
Wprowadzenie do właściwości czcionek CSS
Właściwości czcionek CSS stanowi zarys właściwości czcionek CSS. Kaskadowe arkusze stylów, bardziej znane jako CSS, to prosty język projektowania zaprojektowany w celu uproszczenia tworzenia dobrze wyglądających stron internetowych. CSS zajmuje się wyglądem i doświadczeniem części strony internetowej. Stosując CSS, możesz kontrolować kolor za pomocą tekstu, styl czcionek, odstępy między akapitami, sposób sortowania kolumn, a także, przedstawiane rzeczy, używane obrazy tła lub kolory, style układu, warianty wyświetlania kilka urządzeń, a także rozmiary ekranu oprócz wielu różnych innych efektów. CSS jest prosty zarówno do zrozumienia, jak i uchwycenia, jednak zapewnia skuteczną kontrolę nad demonstracją dokumentu HTML. Najczęściej CSS jest zwykle łączony z językiem znaczników HTML lub po prostu XHTML.
- CSS odnosi się do kaskadowych arkuszy stylów.
- CSS określa, w jaki sposób elementy HTML powinny być wyświetlane na ekranie, na papierze, a także składają się z multimediów.
- CSS pozwoli zaoszczędzić dużo pracy. Może kontrolować układ wielu stron jednocześnie.
- Zewnętrzne arkusze stylów będą przechowywane w plikach CSS.
Wyjaśnij różne właściwości czcionek CSS
Poniżej znajdują się różne właściwości czcionek CSS:
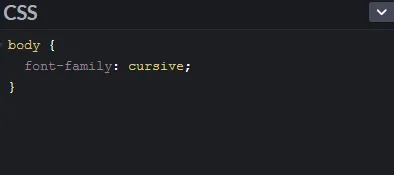
Kolekcja czcionek: w CSS możesz wybrać czcionkę, której chcesz użyć dla tekstu wewnątrz określonego elementu, ustawiając właściwość font-family w regule stylu, ale zanim przejdziemy do szczegółów rodziny fontów, musimy zrozumieć jak używać nazw czcionek, ponieważ kiedy tworzymy stronę internetową, nie zawsze wiemy, czego użyje nasz użytkownik, aby wyświetlić stronę internetową.

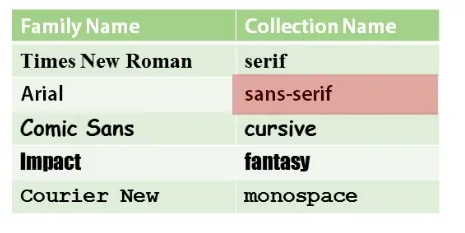
Zdefiniuj pięć kategorii czcionek w standardzie CSS
- Pierwsza z tych kategorii to kategorie czcionek szeryfowych. Przykładem konkretnej czcionki pasującej do tej kategorii może być Times lub Times New Roman, a także Baskerville, Century i Schoolbook

- Są to konkretne nazwy czcionek, takie jak Baskerville, Century i Schoolbook; są to nazwy czcionek, które możesz zobaczyć na liście rozwijanej podczas wybierania czcionki w edytorze tekstu, ponieważ edytor tekstu dokładnie wie, co jest zainstalowane na twoim komputerze. Ale w CSS wszystkie te czcionki należałyby do kategorii czcionek szeryfowych.

- Istnieje również zestaw czcionek bezszeryfowych, a popularną czcionką należącą do tej kategorii jest Arial. Jeśli nie wiesz, szeryfie, więc na końcu litery są małe linie, sprawiają, że litery wyglądają nieco fantazyjnie i upiększają. Różnicę w literach R widać poniżej.

- R po lewej to Arial, który jest bezszeryfowy, dosłownie bez ozdób, podczas gdy R po prawej to Times New Roman i zawiera kilka dodatkowych pociągnięć tu i tam. Ogólnie rzecz biorąc, ludzie uważają czcionki bezszeryfowe za łatwiejsze do odczytania na wyświetlaczu LCD i LED.

- Istnieją również kategorie czcionek kursywnych, które wyglądają trochę jak odręczne litery i czcionki fantasy, które mogą wyglądać jak cokolwiek, ale większość projektów nie wykorzystuje tych czcionek, ponieważ mogą być trudne do odczytania, a także trochę nieobliczalny.

