
Wprowadzenie do układów JavaFX
Układy interfejsu użytkownika są centrum projektowania interfejsu. Wiele ram graficznego interfejsu użytkownika oferuje obsługę układów w postaci interfejsów API (interfejs programowania aplikacji). W JavaFX dostępna jest również bogata liczba układów, które pomagają w spełnieniu wielu ograniczeń w celu rozwiązania spójnego wyglądu. W tym przypadku należy ustawić tylko minimalną liczbę parametrów. Układy mogą być różnych typów i wyjaśniono to szczegółowo w poniższych sekcjach.
Top 5 układów JavaFX
Jak już wspomniano, układy JavaFX mogą być różnych typów, takich jak VBox, HBox, BorderPane, FlowPane, StackPane, AnchorPane, TilePane, GridPane itp. W tej sekcji omówimy pięć z nich.
1. VBox
VBox pomaga w uporządkowaniu węzła w pionowej kolumnie. W tym przypadku domyślna wysokość obszaru zawartości może wyświetlać dzieci w preferowanej wysokości, a domyślna szerokość jest największa z szerokości dzieci. Chociaż lokalizacji nie można ustawić dla dzieci, ponieważ są one automatycznie obliczane, można do pewnego stopnia kontrolować je poprzez dostosowanie właściwości VBox.
Kod:
// Java Program to create a VBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for VBox");
// VBox creation
VBox vb = new VBox(10);
// Label creation
Label lb = new Label("this is VBox example");
// Add the created label to vbox
vb.getChildren().add(lb);
// add the buttons to VBox
vb.getChildren().add(new Button("Click A"));
vb.getChildren().add(new Button("Click B"));
vb.getChildren().add(new Button("Click C"));
// Scene creation
Scene scene = new Scene(vb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Wynik:

Tutaj 3 przyciski A, B i C są ułożone poziomo.
2. HBox
HBox działa w odwrotnej koncepcji VBox. Oznacza to, że węzły będą zorganizowane poziomo. Poniżej znajduje się program, który pomaga w zrozumieniu HBox.
Kod:
// Java Program to create an HBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for HBox");
// HBox creation
HBox hb = new HBox(10);
// Label creation
Label lb = new Label("this is HBox example");
// Add the created label to Hbox
hb.getChildren().add(lb);
// add the buttons to Hbox
hb.getChildren().add(new Button("Click A"));
hb.getChildren().add(new Button("Click B"));
hb.getChildren().add(new Button("Click C"));// Scene creation
Scene scene = new Scene(hb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
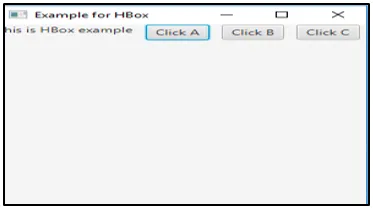
Wynik:

W takim przypadku 3 przyciski A, B i C są ułożone poziomo.
3. BorderPane
Struktura układu ma pięć regionów, takich jak GÓRA, DÓŁ, CENTRUM, LEWO i PRAWO.
Kod:
// Java Program to create an BorderPane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
BorderPane bp = new BorderPane();
bp.setTop(new TextField("A-Top"));
bp.setBottom(new TextField("B-Bottom"));
bp.setLeft(new TextField("C-Left"));
bp.setRight(new TextField("D-Right"));
bp.setCenter(new TextField("E-Center"));// Scene creation
Scene scene = new Scene(bp);// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Wynik:

Tutaj 5 pól tekstowych jest wysyłanych ponownie w pięciu kierunkach panelu.
4. FlowPane
FlowPane pozwala użytkownikowi układać węzły w sposób ciągły i owija je na granicy. Tutaj węzły mogą być w kierunku pionowym (kolumny) lub poziomym (rzędy).
Kod:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.scene.shape.Sphere;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
//create buttons
Button b1 = new Button("Button A");
Button b2 = new Button("Button B");
Button b3 = new Button("Button C");
Button b4 = new Button("Button D");
//Flow Pane creation
FlowPane fp = new FlowPane();
//Set horizontal gap
fp.setHgap(25);
//Set margin
fp.setMargin(b1, new Insets(20, 0, 20, 20));
ObservableList list = fp.getChildren();
//Add nodes to the flow pane
list.addAll(b1, b2, b3, b4);
// Scene creation
Scene scene = new Scene(fp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
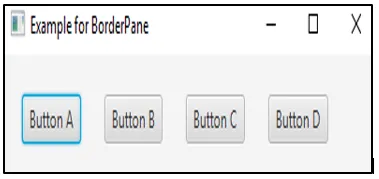
Wynik:

5. StackPane
W tym układzie wszystkie węzły są umieszczone w jednym stosie. Oznacza to, że węzły są ułożone tak jak na stosie, jeden na drugim.
Kod:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.scene.shape.Sphere;
import javafx.collections.ObservableList;
import javafx.scene.text.Font;
import javafx.geometry.Insets;
import javafx.scene.text.FontWeight;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.shape.Circle;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
public class JFXLayouts extends Application (
@Override
public void start(Stage stage) (
//draw a sphere
Sphere sph = new Sphere(50);
//text creation
Text t = new Text("DEMO");
//Set font of the text
t.setFont(Font.font(null, FontWeight.BOLD, 13));
//Set color of the text
t.setFill(Color.RED);
//set position of the text
t.setX(20);
t.setY(50);
//Create a Stackpane
StackPane sp = new StackPane();
ObservableList list = sp.getChildren();
//Add nodes to the pane
list.addAll( sph, t);
// Scene creation
Scene scene = new Scene(sp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
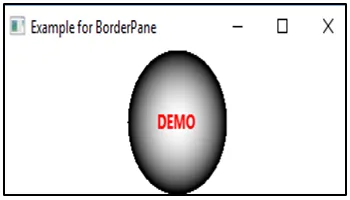
Wynik:

Wniosek
Układy JavaFX pomagają stworzyć projekt interfejsu w spójny wygląd i styl. Układy mogą być różnych typów i można je wybierać w zależności od wymagań użytkownika. W tym dokumencie szczegółowo omówiono pięć układów JavaFX.
Polecane artykuły
To jest przewodnik po układach JavaFX. Tutaj omawiamy 5 najlepszych układów JavaFX, takich jak VBox, HBox, BorderPane, FlowPane i StackPane wraz z przykładami i implementacją kodu. Możesz także przejrzeć następujące artykuły, aby dowiedzieć się więcej -
- Instrukcja Break w Javie
- JList w Javie
- JPanel w Javie
- Dla pętli w Javie
- Kompletny przewodnik po JavaFX Label
- Instrukcja Break w JavaScript
- Układ HTML
- Rodzaje i jak tworzyć wykresy JavaFx?
- Jak wpisać tekst w TextField JavaFX?
- Konstruktory i metody przycisku JavaFx
- 15 najlepszych metod HBox w JavaFX
- Jak utworzyć pole wyboru w JavaFX z przykładami?
- JavaFX VBox | Metody JavaFX VBox
- Różne metody JavaFX StackPane