
Wprowadzenie do tworzenia tabel w HTML
Tabela jest jedną z najbardziej przydatnych konstrukcji. Tabele są w całej aplikacji internetowej. Głównym zastosowaniem tabeli jest to, że są one używane do strukturyzacji informacji i struktury informacji na stronie internetowej. Tabela HTML to układ strony oparty na tabeli. Tabele nie powinny być używane jako pomoce układu. W tym artykule omówimy tworzenie tabel w HTML.
Tabela HTML
- The
Tag służy do tworzenia tabeli.
- W HTML tabela jest traktowana jako grupa wierszy zawierająca każdą grupę komórek.
- Może być wiele kolumn z rzędu.
- Tabele HTML powinny być używane tylko dla danych tabelarycznych, ale są one również używane do tworzenia stron internetowych układu.
- Jeśli zbudujemy tabele HTML bez żadnych stylów lub atrybutów w przeglądarce, będą wyświetlane bez żadnych ramek.
- Tag tabeli:
- Treść, którą piszemy między tymi tagami, zostanie wyświetlona w tabeli.
Tagi używane w HTML
Poniżej znajdują się niektóre z tagów użytych w tabeli.
1.
Etykietka - The
Tag służy do zdefiniowania wiersza w tabeli HTML. - zaczniemy wiersz od początku przez
tag wiersza, a następnie zbuduj wiersz, tworząc każdą komórkę, a kiedy zakończymy wszystkie komórki dla wiersza, zamkniemy wiersz końcowym znacznikiem wiersza .- Tag wiersza:
2)
Etykietka - The
Tag służy do definiowania danych komórki w tabeli HTML. - Utworzymy każdą komórkę z początkowym znacznikiem komórki
a następnie dodaj zawartość lub dane do komórki, a następnie zamknij komórkę końcowym znacznikiem komórki .- Tag komórki:
3)
Etykietka - The
Tag służy do zdefiniowania komórki nagłówka w tabeli HTML. - Komórka nagłówka w tabeli służy do dostarczania informacji o pozostałych komórkach kolumny.
- Tag nagłówka:
- Zwykle jest umieszczany w górnej części komórek.
4. Tag
- Znacznik służy do określenia koloru tła tabeli.
Składnia:
- W przypadku nazwy koloru możemy bezpośrednio podać nazwę koloru tła. Na przykład możemy określić
- W przypadku numeru szesnastkowego musimy podać kod szesnastkowy dla tła. Na przykład
- Dla rgb_number musimy podać kod rgb (czerwony, zielony, niebieski) dla tła. Na przykład
- W numerze rgb_number, jeśli podamy wszystkie wartości jako 255, wyjście koloru tła jest białe.
5. Tag
- Znacznik służy do zapewnienia podpisu w tabeli.
- Jest on umieszczony lub używany natychmiast po
etykietka.
- Domyślnie podpis tabeli będzie wyśrodkowany nad tabelą.
- Tag podpisu:
6. Łączenie komórek
- Łączenie to nic innego jak połączenie dwóch lub więcej sąsiednich komórek w tabeli.
- Składa się z rozpiętości kolumn i rozpiętości rzędów.
- Col span : Atrybut col span określa liczbę kolumn, które powinna rozciągnąć komórka tabeli.
- Zawsze przyjmuje wartość całkowitą.
- Rozpiętość wierszy: Atrybut rozpiętości wierszy określa liczbę wierszy, jaką powinna rozciągnąć komórka tabeli.
- Zawsze przyjmuje wartość całkowitą.
7. Tag
- The definiuje zestaw wierszy definiujących nagłówek kolumn tabeli.
Składnia:
8 Etykietka
- The
Tag służy do grupowania treści w tabeli HTML.
- Tabele mogą zawierać więcej niż jedną treść w niektórych tabelach, w innym przypadku tabela może zawierać tylko jedną treść, w takich przypadkach może być usunięty.
- Tabele z jednym ciałem będą miały niejawne ciało.
- Składnia:
9. Tag
- Tag zawiera wiersze reprezentujące stopkę lub podsumowanie.
- Składnia:
10. Tag
- Kolumny tabeli można zgrupować razem z elementem.
- Każdy element zadeklarowany w bloku definiuje grupę za pomocą atrybutu span, który wskazuje liczbę kolumn, które będą należeć do grupy.
- Jest to przydatne do stosowania stylów dla całych kolumn zamiast powtarzania dla każdego wiersza lub komórki.
- Składnia:
Przykłady tagów HTML
Przykład 1
1. Tabela:
Składnia:

Wynik:

- W tym przykładzie utworzyliśmy tabelę z trzema rzędami. Jak wynika z danych wyjściowych, nie zawiera on żadnej granicy. Tak więc, gdy tworzymy tabelę bez CSS lub nie używamy żadnych stylów, wyświetla dane wyjściowe bez obramowania.
Przykład 2

Wynik:

- W tym przykładzie możemy zobaczyć, że mamy granicę do naszych danych wyjściowych, podając właściwość border w sekcji stylu i używając jej w tagu tabeli.
2)
Tag i Etykietka Składnia:
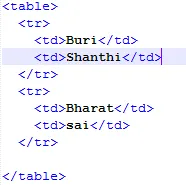
……..Przykład:

Wynik:

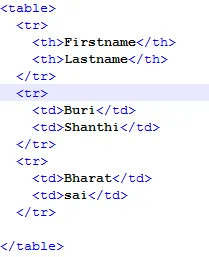
- W tym przykładzie po prostu utworzyliśmy dwa wiersze za pomocą
tag i dane wprowadza się za pomocą etykietka. 3)
Etykietka: Składnia:
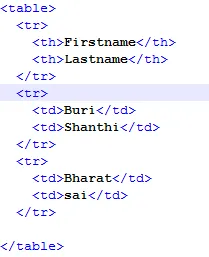
Przykład:

Wynik:

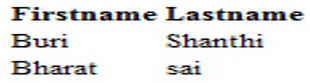
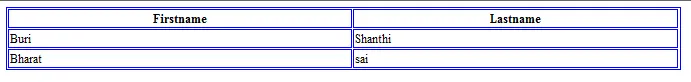
- W tym przykładzie możemy zobaczyć, że imię i nazwisko są pogrubione w porównaniu do innych, ponieważ są one zadeklarowane jako nagłówki komórek za pomocą
etykietka. 4
Składnia:
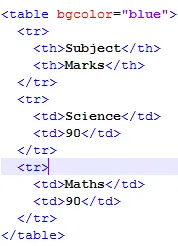
table bgcolor = “color_name|hex_number|rgb_number”> ;Przykład:

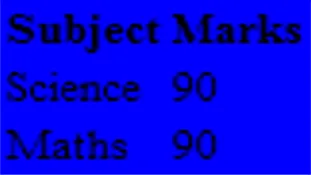
Wynik:

5
Składnia:
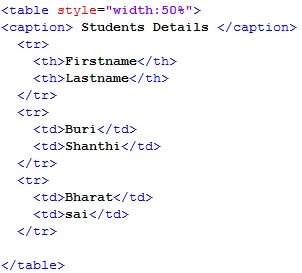
Przykład:

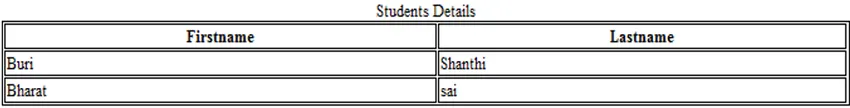
Wynik:

- W tym przykładzie dodaliśmy podpis do tabeli jako dane studenta, używając tagu podpisu.
6. Col Span i Row Span
Składnia dla Col Span:
Składnia dla zakresu wierszy:
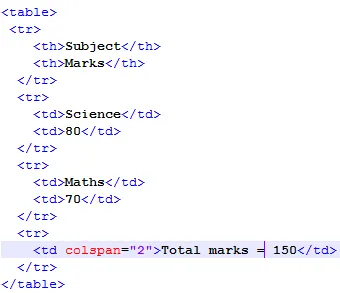
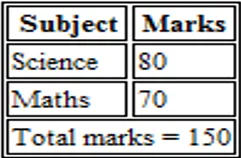
Przykład dla Col Span:

Wynik:

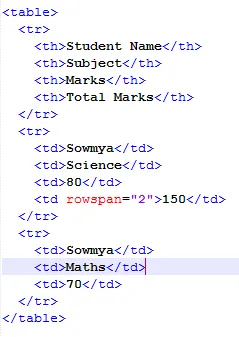
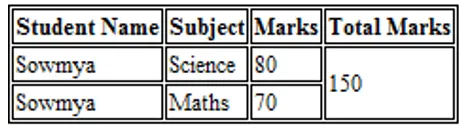
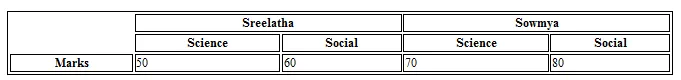
Przykład dla zakresu wierszy:

Wynik:

7
Składnia:
8
Składnia:
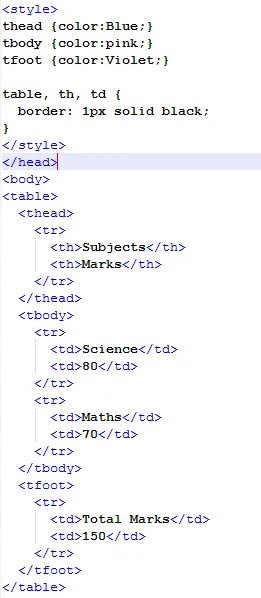
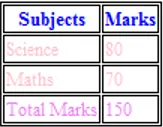
9
Składnia:
Przykład:

Wynik:

10. Colgroup
Składnia:
Przykład:

Wynik:

Wniosek - Twórz tabele w HTML
W HTML za pomocą
tag możemy tworzyć wiele tabel, a nawet możemy grupować wiersze i kolumny. Możemy nawet zrobić więcej stylizacji tabel, używając CSS.
Polecane artykuły
Jest to przewodnik po tworzeniu tabel w HTML. Tutaj omawiamy, jak utworzyć tabelę w HTML z przykładami i jak używać tagów HTML. Możesz także przejrzeć nasze inne sugerowane artykuły -
- Edytory tekstu HTML
- Elementy formularza HTML
- Tagi graficzne HTML
- Atrybuty HTML
- Ramki HTML
- Bloki HTML
- Ustaw kolor tła w HTML za pomocą przykładu
- W tym przykładzie możemy zobaczyć, że imię i nazwisko są pogrubione w porównaniu do innych, ponieważ są one zadeklarowane jako nagłówki komórek za pomocą
- Tabele mogą zawierać więcej niż jedną treść w niektórych tabelach, w innym przypadku tabela może zawierać tylko jedną treść, w takich przypadkach może być usunięty.
- W przypadku numeru szesnastkowego musimy podać kod szesnastkowy dla tła. Na przykład
- Utworzymy każdą komórkę z początkowym znacznikiem komórki
- zaczniemy wiersz od początku przez