Omówiliśmy wiele informacji w naszym spojrzeniu na działania Photoshopa. Dowiedzieliśmy się, co to jest akcja i że akcje są przechowywane w zestawach akcji. Przyjrzeliśmy się palecie Akcje i menu palety. Przeanalizowaliśmy domyślne akcje, które Photoshop automatycznie ładuje dla nas, i widzieliśmy, jak ładować dodatkowe zestawy akcji, które instalują się w Photoshopie. Wiemy, że Photoshop może samodzielnie wykonywać całą akcję od początku do końca lub otwierać okna dialogowe, które dają nam możliwość zmiany różnych opcji poleceń i ustawień w celu lepszego dopasowania do obrazu, nad którym pracujemy. Dowiedzieliśmy się, jak zawirować otwieranie akcji na palecie Akcje, abyśmy mogli zobaczyć poszczególne etapy, aż do szczegółów każdego kroku.
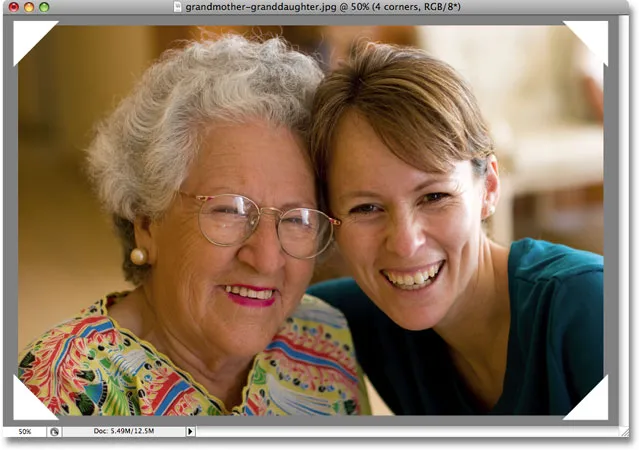
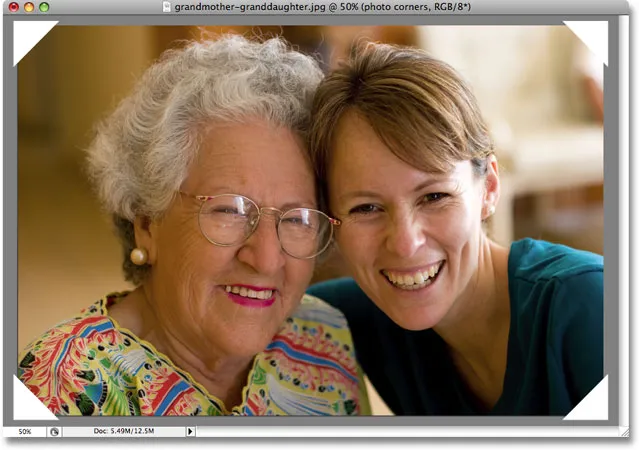
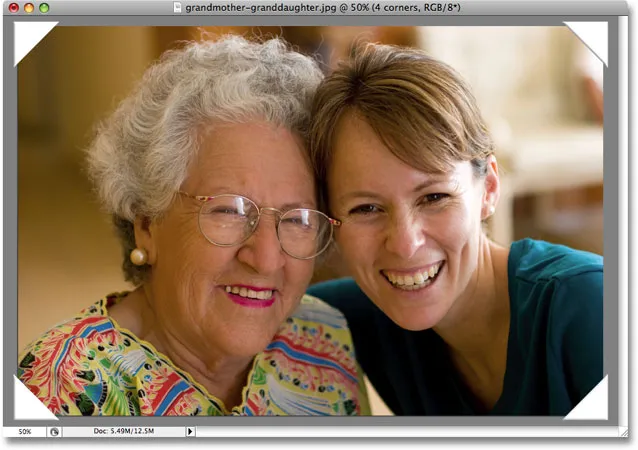
Przed chwilą uruchomiliśmy akcję Photo Corners, która znajduje się w zestawie akcji Klatki, na obrazie i otrzymaliśmy bardzo podstawowy efekt narożników zdjęć. Nie byłem jednak zbyt podekscytowany kolorami używanymi przez akcję, więc chciałbym edytować akcję i wybrać inne kolory. Aby to zrobić, najpierw muszę dowiedzieć się, które kroki w akcji są odpowiedzialne za ustawienie kolorów, których używa.
Nauczyliśmy się już, jak wyświetlać poszczególne kroki, a także szczegóły tych kroków na palecie Akcje, ale jeszcze lepszym sposobem, aby dowiedzieć się dokładnie, co się dzieje z akcją, jest wykonanie akcji krok po kroku czas. A kiedy mówię „zrób to” krok po kroku, mam na myśli „zagraj” to krok po kroku! Po prostu zaczynasz na początku akcji i grasz każdy krok osobno, jednocześnie pilnując swojego obrazu i palety Warstwy, aby zobaczyć, co się właśnie wydarzyło!
