W tym samouczku dotyczącym efektów tekstowych w Photoshopie nauczymy się, jak tworzyć popularny, klasyczny efekt, nadając tekstowi cień perspektywiczny, tak jakby źródło światła za tekstem rzucało cień na ziemię przed nim. W tym samouczku będę używać programu Photoshop CS5, ale każda najnowsza wersja będzie działać.
Oto jak będzie wyglądał wynik końcowy:

Końcowy efekt tekstowy „cień perspektywiczny”.
Zacznijmy!
Krok 1: Zduplikuj warstwę tekstową
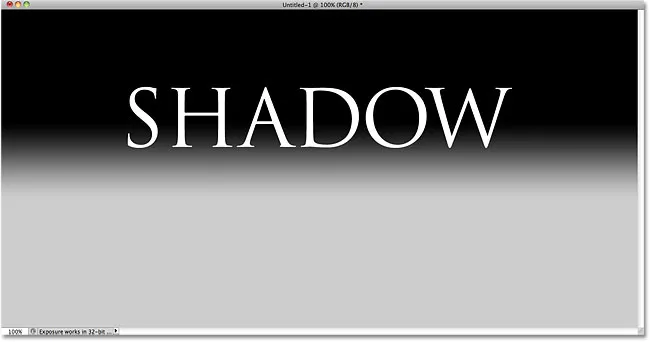
Na początek dodałem trochę tekstu przed tłem wypełnionym prostym gradientem od czerni do szarości. Możesz stworzyć ten efekt cienia z dowolnymi kolorami tła lub obrazem:

Dodaj swój tekst do dokumentu.
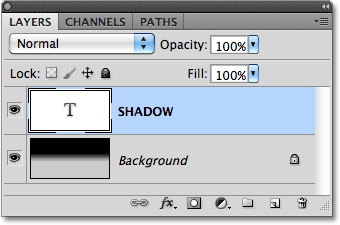
Jeśli spojrzymy na panel Warstwy, zobaczymy, że mój tekst znajduje się na własnej warstwie tekstowej nad warstwą Tła:

Tekst pojawia się na własnej warstwie nad tłem.
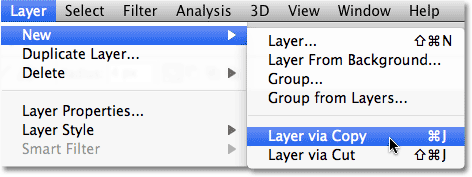
Musimy wykonać kopię tekstu, więc po wybraniu warstwy tekstowej w panelu Warstwy (wybrane warstwy są podświetlone na niebiesko), przejdź do menu Warstwa na pasku menu u góry ekranu, wybierz Nowy i następnie wybierz Warstwa przez kopiowanie . Lub, aby znacznie szybciej wybrać to samo polecenie, użyj skrótu klawiaturowego Ctrl + J (Win) / Command + J (Mac):

Przejdź do Warstwa> Nowa> Warstwa przez kopiowanie.
Nic się nie dzieje w oknie dokumentu, ale kopia warstwy tekstowej pojawia się nad oryginałem w panelu Warstwy:

Kopia warstwy tekstowej pojawi się nad oryginałem.
Krok 2: Przeciągnij kopię poniżej oryginału
Kliknij kopię warstwy tekstowej w panelu Warstwy i przeciągnij ją bezpośrednio pod oryginalną warstwę tekstową. Gdy zobaczysz pasek podświetlenia między oryginalną warstwą tekstową a warstwą tła, zwolnij przycisk myszy, aby Photoshop przyciągnął warstwę do nowej pozycji:

Przeciągnij skopiowaną warstwę tekstową między oryginałem a warstwą tła.
Krok 3: Rasteryzuj tekst
Za chwilę przekształcimy tekst, aby wyglądał bardziej jak cień perspektywiczny, ale Photoshop nie pozwoli nam tego zrobić, dopóki tekst jest nadal tekstem. Najpierw musimy przekonwertować tekst na piksele, co w Photoshopie jest znane jako rasteryzacja . Aby to zrobić, przejdź do menu Warstwa, wybierz Rasteryzuj, a następnie wybierz Typ :

Przejdź do Warstwa> Rasteryzuj> Typ.
Krok 4: Odwróć i przenieś tekst
Po skopiowaniu oryginalnego tekstu na piksele przejdź do menu Edycja i wybierz opcję Bezpłatna transformacja lub naciśnij klawisze Ctrl + T (Win) / Command + T (Mac), aby uzyskać dostęp do Bezpłatnej transformacji za pomocą skrótu klawiaturowego:

Przejdź do Edycja> Swobodna transformacja.
Powoduje to umieszczenie pola swobodnej transformacji i uchwytów (małych kwadratów) wokół tekstu w oknie dokumentu. Kliknij prawym przyciskiem myszy (Win) / kliknij przytrzymując klawisz Control (Mac) w dowolnym miejscu w oknie dokumentu i wybierz opcję Odwróć w pionie z menu kontekstowego, które się pojawi:

Wybierz z menu Odwróć w pionie.
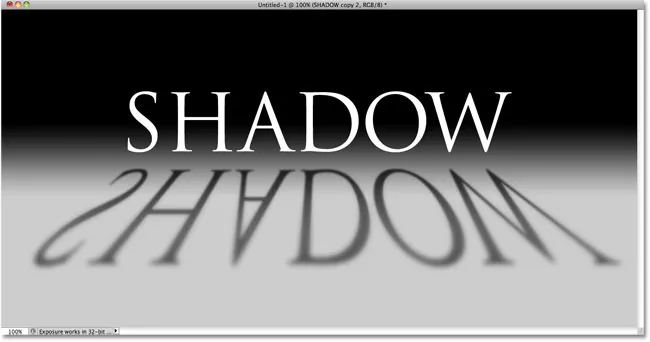
Spowoduje to odwrócenie tekstu do góry nogami w oknie dokumentu:

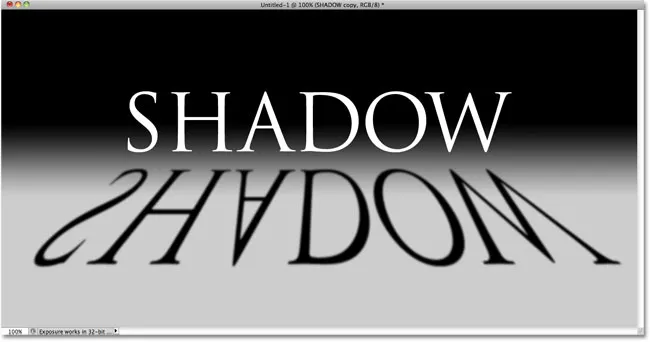
Obraz po obróceniu tekstu w pionie.
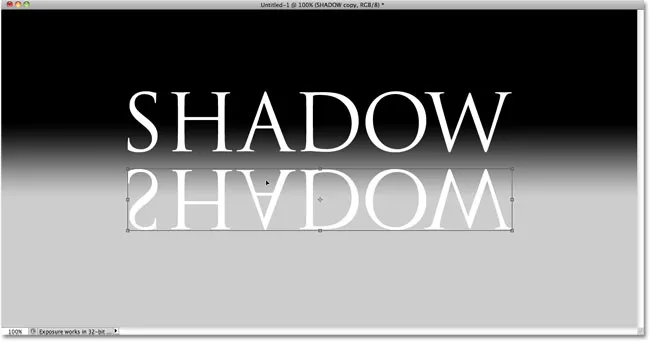
Następnie kliknij dowolne miejsce w obwiedni Przekształcanie swobodne, przytrzymaj klawisz Shift, a następnie przeciągnij tekst poniżej oryginalnego tekstu. Przytrzymanie klawisza Shift podczas przeciągania ogranicza kierunek, w którym można przeciągać, co ułatwia przeciąganie prosto w dół. Dodam trochę miejsca między oryginalną a odwróconą wersją tekstu, aby wyglądało to tak, jakby mój oryginalny tekst unosił się w powietrzu nad cieniem:

Przytrzymaj Shift i przeciągnij odwrócony tekst poniżej oryginału.
Krok 5: Rozciągnij i zmień kształt tekstu
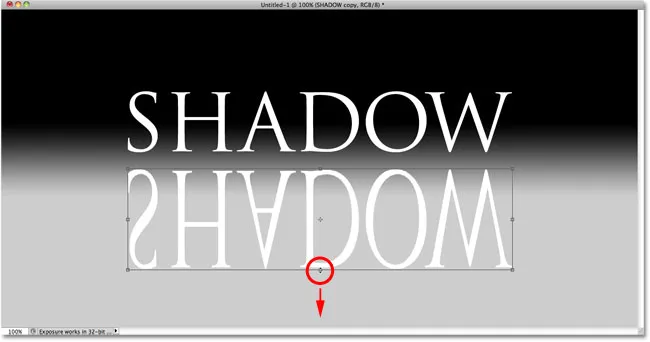
Kliknij uchwyt w dolnej środkowej części pola swobodnej transformacji i przeciągnij go w dół, aby rozciągnąć tekst w pionie:

Rozciągnij tekst, przeciągając dolny środkowy uchwyt prosto w dół.
Następnie, przy aktywnej transformacji swobodnej, ponownie kliknij prawym przyciskiem myszy (Win) / Control + Mac (dowolne miejsce w oknie dokumentu) i wybierz Perspektywa z menu kontekstowego:

Wybierz Perspektywa z opcji Przekształć.
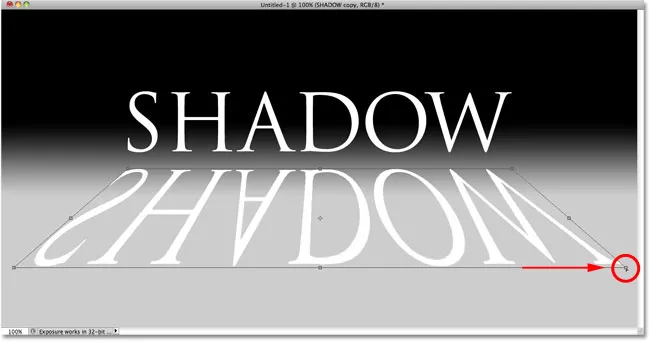
Po wybraniu opcji Perspektywa kliknij lewy dolny lub prawy dolny uchwyt i przeciągnij go na zewnątrz w poziomie. Podczas przeciągania jednego z uchwytów drugi uchwyt wysunie się w przeciwnym kierunku, nadając tekstowi perspektywę 3D. Naciśnij Enter (Win) / Return (Mac), gdy zakończysz transformację:

Podczas przeciągania jednego dolnego uchwytu narożnego na zewnątrz drugi przesuwa się w przeciwnym kierunku.
Krok 6: Wypełnij tekst kolorem czarnym
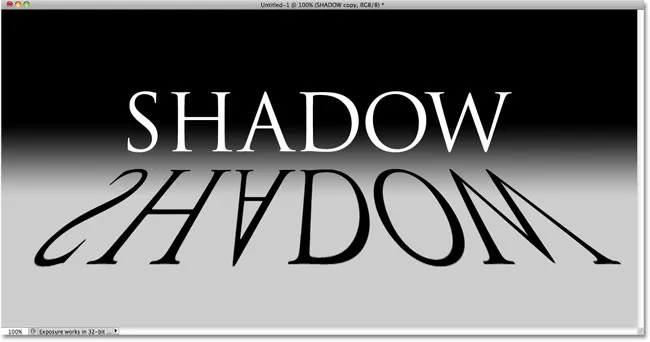
Naciśnij literę D na klawiaturze, aby w razie potrzeby szybko zresetować kolory pierwszego planu i tła programu Photoshop, co spowoduje ustawienie koloru pierwszego planu na czarny . Następnie naciśnij Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), aby wypełnić odwrócony i przekształcony tekst kolorem pierwszego planu (czarny):

Wypełnij przekształcony tekst na czarno.
Krok 7: Zastosuj Gaussian Blur Filter
Przejdź do menu Filtr, wybierz Rozmycie, a następnie Rozmycie gaussowskie :

Wybierz Filtr> Rozmycie> Rozmycie gaussowskie.
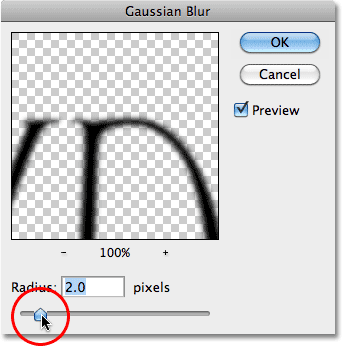
Gdy pojawi się okno dialogowe Rozmycie gaussowskie, przeciągnij suwak Promień wzdłuż dołu w prawo, aby dodać cień do rozmycia. Miej oko na obraz w oknie dokumentu, przeciągając suwak, aby ocenić wyniki, ponieważ ilość dodanego rozmycia będzie zależeć od rozmiaru i rozdzielczości obrazu, ale chcemy jedynie subtelny efekt . Ustawię wartość Promienia na 2 piksele :

