
Różnica między Adobe XD a Sketch
Za pomocą Sketch możemy uzyskać ekspresyjne rysowanie i malowanie. Dlaczego szkicowanie jest przydatne?
- Planowanie
- uzyskać wyniki dzięki pomysłom
- wizualizuj, jak będą rzeczy
- wczesne pomysły pomogą innym w tworzeniu nowych projektów
Saul Greenberg i in. powiedział „Szkice nie muszą być ładne, piękne, a nawet natychmiast zrozumiałe dla innych. Powinieneś jednak być w stanie wyjaśnić swoje szkice i pomysły, gdy ktoś o nie zapyta ”, a Bill Buxton powiedział:„ Wierność szkicu powinna odzwierciedlać głębię naszego myślenia ”
Adobe XD to lekki edytor grafiki wektorowej i narzędzie do prototypowania, które zostało wprowadzone na Adobe MAX 2015, ponieważ Project Comet Adobe wspierał kilka narzędzi dostępnych na rynku. Adobe jest świadomie świadomy dzięki interaktywnemu projektowi oprogramowania i narzędziom.
Adobe XD został opracowany dla wszystkich typów twórców, takich jak projektanci UX / UI, projektanci interakcji, projektanci doświadczeń, projektanci produktów, projektanci stron internetowych, projektanci aplikacji, projektanci wizualni, przedsiębiorcy i inni. Adobe Experience Design (XD) zyskał uznanie wśród projektantów UX i został szybko adoptowany. Adobe XD to wszystko w jednym wieloplatformowym narzędziu do projektowania i prototypowania stron internetowych i aplikacji mobilnych.
Adobe XD obsługuje listę atrybutów do zaprojektowania aplikacji:
- Ciemny futurystyczny interfejs użytkownika
- Kroje techniczne
- Punchy kolory
- Twarde krawędzie na guzikach
- Mały promień narożnika w polach wprowadzania
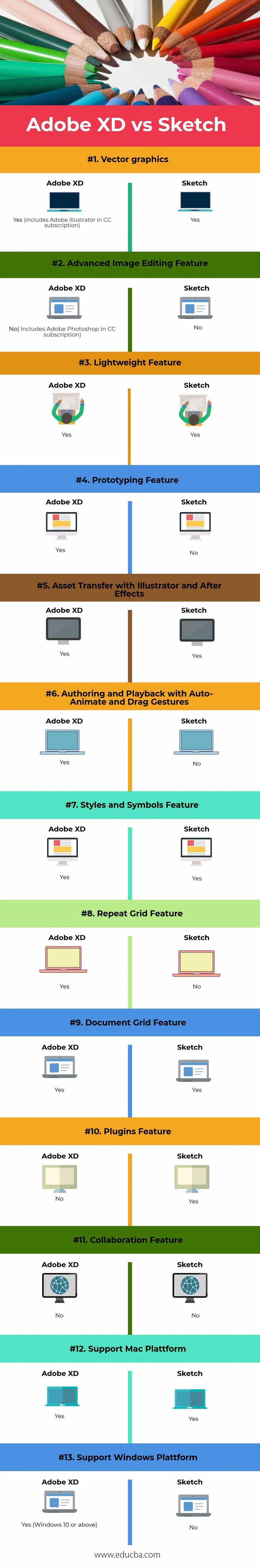
Bezpośrednie porównanie między Adobe XD a Sketch (infografiki)
Poniżej 13 najważniejszych różnic między Adobe XD a Sketch 
Kluczowe różnice między Adobe XD a Sketch
Zarówno Adobe XD vs Sketch są popularnymi wyborami na rynku; omówmy niektóre z głównych różnic między Adobe XD a Sketch
Funkcje szkicu:
- Szybki rysunek, który luźno oddaje wygląd lub działanie miejsca lub sytuacji. Szkice są często wykonywane w ramach przygotowań do większych, bardziej szczegółowych dzieł sztuki.
- Algorytm sortowania według głębokości jest bardzo starą techniką stosowaną w szkicu, ponieważ jest to bardzo powolny proces reprezentacji graficznej w czasie rzeczywistym. Jest to jednak idealne rozwiązanie dla naszej konieczności, gdy prędkość nie jest znacząca.
- SKETCH obsługuje wiele technik edycji geometrii. Niektóre wykorzystują techniki edycji papieru i ołówka, rozpoznając gesty edycji złożone z pociągnięć
- Szkic rozpoznający gesty edycji złożone z obrysów dla technik edycji papieru i ołówka, a także użyj wielu technik dla specyfikacji edycji geometrii.
- SKETCH renderuje je za pomocą realistycznych technik renderowania innych niż zdjęcia, zaprojektowanych, aby pomóc widzom zobaczyć to, co chcą zobaczyć
- Rysowanie artystyczne przy użyciu szkicu. to wspiera. Widok trójwymiarowy, w tym długość, szerokość i * wysokość obiektu.
- Sketch zapewnia użytkownikowi wyraźną i bezpośrednią korespondencję poprzez zainicjowanie mapowania między wprowadzaniem gestów a funkcjami modelowania. A także nie ma żadnych zasad i standardów dotyczących przygotowywania rysunków artystycznych.
- Oczekuje się, że role szkiców w procesach projektowania będą stanowić podstawę edukacji projektowej w zakresie efektywnego wykorzystania szkiców i rozwoju narzędzi komputerowych do wspierania projektowania opartego na szkicach.
