W tym samouczku dotyczącym efektów tekstowych w Photoshopie nauczymy się, jak łatwo owijać tekst wokół obiektu 3D w Photoshopie, bez potrzeby korzystania z jakiegokolwiek oprogramowania 3D. Będziemy owijać nasz tekst wokół planety, ale możesz użyć tej samej podstawowej techniki, aby owijać tekst wokół wszystkiego. W tym samouczku potrzebujesz programu Photoshop CS lub nowszego, ponieważ użyjemy funkcji „tekst na ścieżce” programu Photoshop, a następnie skorzystamy z opcji swobodnej transformacji, aby przekształcić tekst w perspektywę 3D. Na koniec użyjemy maski warstwy, aby ukryć tekst tam, gdzie przechodzi on za obiektem, dając nam ostateczny efekt 3D.
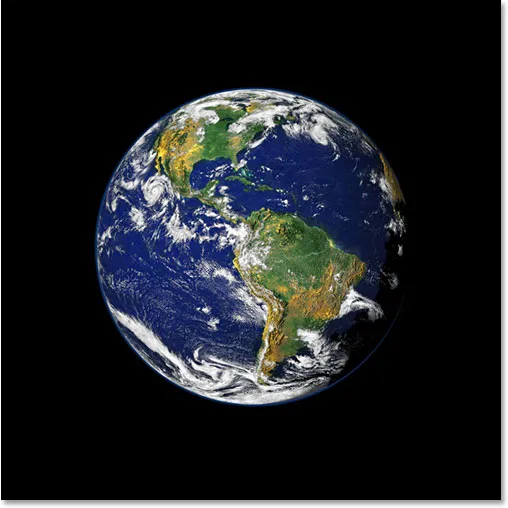
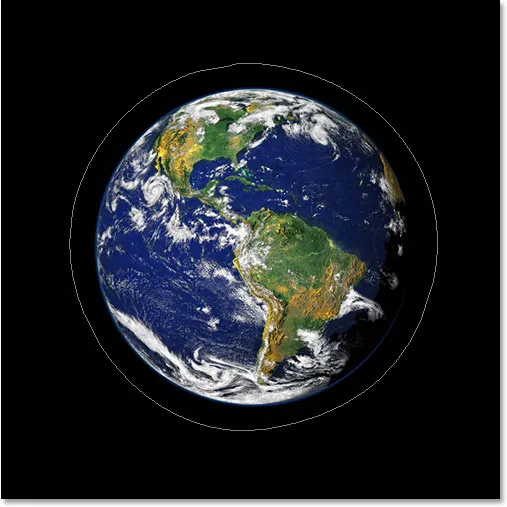
Oto obraz planety (stara, dobra planeta Ziemia) Będę owijał tekst:

Oryginalny obraz.
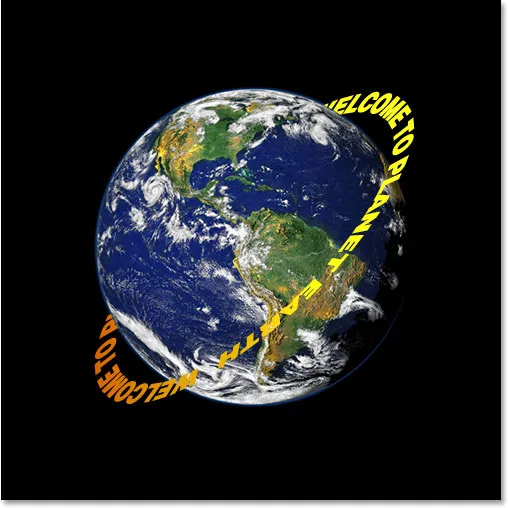
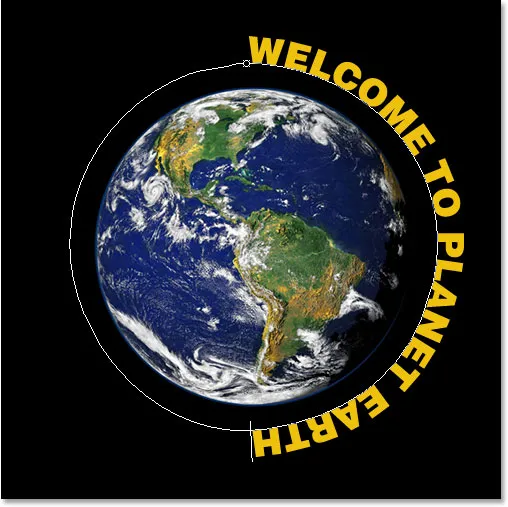
A oto jak będzie wyglądał obraz po owinięciu wokół niego naszego tekstu 3D:

Ostateczny wynik „Zawiń tekst w 3D”.
Zacznijmy!
Krok 1: Wybierz narzędzie Elliptical Marquee
Pierwszą rzeczą, którą muszę zrobić, aby uzyskać ten efekt, jest wyciągnięcie okrągłego zaznaczenia wokół planety, a do tego użyję narzędzia, które Photoshop zawiera do takiego zadania, narzędzia eliptycznego . Wybierz go z palety Narzędzia. Domyślnie ukrywa się za narzędziem prostokątnej markizy, więc musisz kliknąć narzędzie prostokątnej markizy i przytrzymać przycisk myszy przez sekundę lub dwie, aż pojawi się małe menu wysuwane, a następnie wybierz narzędzie Eliptyczne markizy z lista:

Wybierz eliptyczne narzędzie markizy z palety Narzędzia.
Krok 2: Przeciągnij zaznaczenie wokół obiektu, nieco większe niż sam obiekt
Po wybraniu narzędzia Elliptical Marquee Tool na początek ustawię mysz tak blisko środka planety, jak to możliwe. Następnie przytrzymam klawisz Shift, aby ograniczyć wybór do idealnego koła, i przytrzymam klawisz Alt (Win) / Option (Mac), aby powiedzieć Photoshopowi, aby użył punktu, który zamierzam kliknij na środku mojego wyboru, więc wybór rozciąga się we wszystkich kierunkach od tego punktu. Potem po prostu kliknę w centrum planety i przeciągnę zaznaczenie, aż mój wybór będzie nieco większy niż planeta, dając mojemu tekstowi miejsce na owinięcie go.
Są szanse, że miejsce, w którym początkowo kliknąłem myszą, nie było martwym środkiem planety, co oznacza, że mój wybór będzie musiał zostać zmieniony. Aby przesunąć zaznaczenie na ekranie i zmienić jego położenie podczas przeciągania, przytrzymam spację, co pozwala mi przenieść zaznaczenie tam, gdzie chcę, a następnie zwolnię spację, aby kontynuować przeciągając zaznaczenie większy.
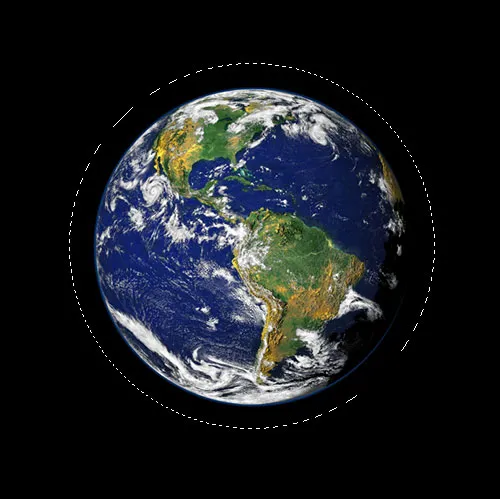
Kontynuuj przeciąganie i zmianę położenia zaznaczenia, dopóki nie zostanie ono właściwie wyrównane z obiektem i nieco większe niż sam obiekt:

Okrągły wybór jest teraz dodawany wokół obiektu.
Krok 3: Przekształć zaznaczenie w ścieżkę
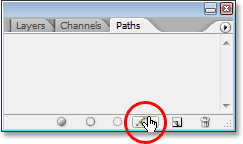
Teraz mamy wybór wokół obiektu i użyjemy go, aby dodać nasz tekst do obrazu, korzystając z funkcji „tekstu na ścieżce” programu Photoshop. Problem w tym, że nasz wybór jest wyborem, a nie ścieżką. Na szczęście Photoshop ułatwia konwertowanie dowolnego zaznaczenia na ścieżkę. Aby to zrobić, przełącz się na paletę Ścieżki, które domyślnie zgrupowane są z paletami Warstwy i Kanały. Paleta Ścieżki będzie pusta, ponieważ obecnie nie mamy żadnych ścieżek w naszym dokumencie. Aby przekonwertować zaznaczenie na ścieżkę, kliknij ikonę Utwórz ścieżkę roboczą z zaznaczenia u dołu palety Ścieżki (jest to trzecia ikona z prawej strony):