Zastosuj niewielką ilość rozmycia w cieniu.
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego. Twój cień powinien mieć teraz delikatne rozmycie:

Obraz po zastosowaniu filtra Rozmycie Gaussa.
Krok 8: Zmniejsz krycie warstwy
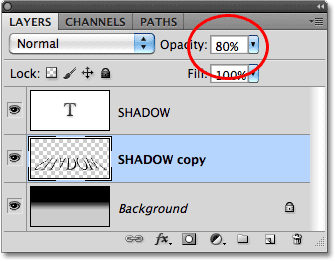
Ponieważ większość cieni nie jest wyświetlana jako jednolity kolor, zmniejsz krycie warstwy, aby dodać cień do cienia. Opcja Krycie znajdziesz w prawym górnym rogu panelu Warstwy. Obniż go do około 80% :

Opcja krycia warstwy.
Krok 9: Zduplikuj warstwę cienia
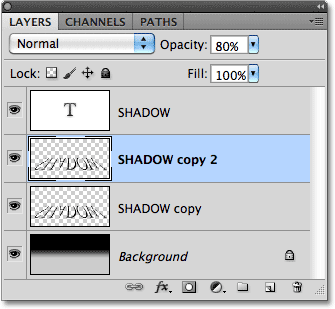
Naciśnij Ctrl + J (Win) / Command + J (Mac), aby szybko powielić rozmazaną warstwę cienia. Jego kopia pojawi się nad oryginałem w panelu Warstwy:

Utwórz kopię warstwy cienia.
Krok 10: Ponownie zastosuj filtr rozmycia gaussowskiego
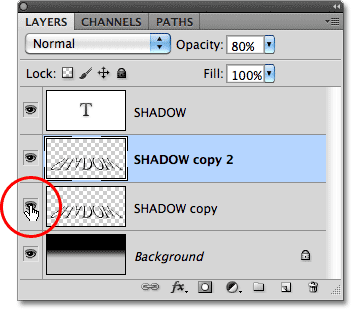
Cienie mają tendencję do rozszerzania się i stania się bardziej miękkie, gdy oddalają się od źródła, więc dodajmy jeszcze więcej rozmycia do naszej kopii cienia. Następnie użyjemy kilku masek warstw do zmieszania dwóch warstw cienia. Najpierw tymczasowo ukryj oryginalną warstwę cienia, klikając jej ikonę widoczności warstwy (gałkę oczną) w panelu Warstwy. Ułatwi to zobaczenie, co robimy:

Ikona widoczności warstw tymczasowo włącza i wyłącza warstwy w dokumencie.
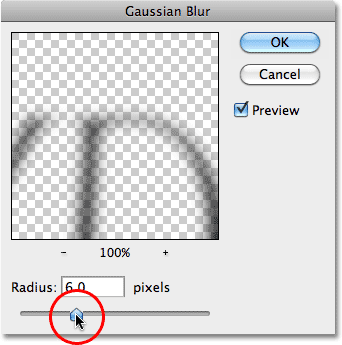
Ponieważ filtr Rozmycie gaussowskie był ostatnim zastosowanym filtrem, możemy szybko uzyskać do niego dostęp, naciskając Ctrl + Alt + F (Win) / Command + Opcja + F (Mac). Tym razem dodaj jeszcze więcej rozmycia do cienia, przeciągając suwak Promień bardziej w prawo. Tym razem ustawię wartość Promienia na około 6 pikseli. Tak jak poprzednio, wartość, której używasz, może być inna i zależy od twojego obrazu, więc oceniaj wyniki w oknie dokumentu podczas przeciągania suwaka:

Tym razem użyj większej wartości Promienia, aby dodać mocniejsze rozmycie.
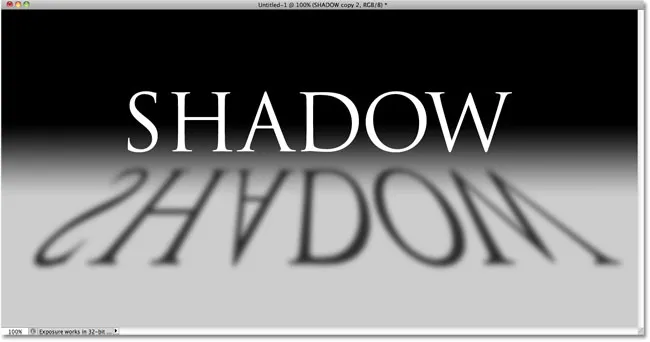
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego. Twój cień powinien teraz wyglądać podobnie do tego:

Obraz po dodaniu więcej rozmycia do drugiej warstwy cienia.
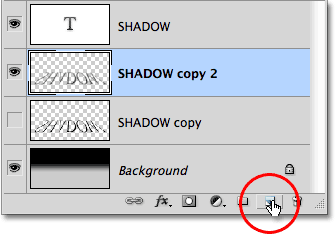
Krok 10: Dodaj maskę warstwy
Kliknij ikonę Maska warstwy u dołu panelu Warstwy, aby dodać maskę warstwy do warstwy:

Kliknij ikonę Maska warstwy.
Miniatura maski warstwy pojawi się obok głównej miniatury podglądu warstwy:

Miniatura maski warstwy.
Krok 11: Przeciągnij czarno-biały gradient na masce warstwy
Wybierz narzędzie Gradient Photoshopa z panelu Narzędzia:

Wybierz narzędzie Gradient.
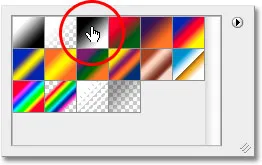
Po wybraniu narzędzia Gradient kliknij prawym przyciskiem myszy (Win) / Control (Mac) w dowolnym miejscu okna dokumentu i wybierz gradient czarno-biały, klikając jego miniaturę (trzeci od lewego górnego rzędu). Naciśnij Enter (Win) / Return (Mac), gdy skończysz, aby zamknąć Próbnik gradientu:

Kliknij miniaturę, aby wyświetlić gradient czarno-biały.
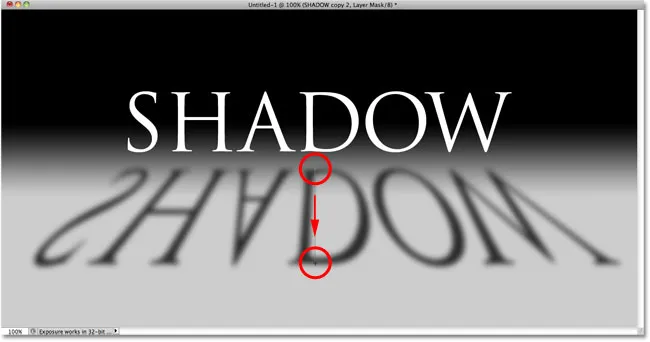
Chcemy, aby ta wyjątkowo rozmyta wersja cienia stopniowo zanikała, gdy rozciąga się poza tekst, więc kliknij narzędzie Gradient na samej górze cienia, aby ustawić punkt początkowy gradientu, a następnie przytrzymaj klawisz Shift i przeciągnij prosto w dół do dolnej części cienia. Po dotarciu do dołu zwolnij przycisk myszy, aby ustawić punkt końcowy gradientu. Przytrzymanie klawisza Shift podczas przeciągania ponownie ogranicza kierunek, w którym można przeciągać, co ułatwia przeciąganie prosto w dół:

Kliknij u góry cienia, przytrzymaj Shift, przeciągnij w dół i zwolnij przycisk myszy u dołu cienia.
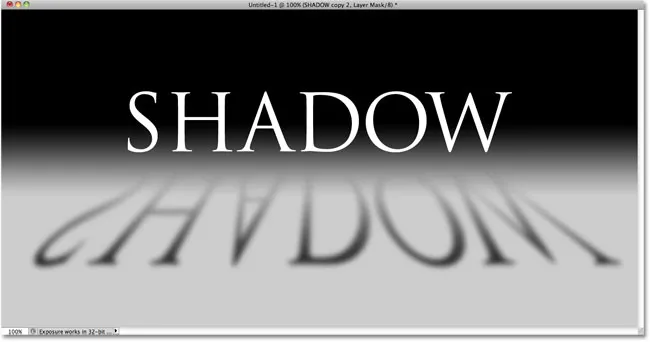
Ponieważ wyciągnęliśmy gradient na masce warstwy, a nie samą warstwę, gradient kontroluje widoczność cienia, który teraz powoli znika, gdy odsuwa się dalej od tekstu:

Gradient na masce warstwy kontroluje przezroczystość cienia.
Krok 12: Skopiuj maskę warstwy na oryginalną warstwę cienia
Kliknij jeszcze raz ikonę widoczności warstwy oryginalnej warstwy cienia, aby była widoczna w dokumencie:

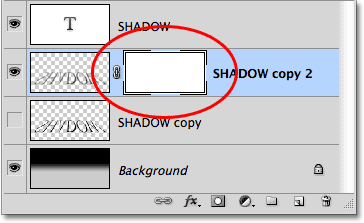
Ponownie włącz oryginalną warstwę cienia.
Kliknij miniaturkę maski warstwy w panelu Warstwy, przytrzymaj klawisz Alt (Win) / Option (Mac), a następnie przeciągnij maskę w dół na warstwę oryginalnego cienia pod nią. Gdy zobaczysz podświetlone pole wokół warstwy oryginalnego cienia, zwolnij przycisk myszy, aby skopiować maskę na warstwę. Zobaczysz teraz identyczne miniatury maski warstwy na obu warstwach cienia:

Klawisz Alt (Win) / Option (Mac) nakazuje Photoshopowi, aby utworzył kopię maski podczas przeciągania.
Krok 13: Odwróć maskę warstwy
Potrzebujemy, aby oryginalny cień zniknął, gdy przesunie się dalej od tekstu, dokładnie odwrotnie niż w tej chwili, więc kliknij nową miniaturkę maski warstwy na oryginalnej warstwie cienia w panelu Warstwy, aby ją wybrać. Następnie naciśnij Ctrl + I (Win) / Command + I (Mac), co odwróci gradient maski maski, dzięki czemu czarny stanie się biały, a biały stanie się czarny:

Miniatura maski warstwy pokazuje teraz gradient biały do czarnego zamiast czarno-białego.
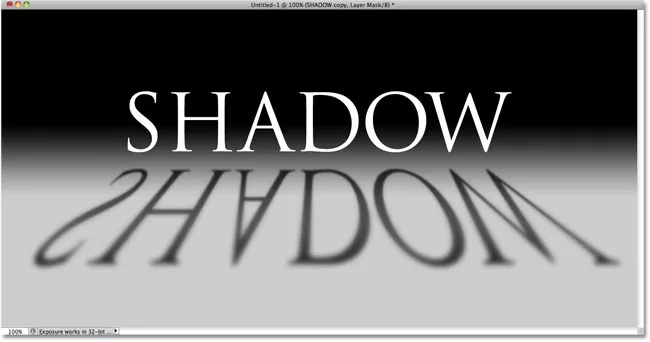
Po zmieszaniu obu warstw cienia cień wydaje się bardziej miękki, gdy odsuwa się od tekstu:

Obraz po odwróceniu maski warstwy.
Krok 14: Zmniejsz krycie górnej warstwy cienia
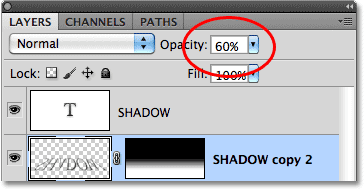
Na koniec kliknij górną warstwę cienia (kopię cienia) w panelu Warstwy, aby ponownie ją wybrać, a następnie zmniejsz jej krycie do około 60% :

Wybierz górną warstwę cienia, a następnie zmniejsz jej krycie do 60%.
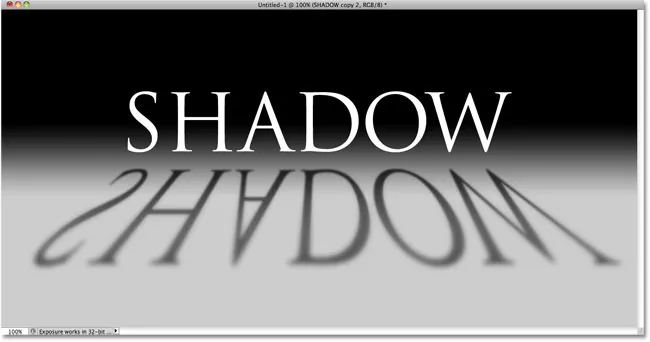
I z tym skończyliśmy! Oto nasz końcowy efekt tekstowy „cień perspektywiczny”:

Końcowy efekt tekstowy „cień perspektywiczny”.
Gdzie dalej?
Mamy to! Odwiedź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!