
Wprowadzenie do Slide w jQuery
JQuery jest szybki i jest jedną z wielu bibliotek JavaScript. Upraszcza typowe zadania JavaScript. Oprócz wszystkich funkcji, które zawiera, za pomocą Jquery możemy tworzyć własne niestandardowe efekty, wśród których znajdują się efekty przesuwne. Przesuwanie to sposób na ukrycie i odsłonięcie elementu. W Jquery możemy animować element, przesuwając efekty. Składa się z 3 metod zmiany widoczności elementu. Przesuwają się w górę, przesuwają w dół i przełączają. Przesuwne efekty obsługują funkcje oddzwaniania i prędkości.
Metody slajdów w jQuery
3 metody w Jquery to slideUp (), SlideDown () i slideToggle ():
1. slideUp ()
Metoda SlideUp () ukryje element wybrany za pomocą animacji. Nic nie zwraca, tylko ukrywa element. Możemy animować obrazy również, ponieważ zmieniają wysokość obrazu lub elementu.
Składnia:
$(selector) .slideUp( (duration)(, easing) (, function()))
Parametry:
- Czas trwania: Czas trwania może być ciągiem lub liczbą. Może to być czas w milisekundach lub ustawienie wstępne. Domyślna wartość czasu trwania to 400 milisekund. Może to trwać wolno, szybko lub normalnie jako parametr ciągu. Pomaga nam to kontrolować animację slajdów w oparciu o nasze wymagania.
- Łagodzenie: Łagodzenie powinno być typu strunowego. Służy do przejścia. Wartość domyślna to swing.
- Funkcja: Opcjonalna funkcja zwrotna zostanie wykonana po zakończeniu animacji.
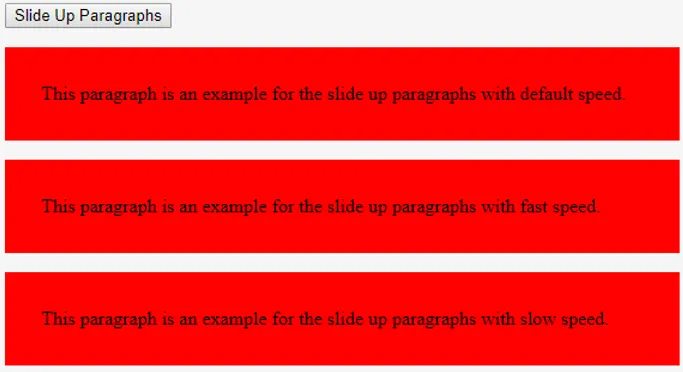
Przykłady # 1: To jest przykład metody slideUp (). W tym przypadku przekazaliśmy parametry puste, tj. Normalne (pierwsze) dla akapitu, więc przyjmuje domyślną wartość 400 milisekund. Następnie przekazaliśmy ciąg „szybki” i „wolny”.
Kod:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Ten akapit jest przykładem przesuwania akapitów w górę z domyślną prędkością.
Ten akapit jest przykładem szybkiego przesuwania akapitów w górę.
Ten akapit jest przykładem przesuwania akapitów w górę z małą prędkością.
Wynik:
Wyjście wyświetla akapity.

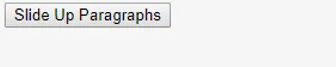
Po kliknięciu przycisku akapitów przesuwanych trzy akapity zostaną ukryte.

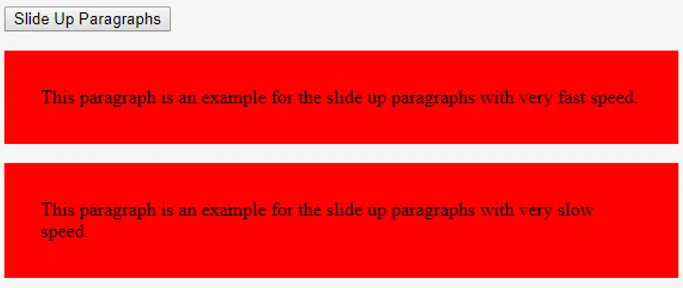
Przykłady # 2: W tym przykładzie minęliśmy „sekundy” dla parametru trwania.
Kod:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Ten akapit jest przykładem przesuwania akapitów z bardzo dużą prędkością.
Ten akapit jest przykładem przesuwania akapitów z bardzo małą prędkością.
Wynik:
Na wyjściu możemy zauważyć, że wyświetla dwa akapity.

Po kliknięciu przycisku przesuwania akapitów w górę możemy zauważyć, że pierwszy akapit został natychmiast ukryty, ponieważ zajęło to 50 milisekund.
Podczas gdy drugi akapit powoli się ukrywa, ponieważ zajęło to 20000 milisekund. Widzimy, że rozmiar powoli się zmniejsza i ukrywa.

2. slideDown ()
Metoda SlideDown () wyświetli element wybrany za pomocą animacji.
Składnia:
$(selector) .slideDown( (duration)(, easing) (, function()))
Parametry:
- Czas trwania: Czas trwania może być ciągiem lub liczbą. Może to być czas w milisekundach lub ustawienie wstępne. Domyślna wartość czasu trwania to 400 milisekund. Może być również powolny, szybki lub normalny. Pomaga nam to kontrolować animację slajdów.
- Łagodzenie: Łagodzenie powinno być typu strunowego. Służy do przejścia. Wartość domyślna to swing.
- Funkcja: Opcjonalna funkcja zwrotna zostanie wykonana po zakończeniu animacji.
Przykład: jest to przykład metody slideDown ().
Kod:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Ten akapit zniknie z domyślną prędkością.
Wynik:
Po uruchomieniu programu.

Po kliknięciu suwaka w górę akapit jest ukryty.

Po kliknięciu slajdu akapit akapit jest wyświetlany. Widzimy na poniższym obrazku.

3. slideToggle ()
Metoda SlideToggle () tworzy efekt przełączania. Przełącza między wyświetlaniem a ukrywaniem. Każde kliknięcie przełącza animację przesuwu dla wybranego elementu.
Składnia:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Parametry:
- Czas trwania: Czas trwania może być ciągiem lub liczbą. Może to być czas w milisekundach lub ustawienie wstępne. Domyślna wartość czasu trwania to 400 milisekund. Może być również powolny, szybki lub normalny. Pomaga nam to kontrolować animację slajdów w oparciu o nasze wymagania.
- Łagodzenie: Łagodzenie powinno być typu strunowego. Służy do przejścia. Wartość domyślna to swing.
- Funkcja: Opcjonalna funkcja zwrotna zostanie wykonana po zakończeniu animacji.
Przykład: jest to przykład metody slideToggle ().
Kod:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Ten akapit zniknie z domyślną prędkością i przełącza się po kliknięciu przycisku.
Wynik:
Wykonywanie programu.

Po kliknięciu przycisku (Przełącz przełącznik akapit) jest ukryty.

Po kliknięciu tego samego przycisku (Przełącz akapit akapit) jest wyświetlany.

To są metody Slide w jQuery.
Polecane artykuły
To jest przewodnik po Slide in jQuery. Tutaj omawiamy 3 metody w Jquery to slideUp (), SlideDown () i slideToggle () z odpowiednimi kodami i danymi wyjściowymi. Możesz również przejrzeć nasze inne powiązane artykuły, aby dowiedzieć się więcej -
- jQuery querySelector
- Suwak JavaFX
- Efekty jQuery
- Wykresy JavaFX
- 8 najlepszych selektorów jQuery z implementacją kodu
- 15 najlepszych metod HBox w JavaFX