
Przewodnik dla początkujących po narzędziach do projektowania stron internetowych
Chcesz zaprojektować własną stronę internetową? A może chcesz zrobić karierę dzięki narzędziom do projektowania stron internetowych? To nie będzie łatwe. Zaprojektowanie własnej witryny wymaga czasu, cierpliwości i ciężkiej pracy. Chociaż pojedynczy artykuł nie wystarczy, aby objąć wszystkie umiejętności, narzędzia i technologie potrzebne, aby stać się narzędziami do projektowania stron internetowych, ten konkretny przewodnik pomoże Ci we właściwym kierunku. Kiedy znasz już ścieżkę, którą musisz podążać, potrzebujesz ciągłego rozwoju i nauki, aby dotrzeć do celu.
Ten przewodnik jest dla osób bez formalnego wykształcenia i wykształcenia w zakresie narzędzi do projektowania stron internetowych. Tak długo, jak znasz podstawy obsługi komputera, powinieneś być w stanie dość dobrze przestrzegać treści tego przewodnika. Należy jednak pamiętać, że narzędzia do projektowania stron internetowych są dość wysokiej klasy tematem. Możesz zacząć od podstaw, ale musisz zdobyć wiele umiejętności i wiedzy, takich jak interakcja człowieka z projektowaniem stron internetowych, teoria kolorów i, oczywiście, języki programowania, takie jak CSS i HTML. Być może będziesz musiał nauczyć się JavaScript i innych języków programowania. Potem jest optymalizacja wyszukiwarek, systemy zarządzania treścią i tak dalej.
Zacznijmy od zapoznania się z niektórymi koncepcjami narzędzi do projektowania stron internetowych:
Narzędzia do projektowania stron internetowych
Projekt zwany także UX lub UI, projektowanie doświadczeń użytkownika polega przede wszystkim na tym, aby wiedzieć, w jaki sposób ludzie będą oglądać, wchodzić w interakcje i korzystać z projektowania Twojej witryny oraz jak wykorzystać tę wiedzę do lepszego projektowania stron internetowych. W grę wchodzi dużo pracy, a także wiele prób i błędów. Sposób, w jaki wchodzisz w interakcje i doświadczasz projektowania stron internetowych, może różnić się od tego, co robią inni. Twoje narzędzia do projektowania stron internetowych mogą mieć dla Ciebie idealny sens, ale mogą wprowadzać użytkowników w błąd.
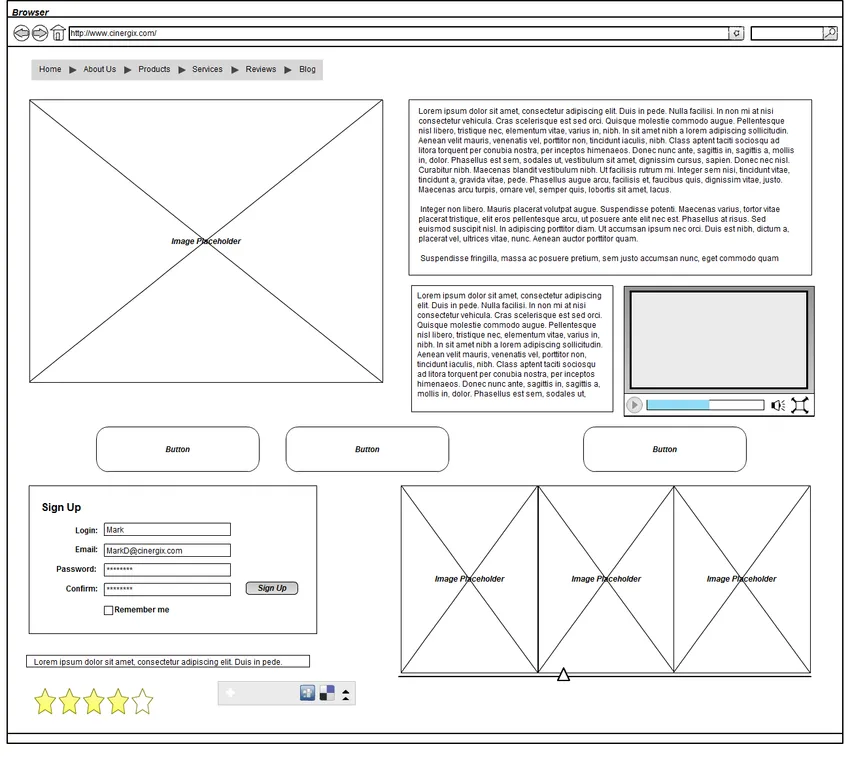
Podczas gdy uczysz się o projektowaniu interfejsu użytkownika, dobrym pomysłem jest również rozpoczęcie czytania na temat tworzenia ramek, czyli przetwarzania, w którym szkicujesz bardzo podstawowe pomysły dotyczące układu narzędzi do projektowania stron internetowych. Szkice i koncepcje są dość szorstkie, więc możesz użyć starego dobrego pióra i papieru lub alfabetu. Następnie możesz przełączyć się na tablet lub pulpit, ponieważ pomysły dotyczące układu narzędzi do projektowania stron internetowych stają się bardziej szczegółowe. Ten proces decyduje o tym, jak będzie działać projektowanie witryny, zaczynając od zera.