Niestety, Adobe nie uwzględnił oczywistego sposobu wykonania takiej akcji. Nigdzie nie ma przycisku „Zagraj w pojedynczy krok”. Aby zagrać w jeden krok w akcji, przytrzymaj klawisz Ctrl (Win) / Command (Mac) na klawiaturze i kliknij dwukrotnie krok na palecie Akcje. Spowoduje to odtworzenie podwójnie klikniętego kroku i przejście do następnego kroku na palecie Działania. Jeśli będziesz mieć oko na swój obraz i paletę Warstwy, zobaczysz dokładnie, co się dzieje. Przeanalizujmy krok po kroku akcję Photo Corners, aby dokładnie zobaczyć, jak Photoshop tworzy efekt ramki i dowiedzieć się, które kroki będziemy musieli edytować, aby zmienić używane kolory. Daje nam to również okazję zobaczyć, jakie rzeczy możemy nagrać w ramach akcji, chociaż możemy zrobić znacznie więcej niż to, co tu znajdziemy.
Zanim zacznę, przywrócę obraz do pierwotnego stanu, przechodząc do menu Plik u góry ekranu i wybierając Przywróć:
 Wybierz polecenie Cofnij z menu Plik, aby przywrócić obraz do oryginalnego lub wcześniej zapisanego stanu.
Wybierz polecenie Cofnij z menu Plik, aby przywrócić obraz do oryginalnego lub wcześniej zapisanego stanu.
Powoduje to przywrócenie mojego zdjęcia do wyglądu przed uruchomieniem akcji:
 Zdjęcie powraca do pierwotnego stanu.
Zdjęcie powraca do pierwotnego stanu.
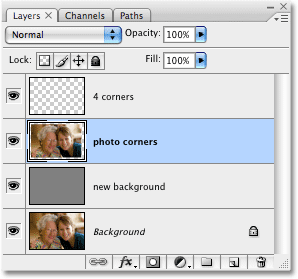
Jeśli spojrzę na moją paletę Warstwy, widzę, że wróciłem do posiadania tylko jednej warstwy, warstwy Tła, która zawiera mój obraz:
 Paleta Warstwy pokazująca oryginalny obraz na warstwie Tła.
Paleta Warstwy pokazująca oryginalny obraz na warstwie Tła.
Krok 1: Wykonaj migawkę
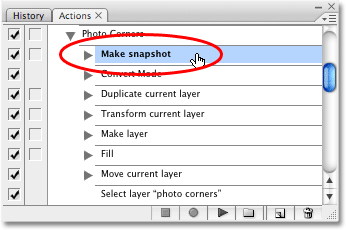
Zacznijmy krok po kroku przez akcję Photo Corners, abyśmy mogli dokładnie zobaczyć, co robi Photoshop. Gdy akcja Photo Corners jest otwarta na palecie Akcje, przytrzymam klawisz Ctrl (Win) / Command (Mac) na klawiaturze i kliknij dwukrotnie pierwszy krok, Zrób migawkę:
 Przytrzymaj Ctrl (Win) / Command (Mac) i kliknij dwukrotnie pierwszy krok akcji, aby go zagrać.
Przytrzymaj Ctrl (Win) / Command (Mac) i kliknij dwukrotnie pierwszy krok akcji, aby go zagrać.
Krok „Utwórz migawkę” wykonuje migawkę bieżącego stanu obrazu i umieszcza go na palecie Historia . W ten sposób, jeśli chcemy powrócić do wyglądu obrazu bezpośrednio przed uruchomieniem akcji, możemy po prostu przejść do palety Historia i kliknąć migawkę. Po wykonaniu tego kroku przejdź na chwilę do palety Historia. U góry palety zobaczysz migawkę o nazwie „Snapshot 1”:
 Migawka bieżącego stanu obrazu pojawia się teraz na palecie Historia.
Migawka bieżącego stanu obrazu pojawia się teraz na palecie Historia.
Krok 2: Tryb konwersji
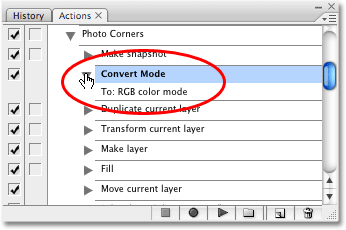
Po zakończeniu wróć do palety Działania. Przejdźmy do drugiego kroku akcji - Tryb konwersji. Nie mogę tak naprawdę powiedzieć po nazwie tego kroku, co zamierza zrobić, więc obrócę go, aby zobaczyć szczegóły:
 Wyświetlanie szczegółów drugiego kroku w akcji Photo Corners.
Wyświetlanie szczegółów drugiego kroku w akcji Photo Corners.
Widząc szczegóły kroku, widzę, że cały ten drugi krok polega na przekształceniu obrazu w tryb kolorów RGB . Cóż, mój obraz jest już w trybie kolorów RGB, a twój prawdopodobnie też, więc ten drugi krok nie jest tak naprawdę konieczny. Na razie zamierzam to pominąć, ale później, kiedy przejdziemy do edycji akcji, nauczymy się włączać i wyłączać poszczególne kroki.
Krok 3: Zduplikuj bieżącą warstwę
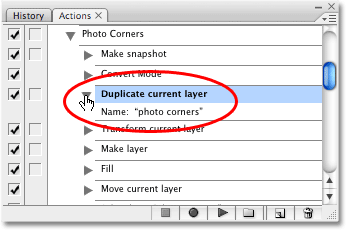
Trzecim krokiem akcji Photo Corners jest Duplikowanie bieżącej warstwy. Wybiorę krok, a następnie przekręcę go, aby wyświetlić szczegóły:
 Szczegóły kroku „Duplikuj bieżącą warstwę”.
