
Różnica między React Native a React
React Native to platforma do tworzenia aplikacji mobilnych na platformy Android i iOS. Opiera się na React. Pomaga programistom pisać aplikacje mobilne przy użyciu bibliotek JavaScript, z którymi są bardzo wygodne. React native sprawia, że pisanie aplikacji mobilnych na Androida i iOS jest bardzo proste, a nawet większość napisanego kodu można udostępniać na różnych platformach. React rodzime kody są pisane głównie przy użyciu JavaScript i JSX. React Native Bridge pomaga w renderowaniu interfejsów API odpowiednio w Objective-C lub Java dla platform iOS lub Android. Pomaga również w udostępnianiu JavaScript dla interfejsów API, dzięki czemu aplikacje uzyskują dostęp do funkcji, takich jak Kamera telefonu lub Lokalizacja.
React Native wyróżnia się na tle konkurentów, takich jak Cordova czy Ionic, dzięki możliwości przetwarzania za pomocą standardów renderowania interfejsów API platformy hosta, dzięki czemu proces aplikacji odbywa się przy użyciu prawdziwych mobilnych elementów interfejsu użytkownika, a nie widoków internetowych. React Native przekształca znaczniki w prawdziwe elementy interfejsu użytkownika, a także utrzymuje wysoką wydajność bez uszczerbku dla możliwości. Główną różnicą między React Native i React jest to, że używa bibliotek interfejsu użytkownika hosta zamiast HTML.
React to oparta na komponentach biblioteka JavaScript używana do tworzenia interfejsów użytkownika. Ponieważ React jest oparty na JavaScript, dlatego jest również znany jako React.js. Jest to sposób na budowanie aplikacji internetowych przy użyciu skryptów Java. Wykorzystuje JSX, tj. Java Script XML, który pomaga współistnieć tekstowi XML wraz z kodem reagującym JavaScript, a te składnie służą do przekształcania tekstu XML w plikach JavaScript na standardowe obiekty JavaScript. JSX pomaga również osadzić kod HTML w JavaScript, co ostatecznie ułatwia jego zrozumienie i zwiększa efektywność tworzenia solidnych aplikacji. React używa Virtual DOM do tworzenia drzew węzłów z React Components.
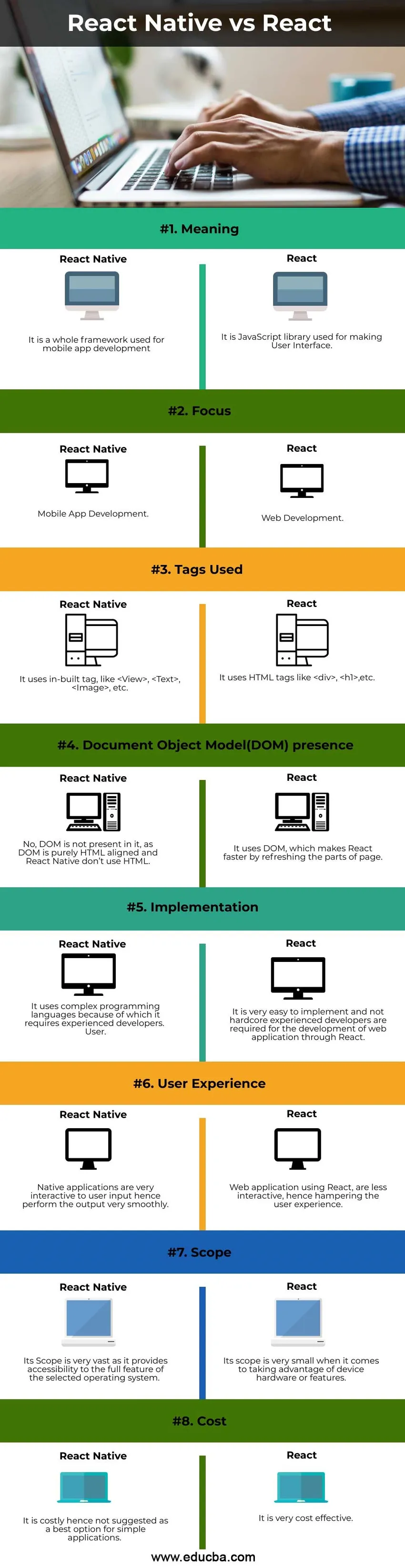
Różnice między React Native a React (infografiki)
Poniżej podano najważniejsze różnice między React Native a React:

Kluczowe różnice między React Native a React
Omówmy niektóre z głównych różnic między React Native a React:
- React Native to cała platforma używana do tworzenia aplikacji mobilnych, podczas gdy React to tylko biblioteka JavaScript.
- React koncentruje się głównie na tworzeniu stron internetowych, podczas gdy React Native koncentruje się na tworzeniu aplikacji mobilnych.
- Kodowanie za pomocą React było zbyt długie i złożone, a użycie React Native uprościło kod.
- Do React potrzebujesz DOM do renderowania ścieżek tagów HTML, podczas gdy React Native używa AppRegistry do rejestracji aplikacji mobilnej.