Uczenie się umiejętności estetycznych
Niektóre osoby zwykle koncentrują się na nauce kodowania, zanim pójdą do estetyki, ale bardziej korzystne może być pokrycie teoretycznych fragmentów estetyki przed zanurzeniem rąk w kodowaniu. W końcu estetyka może być dość trudna do opanowania. Nie ma wytłumaczenia smaku; to, co wygląda dobrze, może być niesmaczne dla innych. Czcionki, które wydają się dobrze współpracować z motywem całej witryny, mogą wyglądać dziwnie i wręcz źle dla innych. Wszystko jest subiektywne, ale jest w tym nauka. Jeśli potrafisz dopracować tę naukę i opanować podstawowe zasady estetyki, możesz ominąć większość problemów związanych z tą częścią narzędzi do projektowania stron internetowych.
1. Typografia

Obrazy i filmy stają się modne w Internecie, ale tekst pozostaje i zawsze będzie największą częścią projektowania stron internetowych. W Internecie chodzi o słowa i jak sprawić, by wyglądały i czytały niesamowicie. Pisanie dobrego tekstu zależy od autora, ale poprawienie wyglądu zależy od typografii. Jednak typografia to nie tylko wybór czcionki. Chodzi również o dobranie odpowiedniego rozmiaru i rodzaju czcionki oraz ustawienie jej w taki sposób, aby była czytelna dla odwiedzających witrynę, niezależnie od używanej przeglądarki na jakim urządzeniu. Chodzi również o stworzenie wizualnej hierarchii między nagłówkami, tytułami i treścią.
Kiedy poznasz zasady typografii, nadszedł czas, aby wybrać odpowiednie czcionki do projektowania strony internetowej. Możesz znaleźć wiele darmowych, a Google Fonts, w szczególności, może być świetnym narzędziem w tym. W narzędziach do projektowania stron internetowych wielu projektantów wybiera czcionki Google, ponieważ można je bezpośrednio osadzić w projektowaniu strony internetowej. Możesz nawet znaleźć świetne kombinacje czcionek Google online lub użyć Web Font Combinator do sparowania i podglądu własnych kombinacji czcionek.
W niektórych przypadkach może być konieczne osadzenie czcionek we własnym zakresie, co nie jest tak wygodne. Jeśli chcesz nauczyć się osadzania czcionek na własną rękę, musisz zacząć uczyć się podstawowych kodowań CSS i HTML.
2. Teoria kolorów

Teoria kolorów to coś więcej niż tylko nauka technicznych nazw różnych kolorów. W rzeczywistości dotyczy kombinacji kolorów i tego, jak różne kolory mogą mieć różny wpływ na ludzkie emocje. Teoria kolorów jest prawdziwą nauką i może mieć duży wpływ na użyteczność i wrażenia użytkownika podczas projektowania witryny. Na przykład tekst na stronie internetowej nie byłby bardzo widoczny, gdyby jego kolor był zbyt zbliżony do koloru tła. Olśnienie ekranu, zaburzenia widzenia i źle skonfigurowane ekrany mogą zwiększyć wyzwania.
3. HTML

Kiedy poznasz estetykę i teorię narzędzi do projektowania stron internetowych, nadszedł czas, aby ubrudzić sobie ręce i nauczyć się programowania, zaczynając od najbardziej podstawowego języka: Hypertext Markup Language lub HTML. Każde projektowanie stron internetowych wykorzystuje HTML, który informuje przeglądarkę internetową, czy ogląda wideo, link, obraz lub tekst.
Kolejnym językiem, którego musisz się nauczyć, jest Kaskadowe Arkusze Stylów lub CSS, dzięki czemu projektowanie Twojej witryny wygląda dobrze. Informuje przeglądarkę o czcionce tekstu i kolorach różnych elementów. Może również określać układ projektu strony internetowej, wygląd przycisków, rozmiar różnych elementów, a nawet animacje.
