Dowiedz się, jak wycinać tekst w Photoshopie i jak edytować tekst nawet po wycięciu! Dla Photoshop CC i CS6.
W tym samouczku pokażę krok po kroku, jak utworzyć popularny efekt „tekstu w plasterkach” w Photoshopie. I w przeciwieństwie do innych samouczków, które zmuszają Cię do konwersji tekstu na piksele przed pocięciem go na plasterki, nauczysz się, jak zachować tekst do edycji, dzięki czemu możesz wypróbować różne słowa przy użyciu tych samych plasterków!
W tym celu wykorzystamy dwie potężne funkcje Photoshopa znane jako inteligentne obiekty i maski wektorowe . Zaczniemy od przekonwertowania tekstu na inteligentny obiekt, dzięki czemu będzie można go edytować. Następnie pokroimy tekst na plasterki i uformujemy plasterki pod dowolnym kątem, jakiego potrzebujemy, za pomocą masek wektorowych! Zobaczmy, jak to działa.
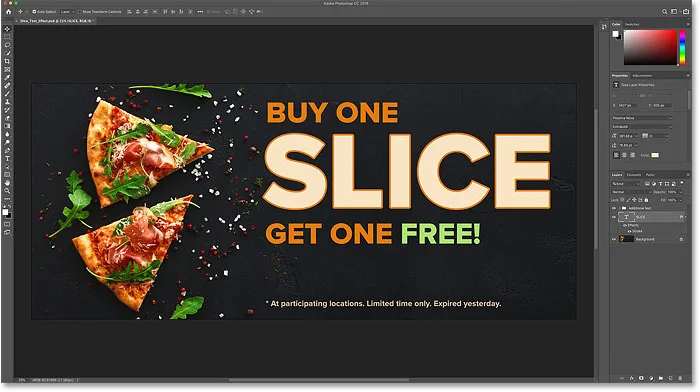
Oto szybki projekt, który wymyśliłem, aby pokazać efekt pociętego tekstu, który będziemy tworzyć. Zauważ, że słowo „SLICE” jest podzielone na pół:

Efekt plasterka tekstu.
Po utworzeniu początkowego efektu pokażę, jak edytować tekst, abyś mógł używać tych samych plasterków z innym słowem bez rozpoczynania od nowa:

Ten sam efekt plastra z innym tekstem.
Chcesz nauczyć się kroić tekst? Więc zacznijmy!
Jak pokroić tekst w Photoshopie
W tym samouczku korzystam z programu Photoshop CC, ale każdy krok jest zgodny z programem Photoshop CS6.
Możesz również śledzić moje wideo z tego samouczka na naszym kanale YouTube. Lub pobierz ten samouczek jako plik PDF gotowy do wydruku i uzyskaj wyjątkową zawartość dodatkową!
Krok 1: Dodaj swój tekst do dokumentu
Pierwszym krokiem w tworzeniu efektu tekstu w plasterkach jest dodanie tekstu. Dodałem tekst do mojego dokumentu, ale możesz łatwo śledzić, tworząc nowy dokument i dodając dowolny tekst:

Początkowy dokument Photoshopa z dodanym tekstem.
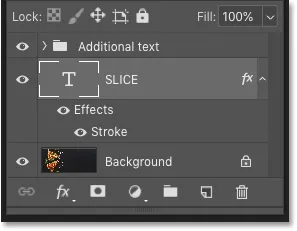
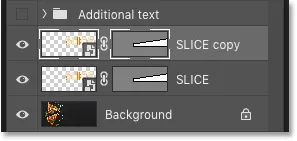
Jeśli spojrzymy na panel Warstwy, zobaczymy, jak skonfigurowany jest mój dokument. Główny obraz znajduje się na warstwie tła, a słowo „SLICE” znajduje się nad warstwą Type. Dodałem obrys wokół liter, który jest wymieniony jako efekt poniżej warstwy Typ.
Pozostały tekst („KUP JEDEN”, „GET ONE FREE” itd.) Znajduje się w grupie warstw u góry o nazwie „Dodatkowy tekst”. Umieściłem go w grupie, aby nie przeszkadzał. Aby uzyskać ten efekt, jedynym tekstem, który nas interesuje, jest słowo „SLICE”:

Panel Warstwy pokazujący ustawienia dokumentu.
Wyłączanie dodatkowego tekstu
Aby uprościć sprawę, na razie wyłączę grupę warstw, klikając jej ikonę widoczności :

Wyłączanie grupy warstw „Tekst dodatkowy”.
A teraz przed obrazem tła widzimy tylko słowo „KROJENIE”. Pobrałem obraz z Adobe Stock:
Dokument po wyłączeniu dodatkowego tekstu. Kredyt na zdjęcie: Adobe Stock.
Krok 2: Przekształć warstwę typu w inteligentny obiekt
Aby tekst był edytowalny podczas cięcia, przekształć warstwę tekstową w inteligentny obiekt. Najpierw upewnij się, że wybrana warstwa Type jest potrzebna:

Wybieranie warstwy Tekst w panelu Warstwy.
Następnie kliknij ikonę menu w prawym górnym rogu panelu Warstwy:

Kliknij ikonę menu panelu Warstwy.
I wybierz Konwertuj na inteligentny obiekt z menu:

Wybór polecenia „Konwertuj na obiekt inteligentny”.
Ikona inteligentnego obiektu pojawia się w prawym dolnym rogu miniatury podglądu, informując nas, że nasz tekst jest teraz bezpiecznie wewnątrz inteligentnego obiektu:

Inteligentne obiekty są oznaczone ikoną w miniaturze podglądu.
Krok 3: Wybierz narzędzie Prostokąt
Aby narysować plastry, użyjemy narzędzia prostokąta programu Photoshop. Wybierz narzędzie Prostokąt z paska narzędzi:

Wybór narzędzia prostokąta.
Krok 4: Ustaw tryb narzędzia na Ścieżka
Następnie na pasku opcji ustaw Tryb narzędzia na Ścieżka :

Ustawienie trybu narzędzia Prostokąt na Ścieżka.
Krok 5: Narysuj ścieżkę wokół dolnej połowy tekstu
Przeciągnij prostokątną ścieżkę wokół dolnej połowy tekstu. Użyjemy tej ścieżki do utworzenia dolnego wycinka. Aby uzyskać najlepsze wyniki, spróbuj poszerzyć ścieżkę niż sam tekst, aby w razie potrzeby późniejszej edycji tekstu, a nowy tekst był nieco dłuższy niż tekst oryginalny, nowy tekst nadal będzie pasował do plasterka.
Jeśli musisz zmienić położenie ścieżki podczas jej rysowania, naciśnij i przytrzymaj spację, przeciągnij ścieżkę na miejsce, a następnie zwolnij spację, aby kontynuować rysowanie ścieżki:

Rysowanie prostokątnej ścieżki wokół dolnej połowy tekstu.
Krok 6: Wybierz narzędzie wyboru bezpośredniego
Teraz, gdy mamy już swoją ścieżkę, przekształcimy ją w przekątną.
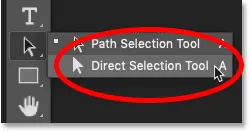
Wybierz narzędzie Zaznaczanie bezpośrednie Photoshopa z paska narzędzi. Domyślnie ukrywa się za narzędziem wyboru ścieżki (narzędziem czarnej strzałki). Musisz kliknąć i przytrzymać narzędzie wyboru ścieżki, aż pojawi się menu rozwijane, a następnie wybrać z menu narzędzie Zaznaczanie bezpośrednie (narzędzie białej strzałki):

Wybieranie narzędzia Zaznaczanie bezpośrednie zza narzędzia Zaznaczanie ścieżki.
Krok 7: Odznacz ścieżkę
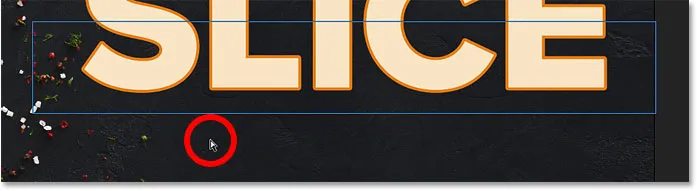
Kliknij w dowolnym miejscu poza ścieżką, aby ją odznaczyć. Punkt kontrolny w każdym rogu ścieżki zniknie, pozostawiając tylko sam kontur ścieżki:

Kliknięcie poza ścieżką, aby ją odznaczyć.
Krok 8: Wybierz i przeciągnij lewy górny punkt kontrolny w dół
Następnie kliknij w lewym górnym rogu ścieżki, aby wybrać tylko jeden punkt kontrolny:

Kliknij, aby wybrać lewy górny punkt kontrolny.
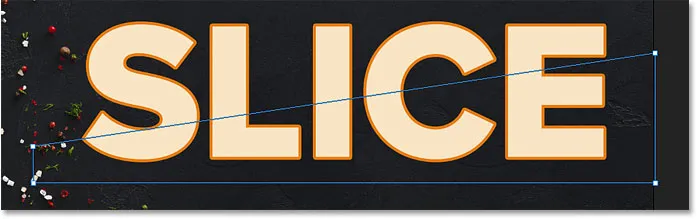
Przeciągnij punkt w dół, aby zmienić górę ścieżki w nachyloną, ukośną linię:

Przeciągnięcie lewego górnego punktu kontrolnego w dół.
Przekształcanie aktywnego kształtu w zwykłą ścieżkę
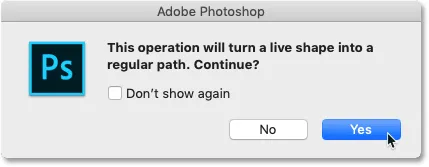
Photoshop zapyta, czy chcesz przekonwertować swój kształt na zwykłą ścieżkę. Kliknij Tak :

Kliknięcie Tak, aby zmienić aktywny kształt w zwykłą ścieżkę.
Krok 9: Wybierz i przeciągnij prawy górny punkt kontrolny w górę
Następnie kliknij punkt kontrolny w prawym górnym rogu ścieżki, aby go wybrać:

Kliknij, aby wybrać prawy górny punkt kontrolny.
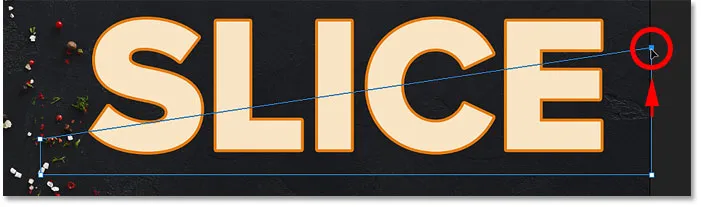
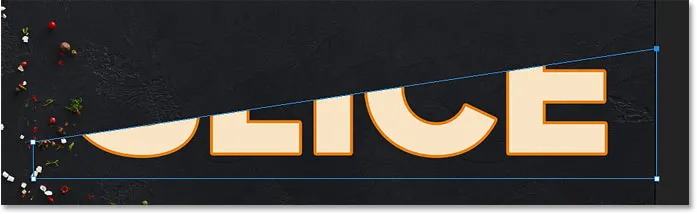
I przeciągnij ten punkt w górę. Możesz poruszać się do przodu i do tyłu z dwoma punktami, klikając i przeciągając je w górę lub w dół w razie potrzeby, dopóki nie będziesz zadowolony z kąta plastra:

Przeciągnięcie prawego górnego punktu kontrolnego w górę.
Jaka jest różnica między kształtami wektorowymi a kształtami pikseli w Photoshopie?
Krok 10: Przekształć ścieżkę w maskę wektorową
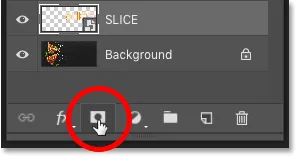
Aby utworzyć plasterek, musimy zmienić ścieżkę w maskę wektorową . Przejdź do panelu Warstwy, naciśnij i przytrzymaj klawisz Ctrl (Win) / Command (Mac) na klawiaturze, a następnie kliknij ikonę Dodaj maskę warstwy :

Przytrzymując Ctrl (Win) / Command (Mac) i klikając ikonę Dodaj maskę warstwy.
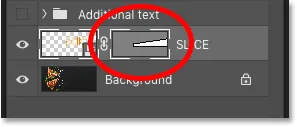
Miniatura maski wektorowej pojawia się obok miniatury podglądu obiektu inteligentnego:

Miniatura maski wektorowej w panelu Warstwy.
W dokumencie widzimy, że górna część tekstu zniknęła. Tylko dolna część wewnątrz maski wektorowej pozostaje widoczna, tworząc nasz pierwszy plasterek:

Pierwszy plasterek został utworzony.
Krok 11: Zrób kopię inteligentnego obiektu
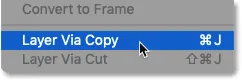
Aby utworzyć górny plasterek, wykonaj kopię inteligentnego obiektu, przechodząc do menu Warstwa, wybierając Nowy, a następnie wybierz Warstwa przez Kopiowanie . Lub możesz nacisnąć skrót klawiaturowy, Ctrl + J (Win) / Command + J (Mac):

Przejście do Warstwa> Nowa> Warstwa przez kopiowanie.
W panelu Warstwy kopia inteligentnego obiektu pojawia się nad oryginałem:

Panel Warstwy pokazujący kopię obiektu inteligentnego.
Krok 12: Wybierz „Odejmij przedni kształt”
Na pasku opcji kliknij ikonę Operacje na ścieżce :

Kliknięcie ikony Operacje na ścieżce na pasku opcji.
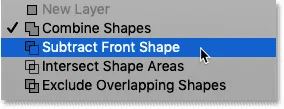
I z menu wybierz Odejmij przedni kształt :

Wybierz „Odejmij przedni kształt” z menu Operacje na ścieżce.
To odwraca maskę wektorową, dzięki czemu widoczny jest górny plasterek, a teraz mamy oba plastry:

Górny plasterek pojawia się po wybraniu „Odejmij przedni kształt”.
Ukrywanie ścieżki
Nie musimy już widzieć obrysu ścieżki. Aby ukryć ścieżkę, kliknij dowolne miejsce poza nią:

Ukrywanie ścieżki poprzez kliknięcie w dokumencie.
Wyświetlanie plasterków
Może się wydawać, że nasz tekst jest nadal w jednym kawałku. Możesz jednak włączać i wyłączać poszczególne plasterki, klikając ich ikony widoczności w panelu Warstwy.
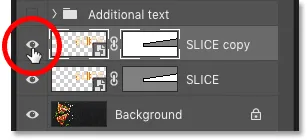
Jeśli kliknę ikonę widoczności, aby wyłączyć górny inteligentny obiekt:

Wyłączanie górnego plasterka.
Widzimy tylko dolny wycinek tekstu:

Dolny inteligentny obiekt zawiera dolny wycinek.
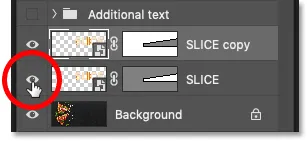
Ponownie kliknę tę samą ikonę widoczności, aby ponownie włączyć górny wycinek. A jeśli następnie wyłączę dolny plasterek, klikając jego ikonę widoczności:

Wyłączanie dolnego wycinka.
Widzimy tylko górny wycinek tekstu. Aby ponownie włączyć dolny wycinek, kliknij ponownie jego ikonę widoczności:

Górny inteligentny obiekt zawiera górny wycinek.
Krok 13: Wybierz narzędzie Move
Aby rozdzielić plasterki, wybierz Photoshop's Move Tool z paska narzędzi:

Wybór narzędzia przenoszenia.
Krok 14: Przeciągnij plasterki, oddziel je
Wybierz plasterek, który chcesz przenieść, klikając go w panelu Warstwy, a następnie przeciągnij go na miejsce w dokumencie. Lub zamiast przeciągać za pomocą narzędzia Przenieś, możesz nacisnąć klawisze strzałek na klawiaturze, aby przesunąć wycinek na miejsce (nadal musisz mieć wybrane narzędzie Przenieś).
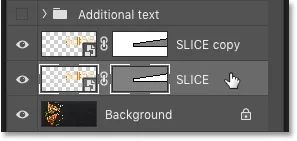
Wybiorę dolny plasterek w panelu Warstwy:

Wybór dolnego wycinka.
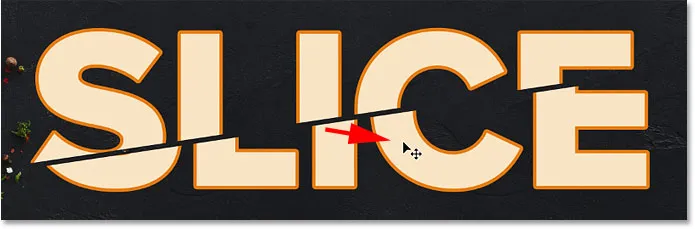
A potem użyję klawiszy strzałek na klawiaturze, aby przesunąć dolny wycinek w dół i w prawo:

Oddzielanie plasterków za pomocą klawiszy strzałek na klawiaturze.
Ponowne włączanie dodatkowego tekstu
Ponownie włączę dodatkowy tekst, klikając ikonę widoczności grupy warstw:

Włączanie grupy warstw.
I tutaj widzimy układ z dodanym efektem pociętego tekstu:

Efekt plasterka tekstu.
Jak edytować tekst w plasterkach
Teraz, gdy stworzyliśmy efekt wycinanego tekstu, dowiedzmy się, jak edytować tekst wewnątrz plasterków.
Mimo że utworzyliśmy wycinki przy użyciu dwóch oddzielnych inteligentnych obiektów, każdy inteligentny obiekt posiada dokładnie tę samą warstwę typu. Jeśli więc zmienimy tekst w jednym inteligentnym obiekcie, ta sama zmiana pojawi się w obu.
Krok 1: Kliknij dwukrotnie miniaturę obiektu inteligentnego
Aby edytować tekst, kliknij dwukrotnie jedną z miniatur inteligentnych obiektów . Oba będą działać:

Dwukrotne kliknięcie jednej z miniatur inteligentnych obiektów.
Tekst otwiera się w osobnym dokumencie:

Pojawi się tekst gotowy do edycji.
Krok 2: Wybierz narzędzie Tekst
Wybierz narzędzie Tekst programu Photoshop z paska narzędzi:

Chwytanie narzędzia Tekst.
Krok 3: Edytuj tekst
A następnie edytuj tekst. Kliknij dwukrotnie tekst, aby podświetlić całe słowo:

Kliknij dwukrotnie, aby podświetlić tekst.
Następnie zmienię słowo z „SLICE” na „PIZZA”:

Zastąpienie oryginalnego słowa nowym słowem.
Krok 4: Kliknij znacznik wyboru na pasku opcji
Aby zaakceptować zmianę, kliknę znacznik wyboru na pasku opcji:

Kliknięcie znacznika wyboru.
Krok 5: W razie potrzeby wybierz „Ujawnij wszystko”
Zauważ, że w takim przypadku edytowanie tekstu spowodowało problem. Nowy tekst jest nieco za długi, aby zmieścił się w widocznym obszarze dokumentu, więc część litery „A” po prawej stronie wystaje poza obszar roboczy:

Nowy tekst nie mieści się na kanwie.
Jeśli tak się stanie z tekstem, przejdź do menu Obraz na pasku menu i wybierz opcję Pokaż wszystko :

Przejście do obrazu> Pokaż wszystko.
A Photoshop natychmiast zmienia rozmiar płótna, aby dopasować go do całego tekstu:

Całe słowo jest teraz widoczne po wybraniu „Reveal All”.
Krok 6: Zapisz i zamknij dokument obiektu inteligentnego
Aby zaakceptować zmianę i powrócić do dokumentu głównego, musimy zapisać i zamknąć dokument obiektu inteligentnego.
Przejdź do menu Plik i wybierz Zapisz :

Przejście do Plik> Zapisz.
A następnie wróć do menu Plik i wybierz Zamknij :

Przejście do Plik> Zamknij.
W głównym dokumencie widzimy ten sam efekt, ale tym razem z edytowanym tekstem:

Ten sam efekt, inny tekst.
Mamy to! W ten sposób można wycinać tekst i edytować tekst wewnątrz efektu za pomocą Photoshopa! Więcej poradników znajdziesz w naszych sekcjach Efekty fotograficzne i Efekty tekstowe. I nie zapomnij, wszystkie nasze samouczki można pobrać w formacie PDF!