W tym samouczku dotyczącym efektów programu Photoshop nauczymy się, jak dodawać złożone efekty kolorowania do obrazów przy użyciu niestandardowych gradientów ! W szczególności przyjrzymy się dopasowaniu obrazu mapy gradientów i temu, jak pozwala nam zastosować różne kolory do różnych poziomów jasności obrazu. Zobaczymy, jak łatwo jest tworzyć własne gradienty w Photoshopie, abyśmy mogli pokolorować nasze obrazy dowolnymi wybranymi kolorami.
Jak zawsze będziemy używać wersji warstwy dopasowania mapy gradientu, aby uniknąć wprowadzania jakichkolwiek zmian w oryginalnym zdjęciu, dzięki czemu możemy łatwo dostosować intensywność efektu po zakończeniu!
Oto obraz, z którym będę pracować:

Oryginalny obraz.
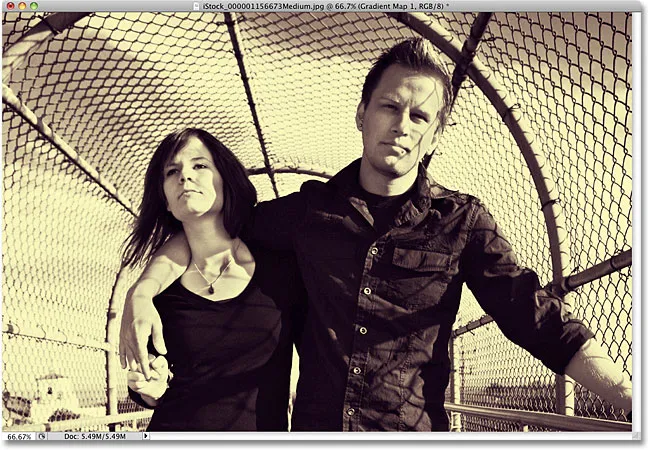
Oto jak będzie wyglądać po pokolorowaniu go gradientem, a następnie zmniejszeniu intensywności efektu. To tylko jedna z nieskończonych możliwości:

Wynik końcowy.
Jak pokolorować obraz gradientem
Krok 1: Utwórz niestandardową czarno-białą wersję obrazu
Zanim zaczniemy kolorować obraz gradientem, najpierw usuńmy istniejące kolory i utwórz niestandardową wersję czarno-białą. Pomoże nam to dostroić wyniki na końcu. Jeśli używasz Photoshopa CS3 lub nowszego (używam CS4 w tym samouczku), najłatwiejszym sposobem na stworzenie świetnie wyglądającej niestandardowej czarno-białej wersji jest zastosowanie warstwy dopasowania czarno-białej, którą dodam za chwilę. Jeśli korzystasz z programu Photoshop CS2 lub wcześniejszego, użyj miksera kanałów lub warstwy dopasowania odcienia / nasycenia, aby utworzyć wersję czarno-białą. Szczegółowe informacje na temat tych i innych sposobów konwertowania kolorowych obrazów na czarno-białe znajdziesz w sekcji Edycja zdjęć .
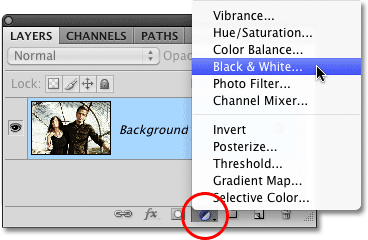
Jeśli spojrzymy na naszą paletę Warstwy, zobaczymy, że obecnie mamy tylko jedną warstwę, warstwę tła, która jest warstwą zawierającą nasz obraz. Aby dodać czarno-białą warstwę dopasowania, kliknij ikonę Nowa warstwa dopasowania u dołu palety Warstwy i wybierz Czarno-białe z wyświetlonej listy warstw dopasowania:

Kliknij ikonę Nowa warstwa dopasowania i wybierz z listy opcję Czarno-białe (Photoshop CS3 i nowsze wersje).
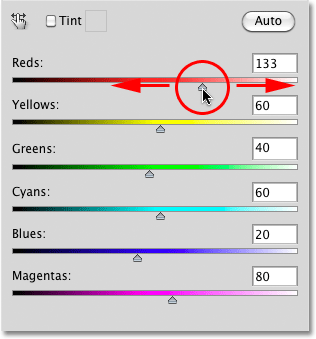
Po wybraniu warstwy dopasowania Czarno-biały obraz w oknie dokumentu nagle pojawi się w czerni i bieli, w oparciu o domyślne ustawienia dopasowania. W programie Photoshop CS3 elementy sterujące dla warstwy dopasowania Czarno-białe zostaną otwarte w oknie dialogowym na ekranie. W CS4 pojawią się one w panelu Dostosowania, który jest nowością w CS4. W obu przypadkach sposób działania jest taki sam. Po prostu przeciągnij dowolny suwak koloru (czerwony, żółty, zielony, cyjan, niebieski i magentas) w lewo lub w prawo, aby rozjaśnić lub przyciemnić obszary obrazu, które pierwotnie zawierały ten konkretny kolor. Przeciągnięcie suwaka w lewo spowoduje przyciemnienie obszarów tego koloru, a przeciągnięcie w prawo je rozjaśni.
Na przykład odcień skóry zawsze zawiera dużo czerwieni, więc aby rozjaśnić czyjąś skórę w czarno-białej wersji obrazu, po prostu przeciągnij suwak Czerwone w prawo. Drzewa i inne rośliny zwykle zawierają dużo żółtego (nawet jeśli wydają nam się zielone), więc aby je rozjaśnić lub przyciemnić, wystarczy przeciągnąć suwak Żółte. Podczas przeciągania suwaków zawsze miej oko na obraz w oknie dokumentu, aby ocenić wyniki:

Przeciągnij suwaki kolorów w lewo lub w prawo, aby przyciemnić lub rozjaśnić różne obszary wersji czarno-białej.
Gdy będziesz zadowolony z wyników, kliknij OK, aby wyjść z okna dialogowego, jeśli używasz Photoshop CS3. W CS4 panel Dostosowania może pozostać otwarty. Oto mój obraz po przekonwertowaniu go na czarno-biały:

Utworzono niestandardową wersję czarno-białą.
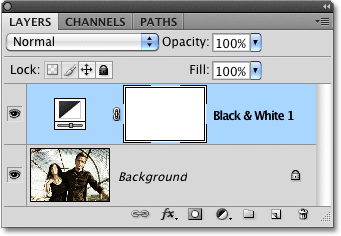
Jeśli ponownie spojrzymy na naszą paletę Warstwy, zobaczymy, że mamy teraz dwie warstwy. Oryginalny obraz nadal znajduje się na warstwie tła, a bezpośrednio nad nią znajduje się nasza warstwa dopasowania. Właśnie zastosowana konwersja czerni i bieli jest całkowicie zawarta w samej warstwie dopasowania. Oryginalny obraz poniżej pozostaje w pełnym kolorze, nietknięty i nienaruszony przez to, co właśnie zrobiliśmy, dlatego zawsze powinniśmy używać warstw dopasowania, gdy tylko jest to możliwe:

Dzięki warstwom dopasowania oryginalny obraz pozostaje nienaruszony.
Krok 2: Dodaj warstwę dopasowania mapy gradientowej
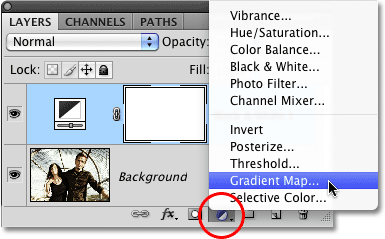
Teraz, gdy mamy naszą wersję czarno-białą, możemy pokolorować obraz gradientem. W tym celu użyjemy innej warstwy dopasowania, tym razem mapy gradientowej. Kliknij ponownie ikonę Nowa warstwa dopasowania u dołu palety Warstwy i wybierz z listy Mapa gradientu :

