
Wprowadzenie do poleceń CSS
CSS oznacza Cascading Style Sheets. Służy do opisania prezentacji dokumentu napisanego w języku znaczników, takim jak HTML. Działa rozdzielanie prezentacji i treści, które obejmuje inny układ, kolory i czcionki. Separacja zapewnia elastyczność, a także kontrolę nad różnymi cechami, które umożliwiają wielu stronom współdzielenie formatowania poprzez określenie odpowiedniego CSS. Specyfikacje CSS są utrzymywane przez World Web Consortium. Oprócz tego zapewnia również szczegółowe zasady, które pomagają w alternatywnym formatowaniu, jeśli dostęp do treści jest uzyskiwany z urządzenia mobilnego.
Podstawowe polecenia CSS
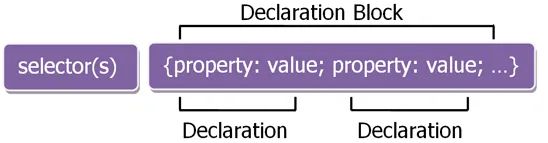
1. Składnia CSS: Istnieje szereg zasad, których należy przestrzegać w poleceniu CSS. Zestaw reguł CSS składa się z selektora i bloku deklaracji. Selektor służy do wskazywania elementu HTML, który użytkownik chce stylizować. Blok deklaracji może zawierać jedną lub więcej deklaracji, które można oddzielić średnikami. Każda deklaracja powinna zawierać nazwę właściwości wraz z jej wartością i te oddzielone dwukropkami.

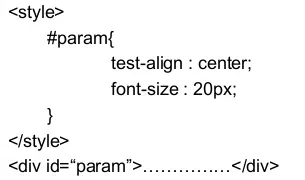
2. Selektor identyfikatora : Selektor identyfikatora może użyć identyfikatora atrybutu elementu HTML i pomóc w wyborze konkretnego elementu. Służy do wybrania jednego unikalnego elementu, który powinien być unikalny dla tej strony. Aby wybrać element o określonym identyfikatorze, używane jest „#”, a po nim id tego elementu.

3. Selektor klasy: Aby wybrać konkretny atrybut klasy, selektor klasy służy do wybierania elementów z tej klasy. Aby wykorzystać elementy w określonej klasie, używany jest znak kropki (.). Po nim następuje nazwa klasy. Dzięki temu, jeśli użytkownik chce, aby były używane tylko określone elementy, wówczas tylko te mogą być określone przez klasę.

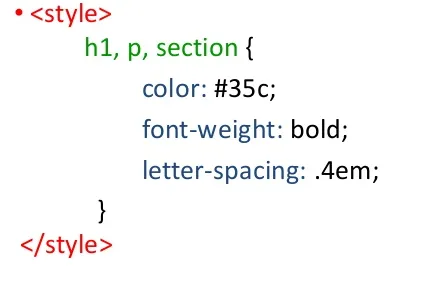
4. Grupowanie selektorów: Czasami elementy mają takie same definicje stylów. Lepszym rozwiązaniem jest zgrupowanie ich razem i zminimalizowanie kodu. Do grupy użytkownik selektora może użyć przecinka i oddzielić każdy selektor

5. Komentarze: Zaleca się stosowanie tych poleceń CSS podczas pisania kodu. Dają jasność co do tego, co robi kod i pomagają tobie lub komuś innemu, kto jest nowy w kodzie, aby odpowiednio nad nim pracować. Komentarze są ignorowane przez przeglądarki. Komentarz CSS zaczyna się i kończy na / * * /.

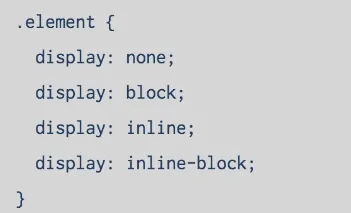
6. Display: Block - Wiele elementów HTML jest ustawionych na ten tryb wyświetlania. Domyślnie elementy na poziomie bloku zajmują tyle miejsca i nie można ich umieścić w tej samej linii w żadnym innym trybie wyświetlania. Możliwe jest uzyskanie możliwości zmiany wysokości i szerokości elementu zgodnie z życzeniem.

7. Kolory w CSS: W tym poleceniu CSS kolory mogą być określone w formule RGB. Każdy parametr określa intensywność tych kolorów i określa nowy kolor. Na przykład, aby wyświetlić czerń, wszystkie parametry koloru powinny być ustawione na RGB (0, 0, 0).