Szczegóły kroku „Duplikuj bieżącą warstwę”.
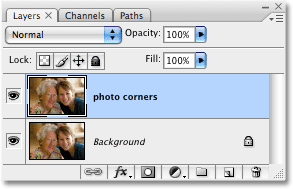
Wygląda na to, że ten trzeci krok w akcji polega na utworzeniu duplikatu warstwy tła (ponieważ warstwa tła jest w tej chwili naszą jedyną warstwą), a nowa warstwa nazwie „rogi zdjęć”. Zobaczmy co się stanie. Przytrzymam Ctrl (Win) / Command (Mac) i kliknij dwukrotnie krok, aby go odtworzyć. Jeśli po odtworzeniu kroku zaglądam do palety Warstwy, widzę, że mam teraz dwie warstwy. Nowa warstwa (ta na górze) jest duplikatem warstwy tła, a Photoshop nazwał ją „rogami zdjęć”, dokładnie tak, jak się spodziewaliśmy:
 Kopia warstwy tła o nazwie „rogi zdjęć” jest teraz wyświetlana na palecie Warstwy.
Kopia warstwy tła o nazwie „rogi zdjęć” jest teraz wyświetlana na palecie Warstwy.
Krok 4: Przekształć bieżącą warstwę
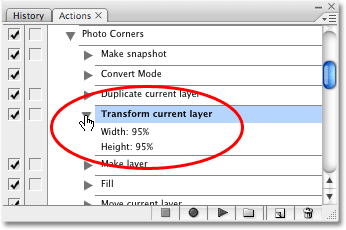
Przechodząc przez poszczególne etapy akcji Photo Corners, dochodzimy do czwartego kroku, Przekształć bieżącą warstwę. Otworzę krok na palecie Działania, a przy widocznych szczegółach wygląda na to, że w tym kroku zostanie użyte polecenie Przekształć w Photoshopie, aby przeskalować obraz na warstwie „rogi zdjęcia” do 95% jego oryginalnego rozmiaru:
 Wyświetlanie szczegółów czwartego kroku w akcji Photo Corners.
Wyświetlanie szczegółów czwartego kroku w akcji Photo Corners.
Będę grać krokiem Ctrl + dwukrotne kliknięcie (Win) / Command + dwukrotne kliknięcie (Mac) i chociaż wydaje się, że nic się nie wydarzyło w palecie Warstwy, widzę, czy patrzę na okno mojego dokumentu, które obraz na warstwie „narożniki zdjęcia” został w rzeczywistości zmniejszony, podczas gdy oryginalny obraz pod nim na warstwie tła pozostaje pełny:
 Obraz na warstwie „narożników zdjęcia” został zmniejszony do 95% jego oryginalnego rozmiaru.
Obraz na warstwie „narożników zdjęcia” został zmniejszony do 95% jego oryginalnego rozmiaru.
Jak dotąd nie ma śladu kroku, który kontroluje kolory w efekcie ramki, ale dobrze rozumiemy, w jaki sposób akcja została połączona. Kontynuujmy.
Krok 5: Utwórz warstwę
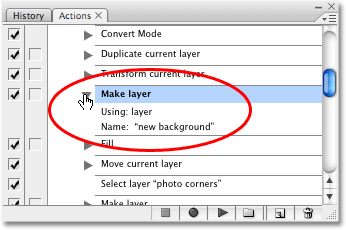
Pracujemy przez akcję Photo Corners w Photoshopie, odtwarzając każdy krok indywidualnie od początku do końca, szukając kroków, które kontrolują kolory używane przez akcję, abyśmy mogli je edytować, i otrzymujemy dobry pomysł na to, jak działania działają. Piąty krok w akcji to Utwórz warstwę, a jeśli przekręcę ją, aby wyświetlić szczegóły, możemy zobaczyć, że zostanie utworzona nowa pusta warstwa o nazwie „nowe tło”:
 Piąty krok powinien stworzyć nową pustą warstwę o nazwie „nowe tło”.
Piąty krok powinien stworzyć nową pustą warstwę o nazwie „nowe tło”.
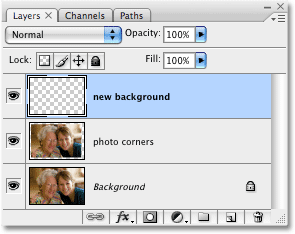
Będę grać krok po raz jeszcze, trzymając wciśnięty klawisz Ctrl (Win) / Command (Mac) i dwukrotnie klikając krok na palecie Akcje, a szybkie spojrzenie na paletę Warstwy pokazuje, że w rzeczywistości mamy teraz nowa pusta warstwa nad pozostałymi dwoma, a ta nowa warstwa została nazwana „nowym tłem”:
 Nowa pusta warstwa o nazwie „nowe tło” pojawi się u góry stosu warstw.
Nowa pusta warstwa o nazwie „nowe tło” pojawi się u góry stosu warstw.
