
Wprowadzenie do JavaFX StackPane
Java StackPane jest kontenerem, który określa swoje dzieci ułożone w stosy do innych. Obszar zawartości jest wypełniany przez zmianę rozmiaru elementów podrzędnych, a jeśli nie można zmienić rozmiaru węzłów podrzędnych, zostanie użyta pozycja Pos.CENTER, która jest domyślną właściwością wyrównania. Zwykle węzły podrzędne nie są w stanie zmienić rozmiaru, gdy uniemożliwia to maksymalny rozmiar. Panel stosu Java można utworzyć w instancji z klasy javafx.scene.layout.StackPane. Gdy padding jest ustawiony, węzły potomne będą układane tylko w obrębie wstawek. Składnia, konstruktory i kilka innych aspektów JavaFX StackPane zostaną omówione w poniższych sekcjach.
Składnia:
W JavaFX można utworzyć StackPane, jak pokazano poniżej.
StackPane sp = new StackPane();
Zawsze upewnij się, że klasa javafx.scene.layout.StackPane jest zaimportowana do programu przed uruchomieniem kodu.
Konstruktory i właściwości JavaFX StackPane
Poniżej omówiliśmy konstruktory i właściwości stosu javafx:
Konstruktory
Istnieją dwa konstruktory JavaFX StackPane. Oni są:
- StackPane (): Układ StackPane zostanie utworzony z domyślnym wyrównaniem. W JavaFX StackPane CENTER jest uważany za domyślne wyrównanie.
- StackPane (Node…. Nd ): Układ StackPane zostanie utworzony z domyślnym wyrównaniem.
Nieruchomości
Java StackPane ma wyrównanie właściwości, które jest używane do wyrównania dzieci, które znajdują się w wysokości i szerokości StackPane.
Metody StackPane
Java StackPane ma kilka metod, które wykonują różne funkcje. Niektóre z powszechnie stosowanych metod wyjaśniono poniżej:
- clearConstraints (Nodechild): Ograniczenia StackPane zostaną usunięte z węzła potomnego.
- computeMinWidth (podwójna wysokość): Minimalna szerokość regionu zostanie obliczona przy użyciu tej metody.
- computeMinHeight (podwójna szerokość): Minimalna wysokość regionu zostanie obliczona przy użyciu tej metody.
- getAlignment (): wartość właściwości wyrównania zostanie zwrócona.
- setAlignment (Posvalue): Wartość właściwości Alignment zostanie ustawiona.
- setAlignment (Node child, Posvalue): Wartość właściwości Alignment zostanie ustawiona dla potomka, który jest obecny w panelu stosu.
- getMargin (Nodechild): Wartość ograniczeń marży zostanie zwrócona.
- computePrefWidth (podwójna wysokość): Obliczona zostanie preferowana szerokość dla regionu potrzebnego dla danej wysokości.
- computePrefHeight (podwójna szerokość): Obliczona zostanie preferowana wysokość dla regionu potrzebnego dla danej szerokości.
Program do implementacji JavaFX StackPane
Zobaczmy teraz różne programy JavaFX do implementacji JavaFX StackPane.
Program nr 1
//java program to demonstrate stack pane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create button 1
Button b1 = new Button(" This button is on the bottom ");
//create button 2
Button b2 = new Button("This button is on the top");
//create stackpane
StackPane r = new StackPane();
//create scene
Scene sc = new Scene(r, 200, 200);
r.getChildren().addAll(b1, b2);
//set the scene
s.setScene(sc);
//display the result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
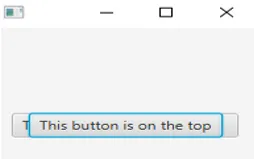
Wynik:

StackPane jest tworzony za pomocą dwóch przycisków. Jak widać, jeden przycisk znajduje się na drugim przycisku, który spełnia warunek StackPane.
Program nr 2
//java program to demonstrate stack pane with the help of shapes
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
//package for different shapes
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Sphere;
//packages for the text font, size etc
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//sample classs that extends Application class
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//Create a text
Text txt = new Text("This is an example of Stackpane");
//Set the font of the above created text
txt.setFont(Font.font(null, FontWeight.BOLD, 20));
//Set the color of the text
txt.setFill(Color.GREEN);
//set the position of the text
txt.setX(20);
txt.setY(50);
//Draw a circle
Circle c = new Circle(400, 200, 100);
//fill color
c.setFill(Color.RED);
//stroke color
c.setStroke(Color.BLACK);
//Draw Sphere
Sphere sp = new Sphere(30);
//Create a Stackpane
StackPane spn = new StackPane();
//Set the margin for the above circle
spn.setMargin(c, new Insets(50, 50, 50, 50));
ObservableList li = spn.getChildren();
//Add the created child nodes to the pane
li.addAll(c, sp, txt);
//Create a scene
Scene sc = new Scene(spn);
//Set title
s.setTitle("Stack Pane Sample");
//Add scene to the stage
s.setScene(sc);
//Display the results
s.show();
)
public static void main(String args())(
launch(args);
)
)
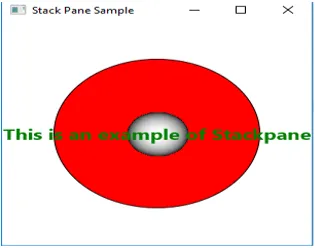
Wynik:

StackPane jest tworzony z 1 okręgiem, 1 kulą i tekstem. Wszystko to leży na wierzchu innych, gdzie tekst jest na górze.
Program nr 3
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Node;
import javafx.scene.Scene;
public class JavaFXStackPaneExample extends Application (
private StackPane sp;
//application starts at this point
@Override
public void start(Stage s) throws Exception (
VBox r = new VBox();
// create StackPane
sp = new StackPane();
// Add Label
Label lb = new Label("Hi . . I am a label ..!!");
//set visibility as false
lb.setVisible(false);
sp.getChildren().add(lb);
// Add Button
Button b = new Button("Hi .. I'm a Button.. ");
//set visibility as false
b.setVisible(false);
sp.getChildren().add(b);
// Add CheckBox and set its opacity and visibility
CheckBox cb = new CheckBox("Hi… I'm a CheckBox");
//set opacity
cb.setOpacity(1);
//set visibility as true
cb.setVisible(true);
sp.getChildren().add(cb);
sp.setPrefSize(400, 150);
r.getChildren().add(sp);
Button cbtn = new Button("Click me");
r.getChildren().add(cbtn);
r.setAlignment(Pos.CENTER);
Scene sc = new Scene(r, 600, 250);
s.setTitle("StackPane Sample");
s.setScene(sc);
//action to be performed on clicking the button
cbtn.setOnAction(new EventHandler() (
@Override
public void handle(ActionEvent ev) (
//declaration of function
functopchange();
)
));
s.show();
)
//definition of function
private void functopchange() (
ObservableList nd = this.sp.getChildren();
if (nd.size() > 1) (
//top node
Node tN = nd.get(nd.size()-1);
//new top node
Node ntN = nd.get(nd.size()-2);
tN.setVisible(false);
tN.toBack();
ntN.setVisible(true);
)
)
public static void main(String() args) (
launch(args);
)
)
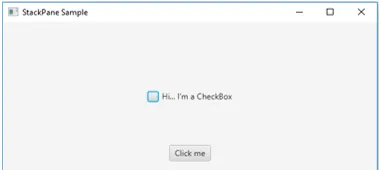
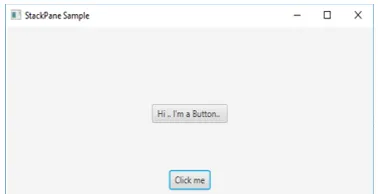
Wynik :
Po uruchomieniu kodu pojawi się okno dialogowe z polem wyboru i przyciskiem.

Po kliknięciu przycisku Kliknij mnie pole wyboru zostanie zastąpione przyciskiem.

Ponowne kliknięcie przycisku spowoduje wyświetlenie etykiety.

Polecane artykuły
To jest przewodnik po JavaFx StackPane. Tutaj omawiamy konstruktory i właściwości, metody JavaFx StackPane z różnymi programami. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -
- Konstruktory przycisku JavaFX
- Struktura aplikacji JavaFx
- Top 5 układów JavaFX
- Składnia używana w etykiecie JavaFX