W tym samouczku nauczymy się rysować gradienty w Photoshopie ! W Photoshopie jest wiele miejsc, w których używane są gradienty. Na przykład Narzędzie Gradient pozwala nam rysować gradienty między warstwami lub zaznaczeniami lub między maskami warstw, aby tworzyć płynne przejścia między warstwami.
Możemy wypełniać tekst i kształty gradientami. Możemy pokolorować zdjęcie za pomocą dopasowania obrazu Gradient Map, lub dodać efekty kolorystyczne za pomocą stylu warstwy Gradient Overlay i nie tylko! Gradienty są nieocenione w Photoshopie i są świetnym sposobem na zwiększenie zainteresowania i życia tym, co wyglądałoby płasko.
W tym samouczku omówimy podstawy rysowania gradientów przy użyciu najprostszej (i być może najbardziej użytecznej) funkcji związanych z gradientem programu Photoshop - narzędzia Gradient . Przyjrzymy się innym sposobom stosowania gradientów w innych samouczkach, ale przekonasz się, że wszystkie one działają zasadniczo w ten sam sposób, więc gdy nauczysz się podstaw z Gradient Tool, będziesz mógł skorzystać z wszystkie inne funkcje gradientu, które ma do zaoferowania Photoshop!
Wraz z nauką rysowania gradientów przyjrzymy się również, jak wybierać spośród wielu predefiniowanych gradientów Photoshopa za pomocą Próbnika gradientów, w tym jak ładować dodatkowe zestawy gradientów, które są dołączone do Photoshopa. Przyjrzymy się różnym stylom gradientów, które możemy narysować, i przyjrzymy się kilku najczęściej używanym gradientom, w tym najbardziej użytecznemu ze wszystkich, domyślnemu gradientowi od pierwszego planu do tła !
Po zapoznaniu się z podstawami rysowania gradientów, w następnym samouczku nauczymy się, jak edytować i zapisywać własne niestandardowe gradienty za pomocą edytora gradientów Photoshopa.
Będę tu używał Photoshop CC, ale ten samouczek jest również w pełni kompatybilny z Photoshop CS6 . Zacznijmy!
Rysowanie gradientów w Photoshopie
Tworzenie nowego dokumentu
Zacznijmy od utworzenia nowego dokumentu Photoshopa. Aby to zrobić, przejdę do menu Plik na pasku menu u góry ekranu i wybierz Nowy :

Przejście do Plik> Nowy.
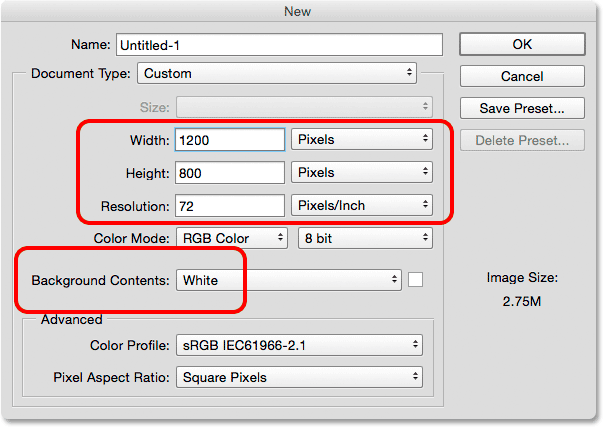
Spowoduje to otwarcie okna dialogowego Nowy. W tym samouczku ustawię szerokość mojego dokumentu na 1200 pikseli i wysokość na 800 pikseli. Nie ma szczególnego powodu, dla którego używam tego rozmiaru, więc jeśli współpracujesz ze mną i masz na myśli inny rozmiar, możesz go użyć. Pozostawię wartość Rozdzielczość ustawioną na domyślną 72 piksele / cal i upewnię się, że zawartość tła jest ustawiona na biały . Kliknę OK, gdy skończę, aby zamknąć okno dialogowe, w którym to momencie na ekranie pojawia się nowy biały dokument:

Nowe okno dialogowe.
Wybieranie narzędzia gradientowego
Narzędzie Gradient w Photoshopie znajduje się w panelu Narzędzia po lewej stronie ekranu. Wybiorę go, klikając jego ikonę. Możesz również wybrać narzędzie Gradient, po prostu naciskając literę G na klawiaturze:

Wybieranie narzędzia gradientowego z panelu Narzędzia.
Selektor gradientu
Po wybraniu narzędzia Gradient, następną rzeczą, którą musimy zrobić, jest wybrać gradient, i możemy to zrobić na kilka sposobów. Jednym z nich jest otwarcie Próbnika gradientu w Photoshopie; drugim jest otwarcie większego edytora gradientów . Różnica między nimi polega na tym, że Selektor gradientów pozwala nam po prostu wybierać spośród gotowych predefiniowanych gradientów, podczas gdy Edytor gradientów, jak sama nazwa wskazuje, jest miejscem, w którym możemy edytować i dostosowywać własne gradienty. W tym samouczku skupimy się na samym Próbniku gradientów. Dowiemy się wszystkiego o edytorze gradientów w następnym samouczku.
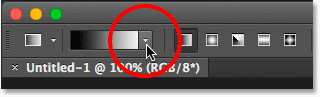
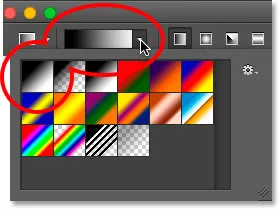
Jeśli chcesz tylko wybrać jeden z gotowych gradientów Photoshopa lub taki, który wcześniej utworzyłeś samodzielnie i zapisałeś jako niestandardowe ustawienie wstępne (ponownie, dowiemy się, jak to zrobić w następnym samouczku), kliknij mały strzałka po prawej stronie paska podglądu gradientu na pasku opcji. Upewnij się, że klikniesz samą strzałkę, a nie pasek podglądu (kliknięcie paska podglądu otworzy Edytor gradientów i nie chcemy jeszcze tam iść):

Kliknięcie strzałki powoduje otwarcie Próbnika gradientu.
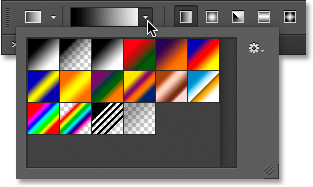
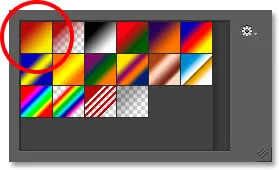
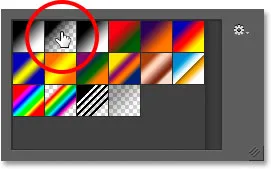
Kliknięcie strzałki otwiera Selektor gradientów z miniaturami wszystkich predefiniowanych gradientów, które możemy wybrać. Aby wybrać gradient, kliknij jego miniaturę, a następnie naciśnij klawisz Enter (Win) / Return (Mac) na klawiaturze lub kliknij dowolne puste miejsce na pasku opcji, aby zamknąć Próbnik gradientów. Możesz także kliknąć dwukrotnie miniaturę, która zarówno wybierze gradient, jak i zamknie Próbnik gradientów:

Selektor gradientu.
Ładowanie kolejnych gradientów
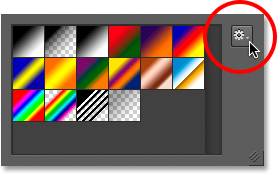
Domyślnie dostępna jest tylko niewielka liczba predefiniowanych gradientów, ale Photoshop zawiera inne zestawy gradientów, które możemy wybierać. Wszystko, co musimy zrobić, to załadować je. Aby to zrobić, kliknij ikonę koła zębatego w prawym górnym rogu:

Kliknięcie ikony koła zębatego w Próbniku gradientów.
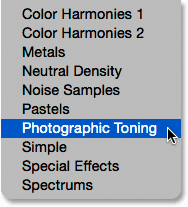
Jeśli spojrzysz na dolną połowę menu, które się pojawi, znajdziesz listę dodatkowych zestawów gradientów, z których każdy oparty jest na określonym motywie, takim jak harmonie kolorów, metale, pastele i inne. Jeśli jesteś fotografem, gradienty Neutral Density i Photographic Toning są szczególnie przydatne:

Inne zestawy gradientów możemy wybierać.
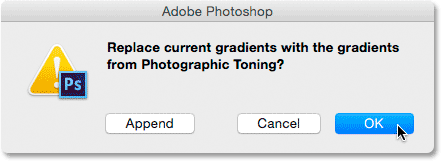
Aby załadować dowolny zestaw, kliknij jego nazwę na liście. Kliknąłem zestaw tonów fotograficznych. Photoshop zapyta, czy chcesz zastąpić bieżące gradienty nowymi. Jeśli klikniesz Dołącz, zamiast zastępować oryginalne gradienty, po prostu doda nowe nowe pod oryginałami. Jak zobaczymy za chwilę, łatwo jest przywrócić oryginały, więc kliknę OK, aby zastąpić je zestawem Tonowanie fotograficzne:

Kliknięcie OK, aby zastąpić oryginalne gradienty nowym zestawem.
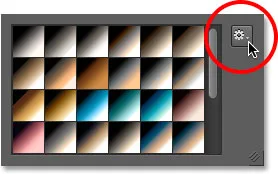
A teraz widzimy w Próbniku gradientów, że oryginalne gradienty zostały zastąpione gradientami tonowania fotograficznego. Aby dowiedzieć się więcej o zestawie Tonowanie fotograficzne i jak z niego korzystać, zapoznaj się z naszym pełnym samouczkiem Ustawienia tonowania fotograficznego:

Oryginalne gradienty zostały zastąpione nowym zestawem.
Przywracanie domyślnych gradientów
Aby skupić się na podstawach, na razie będziemy trzymać się oryginalnych domyślnych gradientów. Aby je przywrócić, kliknij ponownie ikonę koła zębatego w Próbniku gradientów:

Kliknij ikonę koła zębatego.
Następnie wybierz Resetuj gradienty z menu:

Wybór „Resetuj gradienty”.
Photoshop zapyta, czy chcesz zastąpić bieżące gradienty domyślnymi. Kliknij OK :

Zamiana bieżących gradientów na wartości domyślne.
A teraz wracamy do oryginałów:

Domyślne gradienty zostały przywrócone.
Gradient na pierwszym planie w tle
Zanim nauczymy się rysować gradienty, spójrzmy szybko w szczególności na jeden gradient - gradient Pierwszy plan na Tło . Jest to ta, którą Photoshop wybiera dla nas domyślnie, ale możesz także wybrać ją ręcznie, jeśli potrzebujesz, klikając jej miniaturkę (pierwsza w lewym górnym rogu):

Wybór gradientu od pierwszego planu do tła.
Jak można się domyślić, gradient Pierwszoplanowy do tła otrzymuje swoje kolory z kolorów pierwszego planu i tła. Obecne kolory pierwszego planu i tła można zobaczyć w próbkach kolorów u dołu panelu Narzędzia. Próbka w lewym górnym rogu pokazuje kolor pierwszego planu, a ta w prawym dolnym rogu pokazuje kolor tła . Domyślnie kolor pierwszego planu jest ustawiony na czarny, a kolor tła na biały :

Bieżące kolory pierwszego planu (u góry po lewej) i tła (u dołu po prawej).
Ponieważ jest on oparty na bieżących kolorach pierwszego planu i tła, gradient pierwszego planu do tła jest najłatwiejszym ze wszystkich gradientów do dostosowania, a ten, który często okazuje się najbardziej przydatny. Użyjmy go, aby nauczyć się rysować gradient, a po drodze przekonamy się, jak łatwo zmienić jego kolory na wszystko, czego potrzebujemy!
Rysowanie gradientu za pomocą narzędzia Gradient
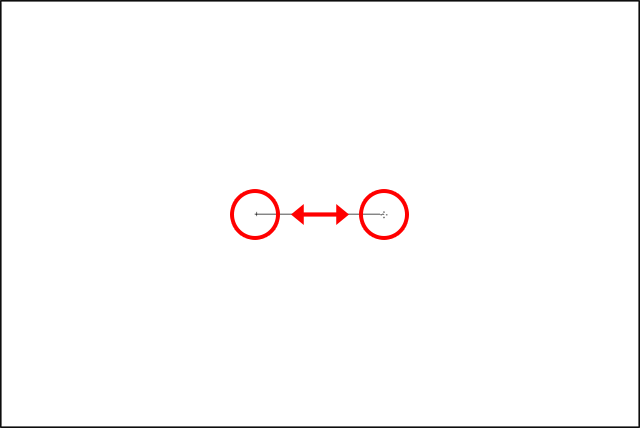
Rysowanie gradientu za pomocą narzędzia Gradient w Photoshopie jest tak proste, jak klikanie i przeciąganie myszy. Wystarczy kliknąć dokument, aby ustawić punkt początkowy gradientu, a następnie przytrzymać przycisk myszy i przeciągnąć od punktu początkowego do miejsca, w którym ma się kończyć gradient. Podczas przeciągania zobaczysz tylko cienką linię wskazującą kierunek gradientu. Po zwolnieniu przycisku myszy Photoshop uzupełnia gradient i rysuje go z wybranymi kolorami.
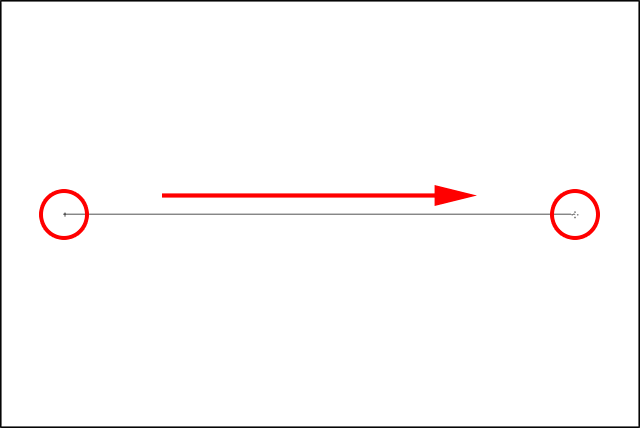
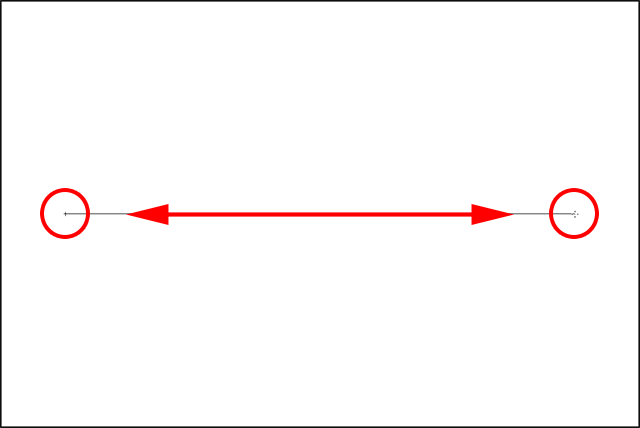
Na przykład kliknę lewą stronę dokumentu, a następnie trzymając wciśnięty przycisk myszy, przeciągnę się na prawą stronę. Zauważ, że jak dotąd widzimy jedynie cienką linię między punktem początkowym a końcowym. Jeśli chcesz ułatwić narysowanie idealnie poziomego gradientu, naciśnij i przytrzymaj klawisz Shift podczas przeciągania, co ograniczy kąt, pod którym możesz przeciągać. Pamiętaj tylko, aby poczekać, aż zwolnisz przycisk myszy, zanim zwolnisz klawisz Shift, inaczej to nie zadziała:

Klikanie i przeciąganie (z wciśniętym przyciskiem myszy) z jednej strony dokumentu na drugą.
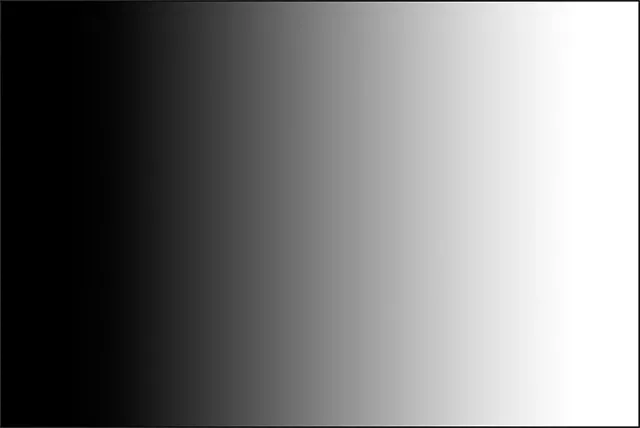
Po zwolnieniu przycisku myszy program Photoshop rysuje gradient. Ponieważ kolor pierwszego planu został ustawiony na czarny, a kolor tła na biały, otrzymałem gradient od czerni do bieli:

Program Photoshop rysuje gradient po zwolnieniu przycisku myszy.
Odwracanie kolorów
Możesz odwrócić kolory w gradiencie, wybierając opcję Odwróć na pasku opcji:

Wybranie „Odwróć” na pasku opcji.
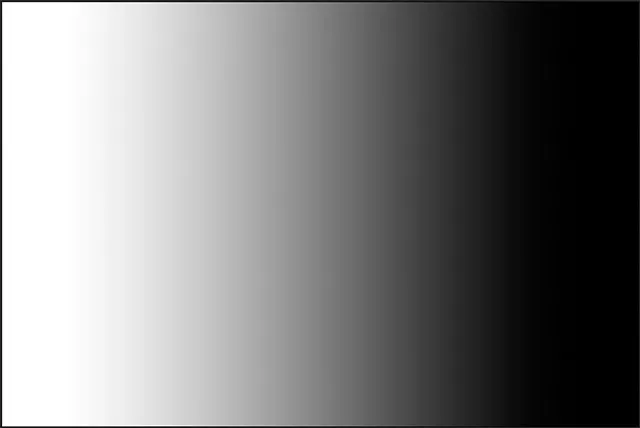
Po zaznaczeniu Odwróć, jeśli narysuję dokładnie ten sam gradient, zobaczymy, że tym razem kolory pojawiają się po przeciwnych stronach, z białym po lewej stronie i czarnym po prawej stronie. Jest to przydatna funkcja, ale po zakończeniu odznacz opcję Odwróć, w przeciwnym razie kolejne rysowane gradienty również zostaną odwrócone:

Ten sam gradient jak poprzednio, ale z odwróconymi kolorami.
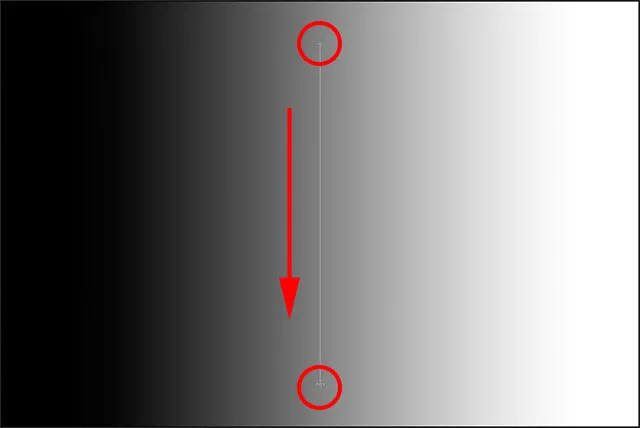
Oczywiście gradienty nie muszą tak przebiegać w poziomie. Mogą biec w dowolnym kierunku. Narysuję kolejny gradient, tym razem od góry do dołu. Zauważ, że nie muszę cofać ani usuwać mojego istniejącego gradientu. Photoshop po prostu zastąpi bieżący gradient nowym. Kliknę w pobliżu góry mojego dokumentu, następnie przytrzymam przycisk myszy i przeciągnę w dół w kierunku dołu. Podobnie jak w przypadku rysowania gradientu poziomego, o wiele łatwiej jest narysować gradient pionowy, jeśli naciśniesz i przytrzymasz klawisz Shift podczas przeciągania, pamiętaj, aby poczekać, aż zwolnisz przycisk myszy, zanim zwolnisz klawisz Shift. Tutaj znowu widzimy tylko cienki kontur:

Kliknięcie i przeciągnięcie pionowego gradientu od góry do dołu.
Po zwolnieniu przycisku myszy program Photoshop uzupełnia gradient, zastępując początkowy poziomy poziomym pionowym gradientem czarno-białym:

Nowy pionowy gradient czerni do bieli.
Zmiana domyślnych kolorów gradientu
Ponieważ domyślny gradient pobiera kolory z bieżących kolorów pierwszego planu i tła, wszystko, co musimy zrobić, aby zmienić kolory gradientu, to wybrać różne kolory dla pierwszego planu i tła. Na przykład wybiorę inny kolor pierwszego planu, klikając próbkę koloru pierwszego planu w panelu Narzędzia (ten, który jest obecnie ustawiony na czarny):

Kliknięcie próbki koloru pierwszego planu.
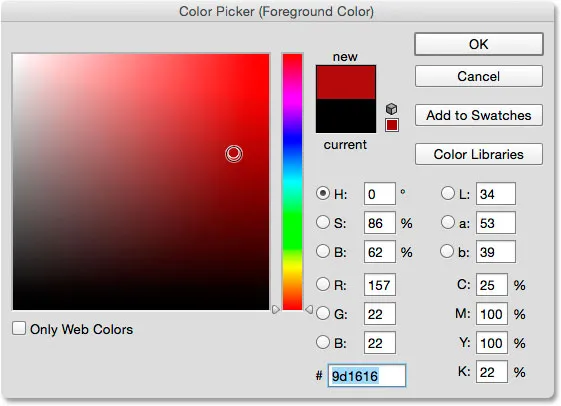
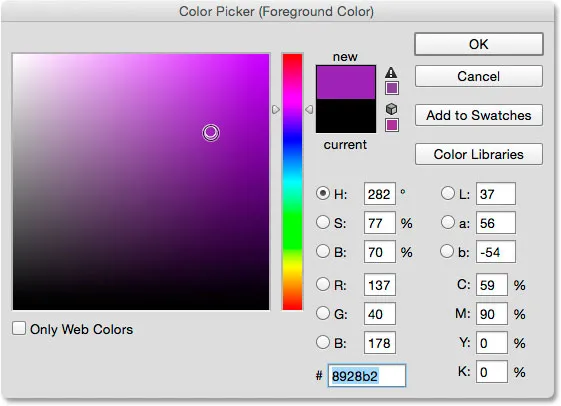
Spowoduje to otwarcie Próbnika kolorów Photoshopa. Wybieram czerwony dla mojego nowego koloru pierwszego planu, a następnie kliknę OK, aby zamknąć Próbnik kolorów:

Wybieranie czerwonego dla nowego koloru pierwszego planu.
Następnie zmienię kolor tła, klikając próbkę koloru (aktualnie wypełnioną białym):

Kliknięcie próbki koloru tła.
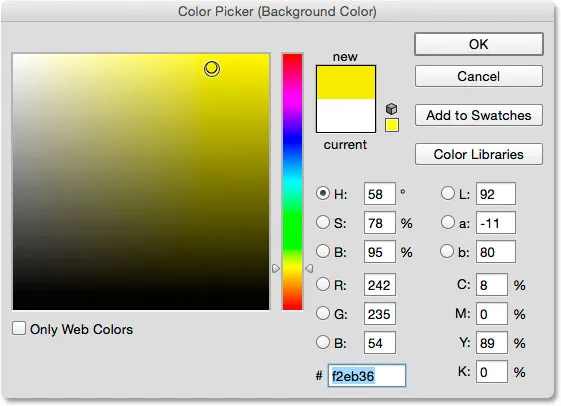
To ponownie otwiera Próbnik kolorów. Zmienię kolor tła z białego na jasnożółty, a następnie OK, aby zamknąć Próbnik kolorów:

Wybór koloru żółtego dla nowego koloru tła.
Zauważ, że próbki kolorów zostały zaktualizowane, aby pokazać nowe kolory, które wybrałem dla pierwszego planu i tła:

Próbki zostały zaktualizowane o nowe kolory.
Zaktualizowano pasek podglądu gradientu na pasku opcji, aby pokazać mi, jak będą wyglądać nowe kolory gradientu:

Pasek podglądu gradientu zawsze pokazuje bieżące kolory gradientu.
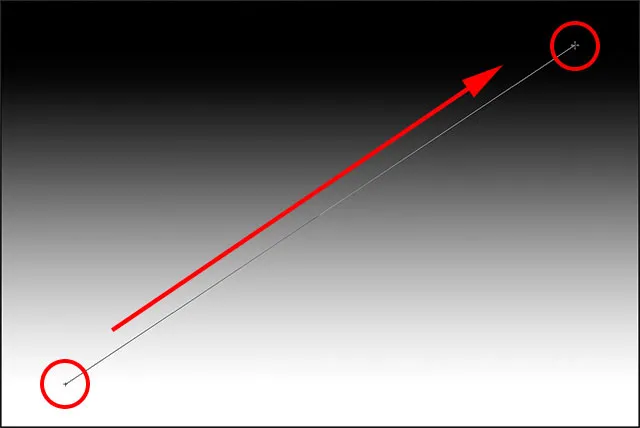
Narysuję gradient, tym razem po przekątnej, klikając w lewym dolnym rogu mojego dokumentu i przeciągając w prawy górny róg. Ponownie nie ma potrzeby cofania ani usuwania poprzedniego gradientu. Photoshop zastąpi go nowym:

Rysowanie nowego gradientu od lewej dolnej do prawej górnej części dokumentu.
Po zwolnieniu przycisku myszy program Photoshop rysuje gradient czerwony do żółtego po przekątnej w całym dokumencie:

Nowy gradient przekątnej od czerwonego do żółtego.
Resetowanie kolorów pierwszego planu i tła
Zauważ, że jeśli otworzę mój Próbnik gradientu na pasku opcji, miniatura gradientu Pierwszego planu do tła również pokazuje moje nowe kolory czerwony i żółty:

Zaktualizowana miniatura pierwszego planu do tła w selektorze gradientu.
Możesz zmienić kolory tego gradientu w dowolnym momencie, klikając próbki kolorów pierwszego planu i / lub tła na pasku opcji i wybierając różne kolory. Ale jeśli chcesz szybko zresetować kolory do wartości domyślnych, zmieniając kolor pierwszego planu na czarny, a kolor tła na biały, po prostu naciśnij literę D (pomyśl „D” dla „Domyślne”) na klawiaturze. Zobaczysz próbki w panelu Narzędzia przywrócone do domyślnej czerni i bieli:

Próbki pierwszego planu i tła zostały zresetowane.
Zobaczysz, że zarówno pasek podglądu gradientu na pasku opcji, jak i miniatura gradientu pierwszego planu do tła w Próbniku gradientu znów pokazują domyślne kolory:

Wszystko wróciło do pierwotnego stanu.
Rysowanie gradientu na własnej warstwie
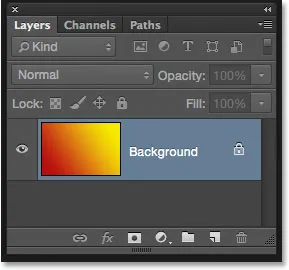
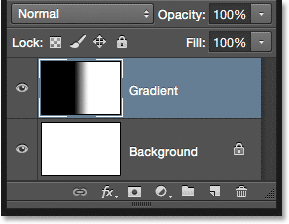
Jeśli spojrzymy na panel Warstwy, zobaczymy, że do tego momentu rysowałem gradienty bezpośrednio na warstwie Tła:

Panel Warstwy pokazujący gradient na warstwie Tła.
Rysowanie na warstwie tła może być w tym przypadku przydatne, ale o wiele lepszym sposobem pracy w Photoshopie jest skorzystanie z warstw i umieszczenie każdego elementu w naszym dokumencie na osobnej warstwie. Aby to zrobić, najpierw wyczyszczę mój gradient, przechodząc do menu Edycja u góry ekranu i wybierając Wypełnij :

Przejście do Edycja> Wypełnij.
Po otwarciu okna dialogowego Wypełnianie ustawię opcję Zawartość u góry na Biały, a następnie kliknę przycisk OK . Spowoduje to wypełnienie warstwy tła białym:

Okno dialogowe Wypełnij.
Następnie dodam nową warstwę do mojego gradientu, naciskając i przytrzymując klawisz Alt (Win) / Option (Mac) na klawiaturze i klikając ikonę Nowa warstwa u dołu panelu Warstwy:

Naciśnięcie i przytrzymanie Alt (Win) / Option (Mac) podczas klikania ikony Nowa warstwa.
Dodanie klawisza Alt (Win) / Option (Mac) podczas klikania ikony Nowa warstwa powoduje, że Photoshop najpierw otwiera okno dialogowe Nowa warstwa, w którym możemy nazwać warstwę przed jej dodaniem. Nazwie moją warstwę „Gradient”, a następnie kliknę OK :

Okno dialogowe Nowa warstwa.
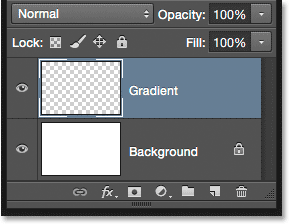
Photoshop dodaje nową pustą warstwę o nazwie „Gradient” nad warstwą tła. Teraz mogę narysować mój gradient na tej nowej warstwie i oddzielić go od wszystkiego innego (nawet jeśli „wszystko inne” w tym przypadku jest tak naprawdę tylko warstwą tła, ale nadal jest dobrym nawykiem przepływu pracy):

