W tym samouczku uczymy się, jak umieszczać obraz w tekście, jednym z najpopularniejszych i klasycznych efektów programu Photoshop. Jak zobaczymy, dzięki mocy masek przycinających, umieszczanie obrazu w tekście za pomocą Photoshopa jest proste i łatwe. Będę tu używać Photoshop CS6, ale ten samouczek jest również w pełni kompatybilny z Photoshop CC (Creative Cloud). Jeśli używasz starszej wersji programu Photoshop, zapoznaj się z moim oryginalnym samouczkiem Umieszczanie obrazu w tekście.
Oto zdjęcie, którego użyję (zdjęcie hawajskiej plaży z Shutterstock):

Oryginalny obraz.
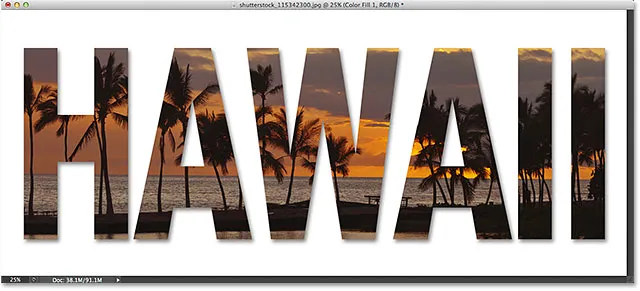
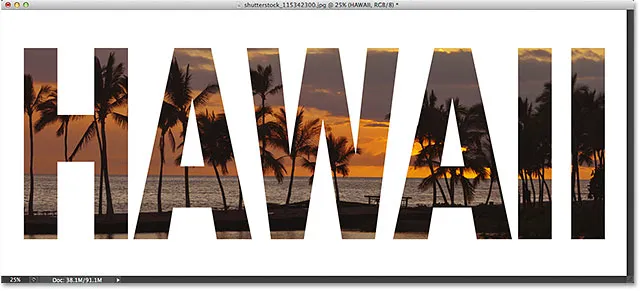
A oto jak będzie wyglądał ten sam obraz po umieszczeniu w tekście:

Wynik końcowy.
Zacznijmy!
Jak umieścić obraz w tekście w Photoshopie
Krok 1: Zduplikuj warstwę tła
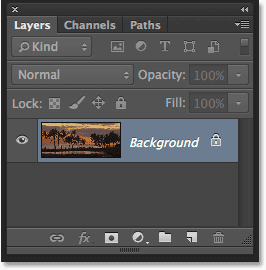
Otwórz obraz, który chcesz umieścić w tekście. Po otwarciu obrazu, jeśli spojrzysz na panel Warstwy, zobaczysz obraz siedzący na warstwie tła, która jest obecnie jedyną warstwą w dokumencie:

Panel Warstwy pokazujący obraz na warstwie Tła.
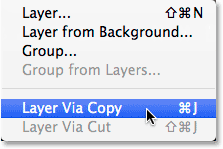
Musimy zrobić kopię tej warstwy. Przejdź do menu Warstwa na pasku menu u góry ekranu, wybierz Nowy, a następnie wybierz Warstwa przez kopiowanie . Lub możesz wybrać to samo polecenie z klawiatury, naciskając Ctrl + J (Win) / Command + J (Mac):

Przejście do Warstwa> Nowa> Warstwa przez kopiowanie.
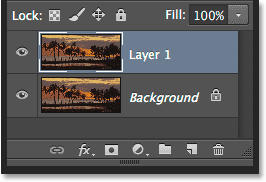
Photoshop tworzy kopię warstwy, nazywa ją „Warstwą 1” i umieszcza ją bezpośrednio nad warstwą tła:

Kopia warstwy pojawi się nad oryginałem.
Krok 2: Dodaj białą warstwę wypełnienia jednolitym kolorem
Następnie dodajmy jedną z warstw wypełnienia kolorem w programie Photoshop, aby użyć go jako tła dla naszego efektu. Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu panelu Warstwy:

Kliknięcie ikony Nowa warstwa wypełnienia lub dopasowania.
Wybierz opcję Jednolity kolor z góry wyświetlonej listy:

Wybieranie warstwy wypełnienia jednolitym kolorem.
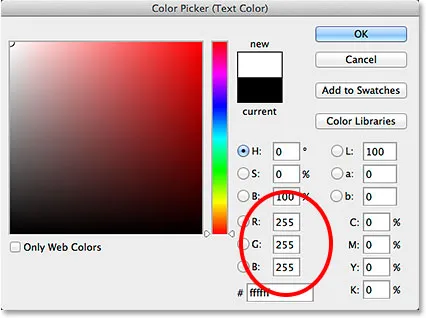
Program Photoshop otworzy Próbnik kolorów, abyśmy mogli wybrać kolor, który chcemy wypełnić warstwą. Zamierzam użyć koloru białego jako tła, wpisując wartość 255 w polach R, G i B :

