
Co to jest dokładnie Angular?
Angular jest frameworkiem open source JavaScript i tworzy reaktywne aplikacje pojedynczej strony (SPA). Został on zbudowany przez programistów Google. Angular potwierdził szeroką kontrolę w ramach JavaScriptu Open Source i jest niezwykle wysoko ceniony przez deweloperów i przedsiębiorstwa za jego świetne funkcjonowanie techniki. Angular to innowacyjna platforma MVW po stronie klienta, która jest obecnie w dużym stopniu wykorzystywana do tworzenia aplikacji mobilnych i aplikacji internetowych. Został napisany w Typescript z obsługą standaryzacji ES6 (ECMA Script 2015). Maszynopis opracowany przez Microsoft i jest nadzbiorem JavaScript. Spowoduje to transponowanie kodu i konwersję w formacie JavaScript lub ES5. Typescript jest silnie napisanym typem i wolno pisać funkcje OOPS, takie jak instrukcje klas, interfejsów i modułów, takie jak C # lub Java, które zwiększają wykonanie i zmniejszają błędy czasu wykonywania.

Poniżej znajdują się główne cechy Angulara 2
-
Komponenty -
poprzednia wersja Angulara zwróciła uwagę Kontrolerów, ale teraz całkowicie zmieniła nacisk na pracę z komponentami nad kontrolerami. Komponenty pomagają tworzyć aplikacje w kilku modułach. Pomaga to w bardziej efektywnym zarządzaniu aplikacją w określonym czasie.
-
Moduł -
moduł jest dość identyczny z klasą. Moduł jest ogólnie opisany przez blok kodu, który jest wykorzystywany do wykonania określonego pojedynczego zadania. Angular ma zdolność modułowości, w której buduje się tylko jedną aplikację, dzieląc ją na kilka modułów. Słowo kluczowe eksport służy do eksportowania klasy komponentu z modułu. Każda aplikacja Angular ma co najmniej jeden moduł Angular zgodnie z konwencją zwany modułem aplikacji.
Na przykład

-
Szablon -
Szablon jest kluczową rolą, która uzasadnia przeglądanie komponentu. Można by zadeklarować widok komponentu jest identyfikowany za pomocą szablonu. Jest tworzony za pomocą HTML, zawiera wiązanie i dyrektywę.
Na przykład

-
Metadane -
Bardzo pomocne jest zwiększenie wydajności klasy. W maszynowym do tego celu jest identyfikowany przez dekorowanie klasy. Na przykład, aby określić dowolny komponent w aplikacji Angular, użyj metadanych klasy (np. @Component decorator).
Dekorator to funkcja, która umieszcza metadane w klasie, jest członkami lub argumentami metody.
-
Wiązanie danych -
Najbardziej efektywną funkcją, Data Binding, jest most łączący model i widok. To powoduje automatyczną synchronizację. Angular obsługuje cztery typy wiązania - wiązanie właściwości, wiązanie zdarzeń, interpolacja i wiązanie dwukierunkowe.
-
Dyrektywa -
Dyrektywy to niestandardowe atrybuty HTML pomocne w utrzymaniu zdolności HTML. Aby stworzyć dyrektywę, dekorator @Directive jest wykorzystywany na połączonych metadanych klasy. Trzy typy dyrektyw - Komponent, Dekorator i Szablon.
-
Usługi -
Usługi są używane, gdy wymagana jest zwykle pojedyncza wydajność w różnych modułach aplikacji. Zasadniczo służy do udostępniania danych i zachowania w aplikacji. Usługa nie ma klasy bazowej. Często używanymi usługami są usługi logowania, usługi danych, usługi masażu itp.
-
Wstrzykiwanie zależności -
Wstrzykiwanie zależności w kątach. Dependency Injection (DI) to podstawowa koncepcja Angulara 2+ i umożliwia klasie zbieranie zależności od innej klasy. Zwykle w Angular wstrzykiwanie zależności odbywa się przez wstrzyknięcie klasy usługi do klasy sekcji lub modułu.
Na przykład