8. Kolor tła: Właściwość background-color określa kolor, który ma być ustawiony dla tła elementu. Kolor można łatwo zdefiniować, podając nazwę koloru, dodając wartość szesnastkową lub ustawiając wartość RGB

9. Obraz w tle: Obraz w tle można ustawić na dowolny wybrany obraz. Po ustawieniu obrazu powtarza się i obejmuje cały element.

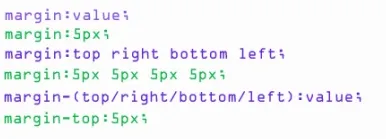
10. Marginesy CSS: Polecenie CSS ma różne właściwości marginesów, które mogą pomóc w tworzeniu przestrzeni wokół różnych elementów, a także definiują te zewnętrzne granice. CSS może mieć właściwości takie jak margines górny, margines prawy, margines dolny i margines lewy.

Pośrednie polecenia CSS
1. Selektory klas i identyfikatorów: Oprócz znacznika HTML użytkownik może zdefiniować własne selektory, które mogą być w postaci klas lub identyfikatorów. Głównym ich zastosowaniem jest to, że możesz mieć ten sam element HTML i prezentować go inaczej w zależności od wymaganego identyfikatora lub klasy.
2. Pseudoklasa: klasy te służą do określania określonego stanu lub relacji do danego selektora. Klasy te mogą również przyjmować formę selektora: pseudo_class (property: value; ). Ta klasa jest definiowana przez podanie dwukropka między selektorem a pseudoklasą.
3. Formatowanie tekstu: Dodawane teksty można dostosowywać i formatować, korzystając z właściwości formatowania. Kolor można zmienić za pomocą słowa kluczowego „kolor”. Podobnie może być wyrównanie tekstu. Korzystając z dekoracji tekstowych można ustawiać i usuwać dekoracje. Transformacje można wykonać w odniesieniu do przypadków.
4. Czcionki CSS: Czcionki w CSS mają różne rodziny, takie jak rodzina ogólna i rodzina czcionek. Rodzina czcionek to rodzina tekstów. Ogólny, mający grupę rodzin o podobnym wyglądzie i czcionkę o określonej czcionce.
5. Ikony: Korzystając z biblioteki ikon i dodając nazwę określonych ikon klas ikon, można łatwo używać w CSS.
6. Tabele: CSS może również wyświetlać tabele i pomagać w dostosowywaniu granic, ich szerokości i wysokości. Używając słów kluczowych, takich jak „obramowanie”, „szerokość” i wysokość, użytkownik może łatwo utworzyć tabele na stronie internetowej.
7. Pozycjonowanie: ta właściwość określa typ metody pozycjonowania, której można użyć dla dowolnego elementu. Ta pozycja może być statyczna, względna, stała, absolutna lub lepka.
8. Przepełnienie: ta właściwość pomaga kontrolować zawartość, która jest zbyt duża, aby zmieściła się w obszarze.
9. Float: Właściwość float informuje element o tym, jak powinien się unosić. Określa, które elementy mogą unosić się obok wyczyszczonych elementów.
10. Krycie: Ta właściwość określa krycie lub przezroczystość dowolnego elementu.
Zaawansowane polecenia CSS
1. Zaokrąglone rogi CSS: Korzystając z właściwości „border-radius”, elementowi można nadać zaokrąglone rogi. Możesz również określić konkretny narożnik z czterech rogów i wprowadzić zmiany zgodnie z własnym wyborem.
2. Obrazy obramowania : Możesz ustawić obraz jako obramowanie wokół dowolnego elementu. Jest to możliwe dzięki wykorzystaniu właściwości border-image. Pobiera obraz i dzieli go na dziewięć części, a następnie umieszcza narożniki w rogach, a środkowe sekcje są powtarzane lub rozciągane.
Wskazówki i porady dotyczące korzystania z poleceń CSS:
- Skorzystaj z reset.css i zresetuj wszystkie podstawowe style.
- Użyj Skrót CSS, aby mieć krótszy sposób pisania kodów poleceń CSS.
- Użyj narzędzi do debugowania CSS, aby ulepszyć, zrozumieć i debugować style poleceń CSS.
Wniosek
Polecenie CSS pomaga zachować osobną zawartość informacyjną dokumentu i pomaga w jego wyświetlaniu. Pomaga w unikaniu powielania, ułatwia utrzymanie kodu i korzystanie z tej samej zawartości w różnych stylach.
Polecane artykuły
To był przewodnik po poleceniach CSS. Omówiliśmy tutaj podstawowe, pośrednie i zaawansowane polecenia CSS. Możesz także spojrzeć na następujący artykuł, aby dowiedzieć się więcej -
- Najważniejsze polecenia MySQL
- Polecenia PL / SQL
- Jak korzystać z poleceń SQL
- Polecenia kątowe