- Wreszcie istnieje kategoria czcionek o stałej szerokości. Są to czcionki, które zapewniają równe odstępy dla każdej litery i prawdopodobnie jest to czcionka, której chcesz użyć w edytorze tekstu, której używasz do tworzenia CSS, a także czcionka, której chcesz użyć na stronie internetowej, aby wyświetlić kod w Strona internetowa.
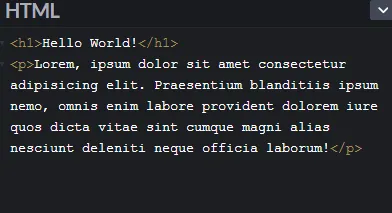
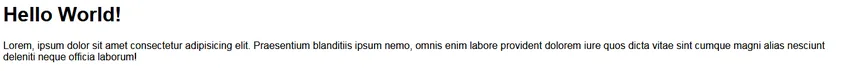
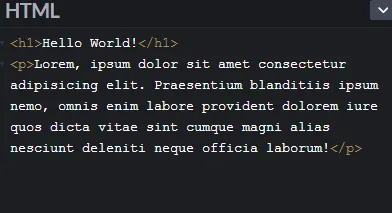
Wyniki w przeglądarce internetowej:


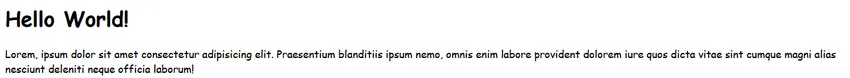
Wynik:
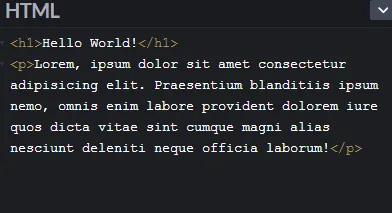
 Wyniki w przeglądarce internetowej:
Wyniki w przeglądarce internetowej:


Wynik:

Wyniki w przeglądarce internetowej:


Wynik:

Wyniki w przeglądarce internetowej:


Wynik:

Wyniki w przeglądarce internetowej:


Wynik:

Rodziny czcionek
Poniżej wyjaśnienia pokazano rodziny czcionek:
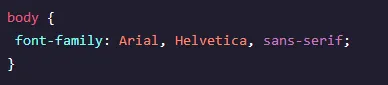
- Wiele projektów CSS ustawi właściwość font-family na nazwę konkretnej czcionki, takiej jak Arial. Jednak zawsze istnieje szansa, że konkretna czcionka, którą chcesz, jak Arial, nie jest dostępna w systemie danego użytkownika. I to jest jeden z powodów, dla których możesz określić tyle czcionek, ile chcesz na liście rozdzielanej przecinkami, a przeglądarka użyje pierwszej pasującej.

Zgodnie z powyższym zrzutem ekranu mamy pierwszy wybór, drugi wybór i jeśli żadna z tych czcionek nie jest dostępna, wracamy do ogólnego sans-serif, ponieważ nawet jeśli przeglądarka nie ma żadnych innych czcionek, które musi podać domyślna czcionka dla tej kategorii. Oczywiście rodzi to pytanie, jakie czcionki są bezpieczne w projektowaniu stron internetowych. Ogólnie rzecz biorąc, nie można się pomylić z Arial, Verdana, Times i Courier, ale podaliśmy tutaj listę innych czcionek, które są powszechnie dostępne na wielu platformach.
- Helvetica jest popularną czcionką, którą widzisz na liście w wielu arkuszach stylów, ale Helvetica nie jest dostępna w systemie Windows. Zamiast tego system Windows udostępnia Arial.

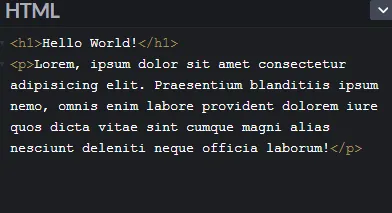
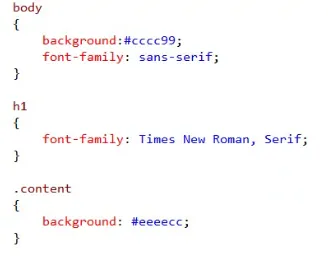
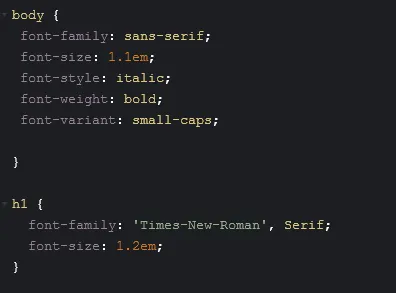
- Rodzina czcionek jest jedną z dziedziczonych właściwości. Więc jeśli ustawimy to na poziomie ciała, wówczas akapity, divy i kotwice znajdujące się w tym ciele domyślnie wybiorą tę rodzinę czcionek, chyba że ją zastąpimy. Na przykład ten nagłówek tutaj, ten znacznik h1, dziedziczy rodzinę czcionek z ciała, ale nie musi tak być.

