W tym samouczku nauczymy się, jak dodawać tekst wzdłuż ścieżki w Photoshopie! Będę tutaj używać programu Photoshop CS6, ale ten samouczek jest również w pełni zgodny z programem Photoshop CC . Jeśli korzystasz z programu Photoshop CS5 lub wcześniejszego, sprawdź poprzednią wersję tego samouczka.
Aby dodać typ do ścieżki, najpierw potrzebujemy ścieżki, a Photoshop daje nam kilka sposobów jej narysowania.
Możemy użyć podstawowego narzędzia kształtu, takiego jak Narzędzie prostokąta lub Narzędzie elipsy, możemy utworzyć ścieżkę z kształtów niestandardowych i możemy narysować ścieżkę o dowolnym kształcie za pomocą narzędzia Pióro.
Sposób rysowania ścieżki nie ma znaczenia, jeśli chodzi o sposób dodawania do niej tekstu, ponieważ ścieżka jest ścieżką bez względu na sposób jej utworzenia, a kroki dodawania typu do ścieżki są zawsze takie same. Zobaczmy, jak to działa!
Oto obraz, którego będę używać w tym samouczku, który został pobrany z Adobe Stock. Użyję ścieżki, aby dodać tekst wokół piłki golfowej:
 Oryginalny obraz.
Oryginalny obraz.
Zacznijmy!
Jak dodać typ na ścieżce w Photoshopie
Krok 1: Wybierz narzędzie Elipsa
Jak wspomniałem, kroki dodawania typu wzdłuż ścieżki są takie same bez względu na to, jakiego narzędzia użyto do utworzenia ścieżki. W tym samouczku wszystko będzie proste. Aby narysować ścieżkę wokół piłki golfowej, skorzystam z narzędzia Ellipse, jednego z podstawowych narzędzi do kształtowania programu Photoshop. Możesz dowiedzieć się więcej o rysowaniu kształtów w naszym samouczku Jak rysować kształty wektorowe w Photoshopie.
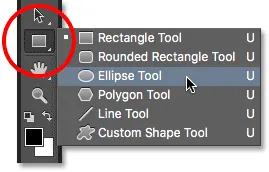
Domyślnie narzędzie Elipsa jest zagnieżdżone za narzędziem Prostokąt w panelu Narzędzia. Aby go wybrać, kliknę prawym przyciskiem myszy (Win) / Control + Mac (narzędzie Mac) w narzędziu Rectangle, a następnie wybiorę narzędzie Elipsa z menu rozwijanego:
 Wybieranie narzędzia elipsy w panelu Narzędzia.
Wybieranie narzędzia elipsy w panelu Narzędzia.
Krok 2: Zmień tryb narzędzia na „Ścieżka”
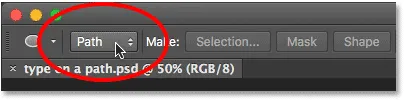
Po wybraniu narzędzia Elipsa pasek opcji u góry ekranu zmienia się, aby pokazać nam różne opcje pracy z narzędziem. W pobliżu skrajnej lewej części paska opcji znajduje się opcja Tryb narzędzia . Domyślnie jest ustawiony na Kształt . Photoshop w rzeczywistości daje nam trzy różne kształty, które możemy narysować - kształty wektorowe, ścieżki i kształty oparte na pikselach . Chcemy narysować ścieżkę, więc zmienię opcję Tryb narzędzia z Kształtu na Ścieżkę :
 Zmiana trybu narzędzia Ellipse na Path.
Zmiana trybu narzędzia Ellipse na Path.
Dowiedz się więcej: Rysowanie kształtów wektorowych a kształtów pikseli w Photoshopie
Krok 3: Narysuj swoją ścieżkę
Aby narysować ścieżkę, kliknę i przytrzymaj przycisk myszy na środku piłki golfowej. Następnie naciśnij i przytrzymaj klawisze Shift + Alt (Win) / Shift + Option (Mac) na klawiaturze i zacznę przeciągać na zewnątrz od środka. Przytrzymanie klawisza Shift podczas przeciągania za pomocą narzędzia Elipsa wymusza kształt ścieżki w idealne koło, natomiast klawisz Alt (Win) / Option (Mac) pozwala mi narysować ścieżkę na zewnątrz od miejsca, w którym kliknąłem.
