
Wprowadzenie do instrukcji Switch w JavaScript
W tym temacie omówimy instrukcję switch w JavaScript. Wraz z pojawieniem się technologii opracowano komputery, które z kolei przyniosły wymóg języka programowania. Było wiele języków programowania, które obejmują zarówno język niskiego poziomu, jak i język wysokiego poziomu. Języki wysokiego poziomu są łatwiejsze w użyciu, ponieważ są łatwe do zrozumienia w porównaniu do języków niskiego poziomu. JavaScript jest jednym z takich języków wysokiego poziomu, który jest powszechnie używany jako język frontendowy do celów programistycznych. Istnieje wiele koncepcji, które należy studiować i ćwiczyć, aby zrozumieć podstawowe pojęcia.
Co to jest instrukcja Switch w JavaScript?
W JavaScript jest kilka metod warunkowych, takich jak metoda if-else, metoda if-else-if, metoda while, metoda do-while i kilka innych metod. Spośród tak różnych metod w JavaScript jedną z takich metod jest metoda instrukcji switch. W tej metodzie używamy go do uruchamiania określonego zestawu instrukcji lub kodu, jeśli warunek jest spełniony. Instrukcja switch zazwyczaj zawiera kilka bloków spraw wraz z opcjonalnym przypadkiem domyślnym. Zgodnie z warunkiem jedna lub kilka spraw może zostać wykonana, jeśli sprawy będą spełnione. W przypadku, gdy żaden blok instrukcji przełączania nie zostanie spełniony, wówczas przypadek domyślny zostanie wykonany automatycznie, jeśli zostanie dodany do kodu.
Składnia instrukcji JavaScript Switch
Spróbujmy zrozumieć podstawową składnię JavaScript w instrukcji switch.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Teraz spróbujmy zrozumieć, jak faktycznie działa ten blok instrukcji.
- Wyrażenie, które należy sprawdzić - w tej instrukcji sprawdzamy wyrażenie, które należy ocenić. Na podstawie wykonania wyrażenia zostanie wykonana spełnianie przypadku przełączania.
- Różne przypadki - po wykonaniu wyrażenia wykonywana jest sprawa spełniająca wyrażenie
- Przypadek domyślny - jeśli którykolwiek z przypadków przełączania nie zostanie spełniony, przypadek domyślny zostanie wykonany.
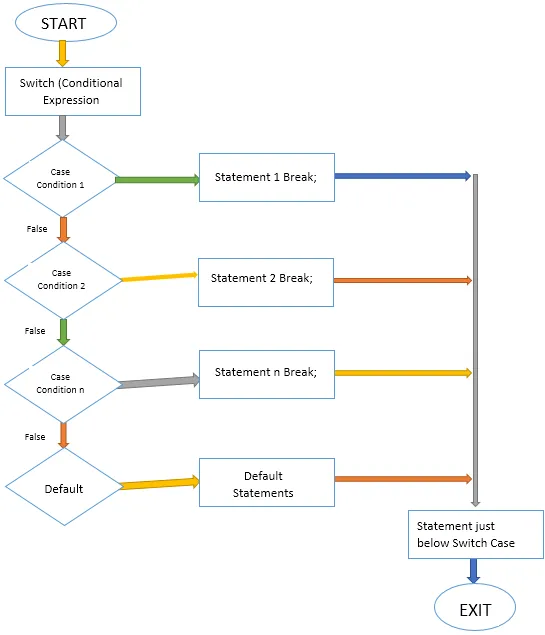
Schemat przepływu
Spójrzmy teraz na schemat blokowy instrukcji switch.

Teraz przyjrzyjmy się, jak działa instrukcja switch w JavaScript.
Jak działa instrukcja Switch w JavaScript?
Jak wyjaśniono wcześniej w tym artykule, instrukcja switch zazwyczaj zawiera trzy podsekcje, które są -
- Wyrażenie do oceny.
- Przypadki, które wykonują wyrażenie.
- Przypadek domyślny, który należy wykonać, jeśli nie zostanie spełniony żaden przypadek.
Podstawowe obowiązki tych podrozdziałów to:
- Wyrażenie, które należy sprawdzić - w tej instrukcji sprawdzamy wyrażenie, które należy ocenić. Na podstawie wykonania wyrażenia zostanie wykonana spełnianie przypadku przełączania.
