Poznaj podstawy masek warstw w Photoshopie i dowiedz się, jak używać maski warstwy do ukrywania lub pokazywania różnych części warstwy! Dla Photoshopa CC, CS6 i wcześniejszych.
W tym samouczku dowiesz się, jak używać masek warstw w Photoshopie. Jeśli dopiero zaczynasz pracę z programem Photoshop, maski warstw mogą wydawać się tematem zaawansowanym. Ale maski warstw są łatwe w użyciu. W rzeczywistości maska warstwowa jest tak prosta jak czarno-biała! Jest tak wiele praktycznych i kreatywnych zastosowań masek warstw, że pokrycie ich wszystkich naraz byłoby niemożliwe. Dlatego w tym pierwszym samouczku z tej serii przyjrzymy się bardziej ogólnie maskom warstw, obejmując tylko podstawy ich działania, dzięki czemu można od razu zacząć z nich korzystać! Porównamy również maski warstw z podobnymi funkcjami w Photoshopie, takimi jak opcja Krycie w panelu Warstwy i Narzędzie gumki Photoshopa, aby lepiej zrozumieć, jak naprawdę potężne są maski warstw.
Będę używać programu Photoshop CC, ale ten samouczek jest również w pełni zgodny z programem Photoshop CS6 . W rzeczywistości podstawy masek warstw nie zmieniły się od czasu ich pierwszego wprowadzenia w programie Photoshop 3.0. Jednak interfejs Photoshopa bardzo się zmienił w ostatnich wersjach. Jeśli więc korzystasz z programu Photoshop CS5 lub wcześniejszego, możesz zamiast tego skorzystać z naszego oryginalnego samouczka Zrozumienie masek warstw.
Zanim przejdziemy dalej, ten samouczek zakłada, że masz przynajmniej podstawową wiedzę na temat warstw (nie masek warstw, ale samych warstw). Jeśli nie znasz jeszcze warstw, bardzo polecam przeczytanie naszych samouczków dotyczących warstw Photoshop, zaczynając od pierwszego z serii, Understanding Layers In Photoshop. Jeśli jesteś już gotowy do pracy z warstwami i jesteś gotowy, aby dowiedzieć się wszystkiego o maskach warstw, zacznijmy!
Jak używać maski warstwy w Photoshopie
Konfigurowanie dokumentu
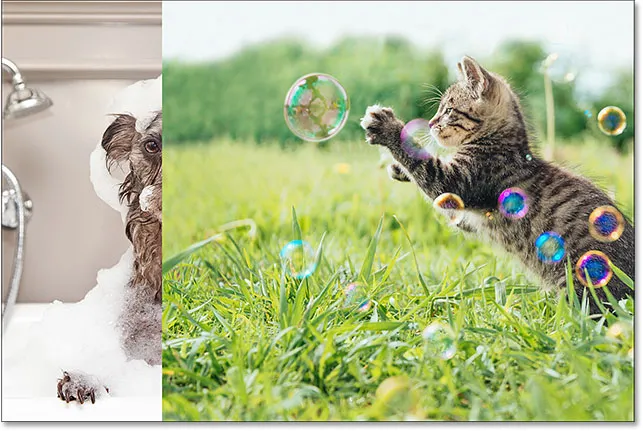
Do wykonania tego samouczka potrzebne są dwa obrazy. Ponieważ naszym celem jest po prostu zrozumienie, jak działają maski warstw, a nie tworzenie gotowego arcydzieła, zrobią to dowolne dwa zdjęcia. Oto pierwsze zdjęcie, którego użyję (zdjęcie psa w wannie z Adobe Stock):
 Pierwszy obraz. Kredyt na zdjęcie: Adobe Stock.
Pierwszy obraz. Kredyt na zdjęcie: Adobe Stock.
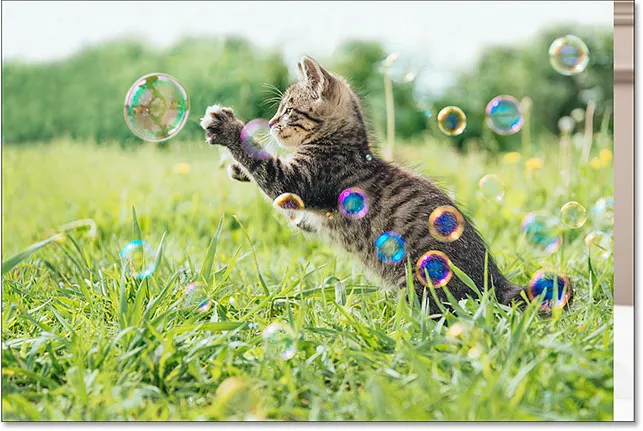
A oto mój drugi obrazek (zdjęcie kociaka z bąbelkami z Adobe Stock):
 Drugi obraz. Kredyt na zdjęcie: Adobe Stock.
Drugi obraz. Kredyt na zdjęcie: Adobe Stock.
Ładowanie obrazów do Photoshopa jako warstw
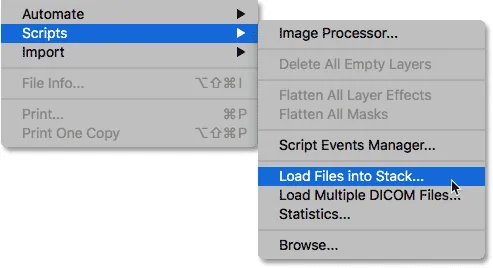
Musimy umieścić oba obrazy w tym samym dokumencie Photoshopa, przy czym każde zdjęcie ma osobną warstwę. Aby to zrobić, przejdź do menu Plik na pasku menu u góry ekranu, wybierz Skrypty, a następnie wybierz Załaduj pliki na stos :
 Przejdź do Plik> Skrypty> Załaduj pliki do stosu.
Przejdź do Plik> Skrypty> Załaduj pliki do stosu.
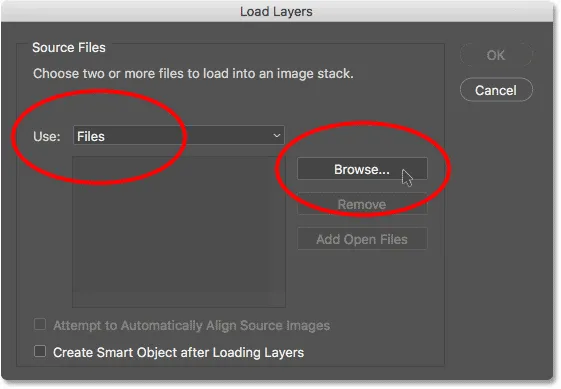
Spowoduje to otwarcie okna dialogowego Załaduj warstwy . Upewnij się, że opcja Użyj jest ustawiona na Pliki, a następnie kliknij przycisk Przeglądaj :
 Okno dialogowe Ładuj warstwy.
Okno dialogowe Ładuj warstwy.
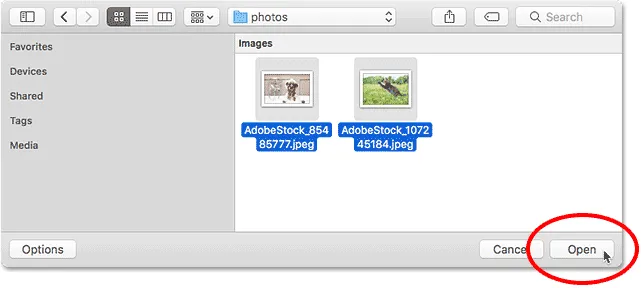
Kliknięcie Przeglądaj otwiera okno Eksploratora plików na komputerze PC lub okno Findera na komputerze Mac (właśnie tego tutaj używam). Przejdź do lokalizacji swoich zdjęć na komputerze. Wybierz dwa obrazy, których chcesz użyć, a następnie kliknij OK w oknie Eksploratora plików lub Otwórz w oknie Findera:
 Wybieranie moich zdjęć.
Wybieranie moich zdjęć.
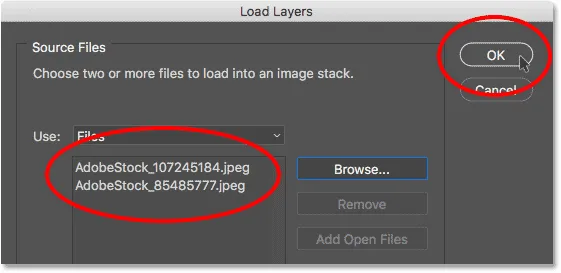
W oknie dialogowym Załaduj warstwy pojawią się nazwy wybranych obrazów. Kliknij OK, aby zamknąć okno dialogowe i załadować obrazy do Photoshopa:
 Kliknięcie OK, aby załadować obrazy.