Będę kontynuował przeciąganie na zewnątrz od środka, aż ścieżka będzie wystarczająco duża, aby otoczyć piłkę. Jeśli musisz zmienić położenie ścieżki podczas rysowania, naciśnij i przytrzymaj spację na klawiaturze, przeciągnij myszą, aby przesunąć ścieżkę na pozycję, a następnie zwolnij spację i kontynuuj rysowanie.
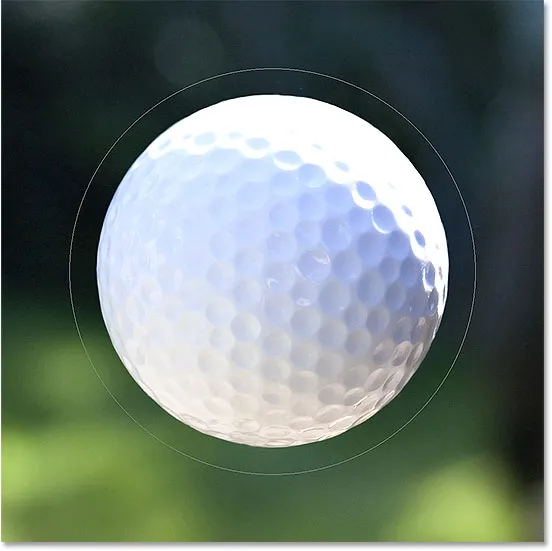
Kiedy będę zadowolony z wyglądu ścieżki, zwolnię klawisz Shift i klawisz Alt (Win) / Option (Mac), a następnie zwolnię przycisk myszy (ważne jest, aby najpierw zwolnić klawisze, a następnie przycisk myszy, albo otrzymasz nieoczekiwane wyniki). Tutaj widzimy ścieżkę wyglądającą jak cienki kontur wokół kuli:
 Wokół piłki golfowej dodano ścieżkę.
Wokół piłki golfowej dodano ścieżkę.
Krok 4: Wybierz narzędzie Tekst
Po narysowaniu naszej ścieżki jesteśmy gotowi dodać nasz tekst. Wybierz narzędzie Tekst z panelu Narzędzia:
 Wybór narzędzia Tekst.
Wybór narzędzia Tekst.
Krok 5: Wybierz czcionkę
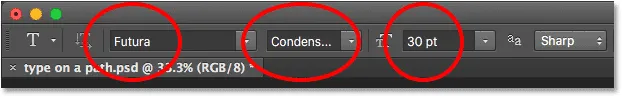
Wybierz ustawienia czcionek z paska opcji. Dla mojego obrazu użyję Futura Condensed Medium ustawionego na 30 pkt, ale możesz użyć tego, co najbardziej Ci odpowiada:
 Ustawianie opcji czcionek na pasku opcji.
Ustawianie opcji czcionek na pasku opcji.
Mam również opcję Wyrównanie tekstu ustawioną na Lewą, a kolor tekstu na biały :
 Opcje wyrównywania tekstu i kolorów.
Opcje wyrównywania tekstu i kolorów.
