PhoneGap to rodzaj oprogramowania, które jest używane głównie do tworzenia aplikacji mobilnych. Adobe System zaprojektował to oprogramowanie. Jedną z zalet tego oprogramowania jest to, że twórca aplikacji nie wymaga znajomości mobilnego języka programowania. Musisz tylko wiedzieć o różnych językach programowania WWW, takich jak HTML, CSS i JavaScript. W rzeczywistości oferuje jeszcze jedną korzyść. Możesz opracować aplikację mobilną za pomocą PhoneGap dla wszystkich powszechnie używanych mobilnych systemów operacyjnych, w tym Windows, Android, iOS i Blackberry. Poniższy artykuł zawiera prostą i kompleksową technikę tworzenia aplikacji mobilnej za pośrednictwem Phonegap.
Wszyscy programiści programu, którzy chcą uzyskać dostęp do swojej witryny zarówno online, jak i offline, mogą przejść przez ten przydatny przewodnik. Zapewnia prosty proces budowania aplikacji za pomocą PhoneGap. Jeśli więc chcesz opracować nową przyjazną dla użytkownika aplikację mobilną, czytaj dalej.
Jakie są wymagane rzeczy?
Aby opracować aplikację przy użyciu Phonegap, pierwszym i najważniejszym wymogiem jest znajomość HTML, CSS i JScript. Pomoże to w zaprojektowaniu strony internetowej, na której można zainstalować aplikację. Poza tym PhoneGap nie wymaga programowania.

W związku z boomem w branży inżynierii oprogramowania programiści chcą projektować efektywne aplikacje, które mogą działać wydajnie za pomocą zaawansowanych języków programowania. Te aplikacje mobilne są również wygodne i przyjazne dla użytkownika. Można ich używać w dowolnym miejscu i czasie. Ważne jest, aby pamiętać w tym momencie, że aplikacje architektoniczne zarówno telefonów komórkowych, jak i komputerów osobistych są prawie identyczne. Oba mają spersonalizowany sprzęt, oprogramowanie układowe i działają przy pomocy systemu operacyjnego.
Zaczynając od procedury
Phonegap jest niezbędnym i szeroko stosowanym oprogramowaniem do tworzenia aplikacji. Programy w zasadzie otrzymują platformę, która pomaga w ich zadaniu dzięki wykorzystaniu standardowych interfejsów API sieci. Możesz zbudować aplikację we wszystkich systemach operacyjnych. Ponadto możesz bezpłatnie pobrać oprogramowanie. Musisz zastosować swoją wiedzę na temat HTML, CSS i JavaScript, a resztę pozostawić Phonegap. Pomoże w zapewnieniu wyrafinowanego wyglądu aplikacji, a także pozwoli kontrolować przenośność różnych systemów operacyjnych.

Za pomocą PhoneGap możesz tworzyć aplikacje mobilne dla wszystkich głównych systemów operacyjnych, czy to na Androida, Apple iOS, Windows czy Blackberry. Nie musisz być ekspertem ani mieć solidnej wiedzy na temat wszystkich tych systemów operacyjnych. Nie musisz też nic wiedzieć o programowaniu do kodowania aplikacji od samego początku. W rzeczywistości zadanie staje się znacznie łatwiejsze. Musisz tylko przesłać informacje o danych na stronie internetowej, które automatycznie zostaną przekonwertowane na różne pliki aplikacji.
Aby jednak zbudować aplikację dla dowolnego systemu operacyjnego online, musisz najpierw utworzyć podstawową konfigurację, aby tworzenie aplikacji stało się łatwe. Chociaż możesz zrobić aplikację za pomocą narzędzi offline, takich jak interfejs wiersza poleceń Cordova i procedura repozytorium Github, lepiej wybrać prosty proces. Ponieważ PhoneGap obsługuje HTML, CSS i JavaScript, musisz wybrać te technologie.
Budowanie aplikacji dla systemu operacyjnego Android
Jeśli chcesz zbudować aplikację dla systemu operacyjnego Android, musisz upewnić się, że urządzenie będzie obsługiwać aplikacje zainstalowane poza Google Play Store. Po prostu wykonaj następującą procedurę
- Przejdź do Ustawień.
- Otwórz stronę zabezpieczeń telefonu, a następnie zezwól aplikacjom z nieznanych źródeł.
Jeśli chcesz sprzedawać utworzoną aplikację mobilną w sklepie Google Play, musisz podpisać certyfikat, który zostanie przesłany do Android Market. Proces testowania nie jest jednak taki łatwy.