Wartość 255 dla wartości R, G i B daje nam biel.
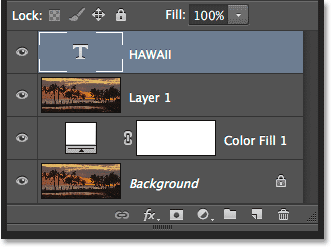
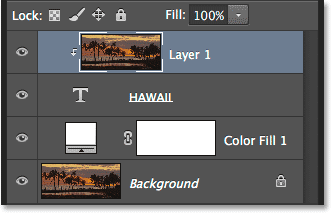
Kliknij przycisk OK, aby zamknąć Próbnik kolorów. Z powrotem w panelu Warstwy widzimy białą warstwę wypełnienia jednolitym kolorem (o nazwie „Wypełnienie kolorem 1”) siedzącą nad dwiema warstwami obrazu:

Panel Warstwy pokazujący warstwę Wypełnienie kolorem jednolitym.
A ponieważ warstwa wypełnienia znajduje się powyżej obu naszych warstw obrazu, dokument jest teraz tymczasowo wypełniony białym:

Obraz jest tymczasowo ukryty przez warstwę wypełnienia.
Krok 3: Przeciągnij warstwę wypełnienia jednolitym kolorem poniżej warstwy 1
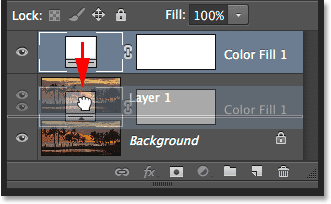
Musimy przesunąć warstwę Wypełnienie kolorem poniżej warstwy 1. Kliknij warstwę Wypełnienie kolorem (upewnij się, że klikniesz jej małą próbkę koloru po lewej stronie, a nie ikonę maski warstwy po prawej) i przyciskiem myszy wciąż przytrzymując, przeciągnij warstwę w dół, aż zobaczysz pasek podświetlenia między warstwą tła a warstwą 1:

Przeciąganie warstwy Wypełnienie między warstwą tła a warstwą 1.
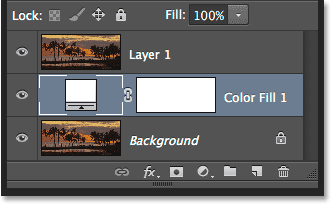
Zwolnij przycisk myszy, gdy pojawi się pasek podświetlenia, aby upuścić warstwę wypełnienia na miejsce między dwiema warstwami obrazu. Twój obraz pojawi się ponownie w oknie dokumentu:

Warstwa wypełnienia znajduje się teraz między dwiema warstwami obrazu.
Krok 4: Wybierz warstwę 1
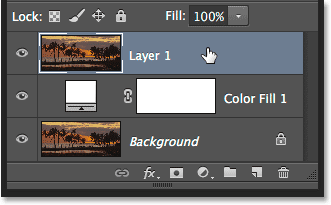
Kliknij górną warstwę ( Warstwa 1 ) w panelu Warstwy, aby ją wybrać:

Wybór warstwy 1.
Krok 5: Wybierz narzędzie Tekst
Jesteśmy gotowi, aby dodać nasz tekst. Wybierz narzędzie Tekst programu Photoshop z panelu Narzędzia po lewej stronie ekranu. Możesz także wybrać narzędzie Tekst, naciskając literę T na klawiaturze:

Wybór narzędzia Tekst.
Krok 6: Wybierz czcionkę
Po wybraniu narzędzia Tekst przejdź do paska opcji u góry ekranu i wybierz czcionkę. Ponieważ naszym celem jest umieszczenie obrazu w tekście, najlepiej działają czcionki z grubymi literami. Wybieram Arial Black, ale oczywiście możesz wybrać dowolną czcionkę. Na razie nie martw się rozmiarem czcionki. Później zmienimy rozmiar ręcznie:

Wybieranie czcionki z paska opcji.
Krok 7: Ustaw kolor typu na biały
Ten następny krok nie jest absolutnie konieczny, ale aby pomóc nam zobaczyć tekst podczas dodawania, ustaw kolor tekstu na biały . Jeśli kolor tekstu jest już ustawiony na biały (lub inny kolor, który można łatwo zobaczyć przed obrazem), możesz pominąć ten krok. Aby zmienić kolor tekstu, kliknij próbkę koloru na pasku opcji:

Kliknięcie próbki koloru.
To ponownie otwiera Próbnik kolorów . Wybiorę biały tak jak wcześniej, wpisując wartość 255 dla opcji R, G i B. Po zakończeniu kliknij OK, aby zamknąć Próbnik kolorów:

Ustawienie wartości R, G i B na 255.
Krok 8: Dodaj swój tekst
Po wybraniu narzędzia Tekst, wybranej czcionki i koloru pisma ustawionego na biały kliknij wewnątrz dokumentu i dodaj tekst. Wpiszę słowo „HAWAII”:

Dodanie mojego tekstu
Kliknij znacznik wyboru na pasku opcji, gdy skończysz, aby zaakceptować tekst i wyjść z trybu edycji tekstu:

Kliknięcie znacznika wyboru.
Dowiedz się wszystkiego o pracy z tekstem w Photoshopie dzięki naszemu samouczkowi Photoshop Type Essentials!
Krok 9: Przeciągnij warstwę typu poniżej warstwy 1
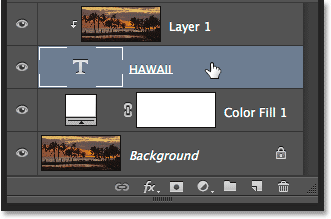
Jeśli spojrzymy na panel Warstwy, zobaczymy nowo dodaną warstwę Type umieszczoną nad warstwą 1, dlatego tekst pojawia się przed obrazem w dokumencie:

Warstwa Type znajduje się obecnie nad obrazem.
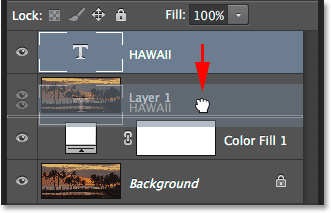
Musimy przenieść go poniżej warstwy 1. Kliknij warstwę Typ i trzymając wciśnięty przycisk myszy przeciągnij ją w dół, aż zobaczysz pasek podświetlenia między warstwą 1 a warstwą wypełnienia jednolitym kolorem:

Przeciąganie warstwy Tekst poniżej warstwy 1.
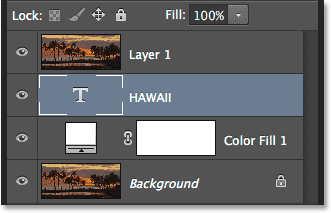
Zwolnij przycisk myszy, gdy pojawi się pasek podświetlenia, aby upuścić warstwę Type na miejsce:

Warstwa Type znajduje się teraz poniżej warstwy 1.
Krok 10: Wybierz ponownie warstwę 1
Kliknij jeszcze raz na Warstwie 1, aby ją wybrać i uaktywnić:

Kliknij warstwę 1, aby ją wybrać.
Krok 11: Utwórz maskę przycinającą
Po wybraniu warstwy 1 kliknij ikonę małego menu w prawym górnym rogu panelu Warstwy:

Kliknij ikonę menu panelu Warstwy.
Wybierz polecenie Utwórz maskę przycinającą z wyświetlonego menu:

Wybieranie polecenia Utwórz maskę przycinającą.
Powoduje to przycięcie obrazu w Warstwie 1 do tekstu na warstwie Tekst poniżej, co oznacza, że widoczny jest tylko obszar obrazu, który znajduje się bezpośrednio nad faktycznym tekstem na warstwie Tekst, tworząc wrażenie, że obraz znajduje się wewnątrz tekstu. Reszta obrazu jest teraz niewidoczna, a na jego miejscu widzimy stałą białą warstwę wypełnienia:

Widoczny jest tylko obszar obrazu, który znajduje się bezpośrednio nad tekstem.
Jeśli ponownie spojrzymy na panel Warstwy, zobaczymy, że Warstwa 1 została wcięta w prawo, a mała strzałka wskazuje na warstwę Typ poniżej. W ten sposób Photoshop informuje nas, że warstwa Type jest używana jako maska przycinająca dla warstwy 1:

Panel Warstwy pokazujący warstwę 1 przyciętą do warstwy Typ.
Powiązany samouczek: Jak działają maski przycinające Photoshopa
Krok 12: Wybierz warstwę typu
Kliknij warstwę Typ, aby ją zaznaczyć i uaktywnić:

Wybieranie warstwy tekstowej.
Krok 13: Zmień rozmiar i położenie tekstu
Teraz pozostaje tylko przesunąć i zmienić rozmiar tego typu, a my możemy to zrobić za pomocą polecenia Free Transform programu Photoshop. Po wybraniu warstwy Typ przejdź do menu Edycja u góry ekranu i wybierz opcję Przekształć swobodnie . Lub naciśnij Ctrl + T (Win) / Command + T (Mac) na klawiaturze, aby wybrać opcję Przekształcanie za pomocą skrótu:

Przejście do Edycja> Darmowa transformacja
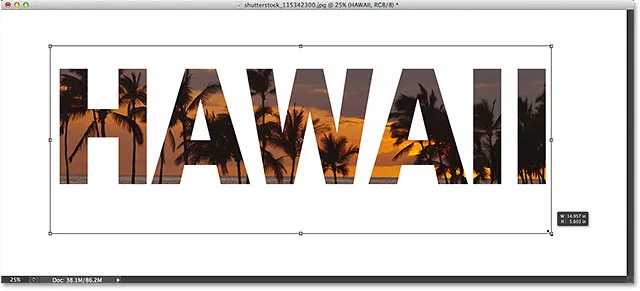
Powoduje to umieszczenie pola swobodnej transformacji i uchwytów (małych kwadratów) wokół tekstu. Aby zmienić jego rozmiar, po prostu kliknij i przeciągnij dowolny uchwyt. Jeśli chcesz zmienić rozmiar tekstu bez zniekształcania oryginalnych kształtów liter, przytrzymaj klawisz Shift podczas przeciągania dowolnego z czterech narożnych uchwytów . Możesz także zmienić rozmiar tekstu od jego środka, przytrzymując klawisz Alt (Win) / Option (Mac) podczas przeciągania. Na koniec, aby przenieść tekst, kliknij wewnątrz pola swobodnej transformacji i przeciągnij go na miejsce za pomocą myszy:

Przenoszenie i zmiana rozmiaru tekstu za pomocą swobodnej transformacji.
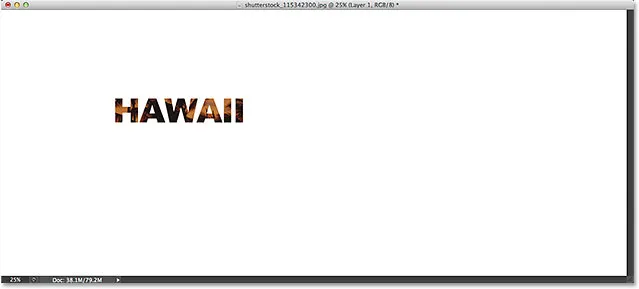
Po zakończeniu naciśnij klawisz Enter (Win) / Return (Mac), aby zaakceptować transformację i wyjść z Free Transform:

Efekt po przeniesieniu i zmianie rozmiaru typu.
Krok 14: Dodaj cień (opcjonalnie)
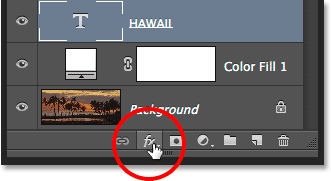
Ten ostatni krok jest opcjonalny, ale aby ukończyć efekt, dodam cień. Jeśli chcesz kontynuować, przy nadal aktywnej warstwie Typ, kliknij ikonę Style warstw (ikona „fx”) na dole panelu Warstwy:

Kliknięcie ikony Style warstw.
Wybierz Drop Shadow z dołu wyświetlonej listy:

Wybieranie efektu warstwy Cień.
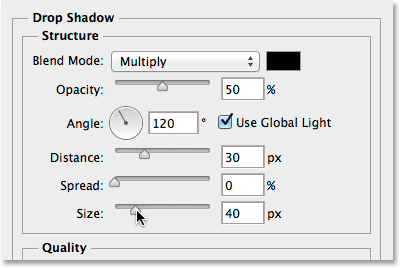
Spowoduje to otwarcie okna dialogowego Styl warstwy z opcjami Cień w środkowej kolumnie. Obniżę Krycie cienia z jego domyślnej wartości 75% do 50%, aby zmniejszyć jego intensywność, a następnie ustawię Kąt cienia na 120 ° . Zwiększę moją wartość Odległość do 30 pikseli, a Rozmiar do 40 pikseli, ale te dwie wartości zależą w dużym stopniu od rozmiaru Twojego obrazu, więc być może będziesz musiał się z nimi bawić samodzielnie, aby znaleźć ustawienia, które działają najlepiej:

Opcje Drop Shadow.
Kliknij przycisk OK, aby zamknąć okno dialogowe Styl warstwy, i gotowe! Tutaj, po dodaniu cienia do liter, jest mój końcowy wynik „obraz w tekście”:

Efekt końcowy.
Mamy to! W tym samouczku nauczyliśmy się, jak umieszczać obraz w jednym słowie lub pojedynczej warstwie typu. W następnym samouczku naucz się, jak umieszczać obraz w wielu warstwach tekstowych jednocześnie! Lub odwiedź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!