Dowiedz się, jak zamienić swoje zdjęcia w zabawny pionowy kolaż zdjęć w Photoshopie! Kompletny samouczek krok po kroku dla programu Photoshop CC.
Wpisany przez Steve Patterson.
W tym samouczku pokazuję, jak łatwo można utworzyć pionowy kolaż zdjęć za pomocą programu Photoshop! Zaczniemy od utworzenia nowego dokumentu i podzielenia go na pionowe sekcje za pomocą prowadnic Photoshopa. Następnie narysujemy selekcje z przewodników i wkleimy nasze obrazy do selekcji. Zmienimy rozmiar i położenie obrazów za pomocą swobodnej transformacji i dodamy obrys wokół obrazów za pomocą efektów warstw. Na koniec przedstawię szybki sposób ujednolicenia kolorów na zdjęciach, aby cały kolaż zlewał się ze sobą!
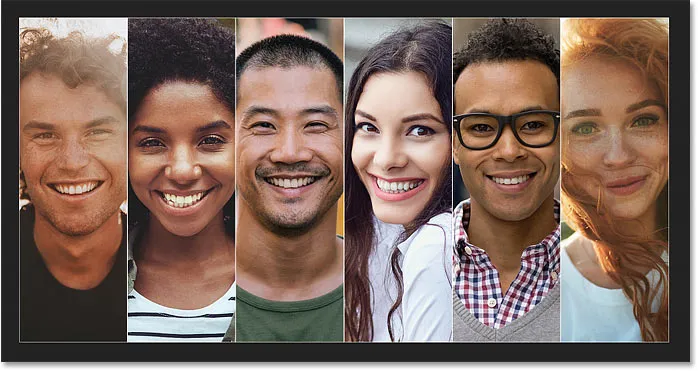
Oto jak będzie wyglądał końcowy kolaż zdjęć, gdy skończymy. Użyłem tutaj sześciu zdjęć, ale ten efekt można łatwo dostosować do dowolnej liczby obrazów:

Wynik końcowy.
Zacznijmy!
Jak stworzyć pionowy kolaż zdjęć
Aby postępować zgodnie z tym samouczkiem, będziesz chciał używać najnowszej wersji Photoshop CC. Zaczniemy od utworzenia nowego dokumentu Photoshopa, a następnie podzielenia go na tyle sekcji, ile potrzebujemy, aby wyświetlić nasze obrazy.
Zobacz także: Zamień zdjęcie w kolaż w Photoshopie!
Krok 1: Utwórz nowy dokument Photoshopa
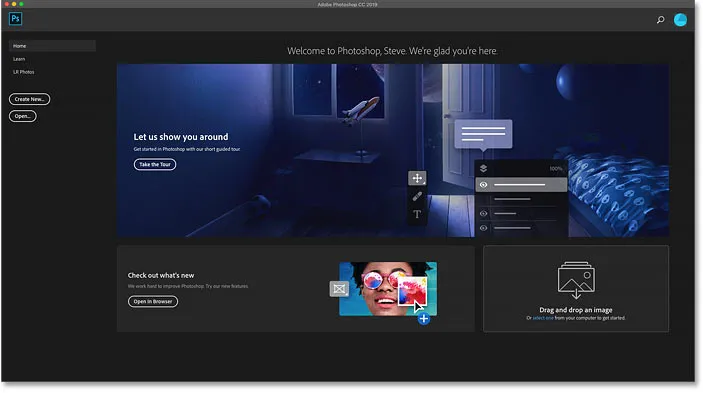
Po uruchomieniu programu Photoshop CC bez otwierania obrazu następuje przejście do ekranu głównego:

Ekran główny w Photoshop CC.
Aby utworzyć nowy dokument na ekranie głównym, kliknij przycisk Utwórz nowy w kolumnie po lewej stronie:

Kliknij przycisk „Utwórz nowy”.
Lub przejdź do menu Plik na pasku menu i wybierz Nowy :

Przejście do Plik> Nowy.
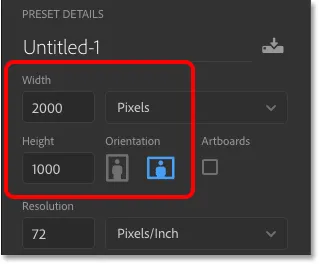
Ustawianie szerokości i wysokości dokumentu
Tak czy inaczej otwiera okno dialogowe Nowy dokument. W panelu Szczegóły ustawień po prawej stronie wprowadź szerokość i wysokość dokumentu. W tym samouczku utworzę dokument, który jest dwa razy szerszy niż wysoki. Ustawię szerokość na 2000 pikseli, a wysokość na 1000 pikseli :

Wprowadzanie szerokości i wysokości dokumentu.
Ustawienie wartości rozdzielczości
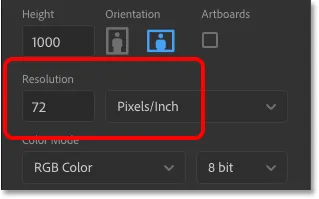
Wartość Rozdzielczości poniżej szerokości i wysokości dotyczy tylko wydruku. Jeśli więc nie będziesz drukować kolażu, możesz zignorować tę wartość. Ale jeśli tworzysz ten efekt do drukowania, ustaw rozdzielczość na 300 pikseli / cal, co jest standardem branżowym dla drukowania wysokiej jakości. Najprawdopodobniej będziesz również potrzebować większego rozmiaru dokumentu i będziesz chciał ustawić szerokość i wysokość w calach, a nie w pikselach.
W moim przypadku, ponieważ nie będę drukować kolażu, wartość Rozdzielczość nie ma znaczenia:

Zignoruj wartość Rozdzielczość, jeśli nie będziesz drukować kolażu.
Wybór koloru tła
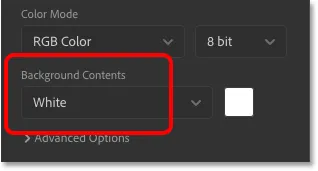
Pozostaw zawartość tła ustawioną na białą, a wszystko inne na domyślnych ustawieniach:

Wybór koloru białego dla koloru tła dokumentu.
Tworzenie nowego dokumentu
Następnie, aby utworzyć dokument i zamknąć okno dialogowe Nowy dokument, kliknij przycisk Utwórz :

Tworzenie nowego dokumentu.
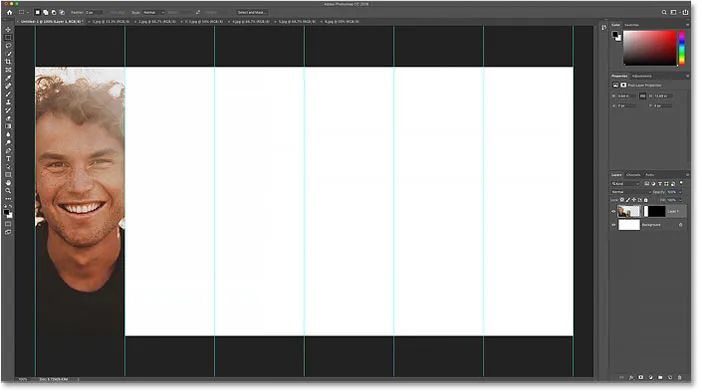
Nowy dokument, wypełniony białym kolorem, pojawi się na ekranie:

Pojawi się nowy dokument.
Krok 2: Dodaj prowadnice pionowe
Aby podzielić płótno na sekcje pionowe, użyjemy funkcji Nowy układ przewodnika programu Photoshop. Ta funkcja jest dostępna tylko w Photoshop CC. Aby go wybrać, przejdź do menu Widok na pasku menu i wybierz Nowy układ przewodnika :

Idź do Widok> Nowy układ przewodnika.
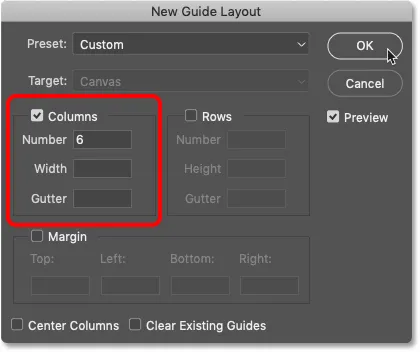
Upewnij się, że w oknie dialogowym Układ nowego przewodnika jest zaznaczona opcja Kolumny (zaznaczona). Następnie wprowadź liczbę kolumn w polu Liczba . W moim przypadku mam sześć obrazów do wyświetlenia w kolażu, więc wprowadzę 6 .
Pozostaw pole Szerokość puste, aby Photoshop mógł podzielić płótno na równe sekcje. A ponieważ nie chcemy spacji między kolumnami, pozostaw również pole Rynny puste (lub ustaw na 0). Nie potrzebujemy również żadnych poziomych prowadnic, więc pozostaw zaznaczoną opcję Wiersze . Następnie kliknij OK, aby zamknąć okno dialogowe:

Ustawienia nowego układu przewodnika.
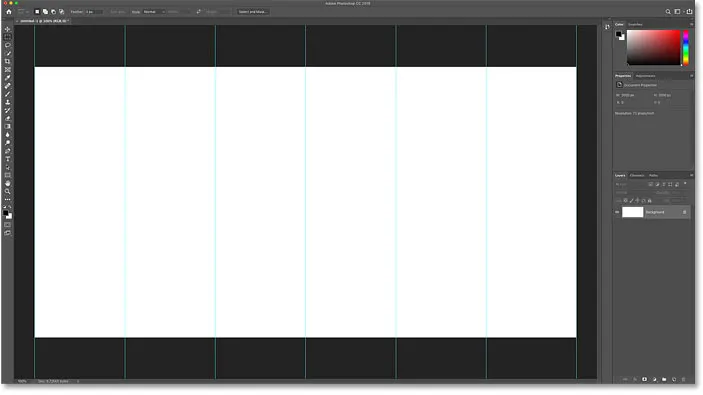
A teraz mamy naszych przewodników dzielących płótno na pionowe paski:

Dokument po dodaniu przewodników.
Krok 3: Otwórz swoje zdjęcia
Następnie otwórz obrazy, które chcesz umieścić w kolażu. Przejdź do menu Plik i wybierz Otwórz :

Przejście do Plik> Otwórz.
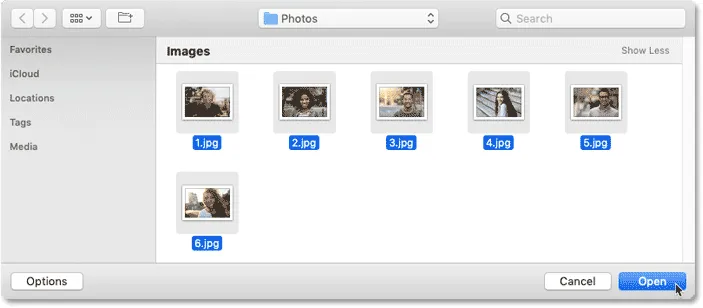
Następnie przejdź do folderu zawierającego twoje zdjęcia. Aby to ułatwić, zmieniłem nazwy swoich zdjęć w oparciu o miejsce ich pojawienia się w kolażu od lewej do prawej. Tak więc „1.jpg.webp” będzie pierwszym obrazem po lewej stronie, „2.jpg.webp” pojawi się obok niego, aż do „6.jpg.webp” po prawej stronie.
Zamierzamy jednocześnie otworzyć wszystkie nasze zdjęcia do Photoshopa. Aby wybrać wiele obrazów, przytrzymaj Shift, klikając miniatury. Następnie kliknij Otwórz :

