
Wprowadzenie do elementów semantycznych HTML5
Poniższy artykuł przedstawi różne elementy semantyczne w HTML5. Zacznijmy od zrozumienia semantyki. Semantyka polega na różnych rodzajach tagów, których funkcjonalność przedstawiałaby i pełniłaby tę samą funkcję, co jej nazwa. Funkcjonalność znacznika byłaby łatwa do zrozumienia po nazwie; który jest w zrozumiałej dla użytkownika nazwie / formacie. Większość elementów HTML jest ogólnie elementami semantycznymi.
Zalety elementów semantycznych w HTML5
zalety elementów semantycznych są następujące:
- Łatwe zrozumienie kodu.
- Konserwacja może być wykonana szybko i odpowiednio.
- Nie ma potrzeby dodawania żadnego opisu specjalnie dla dowolnego tagu.
Różne elementy semantyczne w HTML5
Przejdźmy teraz do elementów semantycznych HTML5.
1.
Ten tag daje nam wyobrażenie, że dane w tym tagu są przeznaczone specjalnie do podobnej treści. Zależy to od różnego rodzaju artykułów, które zazwyczaj mamy. Może to być blog, fora, artykuły w kolumnach w gazetach itp.
Kod:
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
HTML5
New Updated version of HTML
Learning HTML
We are learning through EDUCBA
Wynik:

2)
Ten tag dotyczy udostępniania przekrojowej zawartości wszystkich danych. Wiedząc o używaniu zarówno tagów artykułu, jak i sekcji, tagi te mogą być używane wewnątrz każdego tagu. Oznacza to, że tag sekcji może być używany wewnątrz tagu artykułu i odwrotnie.
Kod:
The section here is about:
Uczyć się i ćwiczyć
Wynik:

3)
Ten tag podaje wszystkie dane nagłówka. Wszelkie dane, które chcemy umieścić w formacie nagłówka, są używane pod tym znacznikiem nagłówka. I ten znacznik może być używany wiele razy w całym skrypcie HTML. Zobaczmy mały przykład.
Kod:
This is header #1
This is header #1
This is header #1
This is header #1
Pierwszy
Następna …
To jest nagłówek nr 2
Drugi
Wynik:

4
To jest sekcja stopki w naszym skrypcie HTML. Ogólnie rzecz biorąc, widzimy wszystkie dane o prawach autorskich i małą sekcję, którą znajdujemy pod wszelkimi ofertami, takimi jak „obowiązują warunki” dla każdej oferty. Te rzeczy są zdefiniowane pod znacznikiem stopki.
Kod:
Wewnątrz ciała i powyżej znacznika stopki
Wewnątrz stopki.
Kolejny znacznik stopki
Obowiązują warunki
Wynik:

5
Ten tag daje nam elementy nawigacyjne. Adres URL w dowolnym skrypcie dokumentu HTML, w którym zazwyczaj chcemy przechodzić z jednej strony na drugą za pomocą tego znacznika. Wszelkie dane podane pod tym tagiem są dostępne jako hiperłącza. Te hiperłącza mogą być przydatne w nawigacji między sekcjami. Mały przykład jest zdefiniowany jako:
Kod:
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
About
About link 1
About link 1
Contact
Contact Link 1
Contact Link 2
Wynik:

Podczas ćwiczeń kliknij te linki i sprawdź, jak zmienia się kolor hiperłącza po kliknięciu.
6.
Jest to tag używany do wyświetlania danych po bokach naszego dokumentu HTML. Na wielu stronach internetowych możemy znaleźć zawartość, która istnieje na pasku bocznym, który jest wyświetlany za pomocą tego bocznego znacznika. Ta treść powinna być zgodna z innymi danymi zawartymi w dokumencie. Zobaczmy mały przykład.
Kod:
Jak używany jest tag boczny
Wewnątrz tag na bok
Treść wewnątrz tagu na bok
Wynik:

Dokładnej treści nie można dokładnie określić w ten sam sposób, można ją tylko udokumentować i zrozumieć w sposób przejrzysty podczas korzystania z całej strony HTML.
7
Ten tag określa, że dołączymy obraz. Tego znacznika można użyć do określenia źródła obrazu i wyświetlenia gif lub obrazu.
Kod:
Jak wspomniano powyżej, w ten sposób możemy zdefiniować znacznik figury. Wewnątrz znacznika figure możemy określić nasze polecenie obrazu za pomocą znacznika źródłowego. Wewnątrz tego znacznika możemy z kolei użyć znacznika z podpisami.
8
Ten tag służy do umieszczania podpisów pod dostarczonym obrazem. Można go używać wewnątrz znacznika postaci. Zastosowanie tego można zobaczyć w poniższym przykładzie.
This is description of the image attached.
Możesz spróbować wykonać to samo, podając źródło obrazu i sprawdzić, jak wyświetlane są dane wyjściowe.
9
Ten tag określa wszystkie atrybuty i pełną treść witryny HTML. Zawiera wszystkie unikalne treści. Ważną rzeczą, na którą należy zwrócić uwagę w przypadku tego konkretnego znacznika jest to, że można go użyć tylko raz podczas tworzenia całej strony. Okazuje się, że inne tagi mogą być używane więcej niż jeden raz podczas tworzenia strony internetowej, ale ten główny tag jest jednorazowym znacznikiem użytkowania.
Kod:
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Learning HTML Semantic Tags
Studying
Czytanie pomoże zrozumieć różne tematy
Praktykujący
W przypadku nauki ćwiczenie jest koniecznością w nauce
Wynik:

10
Ten tag służy do podświetlania określonych treści lub danych. Innymi słowy, ten tag jest pomocny w oznaczaniu danych. Zobaczmy mały przykład tego poniżej:
Kod:
W całym tekście, który teraz piszę, chcę zaznaczyć ten tekst
Wynik:

11
Ten tag zawiera dodatkowe szczegóły, dzięki którym użytkownicy mogą ukryć dowolne szczegóły na życzenie. Za pomocą tego tagu użytkownicy mogą otwierać / zamykać dowolne potrzebne treści. Jeśli chcemy, aby ten tag ujawniał szczegółowe informacje na samym początku, można użyć atrybutu „open”.
Poniżej znajduje się mały przykład tego samego:
Kod:
Czy to jest wyświetlane?
Wynik:

Jaki byłby wynik, gdybyśmy nie użyli atrybutu open?
Czy to jest wyświetlane?
Wyjście 1:

Wyjście 2:

12
Ten znacznik jest używany wewnątrz znacznika szczegółów. Pod tagiem details możemy mieć tag podsumowania, który określa całe podsumowanie strony internetowej lub dokumentu HTML. Należy tutaj zauważyć, że tag podsumowania jest pierwszym tagiem potomnym, który musi znaleźć się pod tagiem szczegółów. Znajdźmy mały przykład poniżej:
Kod:
Have written this inside summary tag which is inside details tag
Ten tekst znajduje się tylko pod znacznikiem szczegółów
Te dane tekstowe są zapisywane po zakończeniu tagu szczegółów
Wyjście 1:

W powyższym wyniku wyróżniliśmy strzałkę, ponieważ otrzymujemy wynik 2 po jego rozwinięciu.
Wyjście 2:

Ten tag może nie dawać żadnej różnicy
13
Ten tag określa datę / godzinę w takim formacie, który użytkownicy mogą łatwo zrozumieć. Należy jednak zauważyć, że ten tag może nie dać nam zmienionego wyniku w wielu przeglądarkach.
Kod:
Obecnie jest godzina 23:00 w nocy.
Wynik:

14
Jak sama nazwa wskazuje, ten znacznik służy do zapisywania dowolnej zawartości w polu. Ten znacznik powinien mieć otwarty atrybut do wyświetlania okna dialogowego po wykonaniu kodu źródłowego. Znajdź przykład poniżej:
Zapisane tutaj dane zostaną wyświetlone w oknie dialogowym
Wynik:

15.
Ten znacznik podaje postęp określonego zadania w graficznej reprezentacji. Potrzebujemy tutaj maksymalnej liczby, dla której należy przedstawić postęp. Ten znacznik składa się głównie z dwóch atrybutów. Max i wartość to dwa atrybuty. Max reprezentuje całkowitą liczbę, która musi zostać zakończona, a Wartość daje nam procent zliczenia, który jest ukończony w odniesieniu do maksymalnej wartości zliczenia. Przykład tego znajduje się poniżej:
Kod:
EDUCBA
Your learning progress is:
EDUCBA
Your learning progress is:
EDUCBA
Your learning progress is:
EDUCBA
Your learning progress is:
Wynik:

16
Ten tag służy do pomiaru. Można to wykorzystać również dla miejsca zajmowanego przez zapytanie lub wykorzystanie miejsca na dysku. Istnieje kilka atrybutów, których należy użyć z tym znacznikiem. Atrybuty to max, min i wartość. Na podstawie ich wykorzystania możemy zdecydowanie ustalić ich przeznaczenie i wykorzystanie.
Kod:
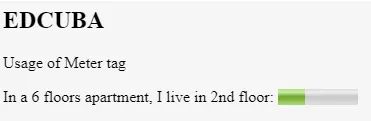
EDCUBA
EDCUBA
EDCUBA
Użycie znacznika Meter
W 6-piętrowym mieszkaniu mieszkam na 2 piętrze:2 z 6
Wynik:

17
To tag, który został wprowadzony w celu dodania plików wideo do naszej strony HTML. Do czasu wprowadzenia tego tagu programiści używali wtyczek do wprowadzania plików wideo do zawartości strony HTL. Istnieje kilka atrybutów, których można użyć wraz ze znacznikiem. Autoplay, Preload, Mute to tylko niektóre z nich.
Kod:
Potrzebujemy tylko tagu źródłowego, aby podać źródło, z którego musimy przesłać treść wideo na naszą stronę.
18
Ten tag służy do dodawania plików audio do naszej strony HTML. Użycie i tag źródłowy byłyby takie same jak w przypadku tagu wideo. W ramach ćwiczenia spróbuj użyć wszystkich elementów semantycznych i utwórz stronę internetową w wersji HTML 5, aby uczyć się lepiej i szybciej.
Wniosek
W tym artykule widzimy wiele elementów semantycznych i ich użycie w HTML5. Ważną rzeczą do odnotowania jest to, że wiele z tych tagów jest obsługiwanych przez wersje Internet Explorera większe niż 9 i wersje chromowane większe niż 3. Więc ucz się i ćwicz, aby lepiej zrozumieć użycie tagów w HTML 5.
Polecane artykuły
Jest to przewodnik po elementach semantycznych HTML5. Tutaj omawiamy wprowadzenie i różne elementy semantyczne w HTML5 wraz z jego implementacją kodu. Możesz także spojrzeć na następujący artykuł, aby dowiedzieć się więcej -
- Top 10 nowych elementów HTML5
- Tagi HTML5
- Pracownicy HTML5
- Inny typ zdarzeń HTML