Krok 6: Wypełnij
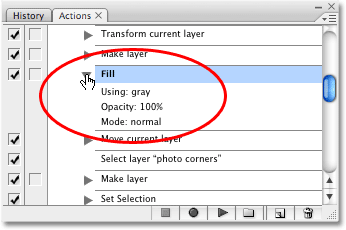
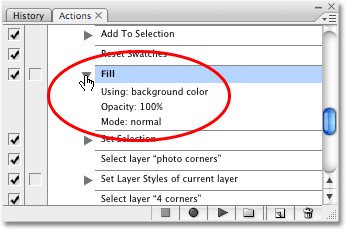
Przechodząc dalej przez akcję Photo Corners, dochodzimy do szóstego kroku Fill. Ten wygląda interesująco. Wiem, że polecenie Wypełnij w Photoshopie służy do wypełniania warstw lub zaznaczeń kolorem, a jeśli otworzę akcję, aby wyświetlić szczegóły, wygląda na to, że ten krok wypełni naszą nową warstwę szarym. Myślę, że znaleźliśmy pierwszy krok, który kontroluje kolor w akcji!
 Szósty krok w akcji wydaje się wypełniać nową warstwę szarym.
Szósty krok w akcji wydaje się wypełniać nową warstwę szarym.
Zagrajmy w ten krok, przytrzymując klawisz Ctrl (Win) / Command (Mac) i klikając go dwukrotnie, aby zobaczyć, co się stanie. Rzeczywiście warstwa „nowego tła” wypełnia się szarością. Ponieważ warstwa „nowego tła” znajduje się obecnie nad pozostałymi dwiema warstwami w palecie Warstwy, blokuje dwie warstwy pod nią z widoku, a całe nasze okno dokumentu wygląda na jednolicie szare:
 Warstwa „nowego tła” jest teraz wypełniona jednolitym szarym kolorem.
Warstwa „nowego tła” jest teraz wypełniona jednolitym szarym kolorem.
Teraz wiemy, że jest to krok, który musimy edytować, aby zmienić kolor tła w efekcie ramki Photo Corners! Idźmy dalej.
Krok 7: Przenieś bieżącą warstwę
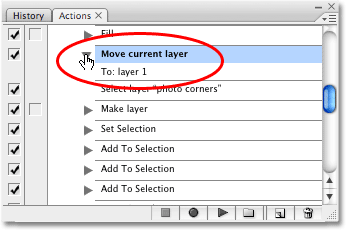
Siódmy krok w naszej akcji to Przenieś bieżącą warstwę . „Bieżąca warstwa” odnosi się do aktualnie wybranej warstwy, a ponieważ nasza obecnie wybrana warstwa jest warstwą „nowego tła”, która przed chwilą została wypełniona szarością, nazwa tego kroku wyraźnie pokazuje, że warstwa „nowego tła” jest o przeniesieniu w nowe miejsce na palecie Warstwy. Jeśli otworzymy krok, aby wyświetlić szczegóły, możemy zobaczyć, że zostanie on przeniesiony do pozycji „warstwy 1”, co spowoduje umieszczenie go bezpośrednio nad warstwą tła:
 Siódmy krok w akcji wygląda tak, jakby przesunął warstwę „nowego tła” bezpośrednio nad warstwę tła w palecie Warstwy.
Siódmy krok w akcji wygląda tak, jakby przesunął warstwę „nowego tła” bezpośrednio nad warstwę tła w palecie Warstwy.
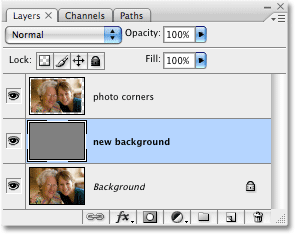
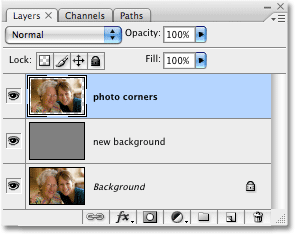
Będę grać krokiem Ctrl + dwukrotne kliknięcie (Win) / Command + dwukrotne kliknięcie (Mac) i widzimy teraz w palecie Warstwy, że warstwa „nowego tła” zamieniła się pozycjami ze zdjęciem rogi ”, dzięki czemu warstwa„ rogi zdjęć ”jest teraz najwyższą warstwą w stosie warstw:
 Warstwy „nowe tło” i „rogi zdjęć” zamieniły się teraz miejscami w palecie Warstwy.
Warstwy „nowe tło” i „rogi zdjęć” zamieniły się teraz miejscami w palecie Warstwy.
Ponieważ warstwa „narożników zdjęcia” znajduje się teraz u góry stosu warstw, obraz na warstwie jest teraz widoczny przed szarym tłem w oknie dokumentu:
 Obraz na warstwie „narożniki zdjęcia” jest teraz widoczny przed szarym tłem.
Obraz na warstwie „narożniki zdjęcia” jest teraz widoczny przed szarym tłem.
Krok 8: Wybierz warstwę „rogi zdjęć”
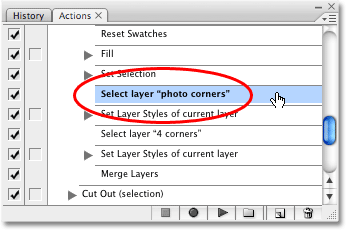
Efekt ramki Photo Corners zaczyna nabierać kształtu. Krok 8 w akcji jest prosty, wybierz warstwę „rogi zdjęć” . Ten krok jest tak prosty, że nie ma dla nas żadnych dodatkowych szczegółów do zobaczenia, dlatego ten krok nie ma kręconego trójkąta obok jego nazwy. W tym kroku należy po prostu wybrać warstwę „narożniki zdjęcia” na palecie Warstwy:
 Krok 8 w akcji Photo Corners jest prosty.