Apple iOS
Jeśli próbujesz opracować aplikację przy użyciu PhoneGap dla Apple iOS mobile, pierwszym wymaganiem jest konto programisty. Będziesz musiał go kupić, a będzie to kosztować około 99 USD rocznie. Musisz jednak poczekać dzień lub parę, ponieważ konto zostanie najpierw sprawdzone przed zatwierdzeniem przez Apple. Ale jeśli nie masz konta, opóźni to proces testowania. Po uzyskaniu konta należy tymczasowo utworzyć profil, a następnie podpisać certyfikat. To jest dość proste. Musisz tylko postępować zgodnie z instrukcjami.
PhoneGap dla systemu Windows
Jeśli próbujesz opracować aplikację dla systemu operacyjnego Windows, proces ten jest dość złożony w porównaniu do Androida i Apple iOS. Tutaj musisz skorzystać z najnowszego Instalatora Windows. Następnie przejdź do Kreatora instalacji pulpitu PhoneGap. Zakończ proces i przejdź do instalacji aplikacji PhoneGap Developer.
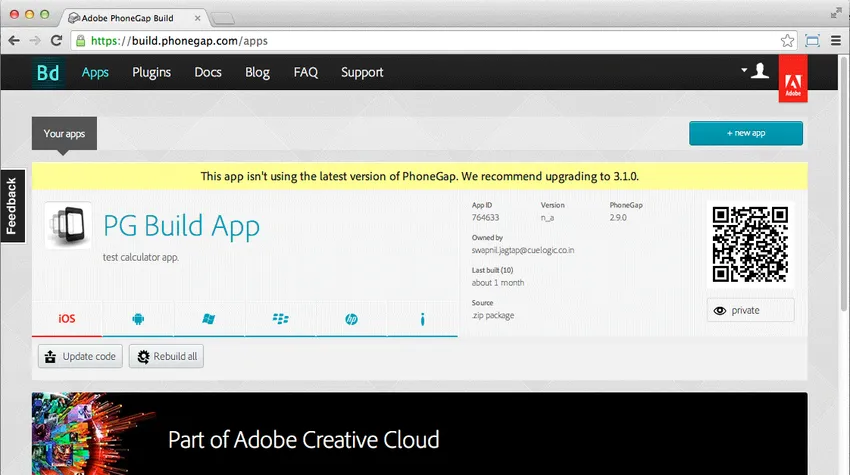
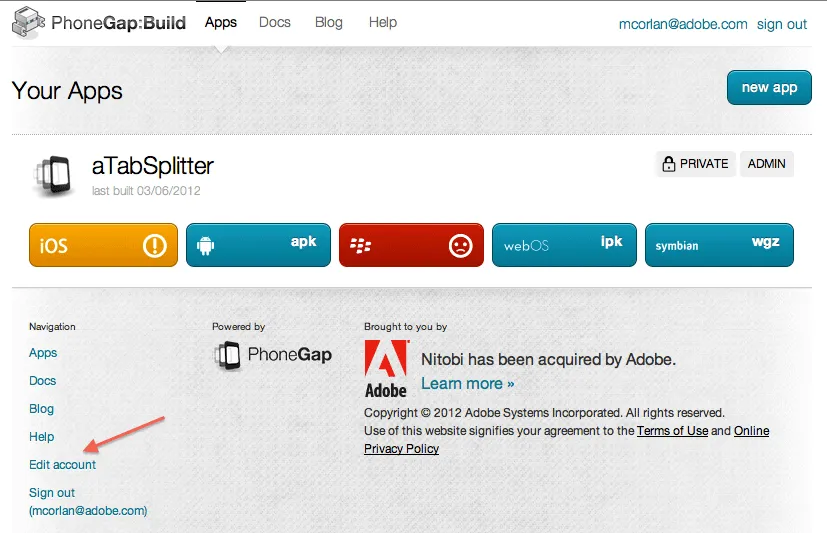
Następnym krokiem po posiadaniu tymczasowego profilu i certyfikatu jest przesłanie ich do PhoneGap Build. Należy to zrobić po kliknięciu swojego profilu. Możesz go znaleźć w górnej części po prawej stronie. Teraz przejdź do konta Edycja i wybierz „Klucze podpisu”. Podczas przesyłania profilu musisz podać hasło. Zgodnie z nowym zestawem zasad musisz wprowadzić hasło za każdym razem, gdy chcesz odblokować klucz.
Należy pamiętać, że każda aplikacja mobilna powinna mieć następujące funkcje, w tym:
-
- Pliki konfiguracyjne
- Ikony aplikacji i
- Zawartość
Polecane kursy
- Program na Xcode 7
- Szkolenie dotyczące aplikacji na system iOS 9
- Pakiet szkoleniowy z podstaw dla Androida
- Szkolenie online z podstaw iOS 8
Konfiguracja
Aplikacja internetowa potrzebuje tylko jednego pliku konfiguracyjnego, który jest wystarczający do skonfigurowania ustawień. Zawiera wszystkie wymagane informacje wymagane do złożenia aplikacji. Można to zilustrować za pomocą podanych widżetów.