Kliknięcie OK, aby załadować obrazy.
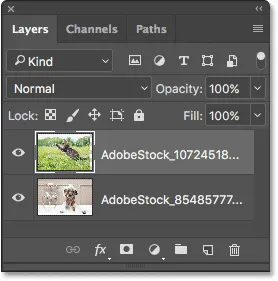
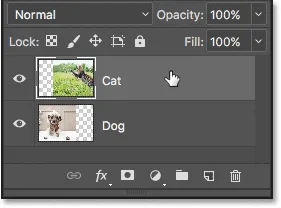
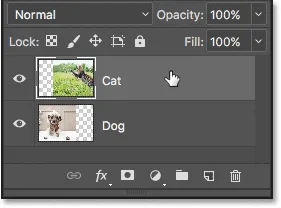
Photoshop ładuje oba obrazy do tego samego dokumentu, a jeśli spojrzymy na mój panel Warstwy, zobaczymy każdy obraz na osobnej warstwie. Zauważ, że w moim przypadku zdjęcie kota pojawia się nad zdjęciem psa (co niektórzy mogą powiedzieć, to naturalna kolejność rzeczy, ale jestem pewien, że moje dwa psy by się nie zgodziły):
 Panel Warstwy pokazuje każde zdjęcie na osobnej warstwie.
Panel Warstwy pokazuje każde zdjęcie na osobnej warstwie.
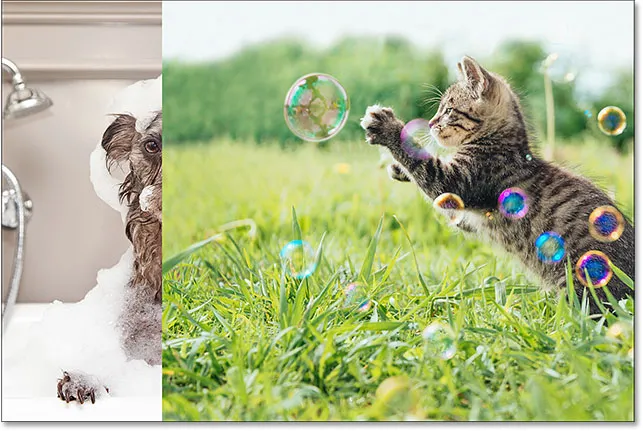
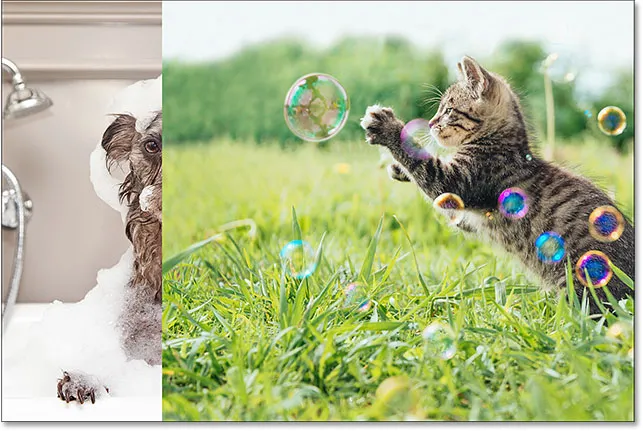
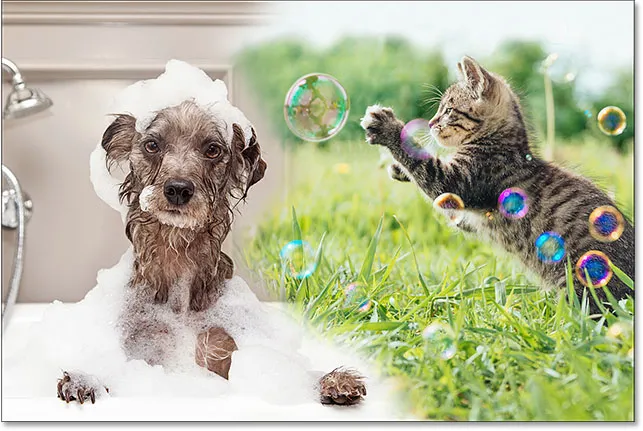
Jeśli spojrzymy w okno mojego dokumentu, oto jak wyświetlane są dwa obrazy. Ponieważ zdjęcie kota znajduje się nad zdjęciem psa w panelu Warstwy, pojawia się przed zdjęciem psa w dokumencie. Zdjęcie psa jest nieco szersze niż zdjęcie kota, dlatego po prawej stronie widać niektóre zdjęcia psa:
 Obrazy pojawiają się po załadowaniu ich do programu Photoshop.
Obrazy pojawiają się po załadowaniu ich do programu Photoshop.
Zmiana nazw warstw (opcjonalnie)
Jeśli ponownie spojrzymy na panel Warstwy, zobaczymy, że Photoshop nazwał warstwy na podstawie nazw plików obrazów. Zamierzam szybko zmienić nazwy moich warstw, aby nie musiałem ciągle wpisywać tych długich nazw plików. Możesz pominąć tę część, jeśli chcesz, ale zmiana nazwy warstw jest bardzo dobrym nawykiem.
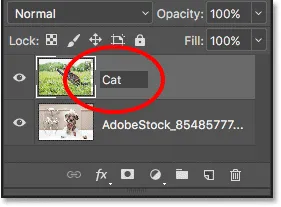
Zacznę od warstwy na górze. Aby go zmienić, kliknę dwukrotnie jego aktualną nazwę, aby ją podświetlić. Następnie wprowadzę „Cat” na klawiaturze dla nowej nazwy. O ile twoje zdjęcie nie przedstawia kota, możesz nazwać go inaczej:
 Zmiana nazwy górnej warstwy.
Zmiana nazwy górnej warstwy.
Naciskam klawisz Tab na klawiaturze, aby zeskoczyć w dół i podświetlić nazwę warstwy poniżej:
 Naciśnięcie Tab, aby podświetlić nazwę dolnej warstwy.
Naciśnięcie Tab, aby podświetlić nazwę dolnej warstwy.
Następnie wpiszę „Dog” jako nową nazwę. Naciskam Enter (Win) / Return (Mac) na klawiaturze, aby zaakceptować zmiany nazw, a teraz obie warstwy zostały przemianowane, z warstwą „Cat” u góry i warstwą „Dog” u dołu. Nie ma nic prostszego:
 Obie warstwy zostały przemianowane.
Obie warstwy zostały przemianowane.
Zmiana położenia zdjęć
Ostatnią rzeczą, którą muszę zrobić, zanim zacznę mieszać obrazy, jest zmiana ich położenia w dokumencie. Muszę przesunąć zdjęcie kota w prawo, a zdjęcie psa w lewo.
Aby to zrobić, wybiorę narzędzie przenoszenia programu Photoshop z paska narzędzi po lewej stronie ekranu. Mogę również wybrać narzędzie Move, naciskając literę V na klawiaturze:
 Wybór narzędzia przenoszenia.
Wybór narzędzia przenoszenia.
Kliknę warstwę „Kot” w panelu Warstwy, aby ją wybrać i ustawić ją jako warstwę aktywną:
 Wybieranie warstwy „Kot”.
Wybieranie warstwy „Kot”.
Następnie kliknę obraz w dokumencie i przeciągnę go w prawo. Podczas przeciągania naciskam i przytrzymuję klawisz Shift na klawiaturze. Przytrzymanie klawisza Shift ogranicza kierunek, w którym mogę przesuwać warstwę, ułatwiając przeciąganie w prostej, poziomej linii:
 Przytrzymując Shift, przeciągając warstwę „Kot” w prawo.
Przytrzymując Shift, przeciągając warstwę „Kot” w prawo.
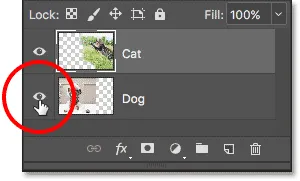
Teraz, gdy przesunąłem zdjęcie kota w prawo, przesunę zdjęcie psa w lewo. Ponieważ zdjęcie kota obecnie zasłania większość zdjęć psa, wyłączę na chwilę warstwę „Kot”, klikając jej ikonę widoczności w panelu Warstwy:
 Kliknięcie ikony widoczności dla warstwy „Kot”.