Krok 6: Przesuń kursor nad ścieżką
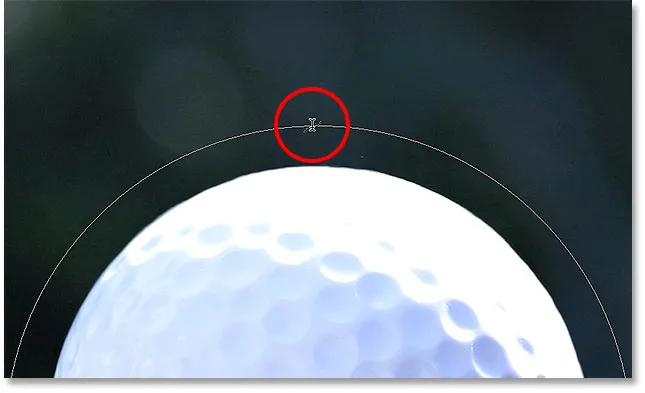
Przesuń narzędzie Tekst bezpośrednio na ścieżkę. Kursor zmieni się w dwuteownik z przerywaną falistą linią . To mówi nam, że zamierzamy dodać tekst bezpośrednio do samej ścieżki:
 Kropkowana falista linia informuje nas, że dodajemy tekst do ścieżki.
Kropkowana falista linia informuje nas, że dodajemy tekst do ścieżki.
Krok 7: Kliknij ścieżkę i dodaj swój typ
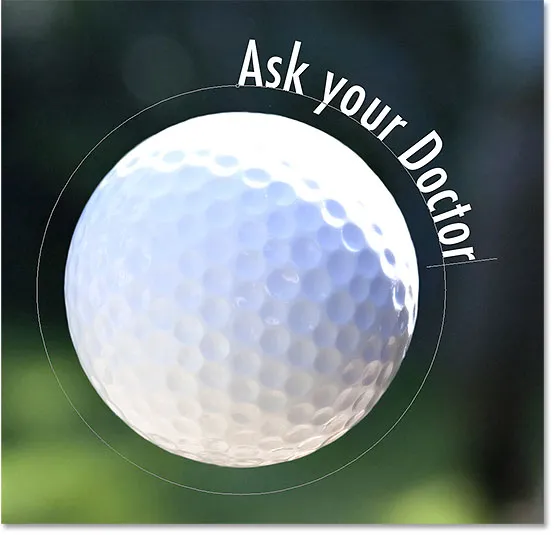
Kliknij w dowolnym miejscu na ścieżce i zacznij dodawać tekst. Miejsce, w które klikniesz, to miejsce, w którym tekst się zacznie, a gdy będziesz kontynuować pisanie, tekst podąża w kierunku ścieżki. Nie martw się, jeśli kliknąłeś niewłaściwe miejsce. Jak zobaczymy za chwilę, możemy łatwo przenieść tekst na ścieżce, gdy skończymy:
 Tekst płynie wzdłuż kształtu koła.
Tekst płynie wzdłuż kształtu koła.
Po zakończeniu dodawania tekstu kliknij znacznik wyboru na pasku opcji, aby go zaakceptować:
 Kliknięcie znacznika wyboru.
Kliknięcie znacznika wyboru.
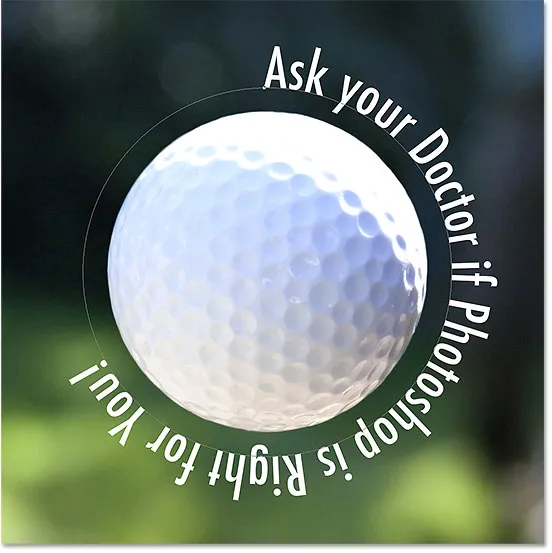
Tekst jest teraz dodawany do ścieżki, chociaż w moim przypadku jest nieco dziwny, ale naprawimy to później. Jeśli Twoja ścieżka zniknęła po kliknięciu znacznika wyboru, a teraz widzisz sam tekst, nie martw się. Ścieżka pojawi się ponownie, gdy przejdziemy do następnego kroku:
 Tekst podąża ścieżką, ale należy go zmienić.