Kliknij obrazy klawiszem Shift, aby je wybrać, a następnie kliknij Otwórz.
Krok 4: Wróć do głównego dokumentu kolażu
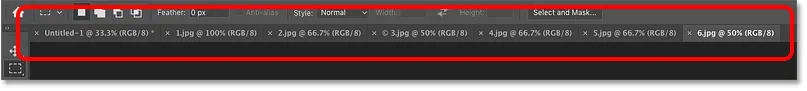
Każdy obraz otwiera się w osobnym dokumencie i możesz przełączać się między dokumentami, klikając zakładki u góry:

Kliknij zakładki, aby przełączać się między obrazami.
Wróć do głównego dokumentu kolażu („Untitled-1”), klikając jego kartę:

Ponowne wybranie głównego dokumentu.
Krok 5: Wybierz narzędzie markizy prostokątnej
W tym momencie przenoszenie obrazów do kolażu polega jedynie na powtórzeniu tych samych kroków dla każdego obrazu. Pierwszym krokiem jest narysowanie zaznaczenia wokół jednego z pionowych pasków.
Wybierz prostokątne narzędzie markizy z paska narzędzi:

Wybieranie narzędzia markizy prostokątnej.
Krok 6: Narysuj zaznaczenie wokół jednego z pionowych pasków
Następnie narysuj zaznaczenie wokół jednej z sekcji. Ponieważ pracujemy od lewej do prawej, zacznę od pierwszego po lewej.
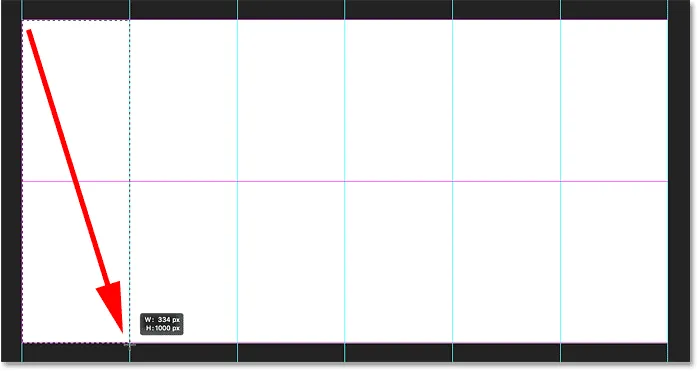
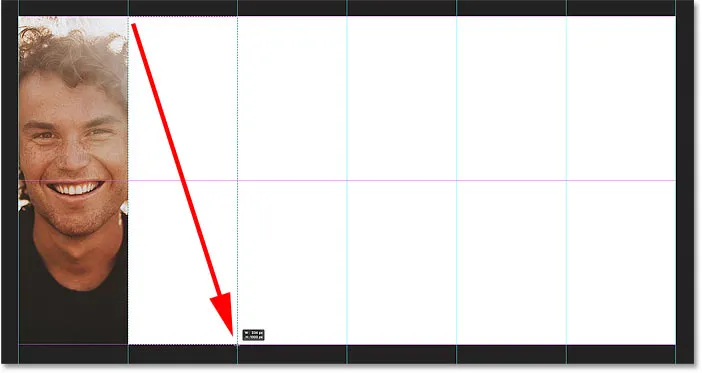
Kliknij lewy górny róg sekcji, a następnie przytrzymaj przycisk myszy i przeciągnij ukośnie w dół do prawego dolnego rogu. Twój kontur wyboru powinien być dopasowany do prowadnic po obu stronach, a także do górnej i dolnej części dokumentu. Zwolnij przycisk myszy, a zarys wyboru pojawi się w całym obszarze:

Rysowanie prostokątnego zaznaczenia wokół pierwszej pionowej sekcji kolażu.
Krok 7: Przełącz się na jeden ze swoich zdjęć
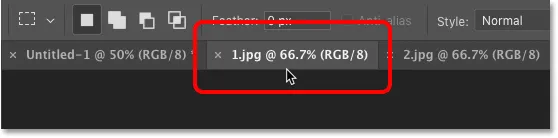
Przejdź do obrazu, który chcesz umieścić w zaznaczeniu, klikając jego zakładkę . Kliknę zakładkę, aby wyświetlić mój pierwszy obraz „1.jpg.webp”:

Przełączanie do dokumentu pierwszego obrazu.
A oto obraz, którego używam. Pobrałem wszystkie moje obrazy z Adobe Stock:

Pierwszy obraz, który zostanie umieszczony w kolażu. Kredyt na zdjęcie: Adobe Stock.
Krok 8: Wybierz i skopiuj obraz
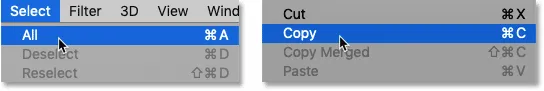
Wybierz obraz, przechodząc do menu Wybierz i wybierając Wszystkie lub naciskając Ctrl + A (Win) / Command + A (Mac):

Przechodzę do Wybierz> Wszystkie.
A następnie skopiuj obraz, przechodząc do menu Edycja i wybierając Kopiuj lub naciśnij Ctrl + C (Win) / Command + C (Mac):