HTML i CSS są właściwie dość łatwe do pobrania, ale są obszerne i mogą być używane na różne sposoby, aby tworzyć unikalne umiejętności projektowania stron internetowych. Nauczenie się, jak z nich skutecznie korzystać, wymaga czasu i praktyki.
4. JavaScript
Nauka JavaScript jest opcjonalna, ale może być ogromną korzyścią. Jest to język programowania, który może manipulować treściami internetowymi w sposób, którego nie można zrobić za pomocą CSS lub HTML. Ale nie jest to konieczne przy każdym projektowaniu strony internetowej i może być nieco trudniejszy do zrozumienia niż HTML lub CSS. Niemniej jednak jest to bardzo przydatna i ważna technologia wykorzystywana w umiejętnościach projektowania stron internetowych. Możesz go używać do dodawania fantazyjnych elementów, takich jak pokazy slajdów lub wywoływania nowej zawartości, bez konieczności ponownego ładowania strony. Może to poprawić użyteczność projektowania stron internetowych.
Zdobycie potrzebnych narzędzi
Umiejętności projektowania stron internetowych wymagają pewnych narzędzi, procesów i przepływów pracy, choć trudno jest się skoncentrować na określonej kombinacji. Każdy ma swoje ulubione narzędzia i są tacy, którzy broniliby swoich wyborów z dziką lojalnością. Pomijając tę intensywną lojalność, zawsze dobrym pomysłem jest kontynuowanie eksperymentów z nowymi umiejętnościami projektowania stron internetowych zamiast zamykania się.
Nigdy nie jest dobrym pomysłem zamknięcie się w ograniczonej liczbie narzędzi i zbyt wygodne korzystanie z nich. Eksperymentuj z nowymi narzędziami i zachowaj świeżość umysłu. Na początek spójrzmy jednak na darmowe.
- Wszystkie główne przeglądarki
Główne przeglądarki - Mozilla Firefox, Google Chrome i Microsoft Internet Explorer - działają na swoje unikalne sposoby i mogą wyświetlać tę samą stronę internetową na różne sposoby. Musisz zobaczyć, jak wygląda Twoja witryna we wszystkich tych głównych przeglądarkach i upewnić się, że nie ma większych problemów w żadnej z nich. Ogólnie układy witryn są zasadniczo jednolite we wszystkich głównych przeglądarkach dzięki ulepszeniom ich możliwości, ale nie można tego samego powiedzieć o wszystkich elementach. Kluczem do dobrych umiejętności projektowania stron internetowych jest testowanie w wielu środowiskach.
Konieczne jest także korzystanie z przeglądarek mobilnych, chociaż ograniczałoby się to do urządzeń, które obecnie posiadasz. Niemniej jednak większość głównych przeglądarek mobilnych ma dziś podobne możliwości. Chrome jest najpopularniejszą przeglądarką mobilną, ale Mozilla działa na mobilnej wersji Firefoksa na iOS. Opera i Opera Mini to inne popularne alternatywy.
- Narzędzia do oprawiania drutu
Do tworzenia ramek możesz użyć podstawowego pióra i papieru lub jakiejś aplikacji do rysowania. Kluczem jest mieć coś jednorazowego i platformę do szkicowania ogólnych pomysłów, aby je udoskonalić.

- Aplikacje do rysowania
Gdy zaczniesz tworzyć prawdziwe szkielety na podstawie kodu, nadszedł czas, aby uzyskać sobie aplikację do tworzenia ramek. Google Draw z Dysku to dobra opcja, ponieważ oferuje wszystkie podstawowe kształty oraz funkcje współpracy i udostępniania na żywo w przypadku, gdy chcesz pracować lub uzyskać pomoc od kogoś innego. Jest również oparty na Internecie i zyskujesz około 15 GB wolnego miejsca. Jeśli jednak pracujesz z tabletem, musisz znaleźć alternatywę.
- Edytor kodu
HTML i CSS można kodować na czymś tak podstawowym jak Notatnik. Wszystko czego potrzebujesz to edytor tekstu, ale nie edytor tekstu, taki jak Microsoft Word. Edytory kodu to zasadniczo edytory tekstu z dodatkowymi funkcjami ułatwiającymi kodowanie programów i stron internetowych.

Jest ich wiele, a najlepszą rzeczą do zrobienia jest eksperymentowanie i nie ograniczanie się do jednego. Dla początkujących dobrą opcją na początek są wsporniki. Jest stabilny i bezpłatny i działa w systemach Linux, Mac i Windows. Wsporniki są również specjalnie zaprojektowane dla tych, którzy budują i umieją projektować strony internetowe w przeglądarce.
