W tym samouczku dotyczącym efektów programu Photoshop przyjrzymy się, jak dodać kolorowe smugi światła do zdjęcia. Prawdopodobnie widziałeś te lekkie smugi stosowane w reklamach wszystkiego, od szamponu po telefony komórkowe, a tak naprawdę były ostatnio używane w fajnej reklamie nowego telefonu komórkowego od Sprint i Samsunga. Ich utworzenie jest tak proste, jak narysowanie ścieżki za pomocą narzędzia Pióro programu Photoshop, a następnie głaskanie ścieżki za pomocą pędzla, z kilkoma prostymi stylami warstw używanymi do dodania rzeczywistego efektu koloru i światła. Wszystko jest dość łatwe, ale jeśli nigdy wcześniej nie korzystałeś z narzędzia Pióro lub nie wiesz, jak narysować ścieżki, możesz najpierw zapoznać się z naszym samouczkiem Wybieranie za pomocą narzędzia Pióro, w którym omówię wszystko, czego potrzebujesz wiedzieć o rysowaniu i edytowaniu ścieżek za pomocą pióra.
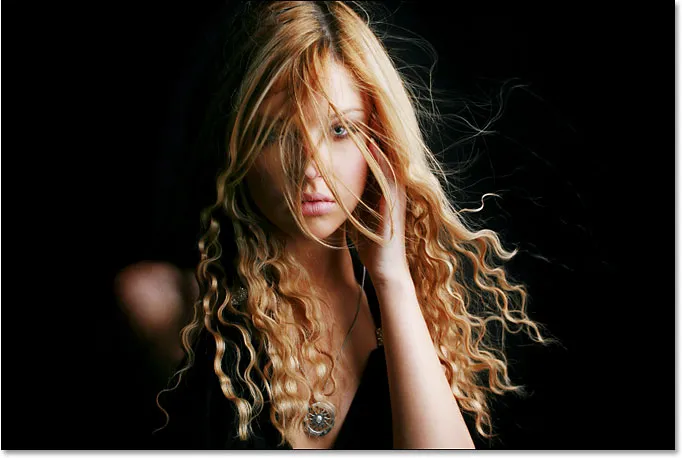
Oto obraz, nad którym będę pracować w tym samouczku:

Oryginalny obraz.
A oto jak to będzie wyglądać po dodaniu naszych smug świetlnych:

Efekt końcowy.
Krok 1: Dodaj nową pustą warstwę
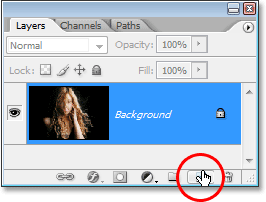
Dodamy nasze smugi światła na osobnej warstwie, więc pierwszą rzeczą, którą musimy zrobić, to dodać nową pustą warstwę do naszego dokumentu. Aby to zrobić, kliknij ikonę Nowa warstwa u dołu palety Warstwy:

Kliknięcie ikony „Nowa warstwa”.
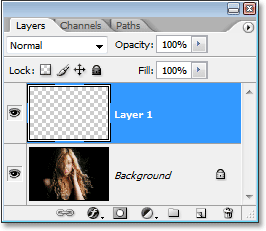
Dodaje to nową pustą warstwę, którą Photoshop nazywa „Warstwą 1”, nad naszą warstwą tła:

Nowa warstwa pojawi się nad warstwą tła.
Krok 2: Wybierz narzędzie Pióro
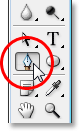
Jak wspomniałem na początku, stworzymy nasze smugi światła, rysując ścieżki, a następnie gładząc je pędzlem. Do rysowania ścieżek potrzebujemy narzędzia Pióro, więc wybierz je z palety Narzędzia. Możesz także nacisnąć literę P, aby wybrać ją za pomocą skrótu klawiaturowego:

Wybierz narzędzie Pióro.
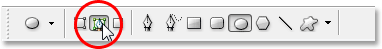
Krok 3: Wybierz opcję „Ścieżki” na pasku opcji
Photoshop daje nam trzy różne rzeczy, które możemy zrobić za pomocą narzędzia Pióro. Możemy go używać do rysowania kształtów wektorowych, możemy rysować za jego pomocą ścieżki (co chcemy robić), a także rysować kształty oparte na pikselach. Wybieramy między tymi trzema opcjami, klikając ich ikony w górę na pasku opcji u góry ekranu. Zobaczysz trzy małe kwadratowe ikony zgrupowane po lewej stronie paska opcji. Kliknij ikonę pośrodku, która jest opcją Ścieżki:

Kliknij ikony „Ścieżki” na pasku opcji.
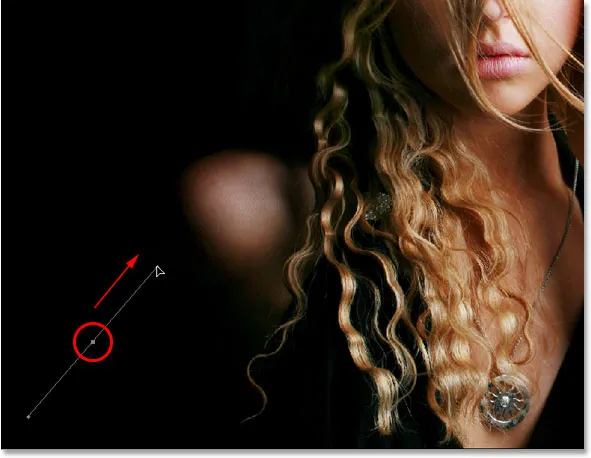
Krok 4: Narysuj ścieżkę, w której ma się pojawić pierwsza smuga światła
Po wybraniu narzędzia Pióro i opcji Ścieżki na pasku opcji jesteśmy gotowi narysować naszą pierwszą ścieżkę. Chcę, aby moje smugi światła pojawiły się w dolnej połowie zdjęcia, gdzieś wokół ramion i szyi kobiety, więc tam wytyczę pierwszą ścieżkę. Będziesz chciał dodać kilka krzywych do swojej ścieżki, aby smuga światła była bardziej interesująca. Zacznę od kliknięcia gdzieś w lewym dolnym rogu obrazu, aby dodać mój pierwszy punkt kontrolny, a następnie przeciągnę uchwyty w kierunku, w którym chcę podążać ścieżką. Ponownie zapoznaj się z naszym samouczkiem Dokonywanie wyborów za pomocą narzędzia Pióro, jeśli to, co powiedziałem, nie ma dla ciebie sensu:

Kliknięcie dokumentu, aby dodać punkt kontrolny, a następnie wyciągnięcie uchwytów kierunkowych.
Nadal będę rysować resztę mojej pierwszej ścieżki, klikając i przeciągając jeszcze kilka razy za pomocą narzędzia Pióro, aby dodać resztę segmentów ścieżki. Moja pierwsza ścieżka biegnie teraz od lewej do prawej przez ramiona i szyję kobiety:

Pierwsza ścieżka została teraz dodana do obrazu.
Krok 5: Wybierz narzędzie Pędzel
Teraz, gdy narysowaliśmy naszą pierwszą ścieżkę, następnym krokiem jest głaskanie jej pędzlem. W tym celu potrzebujemy narzędzia Pędzel programu Photoshop, więc wybierz go z palety Narzędzia lub po prostu naciśnij literę B na klawiaturze:

Wybierz narzędzie Pędzel.
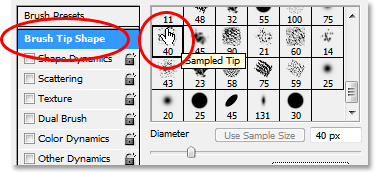
Krok 6: Wybierz pędzel „40 końcówek próbkowanych”
Photoshop jest wyposażony w kilka pędzli, które działałyby dobrze w przypadku naszego efektu smugi światła, ale po wypróbowaniu kilku z nich znalazłem taki, który najbardziej mi się podoba. Aby go wybrać, musimy wyświetlić paletę pędzli. Istnieje kilka różnych sposobów na wywołanie palety Pędzle, a jednym z nich jest kliknięcie ikony przełączania palety Pędzle na pasku opcji u góry ekranu:

Kliknij ikonę przełączania palety Pędzle, aby wyświetlić paletę Pędzle.
Kiedy pojawi się paleta Pędzle, kliknij słowa Kształt końcówki pędzla w lewym górnym rogu palety. Następnie w obszarze wyboru końcówki pędzla po prawej stronie przewiń w dół u dołu listy i wybierz pędzel 40 końcówek próbkowanych. Po prostu mówi „40” w obszarze podglądu, ale jeśli masz włączoną opcję Podpowiedzi w Preferencjach programu Photoshop, zobaczysz słowa „Wskazówka próbkowana”, gdy najedziesz myszką na pędzel:

Kliknij słowa „Kształt końcówki pędzla” w lewym górnym rogu, a następnie kliknij pędzel „40 końcówki próbkowanej” w obszarze wyboru.
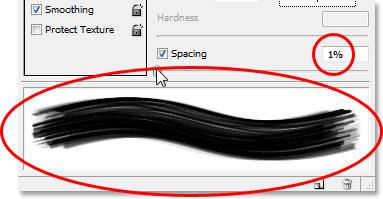
Krok 7: Obniż kwotę „Odstępów” do 1%
W dolnej części palety Pędzle, bezpośrednio nad obszarem podglądu pędzla, zobaczysz opcję Odstęp. Ilekroć malujesz pędzlem w Photoshopie, mimo że zwykle wygląda to tak, jakbyś malował jednym ciągłym pociągnięciem, Photoshop naprawdę tak naprawdę „stempluje” obraz za pomocą końcówki pędzla. Jeśli „znaczki” są wystarczająco blisko siebie, pojawiają się jako ciągły ruch.
Opcja Odstęp określa, jak daleko od siebie będą się pojawiać znaczki, a domyślnie ta opcja jest ustawiona na 30% dla pędzla „40 końcówek próbkowanych”. To za dużo miejsca na nasz efekt. Użyj suwaka, aby obniżyć wartość Odstępu do 1%. Jeśli spojrzysz na obszar podglądu pędzla po zmniejszeniu odstępu do 1%, zobaczysz, że pędzel jest teraz wyświetlany jako jedno ciągłe pociągnięcie:

Obniż „Odstęp” do 1%, aby wygładzić wygląd pociągnięcia pędzla.
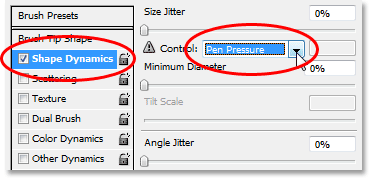
Krok 8: Ustaw kontrolę wielkości pędzla na „Nacisk pióra”
Gdybyśmy teraz musieli obrysowywać ścieżkę za pomocą pędzla, efekt smugi światła nie wyglądałby zbyt dobrze, ponieważ pędzel pojawiałby się w dokładnie tej samej wielkości na całej ścieżce. Potrzebujemy pędzla zwężającego się na obu końcach, aby stworzyć iluzję, że smuga światła zaczyna się na jednym końcu, a kończy na drugim. W tym celu będziemy musieli powiedzieć Photoshopowi, aby symulował dla nas nacisk pióra, tak jakbyśmy rysowali za pomocą tabletu piórkowego.
Kliknij bezpośrednio na słowa Dynamika kształtu po lewej stronie palety Pędzle, bezpośrednio poniżej „Kształt końcówki pędzla”. Upewnij się, że kliknąłeś bezpośrednio na słowa, nie tylko w polu wyboru po lewej stronie słów. Kliknięcie w polu wyboru spowoduje włączenie opcji Dynamiki kształtu, ale nie pozwoli nam zmienić żadnej z nich. Musimy kliknąć same słowa, aby uzyskać dostęp do opcji. Po kliknięciu słów po prawej stronie palety zobaczysz opcje Dynamika kształtu. Na samej górze zobaczysz słowa „Rozmiar Jittera” wraz z suwakiem, a bezpośrednio pod suwakiem znajduje się opcja Sterowanie. To tutaj decydujemy, jak kontrolować rozmiar naszej szczotki. Chcemy, aby Photoshop symulował nacisk pióra, więc wybierz Nacisk pióra z menu rozwijanego Kontrola:

Kliknij bezpośrednio na słowa „Dynamika kształtu” po lewej stronie, a następnie ustaw opcję „Sterowanie” po prawej stronie na „Nacisk pióra”.
W tej chwili wszystko, co zrobiliśmy, to powiedzenie Photoshopowi, że chcemy kontrolować rozmiar pędzla w zależności od nacisku pióra, ale co jeśli nie masz tabletu piórkowego? Jeśli nie masz takiego podłączonego do komputera, po lewej stronie słowa „Sterowanie” pojawi się mała ikona ostrzegawcza informująca, że wymagany jest tablet piórkowy, ale nie martw się o to. Za chwilę powiemy Photoshopowi, aby symulował dla nas nacisk pióra, więc dla tego efektu nie ma znaczenia, czy masz tablet piórkowy, czy nie.
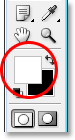
Krok 9: Ustaw kolor pierwszego planu na biały
Mamy gotowy pędzel do pracy. Teraz wszystko, co musimy zrobić, to wybrać kolor, którym chcemy malować. Będziemy chcieli pomalować na biało, co oznacza, że potrzebujemy koloru pierwszego planu, aby był biały. Naciśnij literę D na klawiaturze, aby upewnić się, że kolory pierwszego planu i tła zostały zresetowane do wartości domyślnych: czarny jako kolor pierwszego planu i biały jako kolor tła. Następnie naciśnij literę X, aby zamienić je, dzięki czemu kolor pierwszego planu będzie biały:

Próbki kolorów pierwszego planu i tła w palecie Narzędzia. Biały jest teraz kolorem pierwszego planu.
Krok 10: Zapisz swoją ścieżkę
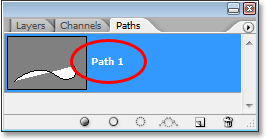
Mamy swoją ścieżkę, mamy pędzel i ustawiliśmy kolor pierwszego planu na biały. Jesteśmy gotowi, aby stworzyć naszą pierwszą smugę światła! Przełącz się na paletę ścieżek programu Photoshop, zgrupowaną za pomocą palet Warstwy i Kanały. Zobaczysz swoją ścieżkę na liście, która obecnie nazywa się „Ścieżka robocza”, wraz z podglądem ścieżki po lewej stronie, podobnie do tego, jak warstwy są wyświetlane w palecie Warstwy z ich nazwami po prawej stronie i obszarem podglądu na lewo. Za każdym razem, gdy tworzysz nową ścieżkę, Photoshop automatycznie nazywa ją „Ścieżką roboczą”, co oznacza, że jest tymczasowa. Jeśli nie zapiszesz ścieżki przed narysowaniem nowej, nowa ścieżka zastąpi poprzednią i stracisz ją. W wielu przypadkach nie stanowi to problemu, ale zapiszmy naszą ścieżkę na wypadek, gdybyśmy chcieli wrócić do niej później.
Aby zapisać ścieżkę, wystarczy zmienić jej nazwę. Wystarczy dwukrotnie kliknąć nazwę „Ścieżka robocza”, a Photoshop wyświetli okno dialogowe Zapisz ścieżkę z sugerowaną nazwą „Ścieżki 1”. Kliknij OK, aby wyjść z okna dialogowego, a Photoshop zmieni nazwę ścieżki na „Ścieżkę 1”. Ścieżka jest teraz zapisana:

Paleta Ścieżki pokazująca ścieżkę zapisaną i przemianowaną na „Ścieżka 1”.
Krok 11: Wytrzyj ścieżkę pędzlem
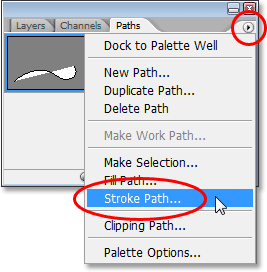
Stwórzmy naszą pierwszą smugę światła. Kliknij małą strzałkę skierowaną w prawo w prawym górnym rogu palety Ścieżki, która wyświetla menu rozwijane palety Ścieżki, a następnie wybierz Obrysuj ścieżkę z listy opcji:

Z rozwijanego menu wybierz „Stroke Path”.
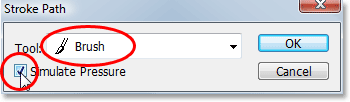
Pojawi się okno dialogowe Ścieżka obrysu. Chcemy obrysować ścieżkę za pomocą pędzla, więc upewnij się, że opcja Narzędzia jest ustawiona na Pędzel. Następnie, aby powiedzieć Photoshopowi, aby zasymulował dla nas nacisk pióra, kliknij wewnątrz pola wyboru po lewej stronie słów Symulacja nacisku:

Ustaw opcję „Narzędzie” na „Pędzel” i upewnij się, że jest wybrana opcja „Symuluj nacisk”.
Kliknij przycisk OK, aby wyjść z okna dialogowego, a program Photoshop wytyczy ścieżkę pędzlem, tworząc naszą pierwszą smugę światła. Zwróć uwagę, jak pociągnięcie pędzla zwęża się na obu końcach dzięki tej opcji „Symuluj nacisk”:

Obraz po głaskaniu ścieżki pędzlem.
Jeśli uważasz, że pociągnięcie pędzla jest zbyt grube lub zbyt wąskie, po prostu naciśnij Ctrl-Z (Win) / Command-Z (Mac), aby cofnąć pociągnięcie, a następnie powiększ lub pomniejsz pędzel, naciskając lewy lub prawy klawisz nawiasu na twojej klawiaturze. Lewy klucz wspornika zmniejsza pędzel, a prawy klucz wspornika powiększa. Spróbuj ponownie po zmianie rozmiaru pędzla.
Dodaliśmy naszą pierwszą smugę świetlną, ale w tej chwili nie wygląda ona zbyt lekko. Wygląda jak fantazyjny biały pociągnięcie pędzla, dokładnie takie, jakie jest. Aby wyglądało bardziej jak smuga światła, musimy dodać trochę koloru i kilka efektów jarzenia, a do tego użyjemy kilku prostych stylów warstw.
Krok 12: Dodaj styl warstwy „Blask zewnętrzny”
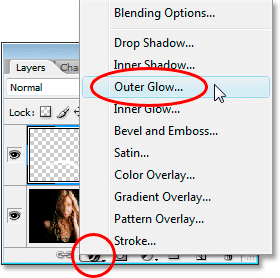
Wróć do palety Warstwy. Zobaczysz pociągnięcie białego pędzla w obszarze podglądu „Warstwy 1”. Kliknij ikonę Style warstw u dołu palety Warstwy i wybierz Blask zewnętrzny z wyświetlonej listy stylów warstw:

Dodaj styl warstwy „Blask zewnętrzny” w palecie Warstwy.
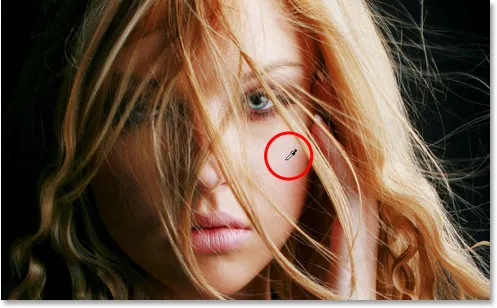
Spowoduje to wyświetlenie okna dialogowego Styl warstwy programu Photoshop z ustawieniem opcji Blask zewnętrzny w środkowej kolumnie. Zmień opcję Tryb mieszania u góry na Światło liniowe, co da nam znacznie intensywniejszy blask niż zwykle. Następnie wybierz kolor blasku, klikając małą próbkę koloru bezpośrednio pod słowem „Hałas”. Spowoduje to wyświetlenie Próbnika kolorów Photoshopa. Możesz wybrać kolor z Próbnika kolorów lub, jeśli wolisz, możesz próbkować kolor bezpośrednio z obrazka. Aby próbkować kolor, po prostu przesuń kursor myszy nad obrazem. Zobaczysz ikonę myszy zmieniającą się w ikonę Kroplomierza. Przesuń kroplomierz nad kolorem, który chcesz próbkować, a następnie kliknij, aby pobrać próbkę. Mam zamiar przetestować jasny obszar skóry kobiety, aby użyć go jako zewnętrznego koloru blasku:

Próbkowanie koloru z obrazu w celu użycia go jako koloru zewnętrznego blasku.
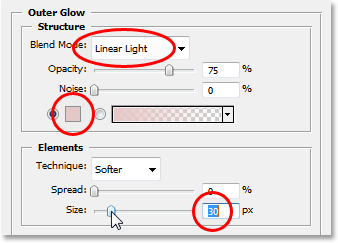
Po wybraniu koloru kliknij przycisk OK, aby wyjść z Próbnika kolorów. Na koniec zwiększ Rozmiar zewnętrznego blasku do około 30 pikseli. Może być konieczne zwiększenie lub zmniejszenie tej kwoty w zależności od rozmiaru i rozdzielczości obrazu:

Zmień tryb mieszania, kolor i rozmiar zewnętrznego blasku.
Nie wychodź jeszcze z okna dialogowego Styl warstwy, ponieważ wciąż mamy jeszcze jeden styl warstwy do dodania. Oto jak moja smuga światła wygląda do tej pory po dodaniu zewnętrznego blasku:

Obraz po zastosowaniu zewnętrznego blasku do smugi światła.
Krok 13: Dodaj styl warstwy „Blask wewnętrzny”
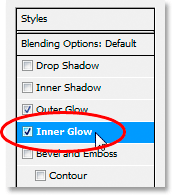
Dodaliśmy styl zewnętrznej warstwy świecącej do naszej smugi światła. Dodajmy teraz wewnętrzny styl blasku. Przy nadal otwartym oknie dialogowym Styl warstwy kliknij słowa Blask wewnętrzny po lewej stronie okna dialogowego, bezpośrednio poniżej „Blask zewnętrzny”:

Wybierz „Blask wewnętrzny” po lewej stronie okna dialogowego Styl warstwy.
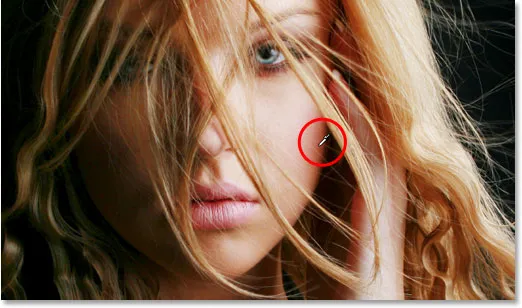
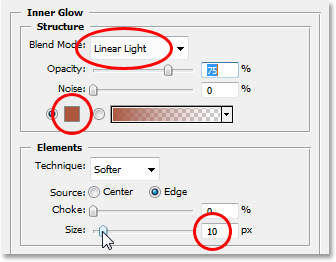
Zobaczysz opcje Blask wewnętrzny pojawią się w środkowej kolumnie okna dialogowego. Ponownie zmień opcję Trybu mieszania u góry na Światło liniowe. Następnie kliknij próbkę koloru pod słowem „Hałas” i wybierz kolor z Próbnika kolorów lub, podobnie jak w przypadku zewnętrznego blasku, próbkuj kolor bezpośrednio z obrazka. Spróbuję ciemniejszego miejsca na kobiecej skórze dla mojego wewnętrznego blasku:

Próbkowanie ciemniejszego koloru skóry w celu użycia go jako koloru wewnętrznego blasku.
Po wybraniu koloru wewnętrznego blasku kliknij przycisk OK, aby wyjść z Próbnika kolorów. Na koniec zwiększ rozmiar wewnętrznego blasku do około 10 pikseli. Podobnie jak w przypadku zewnętrznego blasku, może być konieczne trochę pobawienia się tą wartością w zależności od rozmiaru i rozdzielczości obrazu:

Zmień tryb mieszania, kolor i rozmiar wewnętrznego blasku.
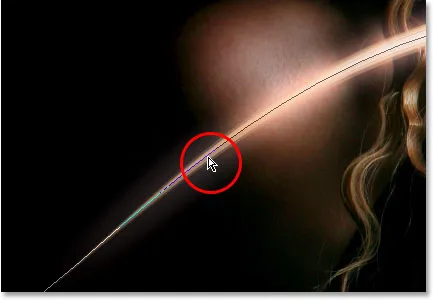
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego Styl warstwy. Twoja smuga światła powinna mieć teraz intensywny blask:

Smuga światła pojawia się teraz z jasnym, kolorowym blaskiem.
Ta cienka ciemna linia, którą widzimy przez środek naszej jasnej smugi, jest ścieżką. Nie martw się, nie będzie go, gdy skończymy.
Krok 14: Edytuj ścieżkę, aby utworzyć jej niewielką odmianę
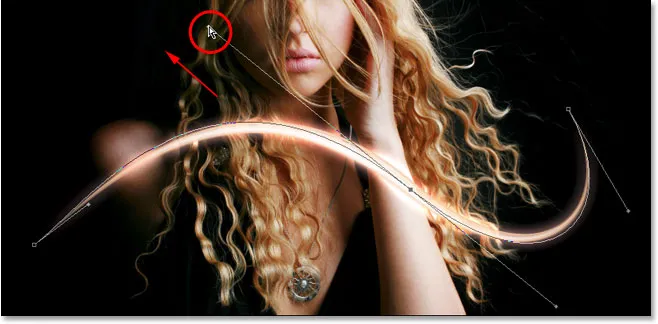
Sprawmy, aby nasza smuga światła była bardziej interesująca, dodając do niej kilka kolejnych smug. Możemy to łatwo zrobić, po prostu edytując ścieżkę, aby utworzyć jej niewielkie odmiany, a następnie gładząc każdą odmianę za pomocą pędzla. Wróć do palety Ścieżki, abyśmy mogli edytować naszą ścieżkę. Następnie przytrzymaj klawisz Ctrl (Win) / Command (Mac) i przesuń kursor myszy bezpośrednio nad dowolną częścią ścieżki. Gdy tylko znajdzie się nad ścieżką, zobaczysz, że kursor zmienia się w biały wskaźnik, co oznacza, że masz teraz tymczasowy dostęp do narzędzia do zaznaczania bezpośredniego Photoshopa, które jest narzędziem potrzebnym do edycji naszej ścieżki:

Przytrzymaj „Ctrl” (Win) / „Command” (Mac) i przesuń kursor myszy bezpośrednio nad ścieżką, aby tymczasowo uzyskać dostęp do narzędzia do zaznaczania bezpośredniego (biały wskaźnik).
Kliknij ścieżkę za pomocą narzędzia Zaznaczanie bezpośrednie, aby ją zaznaczyć, a następnie dokonaj drobnych korekt ścieżki, aby utworzyć nieco inną ścieżkę. Możesz przeciągnąć punkt kontrolny w nieco inne miejsce lub przesunąć uchwyty kierunku, aby dostosować krzywe ścieżki, a nawet przeciągnąć segment ścieżki w nieco inną pozycję. Po prostu nie dotykaj punktów kontrolnych na żadnym końcu ścieżki, ponieważ chcemy, aby każda tworzona wariacja zaczynała się i kończyła dokładnie w tym samym miejscu. Tak więc oprócz tych dwóch punktów kontrolnych, resztę ścieżki można edytować w dowolny sposób. Nie szukamy poważnych zmian na ścieżce. Małe, subtelne zmiany są wszystkim, czego potrzebujemy.
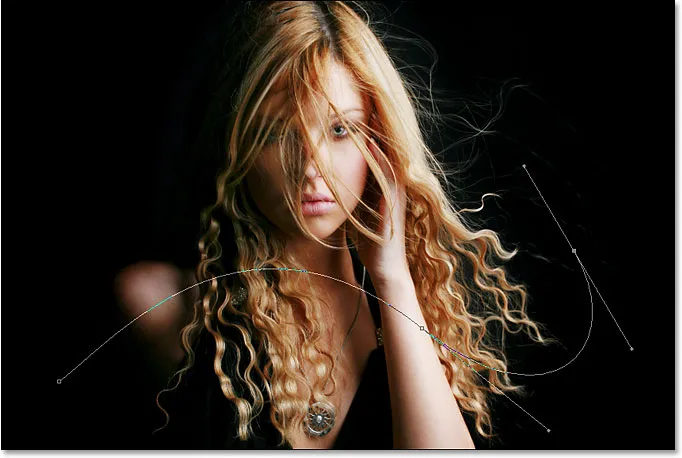
Tutaj nieznacznie zmieniłem dwie główne krzywe mojej ścieżki, przeciągając dwa uchwyty kierunkowe wystające z mojego środkowego punktu kotwiczenia. Możesz zobaczyć, jak krzywe ścieżki nie pasują już dokładnie do krzywej pierwszej smugi światła:

Utwórz niewielką zmienność początkowej ścieżki, przesuwając punkty kontrolne, uchwyty kierunkowe lub segmenty ścieżki.
Za pomocą pędzla możemy teraz głaskać tę odmianę ścieżki. Ale zanim to zrobimy, prawdopodobnie tym razem będziemy chcieli użyć nieco mniejszego pędzla, więc naciśnij klawisz lewej klamry na klawiaturze kilka razy, aby pędzel był nieco mniejszy.
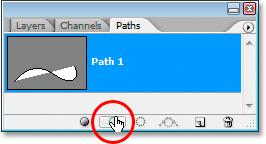
Aby obrysować odmianę naszej ścieżki, nie trzeba przechodzić przez kłopot związany z wybraniem „Obrysuj ścieżkę” z wysuwanego menu palety Ścieżki, tak jak poprzednio. Po prostu kliknij ikonę Obrysuj ścieżkę u dołu palety Ścieżki:

Kliknij ikonę „Obrysuj ścieżkę” u dołu palety Ścieżki.
Photoshop obrysowuje nową ścieżkę, którą utworzyliśmy za pomocą pędzla. Ponieważ nadal pracujemy na tej samej warstwie w palecie Warstwy, style warstwy Blask zewnętrzny i Blask wewnętrzny są automatycznie stosowane do naszej nowej smugi światła:

Nowa ścieżka została teraz obrysowana pędzlem, a style warstw są do niej automatycznie stosowane.
Krok 15: Utwórz kilka kolejnych wariantów ścieżki i głaskaj je za pomocą pędzla
Powtórz poprzedni krok jeszcze jeden lub dwa razy, aby stworzyć więcej wariantów ścieżki i obrysuj każdy pędzlem. Spróbuj za każdym razem zmieniać rozmiar pędzla za pomocą klawiszy lewego i prawego wspornika, aby jeszcze bardziej zwiększyć zainteresowanie smugą światła. Jeśli nie podoba Ci się właśnie dodany pociągnięcie pędzla, po prostu naciśnij Ctrl + Z (Win) / Command + Z (Mac), aby go cofnąć, a następnie ponownie edytuj ścieżkę i spróbuj ponownie.
Jeśli chcesz zobaczyć, jak wygląda twoja smuga światła bez ścieżki blokującej widok, po prostu kliknij dowolne miejsce w pustym obszarze poniżej ścieżki na palecie Ścieżki. Spowoduje to usunięcie zaznaczenia ścieżki i ukrycie jej przed widokiem. Aby ponownie zobaczyć ścieżkę, kliknij ją na palecie Ścieżki. Będziesz musiał mieć swoją ścieżkę widoczną za każdym razem, gdy chcesz ją obrysować pędzlem. Jeśli ścieżka nie jest widoczna, ikony u dołu palety Ścieżki są wyszarzone i niedostępne.
Oto mój obraz po kilkukrotnej edycji ścieżki i głaskaniu każdej nowej odmiany ścieżki pędzlem. Ponownie, ponieważ wciąż pracujemy na tej samej warstwie, „Warstwie 1”, w palecie Warstwy, style warstwy Blask zewnętrzny i Blask wewnętrzny są automatycznie stosowane do każdego nowego pociągnięcia pędzla. Ukryłem swoją ścieżkę, abyśmy mogli łatwiej zobaczyć, jak teraz wygląda smuga światła z wszystkimi jej różnymi odmianami:

Pierwsza lekka smuga po dodaniu kilku odmian.
Krok 16: Skopiuj style warstw na „Warstwie 1”
I dzięki temu stworzyliśmy naszą pierwszą smugę światła! Prawdopodobnie będziesz chciał dodać co najmniej jeszcze jedno zdjęcie i dobrym pomysłem jest umieszczenie każdej smugi światła na osobnej warstwie, ale możemy ograniczyć część pracy, którą musimy wykonać, kopiując style warstw, które już zastosowaliśmy do naszej pierwszej jasnej smugi i po prostu wklejając je na każdą nową warstwę, którą tworzymy. Wróć do palety Warstwy. Nadal powinna być wybrana opcja „Warstwa 1”. Przejdź do menu Warstwa u góry ekranu, wybierz Styl warstwy, a następnie wybierz Kopiuj styl warstwy:

Po wybraniu opcji „Warstwa 1” przejdź do Warstwa> Styl warstwy> Kopiuj styl warstwy.
Krok 17: Dodaj nową pustą warstwę
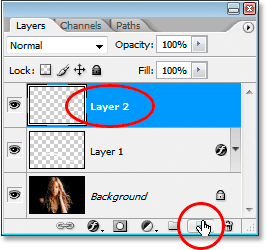
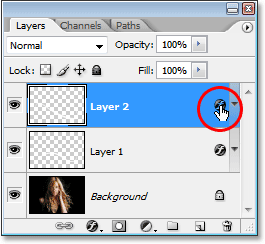
Kliknij ikonę Nowa warstwa u dołu palety Warstwy, aby dodać kolejną pustą warstwę. Photoshop doda nową warstwę powyżej „Warstwy 1” i automatycznie nada jej nazwę „Warstwa 2”:

Dodaj nową pustą warstwę powyżej „Warstwy 1”.
Krok 18: Wklej style warstw do nowej warstwy
Po wybraniu nowej warstwy wróć do menu Warstwa u góry ekranu, ponownie wybierz Styl warstwy i tym razem wybierz Wklej styl warstwy:

Przejdź do Warstwa> Styl warstwy> Wklej styl warstwy.
Style Blask zewnętrzny i Blask wewnętrzny z „Warstwy 1” są teraz dodawane do „Warstwy 2” i automatycznie zostaną zastosowane do następnej smugi światła, którą stworzymy!
Krok 19: Dodaj kolejną smugę światła
Po dodaniu nowej warstwy i stylach warstw z „Warstwy 1” już zastosowanych do nowej warstwy, możemy łatwo stworzyć drugą smugę światła. Po prostu narysuj nową ścieżkę za pomocą narzędzia Pióro, zapisz ścieżkę, jeśli chcesz, zmieniając jej nazwę na „Ścieżkę 2” (lub inną nazwę, którą chcesz nazwać), a następnie obrysuj ścieżkę pędzlem. Po utworzeniu głównej smugi światła przytrzymaj klawisz Ctrl (Win) / Command (Mac), aby uzyskać dostęp do narzędzia wyboru bezpośredniego i edytować ścieżkę, przesuwając punkty kontrolne, uchwyty kierunkowe i / lub segmenty ścieżki, aby utworzyć kilka niewielkich zmian następnie obrysuj każdą odmianę za pomocą pędzla, za każdym razem używając innego rozmiaru pędzla.
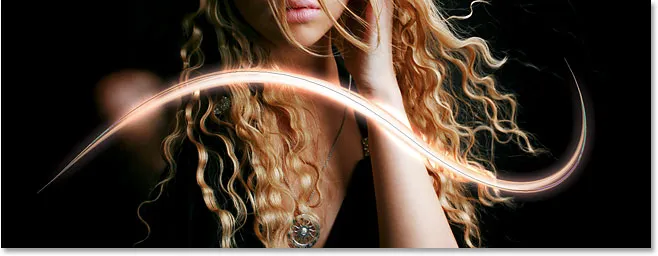
Oto mój wynik po dodaniu drugiej smugi światła do mojego zdjęcia:

Obraz po dodaniu drugiej smugi światła.
Jeśli nie chcesz, aby obie jasne smugi były tego samego koloru, możesz łatwo zmienić kolory, po prostu edytując style warstw. Powiedzmy, że chcę, aby moja druga smuga światła miała inny kolor. Aby edytować style warstw, wszystko, co muszę zrobić, to dwukrotnie kliknąć ikonę Styl warstwy po prawej stronie „Warstwa 2”:

Kliknij dwukrotnie ikonę Styl warstwy, aby edytować style warstwy dla tej warstwy.
To otworzy mi okno dialogowe Styl warstwy. Wszystko, co muszę zrobić, to kliknąć słowa Blask zewnętrzny po lewej stronie okna dialogowego, które wyświetla opcje Blask zewnętrzny w środkowej kolumnie, a następnie kliknąć próbkę koloru i wybrać nowy kolor z Koloru Wybierz lub próbkując inny kolor niż obraz. Kliknij przycisk OK, aby wyjść z Próbnika kolorów, a następnie kliknij słowa Blask wewnętrzny po lewej stronie, aby uzyskać dostęp do opcji Blask wewnętrzny. Kliknij próbkę koloru, wybierz nowy kolor, kliknij OK, aby wyjść z Próbnika kolorów, a następnie kliknij OK, aby wyjść z okna dialogowego Styl warstwy. Możesz edytować kolory smug światła w dowolnym momencie, po prostu edytując style warstw.
Oto mój końcowy wynik po edycji stylów warstw w „Warstwie 2” i nieznacznej zmianie koloru mojej drugiej smugi światła za pomocą kolorów, które próbkowałem z włosów kobiety:

Wynik końcowy.
Mamy to! W ten sposób można dodać kolorowe smugi światła do obrazu w Photoshopie! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!