego samego rodzaju kształtach, które narysowalibyśmy w programie Adobe Illustrator lub w większości innych programów do rysowania.
Sam Photoshop nie jest tak naprawdę znany jako program do rysowania. Jest to przede wszystkim edytor zdjęć, a zdjęcia (przynajmniej zdjęcia cyfrowe) składają się z pikseli. Kiedy narysujemy kształt oparty na pikselach, wybierając opcję Wypełnij piksele na pasku opcji, tworzymy kształty z tego samego rodzaju pikseli, które składają się na zdjęcie cyfrowe, a piksele mają poważne ograniczenia co do tego, co możemy z nimi zrobić . Największą wadą obrazów lub kształtów opartych na pikselach jest to, że nie skalują się one zbyt dobrze, przynajmniej nie wtedy, gdy musimy zwiększyć ich rozmiar do pierwotnego rozmiaru. Powiększ obraz oparty na pikselach lub zbyt mocno kształtuj, a on straci swoją ostrość, stając się miękki i matowy. Powiększ go jeszcze bardziej, a piksele tworzące obraz lub kształt mogą stać się widoczne, co powoduje blokowy wygląd.
Obrazy i kształty oparte na pikselach również bardzo zależą od rozdzielczości dokumentu, jeśli będą dobrze wyglądać podczas drukowania. Mogą wyglądać świetnie na ekranie komputera, ale drukowanie obrazów wysokiej jakości wymaga znacznie wyższej rozdzielczości niż wyświetla monitor, a jeśli dokument nie ma wystarczającej liczby pikseli, aby wydrukować go w wymaganym rozmiarze przy wystarczającej rozdzielczości, będzie znów wyglądają miękko i matowo.
Wektory natomiast nie mają nic wspólnego z pikselami. W rzeczywistości składają się z punktów matematycznych, z punktami połączonymi ze sobą za pomocą linii prostych lub krzywych. Wszystkie te punkty, linie i krzywe tworzą kształt, który postrzegamy jako kształt! Nie martw się o „matematyczną” część tego, co właśnie powiedziałem. Photoshop obsługuje wszystkie matematyki za kulisami, dzięki czemu możemy skupić się na rysowaniu kształtów.
Ponieważ kształty wektorowe są zasadniczo rysowane za pomocą matematyki, za każdym razem, gdy dokonujemy zmiany kształtu, albo poprzez zmianę jego rozmiaru, albo w inny sposób, Photoshop po prostu przerabia matematykę i przerysowuje kształt! Oznacza to, że możemy zmieniać rozmiar kształtu wektorowego tyle razy, ile chcemy, dzięki czemu możemy go dowolnie dopasować bez utraty jakości obrazu. Kształty wektorowe zachowują ostre, ostre krawędzie bez względu na to, jak duże je wykonujemy. W przeciwieństwie do pikseli kształty wektorowe są niezależne od rozdzielczości . Nie dbają o rozdzielczość dokumentu, ponieważ zawsze drukują w najwyższej możliwej rozdzielczości drukarki.
Spójrzmy na niektóre rzeczy, które możemy zrobić z kształtami wektorowymi w Photoshopie, a następnie porównamy je ze ścieżkami i kształtami pikseli. Aby narysować kształty wektorowe, wybierz opcję Warstwy kształtów na pasku opcji:

Kliknięcie ikony Warstwy kształtów na pasku opcji.
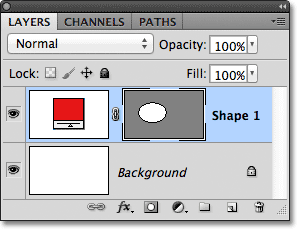
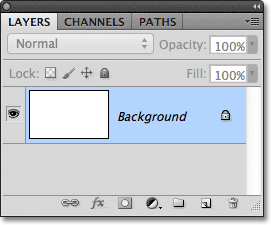
Zanim narysuję cokolwiek, rzućmy okiem na mój panel Warstwy, gdzie widzimy, że obecnie mój dokument składa się tylko z jednej warstwy - warstwy Tła - wypełnionej jednolitą białą:

Panel Warstwy pokazujący pojedynczą warstwę tła.
Wybiorę kolor dla mojego kształtu wektorowego, klikając próbkę koloru na pasku opcji:

Kliknięcie próbki koloru, aby wybrać kolor kształtu wektora.
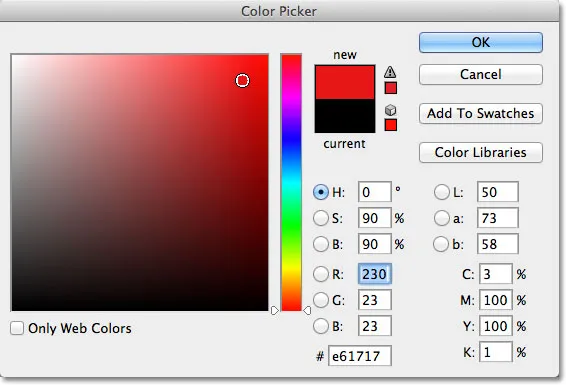
Spowoduje to otwarcie Próbnika kolorów Photoshopa. Wybieram czerwony z Próbnika kolorów, a następnie kliknę OK, aby go zamknąć:

Wybór koloru kształtu wektorowego z Próbnika kolorów.
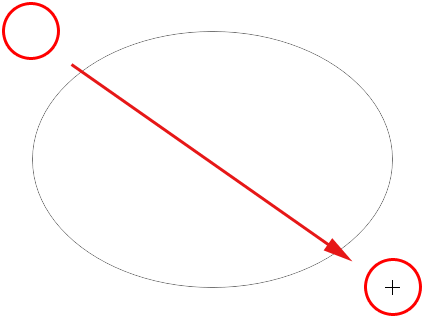
Mając w ręku narzędzie Elipsa, opcję Warstwy kształtów wybraną na pasku opcji i czerwoną wybraną z Próbnika kolorów, kliknę wewnątrz dokumentu i wyciągnę kształt eliptyczny, przytrzymując klawisz Shift podczas przeciągania, aby wymusić kształt w idealne koło:
 Okrągły kształt narysowany za pomocą narzędzia Elipsa.
Okrągły kształt narysowany za pomocą narzędzia Elipsa.
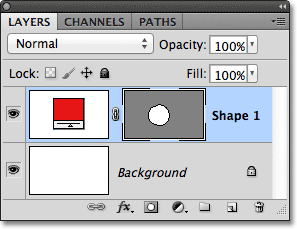
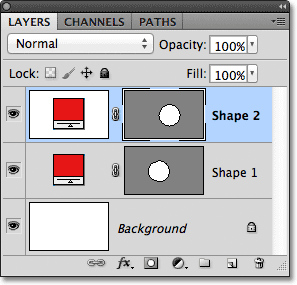
Photoshop umieszcza każdy nowy kształt wektorowy, który narysujemy na własnej warstwie Shape, a jeśli spojrzymy na mój panel Warstwy, zobaczymy kształt na nowej warstwie o nazwie Kształt 1 nad warstwą Tła. Warstwy kształtów składają się z dwóch części - próbki koloru po lewej stronie, która wyświetla bieżący kolor kształtu oraz miniatury maski wektorowej po prawej stronie próbki kolorów, która pokazuje nam, jak obecnie wygląda kształt (biały obszar w miniatura reprezentuje kształt):

