
Różnice między SVG a EPS
SVG oznacza Scalable Vector Graphics, która jest formatem grafiki wektorowej dla dwuwymiarowej grafiki i jest oparta na XML. SVG ma szerokie wsparcie dla interaktywności i animacji. Dwuwymiarowe obrazy można tworzyć w krótkim czasie za pomocą wektorów z SVG. Jednak w przeciwieństwie do JPEG.webp i PNG, SVG nie używa pikseli. Wszystkie kształty z SVG są określane za pomocą XML, który jest następnie renderowany przez przeglądarkę SVG. Większość przeglądarek internetowych we współczesnym świecie jest w stanie renderować SVG, tak jak mogą renderować pliki PNG i JPG.webp. Ponieważ SVG opiera się na formacie grafiki wektorowej. Jest to najczęściej wykorzystywane w przypadku diagramów wektorowych. Niektóre aplikacje oparte na formacie SVG to dwuwymiarowe wykresy w układzie współrzędnych X, Y, ikony i logo, które z natury są skalowalne, można z powodzeniem zaprojektować dla Internetu, aplikacji mobilnej i tabletu. Renderowane kształty w SVG są oparte na formacie grafiki wektorowej i są przechowywane jako struktury wektorowe. Krótko mówiąc, przechowywane jako liczby, a nie piksele. Jako grafika wektorowa obrazy oparte na SVG są również skalowalne, co oznacza, że deweloper może skalować obraz w górę i w dół, nie martwiąc się o utratę jakości. Jedną z właściwości, która faktycznie umożliwia, jest to, że grafika oparta jest na liczbach, a nie pikselach. Innymi słowy, liczby definiujące obrazy SVG są modyfikowane, można to zrobić przez mnożenie lub dzielenie. Format XML ma wiele zalet, tworzenie z serwletu, JSP kontra PHP lub innej technologii aplikacji WWW jest dość łatwe. Dlatego SVG jest uważany za idealny wybór dla generowanych komputerowo wykresów i diagramów. Rysunek utworzony za pomocą SVG może mieć charakter interaktywny lub dynamiczny. Elementy można modyfikować na podstawie czasu i można je opisywać lub programować w dowolnym języku skryptowym, takim jak JavaScript. Jednak internetowy standard zaleca SMIL jako standardową animację SVG.
EPS oznacza Encapsulated PostScript, który jest dokumentem PostScript i może być używany jako format pliku graficznego. Zaprojektowano dokumenty Postscript, które mogą opisywać obraz i można je z powodzeniem umieścić w innym dokumencie Postscript. Innymi słowy, można powiedzieć, że plik EPS to program Postscript, z kilkoma opisami, przeznaczony do tworzenia obrazu. Ten program Postscript może być zapisany jako pojedynczy plik, w tym podgląd przechwycony lub zamknięty w nim, umożliwiając innym programom wyświetlanie podglądu na ekranie. Plik EPS może opisać prostokąt zawierający obraz, ten prostokąt jest znany jako komentarz DSC BoundingBox. Każda aplikacja przeznaczona do użycia pliku EPS może wykorzystać te informacje do ułożenia strony. EPS należy do Adobe, różni się znacznie od innych obsługiwanych formatów plików. Pierwotnie pliki EPS zostały zaprojektowane do przechowywania informacji związanych z pozycjonowaniem danych obrazu dla drukarek, ale nie wyświetlaczy komputerowych. Drukarki z włączoną obsługą Postscript interpretują dane EPS bezpośrednio w celu generowania wysokiej jakości wydruków z plików Postscript. W miarę upływu czasu dane Postscriptowe stały się bardziej zorientowane wizualnie, a interfejs stał się bardziej wydajny. Format pliku EPS może być używany w obrazach wektorowych w programie Adobe Illustrator. Plik EPS zwykle zawiera bitmapową wersję obrazu dla łatwiejszego przeglądania niż instrukcję wektorową do narysowania obrazu. Po pierwszej implementacji EPS maszyny Apple Macintosh powszechnie używały Postscript. W przypadku wyświetlania na ekranie plik EPS często zawiera podgląd zawartości, ponieważ umożliwia podgląd końcowego wyniku w aplikacji, która może narysować mapę bitową. Bez włączenia tego podglądu aplikacja musi bezpośrednio renderować dane Postscript w EPS.
