
Co to jest HTML?
HTML oznacza Hyper Text Markup Language, który jest zestawem predefiniowanych elementów, zwanych także tagami, które informują przeglądarkę o treści do wyświetlenia i sposobie wyświetlania tej zawartości. Oznacza to, że mogę wziąć pusty plik tekstowy, dodać tagi HTML, a przeglądarka będzie wiedziała, jak wyświetlić moją stronę internetową.
Co to jest tag?
Tag to instrukcja informująca przeglądarkę, w jaki sposób powinna wyświetlać określone treści na ekranie. Czasami programiści mogą określać tagi jako elementy. Oto przykład tego, co tag z tekstem w środku.

Ten tag jest znany jako tag nagłówka. H w nazwie znacznika informuje nas i przeglądarkę, że pracujemy z tagiem nagłówka. Ten, który następuje po h, wskazuje rozmiar używanego nagłówka. W takim przypadku 1 jest największym domyślnym tekstem, jaki można wyświetlić w przeglądarce. Wyjście tego znacznika w przeglądarce wyświetli Hello World!

Co to jest atrybut?
Atrybut to dodatkowa wartość, która może skonfigurować znacznik lub może dostosować jego zachowanie. Oto doskonały przykład tego, jak wygląda tag z dodanym atrybutem
Dodaj pizzę

Wartość atrybutu id może być dowolna, choć nie może zawierać w niej miejsca. Drugi atrybut to atrybut klasy. Atrybut klasy może przyjmować wiele wartości, które mogą być dowolne.
Globalny atrybut
Globalny atrybut można ustawić dla wszystkich tagów. Omówmy cztery najczęściej używane atrybuty globalne.
- id: pierwszy to atrybut id. Nie powoduje to żadnych zmian wizualnych w samym tagu. Jest używany głównie do JavaScript i stylizacji, z CSS (Cascading Style Sheets). Wartość atrybutu id musi być unikalna na danej stronie. Oznacza to, że żadne dwa tagi nie mogą mieć tej samej wartości w identyfikatorze
- atrybut class: class jest podobny do tagu id, z tym wyjątkiem, że wartość atrybutu można powtórzyć wiele razy na danej stronie. Znajdziesz je używane głównie w CSS, a czasem w JavaScript.
- styl: atrybut stylu jest używany dla Inline CSS. W miarę możliwości należy tego unikać.
- tytuł: tytuł zapewnia identyfikator lub rodzaj podpowiedzi dla znacznika. Gdy wskaźnik myszy znajdzie się nad znacznikiem, w którym wyświetlał się tytuł.
Na przykład
Witamy!

Element poziomu bloku vs element wbudowany
Poniżej przedstawiono atrybuty elementu poziomu bloku i elementu wbudowanego.
Element poziomu bloku
- Zajmuje całą szerokość pojemnika nadrzędnego.
Element wbudowany
- Zajmuje bieżące miejsce, które istnieje.

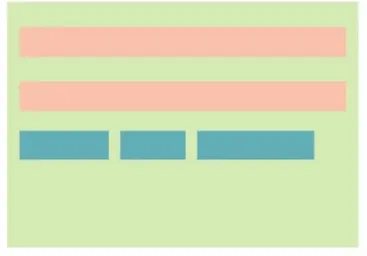
Oto podstawowa ilustracja.
Ten zielony obszar reprezentuje kontener nadrzędny. W naszym przypadku jest to okno przeglądarki. Szerokość przeglądarki, naszego znacznika nadrzędnego, będzie szerokością elementu na poziomie bloku.
Te różowe obszary reprezentują nasze elementy lub znaczniki na poziomie bloku. Jak widać, zajmują całą szerokość kontenera nadrzędnego. Oznacza to, że wszelkie tagi muszą zaczynać się w następnym wierszu.
Te trzy kolejne niebieskie obszary to tagi śródliniowe. Jak widać, są one umieszczone obok siebie, zajmując tylko niezbędną szerokość potrzebną do zawartości, którą przechowują. Będzie to miało sens, gdy zobaczymy te tagi w akcji
Różne podstawowe tagi HTML
Nauczmy się różnych tagów HTML.
1) Tag - DOCTYPE

DOCTYPE informuje przeglądarkę, jaki plik będzie otwierany. Ponieważ kodujemy w HTML5. HTML5 to najnowsza wersja języka HTML Markup, nasz DOCTYPE jest niezwykle prosty. Uwaga, nie ma tagu zamykającego.
DOCTYPE jest jak zwykły tag i zaczyna się od nawiasu, a następnie wstawiamy wykrzyknik, a następnie wpisujemy DOCTYPE. Mamy miejsce, a następnie wpisujemy html. Ten znacznik zasadniczo mówi przeglądarce, hej, dokumenty te muszą być doręczone jako HTML.
2) Tag - HTML