Każdy nowy kształt wektorowy otrzymuje własną warstwę Shape w panelu Warstwy.
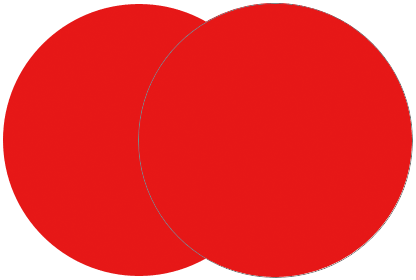
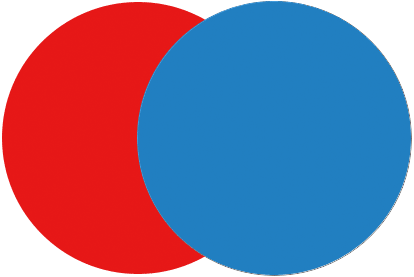
Po narysowaniu jednego kształtu narysuję drugi podobny kształt nieco po prawej stronie pierwszego:
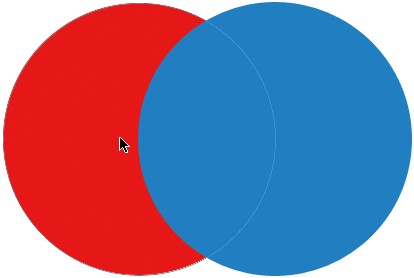
 Drugi kształt wektorowy pokrywa się teraz z oryginałem.
Drugi kształt wektorowy pokrywa się teraz z oryginałem.
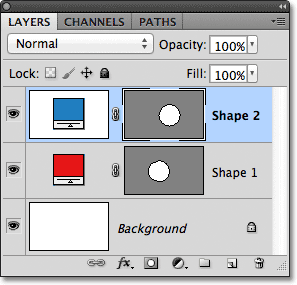
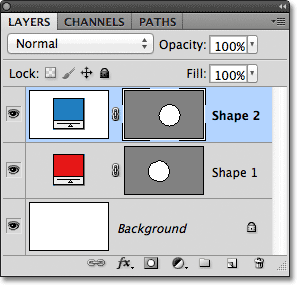
Photoshop umieszcza ten drugi kształt wektorowy na swojej osobnej warstwie kształtu (o nazwie Kształt 2) nad pierwszą, wraz z własną próbką koloru i miniaturą maski wektorowej:

Dwa kształty wektorowe, dwie warstwy kształtu.
W tej chwili oba moje kształty są czerwone, ale możemy łatwo zmienić kolor kształtu wektorowego w dowolnym momencie, po prostu klikając dwukrotnie próbkę koloru kształtu na warstwie kształtu: Kliknę dwukrotnie na drugim kształcie próbka koloru.

Kliknij dwukrotnie próbkę koloru kształtu wektora, aby zmienić jego kolor.
Spowoduje to ponowne otwarcie Próbnika kolorów, dzięki czemu możemy wybrać inny kolor. Tym razem wybiorę niebieski:

Wybór koloru niebieskiego jako nowego koloru drugiego kształtu.
Kliknę OK, aby zamknąć Próbnik kolorów, a mój drugi kształt natychmiast zmieni się z czerwonego na niebieski:
 Drugi kształt wektorowy jest teraz niebieski.
Drugi kształt wektorowy jest teraz niebieski.
Próbka koloru kształtu na warstwie kształtu również aktualizuje się do nowego koloru:

Próbka koloru kształtu wektora wyświetla teraz nowy kolor.
Jako kształty wektorowe mogę bardzo łatwo zaznaczyć je w dokumencie za pomocą narzędzia wyboru ścieżki (znanego również jako czarna strzałka). Wybiorę narzędzie wyboru ścieżki z panelu Narzędzia. Znajduje się w tej samej sekcji panelu Narzędzia, co Narzędzia kształtów:

Wybieranie narzędzia wyboru ścieżki.
Mając w ręku narzędzie Zaznaczanie ścieżek, jeśli kliknę czerwony kształt w dokumencie, Photoshop automatycznie go wybierze (wokół aktualnie wybranego kształtu pojawi się cienki kontur):
 Narzędzie wyboru ścieżki wybiera dowolny kształt wektorowy, który klikniesz. Tutaj wybiera się czerwony kształt, klikając go.
Narzędzie wyboru ścieżki wybiera dowolny kształt wektorowy, który klikniesz. Tutaj wybiera się czerwony kształt, klikając go.
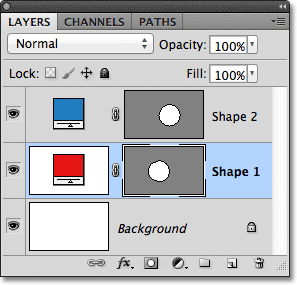
Photoshop wybiera dla mnie również warstwę kształtu w panelu Warstwy (wybrane warstwy są podświetlone na niebiesko):

Po zaznaczeniu kształtu wektorowego w dokumencie jego warstwa kształtu zostanie podświetlona w panelu Warstwy.
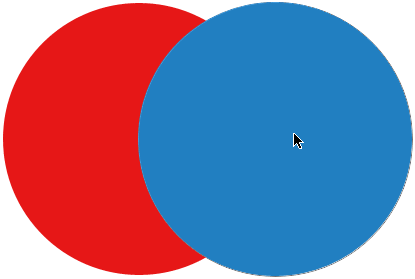
Kliknę niebieski kształt w dokumencie za pomocą narzędzia wyboru ścieżki, a teraz niebieski kształt zostanie wybrany:
 Zaznaczanie niebieskiego kształtu poprzez kliknięcie go za pomocą narzędzia wyboru ścieżki.
Zaznaczanie niebieskiego kształtu poprzez kliknięcie go za pomocą narzędzia wyboru ścieżki.
Widzimy też, że Photoshop wybrał również warstwę Shape:

Warstwa niebieskiego kształtu jest teraz zaznaczona.
Po wybraniu kształtu wektora, mógłbym przeciągnąć go wewnątrz dokumentu za pomocą narzędzia wyboru ścieżki, aby zmienić jego położenie (działałoby również standardowe narzędzie przenoszenia), ale możemy robić o wiele bardziej interesujące rzeczy z kształtami wektorowymi niż po prostu je przesuwać. Na przykład możemy łączyć dwa lub więcej kształtów, aby tworzyć różne kształty! Nauczymy się, jak to zrobić dalej!
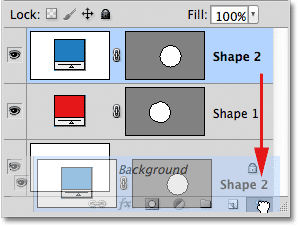
Do tego momentu Photoshop umieszczał każdy nowy kształt wektorowy, który narysowałem na własnej warstwie Shape, ale sprawy zaczynają się interesować, kiedy łączymy dwa lub więcej kształtów na tej samej warstwie Shape. Omówię łączenie kształtów bardziej szczegółowo w innym samouczku, ale jako szybki przykład, z zaznaczonym moim drugim (niebieskim) kształtem, naciskam Ctrl + C (Win) / Command + C (Mac) na klawiaturze, aby skopiować kształt do schowka. Następnie, po skopiowaniu kształtu, usunę warstwę kształtu, przeciągając ją w dół do Kosza na dole panelu Warstwy:

Przeciągnięcie warstwy Shape 2 na Kosz, aby ją usunąć.
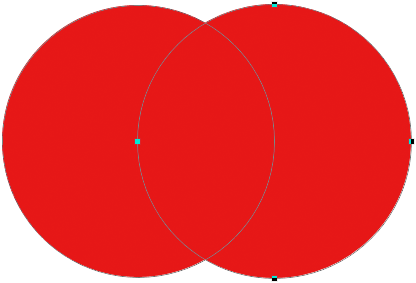
Pozostawia to tylko oryginalny kształt w dokumencie. Naciskam Ctrl + V (Win) / Command + V (Mac) na klawiaturze, aby wkleić skopiowany kształt do oryginalnego kształtu, a teraz oba kształty są połączone w jeden:
 Dwa wcześniej oddzielne kształty są teraz łączone w jeden kształt.
Dwa wcześniej oddzielne kształty są teraz łączone w jeden kształt.
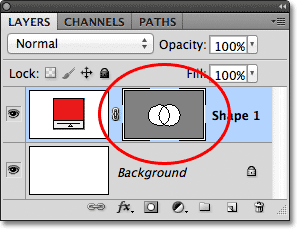
Jeśli spojrzymy na miniaturkę maski wektorowej w panelu Warstwy, zobaczymy, że oba kształty są teraz częścią tej samej warstwy kształtu:

Dwa kształty mają teraz tę samą warstwę kształtu.
Ponieważ oba znajdują się na tej samej warstwie kształtu, mogę zmienić sposób, w jaki kształty oddziałują na siebie, wybierając różne zachowania z szeregu opcji na pasku opcji. Od lewej do prawej mamy opcję Dodaj do obszaru kształtu, Odejmij od obszaru kształtu, Przecinaj obszary kształtu i Wyklucz nakładające się obszary kształtu :

Ta seria ikon kontroluje interakcje między dwoma kształtami na tej samej warstwie kształtu.
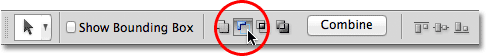
Ponownie przyjrzymy się łączeniu kształtów wektorowych bardziej szczegółowo w innym samouczku, ale w tej chwili oba kształty po prostu nakładają się na siebie i tworzą wygląd jednego większego kształtu. Jest tak, ponieważ opcja Dodaj do obszaru kształtu jest obecnie wybrana. Kliknę opcję Odejmij od obszaru kształtu :

Wybieranie „Odejmij od obszaru kształtu”.
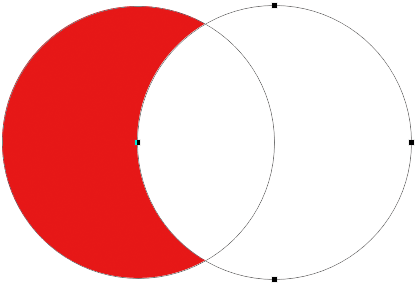
Po wybraniu opcji Odejmij od obszaru kształtu drugi kształt nie jest już widoczny w dokumencie. Zamiast tego Photoshop używa go do usunięcia części oryginalnego kształtu, w którym dwa kształty zachodzą na siebie:
 Dwa kształty z zaznaczoną opcją Odejmij od obszaru kształtu.
Dwa kształty z zaznaczoną opcją Odejmij od obszaru kształtu.
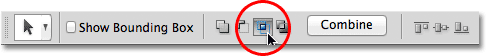
Jeśli wybiorę opcję Przecięcie obszarów kształtów na pasku opcji:

Wybieranie „Przecinaj obszary kształtu”.
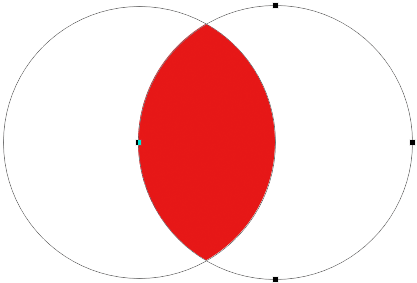
Otrzymujemy inne zachowanie. Tym razem widoczny jest tylko obszar, w którym oba kształty zachodzą na siebie:
 Kształty z wybraną opcją Przecięcie obszarów kształtów.
Kształty z wybraną opcją Przecięcie obszarów kształtów.
A jeśli wybiorę opcję Wyklucz nakładające się obszary kształtów :