Tekst podąża ścieżką, ale należy go zmienić.
Krok 8: Wybierz narzędzie wyboru ścieżki
Aby zmienić położenie tekstu wzdłuż ścieżki, wybierz Narzędzie wyboru ścieżki z panelu Narzędzia:
 Przełączanie do narzędzia wyboru ścieżki.
Przełączanie do narzędzia wyboru ścieżki.
Krok 9: Zmień położenie tekstu
Przesuń kursor narzędzia wyboru ścieżki w dowolne miejsce nad tekstem. Zobaczysz, jak kursor zmienia się z czarnej strzałki w belkę dwuteową z małą strzałką z boku skierowaną w lewo lub w prawo. Po prostu kliknij tekst i przeciągnij go tam iz powrotem wzdłuż ścieżki myszą. Tutaj przeciągam tekst wokół koła w prawo:
 Przesuń narzędzie wyboru ścieżki nad tekstem, a następnie kliknij i przeciągnij go wzdłuż ścieżki.
Przesuń narzędzie wyboru ścieżki nad tekstem, a następnie kliknij i przeciągnij go wzdłuż ścieżki.
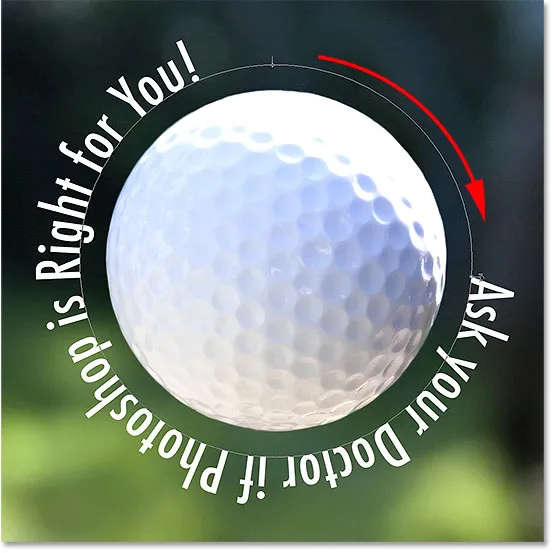
Zobacz, co się stanie, jeśli przeciągnę tekst zbyt daleko. Niektóre z nich zostają odcięte na końcu:
 Przeciągnięcie tekstu za daleko spowodowało odcięcie końca.
Przeciągnięcie tekstu za daleko spowodowało odcięcie końca.
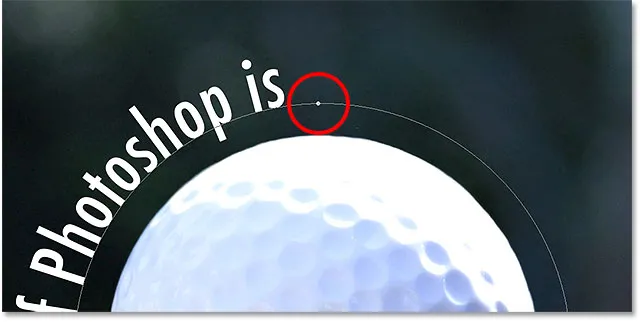
Koniec został odcięty, ponieważ przesunąłem tekst poza widoczny obszar tekstu na ścieżce. Aby rozwiązać problem, poszukaj małego koła na ścieżce w miejscu, w którym tekst jest odcinany. Okrąg oznacza koniec widocznego obszaru:
 Poszukaj małego kółka, w którym tekst zostanie obcięty.
Poszukaj małego kółka, w którym tekst zostanie obcięty.
Po prostu kliknij koło za pomocą narzędzia wyboru ścieżki i przeciągnij je dalej w dół ścieżki, aż reszta tekstu pojawi się ponownie:
 Przeciągnięcie koła zgodnie z ruchem wskazówek zegara wzdłuż ścieżki, aby odsłonić koniec obciętego tekstu.