Znacznik HTML, zwany także elementem głównym, występuje po znaczniku DOCTYPE. Ten tag może mieć normalne globalne atrybuty plus atrybut o nazwie manifest. Znacznika HTML można użyć tylko raz na stronie HTML.
Wszystko związane z HTML jest zagnieżdżone w tym znaczniku. Oznacza to, że wszystkie nasze tagi będą znajdować się między otwieraniem i zamykaniem tagów HTML.
3) Tag - głowa

Znacznik head dostarcza ogólnych informacji o wyświetlanej stronie internetowej. Indywidualny tag jest dodawany wewnątrz tagu head, co pozwala przeglądarce poznać pewne szczegóły, takie jak tytuł strony, autor strony i inne tego rodzaju informacje.
Nic w tym znaczniku nie będzie wyświetlane na stronie internetowej. Jednak niektóre informacje są wyświetlane w rzeczywistej aplikacji przeglądarki, na przykład tytuł karty. Standardowe globalne atrybuty są dostępne dla tego znacznika.
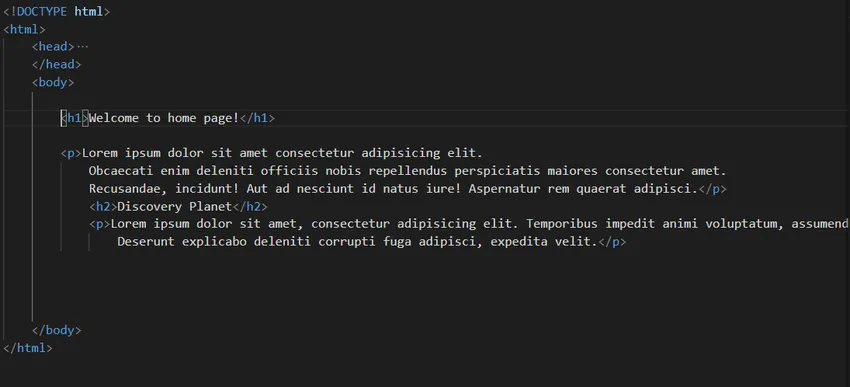
4) Tag - ciało



Tag treści informuje przeglądarkę, co ma wyświetlać się na stronie. Wewnątrz taga tag to miejsce, w którym umieścimy całą naszą treść, taką jak tagi i tekst. Wszystko umieszczone wewnątrz tagu body będzie wyświetlane na stronie internetowej.
Tag ciała jest umieszczany za tagiem head wewnątrz tagu HTML. Na stronie jest tylko jeden tag treści. Tag treści może mieć standardowe atrybuty globalne.
5) Tag - rozpiętość

Nasz pierwszy tag to span. Ten tag to ogólny kontener Inline. Oznacza to, że nie ma z nim żadnego domyślnego stylu. Możesz użyć tego tagu, jeśli chcesz pogrupować teksty, które chcesz trzymać razem.
6) Tag - p

Znacznik akapitu lub znacznik p jest używany, gdy chcemy zachować akapit tekstu razem. Ten element jest elementem na poziomie bloku, co oznacza, że zajmuje szerokość swojego kontenera nadrzędnego. Idealnym zastosowaniem byłoby, gdy masz dużo tekstu do wyświetlenia. Tylko globalne atrybuty są dozwolone dla tego konkretnego elementu.
7) Tag - dział

Znacznik podziału lub potocznie zwany znacznikiem div jest ogólnym kontenerem blokowym. Oznacza to, że możesz zgrupować wiele tagów, aby utworzyć sekcję swojej witryny. Ten tag ma atrybuty globalne.
8) Tag - sub


Znacznik dolny lub podtag pozwala, aby następny znajdował się poniżej normalnej linii tekstu. Jest to element Inline, ponieważ wykorzystuje atrybuty globalne. Idealnym przykładem użycia byłoby sprawienie, aby 2 w H2O wyglądały na mało.
Przykład: H2O
9) Tag - sup


Znacznik górny lub znacznik sup, który jest elementem wbudowanym, pozwala na umieszczenie tekstu powyżej normalnej linii tekstu. Przykładem może być równanie matematyczne. Zauważ, że 2 jest wyższa niż reszta tekstu w tym równaniu.
Przykład: E = mc 2
To jest atrybut globalny.
10) Tag - u


- U oznacza podkreślenie. Podkreśli to dowolny tekst w otwartych i zamkniętych tagach. Jest to element wbudowany i atrybut globalny.
11) Tag - em


Tag em oznacza nacisk. W takim przypadku pomysł podkreślenia dowolnego tekstu sprawi, że będzie on wyglądał na pochylony lub pochylony. Ten element wbudowany jest używany, gdy chcesz wyrazić pewien nacisk na części tekstu. To jest atrybut globalny.
12) Tag - silny


