W tym samouczku programu Photoshop nauczymy się, jak nadawać tekstowi upiorny, nadprzyrodzony wygląd, używając kilku prostych filtrów rozmycia. Będę używać Photoshopa CS5 przez cały samouczek, ale każda najnowsza wersja Photoshopa będzie działać.
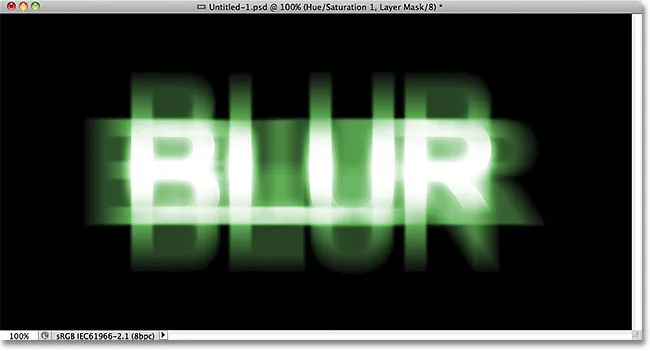
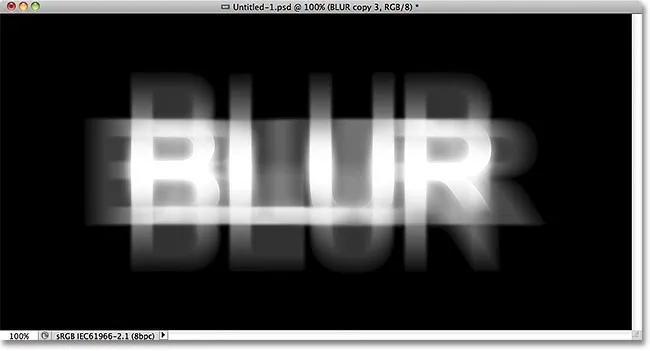
Oto jak będzie wyglądał wynik końcowy:

Wynik końcowy.
Zacznijmy!
Krok 1: Rasteryzuj typ
Oto dokument, od którego zaczynam, czyli słowo „BLUR” wpisane na biało przed jednolitym czarnym tłem. Użyłem Arial Bold dla czcionki:

Oryginalny dokument.
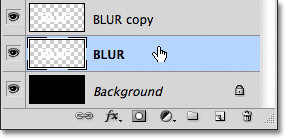
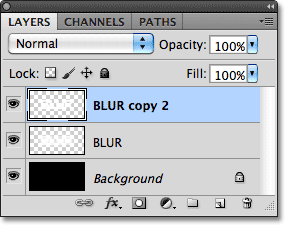
Jeśli spojrzymy na panel Warstwy, zobaczymy warstwę Typu siedzącą nad czarną warstwą Tła:

Panel Warstwy pokazujący dwie warstwy aktualnie w dokumencie.
Upewnij się, że warstwa Typ jest zaznaczona w panelu Warstwy (wybrane warstwy są podświetlone na niebiesko), a następnie przejdź do menu Warstwa na pasku menu u góry ekranu, wybierz Rasteryzuj, a następnie wybierz Typ :

Przejdź do Warstwa> Rasteryzuj> Typ.
„Rasteryzacja” oznacza po prostu, że przekształcamy go z edytowalnego tekstu w piksele, co musimy zrobić, zanim Photoshop pozwoli nam zastosować do niego jakiekolwiek filtry. Wygląda na to, że nic się nie zmieniło w oknie dokumentu, ale możemy zobaczyć w panelu Warstwy, że warstwa Typ stała się normalną warstwą opartą na pikselach:

Kiedy tekst zostanie zrasteryzowany (przekonwertowany na piksele), nie będzie już można go edytować.
Krok 2: Wykonaj trzy kopie warstwy
Musimy wykonać trzy kopie naszego zrasteryzowanego tekstu, więc przejdź do menu Warstwa, wybierz Nowy, a następnie wybierz Warstwa przez Kopiowanie lub naciśnij Ctrl + J (Win) / Command + J (Mac), aby uzyskać dostęp do tego samego polecenia za pomocą szybszy skrót klawiaturowy:

Przejdź do Warstwa> Nowa> Warstwa przez kopiowanie lub naciśnij Ctrl + J (Win) / Command + J (Mac).
Tak czy inaczej każe Photoshopowi zrobić kopię warstwy i umieścić ją nad oryginałem:

Nowa warstwa pojawi się nad oryginałem w panelu Warstwy.
Zrób to jeszcze dwa razy, albo wybierając kolejno Warstwa > Nowa > Warstwa przez kopiowanie dwa razy, lub naciskając dwukrotnie Ctrl + J (Win) / Command + J (Mac), chociaż skrót klawiaturowy jest znacznie szybszy. Kiedy skończysz, powinieneś mieć 4 warstwy tekstowe oraz warstwę tła na dole:

Powinieneś teraz mieć łącznie 5 warstw.
Krok 3: Wybierz oryginalną warstwę tekstową
Kliknij oryginalną warstwę tekstową w panelu Warstwy (tę bezpośrednio nad warstwą tła), aby ją wybrać:

Wybierz oryginalną warstwę tekstową.
Krok 4: Zastosuj filtr rozmycia ruchu
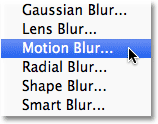
Przejdź do menu Filtr u góry ekranu, wybierz Rozmycie, a następnie Rozmycie ruchu :

Przejdź do Filtr> Rozmycie> Rozmycie ruchu.
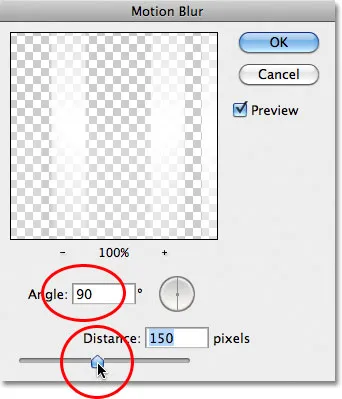
Spowoduje to otwarcie okna dialogowego Rozmycie ruchu w programie Photoshop. Zacznijmy od dodania do tekstu rozmycia w pionie. Zmień kąt rozmycia na 90 °, a następnie zacznij przeciągać suwak Odległość u dołu okna dialogowego w prawo, aby zwiększyć stopień rozmycia. Podczas przeciągania suwaka miej oko na okno dokumentu, aby ocenić wyniki. Ustawię wartość odległości na około 150 pikseli, co moim zdaniem wygląda dobrze z moim obrazem, ale wartość, której używasz, może się różnić w zależności od rozmiaru i rozdzielczości twojego dokumentu:

Ustaw kąt na 90 °, a następnie przeciągnij suwak Odległość, aby zastosować rozmycie.
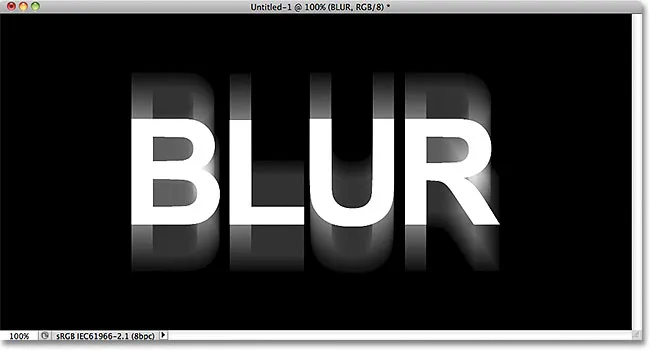
Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe. Twój efekt rozmycia w pionie powinien wyglądać podobnie do tego:

Efekt po dodaniu rozmycia w pionie.
Krok 5: Wybierz warstwę powyżej
Kliknij warstwę nad oryginalną warstwą tekstową w panelu Warstwy (warstwa z napisem „skopiuj” po nazwie), aby ją wybrać:

Wybierz pierwszą „kopię” warstwy.
Krok 6: Zastosuj ponownie filtr rozmycia ruchu
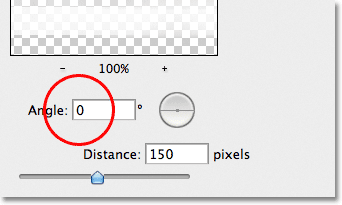
Naciśnij Ctrl + Alt + F (Win) / Command + Option + F (Mac) na klawiaturze. Jest to szybki sposób na uzyskanie dostępu do ostatniego używanego przez nas filtra, którym w naszym przypadku był filtr Motion Blur. Photoshop ponownie otworzy dla nas okno dialogowe filtra, abyśmy mogli wprowadzić wszelkie potrzebne zmiany przed zastosowaniem filtra. Tym razem dodamy rozmycie ruchu w poziomie, więc zmień Kąt na 0 ° . Możesz pozostawić opcję Odległość ustawioną na tę samą wartość, której użyłeś ostatnim razem:

Zmień kąt na 0 °.
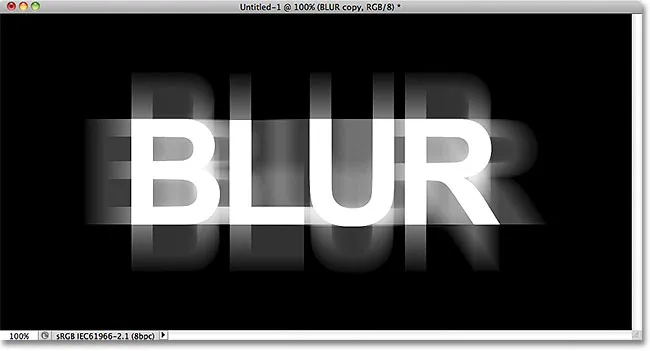
Kliknij przycisk OK, aby zamknąć okno dialogowe. Photoshop stosuje poziomą rozmycie ruchu do warstwy:

Do tekstu dodano rozmycie ruchu w pionie i poziomie.
Krok 7: Scal dwie warstwy razem
Przejdź do menu Warstwa i wybierz Scal w dół lub naciśnij Ctrl + E (Win) / Command + E (Mac) na klawiaturze:

Przejdź do Warstwa> Scal w dół lub naciśnij Ctrl + E (Win) / Command + E (Mac).
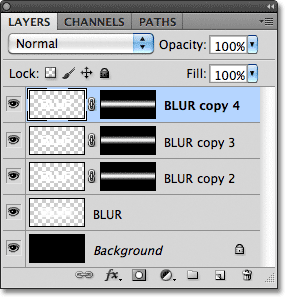
Photoshop połączy dwie warstwy rozmycia ruchu w panelu Warstwy, pozostawiając nam trzy warstwy tekstu:

Efekty rozmycia w poziomie i pionie są teraz na tej samej warstwie.
Krok 8: Zastosuj Gaussian Blur Filter
Krawędzie efektu rozmycia w ruchu wyglądają zbyt ostro, więc zastosujmy inny rodzaj rozmycia, aby je zmiękczyć. Ponownie przejdź do menu Filtr, wybierz Rozmycie, a następnie Rozmycie gaussowskie :

Wybierz Filtr> Rozmycie> Rozmycie gaussowskie.
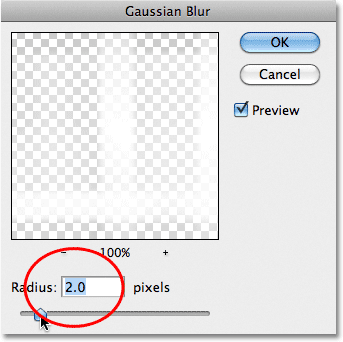
Spowoduje to otwarcie okna dialogowego Rozmycie gaussowskie. Przeciągnij suwak Promień na dole nieco w prawo, aby dodać niewielką ilość rozmycia, wystarczającą do zmiękczenia krawędzi efektu rozmycia ruchowego. Wartość Promienia wynosząca około 2 pikseli powinna wystarczyć, chociaż może być konieczne użycie wyższej wartości dla większego dokumentu. Jak zawsze, miej oko na okno dokumentu, przeciągając suwak, aby ocenić wyniki:

Zwiększ wartość Promienia do około 2 pikseli.
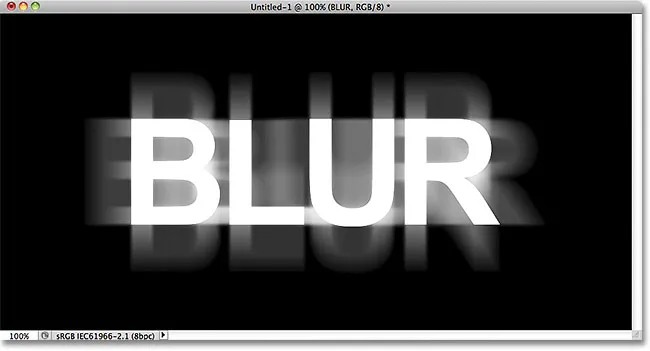
Kliknij przycisk OK, aby zamknąć okno dialogowe. Krawędzie rozmycia w ruchu wydają się teraz bardziej miękkie:

Obraz po zastosowaniu filtra Rozmycie Gaussa.
Krok 9: Wybierz warstwę powyżej
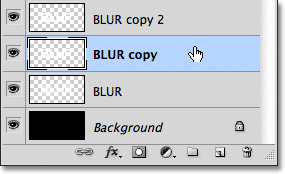
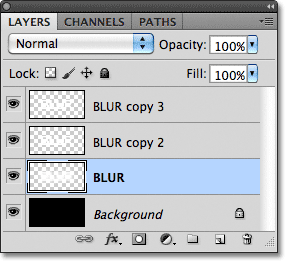
Kliknij warstwę bezpośrednio nad warstwą scaloną (tą z „kopiowaniem 2” w nazwie), aby ją wybrać:

Wybierz warstwę tekstową „kopiuj 2” nad warstwą scaloną.
Krok 10: Zastosuj filtr rozmycia gaussowskiego
Naciśnij Ctrl + Alt + F (Win) / Command + Option + F (Mac) na klawiaturze. To ponownie otwiera okno dialogowe ostatnio używanego filtra, którym tym razem był filtr Rozmycie Gaussa. Użyjemy tutaj filtra Rozmycie gaussowskie, aby dodać efekt rozjaśnienia wokół liter w tekście. Przeciągnij suwak Promień w prawo, a podczas przeciągania zobaczysz poświatę wokół tekstu. Zwiększę wartość Promienia do 8 pikseli, co nada moim literom subtelny, miękki blask:

Zwiększenie wartości Promienia do 8 pikseli.
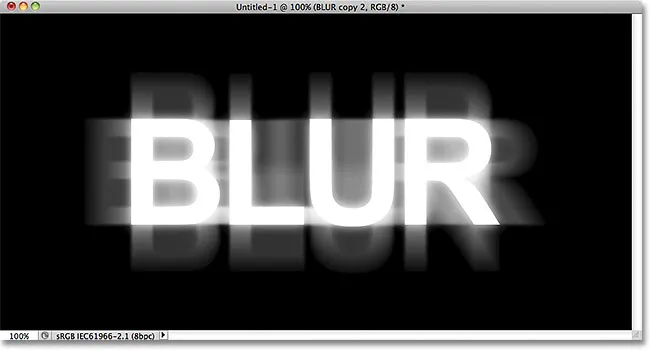
Kliknij przycisk OK, aby ponownie zamknąć okno dialogowe. Teraz możemy zobaczyć delikatny blask wokół tekstu:

Obraz po zastosowaniu filtra Rozmycie gaussowskie do tekstu.
Krok 11: Wybierz górną warstwę
Wybierz górną warstwę w panelu Warstwy, która jest jedyną warstwą tekstową, do której nie zastosowaliśmy żadnych filtrów:

Kliknij górną warstwę, aby ją wybrać.
Krok 12: Scal warstwę z warstwą poniżej
Podobnie jak w kroku 7, przejdź do menu Warstwa i wybierz Scal w dół lub naciśnij Ctrl + E (Win) / Command + E (Mac), aby uzyskać skrót klawiaturowy. Spowoduje to scalenie górnej warstwy z niewyraźną warstwą „blasku” poniżej, pozostawiając nam tylko dwie warstwy tekstu:

Przejdź do Warstwa> Scal w dół lub naciśnij Ctrl + E (Win) / Command + E (Mac), aby scalić ze sobą dwie górne warstwy.
Krok 13: Dodaj maskę warstwy
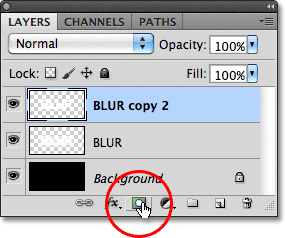
Kliknij ikonę Maska warstwy u dołu panelu Warstwy:

Kliknij ikonę Maska warstwy.
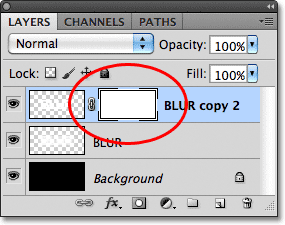
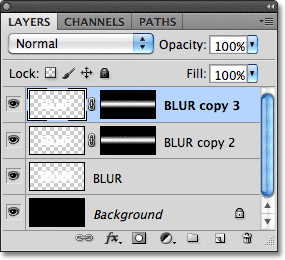
Miniatura maski warstwy pojawia się na górnej warstwie, informując nas, że maska została dodana:

Pojawi się miniatura wypełnionej białą maską warstwy.
Krok 14: Wybierz narzędzie Gradient
Wybierz narzędzie Gradient Photoshopa z panelu Narzędzia:

Wybór narzędzia Gradient.
Krok 15: Wybierz kolor biały do czarnego
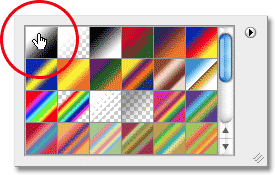
Po wybraniu maski warstwy (miniatura maski w panelu Warstwy będzie otoczona białą ramką podświetlenia, informującą, że została wybrana), naciśnij literę D na klawiaturze, aby w razie potrzeby szybko zresetować kolory pierwszego planu i tła programu Photoshop, co ustawia pierwszy plan kolor na biały, a kolor tła na czarny. Następnie kliknij prawym przyciskiem myszy (Win) / kliknij przytrzymując klawisz Control (Mac) w dowolnym miejscu w oknie dokumentu, aby szybko otworzyć Próbnik gradientów i wybrać gradient od białego do czarnego (lewy górny róg - tak naprawdę to gradient od pierwszego planu do tła), klikając jego miniaturę . Naciśnij Enter (Win) / Return (Mac), gdy skończysz, aby zamknąć Próbnik gradientu:

Wybierz gradient od pierwszego planu do tła (biały do czarnego) w lewym górnym rogu.
Krok 16: Wybierz opcję „Odbity gradient”
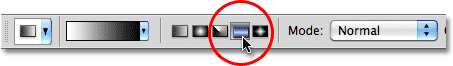
Na pasku opcji u góry ekranu kliknij ikonę Odbity gradient, aby zmienić styl gradientu, który zamierzamy narysować:

Kliknij ikonę Odbity gradient na pasku opcji.
Krok 17: Narysuj gradient na masce warstwy
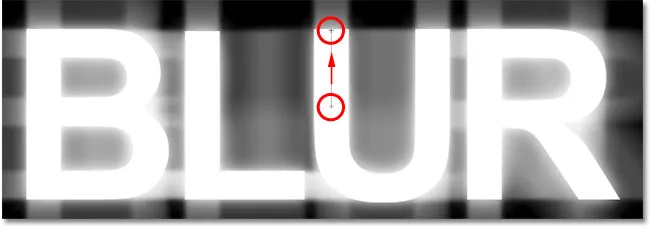
Po wybraniu opcji Odbity gradient, kliknij w dowolnym miejscu wzdłuż poziomego środka tekstu, aby ustawić punkt początkowy gradientu. Następnie przytrzymaj klawisz Shift i trzymając wciśnięty przycisk myszy, przeciągnij prosto do góry tekstu. Przytrzymanie klawisza Shift podczas przeciągania ułatwia przeciąganie prosto w górę:

Kliknij w środku tekstu, a następnie przytrzymaj klawisz Shift i przeciągnij na górę tekstu.
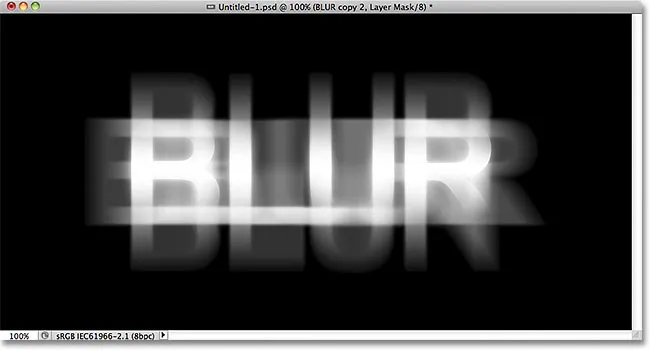
Zwolnij przycisk myszy u góry tekstu. W tym momencie Photoshop rysuje odbicie maski na warstwie maski, pozostawiając jedynie środek tekstu całkowicie widoczny, a następnie stopniowo zanika w kierunku górnej i dolnej części liter, umożliwiając ruch efekt rozmycia za nimi, aby pokazać:

Główny tekst znika teraz w kierunku górnej i dolnej części liter. Tylko środek słowa pozostaje w 100% widoczny.
Krok 18: Zduplikuj warstwę
Naciśnij Ctrl + J (Win) / Command + J (Mac) na klawiaturze, aby szybko powielić warstwę:

Kopia górnej warstwy pojawi się nad oryginałem.
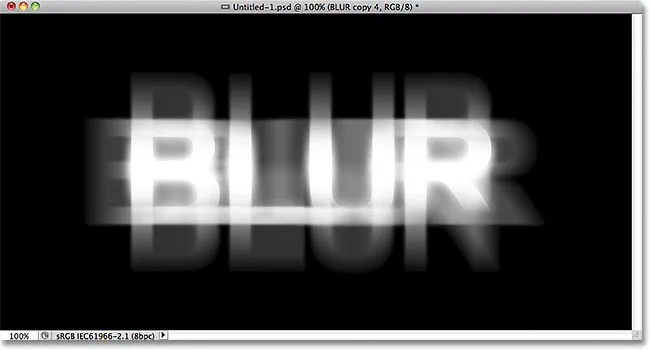
To sprawia, że efekt blasku jest bardziej intensywny, dzięki czemu tekst ma bardziej „widmowy” wygląd:

Blask wokół tekstu jest teraz bardziej intensywny.
Możesz zwiększyć blask jeszcze bardziej, powtarzając warstwę ponownie. Naciskam Ctrl + J (Win) / Command + J (Mac), aby utworzyć kolejną kopię warstwy:

Naciśnij Ctrl + J (Win) / Command + J (Mac), jeśli to konieczne, aby utworzyć kolejną kopię zamazanej warstwy tekstowej.
W tym momencie sprawy zdecydowanie zaczynają wyglądać strasznie:

Tekst po zwiększeniu efektu blasku jeszcze bardziej.
Krok 19: Dodaj warstwę dopasowania odcienia / nasycenia
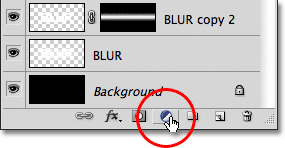
Na koniec pokolorujmy efekt. Kliknij ikonę Nowa warstwa dopasowania u dołu panelu Warstwy:

Kliknij ikonę Nowa warstwa dopasowania.
Wybierz Barwa / Nasycenie z wyświetlonej listy warstw dopasowania:

Wybierz Barwa / Nasycenie z listy.
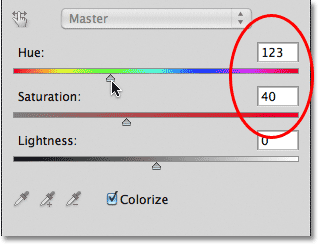
Jeśli korzystasz z programu Photoshop CS4 lub CS5, elementy sterujące i opcje warstwy dopasowania Barwa / Nasycenie pojawią się w panelu Dopasowania . W przypadku wersji CS3 i wcześniejszych otworzy się osobne okno dialogowe. Najpierw wybierz opcję Koloruj, klikając wewnątrz jej pola wyboru. Następnie przeciągnij suwak Barwa, aby wybrać kolor do użycia, i przeciągnij suwak Nasycenie, aby dostosować intensywność koloru. Wybieram upiorną zieleń, ustawiając moją wartość Barwa na 123, a następnie zwiększę wartość Nasycenia do 40 :

Wybierz Koloruj, a następnie ustaw Barwa na 123, a Nasycenie na 40.
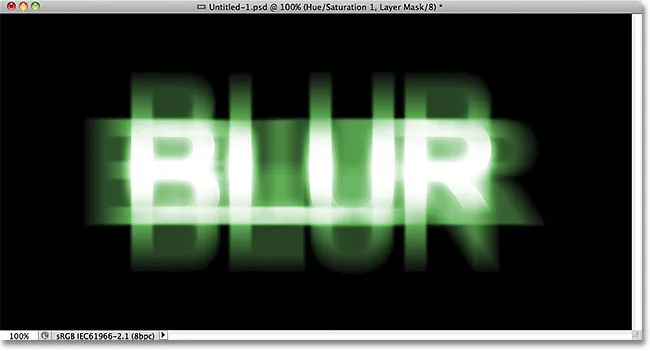
W przypadku programu Photoshop CS3 i wcześniejszych użytkowników kliknij przycisk OK, aby zamknąć okno dialogowe po zakończeniu. Użytkownicy CS4 i CS5 mogą pozostawić Panel dostosowań otwarty. I z tym skończyliśmy! Tutaj, po pokolorowaniu tekstu, jest mój ostatni efekt „upiornego rozmycia”:

Ostateczny efekt tekstowy.
Mamy to! Odwiedź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!