Krok 8 w akcji Photo Corners jest prosty.
Przytrzymam Ctrl (Win) / Command (Mac) i kliknij dwukrotnie na nim, aby go odtworzyć, i widzimy w palecie Warstwy, że warstwa „rogi zdjęcia” jest teraz zaznaczona:
 Warstwa „narożników zdjęcia” jest teraz wybierana po odtworzeniu kroku.
Warstwa „narożników zdjęcia” jest teraz wybierana po odtworzeniu kroku.
Krok 9: Utwórz warstwę
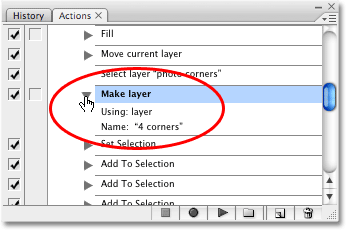
Dziewiąty krok w akcji to Utwórz warstwę . Ponieważ piąty krok w akcji Photo Corners został również nazwany „Utwórz warstwę”, z tego, co widzieliśmy w kroku 5, wiemy, że ten krok stworzy dla nas nową pustą warstwę. Domyślnie nowe warstwy są dodawane bezpośrednio nad aktualnie wybraną warstwą, a ponieważ w poprzednim kroku wybrano warstwę „narożniki zdjęcia”, ta nowa warstwa zostanie umieszczona bezpośrednio nad nią, co spowoduje umieszczenie jej na samej górze warstwy stos. Jeśli otworzymy krok, aby wyświetlić szczegóły, możemy zobaczyć, że nowa warstwa otrzyma nazwę „4 rogi”:
 Dziewiąty krok w akcji powinien utworzyć nową pustą warstwę o nazwie „4 rogi” bezpośrednio nad warstwą „rogi zdjęć”.
Dziewiąty krok w akcji powinien utworzyć nową pustą warstwę o nazwie „4 rogi” bezpośrednio nad warstwą „rogi zdjęć”.
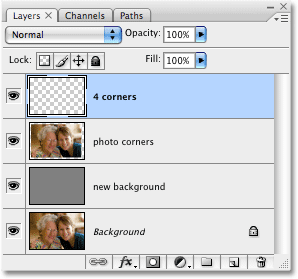
Będę grać Ctrl + dwukrotne kliknięcie (Win) / Command + dwukrotne kliknięcie (Mac), a paleta Warstwy pokazuje nam teraz nową pustą warstwę o nazwie „4 narożniki” bezpośrednio nad „narożnikami zdjęć” warstwa:
 Nowa pusta warstwa o nazwie „4 rogi” pojawi się nad warstwą „rogi zdjęć” na palecie Warstwy.
Nowa pusta warstwa o nazwie „4 rogi” pojawi się nad warstwą „rogi zdjęć” na palecie Warstwy.
Kroki 10–13: Tworzenie wyborów dla narożników zdjęć
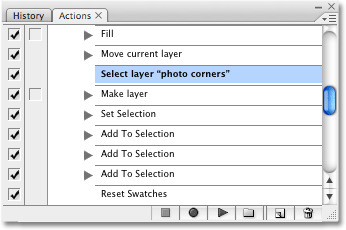
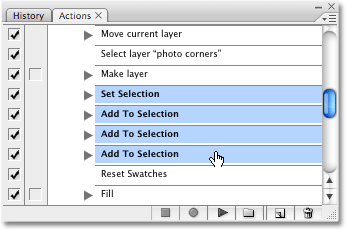
Przechodząc przez akcję Photo Corners w palecie Actions, dochodzimy do kroku 10, Set Selection. Ten krok wraz z trzema następującymi po nim krokami Dodaj do zaznaczenia tworzy trójkątny zaznaczenie w jednym z czterech rogów zdjęcia. Aby zaoszczędzić nam trochę czasu i jako okazję, aby pokazać ci małą sztuczkę rozgrywania kilku akcji jednocześnie, wybiorę pierwszy krok, „Ustaw wybór”, a następnie przytrzymam klawisz Shift i kliknę w trzecim kroku „Dodaj do zaznaczenia” (krok 13), który wybierze wszystkie cztery kroki jednocześnie na palecie Działania:
 Aby wybrać wiele kroków z rzędu, kliknij górny, a następnie kliknij klawisz Shift na dolnym.
Aby wybrać wiele kroków z rzędu, kliknij górny, a następnie kliknij klawisz Shift na dolnym.
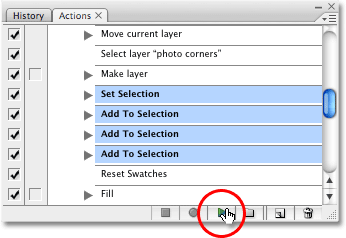
Aby poinstruować program Photoshop, aby wszystkie cztery kroki były odtwarzane jeden po drugim, po prostu kliknij ikonę Odtwórz u dołu palety Działania:
 Kliknij ikonę Play, aby Photoshop odtworzył wszystkie cztery kroki.
Kliknij ikonę Play, aby Photoshop odtworzył wszystkie cztery kroki.