Jeśli kiedykolwiek chcesz pogrubić dowolny tekst, użyj silnego znacznika. Ten wstawiany znacznik jest umieszczony wokół tekstu, który chcesz pogrubić. Podobnie jak tag z naciskiem. Silny tag nadaje dodatkowe znaczenie tekstowi w Twojej witrynie.
13) Tag - br


Tag BR oznacza przerwę. Istnieje kilka tagów, które nie wymagają tagu zamykającego. To nie jest blok i element wbudowany. Jest to atrybut globalny.
14) Tag - godz


Tag hr również nie potrzebuje tagu zamykającego, aby go ukończyć. Znacznik hr, który oznacza regułę poziomą, utworzy linię na stronie internetowej. Jest to element na poziomie bloku. To globalny atrybut.
Elementy zagnieżdżone / tagi
- Tagi zagnieżdżone
- Gdzie jeden tag znajduje się w innym tagu
Przykład

16) Tag - li

Znacznik li stojący dla elementu listy jest znacznikiem, który zostanie zagnieżdżony. Wewnątrz tagu li umieściłbyś dowolny rodzaj treści, która jest listą.
17) Tag - ol


Znacznik ol, oznaczający uporządkowaną listę, jest pojemnikiem zagnieżdżonego znacznika li. Nigdy nie zobaczysz tych dwóch tagów, li lub ol, jako takich. Ponieważ jest to lista zamówień, co oznacza, że obok każdego elementu na liście będzie wartość.
Domyślnie na liście będą używane liczby.
Atrybuty
Globalny, odwrócony, start, typ (a, A, I, i)
18) Tag - ul


Tag ul lub lista nieuporządkowana jest pojemnikiem na zagnieżdżony tag li, podobnie jak tag ol. Ale w przeciwieństwie do znacznika ol, który wyświetla wartość liczbową obok każdego elementu na liście, ten znacznik ul zapewnia jedynie punkty wypunktowania obok elementów listy na liście.
19) Tag - h1, h2, h3, h4, h5, h6


Istnieje sześć tagów nagłówka ogółem. Każdy z nich ma swój własny numer, zaczynając od 1 do 6. Tag h1 i wszystkie inne tagi nagłówka zapewniają krótki opis części tekstu lub treści. Te tagi są atrybutami globalnymi.
20) Tag - a
Tag lub tag kotwicy jest popularnym tagiem, ponieważ tworzy linki do innych stron w witrynie i może tworzyć linki do stron zewnętrznych. Tag jest elementem wbudowanym i ma wiele atrybutów oprócz globalnych atrybutów z nim powiązanych.
Witaj świecie!
Jedynym dodatkowym atrybutem, o którym wspomnimy, jest href. To skrót od Hypertext Reference. Najważniejszą rzeczą do zapamiętania jest to, że href jest atrybutem, w którym podajemy ścieżkę, abyśmy mogli prowadzić do innej strony lub innej witryny.
Atrybut, href. I zawsze chcemy umieścić nasz tag zamykający. Link do strony Google.com.

Wynik

21) Tag - img
Tag img lub tag obrazu pozwala nam wyświetlać obrazy na naszej stronie.
Teraz zauważysz w tym przykładzie, że znacznik obrazu nie ma znacznika zamykającego. To jedna z niewielu etykiet. Ale w przeciwieństwie do znacznika br i znacznika hr, oznaczamy zakończenie tego znacznika ukośnikiem do przodu. Niektórzy mogą tak naprawdę nazywać to skrótowym sposobem napisania znacznika zamykającego.
Atrybut src i alt. Wymagany jest atrybut src lub source, jak widać w tym przykładzie.
Teraz wartością tego atrybutu jest ścieżka do zdjęcia, które chcielibyśmy wyświetlić. Ścieżka może być ścieżką bezwzględną lub względną. Drugi atrybut to atrybut alt. To oznacza alternatywę. Wartość alt powinna opisywać zdjęcie. Tekst alternatywny zostanie wyświetlony w przeglądarce jak poniżej. 

Wniosek - podstawowe tagi HTML
HTML to dosłownie niezwykle duże obszary tematyczne, które, jak się uważa, posiadają. Gdy uda ci się to osiągnąć, mimo wszystko, jesteś o wiele bardziej niż w stanie doskonale rozwinąć moc ewolucji. Musisz być o wiele bezpieczniejszy, dzieląc stronę na elementy, a następnie kod powiązany z HTML i CSS.
Polecane artykuły
To był przewodnik po podstawowych tagach HTML. Tutaj również omawiamy Co to jest tag? i różne podstawowe tagi HTML wraz ze znaczeniem atrybutu ?. Możesz także zapoznać się z następującymi artykułami, aby dowiedzieć się więcej -
- Wprowadzenie do HTML
- Poznaj koncepcję XHTML
- Jakie są atrybuty HTML?
- Zastosowania HTML
- Wprowadzenie stylów list HTML
- Ramki HTML
- Bloki HTML