Mam teraz osobną warstwę dla mojego gradientu.
Obszar przejściowy
Jedną z rzeczy, która jest bardzo ważna, aby zrozumieć, jeśli chodzi o rysowanie gradientów, jest to, że liczy się nie tylko kierunek, w którym przeciągasz; liczy się również odległość między punktem początkowym i końcowym .
Powodem jest to, że to, co tak naprawdę rysujesz za pomocą narzędzia Gradient, wraz z kierunkiem gradientu, to obszar przejścia między kolorami. Odległość przeciągana od punktu początkowego do punktu końcowego określa rozmiar obszaru przejściowego. Większe odległości zapewnią płynniejsze, bardziej stopniowe przejścia, a mniejsze odległości spowodują ostrzejsze, bardziej gwałtowne przejścia.
Aby pokazać, co mam na myśli, użyję gradientu Pierwszego planu do tła, który będzie domyślnie ustawiony na czarno-biały. Najpierw narysuję gradient od lewej do prawej, zaczynając od lewej krawędzi dokumentu i kończąc w pobliżu prawej krawędzi. Obszar między punktami początkowym i końcowym stanie się obszarem przejściowym między moimi dwoma kolorami (w tym przypadku czarno-białym):

Rysowanie gradientu z szerokim obszarem przejścia.
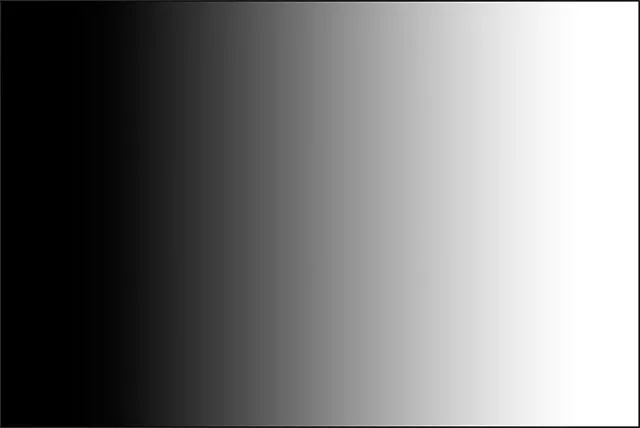
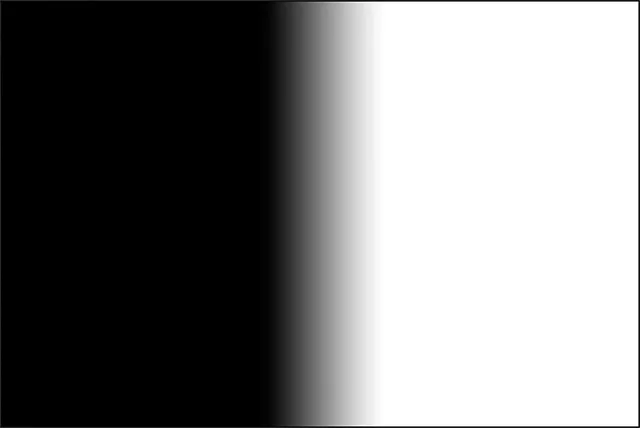
Zwolnię przycisk myszy, aby umożliwić programowi Photoshop narysowanie gradientu, a ponieważ między punktem początkowym i końcowym była tak duża przerwa, widzimy płynne, bardzo stopniowe przejście między czernią po lewej stronie a bielą po prawej:

Gradient ze stopniowym przejściem między kolorami.
Cofam gradient, aby ułatwić widzenie, przechodząc do menu Edycja u góry ekranu i wybierając Cofnij gradient . Mogę też nacisnąć Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze:

Przejście do Edycja> Cofnij gradient.
Tym razem narysuję gradient w tym samym kierunku (od lewej do prawej), ale ze znacznie mniejszą przerwą między punktem początkowym i końcowym:

Rysowanie gradientu z wąskim obszarem przejściowym.
Kiedy puszczam przycisk myszy, widzimy, że chociaż ten gradient został narysowany w tym samym kierunku, co poprzednio, przejście między czernią po lewej stronie a bielą po prawej jest znacznie bardziej nagłe i gwałtowne. Jak widzimy, odległość między punktem początkowym i końcowym jest tak samo ważna jak kierunek, jeśli chodzi o ogólny wygląd gradientu:

Podobny gradient, ale ze znacznie mniejszym obszarem przejściowym.
Zanim przejdziemy dalej, rzućmy okiem na panel Warstwy, gdzie widzimy, że ponieważ wcześniej dodałem nową warstwę, mój gradient jest teraz rysowany na osobnej warstwie „Gradient”, a nie na warstwie Tło. Ponownie, nie jest to duży problem w tym przypadku, ale przyzwyczajenie się do utrzymywania wszystkiego na własnej warstwie znacznie ułatwi pracę z Photoshopem:

Gradient znajduje się teraz na własnej warstwie powyżej warstwy tła.
Pierwszy plan do przezroczystego gradientu
Do tej pory przyjrzeliśmy się głównie domyślnemu gradientowi Pierwszego planu do tła w Photoshopie, ale innym, często bardzo przydatnym, jest gradient Pierwszoplanowy do przezroczystego, który warto sprawdzić, ponieważ zachowuje się nieco inaczej niż inne. Wybiorę go z Próbnika gradientu, klikając dwukrotnie jego miniaturę. Znajdziesz go bezpośrednio obok miniatury Pierwszego planu do tła:

Wybór pierwszego planu na gradient przezroczysty.
Gradient Pierwszoplanowy do Przezroczysty jest podobny do gradientu Pierwszoplanowy do Tła, ponieważ otrzymuje kolor z bieżącego koloru Pierwszoplanowy, co oznacza, że można go łatwo zmienić, wybierając inny kolor Pierwszoplanowy. Tym, co czyni go wyjątkowym, jest to, że nie ma drugiego koloru. Zamiast tego przechodzi z jednego koloru do przezroczystości.
Cofam mój bieżący gradient, przechodząc do menu Edycja i wybierając Cofnij gradient . Następnie wybiorę kolor, klikając próbkę koloru pierwszego planu w panelu Narzędzia. W tej chwili jest ustawiony na czarny:

Kliknięcie próbki koloru pierwszego planu.
Kiedy otworzy się Próbnik kolorów, wybiorę fioletowy, a następnie kliknę OK:

Wybór fioletu jako nowego koloru pierwszego planu.
Gdy mój kolor pierwszego planu jest teraz ustawiony na fioletowy, na pasku podglądu gradientu na pasku opcji widzimy, że będę rysować gradient fioletowy do przezroczystego ( wzór szachownicy, który widać za fioletem, pokazuje, jak Photoshop reprezentuje przezroczystość):

Gradient będzie teraz zmieniał się z fioletowego na przezroczysty.
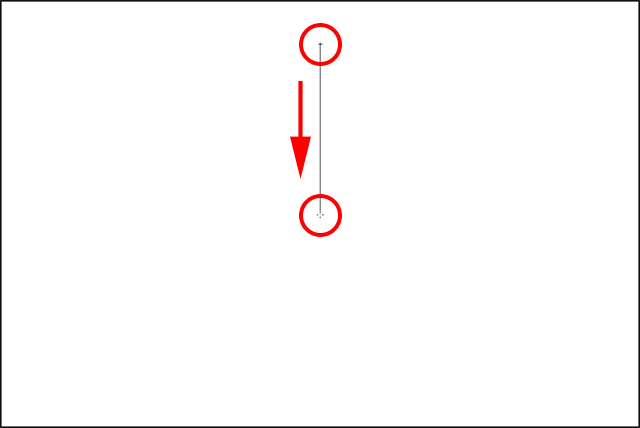
Narysuję pionowy gradient od góry dokumentu do środka:

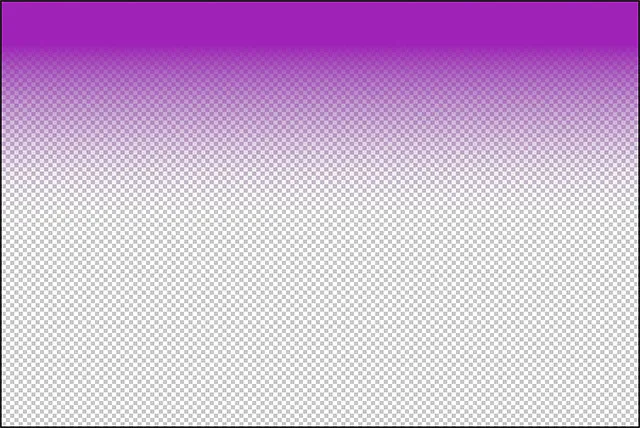
Rysowanie pionowego pierwszego planu z przezroczystym gradientem w dół przez górną połowę dokumentu.
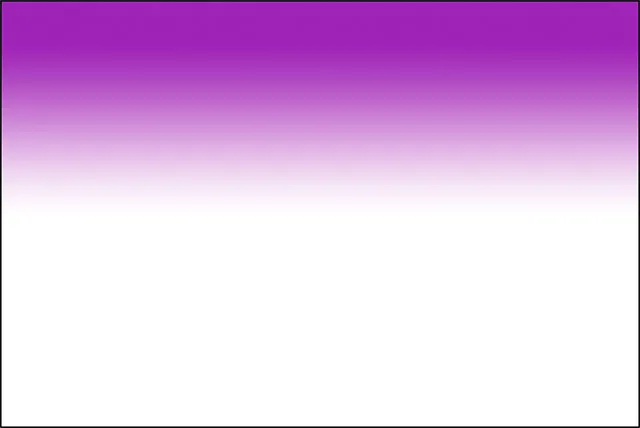
Po zwolnieniu przycisku myszy wygląda na to, że narysowałem podstawowy gradient fioletowy do białego. Jednak biel, którą widzimy, pochodzi z warstwy tła poniżej gradientu. To nie jest część samego gradientu:

Purpurowy pochodzi z gradientu, ale biały pochodzi z tła pod nim.
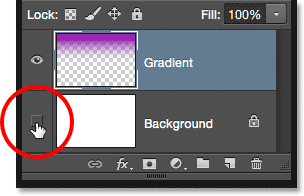
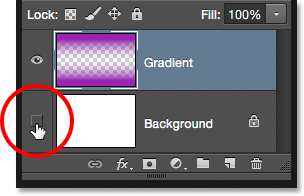
Aby to udowodnić, tymczasowo wyłączę moją warstwę tła, klikając jej ikonę widoczności (ikonę gałki ocznej) w panelu Warstwy:

Wyłączanie warstwy tła.
To ukrywa białe tło w dokumencie, odsłaniając sam gradient, a teraz możemy wyraźnie zobaczyć, że jest to gradient od fioletowego do przezroczystego. Ponownie, wzór szachownicy to sposób, w jaki Photoshop reprezentuje przezroczystość:

Rzeczywisty gradient od fioletowego do przezroczystego.
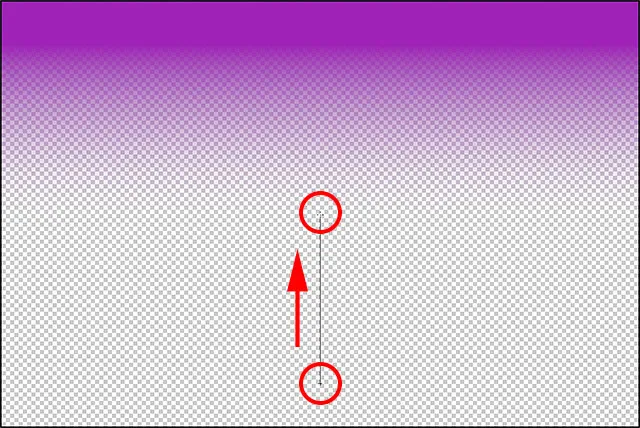
Innym powodem, dla którego gradient Pierwszoplanowy do przezroczystego różni się od innych, jest to, że Photoshop nie zastępuje poprzedniego gradientu Pierwszoplanowy przezroczystym, jeśli narysujemy kolejny na nim. Zamiast tego po prostu dodaje nowy gradient do oryginału. Narysuję drugi gradient Pierwszy plan do przezroczystego, tym razem od dolnej części dokumentu do środka:

Dodanie drugiego planu do przezroczystego gradientu.
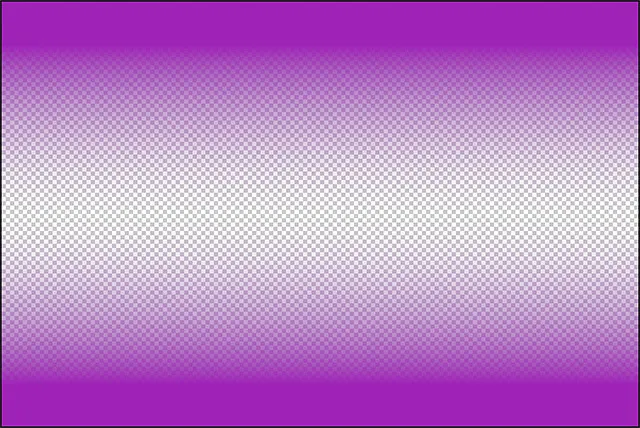
Zwolnię przycisk myszy i zamiast nadpisywać oryginalny gradient, Photoshop dodaje do niego mój drugi. Gdybym narysował trzeci lub czwarty gradient (może jeden z lewej, a drugi z prawej), dodałbym również te:

Zarówno gradienty od pierwszego planu do przezroczystego zostały połączone.
Ponownie włączę moją warstwę tła w dokumencie, klikając ponownie jej ikonę widoczności :

Włączanie warstwy tła.
A teraz wracamy do widoku, który wygląda jak gradient od fioletowego do białego (do fioletowego), mimo że wiemy, że biel jest tak naprawdę tylko warstwą tła pokazaną przez przezroczystość:

Ten sam gradient przy włączonej warstwie Tła.
Opcja przejrzystości
Gradient Pierwszego planu do przezroczystego w Photoshopie jest świetny do takich rzeczy, jak przyciemnianie krawędzi zdjęcia lub przyciemnianie nieba na obrazie, aby wydobyć więcej szczegółów (co zobaczymy, jak to zrobić w innym samouczku). Ale aby część przezroczysta działała, musisz upewnić się, że opcja Przezroczystość na pasku opcji jest zaznaczona:

Upewnij się, że przezroczystość jest włączona podczas rysowania gradientu, który używa przezroczystości.
Jeśli opcja Przezroczystość jest wyłączona podczas rysowania gradientu Pierwszego planu do Przezroczystego, wszystko, co skończysz, to wypełnienie warstwy lub zaznaczenia wybranym kolorem Pierwszego planu:

Gdy opcja Przezroczystość jest wyłączona, Photoshop nie może narysować przezroczystej części gradientu.
Czarny, biały gradient
Nie przejdziemy przez każdy gradient, który możemy wybrać w Photoshopie (ponieważ możesz to łatwo zrobić samodzielnie), ale jeśli musisz narysować gradient czarno-biały, a kolory pierwszego planu i tła są obecnie ustawione na coś innego niż czarno-biały, po prostu chwyć gradient Czarno-biały z Próbnika gradientów (trzecia miniatura z lewego górnego rzędu). W przeciwieństwie do gradientu Pierwszego planu do tła, gradient Czarny, biały zawsze będzie rysował gradient czarno-biały, niezależnie od aktualnych kolorów pierwszego planu i tła:

Miniatura gradientu Czarno-Biała.
Style gradientu
Do tej pory widzieliśmy przykłady gradientów, które przechodzą w linii prostej od punktu początkowego do punktu końcowego. Ten typ gradientu jest znany jako gradient liniowy, ale w rzeczywistości jest to tylko jeden z pięciu różnych stylów gradientów, które możemy wybierać w Photoshopie.
Jeśli spojrzysz na prawo od paska podglądu gradientu na pasku opcji, zobaczysz pięć ikon stylu gradientu . Zaczynając od lewej, mamy Liniowy, Radialny, Kątowy, Odbity i Diamentowy :

Ikony stylu gradientu Liniowy, Radialny, Kątowy, Odbity i Diamentowy.
Zobaczmy, co może zrobić każdy z tych stylów gradientu. Naciskam Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) kilka razy na klawiaturze, aby cofnąć moje poprzednie kroki, aż wrócę do wyświetlania tylko białego dokumentu. Następnie wrócę do gradientu Pierwszego planu na Tło, wybierając go w Próbniku gradientów:

Wybór gradientu od pierwszego planu do tła.
Naciskam literę D na klawiaturze, aby zresetować kolory pierwszego planu i tła z powrotem do czerni i bieli. Następnie, aby zachować ciekawość, zmienię kolor tła z białego na jasnoniebieski:

Moje najnowsze kolory pierwszego planu i tła.
Liniowy
Domyślny styl gradientu w Photoshopie to Liniowy, ale możesz go wybrać ręcznie, jeśli potrzebujesz, klikając pierwszą ikonę po lewej stronie:

Wybieranie stylu gradientu liniowego.
Widzieliśmy już kilka przykładów stylu liniowego, który rysuje gradient od punktu początkowego do punktu końcowego w linii prostej w oparciu o kierunek przeciągania. Wybranie Odwróć na pasku opcji spowoduje zamianę kolejności kolorów:

Przykład standardowego gradientu liniowego.
Promieniowy
Styl promieniowy (druga ikona od lewej) narysuje kolisty gradient na zewnątrz od punktu początkowego:

Wybieranie stylu gradientu radialnego.
Cofnę gradient liniowy, naciskając Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze. Aby narysować gradient promieniowy, kliknę w środku mojego dokumentu, aby ustawić punkt początkowy, a następnie przeciągnę na zewnątrz w kierunku krawędzi:

Rysowanie gradientu radialnego od środka dokumentu.
Zwolnię przycisk myszy i zobaczymy, jak wygląda gradient radialny. Zaczyna się od mojego koloru pierwszego planu (czarny) w punkcie początkowym w środku i przesuwa się na zewnątrz we wszystkich kierunkach, przechodząc w mój kolor tła (niebieski):

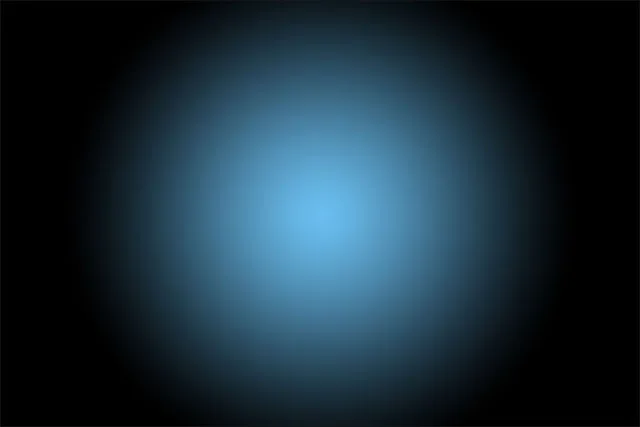
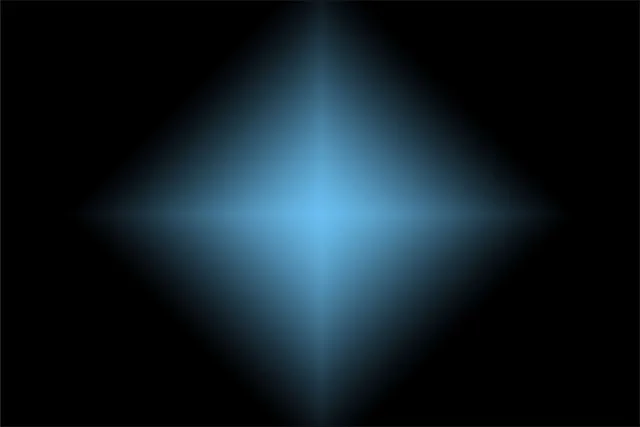
Gradient promieniowy.
Gdybym wybrał opcję Odwróć na pasku opcji, kolory zostałyby odwrócone, zaczynając od niebieskiego w środku i przechodząc na zewnątrz okrężnie w czarny:

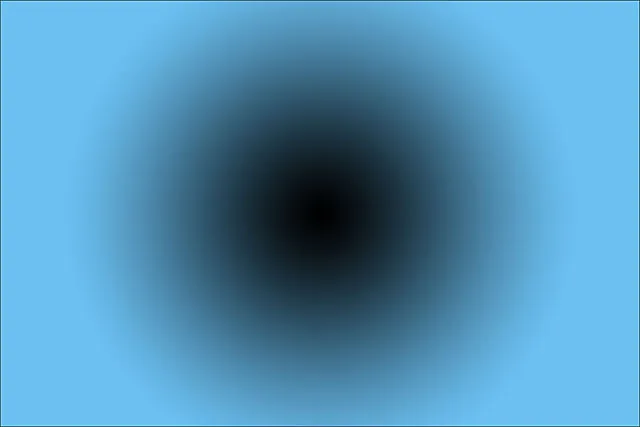
Ten sam gradient promieniowy z odwróconymi kolorami.
Kąt
Styl Angle (środkowa ikona) to miejsce, w którym zaczyna robić się interesująco (choć może nie tak przydatne):

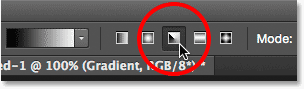
Wybór stylu gradientu Kąt.
Podobnie jak styl radialny, styl kątowy wykorzystuje również punkt początkowy jako środek gradientu. Ale zamiast przechodzić na zewnątrz we wszystkich kierunkach, owija się wokół punktu początkowego w kierunku przeciwnym do ruchu wskazówek zegara. Jeszcze raz będę naciskać Ctrl + Z (Win) / Command + Z (Mac) na klawiaturze, aby cofnąć ostatni gradient. Następnie narysuję gradient w stylu kątowym w taki sam sposób, jak gradient promieniowy, klikając w środku dokumentu, aby ustawić punkt początkowy, a następnie przeciągając od niego:

Rysowanie gradientu w stylu kątowym od środka.
Oto jak wygląda styl kąta po zwolnieniu przycisku myszy. Podobnie jak w przypadku wszystkich stylów gradientów Photoshopa, wybranie Odwróć na pasku opcji dałoby ten sam wynik, ale z zamianą kolorów:

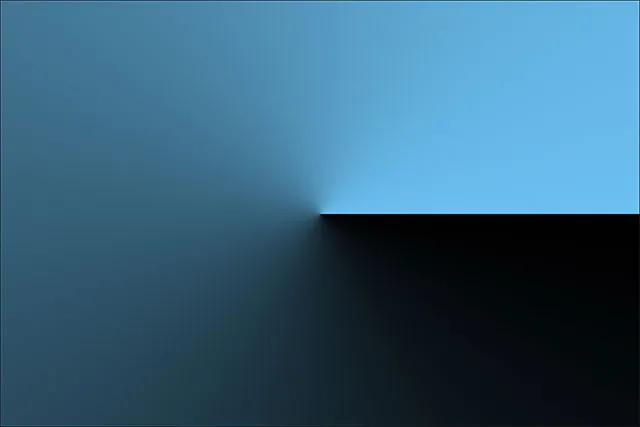
Styl kątowy otacza gradient wokół punktu początkowego przeciwnie do ruchu wskazówek zegara.
Odzwierciedlone
Styl Odbity (czwarta ikona od lewej) jest bardzo podobny do standardowego stylu liniowego, ale idzie o krok dalej, biorąc wszystko po jednej stronie punktu początkowego i odbijając go po drugiej stronie:

Wybieranie stylu gradientu Odbity.
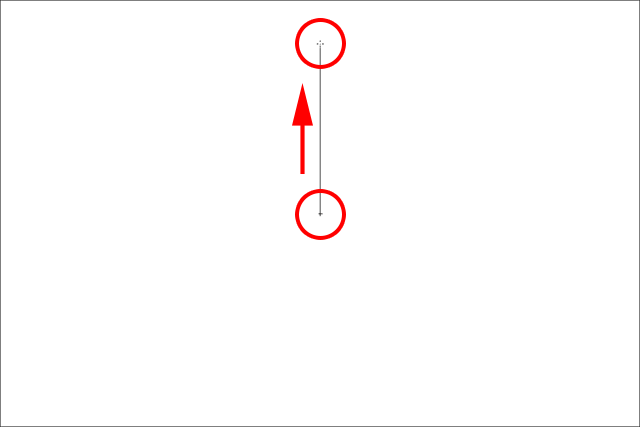
Tutaj klikam w środku dokumentu, aby ustawić punkt początkowy, a następnie przeciągam w górę:

Rysowanie gradientu w stylu odbitym.
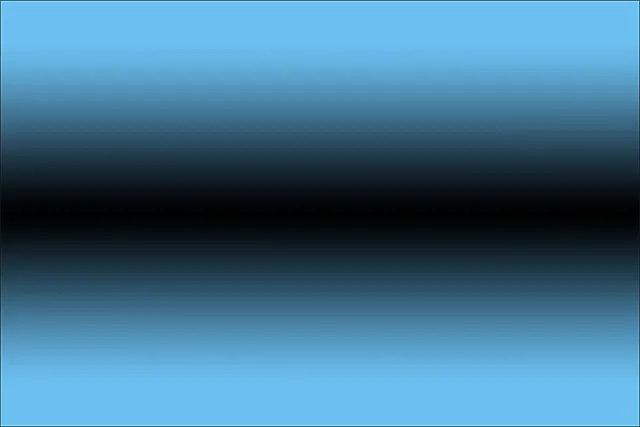
Po zwolnieniu przycisku myszy program Photoshop rysuje standardowy gradient liniowy w górnej połowie mojego dokumentu między punktem początkowym i końcowym, ale następnie odzwierciedla go w dolnej połowie, aby utworzyć odbicie:

Gradient w stylu odbitym.
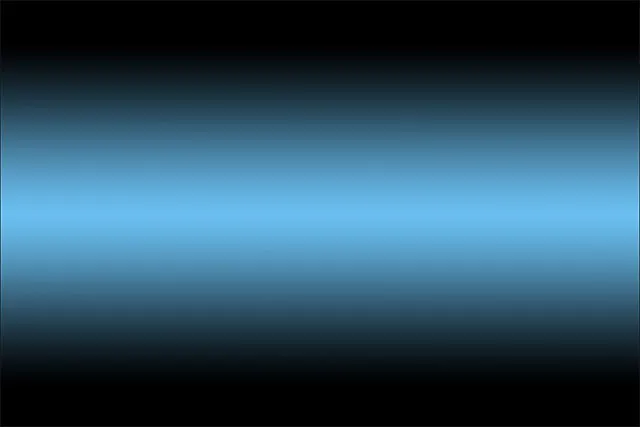
Oto, jak wyglądałby gradient odbity z odwróconymi kolorami:

Gradient w stylu odbitym z zaznaczonym Odwróconym na pasku opcji.
Diament
Wreszcie styl gradientu Diament przechodzi na zewnątrz od punktu początkowego, podobnie jak styl Promieniowy, z tym wyjątkiem, że tworzy kształt rombu:

Wybór stylu gradientu Diament.
Jeszcze raz kliknę na środku mojego dokumentu, aby ustawić punkt początkowy, a następnie przeciągnę od niego:

Rysowanie gradientu w kształcie rombu od środka.
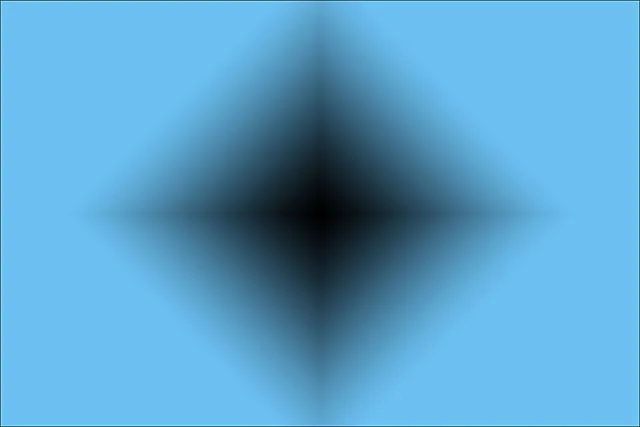
Po zwolnieniu przycisku myszy uzyskujemy ten ciekawy kształt rombu:

Gradient w stylu rombu.
W tym przypadku myślę, że kształt diamentu wygląda lepiej z odwróconymi kolorami, ale oczywiście będzie to zależeć od kolorów wybranych dla gradientu i tego, jak jest używany w naszym projekcie:

Gradient diamentowy z odwróconymi kolorami.
Opcja ditheringu
Ostatnią opcją, na którą powinniśmy spojrzeć na pasku opcji, jest Dither . Po wybraniu opcji Dither program Photoshop będzie mieszał trochę szumów z gradientami, aby wygładzić przejścia między kolorami. Pomaga to zmniejszyć pasy (widoczne linie, które tworzą się między kolorami, gdy przejścia nie są wystarczająco gładkie). Opcja Dither jest domyślnie włączona i zwykle chcesz pozostawić ją zaznaczoną:

Opcja Dither pomaga zmniejszyć brzydkie pasy między kolorami.
Opcje trybu i krycia
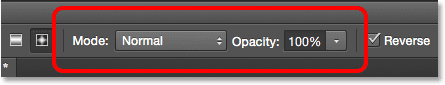
Na pasku opcji znajduje się kilka innych opcji Narzędzia gradientu, które zaoszczędzimy na kolejny samouczek, ponieważ wykraczają nieco poza podstawy. Zarówno opcja Tryb (skrót od Tryb mieszania), jak i opcja Krycie mają wpływ na to, jak gradient zleje się z oryginalną zawartością warstwy. Jeśli znasz tryby mieszania warstw, tryby mieszania gradientu działają w ten sam sposób, podczas gdy opcja krycia gradientu działa podobnie jak opcja Krycie znajdująca się w panelu Warstwy. W większości przypadków chcesz pozostawić je ustawione na wartości domyślne, ale ponownie omówimy te dwie opcje szczegółowo w ich osobnym tutorialu:

Opcje trybu i krycia.