W tym samouczku pokazano, jak utworzyć przezroczysty tekst w programie Photoshop, umożliwiając wyświetlanie obrazu za tekstem za pomocą liter! Samouczek krok po kroku dla Photoshopa CC, CS6 i wcześniejszych.
Chcesz dodać tekst do obrazu, ale po prostu nie ma dobrego miejsca na jego umieszczenie? Spróbuj dodać go jako przezroczysty tekst w Photoshopie! W tym samouczku pokażę, jak łatwo utworzyć przezroczysty obszar tekstowy, co oznacza, że sam typ będzie w pełni przezroczysty, umożliwiając wyświetlanie obrazu pod nim. Otaczamy tekst blokiem jednolitego koloru, zwykle białym, aby odsłonić kształty liter. Przezroczysty tekst staje się ramką dla naszego tematu! Jest to świetna sztuczka projektowa dla obrazów, które są zbyt zajęte, aby tekst był czytelny.
Tworzenie przezroczystego tekstu w Photoshopie jest łatwe. Zaczynamy od dodania nowej warstwy nad obrazem i wypełnienia go bielą. Następnie dodajemy nasz tekst. Aby tekst był przezroczysty, używamy zaawansowanych opcji mieszania programu Photoshop (nie martw się, są to bardzo proste „zaawansowane” opcje), aby przekształcić naszą warstwę tekstową w warstwę „nokautową”, która przebija otwory aż do obrazu w kształtach naszych listów!
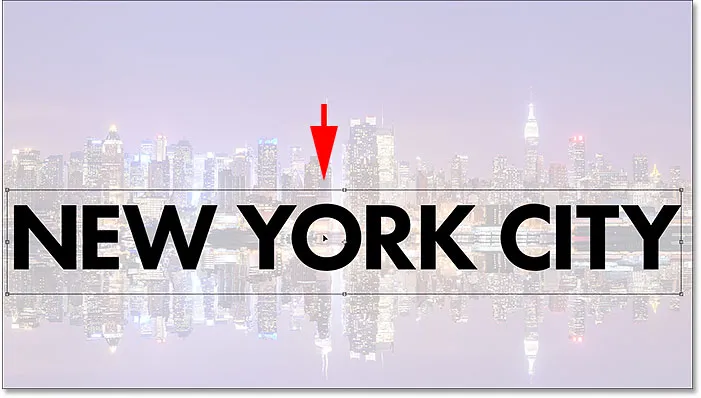
Oto jak będzie wyglądał przezroczysty obszar tekstowy, gdy skończymy:

Efekt przezroczystego tekstu.
Zacznijmy!
Jak dodać przezroczysty tekst
W tym samouczku używam Photoshop CC, ale każdy krok jest zgodny z Photoshop CS6 i wcześniejszymi wersjami. Możesz również śledzić moje wideo z tego samouczka na naszym kanale YouTube. Lub pobierz ten samouczek jako plik PDF gotowy do wydruku!
Krok 1: Otwórz swój obraz
Zacznij od otwarcia obrazu, do którego chcesz dodać przezroczysty typ. Pobrałem ten obraz panoramę Nowego Jorku z Adobe Stock:

Oryginalny obraz. Kredyt na zdjęcie: Adobe Stock.
Krok 2: Dodaj nową warstwę
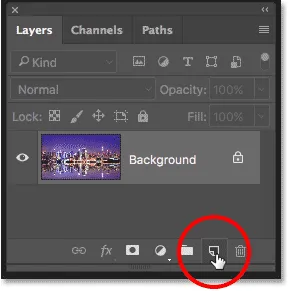
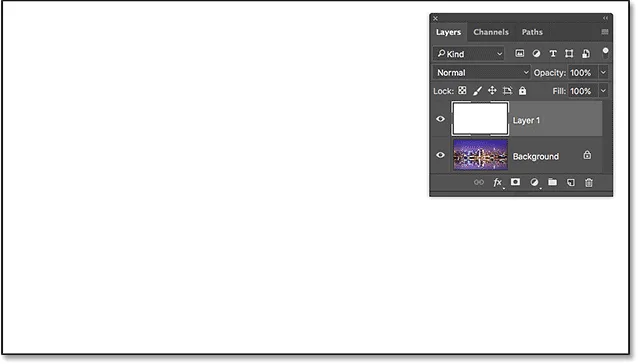
W panelu Warstwy widzimy obraz na warstwie Tła. Dodaj nową pustą warstwę nad obrazem, klikając ikonę Nowa warstwa u dołu panelu Warstwy:

Kliknięcie ikony „Nowa warstwa”.
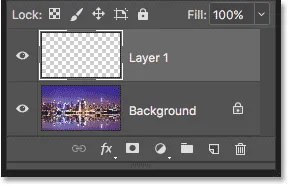
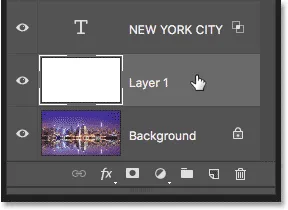
Nowa warstwa o nazwie „Warstwa 1” pojawi się nad warstwą tła:

Nowa warstwa zostanie dodana.
Krok 3: Wypełnij nową warstwę kolorem białym
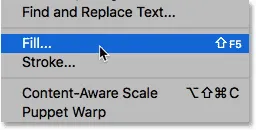
Użyjemy tej warstwy do utworzenia obszaru bieli otaczającego tekst. Wypełnij warstwę białą, przechodząc do menu Edycja na pasku menu i wybierając Wypełnij :

Przejdź do Edycja> Wypełnij.
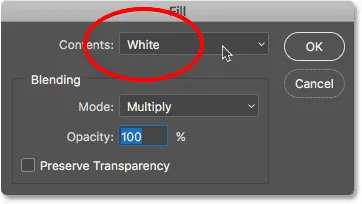
W oknie dialogowym Wypełnienie ustaw opcję Zawartość u góry na Biały, a następnie kliknij OK:

Wybieranie koloru białego jako koloru wypełnienia.
Photoshop wypełnia warstwę białym, tymczasowo blokując widok z widoku:

Nowa warstwa jest teraz wypełniona kolorem białym.
Krok 4: Zmniejsz krycie warstwy
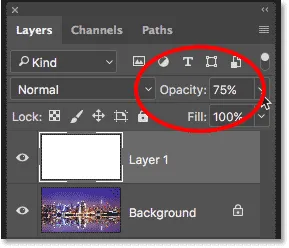
Zmniejsz krycie „warstwy 1” do 75% . Opcja Krycie znajduje się w prawym górnym rogu panelu Warstwy:

Obniżenie krycia „warstwy 1” do 75%.
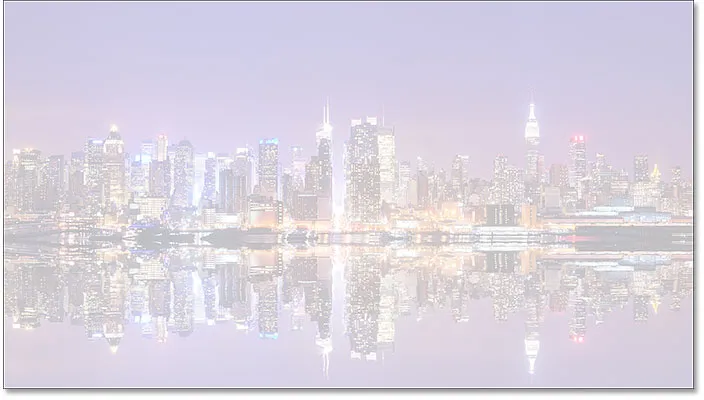
Przy zmniejszonym kryciu obraz jest teraz częściowo widoczny, dzięki czemu możemy go zobaczyć, gdy dodajemy tekst:

Obraz pokazuje się teraz przez „Warstwę 1”.
Krok 5: Wybierz narzędzie Tekst
Wybierz narzędzie Tekst z paska narzędzi:

Wybór narzędzia Tekst.
Krok 6: Wybierz czcionkę
Wybierz czcionkę na pasku opcji . Użyję Futura PT Heavy, który pobrałem z Adobe Typekit, ale każda czcionka będzie działać:

Wybór czcionki na pasku opcji.
Nadal na pasku opcji ustaw rozmiar czcionki na 72 pt . Po dodaniu będziemy musieli zmienić rozmiar tekstu, ale zapewni nam to największy ustawiony rozmiar:

Ustawienie rozmiaru czcionki na 72 pkt.
Krok 7: Ustaw kolor typu na czarny
Upewnij się, że kolor czcionki jest ustawiony na czarny, naciskając literę D na klawiaturze, co powoduje przywrócenie domyślnego koloru. Dzieje się tak, abyśmy mogli zobaczyć tekst na białym tle. Bieżący kolor czcionki znajduje się w próbce koloru na pasku opcji:

Próbka koloru typu na pasku opcji.
Krok 8: Dodaj swój tekst
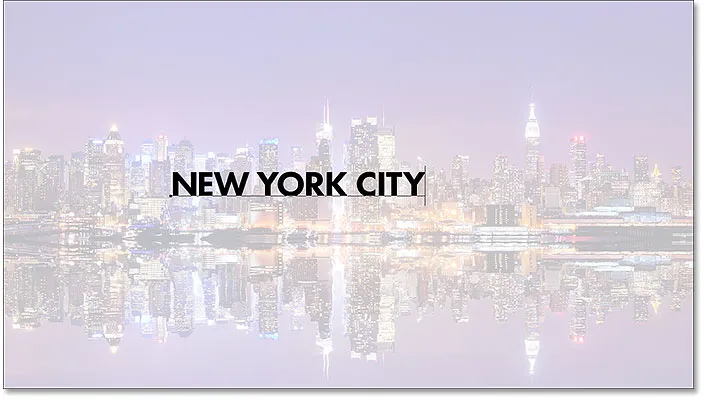
Kliknij wewnątrz dokumentu i dodaj tekst. Wpiszę słowa „NEW YORK CITY”:

Dodawanie tekstu do obrazu.
Kliknij znacznik wyboru na pasku opcji, aby go zaakceptować:

Kliknięcie znacznika wyboru, aby zaakceptować tekst.
W panelu Warstwy nowa warstwa Typu pojawia się powyżej „Warstwy 1”:

Panel Warstwy pokazujący nową warstwę typu.
Krok 9: Zmień rozmiar tekstu
Przejdź do menu Edycja na pasku menu i wybierz opcję Bezpłatna transformacja:

Przejdź do Edycja> Swobodna transformacja.
Program Photoshop otacza tekst za pomocą pola Przekształć swobodnie i uchwytów. Kliknij i przeciągnij dowolny z narożnych uchwytów, aby zmienić rozmiar tekstu w razie potrzeby. Podczas przeciągania naciśnij i przytrzymaj klawisz Shift, aby uniknąć zniekształcania kształtów liter podczas ich zmiany rozmiaru:

Przytrzymaj Shift i przeciągnij uchwyty narożne, aby zmienić rozmiar tekstu.
Aby przenieść tekst, kliknij wewnątrz pola Swobodne przekształcenie i przeciągnij go na miejsce. Przeniosę tekst przed linię wodną. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac) na klawiaturze:

Kliknij i przeciągnij wewnątrz pola Swobodne przekształcanie, aby zmienić położenie tekstu.
Krok 10: Otwórz opcje mieszania
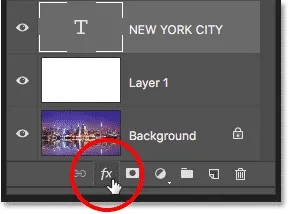
Po wybraniu warstwy Typ kliknij ikonę Style warstw (ikona efektów ) na dole panelu Warstwy:

Kliknięcie ikony Style warstw.
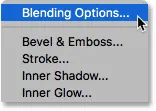
Wybierz Opcje mieszania u góry listy:

Wybieranie „Opcje mieszania”.
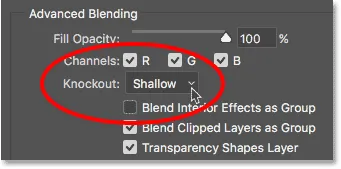
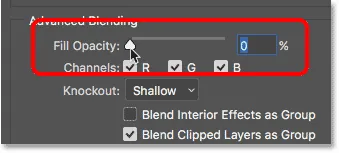
Spowoduje to otwarcie okna dialogowego Styl warstwy programu Photoshop z głównymi opcjami mieszania. W sekcji Zaawansowane mieszanie zmień Knockout z Brak na Płytki . Powoduje to przekształcenie warstwy Type w warstwę „knockout”, co oznacza, że Photoshop użyje kształtów liter, aby przebić się przez „warstwę 1” i ujawnić obraz na warstwie tła:

Ustawienie opcji Knockout na „Shallow”.
Aby zobaczyć efekt, przeciągnij suwak Wypełnienie krycia aż do 0% :

Obniżenie Krycia Wypełnienia do 0%.
Kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy. Nie tylko sam tekst stał się przezroczysty, ale także obszar „Warstwy 1” bezpośrednio pod tekstem, tak jakby tekst przeszył przez niego dziurę. Teraz możemy zobaczyć obraz na warstwie tła poprzez litery:

Efekt po przekształceniu warstwy Type w warstwę typu knockout.
Krok 11: Wybierz „Warstwę 1”
Zmieńmy rozmiar białego obszaru otaczającego tekst, aby nie zakrywał całego zdjęcia. Kliknij opcję Warstwa 1 w panelu Warstwy, aby ją wybrać:

Wybieranie „Warstwy 1”.
Krok 12: Zmień rozmiar warstwy za pomocą swobodnej transformacji
Przejdź do menu Edycja i ponownie wybierz opcję Bezpłatna transformacja :

Przejdź do Edycja> Swobodna transformacja.
Przeciągnij górny i dolny uchwyt w kierunku tekstu. Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac) na klawiaturze:

Zmiana rozmiaru białego obszaru otaczającego tekst za pomocą swobodnej transformacji.
Krok 13: Dostosuj krycie warstwy
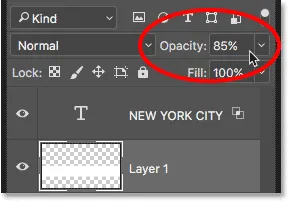
Na koniec dostosuj krycie „Warstwy 1”, aby precyzyjnie dostroić widoczność tekstu. Zwiększenie krycia sprawi, że biały obszar wokół tekstu będzie bardziej jednolity, a tekst łatwiejszy do odczytania. Zmniejszenie krycia spowoduje zanikanie obszaru tekstowego na obrazie. Ustawię krycie na 85%:

Zwiększenie wartości Krycie do 85%.
A tutaj, po zwiększeniu krycia, jest mój końcowy wynik „przezroczystego obszaru tekstowego”:

Ostateczny efekt typu przezroczystego.
Ujawnianie warstwy innej niż warstwa tła
Kroki, które omówiliśmy w tym samouczku, są wszystkim, co musisz zrobić, gdy obraz, który chcesz ujawnić w tekście, znajduje się na warstwie tła . Jeśli masz obraz nad warstwą tła, który chcesz pokazać w tekście, po prostu umieść warstwę Tekst i jednolitą białą warstwę pod nią w grupie warstw, wybierając obie warstwy, a następnie przechodząc do menu Warstwa i wybierając Warstwy grupy .
Mamy to! W ten sposób można łatwo dodać przezroczysty tekst do obrazu za pomocą Photoshopa! Oprócz dodawania przezroczystego tekstu, innym klasycznym efektem Photoshopa jest umieszczenie obrazu bezpośrednio w tekście. Lub naucz się mieszać tekst z obrazem, wybierając kolory czcionek prosto z samego obrazu! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących Photoshopa!