- React używa DOM, a DOM zasadniczo istnieje dla HTML, więc React jest używany do tworzenia stron internetowych, podczas gdy React Native nie używa DOM ani HTML, dlatego nie można go używać do programowania stron internetowych.
- React Native nie ma DOM dla żadnej interakcji, więc używa własnych zaprojektowanych tagów w porównaniu do tagów HTML w React. Na przykład: zamiast używać znacznika < div > (używanego w React), React Native użyje wbudowanego znacznika < View >, a pod parasolem ten znacznik będzie się kompilował z innym rodzimym kodem (np. Widok dla Androida i UIView na iOS).
- React jest wykorzystywany do celów Front End, natomiast React Native jest wykorzystywany do tworzenia aplikacji mobilnych.
- Wcześniej programiści musieli pisać różne kody dla iOS i Androida, podczas gdy w React Native, wystarczy przejść do Native Code i zoptymalizować kod zgodnie z wymaganiami, dlatego programiści nie muszą projektować różnych kodów dla iOS i Androida.
- React jest szybszy dzięki zastosowaniu DOM (Document Object Model), który odświeża część strony w porównaniu ze standardowym modelem pełnego odświeżania, podczas gdy React Native jest dostarczany z modułami natywnymi i komponentami natywnymi, które poprawiają wydajność konkretnej aplikacji.
- React jest bardzo łatwy do wdrożenia i czytelny, nawet dla tych, którzy nie znają React. W przypadku React nie trzeba ograniczać się do dużej listy pojęć, podczas gdy tworzenie aplikacji natywnych jest nieefektywne i powolne we wdrażaniu. React Native polega przede wszystkim na zapewnieniu efektywnej szybkości i koordynacji rozwoju aplikacji internetowych oraz najlepszych wrażeń dla użytkownika w przestrzeni hybrydowej.
Tabela porównawcza React Native vs React
Tabela porównawcza została wyjaśniona poniżej:
|
Funkcja | Reagować |
React Native |
| Znaczenie | Jest to biblioteka JavaScript używana do tworzenia interfejsu użytkownika | Jest to cała platforma używana do tworzenia aplikacji mobilnych |
| Skupiać | Tworzenie stron internetowych | Tworzenie aplikacji mobilnych |
| Użyte tagi | Wykorzystuje tagi HTML, takie jak
, itp. | Używa wbudowanego znacznika, takiego jak, itp. |
| Obecność modelu DOM (Document Object Model) | Używa DOM, co czyni
Reaguj szybciej, odświeżając części strony. | Nie, DOM nie jest w nim obecny, ponieważ
DOM jest wyłącznie dostosowany do HTML, a React Native nie używa HTML. |
| Realizacja | Jest bardzo łatwy do wdrożenia i nie jest doświadczony
programiści są zobowiązani do tworzenia aplikacji internetowych za pomocą React. | Używa złożonych języków programowania, z powodu których wymaga doświadczonych programistów. |
| Doświadczenie użytkownika | Aplikacje internetowe korzystające z React są mniej interaktywne, co utrudnia korzystanie z nich. | Natywne aplikacje są bardzo interaktywne w stosunku do danych wprowadzanych przez użytkownika, dlatego wyniki są bardzo płynne. |
| Zakres | Jego zakres jest bardzo mały, jeśli chodzi o korzystanie z niego
sprzęt lub funkcje urządzenia. | Jego zakres jest bardzo szeroki, ponieważ zapewnia dostęp do pełnej funkcji wybranego systemu operacyjnego. |
| Koszt | Jest to bardzo opłacalne. | Jest to kosztowne, dlatego nie jest zalecane jako najlepsza opcja dla prostych aplikacji. |
Wniosek
Zgodnie z powyższym wyjaśnieniem, React jest najlepszy do tworzenia aplikacji internetowych, a React Native jest najlepszy do tworzenia aplikacji mobilnych na iOS i Androida. Przykładami tworzenia stron internetowych React są Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail itp. Odświeżanie strony staje się szybkie dzięki wykorzystaniu React, ponieważ korzysta z DOM (DocumentObject Model). Przykładami rozwoju aplikacji mobilnych React Native są Skype, Tesla, Walmart, Airbnb itp. Organizacje przeprowadziły migrację do React Native w celu opracowania aplikacji mobilnych, ponieważ React Native zapewnia zupełnie inny styl rozwoju, w którym kompilacja jest bardzo szybka. czas w React Native jest bardzo krótszy i jest bardzo silny. Dlatego w przypadku aplikacji internetowych należy używać React, a do tworzenia aplikacji mobilnych - React Native.
Polecane artykuły
Jest to przewodnik po React Native vs React. Tutaj omawiamy wprowadzenie do React Native vs React, kluczowe różnice z infografikami i tabelę porównawczą. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -
- Agile vs Scrum vs Waterfall
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Co to jest Bridge?
- 14 najważniejszych różnic między React Native a Flutter