Przejście do Edycja> Kopiuj.
Krok 9: Wklej obraz do zaznaczenia
Wróć do głównego dokumentu kolażu, klikając jego kartę :

Ponowne wybranie głównego dokumentu.
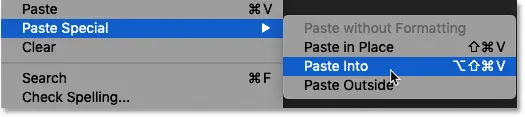
A następnie, aby wkleić obraz do swojego wyboru, przejdź do menu Edycja, wybierz Wklej specjalnie, a następnie wybierz Wklej :

Przejście do Edycja> Wklej specjalnie> Wklej do.
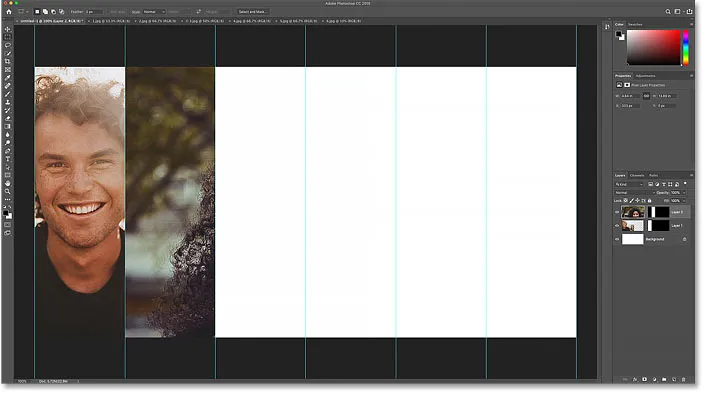
Obraz lub przynajmniej jego część pojawia się w sekcji. Ponieważ obraz jest zbyt duży, aby zmieścić się w wąskim pionowym pasku, widoczna jest tylko część obrazu. I są szanse, że nie jest to część, którą chcesz wyświetlić. Za chwilę nauczymy się przesuwać i zmieniać rozmiar obrazu:

Wynik po wklejeniu obrazu do zaznaczenia.
Powiązane: Jak wkleić obraz do innego obrazu za pomocą Photoshopa
Zaznaczenie jest konwertowane na maskę warstwy
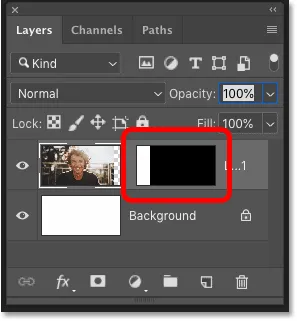
Ale zauważ, że nasz zarys wyboru już nie istnieje. Zamiast tego w panelu Warstwy widzimy, że Photoshop nie tylko umieścił obraz na własnej warstwie, ale także przekonwertował kontur zaznaczenia na maskę warstwy.
Biała część maski to obszar, który był w naszym zaznaczeniu, i to jest obszar, w którym obraz jest widoczny w dokumencie. A czarna część to wszystko, co było poza wyborem. Oto gdzie obraz jest ukryty:

Zaznaczenie zostało przekształcone w maskę warstwy.
Krok 10: Zmień rozmiar i przenieś obraz za pomocą swobodnej transformacji
Aby zmienić rozmiar obrazu wewnątrz pionowego paska i przenieść obiekt na swoje miejsce, użyjemy polecenia Free Transform programu Photoshop. Przejdź do menu Edycja i wybierz Free Transform lub naciśnij Ctrl + T (Win) / Command + T (Mac):

Przejście do Edycja> Darmowa transformacja.
Spowoduje to umieszczenie pola swobodnej transformacji i uchwytów wokół obrazu. Jeśli nie widzisz wszystkich uchwytów transformacji, ponieważ obraz wykracza poza widoczny obszar dokumentu, przejdź do menu Widok i wybierz Dopasuj na ekranie lub naciśnij Ctrl + 0 (Win) / Command + 0 (Mac) :

Idź do Widok> Dopasuj na ekranie.
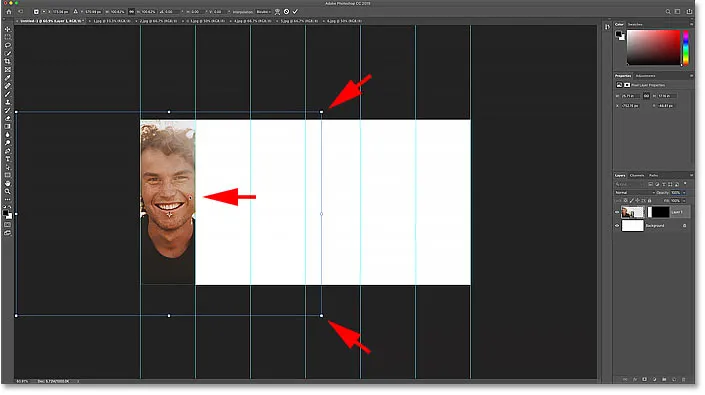
Następnie przeciągnij uchwyty, aby zmienić rozmiar obrazu w pionowym pasku. Począwszy od Photoshopa CC 2019 przeciągnięcie uchwytu skaluje obraz proporcjonalnie, więc nie trzeba już przytrzymywać Shift. Ale jeśli chcesz przeskalować obraz z jego środka, a nie z przeciwnej strony lub rogu, przytrzymaj klawisz Alt (Win) / Option (Mac) podczas przeciągania.
Aby przenieść obiekt do widoku, kliknij i przeciągnij wewnątrz pola swobodnej transformacji:

Zmiana rozmiaru i przenoszenie obrazu na miejsce dzięki Free Transform.
Aby zaakceptować i zamknąć Free Transform, naciśnij Enter (Win) / Return (Mac). Następnie w razie potrzeby powiększ dokument, przytrzymując Ctrl (Win) / Command (Mac) i naciskając znak plus ( + ) na klawiaturze. A teraz umieściliśmy nasz pierwszy obraz w kolażu:

Dodano pierwsze zdjęcie.
Krok 11: Powtórz te same kroki, aby dodać więcej zdjęć
Teraz, gdy wiemy, jak umieścić obraz w kolażu, dodanie reszty naszych zdjęć to tylko kwestia powtórzenia tych samych kroków. Oto krótkie podsumowanie:
Wybierz nową sekcję kolażu
Najpierw użyj narzędzia Zaznaczanie prostokątne, aby narysować zaznaczenie wokół następnej sekcji pionowej:

Wybieranie następnej sekcji kolażu.
Przejdź do następnego obrazu
Następnie przejdź do obrazu, który chcesz umieścić w zaznaczeniu, klikając jego zakładkę :

Przełączanie do następnego obrazu.
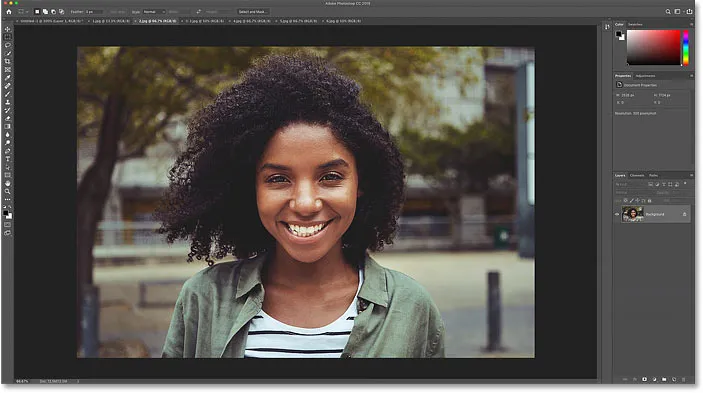
Oto drugi obraz, którego używam:

Drugi obraz. Kredyt na zdjęcie: Adobe Stock.
Wybierz i skopiuj obraz
Wybierz obraz, wybierając Wybierz > Wszystkie, a następnie skopiuj go, wybierając Edycja > Kopiuj :

Zaznaczanie i kopiowanie obrazu.
Wklej obraz do zaznaczenia
Wróć do głównego dokumentu kolażu, klikając jego kartę:

Powrót do głównego dokumentu kolażu.
A następnie wklej obraz do zaznaczenia, wybierając Edycja > Wklej specjalnie > Wklej do :

Wklejanie obrazu do nowego zaznaczenia.
Obraz pojawi się w sekcji:

Wynik po wklejeniu drugiego obrazu.
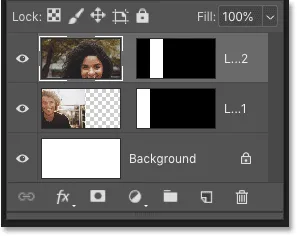
A w panelu Warstwy zobaczysz, że Photoshop umieścił obraz na własnej warstwie i przekształcił kontur zaznaczenia w maskę warstwy:

Obraz pojawia się na własnej warstwie z własną maską.
Zmień rozmiar i przenieś obraz za pomocą swobodnej transformacji
Przejdź do Edycja > Darmowa transformacja lub naciśnij Ctrl + T (Win) / Command + T (Mac), aby umieścić pole Free Transform i uchwyty wokół obrazu. A jeśli nie widzisz wszystkich uchwytów, przejdź do Widok > Dopasuj na ekranie lub naciśnij Ctrl + 0 (Win) / Command + 0 (Mac):

Przejście do Edycja> Darmowa transformacja.
Następnie zmień rozmiar obrazu, przeciągając uchwyty. Przytrzymaj Alt (Win) / Option (Mac), aby zmienić rozmiar obrazu od jego środka. Aby przenieść obiekt na miejsce, kliknij i przeciągnij wewnątrz pola swobodnej transformacji. Możesz również przesunąć obraz na swoje miejsce za pomocą klawiszy strzałek na klawiaturze:

Zmienianie rozmiaru i przenoszenie drugiego z Free Transform.
Naciśnij Enter (Win) / Return (Mac), aby zaakceptować i zamknąć Free Transform. Aby w razie potrzeby powiększyć obraz, przytrzymaj Ctrl (Win) / Command (Mac) i naciśnij znak plus ( + ) na klawiaturze:

Drugi obraz został dodany do kolażu.
Dodanie pozostałych zdjęć
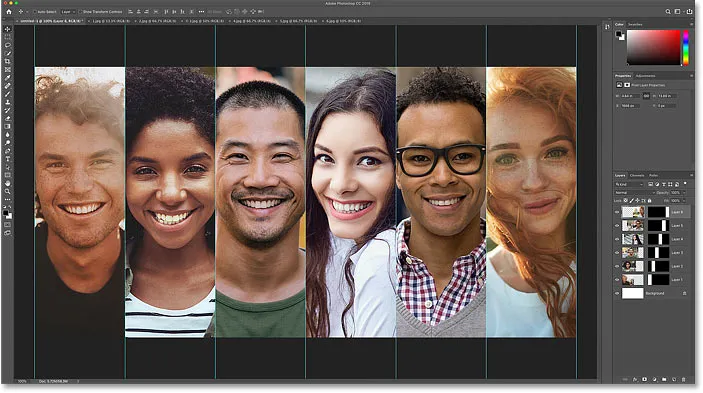
Wykonam te same kroki, aby szybko dodać resztę moich zdjęć do kolażu, a oto wynik. Jeśli chcesz użyć tych samych obrazów, które tutaj użyłem, możesz pobrać je z Adobe Stock (obraz 1, obraz 2, obraz 3, obraz 4, obraz 5 i obraz 6):