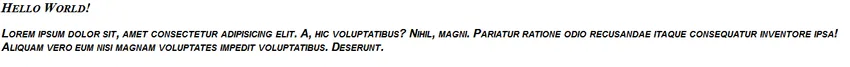
Wynik:

Możemy powiedzieć, że w przypadku h1 rodziną czcionek powinna być Times New Roman, Serif i jeśli odświeżysz strony internetowe, zmiana ma odzwierciedlenie.
Rozmiary czcionek i style
Poniżej szczegółowe informacje na temat rozmiaru i stylów czcionek:
- Inną cechą czcionek, które chcesz kontrolować, jest rozmiar, a podczas ustawiania rozmiaru najpierw musisz wybrać pomiędzy jednostkami bezwzględnymi lub względnymi.

- Rozmiary bezwzględne są zwykle określane w pikselach, a piksele zapewniają bardzo precyzyjną kontrolę nad wielkością czcionki.

- Względne jednostki, takie jak procenty lub słowa kluczowe większe lub mniejsze lub ems, pozwalają ustawić rozmiar czcionki w oparciu o jakąś linię bazową, więc 2em będzie dwa razy większy od linii podstawowej, a 0. 8em będzie 80% linii bazowej. Wiele osób używa dziś ems do względnego rozmiaru czcionek. Jednym z powodów są względne rozmiary pozwalające użytkownikowi na powiększanie tekstu za pomocą przeglądarki i jest to coś, co może chcieć zrobić, ponieważ tekst jest dla niego trudny do zobaczenia. Względne rozmiary pozwalają na to.
Wyniki w przeglądarce internetowej:

Wynik:

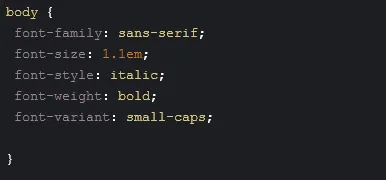
- Niektóre inne właściwości czcionki, które można ustawić, to styl czcionki, aby wymusić czcionkę pochyloną lub grubość czcionki, aby czcionka była pogrubiona. A właściwość font-variant przyniesie krój pisma, który używa tylko wielkich liter.
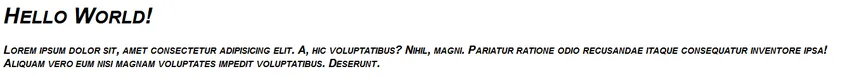
Wyniki w przeglądarce internetowej:

Wynik:

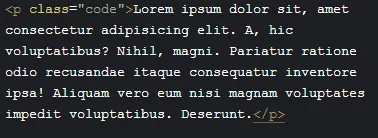
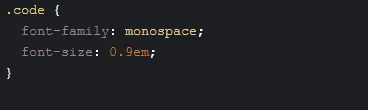
- Pierwszą rzeczą, którą chcemy zrobić, jest nieco podkreślić ten element h1. Musi to być element h1, ponieważ jest to główny nagłówek tej strony, ale z naszego punktu widzenia jest nieco za duży. Więc pozwól mi ustawić rozmiar czcionki na 1.2ems. To trochę obniży to, ponieważ zwykle znacznik h1 będzie znacznie przekraczał 1, 2em. Kolejnym problemem, który chcemy rozwiązać, jest lista kodów tutaj. Chcemy, aby była to czcionka o stałej szerokości i istnieje kilka różnych sposobów, aby to osiągnąć. Dla kodu jak poniżej.
Wyniki w przeglądarce internetowej:


Wynik:

Wyniki w przeglądarce internetowej:

Wynik:

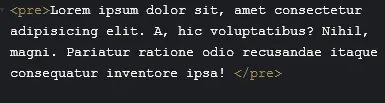
Tutaj chcemy użyć tagu wstępnego, co oznacza, że jest to wstępnie sformatowany tekst i nie próbuj nim manipulować.
Wyniki w przeglądarce internetowej:


Wynik:

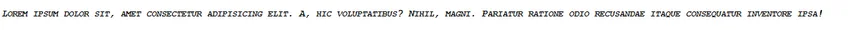
Jest to skrótowe właściwości stylu czcionki. Podobnie jak kursywa w stylu czcionki, rozmiar czcionki 0.9em i szeryf rodziny czcionek;
Wyniki w przeglądarce internetowej:

Wynik:

Wniosek
Jak określić czcionki za pomocą CSS i różnicę między określoną czcionką, taką jak Arial, a ogólnymi kategoriami czcionek internetowych, takich jak serif i sans-serif. Zarządzamy również wielkością czcionek oraz zaletami i wadami względnych rozmiarów w porównaniu z rozmiarami bezwzględnymi, wreszcie używamy właściwości czcionek i uczymy się ładować czcionki z rodziny czcionek.
Polecane artykuły
Jest to przewodnik po właściwościach czcionek CSS. Tutaj omówiliśmy różne właściwości czcionek CSS i pięć kategorii czcionek w standardowym CSS z wynikami i wynikami przeglądarki. możesz także przeczytać nasz inny sugerowany artykuł, aby dowiedzieć się więcej-
- Co to jest CSS?
- Wprowadzenie do CSS
- Kariera w CSS
- Zalety CSS