Wybierz „Wyklucz nakładające się obszary kształtu”.
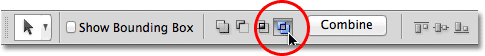
Ponownie otrzymujemy inny wynik. Oba kształty są teraz widoczne, z wyjątkiem obszaru, w którym się pokrywają:
 Kształty w trybie Wyklucz nakładające się obszary kształtów.
Kształty w trybie Wyklucz nakładające się obszary kształtów.
Jeśli drugi kształt (kształt po prawej) jest nadal zaznaczony, jeśli zdecyduję, że już go nie chcę, mogę go usunąć, naciskając klawisz Backspace (Win) / Delete (Mac) na klawiaturze, co usuwa go z kształtu warstwa i pozostawia mnie z powrotem tam, gdzie zacząłem od mojego oryginalnego okrągłego kształtu:
 Drugi kształt został usunięty, pozostawiając tylko oryginalny kształt.
Drugi kształt został usunięty, pozostawiając tylko oryginalny kształt.
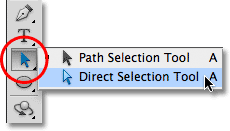
Inną ważną cechą kształtów wektorowych, na które powinniśmy szybko spojrzeć, zanim przejdziemy do ścieżek i kształtów opartych na pikselach, jest to, że możemy je łatwo przekształcić! Wcześniej wspomniałem, że kształty wektorowe składają się z punktów połączonych liniami lub krzywymi. Widzieliśmy już, jak zaznaczyć cały kształt na raz za pomocą narzędzia wyboru ścieżki, ale możemy również wybrać poszczególne punkty, linie i krzywe! W tym celu potrzebujemy narzędzia wyboru bezpośredniego (znanego również jako biała strzałka). Domyślnie jest zagnieżdżony za narzędziem wyboru ścieżki w panelu Narzędzia, więc klikam i przytrzymuję narzędzie wyboru ścieżki, aż pojawi się menu rozwijane, a następnie wybiorę narzędzie bezpośredniego wyboru z listy:

Wybieranie narzędzia Zaznaczanie bezpośrednie.
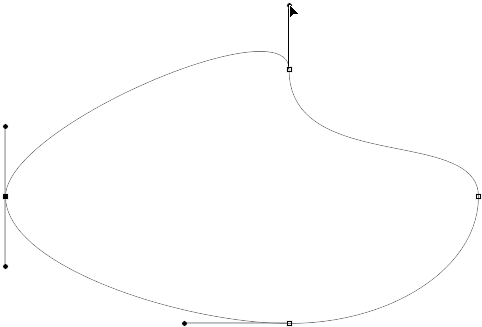
Przekształcanie kształtów wektorowych jest nieco zaawansowanym tematem, który omówię bardziej szczegółowo w innym samouczku, ale po wybraniu narzędzia Zaznaczanie bezpośrednie kliknę kontur wokół kształtu, który wyświetla punkty kotwiczenia kształtu ( małe kwadraty). Widzimy również linie z małymi kółkami na końcach wystającymi z niektórych punktów kontrolnych. Są to tak zwane uchwyty kierunku . Możemy kliknąć i przeciągnąć punkty kontrolne lub uchwyty kierunku, aby zmienić wygląd kształtu.
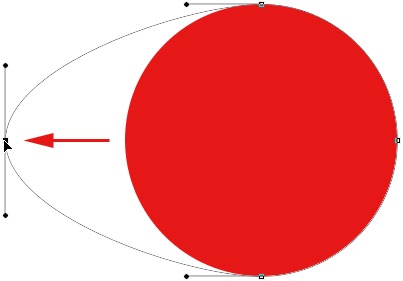
Na przykład kliknę jeden punkt kontrolny za pomocą narzędzia Zaznaczanie bezpośrednie i przeciągnę go w lewo:
 Kliknij i przeciągnij dowolny punkt kontrolny, aby zmienić kształt.
Kliknij i przeciągnij dowolny punkt kontrolny, aby zmienić kształt.
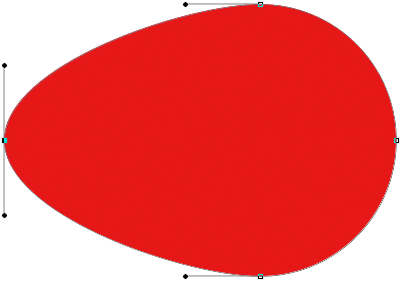
Zwolnię przycisk myszy, aby dokończyć edycję:
 Program Photoshop wypełnia dodany obszar kolorem po zwolnieniu przycisku myszy.
Program Photoshop wypełnia dodany obszar kolorem po zwolnieniu przycisku myszy.
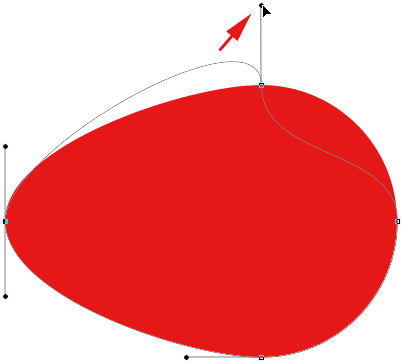
Możemy również przeciągnąć uchwyty kierunku, aby edytować wygląd linii lub krzywej między dwoma punktami kontrolnymi. Przeciągam jeden z uchwytów kierunkowych, które wystają z punktu zakotwiczenia u góry kształtu:
 Przeciągnięcie uchwytu kierunku przekształca linię lub krzywą łączącą dwa punkty kontrolne.
Przeciągnięcie uchwytu kierunku przekształca linię lub krzywą łączącą dwa punkty kontrolne.
I znowu zwolnię przycisk myszy, aby dokończyć edycję. Zwróć uwagę, że chociaż dokonałem edycji kształtu, ponieważ jest to kształt wektorowy, a wektory oparte są na matematyce, a nie pikselach, nadal zachowuje ostre, ostre krawędzie:
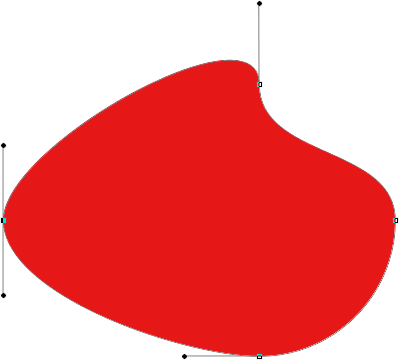
 Kształt wygląda teraz znacznie inaczej niż pierwotnie.
Kształt wygląda teraz znacznie inaczej niż pierwotnie.
Teraz, kiedy odbyliśmy krótką wycieczkę po tym, co możemy zrobić z kształtami wektorowymi, w tym ich edytowalności i elastyczności, porównajmy je ze ścieżkami i kształtami pikseli, co zrobimy dalej!
Wtyczka shortcodes, akcji i filtrów: Błąd w shortcode (reklamy-podstawy-środkowe)
Rysowanie ścieżek
Zanim przejdziemy do opcji Ścieżki na pasku opcji, cofnijmy się na chwilę i narysujmy inny kształt wektorowy, abyśmy mogli dokładnie obserwować, co się dzieje podczas jego rysowania. Użyję tego samego narzędzia elipsy, które wcześniej wybrałem i nadal mam wybraną opcję Warstwy kształtów na pasku opcji. Usunę mój okrągły kształt z dokumentu, więc zaczynamy od tylko wypełnionej białą warstwą tła:

Zaczynam od samej warstwy tła.
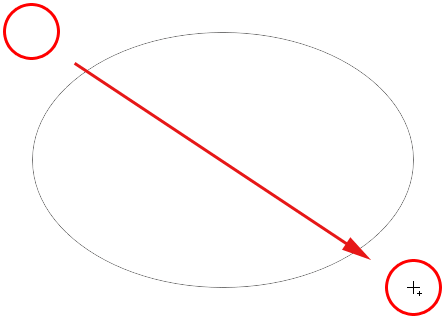
Klikam wewnątrz dokumentu, aby ustawić punkt początkowy dla mojego eliptycznego kształtu, a następnie trzymając wciśnięty przycisk myszy, przeciągnę po przekątnej, aby narysować resztę kształtu. Zauważ, że kiedy przeciągam, na początku widzimy jedynie zarys tego, jak kształt będzie wyglądał. Ten kontur jest właściwie ścieżką . Ścieżka jest tak naprawdę niczym więcej niż konturem kształtu:

Kontur wyświetlany w programie Photoshop podczas rysowania kształtu jest ścieżką.
Dopiero po zwolnieniu przycisku myszy Photoshop idzie do przodu i uzupełnia kształt, przekształcając kontur (ścieżkę) w kształt wektorowy i wypełniając go kolorem:
 Ścieżka staje się wypełnionym kolorem kształtem wektorowym dopiero po zwolnieniu przycisku myszy.
Ścieżka staje się wypełnionym kolorem kształtem wektorowym dopiero po zwolnieniu przycisku myszy.
Jeśli spojrzymy na panel Warstwy, zobaczymy znaną warstwę Kształt z próbką koloru i miniaturą maski wektorowej, informującą nas, że ścieżka ma teraz kształt wektorowy:

Warstwa kształtu pojawia się w panelu Warstwy, gdy Photoshop przekształca ścieżkę początkową w kształt wektorowy.
Usunę warstwę Kształt z panelu Warstwy, więc znów zaczynamy od białego tła w moim dokumencie i tym razem wybiorę opcję Ścieżki z paska opcji:

Wybór opcji Ścieżki.
Po wybraniu opcji Ścieżki ponownie kliknę za pomocą mojego narzędzia Elipsa w dokumencie, aby ustawić punkt początkowy dla mojego kształtu, a następnie przytrzymując przycisk myszy, przeciągnę po przekątnej, aby narysować resztę. Tak jak poprzednio, kiedy miałem zaznaczoną opcję Warstwy kształtów, Photoshop wyświetla tylko wstępny zarys ścieżki, jak kształt będzie wyglądał:

Podczas rysowania program Photoshop ponownie wyświetla tylko początkowy kontur ścieżki kształtu.
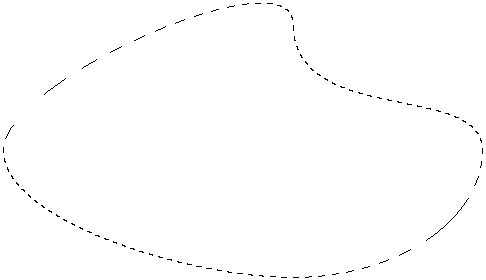
Jednak po zwolnieniu przycisku myszy w celu ukończenia kształtu widzimy różnicę między rysowaniem warstw kształtu a ścieżkami rysowania. Zamiast przekonwertować kontur ścieżki na kształt wektorowy jak poprzednio, tym razem nadal mamy tylko kontur ścieżki. Photoshop nie wypełnia kształtu kolorem ani nie przekształca go w warstwę kształtu. Po prostu rysuje kontur kształtu i pozostawia go w tym miejscu:
 Po wybraniu opcji Ścieżki Photoshop rysuje tylko kontur ścieżki kształtu, nic więcej.
Po wybraniu opcji Ścieżki Photoshop rysuje tylko kontur ścieżki kształtu, nic więcej.
W rzeczywistości, chociaż zarys właśnie zarysowanej ścieżki jest dla nas widoczny w dokumencie, jeśli spojrzymy na panel Warstwy, widzimy, że Photoshop nie dodał nowej warstwy do ścieżki. Nadal mam tylko moją warstwę tła:

W przeciwieństwie do warstw kształtów, Photoshop nie dodaje nowych warstw, gdy rysujemy kształty jako ścieżki.
Powodem jest to, że ścieżki są niezależne od warstw. W rzeczywistości są niezależne od prawie wszystkiego. Ścieżki są oparte na wektorze, a nie na pikselach, co oznacza, że składają się z matematycznych punktów połączonych liniami i krzywymi, i chociaż możemy je zobaczyć na ekranie podczas pracy w Photoshopie, tak naprawdę istnieją w dokumencie, chyba że zrobimy z nimi coś więcej. Na przykład, gdybym teraz zapisał mój dokument jako plik JPEG.webp, ścieżka nie pojawiłaby się na obrazie. Gdybym wydrukował dokument, ścieżka nie byłaby widoczna na papierze. Moglibyśmy sami wypełnić kolor kolorem lub zastosować kolorowy obrys na ścieżce, a nawet przekształcić ścieżkę w kontur zaznaczenia, ale jeśli nie zrobimy z tym czegoś więcej, ścieżka po prostu tam stoi i czeka na cel .
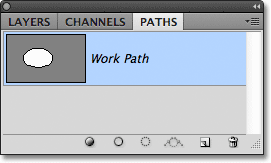
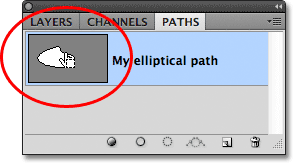
Ponieważ ścieżki są niezależne od warstw, mają własny panel - panel Ścieżki - który domyślnie jest zgrupowany z panelem Warstwy (i Kanały). Możesz przełączać się między panelami w grupie, klikając ich zakładki z nazwami na górze grupy. Przejdę do panelu Ścieżki, gdzie możemy zobaczyć ścieżkę, którą narysowałem, wymienioną jako Ścieżka robocza :

