W tym samouczku dotyczącym efektów programu Photoshop nauczymy się tworzyć kolaż „wypaczonych” zdjęć. Nie pozwól, by twoja wyobraźnia szalała tutaj. Kiedy mówię „wypaczony”, nie mam na myśli „chorych, pokręconych i szokujących”, chyba że są to oczywiście zdjęcia, których chcesz użyć. Mówię o zdjęciach, które będziemy zginać, zwijać, zniekształcać i przekształcać za pomocą Warp Tool w Photoshopie.
Powinienem tutaj zaznaczyć, że Narzędzie Warp (nie mylić z narzędziem Warp Text) istnieje już od Photoshopa CS2, co oznacza, że będziesz potrzebować Photoshopa CS2 lub nowszego, jeśli chcesz stosować te same techniki, które ja ” Będę używać w tym samouczku. Istnieją bardziej skomplikowane i czasochłonne sposoby tworzenia tego samego efektu w starszych wersjach programu Photoshop, ale Narzędzie Warp Tool sprawia, że jest to dla nas niezwykle łatwe i jest naprawdę przyjemne w użyciu, jak zobaczymy!
W tym samouczku wykorzystam trzy zdjęcia w moim kolażu plus obraz, którego użyję jako tło, w sumie cztery zdjęcia (kto mówi, że matematyka nie jest łatwa?). Możesz oczywiście użyć dowolnej liczby zdjęć. Ponieważ zbliża się czas Halloween (w chwili, gdy to piszę), pomyślałem, że wybiorę motyw Halloween na mój kolaż, ale znowu możesz użyć dowolnych zdjęć.
Oto końcowy efekt, nad którym będziemy pracować:

Efekt końcowy.
Ten samouczek pochodzi z naszej serii efektów fotograficznych. Zacznijmy!
Krok 1: Otwórz pierwsze zdjęcie, które chcesz dodać do swojego kolażu
Otwórz pierwsze zdjęcie, które chcesz dodać do swojego kolażu. Przejdziemy wszystkie kroki niezbędne do ukończenia pracy nad tym pierwszym zdjęciem, a następnie po prostu powtarza się kroki z każdym dodatkowym zdjęciem, które chcesz dodać do swojego kolażu.
Oto pierwsze zdjęcie, którego użyję:

Otwórz pierwsze zdjęcie, które dodasz do swojego kolażu.
Krok 2: Zmień nazwę warstwy tła
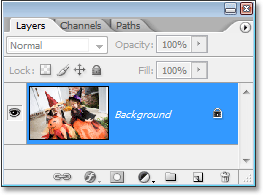
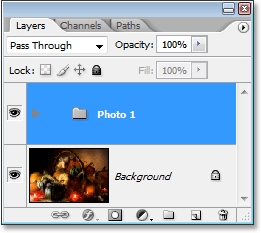
Z nowo otwartym zdjęciem w Photoshopie, jeśli spojrzymy na paletę Warstwy, możemy zobaczyć, że obecnie mamy jedną warstwę o nazwie Tło, która zawiera nasz obraz:

Paleta Warstwy programu Photoshop przedstawiająca nasz oryginalny obraz na warstwie tła .
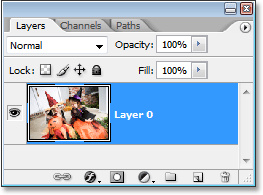
Musimy dodać nową pustą warstwę poniżej tej warstwy tła, ale jest mały problem. Photoshop traktuje warstwę tła inaczej niż wszystkie pozostałe warstwy (dlatego nazwa jest zapisana kursywą). Są rzeczy, które możemy zrobić z innymi warstwami, których nie możemy zrobić z warstwą tła . Jedną z rzeczy, których nie możemy zrobić, jest dodanie pod nią warstw. Warstwa tła musi zawsze pozostawać dolną warstwą na palecie Warstwy. Na szczęście istnieje prosty sposób na obejście tego problemu. Wszystko, co musimy zrobić, to zmienić nazwę warstwy na coś innego niż „Tło”, a najłatwiejszym sposobem na to jest przytrzymanie klawisza Alt (Win) / Option (Mac) i dwukrotne kliknięcie bezpośrednio na słowo „Tło” . Photoshop automatycznie zmieni nazwę warstwy „Warstwa 0”:

Przytrzymaj klawisz „Alt” (Win) / „Option” (Mac) i kliknij dwukrotnie nazwę „Tło”, aby Photoshop zmienił nazwę warstwy na „Warstwa 0”.
Krok 3: Dodaj nową pustą warstwę poniżej „warstwy 0”
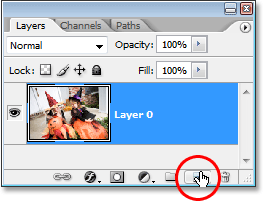
Teraz, gdy nasza warstwa tła nie jest już nazywana „tłem”, możemy dodać warstwę pod nią. Aby to zrobić, przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij ikonę Nowa warstwa u dołu palety Warstwy:

Przytrzymaj „Ctrl” (Win) / „Command” (Mac) i kliknij ikonę „Nowa warstwa”.
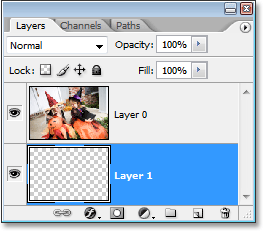
Kliknięcie ikony „Nowa warstwa” dodaje nową pustą warstwę, a domyślnie Photoshop umieszcza nowe warstwy nad warstwą, którą obecnie wybraliśmy w palecie Warstwy, ale przytrzymując „Ctrl / Command”, gdy klikamy ikonę, my powiedz Photoshopowi, aby umieścił nową warstwę poniżej aktualnie wybranej warstwy. Jak widzimy teraz w naszej palecie Warstwy, nowa warstwa, którą Photoshop automatycznie nazwał „Warstwą 1”, pojawia się poniżej „Warstwy 0”:

Paleta Warstwy pokazująca nową pustą warstwę dodaną poniżej oryginalnej warstwy.
Krok 4: Dodaj dodatkową przestrzeń na płótnie wokół obrazu
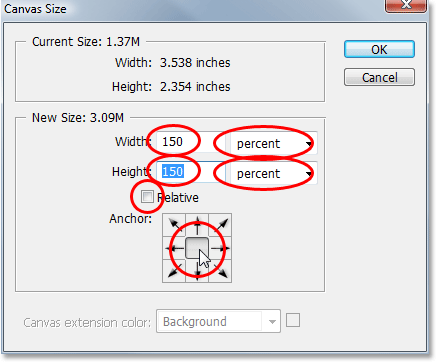
Ponieważ będziemy zginać i wypaczać nasz obraz, musimy dać sobie trochę więcej miejsca do pracy, co oznacza, że musimy dodać trochę przestrzeni wokół obrazu. Aby to zrobić, przejdź do menu Obraz u góry ekranu i wybierz Rozmiar płótna. Spowoduje to wyświetlenie okna dialogowego Rozmiar płótna. Wpisz 150 dla opcji Szerokość i Wysokość i zmień typ pomiaru dla obu wartości procentowych. Upewnij się, że opcja Względna nie jest zaznaczona, i upewnij się, że środkowy kwadrat jest zaznaczony w siatce zakotwiczenia:

Zwiększ rozmiar płótna wokół obrazu, korzystając z opcji zaznaczonych na czerwono powyżej.
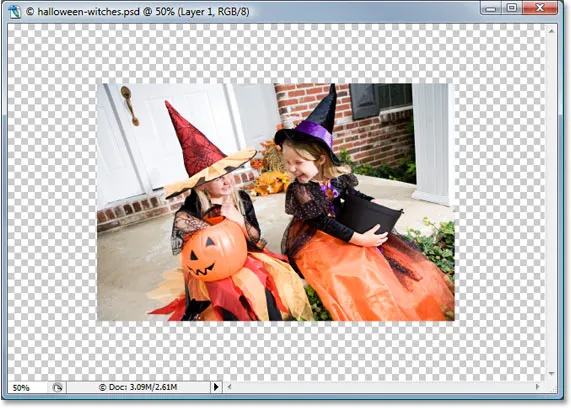
Po zakończeniu kliknij OK, a Photoshop doda dodatkową przestrzeń dookoła obrazu, dając nam dużo miejsca do pracy:

Dodatkowa przestrzeń płótna jest teraz dodawana wokół obrazu.
Krok 5: Dodaj biały obrys do obrazu
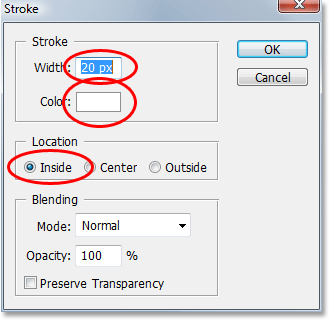
Kliknij „Warstwa 0” na palecie Warstwy, aby wybrać warstwę zawierającą oryginalny obraz. Dodajmy białą ramkę zdjęcia wokół krawędzi obrazu. Aby to zrobić, przejdź do menu Edycja u góry ekranu i wybierz Obrys. Spowoduje to wyświetlenie okna dialogowego Obrys. Zamierzam wprowadzić wartość 20 pikseli (pikseli) dla mojej Szerokość, która dobrze działa z moim obrazem tutaj. Może być konieczne wprowadzenie innej wartości w zależności od rozmiaru używanego obrazu. W tym samouczku używam obrazu o niskiej rozdzielczości, więc jeśli używasz obrazu o wysokiej rozdzielczości, musisz wypróbować wyższą wartość szerokości. Celem tego jest po prostu dodanie czegoś, co wygląda jak standardowa biała ramka zdjęcia wokół obrazu, co oznacza, że musimy również wybrać biel jako kolor obrysu, więc kliknij próbkę koloru po prawej stronie słowa Kolor, co spowoduje wyświetlenie Wybierz kolor i wybierz biały.
Na koniec ustaw opcję Lokalizacja w środku okna dialogowego na Wewnątrz, aby obrys pojawił się wewnątrz krawędzi obrazu:

Dodaj biały obrys wokół wewnętrznej krawędzi obrazu, aby utworzyć obramowanie zdjęcia.
Kliknij przycisk OK, aby wyjść z okna dialogowego i zastosować biały obrys:

Biała krawędź jest teraz dodawana wokół krawędzi obrazu.
Krok 6: Wypacz obraz za pomocą narzędzia Warp programu Photoshop
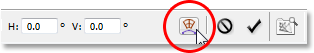
Tutaj dochodzimy do zabawy. Będziemy zginać, przekręcać i zwijać obraz za pomocą Warp Tool programu Photoshop. Dostęp do narzędzia Warp można uzyskać na kilka różnych sposobów. Jednym z nich jest przejście do menu Edycja u góry ekranu, wybranie opcji Transform, a następnie Warp, ale tutaj jest szybszy sposób. Naciśnij Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole Free Transform programu Photoshop i uchwyty wokół obrazu, a następnie po prostu kliknij ikonę Warp na pasku opcji u góry ekranu:

Aby uzyskać szybki skrót do narzędzia Warp Tool, naciśnij „Ctrl + T” (Win) / „Command + T” (Mac), aby wyświetlić uchwyty swobodnej transformacji wokół obrazu, a następnie kliknij ikonę „Warp” na Pasek opcji, aby uzyskać dostęp do narzędzia Warp.
Możesz kliknąć tę ikonę ponownie w dowolnym momencie, aby przełączać się między darmową transformacją a narzędziem warp.
Po wybraniu narzędzia Warp na obrazie pojawi się siatka 3x3:

Nad obrazem pojawi się siatka 3x3 z aktywnym narzędziem Warp Tool.
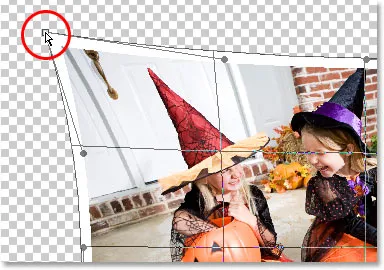
Jeśli nigdy wcześniej nie korzystałeś z Narzędzia Warp, może to początkowo wydawać się nieco mylące, ale najłatwiej jest po prostu pobawić się nim i zobaczyć, co robi, ponieważ nic, co zrobisz, nie zostanie zastosowane do obrazu jako tak długo, jak Narzędzie Warp pozostaje aktywne. W mgnieniu oka przekonasz się, jak łatwe i przyjemne jest to narzędzie. Aby wypaczyć obraz z dowolnego rogu, po prostu kliknij jeden z kwadratowych uchwytów narożnych i przeciągnij go myszką. Przeciągam lewy górny róg na zewnątrz:

Kliknij i przeciągnij dowolny z narożnych uchwytów, aby wypaczyć obraz z rogów.
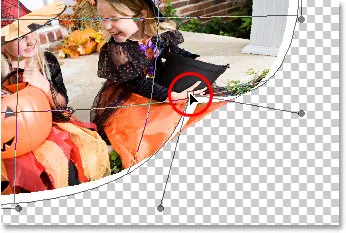
Aby utworzyć zawinięcie strony, w którym narzędzie Warp naprawdę naprawdę świeci, przeciągnij jeden z uchwytów narożnych do środka. Jeśli przeciągniesz narożnik wystarczająco daleko, zobaczysz, jak wygląda tył zdjęcia pojawiający się w rogu (to faktycznie lustrzane odbicie zdjęcia, ale nadal wygląda całkiem fajnie):

Z łatwością twórz zawinięcie strony, klikając jeden z narożnych uchwytów i przeciągając go do środka.
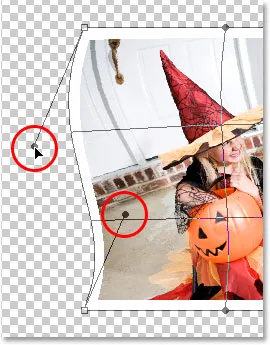
Możesz również wypaczać obraz, przeciągając okrągłe uchwyty wystające z narożników:

Wypaczanie obrazu poprzez przeciąganie okrągłych uchwytów wystających z narożników.
Jeszcze innym sposobem na wypaczenie obrazu jest po prostu kliknięcie w dowolnym miejscu obrazu i przeciąganie myszą, aby wypaczać go z tego miejsca:

Kliknij w dowolnym miejscu obrazu i przeciągnij myszą, aby wypaczyć obraz z tej lokalizacji.
Jak widać, narzędzie Warp Photoshopa daje nam dużą kontrolę i elastyczność w zakresie sposobu, w jaki wyginamy i przekształcamy obraz, a dla tego tworzonego przez nas efektu kolażu nie ma dobrego ani złego sposobu na zrobienie tego. Nie próbujemy tutaj tworzyć żadnego realistycznego efektu, choć moglibyśmy, gdybyśmy chcieli. Chcemy tylko, aby wyglądało zabawnie, więc możesz swobodnie bawić się swoim wizerunkiem, wypaczać, rozciągać, zginać, skręcać i zawijać go tak, jak chcesz. Jedyną rzeczą, której powinieneś unikać, jest wypaczenie czyjejś twarzy, ponieważ mogą nie być zbyt szczęśliwi, gdy zobaczą, co zrobiłeś, więc staraj się ograniczać efekty wypaczania do rogów i krawędzi zdjęcia tak bardzo, jak to możliwe.
Niestety nie ma opcji „cofnij” w narzędziu Warp, więc jeśli nie jesteś zadowolony z tego, co zrobiłeś i chcesz spróbować ponownie, musisz nacisnąć klawisz Esc, aby anulować zmiany i wyjść z Warp Narzędzie, a następnie wróć i zacznij od nowa.
Oto jak wygląda mój obraz, z narzędziem Warp Tool nadal aktywnym, po tym, jak zmieniłem obraz w sposób, który działa dla mnie (twój może wyglądać zupełnie inaczej):