- Różne przypadki - po wykonaniu wyrażenia wykonywana jest sprawa spełniająca wyrażenie.
- Przypadek domyślny - jeśli którykolwiek z przypadków przełączania nie zostanie spełniony, przypadek domyślny zostanie wykonany.
Przykłady
Teraz weźmy przykład, który pobiera liczbę od użytkownika w polu wprowadzania, jeśli liczba jest mniejsza niż 10, to pokazuje, że numer wprowadzony przez użytkownika inny wyświetli komunikat, że wprowadzona liczba jest większa niż 10.
Po prostu skopiuj poniższy kod i wklej go do pliku HTML, aby go uruchomić.
Instrukcja przełącznika JavaScript
Wpisz liczbę w polu tekstowym
var text = '', labelVal = "";
funkcja checkVal () (
text = document.getElementById („inputBox”). wartość;
labelVal = '';
tekst = liczba (tekst)
przełącznik (tekst) (
przypadek 1:
labelVal = "Wpisałeś 1";
przerwa;
przypadek 2:
labelVal = "Wpisałeś 2";
przerwa;
przypadek 3:
labelVal = "Wpisałeś 3";
przerwa;
przypadek 4:
labelVal = "Wpisałeś 4";
przerwa;
przypadek 5:
labelVal = "Wpisałeś 5";
przerwa;
przypadek 6:
etykieta Val = „Wpisałeś 6”;
przerwa;
przypadek 7:
labelVal = "Wpisałeś 7";
przerwa;
przypadek 8:
etykieta Val = „Wpisałeś 8”;
przerwa;
przypadek 9:
labelVal = "Wpisałeś 9";
przerwa;
domyślna:
labelVal = "Wpisz wartość mniejszą niż 10";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
Zobaczmy teraz przykład z wprowadzoną wartością:
Wartość wejściowa: 6
Wartość wyjściowa: Wprowadzono 6
Zobaczmy teraz, jak możemy wykonać wiele instrukcji przełączania w JavaScript.
Wykonywanie wielu przypadków, jeśli warunek jest spełniony
Zobaczmy teraz, jak możemy wykonać wiele spraw. Skopiuj poniższy kod i wklej go do pliku HTML, aby go wykonać.
Instrukcja przełącznika JavaScript
Wpisz liczbę w polu tekstowym
var text = '', labelVal = "";
funkcja checkVal () (
text = document.getElementById („inputBox”). wartość;
labelVal = '';
tekst = liczba (tekst)
przełącznik (tekst) (
przypadek 1:
labelVal = labelVal + „Wpisałeś 1”;
przypadek 2:
labelVal = labelVal + „Wpisałeś 2”;
przypadek 3:
labelVal = labelVal + „Wpisałeś 3”;
przerwa;
przypadek 4:
etykieta Val = etykietaVal + „Wpisałeś 4”;
przypadek 5:
etykieta Val = etykietaVal + „Wpisałeś 5”;
przypadek 6:
etykieta Val = etykietaVal + „Wpisałeś 6”;
przerwa;
domyślna:
etykieta Val = „Wpisz wartość mniejszą niż 10”;
)
document.getElementById („label Val”). innerText = etykieta Val;
)
Wartość wejściowa: 1
Wartość wyjściowa: Podałeś 1 Podałeś 2 Podałeś 3.
Wniosek
JavaScript to język programowania, w którym istnieje wiele pojęć, które należy studiować. Instrukcja switch jest jedną z nich. Te instrukcje warunkowe w zasadzie wykonują kod, aby sprawdzić, czy wyrażenie spełnia warunek na podstawie oceny wyrażenia, zwraca wartość. Instrukcja warunkowa jest szeroko stosowana w dowolnym języku programowania do różnych logicznych wyrażeń programowania.
Polecane artykuły
Jest to przewodnik po instrukcji Switch w JavaScript. Tutaj omawiamy koncepcję, składnię, działanie i przykłady instrukcji Switch w JavaScript. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -
- Ściągawka JavaScript
- Co potrafi Javascript?
- Funkcje ciągów JavaScript
- Przykłady funkcji matematycznych JavaScript
- Wprowadzenie do instrukcji Switch w C ++
- Instrukcja PHP Switch | Schemat blokowy