Otwórz panel Ścieżki, klikając jego nazwę na górze grupy paneli.
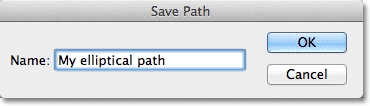
Nazwa „Ścieżka robocza” oznacza, że ścieżka jest tymczasowa, ale możemy zapisać ścieżkę jako część dokumentu, jeśli musimy po prostu zmienić jej nazwę. Aby zmienić nazwę ścieżki, kliknij dwukrotnie jej nazwę w panelu Ścieżki. Photoshop otworzy okno dialogowe Zapisz ścieżkę z prośbą o nową nazwę. Możesz po prostu zaakceptować domyślną nową nazwę, jeśli wolisz lub wpisać coś innego. Nazwie mój „Moja eliptyczna ścieżka”:

Zmiana nazwy tymczasowej ścieżki pracy.
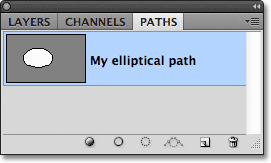
Kliknij OK po zakończeniu, aby zamknąć okno dialogowe, a ścieżka jest teraz zapisywana z nową nazwą:

Ścieżka jest teraz zapisywana jako część dokumentu.
Ścieżki są tak samo edytowalne jak warstwy Shape (ponieważ warstwy Shape są tak naprawdę tylko ścieżkami wypełnionymi kolorem). Możemy zaznaczyć całą ścieżkę jednocześnie za pomocą Narzędzia wyboru ścieżki (czarna strzałka) lub możemy edytować jej kształt, klikając ją za pomocą narzędzia Zaznaczanie bezpośrednie (biała strzałka), a następnie klikając i przeciągając dowolny punkt kontrolny lub uchwyty kierunkowe, tak jak widzieliśmy wcześniej:

Przeciąganie punktów kontrolnych ścieżki i uchwytów kierunkowych za pomocą narzędzia Zaznaczanie bezpośrednie.
Najczęstszym zastosowaniem ścieżek jest przekształcenie ich w kontury zaznaczenia, co można zrobić, przytrzymując klawisz Ctrl (Win) / Command (Mac) na klawiaturze i klikając miniaturę ścieżki w panelu Ścieżki:

Przytrzymaj Ctrl (Win) / Command (Mac) i kliknij miniaturę ścieżki.
Photoshop natychmiast przekształca ścieżkę w zaznaczenie:

Przekształcona ścieżka jest teraz konturem wyboru.
Konwertowanie ścieżek na warstwy kształtów
Ponieważ warstwy Shape w Photoshopie są po prostu ścieżkami wypełnionymi kolorami, tak naprawdę bardzo łatwo jest samodzielnie przekonwertować ścieżkę na warstwę Shape, co może być przydatną sztuczką, gdy chcesz narysować warstwę Shape, ale zapomniałeś, że nadal masz ścieżki zaznaczone w Pasek opcji i przypadkowo narysował niewłaściwy typ kształtu.
Narysowałem tutaj okrągłą ścieżkę, a tym, co chciałem narysować, była warstwa kształtu:
 Ścieżka kołowa narysowana za pomocą narzędzia Elipsa w trybie rysowania ścieżki.
Ścieżka kołowa narysowana za pomocą narzędzia Elipsa w trybie rysowania ścieżki.
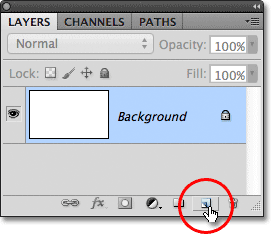
Oczywiście mógłbym po prostu cofnąć krok, wybrać opcję Warstwy kształtów na pasku opcji, a następnie ponownie narysować kształt, ale po co to robić, skoro sam mogę łatwo przekonwertować ścieżkę na warstwę kształtu. Wszystko, co muszę zrobić, to kliknąć ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:

Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania.
Następnie wybiorę warstwę wypełnienia Jednokolorowym z wyświetlonej listy:

Wybierz Jednolity kolor z góry listy.
Photoshop otworzy Próbnik kolorów, dzięki czemu mogę wybrać kolor, który stanie się kolorem mojego kształtu wektorowego. Tym razem wybiorę zielony:

Wybierz kolor dla kształtu z Próbnika kolorów.
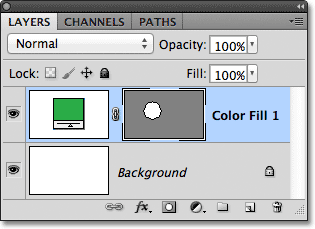
Kliknę OK, aby zamknąć Próbnik kolorów, a moja ścieżka zostanie natychmiast wypełniona wybranym kolorem, tak jakbym narysował go jako warstwę kształtu:
 Ścieżka jest teraz wypełniona kolorem.
Ścieżka jest teraz wypełniona kolorem.
W rzeczywistości, jeśli spojrzymy na panel Warstwy, zobaczymy, że mam teraz coś, co wygląda dokładnie jak warstwa kształtu, wraz z próbką koloru i miniaturą maski wektorowej. Technicznie rzecz biorąc, jest to warstwa wypełnienia jednolitym kolorem (dlatego Photoshop nazwał warstwę „Wypełnienie kolorem 1”, a nie „Kształt 1”), ale ponieważ po dodaniu miałem aktywną ścieżkę, Photoshop przekształcił ścieżkę w maskę wektorową i stworzył pod każdym względem warstwę Shape:

Ścieżka została pomyślnie przekonwertowana na warstwę kształtu.
Następnie przyjrzymy się ostatniemu z trzech trybów rysowania w Photoshopie - Pikselom wypełnienia - i ich porównaniu z warstwami Kształtów podczas zmiany ich rozmiaru!
Rysowanie kształtów pikseli (wypełnianie pikseli)
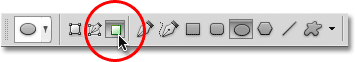
Trzeci typ trybu rysowania w Photoshopie to Fill Pixels, który pozwala nam rysować kształty oparte na pikselach. Wybiorę opcję Wypełnij piksele na pasku opcji:

Wybieranie trybu rysowania Fill Pixels.
Opcja Wypełnij piksele jest najmniej interesująca lub użyteczna z trzech trybów rysowania, ponieważ po jej wybraniu program Photoshop po prostu rysuje kształty, wypełniając je kolorowymi pikselami, a piksele nie są tak łatwo edytowalne ani skalowalne jak wektory.
W przeciwieństwie do warstw kształtów, które automatycznie otrzymują własną warstwę za każdym razem, gdy rysujemy nową, jeśli chcemy, aby kształt piksela pojawiał się na osobnej warstwie, najpierw sami musimy dodać nową pustą warstwę. Zacznę od nowej, wypełnionej białą warstwą tła i dodam nową warstwę do mojego dokumentu, klikając ikonę Nowa warstwa na dole panelu Warstwy:

Kliknięcie ikony Nowa warstwa.
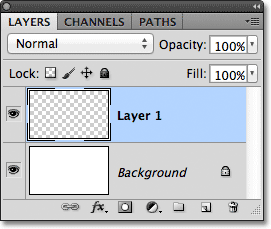
Photoshop dodaje nową pustą warstwę o nazwie Warstwa 1 powyżej mojej warstwy tła:

Dodano nową pustą warstwę dla kształtu piksela.
Również w przeciwieństwie do warstw kształtu, które ułatwiają zmianę koloru kształtu wektorowego, kiedy tylko chcemy, zmiana koloru kształtu piksela nie jest tak łatwa. Program Photoshop użyje bieżącego koloru pierwszego planu jako koloru kształtu piksela, dlatego przed jego narysowaniem należy wybrać odpowiedni kolor. Aby zmienić kolor pierwszego planu, kliknij próbkę koloru w dolnej części panelu Narzędzia. Jest to próbka w lewym górnym rogu (prawa dolna próbka to kolor tła):

Kliknięcie próbki koloru pierwszego planu.
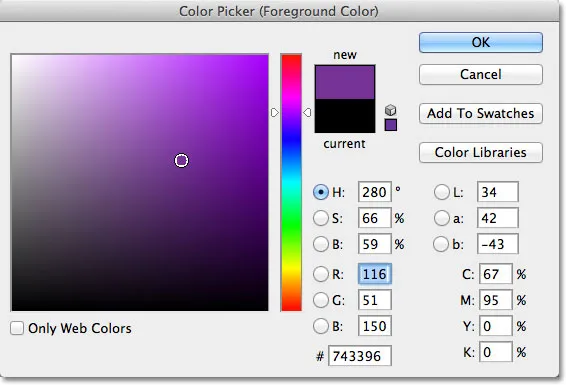
Spowoduje to otwarcie Próbnika kolorów. Wybiorę fioletowy dla mojego kształtu. Kliknij OK po wybraniu koloru do zamknięcia z Próbnika kolorów:

Wybierz nowy kolor pierwszego planu z Próbnika kolorów.
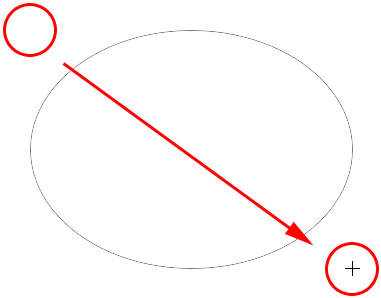
Po wybraniu opcji Wypełnij piksele na pasku opcji, fioletowym ustawionym jako mój kolor pierwszego planu i Warstwie 1 wybranej w panelu Warstwy, kliknę wewnątrz dokumentu za pomocą narzędzia Elipsa, tak jak wcześniej, i wyciągnę mój kształt. Ponownie, podobnie jak podczas rysowania warstw i ścieżek kształtu, wszystko, co na początku widzimy, gdy rysujemy kształt piksela, jest początkowym obrysem ścieżki, jak kształt będzie wyglądał:

Rysowanie kształtu Wypełnij piksele za pomocą narzędzia Elipsa.
Zwolnię przycisk myszy, aby ukończyć kształt, w którym to momencie Photoshop wypełnia go kolorem. Na pierwszy rzut oka mój nowy kształt nie różni się niczym od kształtu wektora, tak jakbym narysował go jako warstwę kształtu:
 Kształt piksela wygląda bardzo podobnie do kształtu wektora.
Kształt piksela wygląda bardzo podobnie do kształtu wektora.
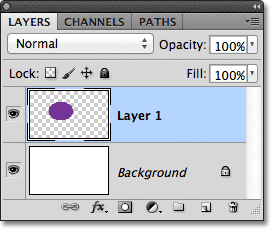
Jednak gdy patrzymy na panel Warstwy, widzimy prawdę. Wszystko, co mamy, to solidny kształt wypełniony kolorowymi pikselami na normalnej warstwie opartej na pikselach. W razie potrzeby nie ma próbki koloru, która łatwo zmienia kolor kształtu, i nie ma maski wektorowej. Ponieważ kształt składa się z pikseli, a nie wektorów, nie mogę go łatwo wybrać za pomocą narzędzia Zaznaczanie ścieżki, a co ważniejsze, nie ma punktów kontrolnych ani uchwytów kierunku do wybierania i edycji za pomocą narzędzia Zaznaczanie bezpośrednie, więc mogę łatwo go przekształcić. Innymi słowy, chyba że chciałbym włożyć trochę dodatkowej pracy, mój kształt piksela jest taki, jaki jest, co czyni go raczej nieciekawym po zobaczeniu, jak edytowalne i elastyczne warstwy Shape są:

Miniatura podglądu dla Warstwy 1 pokazuje kształt piksela, który nie jest łatwo edytowalny tak jak warstwa Kształtu.
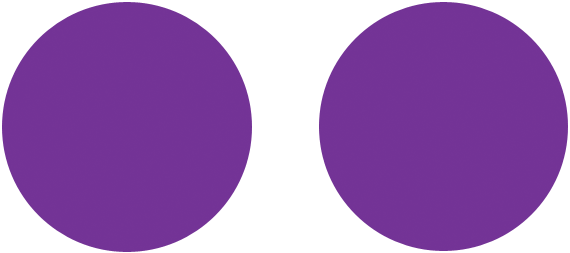
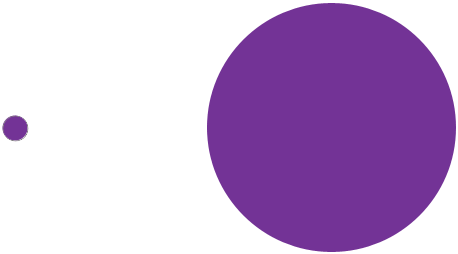
Jednak największym problemem związanym z kształtami opartymi na pikselach i największą przewagą warstw Shape nad nimi jest to, że kształty pikseli nie są bardzo skalowalne, szczególnie gdy musimy zwiększyć ich rozmiar do pierwotnego rozmiaru, podczas gdy warstwy Shape można skalować tak duże, jak chcemy, bez utraty jakości obrazu. Aby zilustrować problem z kształtami pikseli, oto dwa pozornie identyczne kształty, które narysowałem za pomocą narzędzia Ellipse. Choć w tej chwili wyglądają tak samo, kształt po lewej jest kształtem wektorowym, podczas gdy kształt po prawej ma kształt piksela:
 Kształt wektorowy po lewej stronie i kształt piksela po prawej stronie.
Kształt wektorowy po lewej stronie i kształt piksela po prawej stronie.
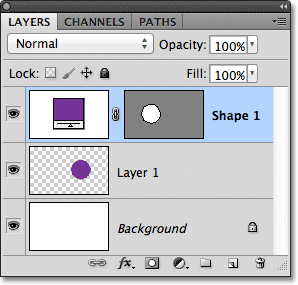
Szybki rzut oka na mój panel Warstwy pokazuje kształt wektorowy na warstwie Kształt (Kształt 1) i kształt piksela na Warstwie 1:

Panel Warstwy pokazujący kształt wektorowy i kształt piksela.
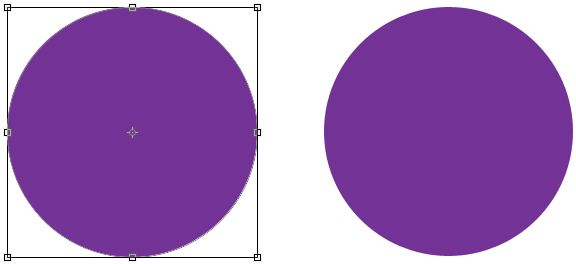
Po wybraniu kształtu wektorowego naciskam Ctrl + T (Win) / Command + T (Mac) na klawiaturze, aby wyświetlić ramkę swobodną transformacji i uchwyty wokół kształtu:

Pole Free Transform i uchwyty pojawiają się wokół kształtu wektora po lewej stronie.
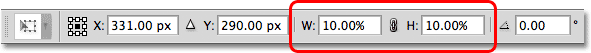
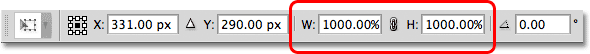
Następnie przeskaluję kształt wektorowy w dół, ustawiając opcje Szerokość i Wysokość na pasku opcji na 10% :

Skalowanie kształtu wektora do 10% jego pierwotnego rozmiaru.
Naciskam Enter (Win) / Return (Mac) na klawiaturze, aby zaakceptować zmianę i wyjść z Free Transform, a teraz kształt wektorowy po lewej wydaje się znacznie mniejszy:

Kształty po zmniejszeniu kształtu wektora.
Zrobię to samo z kształtem piksela po prawej stronie, najpierw wybierając Warstwę 1 w panelu Warstwy, a następnie naciskając Ctrl + T (Win) / Command + T (Mac), aby uzyskać dostęp do polecenia Swobodne przekształcanie i zmienić zarówno szerokość i Wysokość kształtu piksela do 10% na pasku opcji. Naciskam Enter (Win) / Return (Mac), aby zaakceptować zmianę i wyjść z Free Transform, a teraz oba kształty zostały zmniejszone. Jednak w tym momencie nadal wyglądają prawie tak samo:
 Kształt wektora i pikseli nadal wygląda bardzo podobnie po zmniejszeniu ich rozmiaru.
Kształt wektora i pikseli nadal wygląda bardzo podobnie po zmniejszeniu ich rozmiaru.
Zobacz, co się stanie, gdy powiększę je. Zacznę od kształtu wektora po lewej stronie, naciskając Ctrl + T (Win) / Command + T (Mac), aby uzyskać dostęp do swobodnej transformacji, a następnie skalować go z powrotem do oryginalnego rozmiaru, ustawiając zarówno szerokość, jak i wysokość w opcjach Bar do 1000%:

Skalowanie kształtu wektora w górę do 1000% jego rozmiaru.
Kształt wektorowy powrócił do pierwotnego rozmiaru i nie wykazuje żadnych oznak zużycia. Jego krawędzie są tak samo ostre i ostre, jak pierwotnie:
 Kształty wektorowe można skalować do dowolnego rozmiaru bez utraty jakości obrazu.
Kształty wektorowe można skalować do dowolnego rozmiaru bez utraty jakości obrazu.
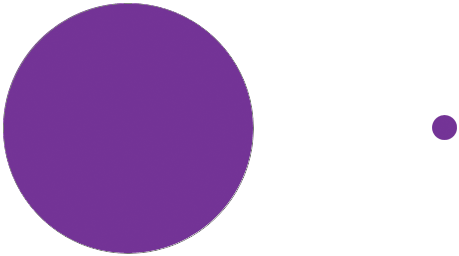
Zrobię to samo z kształtem piksela, ustawiając jego szerokość i wysokość na 1000% na pasku opcji, aby skalować go z powrotem do oryginalnego rozmiaru, i tutaj różnica między kształtem wektora i piksela staje się bardzo zauważalna. Podczas gdy kształt wektorowy po lewej nadal wygląda dobrze jak nowy, powiększony kształt piksela po prawej stronie całkowicie stracił całą wiarygodność. Jego niegdyś ostre krawędzie wyglądają teraz na blokowe i rozmyte, co dowodzi, że piksele nie dorównują sile skalowania wektorów:
 Zwycięzcą jest … Warstwy kształtów!
Zwycięzcą jest … Warstwy kształtów!
Podsumowując, mimo że Photoshop daje nam trzy różne kształty, które możemy narysować, najlepszym wyborem i tym, którego będziesz chciał najczęściej używać, są warstwy kształtów. Są oparte na wektorach, co oznacza, że są oparte na matematyce, a nie pikselach, co czyni je bardzo edytowalnymi, elastycznymi i skalowalnymi. Ścieżki, również oparte na wektorze, są po prostu konturami kształtów bez wypełnienia kolorem. Są tak samo edytowalne, elastyczne i skalowalne jak warstwy Shape, ale tak naprawdę nie są częścią dokumentu, dopóki nie zrobimy z nimi czegoś więcej. Wreszcie, kształty pikseli (Fill Pixels), najmniej przydatne z tych trzech, to po prostu kształty wypełnione kolorowymi pikselami, ze wszystkimi normalnymi ograniczeniami obrazów opartych na pikselach. Nie można ich łatwo edytować, jak warstwy kształtów lub ścieżki, i stracą jakość obrazu, jeśli będziesz musiał przeskalować je do rozmiaru większego niż oryginalny.