Widżety
Cała zawartość konfiguracji jest zawarta w znaczniku. Omówmy to krótko
Identyfikator jest przechowywany w różnych sklepach z aplikacjami.
Jest to znane jako numer wersji aplikacji. Tutaj xyz jest formatem, a także dodatnimi liczbami całkowitymi, takimi jak 1.0.0. Wskazuje system wersji poprawek major-minor.
Nazwa aplikacji
Oznacza to nazwę rozwijającej się aplikacji, która znajduje się pod ikoną aplikacji na ekranie telefonu komórkowego. Każdy, kto korzysta z telefonu komórkowego, może znaleźć aplikację, wpisując tę nazwę.
Moja pierwsza aplikacja internetowa
Zawiera opis aplikacji i informuje, o co chodzi w aplikacji.
Imię autora
Jak widać, mówi o twórcy lub deweloperze aplikacji. W większości przypadków użytkownik zwykle znajduje nazwę firmy lub organizacji, która uruchomiła tę aplikację.
Tag preferencji jest użyteczny na wiele sposobów. Służy do ustawiania funkcji, w tym pełnego ekranu, koloru tła oraz orientacji aplikacji. Te opcje znajdziesz w parach nazwa i wartość. Tutaj również nie potrzebujesz żadnych wcześniejszych ustawień.
Dodanie ikon do aplikacji jest bardzo ważne. Możesz to kodować na wiele sposobów. Ścieżka .src informuje o obrazie ikony. Z drugiej strony luka: platforma wskazuje platformę systemu operacyjnego. Odstęp: kwalifikator określa gęstość telefonów komórkowych z systemem Android, podczas gdy iOS wykorzystuje szerokość i wysokość.
Ikony
Już wiesz, że rozmiary różnych telefonów komórkowych różnią się między sobą, nawet jeśli używają tego samego systemu operacyjnego. Różni konsumenci telefonów komórkowych mają różne możliwości wyboru aplikacji, dlatego musisz zaoferować wszystkie ikony różnych telefonów komórkowych. Innym istotnym czynnikiem jest stworzenie kształtu i rozmiaru ikon zgodnie z systemem operacyjnym. Aby lepiej wyjaśnić tę kwestię, zilustrujmy przykład:
res / icon / ios Andres / icon / android / drawable-xxxx ..
Jeśli chcesz zwiększyć szybkość swojego zadania, lepiej opracuj logo o rozmiarze 1024 × 1024, a następnie odwiedź witrynę makeappicon.com. Za pośrednictwem tej konkretnej witryny można projektować logo zarówno dla systemów operacyjnych iOS, jak i Android. Już wcześniej wspomniano, że większość kompilacji aplikacji mobilnych jest opracowywana zarówno przez sztandarową organizację, jak i indywidualnych programistów.

Jak widać, do najpopularniejszych i najczęściej używanych mobilnych systemów operacyjnych należą:
- Windows
- Android
- Jeżyna
- Ios
Oprócz nich dostępnych jest obecnie wiele innych systemów operacyjnych. Wszystkie te systemy operacyjne są łatwo dostępne na rynku. Jednak ich użycie w aplikacji mobilnej można wyjaśnić za pomocą graficznej reprezentacji.
Każdy system operacyjny oferuje własny zestaw narzędzi i oprogramowania, za pomocą którego programiści mogą zbudować aplikację i uruchomić ją z powodzeniem. Istnieją jednak aplikacje mobilne, które są tworzone specjalnie dla konkretnego systemu operacyjnego i nie można ich uruchamiać na innych platformach. Na przykład musieliście widzieć, że wiele aplikacji na Androida nie działa na Windows Phone.
Opracowanie aplikacji, która z powodzeniem może uruchamiać wszystkie typy systemów operacyjnych, może być trudnym i gorączkowym zadaniem. Kolejnym trudnym zadaniem jest zapewnienie wyrafinowanego wyglądu aplikacji. Zawsze będziesz w korzystnej sytuacji, jeśli posiadasz odpowiednią wiedzę na temat wszystkich rodzajów systemów operacyjnych i ich poszczególnych narzędzi.
Ze wszystkich systemów operacyjnych najbardziej popularny jest Android. Jedną z korzyści jest to, że możesz przesłać wszystkie logo e-mailem w formacie zip.
Możesz skopiować witrynę offline na lokalny dysk twardy i uzyskać do niej dostęp później. Nie jest wymagane połączenie z Internetem. Ta offline aplikacja do telefonowania pomaga w opracowaniu aplikacji, do której można również uzyskać dostęp na telefonach komórkowych. Zawiera aplikację z inną kolekcją opowiadań, krótkich samouczków lub jakiejkolwiek innej treści offline. Użytkownik może przeczytać wszystko w trybie offline.