Kliknięcie ikony widoczności dla warstwy „Kot”.
Gdy warstwa „Kot” jest wyłączona, kliknę warstwę „Pies”, aby ją wybrać:
 Wybieranie warstwy „Pies”.
Wybieranie warstwy „Pies”.
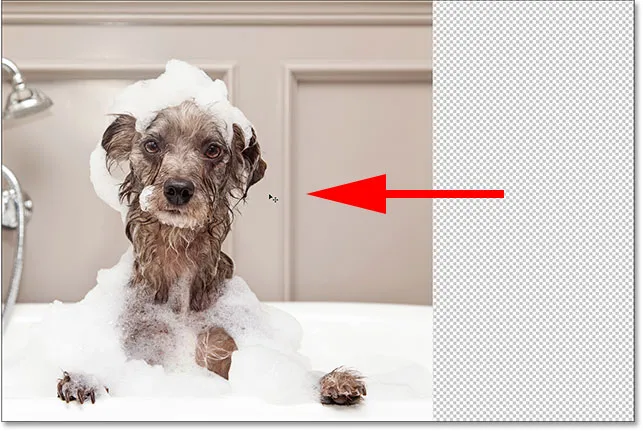
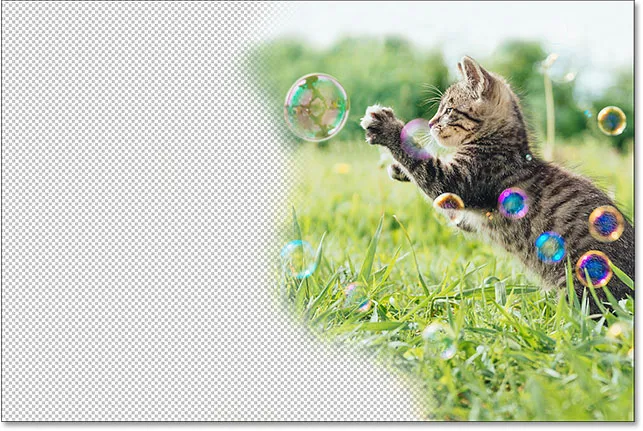
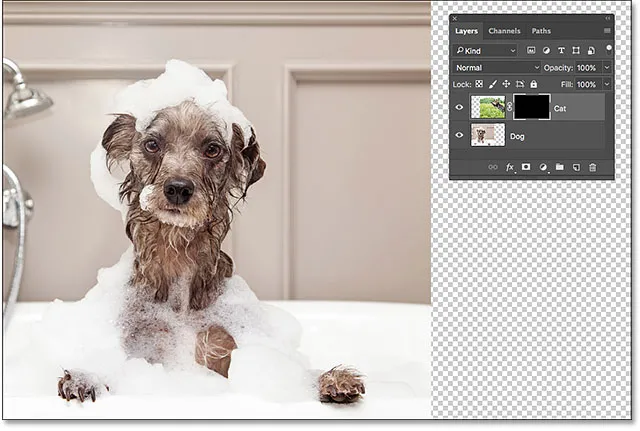
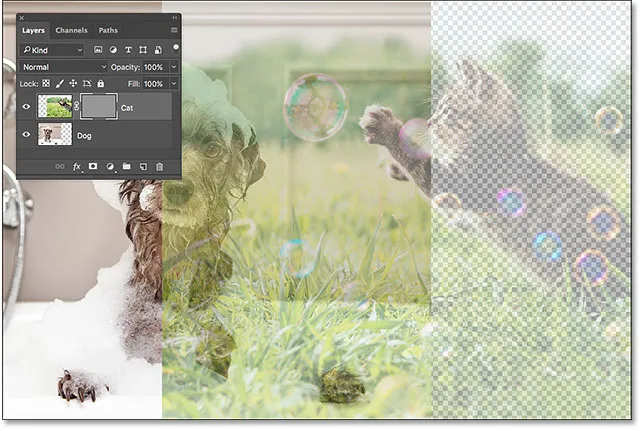
Następnie kliknę wewnątrz dokumentu za pomocą narzędzia Move, naciśnij i przytrzymaj klawisz Shift, a następnie przeciągnij obraz psa w lewo. Wzór szachownicy, który teraz widzimy po prawej stronie dokumentu, pokazuje, jak Photoshop reprezentuje przezroczystość na warstwie. Widzimy to, ponieważ przesunąłem obraz psa tak daleko w lewo, że prawa strona warstwy jest teraz pusta, a pod warstwą „Pies” nie ma żadnych innych warstw do pokazania. Ale to w porządku, ponieważ zdjęcie kota zakryje ten pusty obszar, gdy go ponownie włączę:
 Przytrzymując Shift, przeciągnij warstwę „Pies” w lewo.
Przytrzymując Shift, przeciągnij warstwę „Pies” w lewo.
Po przeniesieniu obu obrazów na miejsce ponownie włączę warstwę „Kot”, klikając ponownie jej ikonę widoczności (pusty kwadrat w miejscu, gdzie kiedyś znajdowała się gałka oczna) w panelu Warstwy:
 Ponowne włączanie warstwy „Cat”.
Ponowne włączanie warstwy „Cat”.
A teraz oba obrazy są znów widoczne. Zdjęcie kota wciąż blokuje widoczność dużej części zdjęcia psa, ale teraz, gdy już skonfigurowaliśmy nasz dokument, dowiedzmy się, jak możemy użyć maski warstwowej, aby połączyć nasze dwa obrazy:
 Wynik po zmianie położenia zdjęć.
Wynik po zmianie położenia zdjęć.
Co to jest maska warstwy?
Czym dokładnie jest maska warstwowa i co ona robi? Po prostu maska warstwy to coś, co możemy dodać do warstwy, co pozwala nam kontrolować przezroczystość tej warstwy. Oczywiście istnieją też inne sposoby kontrolowania przezroczystości warstwy w Photoshopie. Opcja Krycie w panelu Warstwy jest jednym ze sposobów dostosowania przezroczystości. Narzędzie Gumka to kolejny popularny sposób dodawania przezroczystości do warstwy. Co sprawia, że maski warstw są tak wyjątkowe?
Chociaż opcja Krycie w panelu Warstwy pozwala nam kontrolować przezroczystość warstwy, jest ograniczona faktem, że może ona dostosowywać przezroczystość tylko dla całej warstwy jako całości . Obniż wartość Krycia do 50%, a cała warstwa stanie się 50% przezroczysta. Obniż go do 0%, a cała warstwa będzie całkowicie niewidoczna.
W niektórych sytuacjach może to być w porządku. Ale co, jeśli potrzebujesz tylko części warstwy, aby była przezroczysta? Co jeśli, powiedzmy, chcesz, aby lewa strona warstwy była w 100% przezroczysta (całkowicie ukryta), a prawa strona była w 100% widoczna, z płynnym przejściem między nimi w środku? To, co właśnie opisałem, jest bardzo popularną techniką w Photoshopie, pozwalającą nam przenosić jedno zdjęcie na drugie. Ponieważ jednak musielibyśmy osobno dostosować poziom przezroczystości różnych obszarów warstwy, a opcja Krycie może wpływać tylko na całą warstwę jako całość, ten prosty efekt wykracza poza to, co może zrobić opcja Krycie.
Opcja Krycie warstwy
Aby pokazać Ci, co mam na myśli, spróbuj połączyć nasze dwa obrazy razem za pomocą opcji Krycie w panelu Warstwy. Kliknij górną warstwę, aby ją wybrać, która w moim przypadku jest warstwą „Kot”:
 Wybór górnej warstwy.
Wybór górnej warstwy.
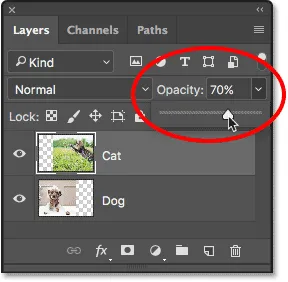
Opcja Krycie znajduje się w prawym górnym rogu panelu Warstwy. Domyślnie jest ustawiony na 100%, co oznacza, że warstwa jest w pełni widoczna w dokumencie. Obniżmy go do 70% :
 Obniżenie krycia górnej warstwy do 70%.
Obniżenie krycia górnej warstwy do 70%.