Wszystkie obrazy zostały dodane.
Krok 12: Wyczyść przewodniki
Nie potrzebujemy już przewodników Photoshopa. Aby je usunąć, przejdź do menu Widok i wybierz Wyczyść przewodniki :

Idź do Widok> Wyczyść przewodniki.
Krok 13: Dodaj obrys wokół jednego z obrazów
Aby pomóc oddzielić obrazy w kolażu, dodamy obrys wokół nich. Zamiast dodawać obrys do każdego obrazu za jednym razem, dodamy go tylko do jednego obrazu, a następnie skopiujemy i wkleimy na pozostałych.
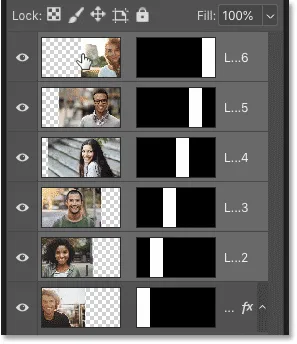
W panelu Warstwy wybierz pierwszy obraz po lewej stronie kolażu, klikając jego miniaturę . Powinna to być pierwsza warstwa powyżej warstwy tła:

Zaznaczanie pierwszej warstwy powyżej warstwy tła.
Następnie kliknij ikonę Efekty warstwy (ikonę „ efektów ”) u dołu:

Zaznaczanie pierwszej warstwy powyżej warstwy tła.
I wybierz Stroke z listy:

Dodawanie efektu warstwy obrysu.
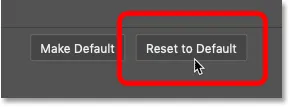
Spowoduje to otwarcie okna dialogowego Styl warstwy z ustawionymi opcjami obrysu. Kliknij przycisk Resetuj do domyślnych, więc oboje zaczynamy od domyślnych ustawień obrysu:

Przywracanie ustawień domyślnych.
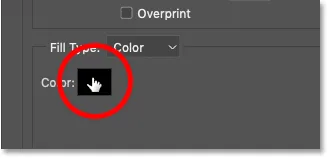
Następnie kliknij próbkę koloru, aby wybrać nowy kolor obrysu:

Kliknięcie próbki koloru.
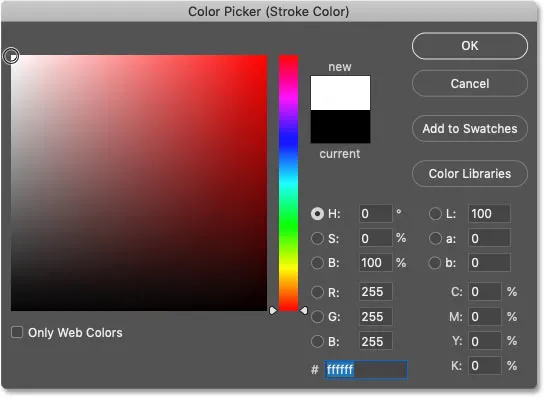
W Próbniku kolorów wybierz biały, a następnie kliknij OK:

Wybór koloru białego dla obrysu.
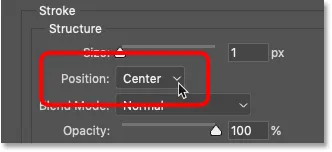
Ustaw Pozycję obrysu na Środek, aby szerokość obrysu była równo podzielona między ten obraz i obraz obok niego:

Ustawienie położenia obrysu na środek.
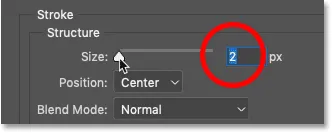
I na koniec wybierz rozmiar swojego obrysu. Ponieważ pracuję z obrazem w niskiej rozdzielczości i chcę cienkiego pociągnięcia, ustawię rozmiar na 2 piksele . Jeśli tworzysz kolaż do druku, będziesz potrzebować większej wartości. Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe:

Ustawianie rozmiaru obrysu.
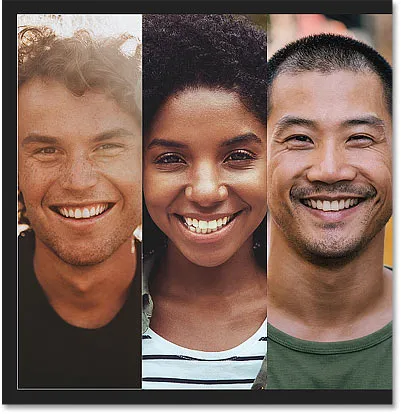
I tutaj widzimy cienkie pociągnięcie wokół pierwszego obrazu po lewej stronie:

Obrys pojawia się wokół pierwszego obrazu.
Krok 14: Skopiuj i wklej obrys na inne obrazy
Teraz, gdy dodaliśmy obrys do pierwszego obrazu, możemy szybko skopiować i wkleić go na pozostałych.
Gdy pierwszy obraz jest nadal zaznaczony w panelu Warstwy, przejdź do menu Warstwa na pasku menu, wybierz Styl warstwy, a następnie wybierz Kopiuj styl warstwy :