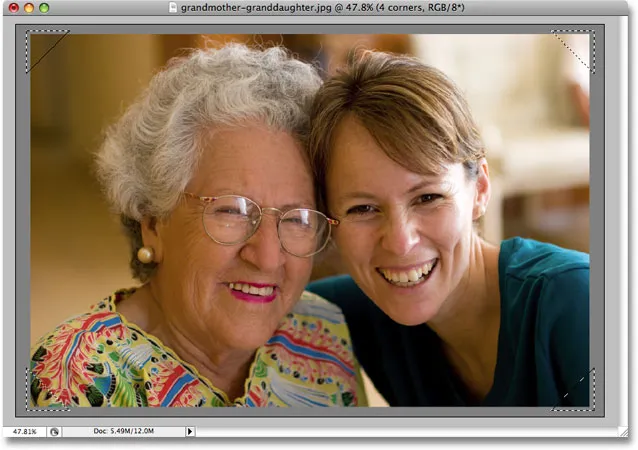
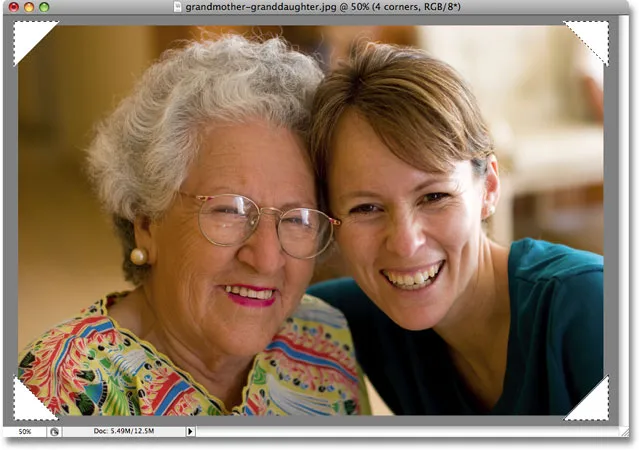
Jeśli teraz spojrzymy na obraz w oknie dokumentu, możemy zobaczyć trójkątny zaznaczenie w każdym z czterech rogów zdjęcia:
 Trójkątny wybór pojawi się teraz w każdym rogu zdjęcia.
Trójkątny wybór pojawi się teraz w każdym rogu zdjęcia.
Jedyną niewielką wadą grania w kilka kroków jednocześnie jest to, że Photoshop nie przechodzi automatycznie do następnego kroku po zakończeniu akcji, więc musisz kliknąć następny krok, aby go wybrać. Nie jest to wielka sprawa, ale i tak warto o tym wspomnieć.
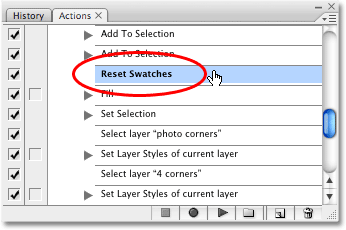
Krok 14: Zresetuj próbki
Przechodząc do kroku 14, Resetuj próbki, znajdujemy kolejny krok, który wydaje się mieć coś wspólnego z kolorem w akcji. Ten krok, który znów jest tak prosty, że nie są potrzebne żadne dodatkowe szczegóły w palecie Akcje, resetuje kolory Pierwszego planu i Tła do ich wartości domyślnych, przy czym czarny staje się kolorem pierwszego planu i biały jako kolor tła:
 Krok „Resetuj próbki” przywróci wartości domyślne kolorów pierwszego planu i tła.
Krok „Resetuj próbki” przywróci wartości domyślne kolorów pierwszego planu i tła.
Przytrzymam Ctrl (Win) / Command (Mac) i kliknij dwukrotnie krok, aby go odtworzyć, i możemy zobaczyć, czy spojrzymy na próbki kolorów pierwszego planu i tła w palecie Narzędzia, które mają kolor pierwszego planu (po lewej próbka) jest teraz ustawiona na czarny, a kolor tła (prawy próbnik) jest ustawiony na biały:
 Próbki kolorów pierwszego planu i tła w palecie Narzędzia.
Próbki kolorów pierwszego planu i tła w palecie Narzędzia.
Twoje kolory pierwszego planu i tła mogły być już ustawione na kolory domyślne przed rozpoczęciem tego kroku. W rzeczywistości możemy nawet nie potrzebować tego kroku, więc może to być taki, który możemy usunąć lub przynajmniej wyłączyć, gdy przejdziemy do edycji akcji później.
Krok 15: Wypełnij
Krok 15 w akcji Photo Corners prowadzi nas do kolejnego kroku o nazwie Fill . Jeśli pamiętasz, szósty krok w akcji był również krokiem Wypełnienie i wypełnił warstwę „nowego tła” szarym. Otwórzmy ten krok, aby zobaczyć szczegóły:
 Wyświetlanie szczegółów kroku 16 w akcji Photo Corners.
Wyświetlanie szczegółów kroku 16 w akcji Photo Corners.
Wygląda na to, że tym razem wypełnimy te cztery trójkątne zaznaczenia, które właśnie dokonaliśmy naszym bieżącym kolorem tła, co wyjaśnia, dlaczego zresetowaliśmy kolory pierwszego planu i tła w poprzednim kroku. Ponieważ nasz kolor tła jest teraz ustawiony na biały, cztery zaznaczenia zostaną wypełnione białym. Zagram w krok (myślę, że wszyscy wiemy, jak w tym momencie zagrać, więc nie zawracam sobie głowy wyjaśnianiem, w jaki sposób), a jeśli spojrzymy na obraz w oknie dokumentu, możemy zobaczyć, że cztery opcje są teraz wypełnione białym kolorem, co daje nam rogi zdjęć:
 Zaznaczenia w czterech rogach obrazu są teraz wypełnione kolorem białym.