Kliknij ponownie ikonę Nowa warstwa dopasowania i tym razem wybierz Mapa gradientu.
Podobnie jak w przypadku poprzedniej warstwy dopasowania, jeśli korzystasz z programu Photoshop CS3 (lub wcześniejszego), elementy sterujące mapy gradientu zostaną otwarte w oknie dialogowym na ekranie. W CS4 pojawiają się w panelu Dostosowania.
Krok 3: Utwórz niestandardowy gradient
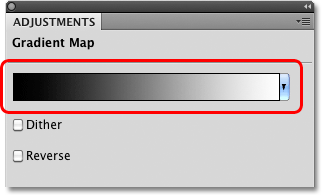
Domyślnie Photoshop używa gradientu na podstawie bieżących kolorów pierwszego planu i tła, które, o ile ich nie zmieniłeś, będą czarne (pierwszy plan) i biały (tło), co daje nam gradient od czarnego do białego. Możemy zobaczyć, jak wygląda bieżący gradient w obszarze podglądu gradientu :

Obszar podglądu pokazuje nam bieżące kolory w gradiencie.
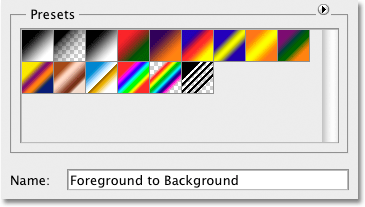
Ponieważ chcemy pokolorować nasz obraz, gradient od czerni do bieli niewiele nam pomoże, więc zmieńmy kolory i stwórzmy własny gradient! Kliknij bezpośrednio w obszarze podglądu gradientu, który otwiera większy edytor gradientów . Na górze Edytora gradientów znajduje się seria miniatur, z których każda reprezentuje inny gotowy gradient (znany jako wzorzec gradientu), który możemy wybrać, klikając jego miniaturkę. Nie zrobimy tego jednak (więc nie klikaj żadnego z nich), ponieważ przekonamy się, jak łatwo jest utworzyć niestandardowy gradient.

Obszar Ustawienia predefiniowane u góry Edytora gradientów zawiera wybór gotowych gradientów.
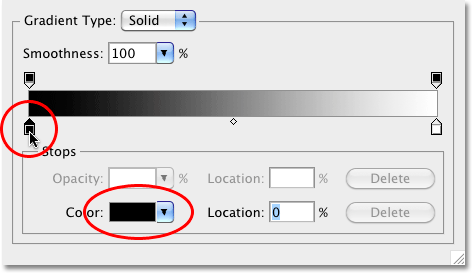
Nie nazwalibyśmy Edytora gradientów, gdybyśmy tylko mogli wybierać spośród gotowych gradientów, a w rzeczywistości bardzo łatwo jest stworzyć własny, używając dowolnych kolorów. W dolnej połowie okna dialogowego znajduje się większa wersja obszaru podglądu gradientu, który widzieliśmy przed chwilą. Bezpośrednio pod obszarem podglądu na obu końcach znajduje się punkt zatrzymania kolorów, który pokazuje bieżący kolor używany w tej części gradientu. Kolor po lewej stronie jest wypełniony czernią, a ten po prawej jest wypełniony kolorem białym. Aby zmienić dowolny kolor, po prostu kliknij przycisk zatrzymania koloru, a następnie kliknij prostokątną próbkę koloru po prawej stronie słowa Kolor na dole okna dialogowego.
Zmieńmy czerń po lewej stronie gradientu na coś innego. Kliknij czarny kolor, aby go wybrać, a następnie kliknij próbkę koloru:

Kliknij czarny kolor, aby go wybrać, a następnie kliknij próbkę koloru, aby zmienić jego kolor.
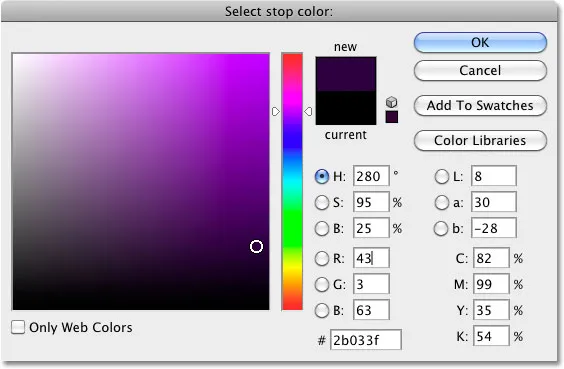
Spowoduje to otwarcie Próbnika kolorów Photoshopa. Aby uzyskać najlepsze wyniki, zwykle chcesz utworzyć gradienty, które przechodzą od ciemniejszych kolorów do jaśniejszych kolorów, dlatego wybieram ciemnofioletowy z Próbnika kolorów, który zastąpi czarny gradient:

Zamiana czerni w gradiencie na ciemnofioletowy.
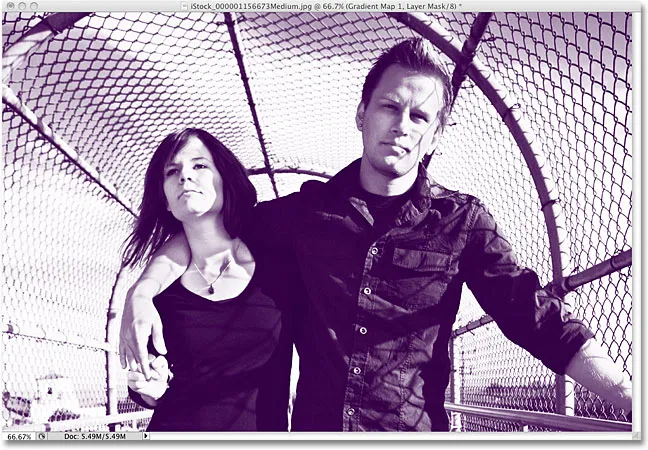
Kliknij OK po zakończeniu, aby wyjść z Próbnika kolorów. Jeśli spojrzymy na mój obraz w oknie dokumentu, zobaczymy, że zastępując czerń w gradiencie fioletem, wszystkie ciemne obszary na zdjęciu stają się teraz purpurowe, a nie czarne:

Ciemne obszary na obrazie są teraz fioletowe.
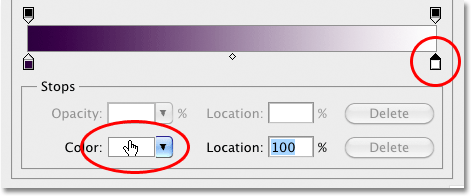
Zróbmy to samo dla zatrzymania białego koloru poniżej skrajnej prawej strony podglądu gradientu. Kliknij przycisk zatrzymania koloru, aby go wybrać, a następnie kliknij próbkę koloru, aby zmienić jego kolor:

Zmiana białego koloru po prawej stronie gradientu.
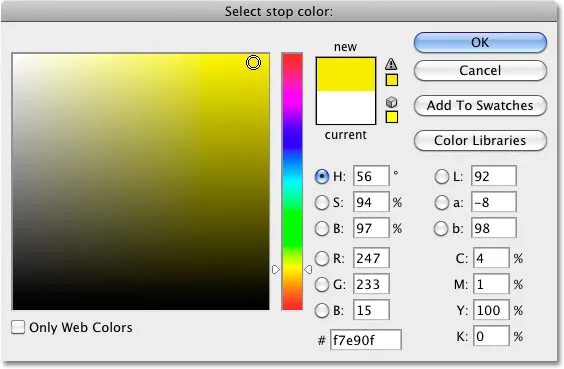
Kiedy pojawi się Próbnik kolorów, wybiorę jasnożółty, aby zastąpić biały:

Zamiana bieli w gradiencie na jasnożółty.
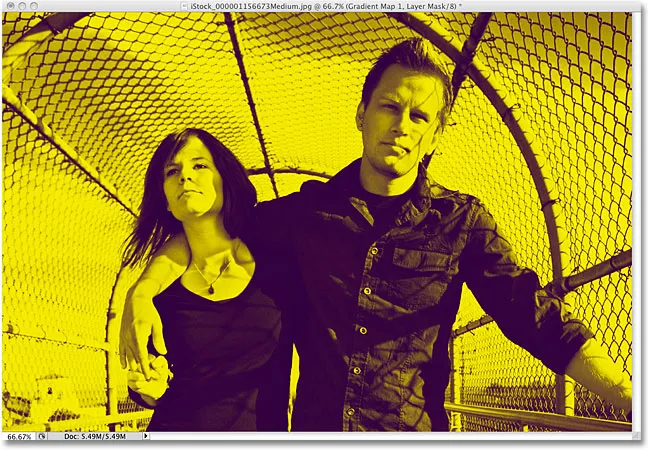
Kliknij przycisk OK, aby wyjść z Próbnika kolorów, i możemy zobaczyć, że obszary obrazu, które były pierwotnie białe (lub jasny odcień szarości), teraz są żółte:

Ciemne obszary są nadal fioletowe, a teraz jasne obszary wydają się żółte.
Dodawanie więcej kolorów
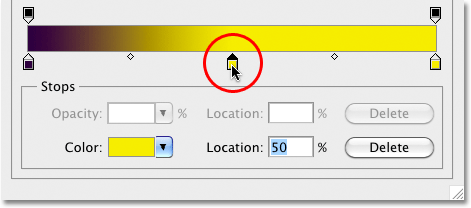
W tej chwili nasz gradient składa się tylko z dwóch kolorów, ale możemy dodać tyle kolorów, ile lubimy, po prostu dodając więcej punktów przejścia kolorów. Aby dodać punkt zatrzymania koloru, po prostu kliknij poniżej obszaru podglądu gradientu w miejscu, w którym chcesz go wyświetlić. Dodam punkt zatrzymania trzeciego koloru poniżej środka gradientu. Jak tylko klikniesz, pojawi się nowy kolor stopu:

Kliknij w dowolnym miejscu u dołu gradientu, aby dodać kolejny punkt zatrzymania koloru.
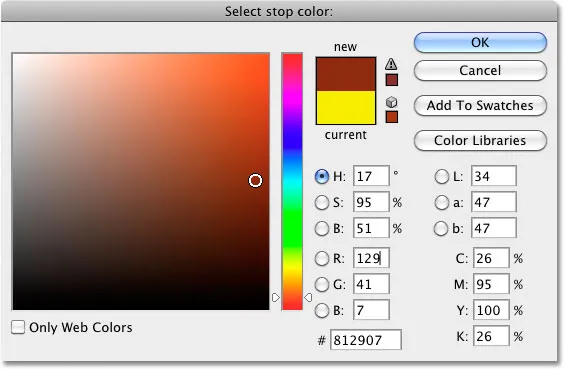
Aby zmienić kolor, po prostu kliknij próbkę koloru, a następnie wybierz nowy kolor z Próbnika kolorów. Wybiorę średni pomarańczowy. Zauważ, że celowo wybieram nowe kolory, które pasują, tak blisko jak to możliwe, jasności oryginalnego koloru w gradiencie. Możesz tworzyć dzikie i szalone efekty kolorystyczne, wybierając kolory o bardzo różnych poziomach jasności niż oryginały, ale w celu uzyskania gładszych, bardziej naturalnie wyglądających gradientów najlepiej jest dopasować poziomy jasności tak dokładnie, jak to możliwe:

Wybór średniego pomarańczowego, aby zastąpić średni szary gradient.
Kliknę OK, aby ponownie wyjść z Próbnika kolorów, i możemy zobaczyć w oknie dokumentu, że półcienie na moim obrazie są teraz pomarańczowe. Ciemniejsze obszary są nadal fioletowe, a jaśniejsze obszary są nadal żółte dzięki trójkolorowemu gradientowi, który stworzyłem do pokolorowania obrazu:

Ciemniejsze obszary są fioletowe, jaśniejsze obszary są żółte, a półcienie pomarańczowe dzięki niestandardowemu gradientowi 3 kolorów.
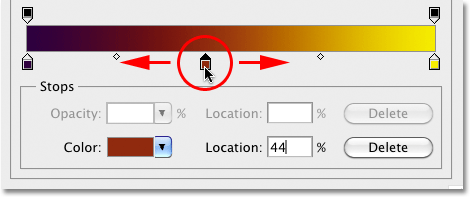
Możemy nie tylko dodawać nowe kolory do gradientu, ale także przenosić istniejące kolory. Aby przenieść dowolny kolor i zmienić wygląd gradientu, po prostu kliknij punkt zatrzymania koloru i przeciągnij go w lewo lub w prawo wzdłuż dolnej części obszaru podglądu gradientu. Możesz także kliknąć i przeciągnąć mały kształt rombu, który pojawia się między dwoma punktami zatrzymania koloru, aby zmienić odległość potrzebną do przejścia jednego koloru w drugi. Obserwuj obraz w oknie dokumentu, aby ocenić wyniki. Na koniec, aby usunąć kolor z gradientu, po prostu kliknij i przeciągnij jego zatrzymanie koloru poza obszar podglądu gradientu, aż zniknie, a następnie zwolnij przycisk myszy:

Przeciągnij dowolny punkt zatrzymania koloru, aby zmienić położenie kolorów w gradiencie. Przeciągnij małe diamentowe kształty, aby zmienić przejście z jednego koloru na inny.
Po zakończeniu tworzenia i edycji gradientu kliknij przycisk OK, aby wyjść z Edytora gradientów, a następnie kliknij przycisk OK, aby wyjść z okna dialogowego Mapa gradientu (Photoshop CS3 i wcześniejsze).
Krok 4: Zmień tryb mieszania lub zmniejsz krycie
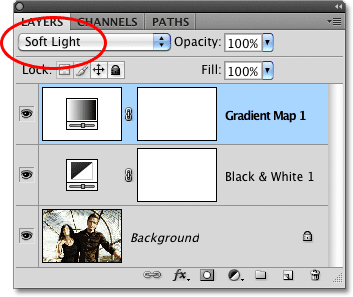
Jeśli okaże się, że początkowy efekt koloryzacji jest zbyt intensywny (tak jak mój), istnieje kilka prostych sposobów, aby nadać mu bardziej subtelny wygląd. Jednym z nich jest zmiana trybu mieszania warstwy dopasowania Mapa gradientu. Zamienię tryb mieszania z Normalnego (domyślny tryb mieszania) na Miękkie światło :

Zmień tryb mieszania warstwy dopasowania Mapa gradientu na Miękkie światło.
Możesz także wypróbować tryb mieszania nakładki, aby uzyskać efekt większego kontrastu. W moim przypadku Soft Light działa lepiej i daje mi znacznie bardziej stonowany efekt kolorowania:

Zmiana trybu mieszania daje bardziej subtelny efekt.
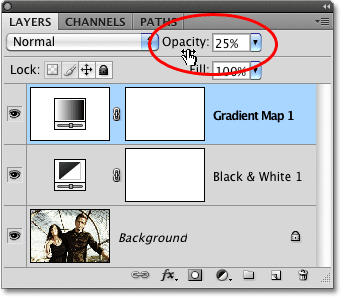
Innym sposobem na zmniejszenie intensywności efektu jest obniżenie krycia warstwy dopasowania Mapa gradientu. Ustawię ponownie tryb mieszania na Normalny i tym razem obniżę opcję Krycie (bezpośrednio naprzeciw opcji trybu mieszania) aż do 25%:

Zmniejsz krycie mapy gradientu, aby zmniejszyć jej intensywność.
Obniżając krycie warstwy dopasowania, uzyskujemy bardziej miękki wygląd z mniejszym kontrastem niż to, co dał nam tryb mieszania Miękkie światło:

Obniżenie krycia powoduje bardziej miękki efekt koloryzacji.