Istnieje wiele edytorów tekstu, które w pełni obsługują maszynopis. Albo po wyjęciu z pudełka, albo z wtyczką, włączając wszystkie te, jak poniżej.
- Visual Studio.
- Kod Visual Studio.
- Atom.
- Zaćmienie.
- WebStorm.
Visual Studio Code jest najlepszym wyborem, ponieważ jest open source i działa w systemach Linux, Windows i MacOS. Zapewnia świetne funkcje obsługujące Typescript, w tym
- Autouzupełnianie
- IntelliSense
- Sprawdzanie składni
- Refaktoryzacja
Aby pobrać kod Visual Studio, odwiedź witrynę internetową pod adresem https://code.visualstudio.com/download.
Kroki, aby zainstalować Angular 2
Rozpocznij proces instalacji Angulara 2
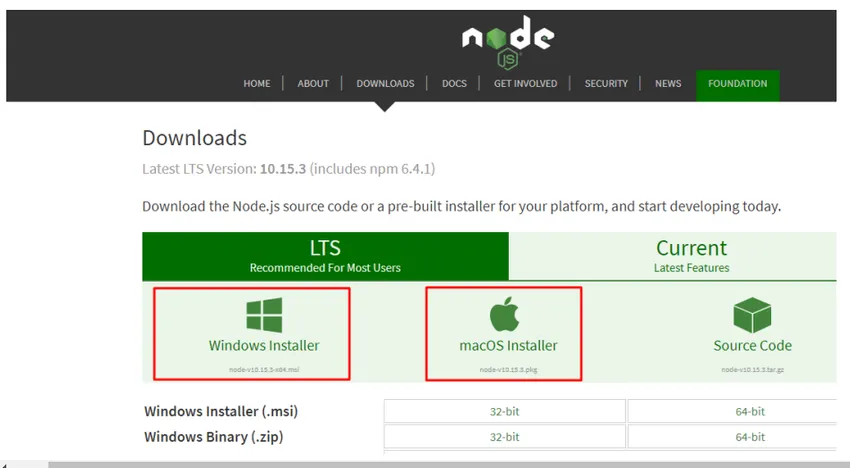
Krok 1: Aby zainstalować Angular 2, najpierw pobierz pakiet node.js ze strony https://nodejs.org/en/download/.
Zainstaluj pobrane repozytorium npm (Node Package Manager) w swoim systemie.
- Jeśli korzystasz z systemu Windows, zainstaluj instalator Windows.
- Jeśli korzystasz z systemu MacOS, zainstaluj instalator MacOS.
Sprawdź wersje kompatybilne z systemem, takie jak 32-bitowe lub 64-bitowe.

Krok 2: Instalowanie węzła,
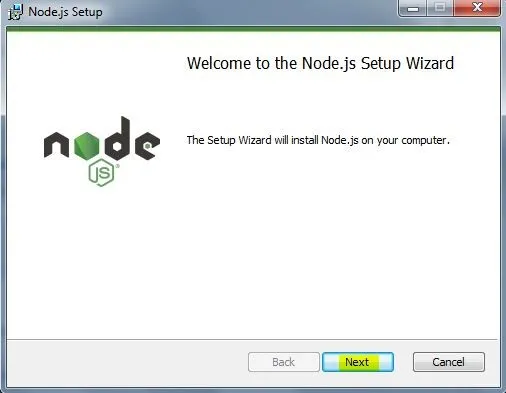
Teraz kliknij dwukrotnie pobrany plik node-v10 15.3-x64.msi, aby uruchomić instalatora i kliknij przycisk Dalej na ekranie instalatora.

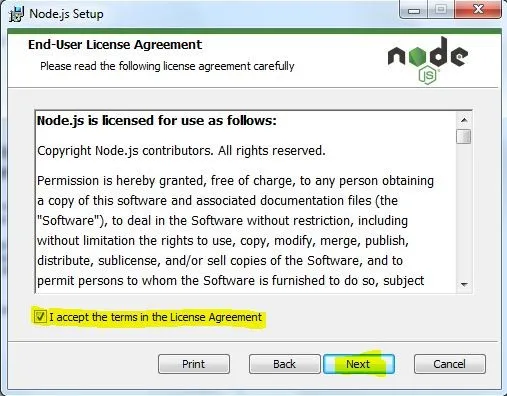
Krok 3: Teraz kliknij pole wyboru i zaakceptuj warunki Umowy licencyjnej . Następnie kliknij przycisk Dalej.