Przejście do Warstwa> Styl warstwy> Kopiuj styl warstwy.
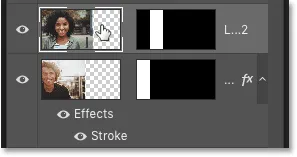
Następnie w panelu Warstwy wybierz inne obrazy. Zacznij od kliknięcia następnego obrazu bezpośrednio nad tym, w którym zastosowaliśmy obrys:

Wybieranie następnego obrazu w panelu Warstwy.
Następnie naciśnij i przytrzymaj klawisz Shift, a następnie kliknij obraz u góry. To wybiera obie warstwy plus wszystkie warstwy pomiędzy:

Przytrzymaj Shift i kliknij górną warstwę obrazu.
Wróć do menu Warstwa, wybierz Styl warstwy, a tym razem wybierz Wklej styl warstwy:

Przejście do Warstwa> Styl warstwy> Wklej styl warstwy.
A teraz obrys pojawia się również wokół innych obrazów:

Wynik po wklejeniu obrysu na inne obrazy.
Krok 15: Dodaj nową warstwę nad obrazami
Jedynym problemem związanym z obrysem jest to, że jeśli przyjrzysz się uważnie, zobaczysz, że wokół kolażu jest on w połowie tak szeroki, jak między obrazami. Aby to naprawić, dodamy nową warstwę nad obrazami, a następnie zastosujemy kolejny obrys.
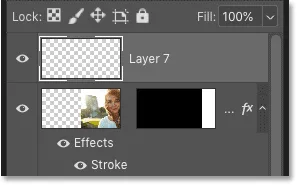
W panelu Warstwy kliknij górną warstwę, aby ją wybrać:

Wybór górnej warstwy.
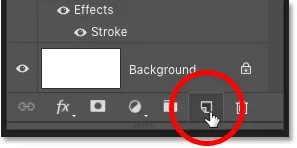
A następnie kliknij ikonę Dodaj nową warstwę :

Dodanie nowej warstwy.
Nowa pusta warstwa pojawi się nad obrazami:

Nowa warstwa.
Krok 16: Wypełnij warstwę kolorem
W tej chwili nowa warstwa jest przezroczysta. Photoshop nie wyświetli obrysu ani żadnego innego efektu warstwy przed przezroczystością. Więc najpierw musimy dodać trochę zawartości do warstwy. Najszybszym sposobem jest wypełnienie warstwy naszym kolorem pierwszego planu .
Domyślnie kolor pierwszego planu jest czarny, jak pokazano w próbce koloru w lewym górnym rogu u dołu paska narzędzi. Ukryjemy kolor, gdy tylko go dodamy, więc jeśli kolor pierwszego planu jest ustawiony na coś innego, to dobrze:

Aktualny kolor pierwszego planu.
Aby szybko wypełnić warstwę kolorem pierwszego planu, naciśnij klawisze Alt + Backspace (Win) / Option + Delete (Mac). Kolor tymczasowo blokuje widok kolażu:

Wynik po wypełnieniu nowej warstwy kolorem pierwszego planu.
Krok 17: Wklej obrys na warstwę
Wróć do menu Warstwa, wybierz Styl warstwy, a następnie wybierz Wklej styl warstwy :

Przejście do Warstwa> Styl warstwy> Wklej styl warstwy.
Obrys pojawia się wokół zewnętrznej krawędzi. Ale wciąż jest zbyt cienki, więc naprawimy to następnie:

Wynik po wklejeniu obrysu.
Krok 18: Zmień pozycję obrysu na Inside
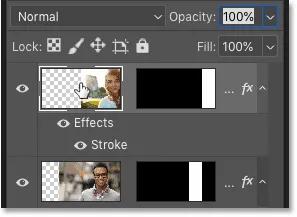
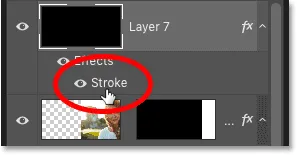
W panelu Warstwy kliknij dwukrotnie efekt Obrys poniżej górnej warstwy:

Kliknij dwukrotnie słowo „Obrys”.
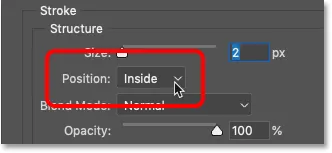
Spowoduje to ponowne otwarcie okna dialogowego Styl warstwy z tymi samymi opcjami obrysu, których używaliśmy wcześniej. Pozostaw wartość Rozmiar taką samą jak poprzednio, ale zmień Położenie z Centrum na Wewnątrz . Spowoduje to przesunięcie całej szerokości obrysu do wnętrza obrazu. Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe:

Zmiana położenia obrysu na Inside.
Krok 19: Obniż wypełnienie do 0 procent
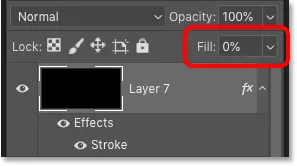
Z powrotem w panelu Warstwy ukryj zawartość górnej warstwy, obniżając do końca wartość Wypełnienie do 0% . W przeciwieństwie do wartości Krycie, która ukrywa zarówno zawartość warstwy, jak i wszelkie zastosowane przez nas efekty warstwy, Fill ukrywa tylko zawartość. Efekty warstw, takie jak nasz obrys, pozostają widoczne:

Obniżenie wartości wypełnienia warstwy do 0 procent.
Przy wartości Wypełnienia wynoszącej 0% kolaż pojawia się ponownie, a nasz obrys ma teraz tę samą szerokość wzdłuż zewnętrznych krawędzi, co między obrazami:

Kolaż po ustaleniu szerokości obrysu zewnętrznego.
Krok 20: Dodaj warstwę wypełnienia jednolitym kolorem
W tym momencie główny kolaż jest wykonywany. Ale przy tak wielu różnych obrazach istnieje duża szansa, że mamy teraz zbyt wiele różnych kolorów walczących o uwagę. Oto szybki sposób na ujednolicenie kolorów i połączenie całego kolażu.
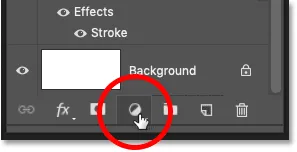
Upewnij się, że górna warstwa jest nadal zaznaczona w panelu Warstwy. Następnie kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu:

Kliknięcie ikony „Nowa warstwa wypełnienia lub dopasowania”.
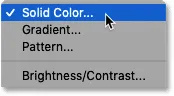
I wybierz z listy warstwę wypełnienia Jednolity kolor :

Dodawanie warstwy wypełnienia kolorem jednolitym.
Krok 21: Wybierz kolor, aby wtopić się w kolaż
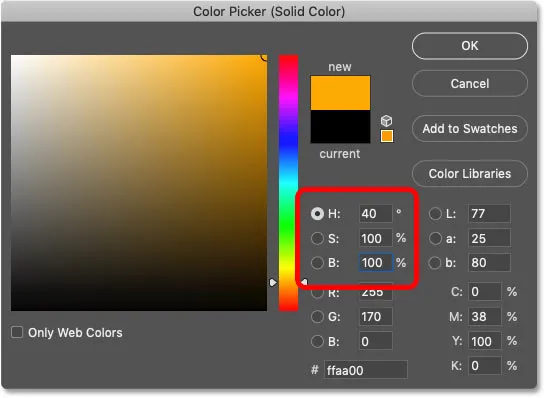
W Próbniku kolorów wybierz jeden kolor, aby połączyć go z innymi. Lubię używać pomarańczy, ponieważ pomaga również rozgrzać obrazy. Ustawię wartość H (odcień) na 40, wartość S (nasycenie) na 100, a wartość B (jasność) również na 100 . Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe:

Wybór koloru do wtopienia w kolaż.
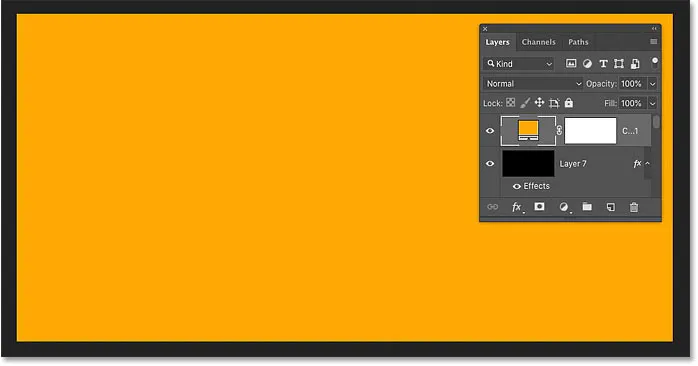
Warstwa wypełnienia pojawia się nad innymi warstwami w panelu Warstwy, a kolor tymczasowo blokuje widok kolażu:

Wynik po dodaniu warstwy wypełnienia Jednolity kolor.
Krok 22: Zmień tryb mieszania warstwy wypełnienia na Kolor
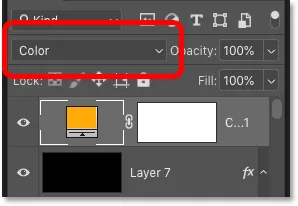
Aby zmieszać kolor z obrazami, najpierw zmień Tryb mieszania warstwy wypełnienia w panelu Warstwy z Normalny na Kolor :

Zmiana trybu mieszania warstwy wypełnienia na Kolor.
To pozwala nam zobaczyć obrazy, ale kolor jest nadal zbyt intensywny:

Wynik po trybie mieszania warstwy wypełnienia do Koloru.
Krok 23: Zmniejsz krycie warstwy wypełnienia
Aby zmniejszyć intensywność i połączyć nowy kolor z oryginalnymi kolorami, po prostu obniż wartość Krycia warstwy wypełnienia. Dobrym sposobem na rozpoczęcie pracy jest rozpoczęcie od obniżenia krycia aż do 0%, aby zobaczyć tylko oryginalne kolory. Następnie powoli zwiększaj wartość, aż wynik będzie wyglądał dobrze. Zasadniczo wartość 10–15% działa dobrze:

Obniżenie krycia warstwy wypełnienia do 15 procent.
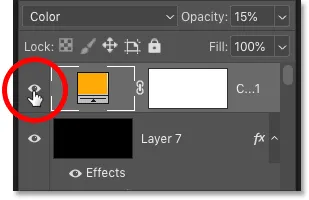
Możesz porównać wersję pokolorowaną z oryginalnymi kolorami, klikając ikonę widoczności warstwy wypełnienia, aby włączać i wyłączać efekt:

Włączanie i wyłączanie warstwy wypełnienia za pomocą ikony widoczności.
I tutaj, po zmniejszeniu krycia i ujednoliceniu kolorów, jest mój ostatni efekt kolażu pionowego:

Wynik końcowy.
Mamy to! W ten sposób można utworzyć prosty pionowy kolaż zdjęć w Photoshopie! Jeśli uznasz ten samouczek za pomocny, zapoznaj się z moimi innymi samouczkami w sekcji Efekty fotograficzne. I nie zapomnij, wszystkie moje tutoriale są teraz dostępne do pobrania w postaci plików PDF!