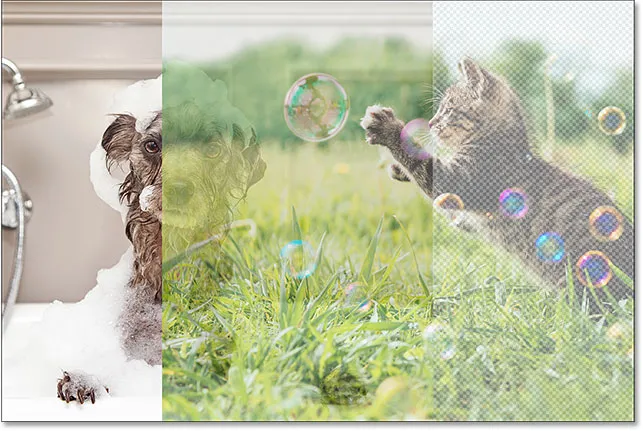
Tutaj widzimy wynik. Obniżenie nieprzezroczystości mojej warstwy „Kota” powoduje, że obraz kota wydaje się wyblakły w dokumencie, umożliwiając częściowe wyświetlanie obrazu psa poniżej (a także wzoru szachownicy po prawej stronie obrazu psa). Ponieważ jednak opcja Krycie wpływa na całą warstwę jako całość, cały obraz kota wydaje się wyblakły. To, czego chciałem, to płynne przejście z jednego obrazu do drugiego, ale wszystko, co dostałem, to dolna warstwa pokazująca się przez górną warstwę:
 Wynik po obniżeniu krycia górnej warstwy do 70%.
Wynik po obniżeniu krycia górnej warstwy do 70%.
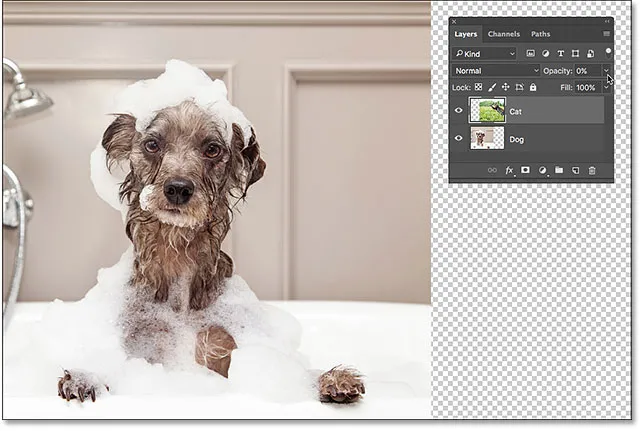
Jeśli obniżymy wartość Krycia do 0% :
 Obniżenie krycia górnej warstwy do 0%.
Obniżenie krycia górnej warstwy do 0%.
Wszystko, co w końcu robimy, to całkowite ukrycie górnej warstwy. Ponownie dzieje się tak, ponieważ wartość Krycie wpływa na całą warstwę jako całość. Nie ma możliwości osobnego dopasowania różnych części warstwy:
 Wynik po obniżeniu krycia do 0%.
Wynik po obniżeniu krycia do 0%.
Ponieważ opcja Krycie nie da nam oczekiwanego rezultatu, ustawmy ją z powrotem na 100% :
 Zwiększenie wartości Krycia z powrotem do 100%.
Zwiększenie wartości Krycia z powrotem do 100%.
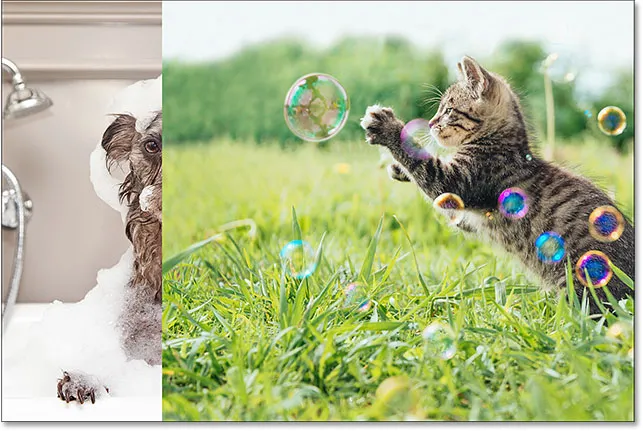
Powoduje to powrót do góry obrazu i powrót do miejsca, w którym zaczęliśmy:
 Oba obrazy są ponownie widoczne.
Oba obrazy są ponownie widoczne.
Warstwa Krycie kontra Wypełnij Photoshopa
Narzędzie Gumka
Teraz, gdy spojrzeliśmy na opcję Krycie, zobaczmy, czy Narzędzie Gumki Photoshopa może dać nam lepsze wyniki. W przeciwieństwie do opcji Krycie, która wpływa jednocześnie na całą warstwę, narzędzie Gumka programu Photoshop może łatwo dostosować przezroczystość różnych części warstwy osobno. Dzieje się tak, ponieważ narzędzie Gumka nie jest niczym więcej niż pędzlem, a aby go użyć, po prostu przeciągamy pędzel nad obszarami, które chcemy usunąć.
Ponieważ narzędzie Gumka jest tak proste i intuicyjne (wszyscy wiedzą, czym jest gumka), jest to zwykle jedno z pierwszych narzędzi, do których zwracamy się podczas nauki Photoshopa. I to niefortunne, ponieważ Narzędzie Gumki ma jedną poważną wadę. Jak sama nazwa wskazuje, narzędzie Gumka działa poprzez usuwanie (usuwanie) pikseli na obrazie. A kiedy te piksele znikną, nie ma możliwości ich odzyskania.
Nazywa się to destrukcyjną edycją w Photoshopie, ponieważ powoduje trwałą zmianę oryginalnego obrazu. Jeśli później musimy przywrócić część obszaru, który usunęliśmy za pomocą narzędzia Gumka, nie ma łatwego sposobu na zrobienie tego. Często naszą jedyną opcją w tym momencie byłoby ponowne otwarcie oryginalnego obrazu (zakładając, że nadal go masz) i rozpoczęcie pracy od nowa.
Zapisywanie naszej pracy
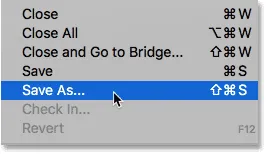
Spójrzmy na narzędzie Gumka w akcji. Ale zanim to zrobimy, szybko zapiszemy nasz dokument. W ten sposób, gdy skończymy z narzędziem Gumka, będziemy mogli łatwo wrócić do pierwotnego stanu naszego dokumentu. Aby go zapisać, przejdź do menu Plik u góry ekranu i wybierz Zapisz jako :
 Przejdź do Plik> Zapisz jako.
Przejdź do Plik> Zapisz jako.
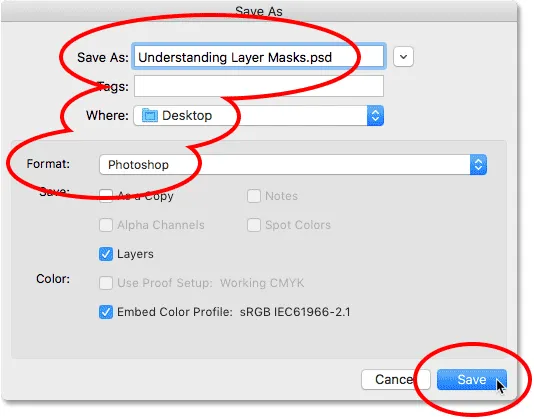
Spowoduje to otwarcie okna dialogowego Zapisz jako. Nazwij dokument, jak chcesz. Nazwie moje „Zrozumienie masek warstw” i zapiszę je na pulpicie. Upewnij się, że ustawiłeś Format na Photoshop, a następnie kliknij przycisk Zapisz :
 Opcje „Zapisz jako”.
Opcje „Zapisz jako”.
Po zapisaniu dokumentu wybiorę narzędzie Gumka z paska narzędzi. Mógłbym również wybrać, naciskając literę E na klawiaturze:
 Wybór narzędzia do wymazywania.
Wybór narzędzia do wymazywania.
Po wybraniu narzędzia Gumka kliknę prawym przyciskiem myszy (Win) / Control (Mac) wewnątrz dokumentu, aby otworzyć selektor ustawień pędzla, w którym mogę dostosować rozmiar i twardość pędzla za pomocą suwaków u góry. Aby zmieszać jeden obraz z drugim, zwykle najlepiej sprawdza się duża, miękka szczotka, więc zwiększę rozmiar pędzla do około 490 pikseli i obniżę twardość do 0% . Może być konieczne wybranie innego rozmiaru pędzla w zależności od rozmiaru zdjęć:
 Ustawianie rozmiaru i twardości narzędzia Gumka.