- Edytor obrazów
Tekst stanowi większość treści witryny, ale obrazy są również dużą częścią tego doświadczenia i musisz tworzyć i edytować ikony, logo, zdjęcia i inne obrazy dla swojej witryny. Po raz kolejny kluczem jest dalsze eksperymentowanie z różnymi programami. Będziesz musiał zapłacić za tych redaktorów, ale są dostępne bezpłatne wersje próbne, aby je przetestować. Najczęstsze z nich to GIMP, Photoshop, Paint.Net, CorelDraw i inne aplikacje Corel.

- Serwer lokalny
Ten jest opcjonalny, ale dobrym pomysłem jest zainstalowanie serwera WWW na komputerze osobistym. Serwer WWW ma zasadniczo na celu umożliwienie ludziom dostępu do całości lub części Twojej witryny. Lokalny serwer pozostaje zamknięty od Internetu, chyba że masz naprawdę szybkie połączenie internetowe i potężny komputer. Zamiast tego możesz po prostu skonfigurować serwer, aby naśladować sposób działania online. Nauka pracy z lokalnie zainstalowanym serwerem może również zaoszczędzić dużo czasu podczas przesyłania plików na rzeczywisty serwer hostingowy. Dla początkujących XAMPP jest dobrą opcją do skonfigurowania lokalnego serwera. Można go zainstalować w systemie Linux, Mac lub Windows.
Kroki do projektowania strony internetowej
Teraz, gdy masz potrzebne narzędzia, umiejętności i wiedzę, nadszedł czas, aby szybko spojrzeć na proces umiejętności projektowania stron internetowych:
- Wprowadzanie treści
Tworzenie treści witryny różni się od procesu umiejętności projektowania stron internetowych. Musisz napisać treść samodzielnie lub uzyskać od swojego klienta. Możesz także wynająć fotografa lub copywriter albo wybrać dobre zdjęcia. W każdym razie musisz uzyskać całą zawartość, w tym tekst i obrazy, uporządkowane i gotowe do pracy.
Gdy masz już całą zawartość, czas uporządkować wszystko. Co dzieje się na stronie głównej i innych stronach oraz w jaki sposób te strony są połączone? Te pytania są ważne przy ustanawianiu organizacji strukturalnej, która określi nawigację witryny, organizację plików i inne aspekty.
Tworzenie ramek to dobry proces do naśladowania tutaj. Zacznij od jednorazowych ramek z drutu i dbaj o prostotę. Jest to szybki proces i ukończenie każdej strony nie powinno zająć więcej niż pół godziny. Twórz bardziej szczegółowe wersje, gdy skończysz z jednorazowym procesem kształtowania drutu. Uwzględnij rzeczywistą treść w jak największym stopniu i dodaj poszczególne elementy, takie jak przyciski i formularze. Dodawaj kolejne definicje. Jeśli masz wiele stron tego samego typu, po prostu utwórz stronę każdego typu.
Polecane kursy
- Kurs hibernacji Java
- Profesjonalny kurs wiosenny Java
- Profesjonalne szkolenie WordPress
- Profesjonalny kurs ruby
- Kodowanie
Teraz nadszedł czas, aby założyć czapkę kodującą i uruchomić edytor tekstu. Kluczem tutaj jest ciągłe wpisywanie kodu, dopóki nie będziesz zadowolony z ostatecznego wyniku. Edytor tekstu Wsporników ma do tego świetną funkcję: przycisk Podgląd na żywo. Otwiera okno przeglądarki Google Chrome, które jest zaktualizowane o zmiany wprowadzone w kodzie. Podczas tego procesu kilkakrotnie zmienisz rozmiar przeglądarki, aby zobaczyć, jak witryna wygląda w różnych rozmiarach. Napisane będą literówki i będzie próba i błąd.
- Testowanie
Po wprowadzeniu podstawowego kodu nadszedł czas, aby rozpocząć testowanie witryny na wszystkich głównych przeglądarkach stacjonarnych i mobilnych i zacząć naprawiać błędy. Nie martw się o małe niespójności; najważniejsze jest, aby użytkownik czuł się pozytywnie niezależnie od przeglądarki. Użytkownik powinien mieć możliwość poruszania się po stronie zgodnie z przeznaczeniem i wezwania do działania.
Polecane artykuły
To był przewodnik, jak zrobić karierę z narzędzi do projektowania stron internetowych? To nie będzie łatwe. Są to następujące linki zewnętrzne związane z narzędziami do projektowania stron internetowych.
- HTML5 i Flash - 8 najważniejszych funkcji
- JavaScript Web Development Tools i 4 najlepsze korzyści
- 10 najlepszych trendów w projektowaniu stron internetowych, które musisz znać na rok 2016
- 5 Konfiguracja strony internetowej Błędy, o których musisz wiedzieć