Obraz po wypaczeniu za pomocą narzędzia Warp Tool, które jest nadal aktywne.
Gdy będziesz gotowy zaakceptować zmiany, naciśnij Enter (Win) / Return (Mac), aby Photoshop zastosował je do obrazu.
Krok 7: Zduplikuj warstwę
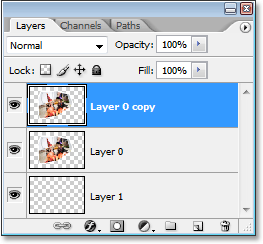
Teraz, gdy wypaczyliśmy obraz, musimy go zduplikować. Aby to zrobić, po wybraniu opcji „Warstwa 0” (warstwa zawierająca nasz obraz) w palecie Warstwy użyj skrótu klawiaturowego Ctrl + J (Win) / Command + J (Mac), aby powielić warstwę. Jeśli spojrzymy teraz na paletę Warstwy, możemy zobaczyć nowo utworzoną kopię warstwy, którą Photoshop nazwał „Kopią warstwy 0”, nad pozostałymi dwiema warstwami:

Naciśnij „Ctrl + J” (Win) / „Command + J” (Mac), aby powielić „Warstwę 0”.
Krok 8: Wypełnij oryginalny obraz na „Warstwie 0” kolorem czarnym
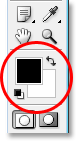
Kliknij ponownie „Warstwa 0” na palecie Warstwy, aby ją wybrać. Następnie naciśnij literę D na klawiaturze, jeśli to konieczne, aby zresetować kolory pierwszego planu i tła, aby czarny stał się kolorem pierwszego planu (biały staje się kolorem tła). Możesz zobaczyć bieżące kolory pierwszego planu i tła w próbkach kolorów u dołu palety Narzędzia (próbka w lewym górnym rogu to kolor pierwszego planu, a ta w prawym dolnym rogu to kolor tła):

Próbki kolorów pierwszego planu i tła w palecie Narzędzia programu Photoshop.
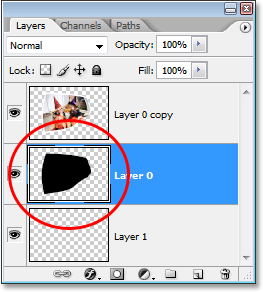
Następnie, przy zaznaczonej „Warstwie 0”, użyj skrótu klawiaturowego Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), aby wypełnić obraz na warstwie kolorem czarnym. W oknie dokumentu nic się nie dzieje, a to dlatego, że obraz na „Warstwie 0 kopii” blokuje widok z widoku „Warstwa 0” poniżej, ale jeśli spojrzymy na miniaturę podglądu „Warstwy” 0 ”w palecie Warstwy, widzimy, że obraz faktycznie został wypełniony czernią:

Miniatura „Warstwy 0” pokazująca obraz na warstwie wypełniony teraz kolorem czarnym.
Krok 9: Utwórz cień z narzędziem Warp
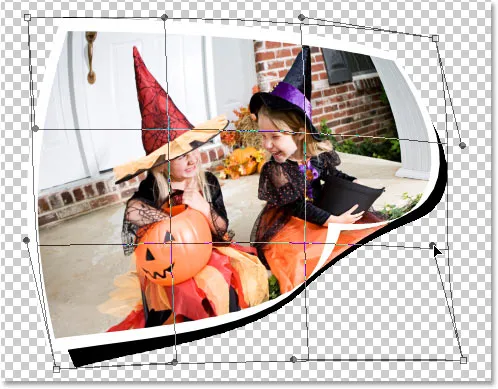
Ponownie użyjemy Narzędzia Warp, tym razem, aby stworzyć efekt cienia dla naszego obrazu, używając obszaru, który właśnie wypełniliśmy czernią. Przy nadal zaznaczonej opcji „Warstwa 0” uzyskam dostęp do narzędzia Warp w taki sam sposób, jak poprzednio, naciskając Ctrl + T (Win) / Command + T (Mac), aby wyświetlić uchwyty Free Transform, a następnie klikając ikona Warp na pasku opcji. Chcę, aby światło wydawało się wychodzić z lewego górnego rogu, co oznacza, że mój cień musi pojawiać się wzdłuż prawego dolnego rogu obrazu. Tak więc przy moim aktywnym narzędziu wypaczania zamierzam zgiąć i zmienić kształt wypełnionego na czarno obszaru, aby wystawał spod prawej i dolnej części obrazu. Znowu nie dążymy do absolutnego realizmu, więc możesz nieco przesadzić:

Korzystanie z narzędzia Warp Tool do przekształcania czarnego obszaru „Warstwy 0” w cień obrazu.
Po zakończeniu naciśnij klawisz Enter (Win) / Return, aby zaakceptować i zastosować zmiany.
Krok 10: Zastosuj filtr rozmycia gaussowskiego
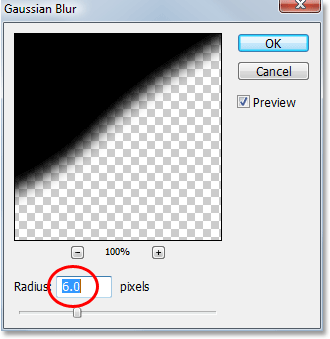
Musimy trochę rozmyć krawędzie naszego cienia, więc przejdź do menu Filtr u góry ekranu, wybierz Rozmycie, a następnie wybierz Rozmycie gaussowskie. Kiedy pojawi się okno dialogowe Rozmycie gaussowskie, wprowadzę wartość Promienia około 6 pikseli, aby nieznacznie rozmyć krawędzie mojego cienia. Ponownie, może być konieczne wprowadzenie wyższej wartości, jeśli używasz obrazu o wysokiej rozdzielczości:

Próbki kolorów pierwszego planu i tła w palecie Narzędzia programu Photoshop.
Kliknij OK, aby po zakończeniu wyjść z okna dialogowego.
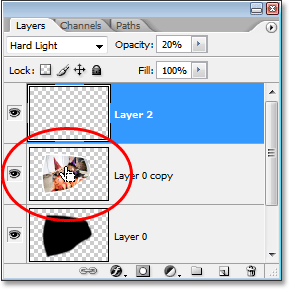
Krok 11: Zmniejsz krycie warstwy
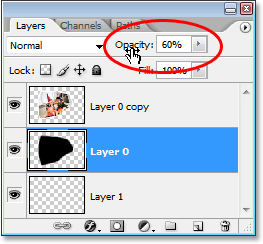
Wypaczyliśmy nasz cień do kształtu za pomocą narzędzia Warp Tool i rozmazaliśmy krawędzie, ale w tym momencie nasz cień jest zbyt intensywny. Aby to naprawić, przejdź do opcji Krycie w prawym górnym rogu palety Warstwy i zmniejsz krycie warstwy do około 60%:

Zmniejsz krycie „Warstwy 0”, aby zmniejszyć intensywność cienia.
Oto mój obraz po zmniejszeniu krycia cienia:

Cień wydaje się teraz znacznie mniej zauważalny po zmniejszeniu krycia.
Krok 12: Dodaj nową pustą warstwę ponad innymi warstwami
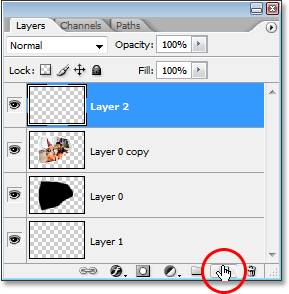
Prawie skończyliśmy, ale dokończmy, dodając do naszego zdjęcia subtelne rozjaśnienia i cienie, aby zwiększyć iluzję, że naprawdę wygina się i skręca w przestrzeni 3D. Aby to zrobić, najpierw musimy dodać nową warstwę nad innymi warstwami, więc kliknij górną warstwę („Kopia warstwy 0”), aby ją wybrać, a następnie kliknij ikonę Nowa warstwa u dołu palety Warstwy, aby mieć Photoshop dodaje nową pustą warstwę u góry, która automatycznie nazywa „Warstwa 2”:

Wybierz górną warstwę, a następnie kliknij ikonę „Nowa warstwa” u dołu palety Warstwy, aby dodać nową pustą warstwę „Warstwa 2” nad pozostałymi warstwami.
Krok 13: Zmień tryb mieszania nowej warstwy na „Twarde światło”
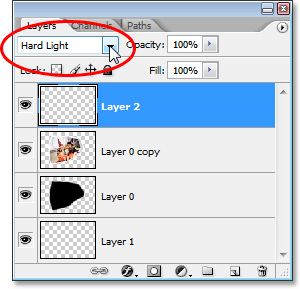
Musimy zmienić tryb mieszania naszej nowej warstwy. Aby to zrobić, przejdź do opcji Tryb mieszania w lewym górnym rogu palety Warstwy. Domyślnie warstwa jest ustawiona na tryb mieszania „Normalny”. Kliknij strzałkę skierowaną w dół po prawej stronie słowa „Normal” i wybierz Hard Light z listy:

Zmień tryb mieszania „Layer 2” z „Normal” na „Hard Light”.
Krok 14: Zmniejsz krycie warstwy
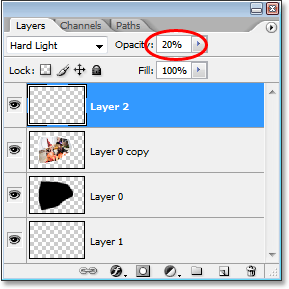
Będziemy używać tej warstwy do malowania w niektórych rozjaśnieniach i cieniach za pomocą narzędzia pędzla Photoshopa, ale zanim to zrobimy, musimy nieco zmniejszyć krycie tej warstwy. Chcemy bardzo subtelnych rozjaśnień i cieni, więc przejdź do opcji Krycie w prawym górnym rogu palety Warstwy i zmniejsz krycie do około 20% na początek. Po zakończeniu może być konieczne nieznaczne podniesienie lub obniżenie:

Zmniejsz krycie nowej warstwy do około 20%.
Krok 15: Załaduj zaznaczenie wokół obrazu
Zanim zaczniemy malować, upewnijmy się, że pomalujemy „wewnątrz linii”, żeby tak rzec, aby nie malować żadnego z przezroczystych obszarów wokół obrazu. Aby to zrobić, przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij bezpośrednio miniaturę podglądu „Kopia warstwy 0” (warstwa zawierająca nasz obraz) na palecie Warstwy:

Przytrzymaj „Ctrl” (Win) / „Command” (Mac) i kliknij miniaturę „Kopiuj warstwę 0” na palecie Warstwy, aby załadować zaznaczenie wokół obrazu.
Spowoduje to załadowanie zaznaczenia wokół obrazu w oknie dokumentu:

Zaznaczenie jest ładowane wokół obrazu.
Krok 16: Wybierz narzędzie Pędzel
Wybierz narzędzie Pędzel programu Photoshop z palety Narzędzia lub po prostu naciśnij B na klawiaturze, aby wybrać go za pomocą skrótu:

Wybierz narzędzie pędzla Photoshopa.
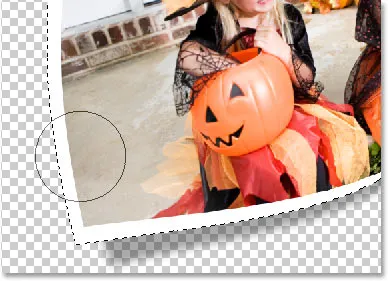
Krok 17: Maluj kolorem czarnym, aby dodać cienie do obrazu
Po wybraniu Narzędzia pędzla i czarnego jako koloru pierwszego planu, pomaluj kilka obszarów obrazu, aby dodać subtelne cienie, nadając mu nieco bardziej trójwymiarowy wygląd. Zmień rozmiar pędzla w razie potrzeby, naciskając lewy klawisz wspornika na klawiaturze, aby zmniejszyć pędzel lub prawy klawisz wspornika, aby go powiększyć. Aby kontrolować twardość krawędzi pędzla, przytrzymaj klawisz Shift i naciśnij lewy klawisz wspornika kilka razy, aby zmiękczyć krawędzie, lub przytrzymaj Shift i naciśnij prawy klawisz wspornika kilka razy, aby krawędzie pędzla były twardsze.
Możesz także kliknąć prawym przyciskiem myszy (Win) / klawiszem Control (Mac) w dowolnym miejscu w dokumencie, aby wyświetlić okno dialogowe Narzędzia pędzla, w którym możesz dostosować średnicę i twardość pędzla za pomocą suwaka na górze:

Po wybraniu Narzędzia pędzla „kliknij prawym przyciskiem myszy” (Win) / „Control-kliknięcie” (Mac) w dowolnym miejscu w dokumencie, aby uzyskać dostęp do okna dialogowego Narzędzia pędzla, w którym można dostosować rozmiar pędzla i twardość krawędzi.
Następnie po prostu pomaluj części obrazu, aby dodać cienie. Dzięki zaznaczeniu, które załadowaliśmy wokół obrazu, nie musimy się martwić przypadkowym malowaniem w obszarze poza zdjęciem. Jedynym obszarem, który możemy pomalować, jest obszar wewnątrz zaznaczenia.
Jeśli popełnisz błąd lub po prostu nie jesteś zadowolony z tego, jak malowałeś obszar, albo naciśnij Ctrl + Z (Win) / Command + Z (Mac), aby cofnąć ostatnie pociągnięcie pędzla, lub naciśnij E na klawiaturze, aby przełączyć do narzędzia Gumka w Photoshopie, usuń błąd, a następnie naciśnij B, aby przełączyć się z powrotem do pędzla i kontynuować malowanie. Oto mój obraz po malowaniu w cieniach w lewym i prawym górnym rogu, a także nad zawinięciem strony w prawym dolnym rogu:

Obraz po malowaniu w subtelnych cieniach w górnych rogach, a także nad zawinięciem strony w prawym dolnym rogu.
Krok 18: Maluj kolorem białym, aby dodać wyróżnienia do obrazu
Po zakończeniu malowania w cieniach naciśnij literę X na klawiaturze, aby zamienić kolory pierwszego planu i tła, aby biały stał się kolorem pierwszego planu.
Następnie, podobnie jak w przypadku cieni, po prostu pomaluj kilka obszarów, aby dodać rozjaśnienia, zmieniając odpowiednio rozmiar pędzla i twardość krawędzi.
Tutaj maluję bardzo subtelny biały obszar podświetlenia w lewym dolnym rogu obrazu:

Zmień kolor pierwszego planu na biały i pomaluj w niektórych pasemkach.
Podkreślenia nie są tak widoczne na moim obrazie, ponieważ maluję na obszarze, który jest już dość jasny. Mogą być bardziej zauważalne na twoim zdjęciu, ale nawet bardzo subtelne rozjaśnienie wciąż dodaje efektu i utrzymuje obraz płasko.
Po zakończeniu malowania cieni i świateł naciśnij klawisze Ctrl + D (Win) / Command + D (Mac), aby odznaczyć zaznaczenie wokół obrazu.
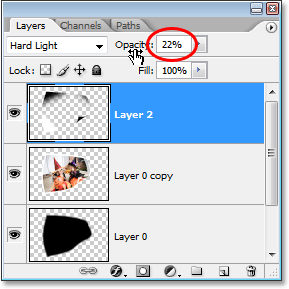
Krok 19: W razie potrzeby dostosuj krycie warstwy
Jeśli stwierdzisz, że twoje cienie i światła są nieco zbyt subtelne na obrazie, wróć do opcji Krycie w prawym górnym rogu palety Warstwy i zwiększaj krycie warstw, aż będziesz zadowolony z ich wyglądu. Lub jeśli uważasz, że twoje cienie i światła są zbyt mocne, nieznacznie zmniejsz krycie. Tak czy inaczej, nie powinieneś zbytnio dostosowywać wielkości krycia, ponieważ nawet niewielkie dopasowania mają duży wpływ na warstwę ustawioną na tryb mieszania twardego światła. Zamierzam dostroić moje cienie i światła, zwiększając krycie mojej warstwy do 22%:

Dostosuj intensywność cieni i świateł, dokonując drobnych korekt krycia warstwy.
Oto mój obraz z dodanymi moimi cieniami i pasemkami:

Obraz po dodaniu świateł i cieni.
Krok 20: Zgrupuj trzy warstwy tworzące obraz
Zakończyliśmy pracę nad naszym pierwszym zdjęciem! Teraz musimy tylko dodać go do naszego głównego dokumentu kolażu (który otworzymy za chwilę). Obecnie nasz obraz składa się z trzech oddzielnych warstw - głównego obrazu na „Warstwie 0 kopii”, głównego cienia pod nim na „Warstwie 0” oraz świateł i cieni na „Warstwie 2” u góry. Zamiast przeciągać trzy oddzielne warstwy do głównego dokumentu kolażu, ułatwmy to przez grupowanie warstw, aby wszystkie trzy zostały umieszczone w „folderze” na palecie Warstwy. W ten sposób możemy po prostu przeciągnąć folder do dokumentu kolażu zamiast przeciągać trzy oddzielne warstwy. Ułatwi to również uporządkowanie naszego głównego dokumentu kolażu, gdy zaczniemy dodawać do niego dodatkowe zdjęcia.
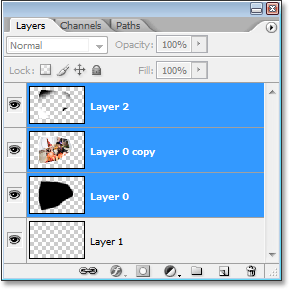
Aby utworzyć grupę warstw, ponieważ „Paleta 2” jest obecnie zaznaczona w palecie Warstwy, przytrzymaj klawisz Shift i kliknij „Warstwa 0”. Spowoduje to wybranie zarówno „Warstwy 0”, jak i „Kopii warstwy 0” nad nią, przy jednoczesnym zachowaniu „Warstwy 2” u góry wybranej, więc wszystkie trzy warstwy zostaną następnie wybrane (w poprzednich wersjach Photoshopa konieczne byłoby połączenie warstw razem zamiast wybierać je w ten sposób):

Wybierz wszystkie trzy warstwy, z których składa się obraz.
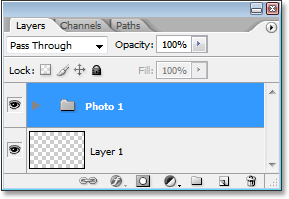
Po zaznaczeniu wszystkich trzech warstw przejdź do menu Warstwa u góry ekranu i wybierz Warstwy grupy lub po prostu użyj skrótu klawiaturowego Ctrl + G (Win) / Command + G (Mac). Niezależnie od wybranego sposobu Photoshop dodaje wszystkie trzy warstwy do nowej grupy. Jeśli spojrzysz na paletę Warstwy, zobaczysz, że te trzy warstwy zniknęły, zastąpione ikoną folderu z nazwą „Grupa 1” obok. Kliknij dwukrotnie słowo „Grupa 1” i zmień nazwę grupy na coś bardziej opisowego, np. „Zdjęcie 1”:

Trzy warstwy zostały teraz dodane do grupy warstw.
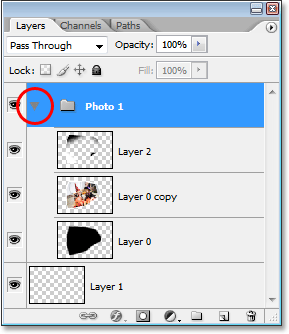
Jeśli przyjrzysz się uważnie, zobaczysz mały trójkąt skierowany w prawo po lewej stronie ikony folderu. Kliknij go, aby obrócić folder, a zobaczysz w nim swoje trzy warstwy:

Otwórz grupę warstw, klikając małą strzałkę skierowaną w prawo po lewej stronie ikony folderu.
Kliknij trójkąt jeszcze raz, aby zamknąć grupę, pozostawiając widoczny tylko folder.
Krok 21: Otwórz obraz, który będzie używany jako tło kolażu
Praca nad naszym pierwszym zdjęciem została zakończona, a trzy warstwy tworzące obraz podzieliliśmy na grupę warstw.
Teraz musimy tylko przeciągnąć grupę warstw do naszego głównego dokumentu kolażu, więc śmiało otwórz obraz, którego chcesz użyć jako tła.
Oto obraz, którego będę używać:

Samouczek programu Photoshop: Otwórz obraz, którego chcesz użyć jako tła swojego kolażu.
Krok 22: Przeciągnij grupę warstw do głównego obrazu kolażu
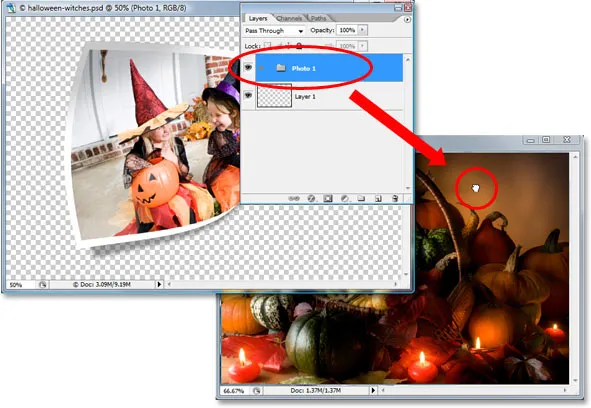
Gdy oba obrazy są otwarte w osobnych oknach dokumentów na ekranie, kliknij w dowolnym miejscu dokumentu zawierającego zdjęcie, nad którym właśnie zakończyliśmy pracę, aby wybrać okno dokumentu. Następnie po prostu kliknij grupę warstw na palecie Warstwy i przeciągnij grupę do dokumentu obrazu tła:

Przeciągnij grupę warstw z dokumentu fotograficznego do głównego dokumentu w tle.
Zobaczysz swoje zdjęcie pojawiające się przed obrazem tła w nowym dokumencie, a jeśli spojrzysz na paletę Warstwy nowego dokumentu, zobaczysz, że grupa warstw została skopiowana do nowego dokumentu i teraz siedzi nad warstwa tła :

Paleta Warstwy pokazująca grupę warstw powyżej warstwy tła w nowym dokumencie.
Krok 23: Zmień rozmiar i położenie zdjęcia za pomocą bezpłatnej transformacji
Teraz, gdy nasze pierwsze zdjęcie znajduje się przed tłem wewnątrz dokumentu, którego będziemy używać do kolażu, możemy go przesuwać i zmieniać jego rozmiar w razie potrzeby. Aby to zrobić, naciśnij Ctrl + T (Win) / Command + T (Mac), aby ponownie wyświetlić pole Free Transform i uchwyty wokół tego obrazu. Aby przenieść zdjęcie za pomocą opcji Przekształcanie swobodne, po prostu kliknij dowolne miejsce na zdjęciu (z wyjątkiem małej ikony celu pośrodku) i przeciągnij obraz na miejsce za pomocą myszy. Aby zmienić rozmiar obrazu, przytrzymaj klawisz Shift i przeciągnij dowolny z narożnych uchwytów. Przytrzymanie klawisza Shift podczas przeciągania ogranicza proporcje szerokości i wysokości obrazu, zachowując jego pierwotny kształt. Aby zmienić rozmiar obrazu od środka, przytrzymaj klawisz Alt (Win) / Option (Mac) podczas przeciągania (możesz również przytrzymać Shift, aby ograniczyć proporcje i jednocześnie zmienić rozmiar od środka). Możesz także obrócić obraz, przesuwając kursor myszy poza pole swobodnej transformacji, a następnie klikając i przeciągając myszą.
Tutaj przeniosłem moje zdjęcie na środek dokumentu i zmieniam jego rozmiar, przeciągając dolny róg do wewnątrz:

Przenieś i zmień rozmiar obrazu zgodnie z potrzebami za pomocą polecenia Bezpłatna transformacja programu Photoshop.
Naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować zmiany po zakończeniu.
Krok 24: Powtórz te same kroki, aby dodać dodatkowe zdjęcia do kolażu
Dzięki temu nasze pierwsze zdjęcie zostało pomyślnie wypaczone i dodane do naszego kolażu! Aby dodać więcej zdjęć (nie byłby to kolaż, gdybyśmy nie dodali więcej zdjęć), po prostu powtórz kroki, które właśnie przepracowaliśmy dla każdego dodatkowego zdjęcia, wypaczając każde z nich inaczej. Po przejściu do części, w której dodajesz warstwy do grupy warstw, nazwij nowe grupy kolejnymi numerami („Zdjęcie 2”, „Zdjęcie 3”, „Zdjęcie 4” itp.), A następnie przeciągnij je do głównej kolaż dokumentu, przenieś je na miejsce i zmień ich rozmiar według potrzeb dzięki Free Transform.
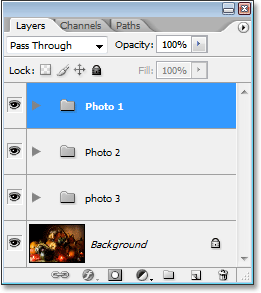
Dodałem jeszcze dwa zdjęcia do mojego kolażu i jeśli spojrzę na paletę Warstwy, widzę, że mam teraz trzy grupy warstw o nazwach „Zdjęcie 1”, „Zdjęcie 2” i „Zdjęcie 3” powyżej mojego tła warstwa zawierająca mój obraz tła:

Paleta Warstwy programu Photoshop przedstawiająca trzy grupy warstw, które przeciągnąłem do dokumentu, a także główną warstwę tła .
Jeśli chcesz przenieść jedno zdjęcie na drugie w swoim kolażu, po prostu kliknij jego grupę warstw na palecie Warstwy i przeciągnij ją nad grupę drugiego zdjęcia, aby zmienić „kolejność układania”. Warstwy i grupy warstw znajdujące się wyżej w palecie Warstwy pojawiają się przed warstwami i grupami pod nimi.
Tutaj, po dodaniu dwóch moich dodatkowych zdjęć, jest mój końcowy wynik:

Wynik końcowy.
Mamy to! W ten sposób można utworzyć kolaż wypaczonych zdjęć w Photoshopie! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!