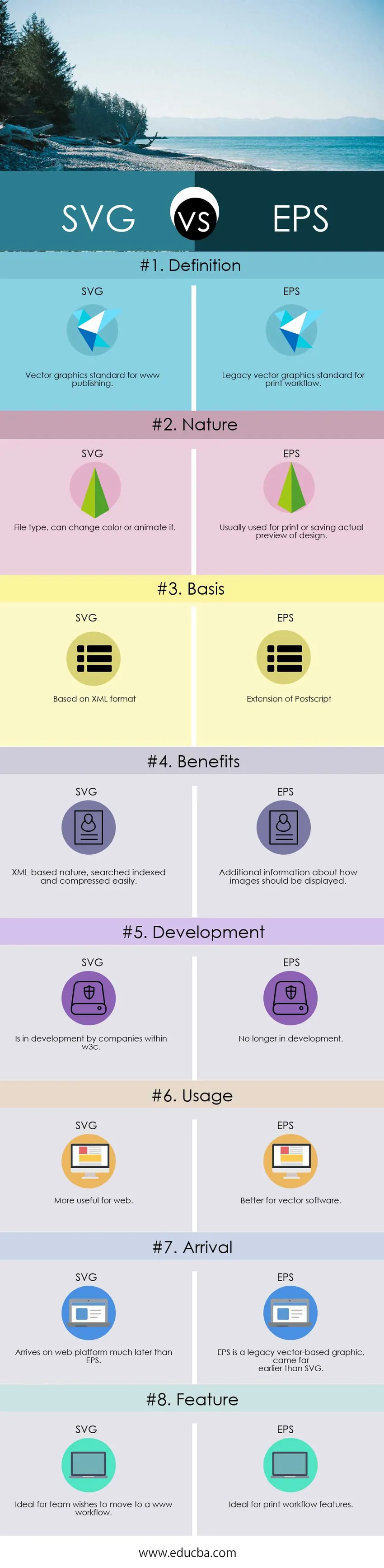
Bezpośrednie porównanie SVG vs EPS (infografiki)
Poniżej znajduje się 8 najważniejszych różnic między SVG a EPS 
Kluczowe różnice między SVG a EPS
Zarówno wydajność SVG, jak i EPS są zalecanymi opcjami w branży. Przeanalizujmy kilka kluczowych różnic między SVG a EPS:
- SVG oznacza grafikę wektorową Scalar, podczas gdy EPS to programowanie lub oparte na skryptach oznacza Encapsulated PostScript.
- SVG jest idealnym wyborem dla zespołu pracującego nad ogólnoświatowym przepływem pracy w sieci, natomiast EPS jest dobry dla zespołu zajmującego się drukowaniem.
- SVG opiera się na formacie pliku XML i może być wykorzystywany w technologii internetowej, natomiast EPS oparty jest na Postscript, a nie formacie XML.
- Większość współczesnej przeglądarki internetowej może renderować obrazy oparte na SVG, podczas gdy EPS jest pierwotnie przeznaczony do pracy z drukowaniem, z Postscript.
- Pliki SVG są lepszym wyborem do projektowania stron internetowych, podczas gdy EPS może działać jako kopia zapasowa dla drukarek, które mogą o to poprosić, przy każdej okazji.
- Formaty plików SVG są odpowiednie dla grafiki i ikonicznych elementów na stronie internetowej, natomiast format plików EPS jest lepszy w przypadku drukowania dokumentów, logo i materiałów marketingowych o wysokiej jakości.
