Dowiedz się, jak utworzyć efekt tekstowy farby w sprayu w Photoshopie, z literami malowanymi natryskowo na tle! Samouczek krok po kroku dla Photoshop CC i wcześniejszych.
W tym samouczku pokażę, jak stworzyć prosty efekt tekstowy malowany natryskowo, w którym litery wyglądają, jakby zostały namalowane natryskowo na ścianę lub powierzchnię. Pokażę również, jak wtopić farbę natryskową w powierzchnię, aby uzyskać bardziej realistyczny efekt. A ponieważ stworzymy farbę w sprayu przy użyciu efektu warstwy i opcji mieszania programu Photoshop, tekst będzie można edytować nawet po zakończeniu.
Będę używać najnowszej wersji programu Photoshop CC, ale każda najnowsza wersja będzie działać.
Oto przykład, jak będzie wyglądał efekt tekstu malowanego natryskowo. Oczywiście możesz użyć dowolnego tekstu, tła i kolorów:

Efekt tekstowy malowany natryskowo.
Zacznijmy!
Jak utworzyć tekst malowany natryskowo w Photoshopie
Zaczniemy od nauczenia się, jak stworzyć główny efekt malowania natryskowego, a następnie pokażę, jak mieszać litery z tłem. Pokażę również, jak skopiować efekt, aby dodać więcej tekstu do projektu, a także jak zmienić kolor farby.
Możesz również śledzić wideo z tego samouczka. Lub pobierz ten samouczek jako plik PDF gotowy do wydruku!
Krok 1: Otwórz obraz tła
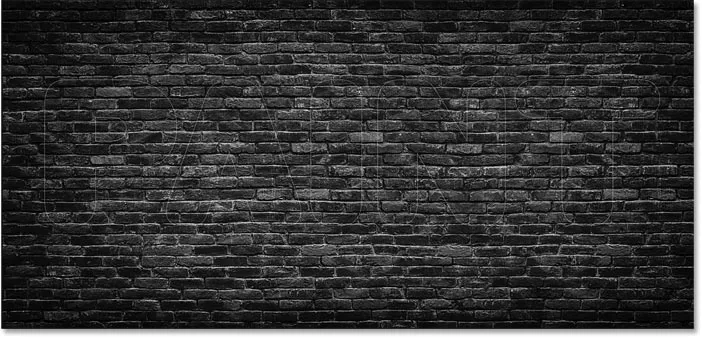
Ponieważ chcemy natryskiwać tekst na jakimś tle, zacznij od otwarcia obrazu tła. Użyję tego obrazu, który pobrałem z Adobe Stock:

Powierzchnia, na której tekst będzie malowany natryskowo. Źródło: Adobe Stock.
A w panelu Warstwy widzimy obraz na warstwie Tła:

Panel Warstwy programu Photoshop przedstawiający warstwę tła.
Powiązane: Dowiedz się, jak używać warstw w Photoshopie
Krok 2: Dodaj swój tekst
Aby dodać tekst, wybierz narzędzie Tekst z paska narzędzi:

Wybór narzędzia Tekst.
Wybór czcionki
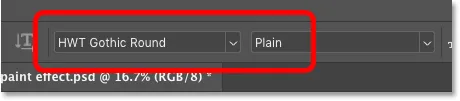
A następnie na pasku opcji wybierz czcionkę. Użyję „HWT Gothic Round”, który pobrałem z Adobe Typekit. Jeśli nie masz dostępu do tej czcionki, to w porządku. Każda czcionka będzie działać:

Wybieranie czcionki na pasku opcji.
Więcej opcji typu
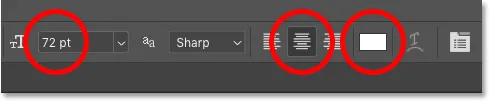
Nadal na pasku opcji ustawię rozmiar czcionki na 72 pt, aby na razie dać mi największy wstępnie ustawiony rozmiar. I ustawię wyrównanie tekstu na środek .
Jako kolor wybiorę biały, klikając próbkę koloru i wybierając biel z Próbnika kolorów Photoshopa. To nie jest kolor, którego użyjemy do malowania natryskowego. Na razie potrzebujemy tylko czegoś, co pozwala nam zobaczyć tekst, gdy go dodajemy:

Ustawianie rozmiaru, wyrównania i koloru tekstu.
Dodanie tekstu
Następnie kliknij dokument i dodaj tekst. Wpiszę „PAINT”:

Dodanie tekstu
Akceptacja tekstu
Aby zaakceptować, kliknij znacznik wyboru na pasku opcji:

Kliknięcie znacznika wyboru.
Krok 3: Zmień rozmiar i położenie tekstu za pomocą swobodnej transformacji
Aby zmienić rozmiar tekstu i przenieść go na miejsce, przejdź do menu Edycja na pasku menu i wybierz opcję Przekształć swobodnie :

Przejście do Edycja> Darmowa transformacja.
A następnie, aby zmienić rozmiar tekstu, kliknij i przeciągnij dowolny z narożnych uchwytów . Począwszy od programu Photoshop CC 2019 proporcje tekstu są automatycznie blokowane podczas przeciągania uchwytów. We wcześniejszych wersjach programu Photoshop musisz przytrzymać klawisz Shift podczas przeciągania, aby zablokować proporcje.
Aby zmienić rozmiar tekstu od jego środka, naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) podczas przeciągania. A jeśli musisz zmienić położenie tekstu, kliknij wewnątrz pola Swoboda transformacji i przeciągnij tekst na miejsce.
Aby zaakceptować i wyjść z Free Transform, naciśnij Enter (Win) / Return (Mac) na klawiaturze:

Zmiana rozmiaru tekstu poprzez przeciągnięcie uchwytu narożnego.
Krok 4: Obniż wartość wypełnienia warstwy tekstowej do 0%
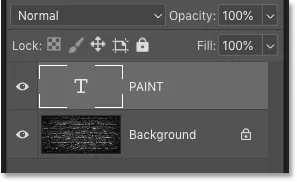
W panelu Warstwy widzimy nasz tekst na nowej warstwie typu nad obrazem:

Tekst pojawia się na własnej warstwie Type.
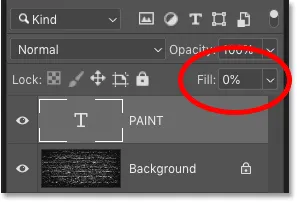
Aby stworzyć efekt malowania natryskowego, najpierw musimy uczynić tekst przezroczystym. Aby to zrobić, obniż wartość wypełnienia w prawym górnym rogu panelu Warstwy aż do 0% . Upewnij się, że obniżasz wartość wypełnienia, a nie wartość krycia:

Obniżenie wypełnienia warstwy typu do 0 procent.
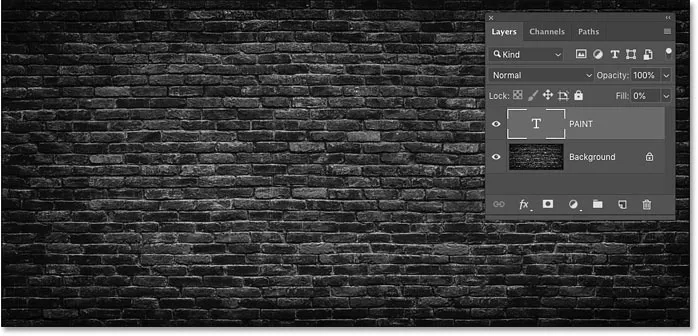
Tekst całkowicie znika. Nadal tam jest, jest po prostu przezroczysty:

Obniżenie wartości wypełnienia spowodowało, że tekst był niewidoczny.
Jaka jest różnica między Kryciem a Wypełnieniem?
W panelu Warstwy zarówno wartości Krycia, jak i Wypełnienia wpływają na przezroczystość warstwy. Różnica między nimi polega na tym, że Krycie kontroluje przezroczystość zarówno zawartości warstwy, jak i wszelkich zastosowanych efektów warstw . Z drugiej strony wypełnienie wpływa tylko na zawartość warstwy . Nie ma wpływu na efekty warstw.
Oznacza to, że obniżając wartość Wypełnienia, możemy zastosować efekty warstw do naszego tekstu i pozostawić widoczne efekty, nawet jeśli sam tekst jest ukryty. I to pozwoli nam stworzyć efekt farby w sprayu.
Krok 5: Dodaj efekt warstwy Cienia do warstwy Typ
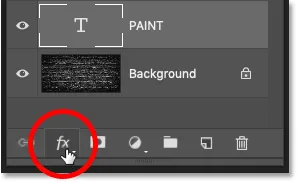
Cały efekt farby w sprayu można utworzyć za pomocą efektu jednowarstwowego, a tym, czego potrzebujemy, jest Drop Shadow. Po wybraniu warstwy Typ kliknij ikonę Styl warstwy ( ikona „ efekt ”) na dole panelu Warstwy:

Kliknięcie ikony Styl warstwy.
A następnie wybierz Drop Shadow :

Wybieranie efektu warstwy Cień.
Krok 6: Zresetuj ustawienia Drop Shadow do wartości domyślnych
W oknie dialogowym Styl warstwy kliknij przycisk Resetuj do domyślnych, aby przywrócić domyślne ustawienia Cienia, tak więc oboje widzimy to samo:

Kliknięcie przycisku Resetuj do domyślnych.
Krok 7: Zmień kolor Cienia na biały
Następnie zmień kolor cienia, klikając próbkę koloru :

Kliknięcie próbki koloru.
I w Próbniku kolorów wybierz na razie biały, a następnie kliknij OK. Nieco później wybieramy różne kolory dla efektu:

Ustawienie koloru cienia na biały.
Krok 8: Zmień tryb mieszania cienia na Screen
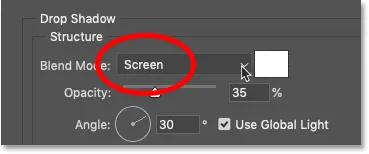
Aby zobaczyć biel, zmień tryb mieszania cienia z Mnożenie (domyślny tryb mieszania) na Ekran :

Zmiana trybu mieszania na ekran.
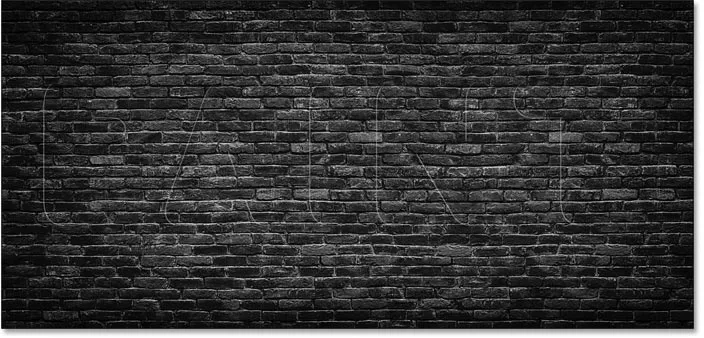
I od razu zaczynamy widzieć biel pojawiającą się za literami:

Wokół tekstu pojawia się słaby biały kontur.
Krok 9: Zwiększ krycie cienia do 100%
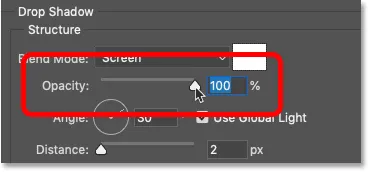
Aby rozjaśnić efekt, zwiększ krycie cienia aż do 100% :

Zwiększenie krycia do 100 procent.
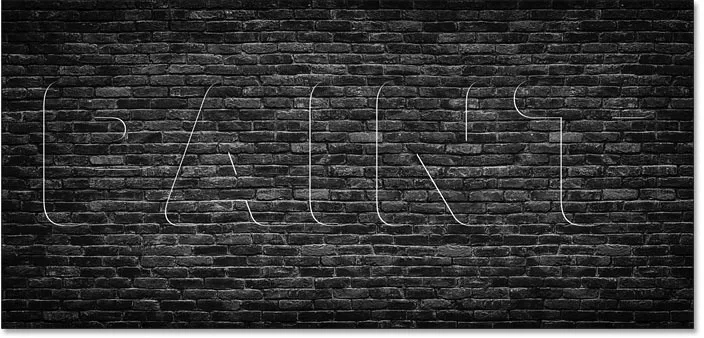
A teraz efekt jest łatwiejszy do zauważenia. Zmieniając kolor cienia z czarnego na biały i zmieniając tryb mieszania z Pomnóż na ekran, zasadniczo zamieniliśmy nasz cień w blask:

Wynik po zwiększeniu krycia.
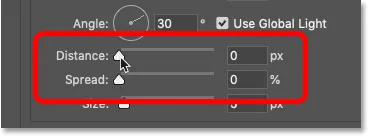
Krok 10: Ustaw odległość i spread na 0%
Zignoruj opcje Kąt i Użyj globalnego światła, ponieważ nie będą miały tutaj znaczenia. Ale zmniejsz Odległość do 0px i upewnij się, że Spread wynosi 0% :

Ustawienie zarówno Odległości, jak i Rozpiętości na 0.
Ustawiając Odległość na 0px, wyśrodkowiliśmy cień za tekstem, tworząc słaby kontur lub obrys wokół liter:

Wynik po obniżeniu odległości do 0px.
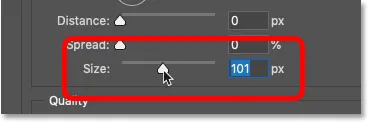
Krok 11: Zwiększ rozmiar Cienia
Aby rozłożyć cień (lub blask, w tym przypadku) dalej od krawędzi, zwiększ wartość Rozmiar :

Zwiększanie rozmiaru cienia.
Im bardziej go zwiększysz, tym szerszy blask pojawia się:

Wynik po zmniejszeniu odległości do 0 pikseli.
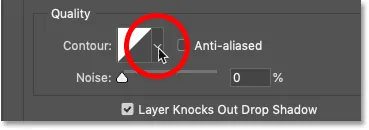
Krok 12: Zmień kontur na stożek
W tym momencie efekt nie wygląda jak farba w sprayu. Nasz blask musi bardziej przypominać kontur wokół kształtów liter.
Aby to naprawić, nadal w oknie dialogowym Styl warstwy przejdź do sekcji Jakość, kliknij małą strzałkę obok miniatury podglądu konturu :

Kliknij strzałkę, a nie miniaturę.
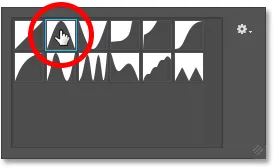
A następnie wybierz kontur stożka, klikając dwukrotnie jego miniaturkę. To ten w górnym rzędzie, drugi od lewej:

Wybór konturu stożka.
Kontury wpływają na przezroczystość cienia, zmieniając sposób i miejsce przechodzenia z obszarów nieprzezroczystych do przezroczystych. I od razu widzimy znacznie silniejszy zarys wokół krawędzi liter:

Efekt po przejściu na kontur stożka.
Krok 13: Odznacz „Warstwa znosi upuszczanie cienia”
Zauważ jednak, że chociaż nasz tekst jest przezroczysty, blask pojawia się tylko wokół niego. Musimy także zobaczyć blask wewnątrz liter.
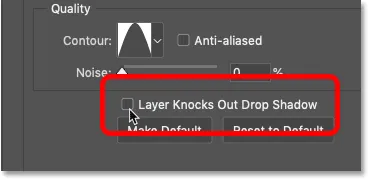
Aby to naprawić, odznacz opcję Warstwa znosi upuszczanie cienia :

Odznacz „Layer Knocks Out Drop Shadow”.
A teraz kontur pojawia się zarówno na zewnątrz, jak i wewnątrz tekstu:

Efekt po przejściu na kontur stożka.
Krok 14: W razie potrzeby ponownie dostosuj wartość Rozmiar
W tym momencie konieczne może być cofnięcie się i ponowne dostosowanie wartości Rozmiar, aby zmienić grubość konturu. Nie wchodź jednak zbyt wysoko, bo rozproszysz blask zbyt daleko. Dokładny potrzebny rozmiar będzie zależeć od rozmiaru tekstu.
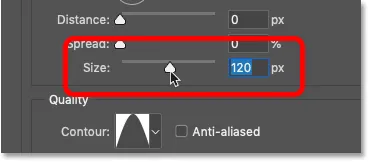
W moim przypadku wybiorę wartość Rozmiar około 120 pikseli, ale możesz potrzebować innej wartości:

Zwiększenie wartości Rozmiar.
A oto wynik:

Efekt po ponownej regulacji wartości Rozmiar.
Krok 15: Dodaj hałas
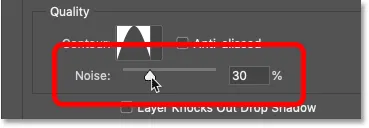
Na koniec dodaj trochę szumu do konturu, zwiększając wartość hałasu . Ustawię moje na około 25-30%:

Dodaje hałas do efektu.
A teraz, gdy powiększę, zobaczymy małe plamki na konturze, dzięki czemu będzie bardziej przypominać farbę w sprayu.
W zależności od rozmiaru używanej czcionki możesz zauważyć delikatne twarde krawędzie wzdłuż obszarów, w których spotykają się efekt i tło. Na tym zrzucie ekranu widać je wewnątrz liter „P” i „A”. Te krawędzie znikną po zmieszaniu tekstu z tłem, co będziemy robić dalej:

Efekt po dodaniu hałasu.
Jak mieszać tekst malowany natryskowo z tłem
W tym momencie skończyliśmy z naszym efektem warstwy Drop Shadow. Nauczmy się więc mieszać efekt z tłem, aby wyglądało na to, że tekst jest namalowany natryskowo na tło, a nie tylko przed nim. Kiedy skończymy, pokażę ci, jak skopiować efekt, aby dodać więcej tekstu, zachowując nienaruszone efekty warstw i opcje mieszania.
Krok 16: Otwórz opcje mieszania programu Photoshop
Nadal w oknie dialogowym Styl warstwy wybierz kategorię Opcje mieszania po lewej stronie:

Otwieranie opcji mieszania.
Krok 17: Przeciągnij czarny suwak „Warstwa bazowa” w prawo
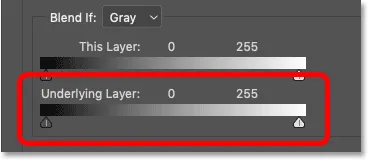
Na dole Opcje mieszania znajdują się dwa zestawy suwaków. Ta na górze mówi „Ta warstwa”, a ta pod nią „Warstwa podstawowa”. Możemy użyć tych suwaków, aby połączyć nasz tekst z obrazem tła. A zestaw, którego potrzebujemy, to dolny ( warstwa bazowa ):

Suwak „Warstwa podstawowa” w opcjach mieszania.
Zwróć uwagę na dwa suwaki poniżej paska gradientu. Po lewej stronie jest czarny suwak, a po prawej biały. Zamieszamy nasz tekst z najciemniejszymi częściami obrazu tła. Do tego potrzebny jest czarny suwak .
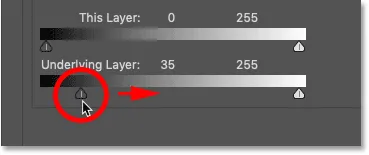
Kliknij czarny suwak i zacznij przeciągać go w prawo:

Przeciągnięcie czarnego suwaka w prawo.
Podczas przeciągania miej oko na swój tekst, a zobaczysz najciemniejsze obszary obrazu tła, które zaczynają się przez niego wyświetlać. W miarę przesuwania się pojawia się coraz więcej tła:

Przeciągnięcie czarnego suwaka ujawnia najciemniejsze obszary tła w tekście.
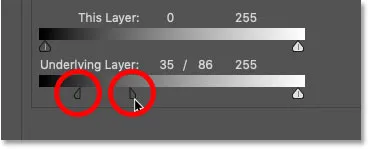
Krok 18: Podziel czarny suwak na pół
Problem polega na tym, że przejścia między tekstem a tłem są bardzo trudne. Aby stworzyć płynniejsze przejścia, naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) na klawiaturze. Kliknij prawą stronę czarnego suwaka i przeciągnij go z lewej strony. To dzieli suwak na dwie połowy:

Przytrzymaj Alt (Win) / Option (Mac) i rozsuń suwak.
Krok 19: Dostosuj suwaki, aby uzyskać płynne przejście
Lewa połowa suwaka steruje teraz poziomem jasności, w którym tekst zaczyna się pojawiać przed tłem. A prawa połowa ustawia poziom jasności, w którym tekst staje się w pełni widoczny, a tło nie jest przez niego widoczne. Obszar między dwoma suwakami staje się obszarem przejściowym, w którym tekst i tło mieszają się ze sobą. Im dalej od siebie przeciągniesz suwaki, tym bardziej stopniowe będzie przejście.
Dostosuj każdą połowę suwaka, aż będziesz zadowolony z efektu. Nie ma tu żadnych konkretnych wartości, ponieważ będą one zależeć od obrazu tła.
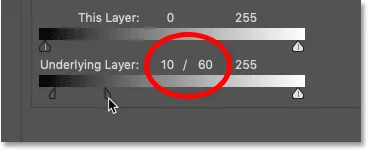
W moim przypadku ustawię lewą połowę na poziom jasności 10, a prawą połowę na poziom jasności 60. Innymi słowy, wszelkie obszary mojego obrazu tła o poziomie jasności 10 lub ciemniejszym całkowicie pokaż przez tekst. Obszary o poziomie jasności 60 lub jaśniejszym zostaną całkowicie ukryte przez tekst. A poziomy jasności pomiędzy (od 11 do 59) to miejsca, w których zachodzi przejście:

Moje poziomy jasności dla lewej połowy (10) i prawej połowy (60) suwaka.
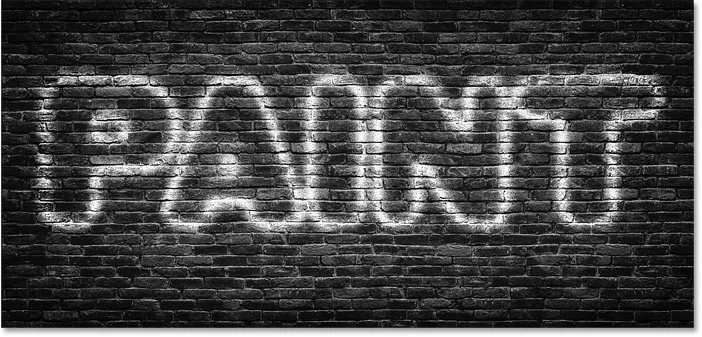
A teraz tekst mieszający się z obrazem daje nam znacznie bardziej realistyczny efekt farby w sprayu:

Efekt z tekstem wtapia się w tło.
Krok 20: Zamknij okno dialogowe Styl warstwy
Skończyliśmy z głównym efektem, więc zamknij okno dialogowe Styl warstwy, klikając OK:

Kliknięcie OK, aby zamknąć okno dialogowe.
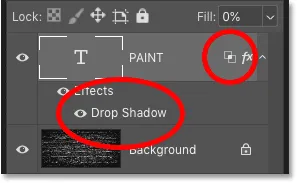
W panelu Warstwy widzimy teraz nasz Cień na liście jako efekt poniżej warstwy Typ. Obok ikony „FX” widzimy także ikonę Opcje mieszania, która informuje nas, że na warstwie zastosowano również zaawansowane opcje mieszania:

Warstwa Typ pokazuje teraz nasze Cień i opcje mieszania.
Jak powielić efekt tekstowy malowany natryskowo
W tym momencie dodawanie większej ilości tekstu pomalowanego sprayem jest łatwe.
Krok 21: Utwórz kopię warstwy Type
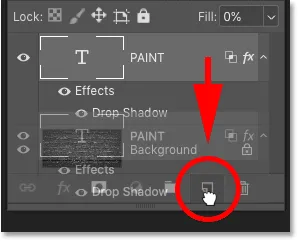
Wszystko, co musimy zrobić, to zduplikować naszą warstwę Type. Po prostu przeciągnij go w dół na ikonę Dodaj nową warstwę u dołu panelu Warstwy:

Przeciągnięcie warstwy Tekst na ikonę Dodaj nową warstwę.
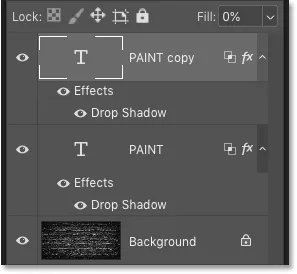
Kopia warstwy Type pojawi się nad oryginałem, wraz z naszym efektem Drop Shadow i naszymi opcjami mieszania:

Panel Warstwy pokazuje teraz obie warstwy Typu.
Krok 22: Wybierz narzędzie Move
Aby zmienić położenie tekstu, wybierz narzędzie Przenieś z paska narzędzi:

Wybór narzędzia przenoszenia.
Krok 23: Przenieś tekst na miejsce
A następnie kliknij tekst i przenieś go na miejsce. Przeciągnę kopię tekstu w górę:

Przeciąganie skopiowanego tekstu na górę obrazu tła.
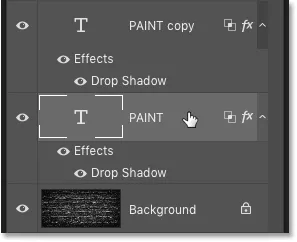
Następnie w panelu Warstwy kliknę oryginalną warstwę typu, aby ją wybrać:

Wybieranie oryginalnej warstwy typu.
Przeciągnę oryginalny tekst w dół:

Przeciąganie oryginalnego tekstu na dół obrazu tła.
Jak edytować tekst malowany natryskowo
Ponieważ nasz tekst jest nadal edytowalny, możemy łatwo edytować tekst i zachować nienaruszony efekt malowania natryskowego.
Krok 24: Wybierz narzędzie Tekst
Nie chcę, aby oba słowa były takie same, więc aby edytować górny tekst, wybiorę narzędzie Tekst z paska narzędzi:

Wybór narzędzia Tekst.
Krok 25: Wybierz i edytuj tekst
Następnie kliknę dwukrotnie słowo, aby je podświetlić:

Podświetl górne słowo, klikając dwukrotnie za pomocą narzędzia Tekst.
I zmienię słowo z „PAINT” na „SPRAY”:

Edycja tekstu.
Aby zaakceptować, kliknę znacznik wyboru na pasku opcji:

Kliknięcie znacznika wyboru.
Krok 26: Zmień rozmiar edytowanego tekstu za pomocą swobodnej transformacji
Zmienię rozmiar górnego tekstu, przechodząc do menu Edycja i wybierając Free Transform :

Przejście do Edycja> Darmowa transformacja.
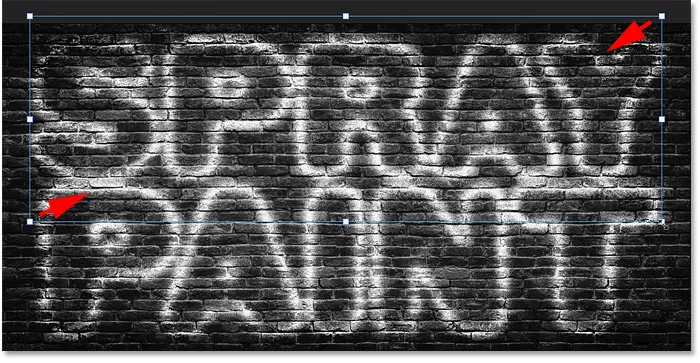
A następnie przeciągnę górne uchwyty narożników, aby zmienić rozmiar słowa, aby miał tę samą szerokość co dolne słowo. Aby zaakceptować, naciskam klawisz Enter (Win) / Return (Mac) na klawiaturze:

Zmiana rozmiaru kopii tekstu.
Jak zmienić kolor farby w sprayu
Na koniec przyjrzyjmy się, jak zmienić kolor efektu.
Krok 27: Kliknij dwukrotnie efekt warstwy Cień
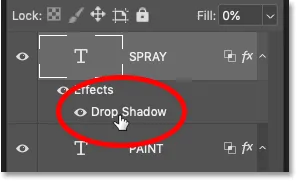
Aby zmienić kolor farby w sprayu, kliknij dwukrotnie słowo „Cień” pod warstwą Typ. Jeśli masz więcej niż jedną warstwę Typu, tak jak ja, upewnij się, że dwukrotnie kliknij tę, którą chcesz edytować.
W moim przypadku zacznę od słowa „SPRAY” u góry:

Podwójne kliknięcie na słowa „Drop Shadow”.
Krok 28: Kliknij próbkę koloru
Spowoduje to ponowne otwarcie okna dialogowego Styl warstwy. Kliknij próbkę koloru :

Kliknięcie próbki koloru Drop Shadow.
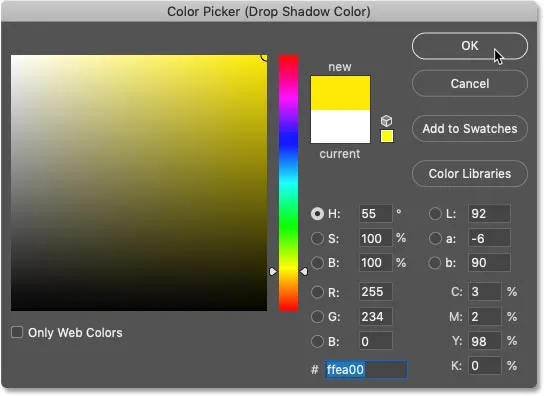
Krok 29: Wybierz nowy kolor z Próbnika kolorów
Następnie w Próbniku kolorów wybierz nowy kolor. Pójdę z czymś jasnym, jak żółty:

Wybór nowego koloru farby w sprayu.
Kliknij przycisk OK, aby zamknąć Próbnik kolorów, a następnie kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy. A teraz mój górny tekst ma kolor żółty:

Wynik po pokolorowaniu górnego tekstu.
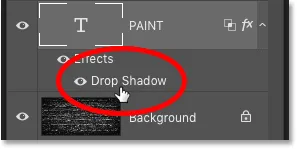
Zmiana koloru dolnego tekstu
Zrobię to samo z dolnym tekstem. Dwukrotnie kliknę słowo „Upuść cień”, aby ponownie otworzyć okno dialogowe Styl warstwy:

Ponowne otwarcie efektu warstwy Cień dla słowa „PAINT”.
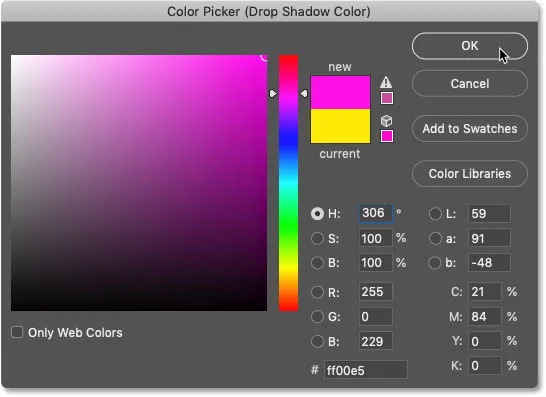
A potem kliknę próbkę koloru:

Kliknięcie próbki koloru Drop Shadow.
I wybiorę nowy kolor z Próbnika kolorów. Jeśli chodzi o dolny tekst, znowu wybiorę coś jasnego, jak czerwonawy róż:

Wybór drugiego koloru farby w sprayu.
Ponownie kliknę przycisk OK, aby zamknąć Próbnik kolorów, a następnie przycisk OK, aby zamknąć okno dialogowe Styl warstwy.
A tutaj, po dodaniu koloru do obu słów, jest mój końcowy wynik:

Gotowy efekt tekstowy malowany natryskowo.
Mamy to! W ten sposób można utworzyć tekst malowany natryskowo w Photoshopie! Więcej poradników znajdziesz w naszych sekcjach Efekty fotograficzne i Efekty tekstowe. I nie zapomnij, wszystkie nasze samouczki można pobrać w formacie PDF!