Ustawianie rozmiaru i twardości narzędzia Gumka.
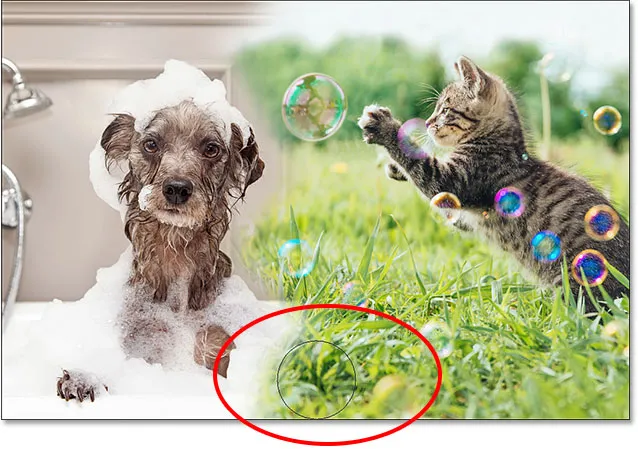
Następnie, gdy moja warstwa „Kota” jest nadal zaznaczona w panelu Warstwy, klikam i przeciągam za pomocą narzędzia Gumka nad częścią obrazu kota, aby usunąć te obszary i rozpocząć mieszanie z obrazem psa poniżej. Już teraz sprawy wyglądają znacznie lepiej niż w przypadku opcji Krycie. Usuwane są tylko części obrazu kota, które przeciągam. Reszta obrazu pozostaje w pełni widoczna:
 Usunięcie części zdjęcia kota, aby odsłonić zdjęcie psa za nim.
Usunięcie części zdjęcia kota, aby odsłonić zdjęcie psa za nim.
Będę nadal usuwał więcej zdjęć kota, aby wtopić go w zdjęcie psa, a oto wynik. Jak widać, narzędzie Gumka ułatwiło łączenie dwóch zdjęć:
 Wynik za pomocą narzędzia Gumka.
Wynik za pomocą narzędzia Gumka.
Ale oto problem z narzędziem Gumka. Zamierzam na chwilę ukryć obraz psa, klikając ikonę widoczności warstwy „Pies” w panelu Warstwy:
 Wyłączanie warstwy „Dog”.
Wyłączanie warstwy „Dog”.
To pozwala nam zobaczyć tylko obraz mojego kota w dokumencie i zobaczyć, co się stało. Wszystkie obszary, które przeciągnąłem za pomocą narzędzia Gumka, zniknęły. Wzór szachownicy na ich miejscu mówi nam, że te części obrazu są teraz puste. Jeśli później zdam sobie sprawę, że usunąłem za dużo obrazu kota i muszę go trochę przywrócić, nie miałbym szczęścia. Po usunięciu tych pikseli na dobre znikają:
 Narzędzie Gumka trwale usunęło części obrazu.
Narzędzie Gumka trwale usunęło części obrazu.
Oczywiście w tej chwili prawdopodobnie mógłbym po prostu cofnąć pociągnięcia pędzla, aby przywrócić usunięte obszary. Ale nie zawsze tak będzie. Photoshop daje nam tylko ograniczoną liczbę cofnięć, więc jeśli wykonałem więcej pracy nad dokumentem po skasowaniu pikseli, być może nie będę w stanie cofnąć się wystarczająco daleko w historii mojego dokumentu, aby go cofnąć. Ponadto, gdy zamkniemy dokument, tracimy historię plików, co oznacza, że następnym razem, gdy otworzymy dokument, aby kontynuować pracę, Photoshop nie będzie miał danych o naszych poprzednich krokach i nie będzie możliwości ich cofnięcia.
Przywracanie obrazu
Na szczęście w tym przypadku zaplanowaliśmy i zapisaliśmy nasz dokument przed użyciem narzędzia Gumka. Aby przywrócić dokument z powrotem do tego, jak wyglądał, zanim usunęliśmy piksele, wystarczy przejść do menu Plik u góry ekranu i wybrać Przywróć :
 Przejście do Plik> Przywróć.
Przejście do Plik> Przywróć.
Spowoduje to przywrócenie dokumentu do poprzedniego wyglądu, przywracając piksele na górnym obrazie:
 Górne zdjęcie zostało przywrócone.
Górne zdjęcie zostało przywrócone.
Nadal przewijasz? Pobierz ten samouczek w formacie PDF!
Dodawanie maski warstwy
Do tej pory widzieliśmy, że opcja Krycie w panelu Warstwy może wpływać tylko na całe warstwy naraz, a Narzędzie Gumki powoduje trwałe uszkodzenie obrazu. Zobaczmy, czy maska warstwy może dać nam lepsze wyniki.
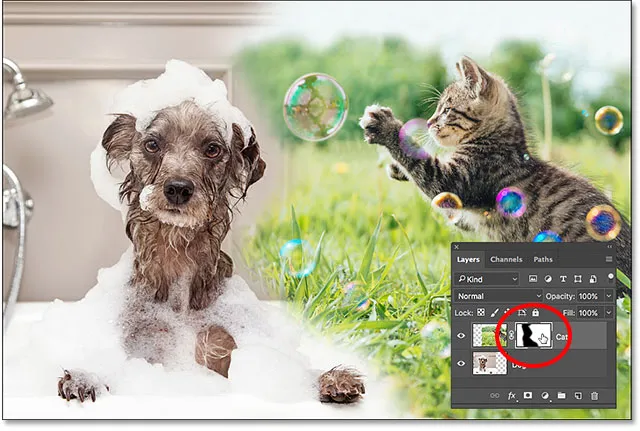
Chcemy połączyć górny obraz z warstwą pod nim, co oznacza, że musimy ukryć część górnej warstwy, aby przepuścić dolną warstwę. Pierwszą rzeczą, którą musimy zrobić, to wybrać górną warstwę w panelu Warstwy (jeśli nie jest jeszcze zaznaczona):
 Wybór górnej warstwy.
Wybór górnej warstwy.
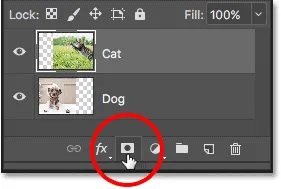
Następnie, aby dodać maskę warstwy do wybranej warstwy, po prostu klikamy ikonę Dodaj maskę warstwy (prostokąt z okręgiem pośrodku) u dołu panelu Warstwy:
 Kliknięcie ikony „Dodaj maskę warstwy”.
Kliknięcie ikony „Dodaj maskę warstwy”.
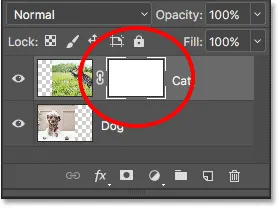
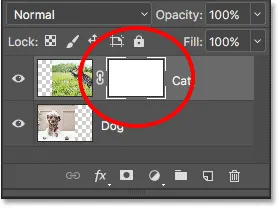
Nic się nie stanie z obrazami w dokumencie, ale jeśli spojrzymy ponownie w panelu Warstwy, widzimy, że górna warstwa pokazuje teraz miniaturkę maski warstwy po prawej stronie miniatury podglądu:
 Na wybranej warstwie pojawi się miniatura maski warstwy.
Na wybranej warstwie pojawi się miniatura maski warstwy.
Tak łatwe jak czarno-białe (i szare)
Zauważ, że miniatura maski warstwy jest wypełniona kolorem białym . Dlaczego biały Dlaczego nie czarny, czerwony lub niebieski? Powodem, dla którego nie jest wypełniony czerwonym lub niebieskim, jest to, że maski warstw są obrazami w skali szarości . Obraz w skali szarości to obraz, który używa tylko czerni, bieli i różnych odcieni szarości pomiędzy nimi. Nie może wyświetlać żadnych innych kolorów.
Wiele osób uważa obrazy w skali szarości za obrazy czarno-białe . Ale tak naprawdę większość czarno-białych zdjęć to tak naprawdę zdjęcia w skali szarości, a nie czarno-białe, ponieważ prawdziwe „czarno-białe” zdjęcie zawierałoby tylko czystą czerń i czystą biel, bez innych odcieni szarości, i to by wyglądało ładnie dziwnie wyglądający obraz.