- Format pliku SVG jest funkcją powstańczą na platformie internetowej, podczas gdy format EPS wymiera i jest zarezerwowany dla starej grafiki wektorowej.
- Adobe Illustrator i CorelDRAW mają wystarczającą obsługę czytania, pisania SVG, podczas gdy nie wszystkie narzędzia mają pełną zdolność do odczytu i zapisu formatu EPS, podobnie jak Ghostview potrafi dobrze czytać format EPS, ale nie może go edytować.
- SVG działa jako standardowy obraz wektorowy w W3C, podczas gdy EPS jest standardowym formatem wymiany w branży poligraficznej.
- SVG jest standardowym podejściem, jeśli chce się używać plików wektorowych w Internecie, ponieważ jest to jedyny wybór, podczas gdy EPS mają zastosowanie w kontekście publikacji drukowanych, ponieważ SVG nie ma wielu funkcji wymaganych przez Print.
Tabela porównawcza SVG vs EPS
Spójrzmy na najlepsze Porównanie SVG vs EPS -
| Podstawa porównania SVG z EPS |
SVG |
EPS |
| Definicja | Standard grafiki wektorowej do publikowania na stronie www | Starszy standard grafiki wektorowej dla przepływu pracy drukowania |
| Natura | Typ pliku, może zmienić kolor lub animować go | Zwykle używany do drukowania lub zapisywania rzeczywistego podglądu projektu |
| Podstawa | Na podstawie formatu XML | Rozszerzenie Postscript |
| Korzyści | Natura oparta na XML przeszukiwała zindeksowane i łatwo skompresowane | Dodatkowe informacje o sposobie wyświetlania obrazów |
| Rozwój | Jest w fazie rozwoju przez firmy w3c | Już nie w fazie rozwoju |
| Stosowanie | Bardziej przydatne w sieci | Lepiej dla oprogramowania wektorowego |
| Przyjazd | Przybywa na platformę internetową znacznie później niż EPS | EPS jest starszą grafiką wektorową, która pojawiła się znacznie wcześniej niż SVG |
| Funkcja | Idealny dla zespołu, który chce przejść do przepływu pracy www | Idealny do funkcji przepływu pracy drukowania |
Wniosek - SVG vs EPS
Zarówno format pliku EPS vs SVG ma własny zestaw zalet i wad. SVG to de facto standard grafiki wektorowej na platformie internetowej, ponieważ jest to jedyny wybór, a standard XML jest kompatybilny z technologiami internetowymi, takimi jak serwlet, JSP lub PHP itp. EPS natomiast opiera się na Postscript, który jest zupełnie inny niż standard XML. Jest przestarzały w dzisiejszym scenariuszu i pojawił się w technologii komputerowej znacznie wcześniej niż SVG. EPS jest bardziej odpowiedni do przepływu pracy drukowania, co było pierwotnym zamiarem. W końcu pojawił się na pejzażu opartym na interfejsie i zyskał od tego tempo.
To użytkownik decyduje, czy wybrać format EPS czy SVG. Jeśli historia użytkownika koncentruje się na scenariuszu internetowym, najlepszym wyborem jest format pliku SVG z obsługą wielu przeglądarek. W przypadku scenariusza opartego na przepływie pracy drukowania EPS byłby idealnym wyborem, ponieważ SVG nie ma możliwości drukowania.
Polecany artykuł
To był przewodnik po największej różnicy między SVG a EPS. Tutaj omawiamy również różnice między SVG a EPS z infografikami i tabelą porównawczą. Możesz także zapoznać się z poniższymi artykułami, aby dowiedzieć się więcej
- Laravel vs Codeigniter
- Aurelia vs Angular
- Java EE vs Spring
- JavaScript vs JScript
- Capex vs Opex: Różnice
- JSP vs ASP: jakie są porównania