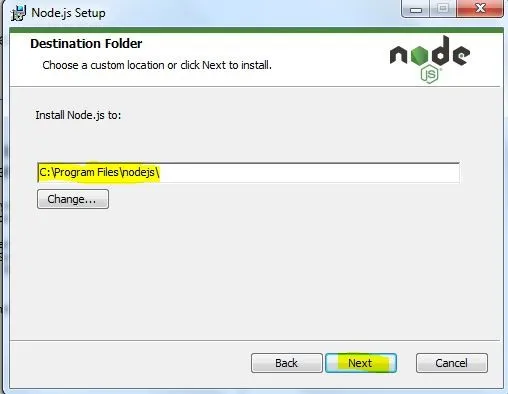
Krok 4: Na następnym ekranie zmień ścieżkę instalacji, jeśli to konieczne, lub kliknij przycisk Dalej.

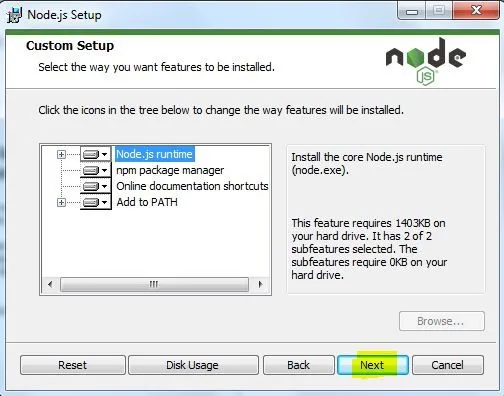
Krok 5: Na ekranie wyboru funkcji Dalej zachowaj wybór domyślny i kliknij przycisk Dalej.

Krok 6: Teraz, aby zainstalować Node.js Kliknij przycisk Instaluj.

Krok 7: Na następnym ekranie poczekaj na zakończenie instalacji.

Krok 8: Teraz kliknij przycisk Zakończ.

Krok 9: Otwórz wiersz polecenia na swoim komputerze, wpisz następujące polecenie i sprawdź wersję nodejs i wersję npm:
c:/>node -v

c:/>npm -v.

Krok 10: Po zakończeniu instalacji. Odwiedź witrynę pod adresem https://cli.angular.io/, aby uzyskać Angular CLI (interfejs wiersza poleceń).

Krok 11: Otwórz wiersz polecenia na swoim komputerze i wpisz polecenie „npm install –g @ angular / cli” i naciśnij klawisz Enter, aby zainstalować Angular 2 CLI (interfejs wiersza poleceń).
Uwaga: Jeśli używasz MacOS / Linux, po prostu umieść sudo przed npm, „sudo npm install –g @ angular / cli”

Krok 12: Wpisz „ng new first-app” i naciśnij klawisz Enter, aby utworzyć pierwszą aplikację.

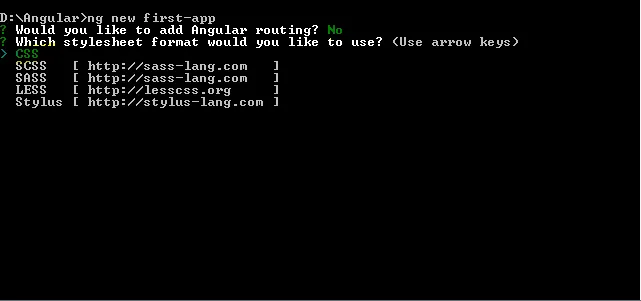
Krok 13: Po zainstalowaniu aplikacji Angular 2 zostaniesz zadany kilka pytań przez Angular CLI.
- Czy chcesz dodać routing kątowy? (T / Nie) -> Nie
- Który standard arkusza stylów chce użyć? (Użyj klawiszy strzałek) -> CSS


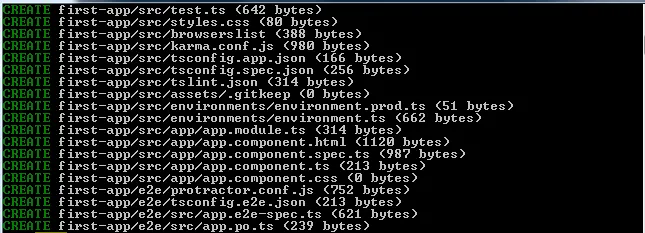
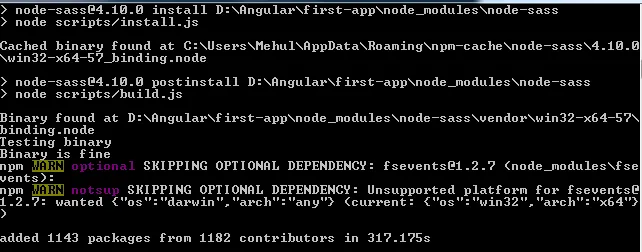
Krok 14: W pierwszej aplikacji dodaj wszystkie pakiety za pomocą Angular CLI