Ponieważ maski warstw są obrazami w skali szarości, wyjaśnia to, dlaczego maska warstw nie jest wypełniona kolorem czerwonym lub niebieskim. Ale dlaczego biały? Dlaczego nie czarny czy szary? Cóż, używamy maski warstwy do kontrolowania poziomu przezroczystości warstwy. Zwykle używamy go do niezależnego dostosowywania przezroczystości różnych obszarów warstwy (w przeciwnym razie użyjemy opcji Krycie w panelu Warstwy, na który patrzyliśmy wcześniej).
Ale domyślnie, kiedy po raz pierwszy dodajemy maskę warstwy, Photoshop utrzymuje całą warstwę w pełni widoczną. Robi to, wypełniając maskę warstwy białym. Dlaczego biały Dzieje się tak, ponieważ maska działa w ten sposób, że używa bieli do reprezentowania obszarów warstwy, które powinny pozostać w 100% widoczne w dokumencie. Wykorzystuje kolor czarny do reprezentowania obszarów, które powinny być w 100% przezroczyste (całkowicie ukryte). I używa różnych odcieni szarości pomiędzy, aby reprezentować częściową przezroczystość, a obszary wypełnione ciemniejszymi odcieniami szarości wydają się bardziej przezroczyste niż obszary wypełnione jaśniejszymi odcieniami.
Innymi słowy, w przypadku masek warstw używamy białego, aby pokazać zawartość warstwy, czarnego, aby je ukryć, i szarego, aby częściowo je pokazać lub ukryć. I to naprawdę wszystko!
Ponieważ moja maska warstwy jest obecnie wypełniona kolorem białym, a biały na masce warstwy reprezentuje obszary na warstwie, które są w 100% widoczne, cały mój obraz na warstwie „Kot” jest w pełni widoczny w dokumencie:
 Obraz kota jest w 100% widoczny z maską warstwy wypełnioną białym.
Obraz kota jest w 100% widoczny z maską warstwy wypełnioną białym.
Zobaczmy, co się stanie, jeśli wypełnimy maskę warstwy kolorem czarnym . Zauważ w panelu Warstwy, że miniatura maski warstwy ma wokół niej białą ramkę podświetlenia . Jest tak, ponieważ warstwa i jej maska warstwy to dwie osobne rzeczy, a obramowanie podświetlenia wokół miniatury maski warstwy mówi nam, że maska, a nie sama warstwa, jest obecnie wybrana. Jeśli nie widzisz obramowania podświetlenia wokół miniatury maski warstwy, kliknij miniaturę, aby ją wybrać:
 Obramowanie podświetlenia wokół miniatury mówi nam, że maska warstwy jest wybrana.
Obramowanie podświetlenia wokół miniatury mówi nam, że maska warstwy jest wybrana.
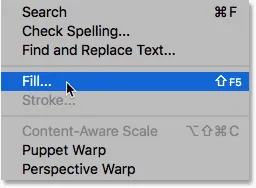
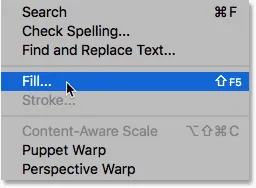
Następnie, aby wypełnić maskę warstwy kolorem czarnym, przejdź do menu Edycja u góry ekranu i wybierz Wypełnij :
 Przejście do Edycja> Wypełnij.
Przejście do Edycja> Wypełnij.
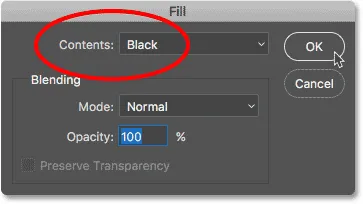
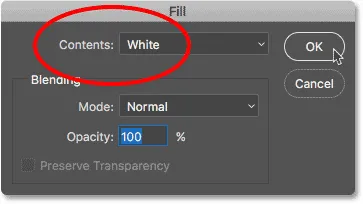
Spowoduje to otwarcie okna dialogowego Wypełnienie programu Photoshop. Zmień opcję Zawartość u góry na Czarny, a następnie kliknij OK :
 Zmiana „Spis treści” na „Czarny” w oknie dialogowym Wypełnianie.
Zmiana „Spis treści” na „Czarny” w oknie dialogowym Wypełnianie.
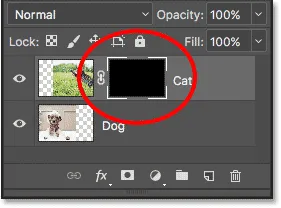
Z powrotem w panelu Warstwy widzimy, że miniatura maski warstwy jest teraz wypełniona jednolitą czernią:
 Panel Warstwy pokazujący miniaturkę maski wypełnioną kolorem czarnym.
Panel Warstwy pokazujący miniaturkę maski wypełnioną kolorem czarnym.
Ponieważ czerń na masce warstwy reprezentuje obszary na warstwie, które są w 100% przezroczyste, wypełnienie całej maski warstwy kolorem czarnym powoduje, że zawartość warstwy (moje zdjęcie kota) jest całkowicie niewidoczna. Daje nam to ten sam wynik, jakbyśmy obniżyli opcję Krycie w panelu Warstwy do 0%:
 Obraz kota znika po wypełnieniu maski warstwy kolorem czarnym.
Obraz kota znika po wypełnieniu maski warstwy kolorem czarnym.
Co jeśli wypełnimy maskę warstwy szarym? Spróbujmy. Wrócę do menu Edycja i jeszcze raz wybierz Wypełnij :
 Przejdę ponownie do Edycja> Wypełnij.
Przejdę ponownie do Edycja> Wypełnij.
Kiedy ponownie pojawi się okno dialogowe Wypełnienie, zmienię opcję Zawartość z Czarnej na 50% Szarą, a następnie kliknę OK :
 Zmiana „Spis treści” na „50% Szary”.
Zmiana „Spis treści” na „50% Szary”.
Po powrocie do panelu Warstwy widzimy, że moja miniatura maski warstwy jest teraz wypełniona 50% szarością (odcień szarości bezpośrednio między czystą czernią a czystą bielą):
 Panel Warstwy pokazujący miniaturkę maski wypełnioną kolorem szarym.
Panel Warstwy pokazujący miniaturkę maski wypełnioną kolorem szarym.
Ponieważ szary na masce warstwy reprezentuje obszary częściowej przezroczystości na warstwie, a my wypełniliśmy maskę konkretnie 50% szarością, moje zdjęcie kota wydaje się teraz w 50% przezroczyste w dokumencie, dając nam ten sam rezultat, jakbyśmy obniżyli Krycie opcja do 50%:
 Wynik po wypełnieniu maski warstwy 50% szarością.
Wynik po wypełnieniu maski warstwy 50% szarością.
Przywróćmy obraz do 100% widoczności, ponownie przechodząc do menu Edycja i wybierając Wypełnij :
 Przejście do opcji Edycja> Wypełnienie.
Przejście do opcji Edycja> Wypełnienie.
Kiedy pojawi się okno dialogowe Wypełnij, zmień opcję Spis treści na Biały, a następnie kliknij OK :
 Zmiana „Treści” na „Biała”.
Zmiana „Treści” na „Biała”.
Spowoduje to wypełnienie naszej maski warstwy białą, tak jak pierwotnie:
 Maska warstwy jest ponownie wypełniona białym kolorem.
Maska warstwy jest ponownie wypełniona białym kolorem.
Obraz na warstwie jest ponownie w 100% widoczny:
 Wynik po wypełnieniu maski warstwy białym.
Wynik po wypełnieniu maski warstwy białym.
Edycja destrukcyjna a nieniszcząca
Do tej pory maski warstw nie wydawały się niczym specjalnym. W rzeczywistości, jak widzieliśmy, wypełnienie maski warstwy całkowicie białym, czarnym lub szarym daje taki sam efekt, jak użycie opcji Krycie w panelu Warstwy. Gdyby to było wszystko, co mogłyby zrobić maski warstw, maski nie byłyby potrzebne, ponieważ opcja Krycie jest szybsza i łatwiejsza w użyciu.
Ale maski warstw w Photoshopie są o wiele potężniejsze. W rzeczywistości mają one więcej wspólnego z narzędziem Gumka niż z opcją Krycie. Podobnie jak narzędzie Gumka, maski warstw pozwalają nam łatwo niezależnie pokazywać i ukrywać różne obszary warstwy.
Ale oto ważna różnica. Podczas gdy Narzędzie Gumki trwale usuwa obszary obrazu, maski warstw po prostu ukrywają te obszary przed widokiem. Innymi słowy, narzędzie Gumka wprowadza destrukcyjne zmiany w obrazie; maski warstwowe robią to nieniszcząco . Zobaczmy, jak to działa.