Zaznaczenia w czterech rogach obrazu są teraz wypełnione kolorem białym.
W porządku! Znaleźliśmy kroki, które kontrolują kolory użyte w akcji! Teraz wiemy, które kroki edytować. Dwa etapy noszą nazwę „Wypełnij”, przy czym pierwszy kontroluje kolor tła, a drugi ustawia kolor samych rogów zdjęcia. Znaleźliśmy również kilka kroków, które prawdopodobnie nie są potrzebne, z których jeden konwertuje nasz obraz do trybu kolorów RGB, a drugi resetuje nasze kolory pierwszego planu i tła. Szybko zakończmy naszą drogę przez tę akcję, abyśmy mogli zobaczyć kilka innych przykładów rzeczy, które można nagrać za pomocą akcji, a następnie przejdziemy do edycji naszej własnej wersji niestandardowej!
Krok 16: Ustaw wybór
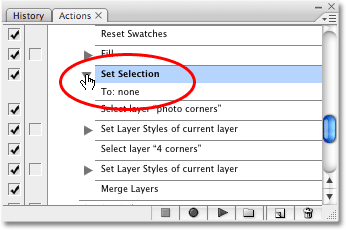
Jesteśmy prawie na końcu naszej krok po kroku przez akcję Photo Corners w Photoshopie. Zestaw 16 to Ustaw zaznaczenie, a jeśli go przekręcimy, aby wyświetlić szczegóły, zobaczymy, że mówi Photoshopowi, aby ustawić zaznaczenie na „brak”:
 Aby wybrać wiele kroków z rzędu, kliknij górny, a następnie kliknij klawisz Shift na dolnym.
Aby wybrać wiele kroków z rzędu, kliknij górny, a następnie kliknij klawisz Shift na dolnym.
Co do cholery to znaczy, ustawiając wybór na none? Jak zapewne zauważyłeś, język, którego Photoshop używa do opisywania szczegółów kroków na palecie Działania, nie zawsze jest łatwy do naśladowania. Ustawienie opcji „brak” to sposób, w jaki Photoshop mówi nam, że usunie zaznaczenie. Będziesz coraz lepszy w tłumaczeniu Photoshop-speak, gdy zdobędziesz więcej doświadczenia w korzystaniu z akcji. Puszczę krok, a kiedy to zrobię, cztery kontury zaznaczenia znikną w oknie dokumentu:
 Cztery kontury wyboru zniknęły.
Cztery kontury wyboru zniknęły.
Krok 17: Wybierz warstwę „rogi zdjęć”
Przechodząc dalej, dochodzimy do kroku 17, wybierz warstwę „rogi zdjęć”, która jest kolejnym z tych prostych kroków, które nie wymagają żadnych dodatkowych szczegółów. Po prostu wybierze warstwę „narożniki zdjęcia” na palecie Warstwy:
 Krok 17 uaktywni warstwę „rogi zdjęć”.
Krok 17 uaktywni warstwę „rogi zdjęć”.
Zagram w ten krok i widzimy w palecie Warstwy, że warstwa „narożników zdjęcia” jest teraz podświetlona na niebiesko, informując nas, że została wybrana:
 Warstwa „narożniki zdjęcia” jest teraz zaznaczona w palecie Warstwy.
Warstwa „narożniki zdjęcia” jest teraz zaznaczona w palecie Warstwy.
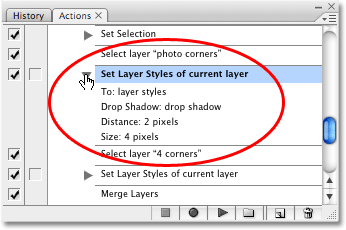
Krok 18: Ustaw style warstw bieżącej warstwy
Pozostało tylko kilka kroków do przejścia do kroku 18, Ustaw style warstw dla bieżącej warstwy. Jak zapewne wiesz po nazwie kroku, ten dodaje styl warstwy lub style do aktualnie wybranej warstwy. Style warstw można łatwo nagrywać w ramach akcji. W takim przypadku, jeśli otworzymy krok, aby wyświetlić szczegóły, możemy zobaczyć, że dodamy cień do obrazu na warstwie „narożniki zdjęcia”. Dostępne są również ustawienia, które będą używane z cieniem, z odległością 2 pikseli i rozmiarem 4 pikseli :
 Style warstw to jedna z wielu rzeczy, które można zarejestrować w ramach akcji.
Style warstw to jedna z wielu rzeczy, które można zarejestrować w ramach akcji.
Po odtworzeniu kroku widzimy efekt delikatnego cienia dodany do obrazu na warstwie „narożników zdjęcia”, chociaż na ekranie zrzut ekranu jest nieco trudny, ponieważ jest tak subtelny efekt:
 Do obrazu na warstwie „narożniki zdjęcia” dodano subtelny cień.
Do obrazu na warstwie „narożniki zdjęcia” dodano subtelny cień.