Po zainstalowaniu wszystkich pakietów oznacza to, że aplikacja jest tworzona na dysku.
Krok 15: Wpisz polecenie „ng –wersja” w wierszu polecenia i naciśnij klawisz Enter, aby sprawdzić wersję kątową

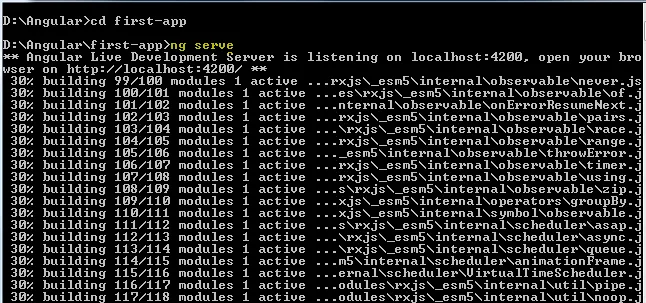
Krok 16: Teraz wpisz polecenie „cd first-app”, aby przejść do katalogu lub folderu aplikacji.

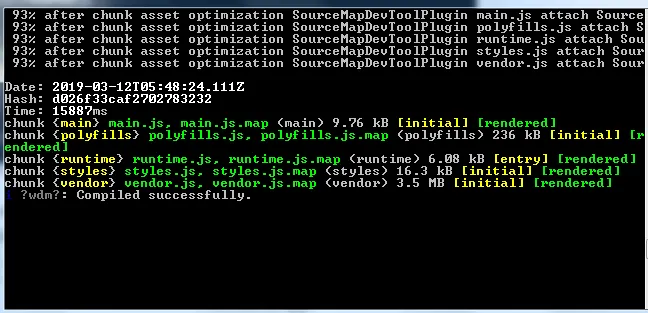
Krok 17: W końcu tworzona jest aplikacja Angular „Pierwsza aplikacja”; teraz wpisz polecenie „ng służyć”.


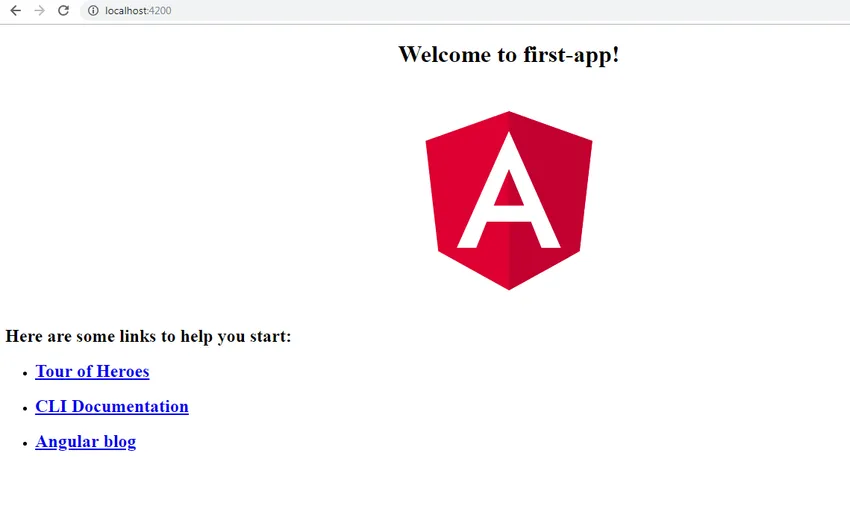
Krok 18: Teraz otwórz przeglądarkę i wpisz http: // localhost: 4200 w pasku adresu i naciśnij klawisz Enter, aby uruchomić aplikację First Application Angular w przeglądarce.

Polecane artykuły
To był przewodnik po instalacji Angulara 2. Omówiliśmy tutaj główne cechy Angulara 2 i kroki instalacji Angulara 2. Aby dowiedzieć się więcej, zapoznaj się z następującymi artykułami -
- Ściągawka Angular 2
- Pytania do wywiadu Angular 2
- Angular 2 vs Vue JS
- Polecenia kątowe