Po pierwsze, upewnijmy się jeszcze raz, że wybrana jest nasza maska warstwy, a nie sama warstwa. Powinieneś zobaczyć białą obwódkę wokół miniatury maski:
 Upewnij się, że maska, a nie warstwa, jest zaznaczona.
Upewnij się, że maska, a nie warstwa, jest zaznaczona.
Narzędzie Pędzel
Wspomniałem wcześniej, że narzędzie Eraser to pędzel. W przypadku masek warstw nie używamy samego narzędzia Gumka, ale używamy pędzla. W rzeczywistości używamy narzędzia pędzla Photoshopa. Wybiorę go z paska narzędzi. Możesz także wybrać narzędzie Pędzel, naciskając literę B na klawiaturze:
 Wybieranie narzędzia pędzla.
Wybieranie narzędzia pędzla.
Ponieważ chcemy użyć narzędzia Pędzel do ukrycia obszarów warstwy, którą malujemy, i wiemy, że na masce warstwy czarny oznacza obszary, które są ukryte, będziemy musieli pomalować na czarno . Photoshop używa naszego obecnego koloru pierwszego planu jako koloru pędzla. Ale domyślnie, ilekroć mamy zaznaczoną maskę warstwy, Photoshop ustawia kolor pierwszego planu na biały, a nie czarny.
Nasze obecne kolory pierwszego planu i tła możemy zobaczyć w próbkach kolorów u dołu paska narzędzi. Zauważ, że kolor pierwszego planu (próbka w lewym górnym rogu) jest ustawiony na biały, a kolor tła (próbka w prawym dolnym rogu) jest ustawiony na czarny. Oto domyślne kolory podczas pracy z maskami warstw:
 Bieżące kolory pierwszego planu (u góry po lewej) i tła (u dołu po prawej).
Bieżące kolory pierwszego planu (u góry po lewej) i tła (u dołu po prawej).
Aby ustawić kolor pierwszego planu na czarny, wystarczy zamienić obecne kolory pierwszego planu i tła, a najłatwiej to zrobić, naciskając literę X na klawiaturze. Spowoduje to ustawienie koloru pierwszego planu i koloru pędzla na czarny:
 Naciśnięcie X, aby zamienić kolory pierwszego planu i tła.
Naciśnięcie X, aby zamienić kolory pierwszego planu i tła.
Teraz musimy tylko ustawić rozmiar i twardość pędzla. Podobnie jak w przypadku narzędzia Gumka, kliknę prawym przyciskiem myszy (Win) / Control + Mac (Mac) wewnątrz mojego dokumentu, aby szybko otworzyć selektor pędzla Photoshopa. Następnie użyję suwaka Rozmiar u góry, aby ustawić rozmiar pędzla na ten sam rozmiar, którego użyłem z narzędziem Gumka (około 490 pikseli), i przeciągnę suwak Twardości do końca w lewo (do wartość 0%), aby mój pędzel miał ładne, miękkie krawędzie:
 Ustawianie rozmiaru i twardości narzędzia Pędzel.
Ustawianie rozmiaru i twardości narzędzia Pędzel.
Malowanie na czarno, aby ukryć obszary
Następnie, z czernią jako kolorem pędzla, zacznę malować mniej więcej w tych samych obszarach, które zrobiłem za pomocą narzędzia Gumka. Ponieważ maluję na masce warstwy, a nie na samej warstwie, nie widzimy koloru pędzla podczas malowania. Zamiast tego, ponieważ maluję kolorem czarnym, a czerń ukrywa obszary na masce warstwy, obszary, które maluję, są ukryte:
 Malowanie kolorem czarnym na masce warstwy, aby ukryć części obrazu.
Malowanie kolorem czarnym na masce warstwy, aby ukryć części obrazu.
Będę nadal ukrywał większą część obrazu kota, malując więcej obszarów kolorem czarnym, aż uzyskam wynik podobny do tego, co osiągnąłem za pomocą narzędzia Gumka:
 Malowanie więcej górnego obrazu.
Malowanie więcej górnego obrazu.
W tym momencie różnica między maską warstwy a narzędziem Gumka nie jest aż tak oczywista. Oba pozwoliły mi połączyć ze sobą moje dwa obrazy, ukrywając części górnej warstwy, i oba dały mi podobne wyniki. Jednak, jak widzieliśmy wcześniej, Narzędzie Gumki trwale usunęło obszary, które usunąłem. Przyjrzyjmy się bliżej temu, co się stało z maską warstwy.
Najpierw spójrzmy jeszcze raz na naszą miniaturkę maski warstwy w panelu Warstwy, gdzie widzimy, że nie jest ona już wypełniona tylko jednolitą bielą. Niektóre z nich pozostają białe, ale możemy również zobaczyć obszary, w których pomalowaliśmy je na czarno:
 Miniatura maski warstwy zawiera teraz zarówno białą, jak i czarną.
Miniatura maski warstwy zawiera teraz zarówno białą, jak i czarną.
Wyświetlanie maski warstwy
Ważne jest, aby zrozumieć, że miniatura maski warstwy w panelu Warstwy nie jest samą maską warstwy. Miniatura jest po prostu po to, abyśmy mogli wybrać maskę warstwy, abyśmy mogli nad nią pracować, i pokazać nam mały podgląd tego, jak wygląda maska warstwy w pełnym rozmiarze.
Aby wyświetlić rzeczywistą maskę warstwy w dokumencie, naciśnij i przytrzymaj klawisz Alt (Win) / Option (Mac) na klawiaturze i kliknij miniaturkę maski warstwy :
 Przytrzymując Alt (Win) / Option (Mac) i klikając miniaturkę maski.
Przytrzymując Alt (Win) / Option (Mac) i klikając miniaturkę maski.
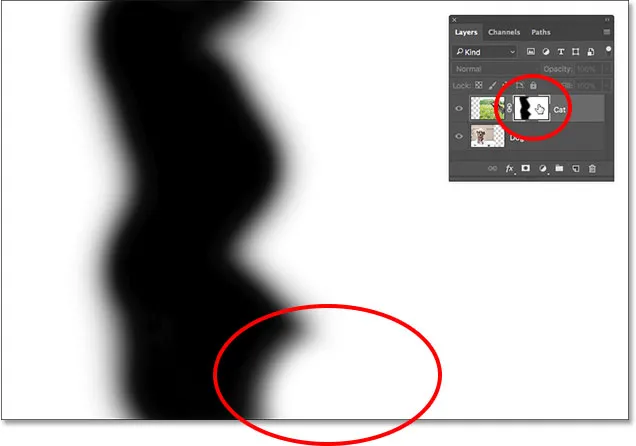
To tymczasowo ukrywa nasz obraz i zastępuje go maską warstwy, dając nam lepszy widok na to, co zrobiliśmy. W moim przypadku biały obszar po prawej stronie jest miejscem, w którym zdjęcie mojego kota pozostaje w 100% widoczne. Obszary, które pomalowałem na czarno, to obszary, w których obraz mojego kota jest teraz w 100% przezroczysty, dzięki czemu zdjęcie psa pod warstwą jest widoczne.
A ponieważ malowałem pędzlem o miękkiej krawędzi, widzimy efekt wtapiania wokół czarnych obszarów, tworząc wąskie gradienty, które płynnie przechodzą z czerni w biel. Ponieważ wiemy, że szary na masce warstwy tworzy częściową przezroczystość, a ciemniejsze odcienie szarości wydają się bardziej przezroczyste niż jaśniejsze, te gradienty od ciemnego do jasnego między czarnymi (100% przezroczystymi) a białymi (100% widocznymi) obszarami pozwalają dwa obrazy do płynnego przejścia razem:
 Wyświetlanie rzeczywistej maski warstwy w dokumencie.
Wyświetlanie rzeczywistej maski warstwy w dokumencie.
Aby ukryć maskę warstwy i powrócić do obrazu, ponownie naciśnij i przytrzymaj Alt (Win) / Option (Mac) na klawiaturze i kliknij miniaturkę maski warstwy :
 Przytrzymując Alt (Win) / Option (Mac) i ponownie klikając miniaturkę maski.
Przytrzymując Alt (Win) / Option (Mac) i ponownie klikając miniaturkę maski.
A teraz wróciliśmy do oglądania naszych zdjęć:
 Maska warstwy jest ponownie ukryta.
Maska warstwy jest ponownie ukryta.