Aplikacja offline
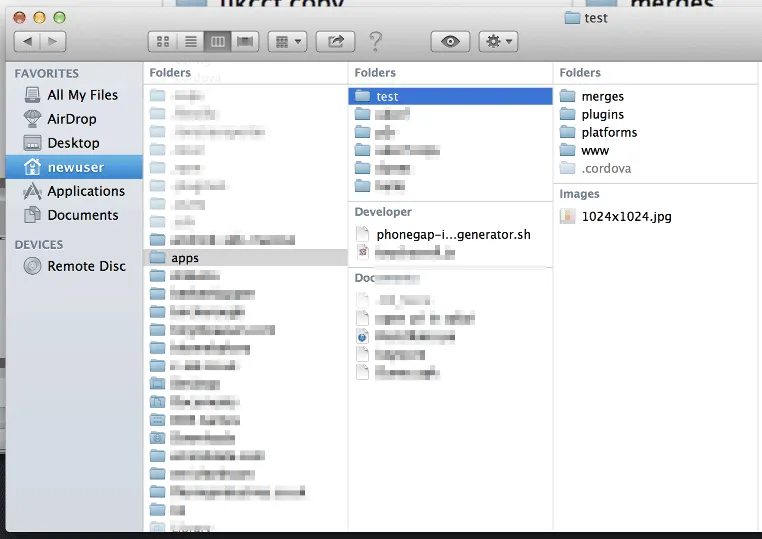
Aplikacja offline składa się ze struktury folderów phoengap. Ma tylko dwa pliki w katalogu głównym.
Plik config.xml składa się z ustawień konfiguracji aplikacji, a plik index.html składa się ze strony głównej treści WWW. Należy jednak pamiętać, że wszystkie linki powiązane z plikami HTML powinny mieć ścieżkę względną. Nie ma takiej absolutnej ścieżki ani znacznika bazowego.
Aplikacja internetowa
W przypadku aplikacji online folder danych nie jest obecny. Głównym powodem jest to, że wszystkie pliki są obecne na rzeczywistym serwerze i można uzyskać do nich dostęp przez Internet. Wiesz już, że index.html składa się z rzeczywistych linków zawierających serwer WWW. Po wybraniu trybu aplikacji i uporządkowaniu jej plików należy je skompresować za pomocą standardowego narzędzia zip, a następnie zapisać.
Podpisywanie aplikacji

Twórcy stron internetowych lub zainteresowana organizacja muszą obowiązkowo podpisać aplikację i utrzymać zamówienie. Dlatego musisz podpisać aplikację. Ważnym wymaganiem jest tutaj kluczowe narzędzie, część dystrybucji Java.
Następujące polecenie pomoże w wygenerowaniu pliku kluczy my_keystore-phonegap:
keytool-genkey-v-keystore my_keystore.keystore-alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000
Następnie nadszedł czas na zbudowanie pierwszej aplikacji trybu szybkiego opartej na interfejsie API. Powinieneś także znać proces konwersji treści internetowych do formatów aplikacji. Możesz przesłać go z internetowych sklepów z aplikacjami. Należy tutaj zauważyć, że PhoneGap akceptuje tylko logowanie opracowane na Github lub AdobeID. Github jest zdefiniowany jako magazyn, w którym użytkownik przesyła zawartość, aby użyć ich z referencjami URL.
Jak zrobić Adobe ID
Aby utworzyć identyfikator, wystarczy wykonać proste kroki -
- Zaloguj się do build.phonegap.com i kliknij zarejestruj się, aby przejść do nowego okna.
- Podaj wszystkie swoje dane i kliknij Zarejestruj się. Z tym samym identyfikatorem użytkownika możesz także użyć PhoneGap.
- Teraz kliknij Prześlij plik .zip ”i prześlij plik .zip, który zawiera treści internetowe i konfiguracje.
- Wszystkie systemy operacyjne oprócz tego, dla którego tworzysz aplikację, nie będą przetwarzane dalej, ponieważ nie podałeś podpisanego klucza.
- Kliknij ikonę systemu operacyjnego, a następnie dodaj do niej klucz.
Jednak przed przesłaniem aplikacji należy ją dokładnie przetestować na urządzeniach wirtualnych lub rzeczywistych.
Polecany artykuł
Oto kilka powiązanych artykułów, które pomogą ci uzyskać więcej szczegółów na temat Phonegap, więc po prostu przejdź przez link podany poniżej
- 5 Przydatnych wskazówek na temat iOS 8 każdy fan Apple powinien wiedzieć
- HTML5 lub Flash - ważne różnice
- Kompleksowa technika tworzenia aplikacji mobilnej przy użyciu aplikacji Phonegap
- 32 Przydatne narzędzia analityczne do aplikacji mobilnych Każdy musi używać w branży
- 8 Najlepszy język programowania aplikacji mobilnych, który powinieneś znać