- Przekazuje informacje techniczne w sposób wyraźny i dokładny poprzez sens tworzenia wielu specjalistycznych symboli i konwencji.
- Sketch działa również jako forma komunikacji w obszarach wzornictwa przemysłowego i środowiska projektowania produktów.
- Szkicowanie linii prostych Linie proste i zakrzywione są zwykle używane do szkicowania. Linie proste można podzielić na linie poziome, pionowe i ukośne (pochyłe). Standardowe podejście do odręcznego rysowania linii poziomych jest od lewej do prawej dla osób praworęcznych i od prawej do lewej dla osób leworęcznych. Odręczne rysowanie równomiernie rozmieszczonych linii poziomych wymaga sporej wiedzy
- Szkicowanie proceduralne jest również stosowane w przypadku obiektu, który wymaga szczegółowej specyfikacji wszystkich szczegółów ze względu na jego rozmiar i złożoność.
- Najprostszym sposobem przedstawienia kształtu obiektu jest rysunek przestrzenny, ponieważ umożliwia to prezentowanie złożonych detali lub węzłów.
Funkcje Adobe XD:
Powtórz siatkę:
- Adobe XD to narzędzie, które pozwala utworzyć grupę obiektów, wybrać obiekt lub grupę obiektów i przekonwertować je na Repeat Grid.eg: mobilna lista kontaktów zawiera obraz i nazwę.
Prototyp z Adobe XD:
- Adobe XD zapewnia równy udział w programach Photoshop, Illustrator i After Effects. kontynuuj projektowanie części preferowanych aplikacji, przejdź z zasobami do XD, a następnie użyj XD do tworzenia i udostępniania prototypów.
- XD obsługuje pliki SVG i bitmapy bez utraty wierności. Następnie możesz ulepszyć zasoby w programie Adobe XD lub użyć ich do opracowania interaktywnych prototypów.
- Proof koncepcyjny zorientowany na użytkownika budowany jest na podstawie wcześniej przygotowanej próbki, aby poznać model produktu
- Prototyp to zdolność do wprowadzenia na rynek pomysłu lub koncepcji zgodnie z oczekiwaniami klienta.
- Pomaga zrozumieć logikę biznesową dotyczącą przypadku użycia lub przepływu pracy.
- Szybko demonstruje zadanie systemu.
- Przydatne może być zidentyfikowanie problemów na wczesnym etapie.
- Klient może eksplorować i wymieniać się pomysłami z użytkownikiem końcowym.
- Szacuje koszty rozwoju, harmonogram, umiejętności i potencjalne wymagania dotyczące zasobów.
- Można go wykorzystać jako punkt odniesienia dla zespołów interdyscyplinarnych.
- Ponownie wykorzystaj zasoby kreatywne w bibliotekach Creative Cloud XD.
- Zapewnij mechanizm współdzielenia zasobów projektowych między różnymi aplikacjami, który nie jest obsługiwany w Sketch.
Adobe XD vs Tabela porównawcza szkicu
Poniżej znajduje się najwyższe porównanie między Adobe XD a Sketch
| Porównanie podstaw między Adobe XD a Sketch |
Adobe XD |
Naszkicować |
| Grafika wektorowa | Tak (obejmuje Adobe Illustrator w ramach subskrypcji CC) | tak |
| Zaawansowana funkcja edycji obrazu | Nie (obejmuje Adobe Photoshop w ramach subskrypcji CC) | Nie |
| Lekka funkcja | tak | tak |
| Funkcja prototypowania | tak | Nie |
| transfer zasobów za pomocą programów Illustrator i After Effects | tak | tak |
| Tworzenie i odtwarzanie za pomocą automatycznych animacji i gestów przeciągania | tak | Nie |
| Funkcje stylów i symboli | tak | tak |
| Powtórz funkcję siatki | tak | Nie |
| Funkcja siatki dokumentów | tak | tak |
| Funkcja wtyczek | Nie | tak |
| Funkcja współpracy | Nie | Nie |
| Obsługuje platformę Mac | tak | tak |
| Obsługa platformy Windows | Tak (Windows 10 lub nowszy) | Nie |
Wniosek - Adobe XD vs Sketch
Chociaż oba programy Adobe XD vs Sketch są dobrym oprogramowaniem, nie są ani lekkie, ani polecane do tego typu zadań. Sztuka i nauka prototypowania są obserwowane w różnych branżach. Dużą uwagę w środowisku badań rozwoju produktu stanowi prototypowanie. Adobe XD ujawnia. Prototyp jest aktywnym i użytecznym narzędziem w ostatnich czasach, które może pomóc zespołowi projektowemu w efektywnym zarządzaniu pracą i identyfikacji aspektów wymagań.
Polecane artykuły
To był przewodnik po największej różnicy między Adobe XD a Sketch. Tutaj omawiamy także kluczowe różnice między Adobe XD a Sketch za pomocą infografiki i tabeli porównawczej. Możesz także zapoznać się z poniższymi artykułami, aby dowiedzieć się więcej.
- QuarkXPress vs InDesign - Przydatne porównanie
- Photoshop vs InDesign - najważniejsze różnice
- Adobe Lightroom vs Photoshop
- Adobe Premiere vs Sony Vegas