W tym samouczku dotyczącym efektów programu Photoshop nauczymy się, jak dodawać przezroczysty typ do obrazu. Istnieje wiele różnych sposobów na transparentność typu Photoshopa. W tym samouczku omówimy kilka sposobów na obejście tego.
Najpierw przyjrzymy się najszybszemu i najprostszemu sposobowi uczynienia tekstu przezroczystym, a następnie przyjrzymy się kilku bardziej interesującym sposobom tworzenia przezroczystego tekstu przy użyciu stylów warstw, a także przyjrzymy się istotnej różnicy między „Kryciem” warstwy Opcje „i„ Wypełnij ”.
Jest to rodzaj połączenia samouczka z efektami fotograficznymi i samouczka z efektami tekstowymi, a każda najnowsza wersja Photoshopa będzie działać.
Oto obraz, którego będę używać w tym samouczku Photoshopa:

Oryginalny obraz.
A tutaj, po przyjrzeniu się szybkiemu i łatwemu sposobowi uczynienia tekstu przezroczystym w Photoshopie, jest bardziej interesujący rezultat, nad którym będziemy pracować:

Jeden z naszych końcowych wyników.
Ten samouczek pochodzi z naszej serii efektów fotograficznych. Zacznijmy!
Krok 1: Dodaj swój tekst do obrazu
Zanim będziemy mogli się martwić, że tekst w Photoshopie będzie przezroczysty, najpierw musimy go dodać, więc zróbmy to. Wybierz narzędzie Tekst z palety Narzędzia:

Wybierz narzędzie Tekst.
Możesz także szybko uzyskać dostęp do narzędzia Tekst programu Photoshop, naciskając T na klawiaturze. Chcę kolor biały jako pierwszy plan, więc naciskam klawisz D na klawiaturze, która resetuje kolor pierwszego planu Photoshopa na czarny, a kolor tła na biały, a następnie naciskam X, aby zamienić je, zmieniając kolor na biały.
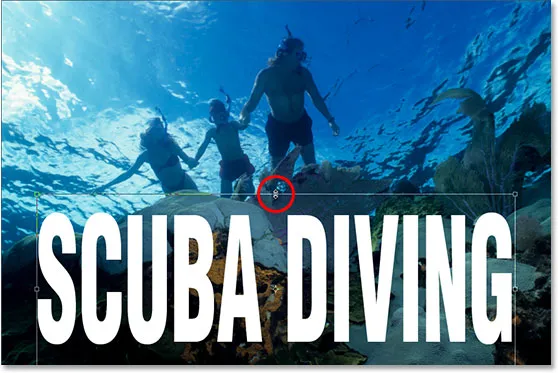
Po wybraniu narzędzia Tekst i kolorze białym jako pierwszym planie, przejdź do paska opcji u góry ekranu i wybierz czcionkę. Wybór czcionek będzie oczywiście zależeć od czcionek zainstalowanych w systemie. Wybieram Helvetica Black Condensed dla mojej czcionki. Możesz również ustawić rozmiar czcionki na pasku opcji, jeśli chcesz, ale często łatwiej jest dopasować rozmiar po dodaniu tekstu za pomocą polecenia Free Transform programu Photoshop, co zrobię za chwilę. Więc na razie dodam mój typ. Wpiszę słowa „NURKOWANIE” (chociaż technicznie ludzie na zdjęciu nurkują, ale jestem pewien, że później będą nurkować):

Dodaj swój typ do obrazu.
Kliknij znacznik wyboru na pasku opcji, aby zaakceptować typ po zakończeniu:

Kliknij znacznik wyboru na pasku opcji, aby zaakceptować typ.
Krok 2: Zmień rozmiar i zmień położenie typu według potrzeb dzięki swobodnej transformacji
Naciśnij Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole Free Transform programu Photoshop i uchwyty wokół tekstu. Przenieś tekst na pozycję, klikając dowolne miejsce w polu Swobodne przekształcanie i przeciągając tekst na ekranie (nie klikaj małej ikony celu na środku, bo przeniesiesz cel, a nie obraz). Aby zmienić rozmiar tekstu, przytrzymaj Shift + Alt (Win) / Shift + Option (Mac) i przeciągnij dowolny z narożnych uchwytów. Przytrzymanie „Shift” nakazuje Photoshopowi ograniczenie proporcji szerokości i wysokości tekstu podczas przeciągania, aby nie zniekształcić jego wyglądu, a przytrzymanie Alt / Option nakazuje Photoshopowi zmianę rozmiaru tekstu od środka. Rozciągnę trochę tekst również w pionie, więc kiedy przeniosę go na miejsce i przeskaluję za pomocą uchwytów narożnych, ponownie przytrzymam Alt (Win) / Option (Mac) i kliknę na górnym środkowym uchwycie i przeciągnij go w górę, aby rozciągnąć tekst. Ponownie przytrzymanie Alt / Option rozciąga tekst od środka:

Przenieś tekst i zmień jego rozmiar zgodnie z potrzebami za pomocą polecenia Free Transform programu Photoshop.
Naciśnij klawisz Enter (Win) / Return (Mac), gdy skończysz, aby zaakceptować transformację.
Krok 3: Zmniejsz krycie warstwy typu
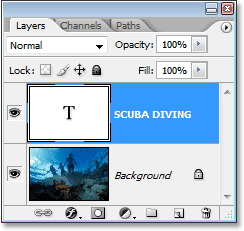
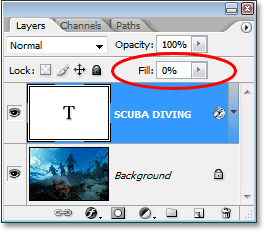
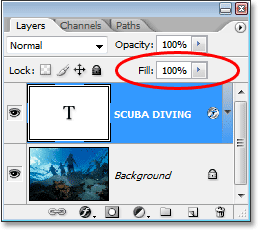
Najszybszym i absolutnie najłatwiejszym sposobem na uczynienie typu Photoshopa przezroczystym przed obrazem jest po prostu obniżenie wartości Krycie warstwy tekstu. Jeśli spojrzymy na naszą paletę Warstwy, zobaczymy, że obecnie mamy dwie warstwy, z naszym oryginalnym obrazem na dolnej warstwie „Tło” i naszym tekstem na warstwie nad nią:

Paleta Warstwy programu Photoshop przedstawiająca nasze dwie warstwy.
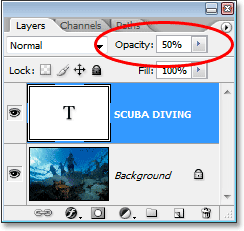
Aby obniżyć krycie tekstu i pozwolić na częściowe wyświetlenie obrazu pod nim, wystarczy przejść do opcji Krycie w prawym górnym rogu palety Warstwy i obniżyć jego wartość. Im niższa wartość krycia, tym bardziej przejrzysty będzie tekst. Obniżę kopalnię do około 50%:

Zmniejsz krycie warstwy tekstowej Photoshop, aby tekst był bardziej przejrzysty.
A oto mój obraz po zmniejszeniu przezroczystości mojego tekstu:

Tekst wydaje się teraz półprzezroczysty po obniżeniu wartości krycia.
Tekst wydaje się teraz półprzezroczysty, a gdybym jeszcze bardziej obniżył jego wartość krycia, stałby się jeszcze bardziej przejrzysty. Oto obraz z kryciem tekstu obniżonym do 35%:

Tekst wydaje się teraz jeszcze bardziej przejrzysty po zmniejszeniu krycia do 35%.
Oczywiście, gdybym obniżył nieprzezroczystość do 0%, tekst stałby się całkowicie niewidoczny, czego tak naprawdę nie chcemy. Ogólnie rzecz biorąc, wartość krycia wynosząca około 30-50% działa dobrze z większością zdjęć.
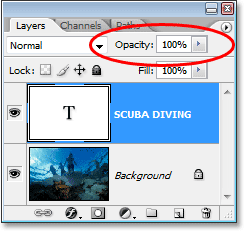
Jest to więc najszybszy i najłatwiejszy sposób na uczynienie tekstu przezroczystym na obrazie, ale z pewnością nie jest to najbardziej interesujący sposób, więc spójrzmy na inny sposób, aby to zrobić. Zanim to zrobimy, ustawię wartość krycia z powrotem na 100%:

Ustawienie wartości krycia tekstu z powrotem na pełne 100%.
Krok 4: Obniż wartość „Fill” aż do 0%
Przed chwilą widzieliśmy, jak obniżenie wartości krycia warstwy tekstowej może uczynić ją przezroczystą. Im bardziej obniżyliśmy wartość, tym bardziej przejrzysty stał się tekst. Jeśli spojrzysz bezpośrednio poniżej opcji Wartość Krycia w prawym górnym rogu palety Warstwy, zobaczysz opcję Wypełnienia. Różnica między „Kryciem” a „Wypełnieniem” ma związek ze wszystkimi stylami warstw, które zostały dodane do warstwy, a zrozumienie tej różnicy otwiera cały świat możliwości w Photoshopie, więc naprawdę ważne jest, aby znać różnicę. Obecnie nie mam żadnych stylów warstw zastosowanych do mojej warstwy tekstowej, więc gdybym obniżył wartość wypełnienia, wynik byłby dokładnie taki sam, jak gdybym obniżył wartość krycia. Im niżej ustawię wartość Wypełnienie, tym bardziej przejrzysty będzie typ. Zróbmy to teraz. Obniż wartość wypełnienia warstwy tekstowej aż do 0%:

Zmniejsz wartość „Wypełnij” warstwy typu Photoshop do 0%.
Twój tekst całkowicie zniknie z obrazu, co dokładnie by się stało, gdybyśmy obniżyli wartość Krycia do 0%:

Tekst zniknął w obrazie.
Krok 5: Dodaj styl warstwy „Blask zewnętrzny”
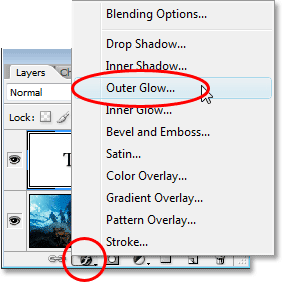
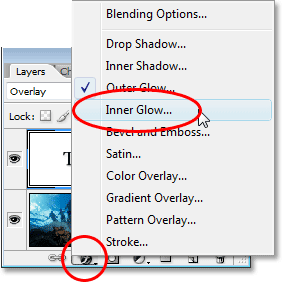
Różnica między „Kryciem” a „Wypełnieniem” polega na tym, że gdybyśmy obniżyli wartość Krycia do 0%, nie tylko sam typ byłby całkowicie przezroczysty i niewidoczny, ale każdy styl warstwy, który próbowaliśmy do niego dodać, byłby również całkowicie przejrzysty, co oznacza, że nie widzielibyśmy niczego bez względu na to, co zrobiliśmy z tym typem, co oznacza, że cała ta sprawa byłaby w pewnym sensie bezcelowa. Jednak obniżając wartość Wypełnienia do 0%, tekst nadal staje się przezroczysty, ale wszystkie dodane przez nas style warstw pozostają w pełni widoczne! Kliknij ikonę Style warstw (ikona, która wygląda jak litera „f”) u dołu palety Warstwy i wybierz z listy styl warstwy Blask zewnętrzny:

Dodaj styl warstwy „Blask zewnętrzny” do warstwy typu Photoshop.
Spowoduje to wyświetlenie okna dialogowego Styl warstwy ustawionego na opcje Blask zewnętrzny w środkowej kolumnie, a już, jeśli spojrzysz na obraz, zobaczysz blask wokół zewnętrznej strony swojego typu. Ponownie, gdybyśmy obniżyli wartość Krycia do 0%, sam styl warstwy również byłby ukryty, ale ponieważ obniżyliśmy wartość Wypełnienia, tylko tekst staje się przezroczysty, a styl warstwy pozostaje widoczny.
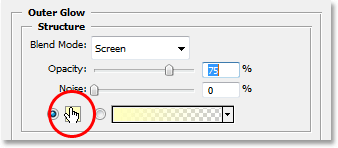
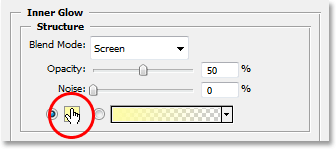
Domyślnie kolor Outer Glow jest żółty, więc zmieńmy go na coś, co lepiej pasuje do naszego obrazu. W rzeczywistości próbkujmy kolor bezpośrednio z obrazu i użyj go jako naszego koloru Outer Glow. Aby to zrobić, kliknij próbkę koloru bezpośrednio pod słowem „Hałas”:

Kliknij próbkę koloru, aby zmienić kolor zewnętrznej poświaty.
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa, ale po prostu zignoruj go lub w razie potrzeby zsuń z drogi, ponieważ nie będziemy go używać. Zamiast tego przesuń kursor myszy nad obrazem, a gdy to zrobisz, zobaczysz, że kursor myszy zmienia się w ikonę Kroplomierza. Kliknij w dowolnym miejscu obrazu, aby wypróbować kolor, który stanie się kolorem Twojej zewnętrznej poświaty. Gdy tylko klikniesz wewnątrz obrazu, zobaczysz, że zewnętrzny blask wokół tekstu zmienia się na próbkowany kolor, więc możesz kliknąć różne obszary obrazu, aby wyświetlić podgląd tego koloru. Spróbuję jasnoniebieski z lewego górnego rogu obrazu i jak tylko to zrobię, mój kolor poświaty wokół tekstu zmieni się na ten sam jasnoniebieski kolor:

Kliknij wewnątrz obrazu, aby pobrać próbkę koloru do użycia na zewnętrzną poświatę.
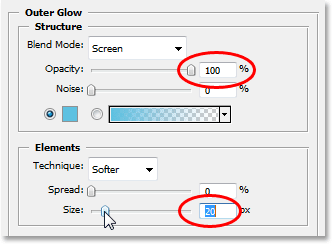
Po pobraniu próbki koloru do użycia dla zewnętrznego blasku kliknij przycisk OK w prawym górnym rogu Próbnika kolorów Photoshopa, aby go zamknąć i powrócić do opcji Blask zewnętrzny w środkowej kolumnie okna dialogowego Styl warstwy. Zwiększ krycie Outer Glow aż do 100%, a następnie zwiększ rozmiar blasku do około 20 pikseli:

Zwiększ krycie zewnętrznej poświaty do 100% i zwiększ rozmiar do około 20 pikseli.
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego Styl warstwy. Oto mój obraz do tej pory:

Tekst programu Photoshop po zastosowaniu stylu warstwy Zewnętrzna poświata z kolorem próbkowanym z obrazu.
Moglibyśmy skończyć tutaj, gdybyśmy chcieli, ponieważ mamy teraz efekt przezroczystego tekstu i wygląda on bardziej interesująco, niż gdybyśmy po prostu obniżyli wartość Krycia w warstwie tekstowej, tak jak zrobiliśmy to na początku samouczka, ale przejdźmy dalej.
Krok 6: Ustaw ponownie wartość „Fill” na 100%
Wróć do prawego górnego rogu palety Warstwy i ustaw wartość wypełnienia warstwy tekstowej z powrotem na pełne 100%:

Ustaw wartość wypełnienia warstwy typu Photoshop z powrotem na 100%.
Spowoduje to ponowne tymczasowe wypełnienie tekstu białym:

Tekst jest teraz ponownie wypełniony białym kolorem.
Krok 7: Zmień tryb mieszania warstwy typów na „Nakładka”
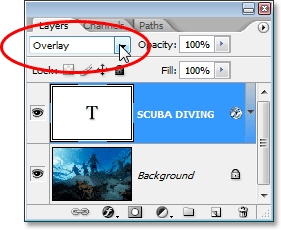
Innym sposobem na uczynienie tekstu przezroczystym na obrazie jest zmiana jego trybu mieszania. Domyślnie tryb mieszania warstwy jest ustawiony na „Normalny”, co w zasadzie oznacza „nic specjalnego”. Warstwa tekstowa po prostu tam siedzi i tak naprawdę nie wchodzi w interakcje z obrazem pod nią, ale możemy to zmienić. Przejdź do opcji Tryb mieszania w lewym górnym rogu palety Warstwy, naprzeciwko opcji Krycie. Kliknij strzałkę skierowaną w dół po prawej stronie słowa „Normalny” i wybierz opcję Nakładka z wyświetlonej listy rozwijanej:

Zmień tryb mieszania warstwy typu Photoshop z „Normalny” na „Nakładka”.
Teraz spójrz na obraz. Tekst ponownie stał się przezroczysty, ale również odbiera kolory z obrazka poniżej i rozjaśnia wszystko, co daje naprawdę fajny efekt:

Po zmianie trybu mieszania warstwy tekstowej na „Nakładka” tekst staje się ponownie przezroczysty, a obraz pod nim staje się jaśniejszy i bardziej kolorowy.
Jeśli okaże się, że tryb mieszania nakładki jest zbyt intensywny dla twojego obrazu, spróbuj zamiast tego „Miękkie światło”, co daje ten sam, ale o wiele bardziej subtelny efekt.
Ponownie możemy się tutaj zatrzymać, ale zakończmy to, nadając naszemu przezroczystemu typowi nieco więcej definicji.
Krok 8: Dodaj do typu styl warstwy „Blask wewnętrzny”
Kliknij ponownie ikonę Style warstw u dołu palety Warstwy i tym razem wybierz z listy opcję Blask wewnętrzny:

Dodaj styl warstwy „Blask wewnętrzny” do warstwy typu Photoshop.
Po raz kolejny Photoshop wyświetli okno dialogowe Styl warstwy, tym razem ustawione na opcje Blask wewnętrzny w środkowej kolumnie. Podobnie jak w przypadku Zewnętrznej poświaty, wypróbujmy próbkę koloru z obrazka, aby użyć go do naszej Wewnętrznej poświaty. Kliknij próbkę koloru bezpośrednio pod słowem „Hałas”:

Kliknij próbkę koloru blasku wewnętrznego, aby zmienić jego kolor.
Pojawi się próbnik kolorów Photoshopa i znowu go zignorujemy, ponieważ próbujemy kolor bezpośrednio z obrazu. Przesuń kursor myszy nad obraz, a zobaczysz, że zmienia się w ikonę Kroplomierza. Kliknij ciemny kolor na obrazku, aby go wypróbować. Chcemy ciemnego koloru, ponieważ zamierzamy zmienić nasz blask w cień, więc upewnij się, że próbkujesz kolor, który jest ładny i ciemny. Zrobię próbkę ciemnoniebieskiego koloru z mojego obrazu:

Próbkuj ciemny kolor z obrazu, który stanie się wewnętrznym „cieniem”.
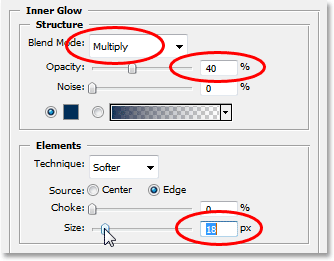
Po próbkowaniu koloru kliknij przycisk OK w prawym górnym rogu Próbnika kolorów, aby wyjść z niego i powrócić do opcji Blask wewnętrzny w oknie dialogowym Styl warstwy. Aby zmienić naszą wewnętrzną poświatę w wewnętrzny cień, wszystko, co musimy zrobić, to zmienić tryb mieszania u góry opcji z „Ekran” na Mnożenie, klikając strzałkę skierowaną w dół po prawej stronie słowa „Ekran” i wybierając „Pomnóż” z listy. Gdy tylko zmienisz tryb mieszania, zobaczysz cień pojawiający się tuż przy krawędziach listów. Zmniejsz wartość Krycia cienia do około 40%, aby nie była tak intensywna, a na koniec zwiększ Rozmiar cienia do około 18 pikseli:

Zmień opcje dla Blasku wewnętrznego (Cienia), tak jak to zaznaczono powyżej.
Po zmianie opcji kliknij przycisk OK, aby wyjść z okna dialogowego Styl warstwy i gotowe! Tutaj, po dodaniu trochę więcej definicji do mojego przezroczystego typu z wewnętrznym blaskiem, jest mój końcowy efekt:

Wynik końcowy.
Mamy to! Tak łatwo jest dodać przezroczysty typ do obrazu w Photoshopie! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!