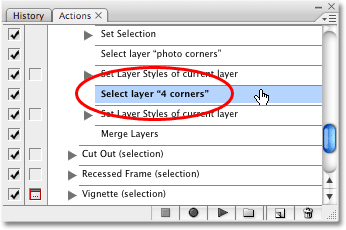
Krok 19: Wybierz warstwę „4 rogi”
Jeszcze tylko trzy kroki. Krok 19 to Wybierz warstwę „4 rogi”, kolejny prosty krok bez dodatkowych szczegółów:
 Krok 19 wybierze warstwę „4 narożniki” w palecie Warstwy.
Krok 19 wybierze warstwę „4 narożniki” w palecie Warstwy.
W tym kroku wybierzesz warstwę „4 narożniki” na palecie Warstwy, a kiedy ją odtwarzam, zobaczymy, że warstwa „4 narożniki” jest teraz zaznaczona:
 Paleta Warstwy z zaznaczoną warstwą „4 narożniki” jest teraz zaznaczona.
Paleta Warstwy z zaznaczoną warstwą „4 narożniki” jest teraz zaznaczona.
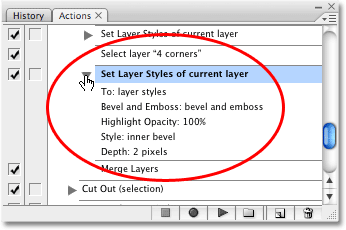
Krok 20: Ustaw style warstw bieżącej warstwy
Pozostały już tylko dwa kroki, drugi ostatni krok w akcji Photo Corners wygląda bardzo podobnie do kroku 18, który obejrzeliśmy przed chwilą. Jest również nazywany Ustaw style warstw bieżącej warstwy, co ponownie mówi nam, że nasza aktualnie wybrana warstwa (warstwa „4 narożniki”) ma zamiar zastosować jeden lub więcej stylów warstw. Tym razem będzie to styl fazowania i wytłaczania, z opcją Podświetl krycie ustawioną na 100%, Styl ustawioną na fazowanie wewnętrzne i Głębokość ustawioną na 2 piksele:
 Styl warstwy Fazowanie i wytłaczanie zostanie zastosowany do warstwy „4 narożniki”.
Styl warstwy Fazowanie i wytłaczanie zostanie zastosowany do warstwy „4 narożniki”.
Rozegram akcję, a jeśli spojrzymy na obraz w oknie dokumentu, zobaczymy, że cztery białe rogi zdjęcia, które znajdują się na warstwie „4 rogi”, mają teraz na nich subtelny efekt wewnętrznego skosu, nadając efektowi nieco głębi:
 Cztery rogi zdjęcia mają teraz zastosowany efekt wewnętrznego skosu.
Cztery rogi zdjęcia mają teraz zastosowany efekt wewnętrznego skosu.
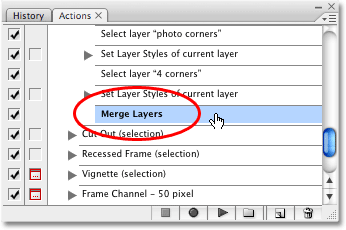
Krok 21: Scal warstwy
Dotarliśmy do ostatniego kroku akcji. Krok 21 to Scal warstwy, kolejny krok, który nie wymaga dalszych szczegółów. Po prostu połączy warstwę „4 narożniki”, która jest obecnie wybraną przez nas warstwą, z warstwą „narożniki fotograficzne” bezpośrednio pod nią:
 Ostatnim krokiem akcji Photo Corners jest „Scal warstwy”.
Ostatnim krokiem akcji Photo Corners jest „Scal warstwy”.
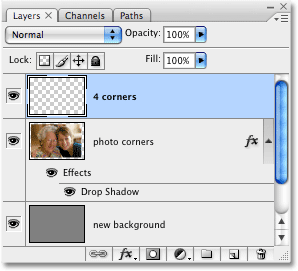
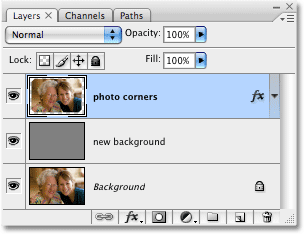
Rozegram ten krok, aby ukończyć akcję, i widzimy, że warstwa „4 narożniki” zniknęła z palety Warstwy teraz, gdy została scalona z warstwą „narożniki fotograficzne”, która jest teraz najwyższą warstwą w stos warstw:
 Warstwa „4 narożniki” została teraz scalona z warstwą „narożniki fotograficzne” w palecie Warstwy.
Warstwa „4 narożniki” została teraz scalona z warstwą „narożniki fotograficzne” w palecie Warstwy.
Gdzie dalej?
Mamy to! Pomyślnie przeszliśmy i przeanalizowaliśmy całą akcję od początku do końca! Jeśli zauważysz, że korzystasz z działań innych osób, które albo kupiłeś, pożyczyłeś lub pobrałeś bezpłatnie ze strony internetowej, przejście przez takie działanie jest świetnym sposobem, aby dowiedzieć się, jak inni ludzie robią rzeczy w Photoshopie! Jest to również przydatny sposób analizowania własnych działań, gdy próbujesz dowiedzieć się, dlaczego nie działają one w oczekiwany sposób (co się dzieje).
OK, czas na edycję tej akcji i stworzenie jej własnej spersonalizowanej wersji. Zrobimy to następnie!