Kliknij ikonę „Utwórz ścieżkę roboczą z wyboru”.
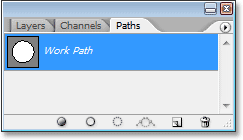
Po kliknięciu ikony program Photoshop konwertuje zaznaczenie na ścieżkę, a na palecie Ścieżki pojawia się nowa „Ścieżka robocza”:

Paleta Ścieżki pokazuje teraz nowo utworzoną ścieżkę.
A jeśli spojrzymy wstecz na obraz, zobaczymy, że kropkowane linie naszego wyboru zostały zastąpione cienką ciągłą linią, która jest naszą ścieżką:

Wybór wokół planety został przekształcony w ścieżkę.
Możemy teraz użyć tej ścieżki wraz z funkcją „tekst na ścieżce” w Photoshop CS i wyższych, aby dodać nasz tekst, co zrobimy dalej.
Krok 4: Wybierz narzędzie Tekst
W tym momencie wróć do palety Warstwy. Czas dodać nasz tekst. W tym celu musimy użyć narzędzia Tekst programu Photoshop, więc wybierz opcję z palety Narzędzia lub naciśnij literę T na klawiaturze:

Wybierz narzędzie Tekst.
Po wybraniu narzędzia Tekst przejdź do paska opcji u góry ekranu i wybierz czcionkę oraz rozmiar czcionki. Ten efekt 3D działa najlepiej, jeśli używasz czcionki z grubymi literami, więc wybiorę Helvetica Black jako moją czcionkę. Możesz wybrać dowolną czcionkę spośród tych, które zainstalowałeś w systemie, ale ponownie spróbuj wybrać jedną z ładnymi grubymi literami, a także taką, która jest łatwa do odczytania. Będziesz musiał poeksperymentować z wielkością czcionki, ponieważ będzie ona w dużym stopniu zależeć od rozmiaru obiektu, w którym zawijasz tekst, a jeszcze bardziej od rozmiaru i rozdzielczości używanego obrazu. W tym samouczku używam czcionki o wielkości 14 punktów, ale ponownie musisz samodzielnie eksperymentować z obrazem:

Wybierz czcionkę i rozmiar czcionki na pasku opcji.
Krok 5: Wybierz kolor dla tekstu
Gdy jesteś na pasku opcji, wybierzmy kolor naszego tekstu. Aby to zrobić, kliknij próbkę koloru :

Kliknij próbkę koloru na pasku opcji, aby wybrać kolor tekstu.
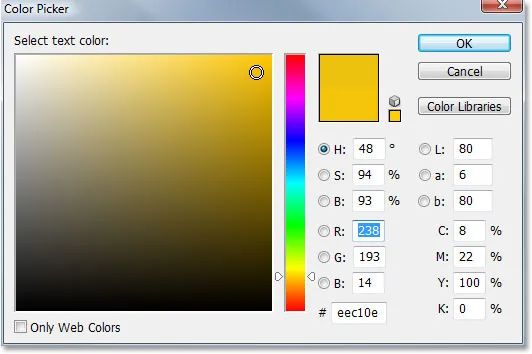
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa, w którym możesz wybrać dowolny kolor tekstu. Wybieram jasny żółtawo-pomarańczowy kolor, który powinien ładnie wyróżniać się na tle głównie niebieskiej planety, a także na czarnym tle:

Użyj Próbnika kolorów, aby wybrać kolor tekstu.
Kliknij OK po wybraniu koloru, aby wyjść z okna dialogowego.
Krok 6: Wpisz tekst wzdłuż ścieżki kołowej
Po wybraniu naszej czcionki, rozmiaru czcionki i koloru tekstu możemy dodać nasz tekst i chcemy go dodać, aby podążał wzdłuż utworzonej przez nas okrągłej ścieżki. Aby to zrobić, przesuń kursor myszy nad część ścieżki, od której chcesz zacząć pisać. Zacznę swój tekst gdzieś na górze ścieżki. Gdy przesuwasz kursor myszy nad ścieżką, zauważysz, że kursor zmienia się z otoczonego kropkami kwadratu na przebiegającą przez niego krętą linię. Ta zawijasowana linia mówi, że masz zamiar pisać bezpośrednio na ścieżce i że twój tekst będzie podążał wzdłuż kształtu ścieżki, co jest dokładnie tym, czego chcemy. Aby dodać typ, po prostu kliknij ścieżkę i zacznij pisać. Efekt będzie działał najlepiej, jeśli użyjesz wszystkich wielkich liter. Wpiszę „WITAMY W ZIEMI PLANETOWEJ”:

Kliknij bezpośrednio na ścieżkę i zacznij pisać, aby tekst podążał wzdłuż kształtu ścieżki.
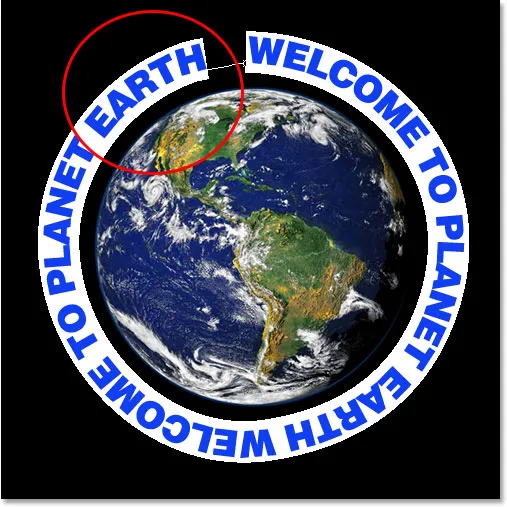
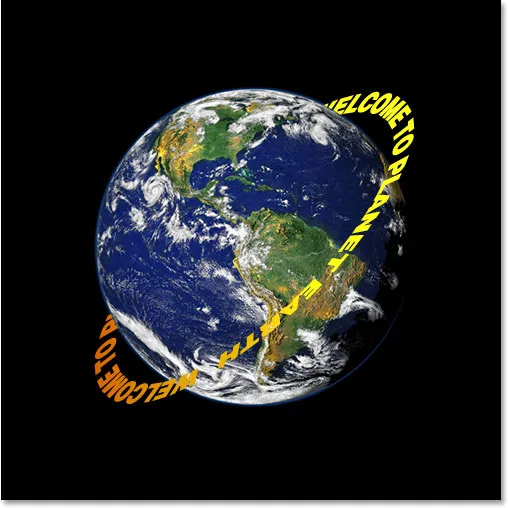
Ponieważ chcę, aby mój tekst wydawał się całkowicie zawijać wokół planety, na końcu tego słowa powtórzę dokładnie to samo zdanie:

Dodaj wystarczającą ilość tekstu, aby całkowicie owinąć obiekt.
Jeśli przyjrzysz się uważnie, zobaczysz, że napotkałem mały problem. Na mojej ścieżce nie ma wystarczającej ilości miejsca, aby zmieścić się w całym tekście, a słowo „ZIEMIA” w lewym górnym rogu zostało obcięte. Aby to naprawić, zamierzam dwukrotnie kliknąć bezpośrednio miniaturę warstwy tekstowej na palecie Warstwy, co powie Photoshopowi, aby zaznaczył cały mój tekst na raz:

Kliknij dwukrotnie miniaturkę warstwy tekstowej na palecie Warstwy, aby zaznaczyć cały tekst.
Mój tekst będzie podświetlony na biało na moim obrazie. Następnie, z zaznaczonym tekstem, przytrzymam klawisz Alt (Win) / Option i naciśnij kilka razy klawisz lewej strzałki na klawiaturze, aby zamknąć odstęp między literami, aż będzie wystarczająco dużo miejsca, aby zmieścić się w nim pojawia się cały mój tekst i słowo „ZIEMIA”:

Przytrzymaj „Alt” (Win) / „Option” (Mac) i użyj lewego lub prawego klawisza strzałki, aby dodać lub usunąć spację między literami.
Aby rozmieścić oba zdania w równej odległości od siebie i zamknąć tę dużą szczelinę u góry, kliknę myszką między dwoma zdaniami na dole (między słowami „ZIEMIA” i „ZAPRASZAMY”) i ponownie przytrzymam klawisz Alt (Win) / Option (Mac), zamierzam nacisnąć lewy klawisz nawiasu klamrowego kilka razy, aby dodać trochę dodatkowego odstępu między tymi dwoma słowami, aż tekst będzie wyglądał na równo wyważony na całej ścieżce.
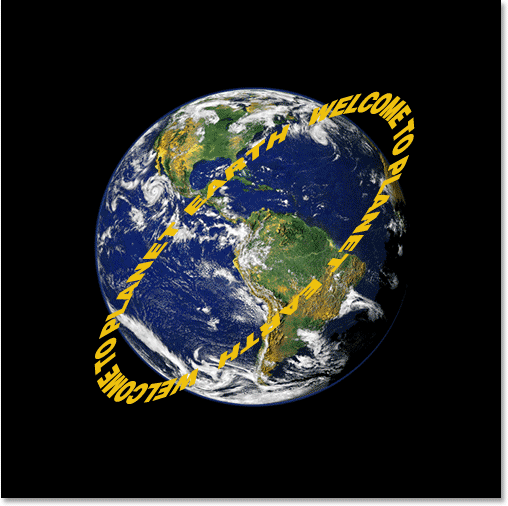
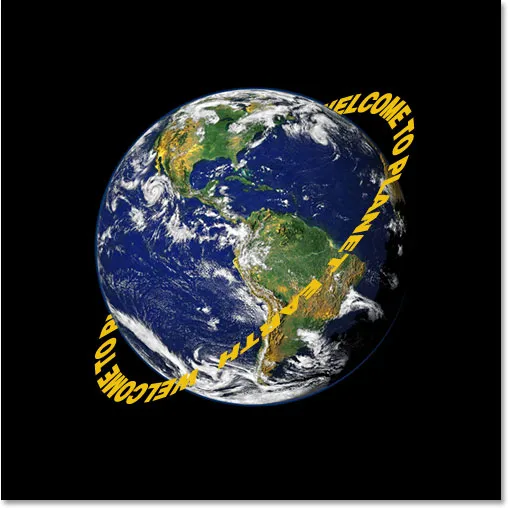
Kiedy będę zadowolony z odstępów w tekście, będę naciskać Ctrl + H (Win) / Command + H (Mac), aby ukryć ścieżkę z widoku, pozostawiając mi tylko planetę i tekst zakreślony i ładnie zakreślony rozmieszczone wokół niego:

Tekst krąży teraz wokół planety.
Nasz tekst krąży teraz wokół planety, ale wygląda na bardzo dwuwymiarowy i niezbyt interesujący. Następnie wprowadzimy go do trzeciego wymiaru.
Krok 7: Użyj swobodnej transformacji, aby zniekształcić tekst w perspektywie 3D
Teraz zaczyna się zabawa. Zamierzamy przekonwertować nasz tekst na 3D! A przynajmniej stworzymy iluzję, że to 3D. Photoshop nie jest prawdziwym programem 3D, ale nadal możemy go sfałszować. W tym celu użyjemy polecenia Free Transform programu Photoshop. Po wybraniu warstwy tekstowej w palecie Warstwy użyj skrótu klawiaturowego Ctrl + T (Win) / Command + T (Mac), aby wyświetlić uchwyty swobodnej transformacji wokół tekstu:

Naciśnij „Ctrl + T” (Win) / „Command + T” (Mac), aby uzyskać dostęp do uchwytów swobodnej transformacji.
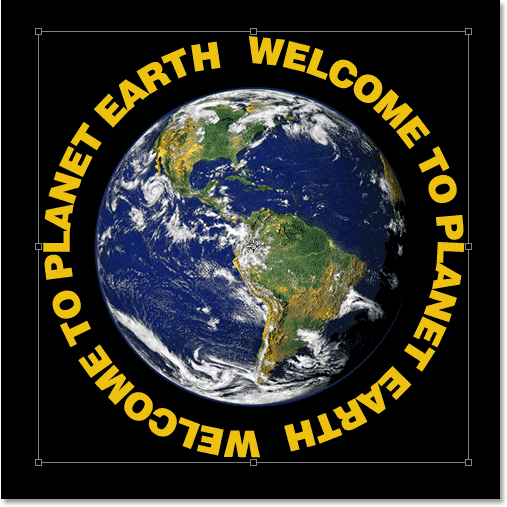
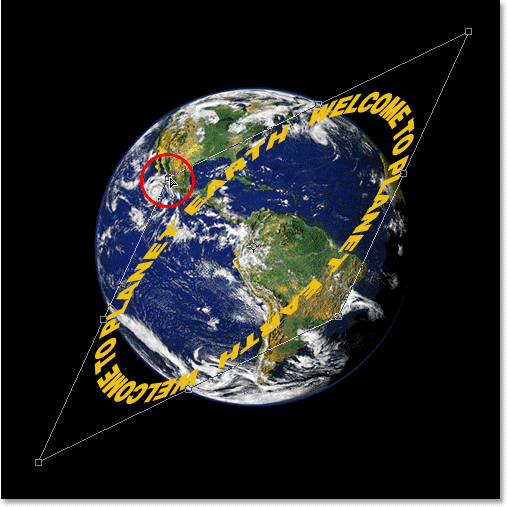
Aby wygiąć mój tekst do perspektywy 3D, przytrzymam Ctrl + Alt (Win) / Command + Option (Mac), a następnie przeciągnę uchwyt Swobodnej transformacji w prawym górnym rogu w kierunku środka planety. Im bardziej przeciągam do wewnątrz, tym bardziej perspektywę 3D tworzę z tekstem:

Przeciągnij uchwyt prawego górnego rogu w kierunku środka obiektu, aby utworzyć perspektywę 3D.
Jeśli jesteś zadowolony z wyglądu tekstu, naciśnij Enter (Win) / Return (Mac), aby zaakceptować transformację:

Naciśnij „Enter” (Win) / „Return” (Mac), aby zaakceptować transformację.
Krok 8: Dodaj maskę warstwy do warstwy tekstowej
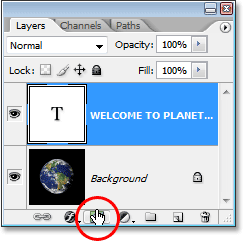
Rzeczy na pewno zaczynają wyglądać bardziej 3D, z wyjątkiem jednego drobnego szczegółu. Nasz tekst nie zawija się wokół obiektu, po prostu siedzi przed nim. Aby naprawdę dać nam wygląd 3D, musimy ukryć tekst w obszarach, w których powinien znajdować się za obiektem, i możemy to zrobić za pomocą maski warstwy. Przy zaznaczonej warstwie tekstowej kliknij ikonę Maska warstwy u dołu palety Warstwy:

Dodaj maskę warstwy do warstwy tekstowej, klikając ikonę „Maska warstwy”.
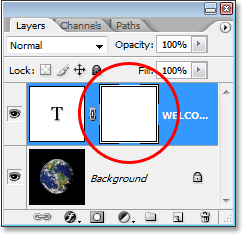
To dodaje maskę warstwy do warstwy tekstowej, a także dodaje miniaturkę maski warstwy w palecie Warstwy. Możemy stwierdzić, że maska warstwy jest obecnie wybrana, ponieważ miniatura ma wokół niej białą ramkę podświetlenia:

Miniatura maski warstwy z białym obramowaniem podświetlenia, która mówi nam, że maska warstwy, a nie sama warstwa, jest wybrana.
Krok 9: Dokonaj wyboru wokół swojego obiektu
Chcę ukryć tekst, który powinien znajdować się za planetą, więc po raz kolejny wezmę moje eliptyczne narzędzie markizy i, podobnie jak na początku tego samouczka, użyję go, aby wyciągnąć wybór na całym świecie. Tym razem jednak chcę, aby mój wybór rozciągał się tylko na krawędź planety, a nie na obszar wokół niej, jak to robiliśmy wcześniej. Więc jeszcze raz kliknę w przybliżeniu na środku planety i przytrzymując Shift + Alt (Win) / Shift + Option (Mac), przeciągnę okrągły wybór wokół planety. Jeśli muszę zmienić położenie zaznaczenia podczas przeciągania, ponownie przytrzymam spację i w razie potrzeby przesuwam zaznaczenie na ekranie, a następnie zwolnię spację i kontynuuję przeciąganie.
Oto mój obraz z wybraną moją planetą:

Planeta jest teraz wybrana.
Krok 10: Maluj kolorem czarnym wewnątrz zaznaczenia, aby ukryć tekst
Dzięki naszej masce warstwy dodanej do warstwy tekstowej i zaznaczeniu wokół planety możemy łatwo ukryć tekst, który powinien znajdować się za planetą, po prostu malując tekst. Najpierw potrzebujemy naszego pędzla, więc wybierz narzędzie Pędzel z palety Narzędzia lub naciśnij B na klawiaturze:

Wybierz narzędzie Pędzel.
Następnie, używając czerni jako koloru pierwszego planu, po prostu zamaluj tekst, który chcesz ukryć. Ponieważ malujemy na masce warstwy, a nie na samej warstwie, nie będziemy malować na czarno na obrazie. Zamiast tego wszędzie, gdzie malujemy na czarno, ukryje się zawartość warstwy. Muszę ukryć tekst w górnej części planety, więc pomaluję go moim pędzlem. Dzięki selekcji, którą stworzyłem, nie muszę się martwić, że jestem niechlujny za pomocą pędzla i przypadkowo maluję poza krawędzią planety, ponieważ Photoshop pozwoli mi tylko malować wewnątrz zaznaczenia. Gdziekolwiek maluję poza nim jest ignorowane:

Pomaluj tekst, który chcesz ukryć, za pomocą narzędzia Pędzel. Wpłynie to tylko na tekst w zaznaczeniu.
Kontynuuj malowanie nad tekstem, aż ukryjesz wszystko, co musi być ukryte. Po zakończeniu naciśnij Ctrl + D (Win) / Command + D (Mac), aby usunąć zaznaczenie. Jeśli ścieżka pod tekstem stała się ponownie widoczna, naciśnij Ctrl + H (Win) / Command + H (Mac), aby ukryć ją przed widokiem.
Oto mój obraz po pomalowaniu tekstu u góry, aby go ukryć, tworząc iluzję, że tekst krąży wokół planety w 3D:

Ostateczny wynik „Zawiń tekst w 3D”.
Krok 11: Dodaj styl warstwy nakładki gradientowej
Aby zakończyć, dodajmy trochę światła do naszego tekstu za pomocą jednego ze stylów warstw programu Photoshop. Kliknij ikonę Style warstw u dołu palety Warstwy:

Kliknij ikonę „Style warstw”.
Następnie wybierz z listy opcję Nakładka gradientu :

Wybierz „Nakładka gradientu”.
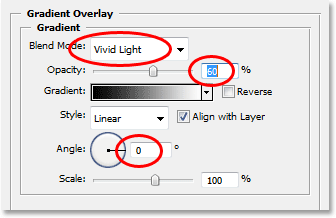
Spowoduje to wyświetlenie okna dialogowego Styl warstwy ustawionego na opcje Nakładki gradientu w środkowej kolumnie. Domyślnie Photoshop daje nam gradient od czerni do bieli, a tego właśnie chcemy. Zamiast używać gradientu do pokolorowania naszego tekstu i uczynienia go czarno-białym, użyjemy go, aby dodać prosty efekt świetlny. Najpierw zmień opcję Tryb mieszania u góry z „Normalny” na Żywe światło, klikając strzałkę skierowaną w dół po prawej stronie słowa „Normalne” i wybierając z listy „Żywe światło”. Następnie obniż wartość Krycia do około 60% . Na koniec zmień opcję Kąt u dołu na 0 ° :

Opcje nakładki gradientu w oknie dialogowym Styl warstwy.
Kliknij przycisk OK, gdy skończysz, aby wyjść z okna dialogowego i zastosować styl nakładki gradientowej do tekstu i gotowe! Oto efekt końcowy z moim prostym efektem świetlnym dodanym do tekstu:

Ostateczny efekt 3D.
Gdzie dalej?
Mamy to! Odwiedź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!