Wyłączanie maski warstwy
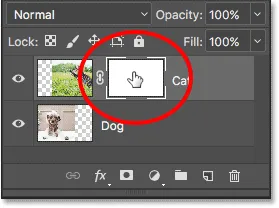
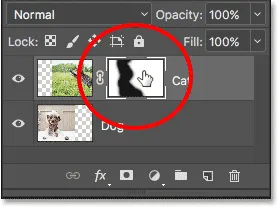
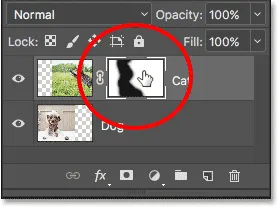
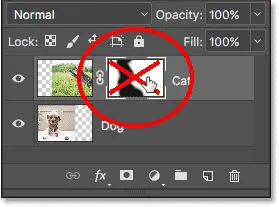
Możemy również wyłączyć maskę warstwy w dokumencie. Aby wyłączyć maskę, naciśnij i przytrzymaj klawisz Shift na klawiaturze, a następnie kliknij miniaturkę maski warstwy . Na miniaturze pojawi się duży czerwony znak X, informujący, że maska została tymczasowo wyłączona:
 Przytrzymując Shift i klikając miniaturkę maski warstwy.
Przytrzymując Shift i klikając miniaturkę maski warstwy.
Gdy maska warstwy jest wyłączona, nie widzimy już jej efektów w dokumencie, i wtedy różnica między narzędziem Gumka i maską warstwy staje się oczywista. Pamiętaj, że narzędzie Gumka trwale usunęło obszary obrazu. Jednak, jak widzimy, maska warstwy nie. Jedyną maską warstwy było ukrycie tych obszarów przed widokiem. Po wyłączeniu maski cały obraz na warstwie zwraca:
 Wyłączenie maski warstwy powoduje, że cały obraz na warstwie jest w 100% widoczny.
Wyłączenie maski warstwy powoduje, że cały obraz na warstwie jest w 100% widoczny.
Aby ponownie włączyć maskę i ponownie ukryć te obszary, naciśnij i przytrzymaj klawisz Shift, a następnie ponownie kliknij miniaturkę maski warstwy . Czerwony X na miniaturze zniknie, podobnie jak obszary obrazu, które pomalowałeś na czarno:
 Ponowne włączenie maski warstwy ponownie ukrywa obszary.
Ponowne włączenie maski warstwy ponownie ukrywa obszary.
Malowanie na biało w celu przywrócenia ukrytych obszarów
Ponieważ maska warstwy po prostu ukrywa, a nie usuwa obszary na warstwie, a nasz oryginalny obraz nadal tam jest, łatwo jest przywrócić wszystkie obszary, które wcześniej były ukryte. Wiemy, że biel na masce warstwy sprawia, że te obszary są w 100% widoczne, więc wystarczy namalować wszystkie obszary, które chcemy przywrócić za pomocą bieli.
Aby zmienić kolor pędzla z czarnego na biały, naciśnij literę X na klawiaturze, aby zamienić kolory pierwszego planu i tła z powrotem na wartości domyślne. Spowoduje to ustawienie koloru pierwszego planu (i koloru pędzla) na biały:
 Naciśnięcie X powoduje zamianę koloru pierwszego planu (górna lewa próbka) z powrotem na biały.
Naciśnięcie X powoduje zamianę koloru pierwszego planu (górna lewa próbka) z powrotem na biały.
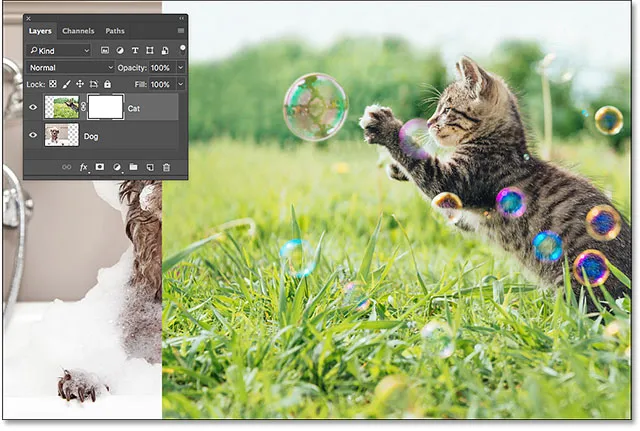
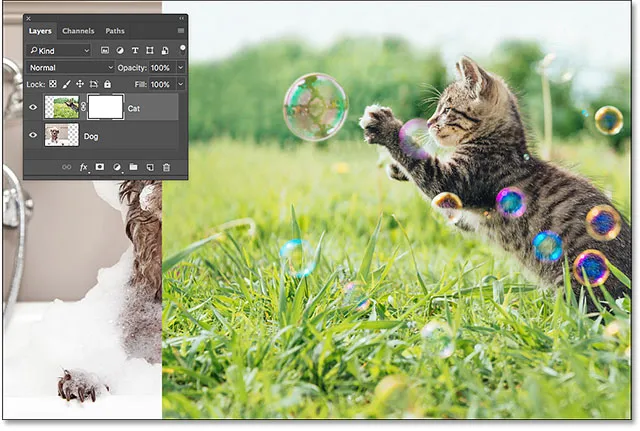
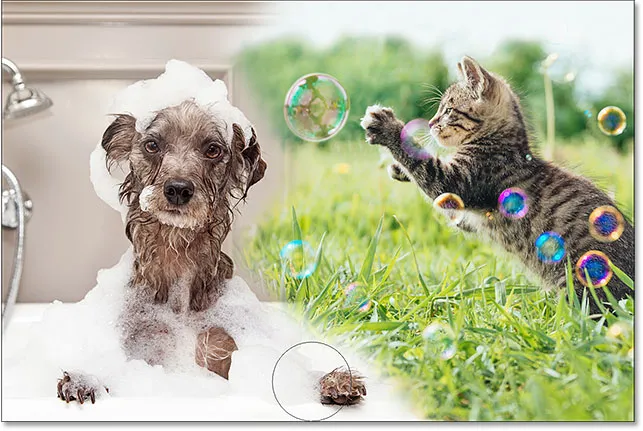
Następnie, gdy maska warstwy jest nadal wybrana i biała jako kolor pędzla, po prostu pomaluj wszystkie obszary, które wcześniej były ukryte, aby były widoczne. W moim przypadku pomaluję łapę psa w dolnej środkowej części, aby ją ukryć i pokazać zdjęcie kota na swoim miejscu:
 Przywracanie zdjęcia kota w dolnej środkowej części poprzez malowanie na masce kolorem białym.
Przywracanie zdjęcia kota w dolnej środkowej części poprzez malowanie na masce kolorem białym.
Ponownie, ponieważ malujemy na masce warstwy, a nie na samym obrazie, nie widzimy koloru pędzla podczas malowania. Aby lepiej zobaczyć, co zrobiłem, obejrzę maskę warstwy w dokumencie, naciskając i przytrzymując klawiaturę Alt (Win) / Option (Mac) i klikając miniaturkę maski warstwy, tak jak wcześniej.
Teraz, gdy sama maska warstwy jest widoczna, widzimy, jak łatwo było przywrócić górny obraz w tym obszarze. Mimo że wcześniej pomalowałem go na czarno, aby ukryć zdjęcie kota, wszystko, co musiałem zrobić, aby je przywrócić, to pomalować ten sam obszar na biały:
 Wystarczyło malowanie nad białym obszarem, aby przywrócić obraz na górnej warstwie.
Wystarczyło malowanie nad białym obszarem, aby przywrócić obraz na górnej warstwie.
Gdzie dalej?
Mamy to! Jak widzieliśmy w tym samouczku, maski warstw w Photoshopie są nieniszczące, co daje im ogromną przewagę nad narzędziem Gumka. Ułatwiają pokazywanie i ukrywanie różnych obszarów warstwy po prostu poprzez wypełnienie tych obszarów kolorem czarnym lub białym, lub częściowe pokazanie lub ukrycie obszarów poprzez wypełnienie ich szarością. A malując za pomocą narzędzia Pędzel za pomocą pędzla o miękkiej krawędzi, możemy tworzyć gładkie gradienty między obszarami czarno-białym, umożliwiając płynne mieszanie się obrazów.
Chociaż w tym samouczku przyjrzeliśmy się konkretnie narzędziu Pędzel, nie jest to jedyne narzędzie, którego możemy używać z maskami warstw. W następnym samouczku z tej serii dowiemy się, jak tworzyć bardziej naturalne połączenia między obrazami, łącząc maski warstw z narzędziem Gradient w Photoshopie!