Przeciągnięcie koła zgodnie z ruchem wskazówek zegara wzdłuż ścieżki, aby odsłonić koniec obciętego tekstu.
Przerzucanie tekstu nad ścieżką
Podczas przeciągania tekstu wzdłuż ścieżki należy uważać, aby przypadkowo nie przeciągnąć tekstu wzdłuż ścieżki. Jeśli to zrobisz, tekst zostanie odwrócony na drugą stronę i odwróci kierunek:
 Przeciąganie po ścieżce powoduje odwrócenie i odwrócenie tekstu.
Przeciąganie po ścieżce powoduje odwrócenie i odwrócenie tekstu.
W zależności od zamierzonego efektu, odwracanie i odwracanie tekstu w ten sposób może być tym, co chciałeś zrobić (w rzeczywistości jest to funkcja, a nie usterka). Ale jeśli nie zrobiłeś tego celowo, po prostu przeciągnij ścieżkę z powrotem za pomocą narzędzia wyboru ścieżki. Twój tekst powróci do pierwotnej strony i powróci do pierwotnego kierunku.
Ukrywanie ścieżki
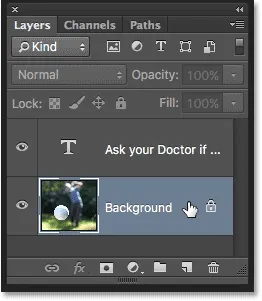
Po zakończeniu pozycjonowania tekstu i uzyskaniu satysfakcji z wyników ukryj ścieżkę w dokumencie, wybierając dowolną warstwę inną niż warstwa Typ w panelu Warstwy. W moim przypadku mój dokument ma tylko dwie warstwy - warstwę tekstową i warstwę tła, na której znajduje się mój obraz - więc kliknę warstwę tła, aby ją wybrać:
 Wybierz dowolną warstwę inną niż warstwa Typ, aby ukryć ścieżkę w dokumencie.
Wybierz dowolną warstwę inną niż warstwa Typ, aby ukryć ścieżkę w dokumencie.
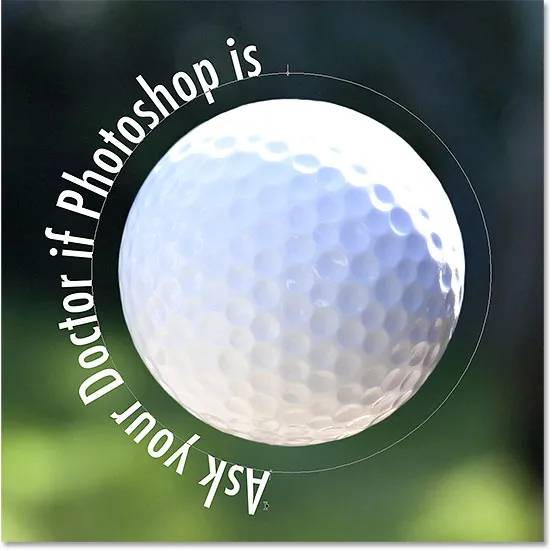
Moja ścieżka jest teraz ukryta, a tekst przewrócony do pierwotnej strony, oto mój końcowy wynik:
 Wynik końcowy.
Wynik końcowy.
Pamiętaj, że chociaż dodaliśmy ten typ do ścieżki, Photoshop nie zrobił nic szczególnego z samym tekstem. Wciąż jest to tylko tekst, co oznacza, że możesz wrócić w dowolnym momencie i edytować lub całkowicie zmienić, jeśli zajdzie taka potrzeba. Możesz wybrać inną czcionkę, zmienić jej rozmiar lub kolor, dostosować interlinię, kerning lub śledzenie, przesunięcie linii bazowej i cokolwiek innego, co możesz zrobić z typowym typem!