W tym samouczku dotyczącym efektów programu Photoshop nauczymy się, jak tworzyć klasyczne tło „Starburst”, ten sam efekt, który niewątpliwie widziałeś setki razy w sklepach spożywczych, domach towarowych i na cotygodniowych ulotkach zalewających Twoją skrzynkę pocztową. Stworzenie efektu jest łatwe. Będziemy używać narzędzia do wielokątów programu Photoshop, warstwy wypełnienia jednolitym kolorem, polecenia Swobodne przekształcanie oraz jednej z mało znanych, ale bardzo przydatnych funkcji Photoshopa, Transform Again. Po drodze dowiemy się, jak znaleźć dokładne centrum dokumentu Photoshopa za pomocą linijek i prowadnic oraz jak przyciągać obiekty do prowadnic!
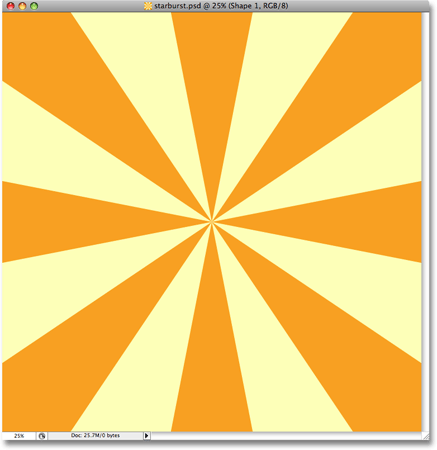
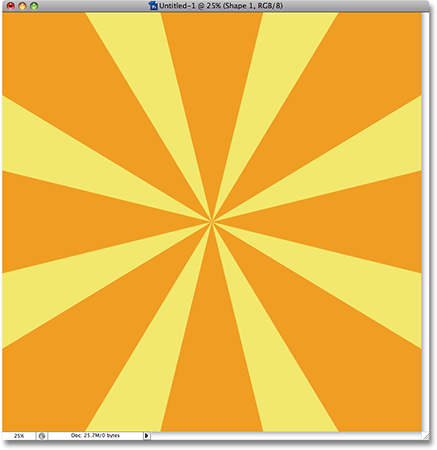
Oto przykład tła „wybuchu gwiazdy”, który będziemy tworzyć:

Tło gwiazdy w Photoshopie.
Po utworzeniu tła nauczymy się, jak łatwo zmieniać kolory zastosowane w efekcie, a nawet zobaczymy, jak zapisać go jako kształt niestandardowy, abyś mógł go ponownie użyć w dowolnym momencie chcieć!
Krok 1: Utwórz nowy dokument programu Photoshop
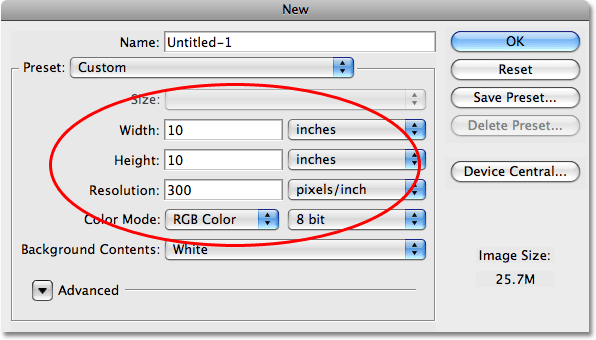
Pierwszą rzeczą, którą musimy zrobić, to utworzyć nowy dokument Photoshopa. Przejdź do menu Plik u góry ekranu i wybierz Nowy … lub użyj skrótu klawiaturowego Ctrl + N (Win) / Command + N (Mac). Tak czy inaczej, otworzy się nowe okno dialogowe Photoshopa. W tym samouczku utworzę dokument o wymiarach 10 na 10 cali przy 300 pikselach na cal, chociaż nie ma konkretnego powodu, dla którego wybieram te wymiary. Możesz utworzyć dokument o tym samym rozmiarze, jeśli chcesz, lub możesz utworzyć dokument o dowolnym rozmiarze:

Utwórz nowy dokument Photoshopa.
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego. Twój nowy dokument pojawi się w oknie dokumentu:

Pojawi się nowy dokument Photoshopa.
Krok 2: Pokaż władców
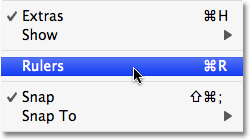
Aby efekt wydawał się „eksplodować” od środka obrazu, musimy wiedzieć, gdzie znajduje się środek naszego obrazu. Najłatwiejszym sposobem znalezienia dokładnego środka obrazu jest użycie linijek i prowadnic programu Photoshop. Najpierw włączmy władców. Aby to zrobić, przejdź do menu Widok u góry ekranu i wybierz Władcy:

Przejdź do Widok> Władcy.
Domyślnie linijki są wyłączone w Photoshopie. Sposób, w jaki możesz stwierdzić, czy są włączone, czy wyłączony, oprócz patrzenia w oknie dokumentu, polega na szukaniu znacznika wyboru po lewej stronie słowa „Linijki” w menu Widok. Jeśli obok słowa widoczny jest znacznik wyboru, oznacza to, że linijki są już włączone, w takim przypadku nie trzeba ich tutaj zaznaczać. Jeśli nie widzisz znacznika wyboru, oznacza to, że linijki są obecnie wyłączone, dlatego musisz kliknąć opcję Linijki, aby je włączyć.
Możesz także włączać i wyłączać linijki, naciskając Ctrl + R (Win) / Command + R (Mac). Po włączeniu linijek zobaczysz, że pojawiają się one w górnej i lewej części okna dokumentu:

Linijki są teraz widoczne wzdłuż górnej i lewej strony okna dokumentu.
W zależności od konfiguracji linijek w Preferencjach programu Photoshop, linijki mogą wyświetlać cale, piksele, centymetry lub inną formę pomiaru. Nie ma znaczenia, jakiego rodzaju pomiaru używasz dla tego efektu.
Krok 3: Upewnij się, że opcja „Snap” jest włączona
Powodem, dla którego włączyliśmy linijki, było to, że możemy wyciągnąć z nich prowadnice, a za chwilę wyciągniemy kilka prowadnic, jedną poziomą i jedną pionową. Jednak zanim to zrobimy, musimy upewnić się, że opcja Snap jest włączona. Po włączeniu opcji „Snap” nasze prowadnice automatycznie przyciągną się do poziomych i pionowych środków dokumentu. Punkt przecięcia się dwóch prowadnic to dokładnie środek obrazu!
Aby włączyć opcję Snap, wróć do menu Widok u góry ekranu. Zobaczysz opcję Snap bezpośrednio pod opcją Władcy. Domyślnie opcja Snap jest włączona, dlatego po lewej stronie opcji powinien być widoczny znacznik wyboru. Jeśli widzisz znacznik wyboru, oznacza to, że Snap jest już włączony i nie trzeba go klikać. Jeśli nie widzisz znacznika wyboru, oznacza to, że opcja Snap jest obecnie wyłączona, więc kliknij opcję, aby ją włączyć. W moim przypadku (i prawdopodobnie także twoim) Snap jest już włączony:

Znacznik wyboru obok słowa „Przyciągnij” informuje nas, że opcja jest już włączona.
Krok 4: Upewnij się, że opcja „Przyciągaj do prowadnic” jest włączona
Skoro tu jesteśmy, powinniśmy upewnić się, że włączona jest jeszcze jedna opcja, Snap To Guides. Spowoduje to, że wszystko, co przeciągniemy w pobliżu przewodnika, zostanie przyciągnięte bezpośrednio do niego, co ułatwi nam umieszczenie czegoś bezpośrednio na środku naszego dokumentu, co zobaczymy później. Aby włączyć opcję Przyciągaj do prowadnic, wróć do menu Widok. Zobaczysz opcję „Przyciągaj do” bezpośrednio pod opcją Snap, którą właśnie obejrzeliśmy w poprzednim kroku. Najedź kursorem myszy na opcję Przyciągaj do na sekundę lub dwie, aby wyświetlić podmenu. W górnej części podmenu zobaczysz opcję Przewodniki. Jeśli po lewej stronie słowa „Przewodniki” pojawi się znacznik wyboru, oznacza to, że opcja jest już włączona i nie trzeba jej klikać. Jeśli nie ma zaznaczenia, kliknij Przewodniki, aby włączyć opcję:

Upewnij się, że opcja „Przyciągaj do prowadnic” jest włączona w menu „Widok”.
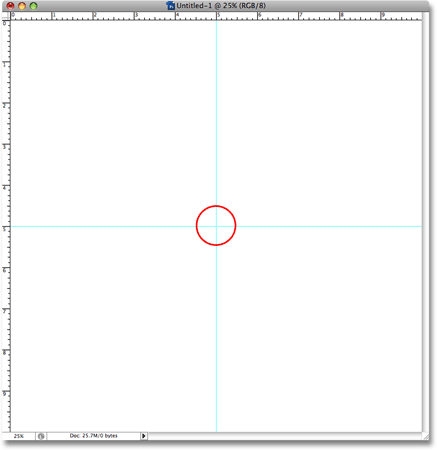
Krok 5: Przeciągnij poziomy przewodnik na środek dokumentu
Jesteśmy gotowi znaleźć dokładne centrum naszego dokumentu. Jak wspomniałem wcześniej, musimy wyciągnąć dwie prowadnice, jedną pionową i jedną poziomą. Opcja „Przyciągnij”, którą włączyliśmy w kroku 3, zmusi prowadnice do automatycznego zatrzaśnięcia na miejscu, gdy tylko znajdziemy się wystarczająco blisko środka dokumentu, a punkt przecięcia się dwóch prowadnic będzie dokładnie w środku. Wyciągnijmy nasz pierwszy przewodnik. Zaczniemy od przewodnika poziomego.
Kliknij dowolne miejsce wewnątrz linijki wzdłuż górnej części dokumentu, a następnie przeciągnij w dół w kierunku środka dokumentu. Podczas przeciągania zobaczysz, że przeciągasz poziomy przewodnik, który pojawi się jako czarna kropkowana linia, gdy przytrzymasz przycisk myszy. Kontynuuj przeciąganie w dół, aż zbliżysz się do środka dokumentu, a gdy tylko będziesz wystarczająco blisko środka, Photoshop automatycznie zatrzaśnie prowadnicę na swoim miejscu. Zwolnij przycisk myszy w tym momencie, a zobaczysz swój pierwszy przewodnik biegnący od lewej do prawej wzdłuż dokładnie środka dokumentu. Domyślnie linie pomocnicze są wyświetlane w kolorze turkusowym, chyba że zmieniłeś kolor w Preferencjach programu Photoshop:

Przeciągnij prowadnicę poziomą na środek dokumentu. Photoshop zatrzaśnie prowadnicę na swoim miejscu, gdy będziesz wystarczająco blisko środka.
Krok 6: Przeciągnij prowadnicę pionową na środek dokumentu
Mamy nasz przewodnik poziomy. Dodajmy teraz nasz przewodnik pionowy. Kliknij dowolne miejsce wewnątrz linijki biegnącej wzdłuż lewej strony dokumentu, a następnie przeciągnij w prawo do środka dokumentu. Zobaczysz, że przeciągasz pionową prowadnicę, która pojawi się na początku jako czarna przerywana linia. Kontynuuj przeciąganie prowadnicy w kierunku środka dokumentu, a gdy tylko będziesz wystarczająco blisko środka, Photoshop zatrzaśnie prowadnicę na swoim miejscu. Zwolnij przycisk myszy, a zobaczysz pionową prowadnicę biegnącą w górę i w dół wzdłuż środka dokumentu. Punkt, w którym przecinają się dwie prowadnice, to dokładnie środek (zakreślony na czerwono):

Pionowa i pozioma prowadnica oznacza teraz dokładny środek dokumentu.
Teraz, gdy wyciągnęliśmy naszych dwóch przewodników, nie musimy już włączać władców. Możesz je pozostawić włączone, jeśli chcesz, ale wyłączę je, naciskając skrót klawiszowy Ctrl + R (Win) / Command + R (Mac).
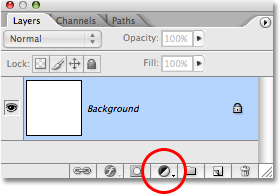
Krok 7: Dodaj warstwę wypełnienia jednolitym kolorem
Po przygotowaniu naszych przewodników zacznijmy tworzyć efekt tła „wybuchu gwiazdy”. Stworzymy efekt w taki sposób, aby ułatwić nam zmianę kolorów w dowolnym momencie, więc dodajmy warstwę wypełnienia jednolitym kolorem, która będzie służyć jako kolor tła dla efektu. Kliknij ikonę Nowa warstwa wypełnienia lub dopasowania u dołu palety Warstwy:

Kliknij ikonę „Nowa warstwa wypełnienia lub dopasowania”.
Następnie wybierz Jednolity kolor z góry wyświetlonej listy:

Wybierz „Jednolity kolor” z góry listy.
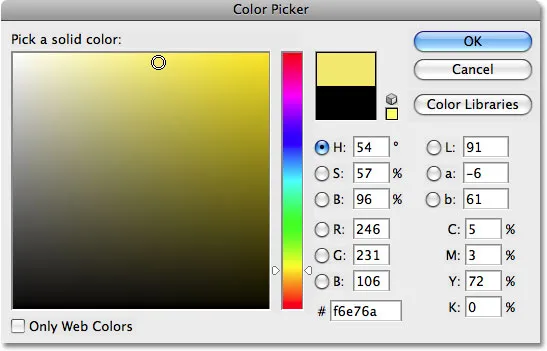
Krok 8: Wybierz kolor tła
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa. Wybierz kolor tła efektu. Myślę, że wybiorę jasnożółty. Tak naprawdę nie ma znaczenia, który kolor wybierzesz tutaj, ponieważ możesz go łatwo zmienić później, więc wybierz teraz dowolny kolor:

Użyj Próbnika kolorów, aby wybrać kolor tła.
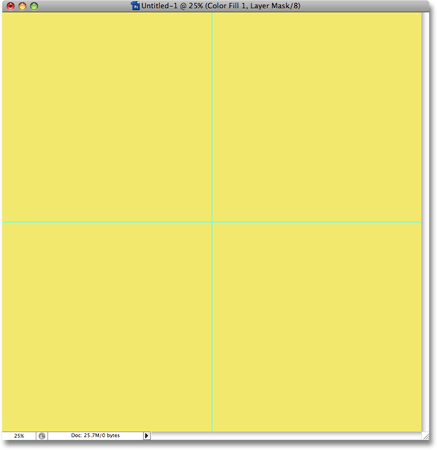
Kliknij OK po zakończeniu, aby wyjść z Próbnika kolorów. Zobaczysz kolor, który wybrałeś teraz, wypełniając cały dokument:

Dokument jest teraz wypełniony wybranym kolorem.
Jeśli spojrzymy na naszą paletę Warstwy, zobaczymy, że mamy teraz dwie warstwy - warstwę Tła na dole i nowo dodaną warstwę wypełnienia Jednokolorowym, o nazwie „Wypełnienie kolorem 1”, siedzącą nad nią:

Paleta Warstwy pokazująca warstwę wypełnienia jednolitym kolorem powyżej warstwy tła.
Krok 9: Wybierz narzędzie Wielokąt
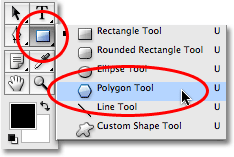
Następnie musimy narysować prosty trójkąt, a najłatwiejszym sposobem narysowania trójkąta w Photoshopie jest użycie narzędzia Wielokąt. Domyślnie narzędzie Wielokąt ukrywa się za narzędziem Prostokąt na palecie Narzędzia, więc kliknij narzędzie Prostokąt, a następnie przytrzymaj przycisk myszy przez sekundę lub dwie. Pojawi się wysuwane menu pokazujące inne dostępne narzędzia. Kliknij narzędzie Polygon, aby je wybrać:

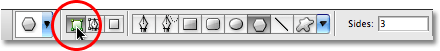
Kliknij narzędzie Prostokąt na palecie Narzędzia, a następnie wybierz narzędzie Wielokąt z wysuwanego menu.
Krok 10: Ustaw liczbę stron dla narzędzia Wielokąt na 3
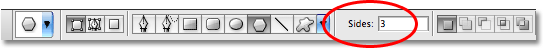
Trójkąt, jak wszyscy wiedzą, ma 3 boki, więc musimy powiedzieć Photoshopowi, że chcemy narysować trójstronny wielokąt. Po wybraniu narzędzia Wielokąt, wyszukaj w pasku opcji u góry ekranu. Zobaczysz opcję Strony domyślnie ustawioną na 5. Zmień liczbę stron na 3:

Zmień opcję Strony na pasku opcji na 3.
Krok 11: Upewnij się, że narzędzie Wielokąt jest ustawione do rysowania kształtów
Podobnie jak w przypadku wszystkich narzędzi do kształtowania programu Photoshop, narzędzie Polygon daje nam trzy różne opcje korzystania z niego. Możemy narysować kształt wektorowy, możemy narysować ścieżkę i możemy narysować kształt oparty na pikselach. Chcemy narysować kształt wektorowy, który pozwoli nam wykonać trójkąt o dowolnym rozmiarze bez utraty jakości obrazu. Aby narysować kształt wektorowy, upewnij się, że opcja Kształt jest zaznaczona na pasku opcji:

Wybierz opcję Kształt na pasku opcji.
Krok 12: Narysuj trójkąt
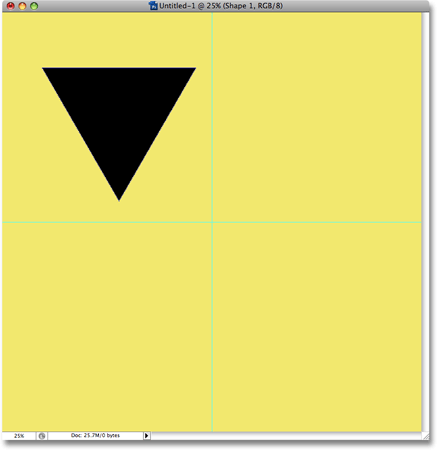
Jesteśmy gotowi narysować nasz trójkąt. Po wybraniu narzędzia Wielokąt, liczbie boków ustawionej na 3 i opcji Kształty wybranej na pasku opcji, kliknij gdzieś w lewym górnym rogu dokumentu i przeciągnij trójkąt. Na razie wystarczy dowolny rozmiar. Tak naprawdę nie ma znaczenia, gdzie narysujesz swój trójkąt, po prostu próbuję utrzymać nas oboje na tej samej stronie, ponieważ rysuję mój w lewym górnym rogu. Chcesz się upewnić, że trójkąt wydaje się być skierowany w dół. Rozumiem przez to, że górna strona wydaje się idealnie pozioma. Najłatwiej to zrobić, przytrzymując klawisz Shift podczas przeciągania trójkąta. Zmusi to trójkąt do przyciągania do określonych kątów. Podczas przeciągania przesuwaj mysz w lewo lub w prawo (trzymając wciśnięty klawisz Shift), aż trójkąt zaskoczy w pozycji „skierowanej w dół”.
Podczas przeciągania kształtu trójkąt pojawi się po prostu jako kontur (znany również jako „ścieżka”). Po zwolnieniu przycisku myszy trójkąt będzie wypełniony kolorem. W moim przypadku jest wypełniony czarnym:

Przeciągnij trójkąt za pomocą narzędzia Wielokąt. Przytrzymaj „Shift”, aby ograniczyć kąt trójkąta podczas przeciągania.
Na razie nie martw się o kolor swojego trójkąta. Możemy to łatwo zmienić później.
Krok 13: Wybierz narzędzie Move
Teraz, gdy mamy już trójkąt, musimy go przesunąć, tak aby dolny punkt znajdował się dokładnie w środku dokumentu. Aby go przenieść, wybierz narzędzie Przenieś z palety Narzędzia lub naciśnij literę V na klawiaturze, aby uzyskać do niej dostęp za pomocą skrótu:

Wybierz narzędzie Przenieś.
Krok 14: Przenieś trójkąt do środka dokumentu
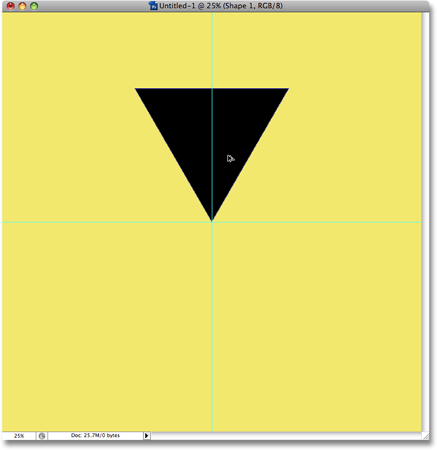
Po wybraniu narzędzia Przenieś kliknij trójkąt w oknie dokumentu i przeciągnij go na środek dokumentu, tak aby dolny punkt dotykał dokładnie środka (miejsca, w którym przecinają się dwie prowadnice). Gdy tylko zbliżysz się do środka, trójkąt zatrzaśnie się na swoim miejscu, a to dlatego, że w kroku 4 włączyliśmy opcję Przyciągaj do prowadnic:

Przeciągnij trójkąt na miejsce, z dolnym punktem dokładnie w środku dokumentu.
Krok 15: Przełącz na „tryb pełnoekranowy z paskiem menu”
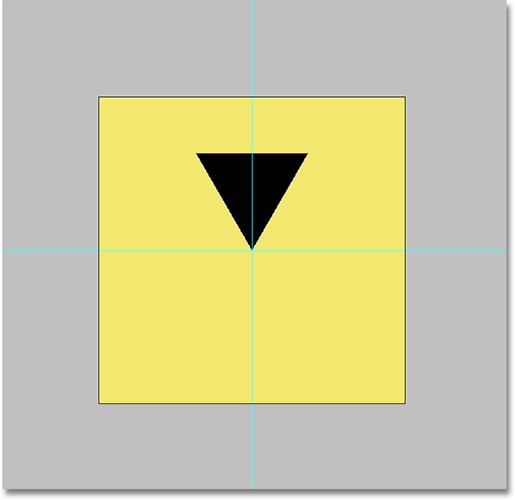
Za chwilę rozciągniemy trójkąt w górę poza granice naszego płótna, co oznacza, że będziemy potrzebować nieco więcej miejsca do pracy, jeśli chcemy zobaczyć, co robimy. Jeśli pracujesz z dokumentem w oknie dokumentu, co jest domyślnym sposobem pracy w Photoshopie, naciśnij literę F na klawiaturze, aby przełączyć tryb widoku na tryb pełnoekranowy z paskiem menu . Jak sama nazwa wskazuje, powoduje to przejście do trybu pełnoekranowego w Photoshopie, pozostawiając pasek menu na górze ekranu. Następnie, aby dać sobie jeszcze więcej miejsca do pracy, naciśnij kilka razy Ctrl + - (Win) / Command + - (Mac), aby pomniejszyć. Powinieneś teraz mieć całkiem sporo pustej szarej przestrzeni wokół swojego dokumentu:

Przełącz się do trybu pełnoekranowego z paskiem menu, a następnie pomniejsz kilka razy, aby stworzyć dużo miejsca dookoła dokumentu.
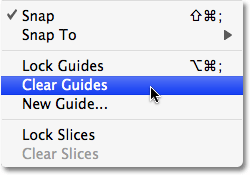
Krok 16: Wyczyść przewodniki
Ponieważ umieściliśmy już nasz trójkąt dokładnie tam, gdzie chcemy, dokładnie w środku dokumentu, nasze przewodniki spełniły swoje zadanie i możemy je bezpiecznie usunąć. Przejdź do menu Widok u góry ekranu i wybierz Wyczyść przewodniki. Spowoduje to usunięcie przewodników z dokumentu:

Wybierz „Wyczyść prowadnice” z menu Widok, aby usunąć prowadnice.
Krok 17: Rozciągnij trójkąt poza górną krawędź płótna z bezpłatną transformacją
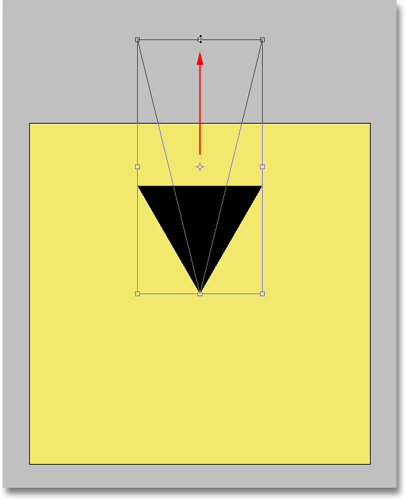
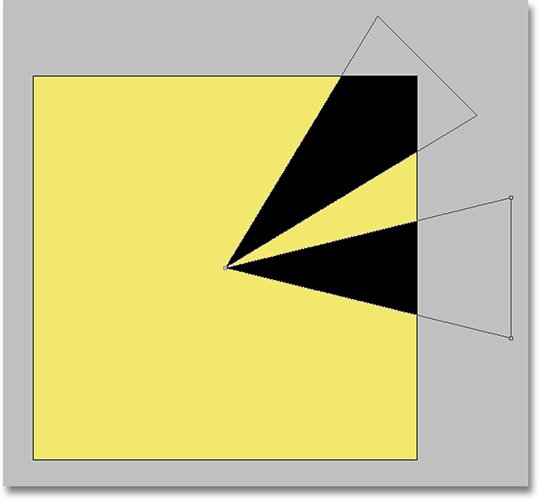
Naciśnij Ctrl + T (Win) / Command + T (Mac) na klawiaturze, aby wyświetlić pole Free Transform programu Photoshop i uchwyty wokół trójkąta. Kliknij uchwyt (mały kwadrat) w górnej środkowej części pola swobodnej transformacji i przeciągnij w górę, aby rozciągnąć trójkąt, czyniąc go dłuższym i węższym. Kontynuuj przeciąganie, aż trójkąt znajdzie się daleko poza górną krawędzią obszaru roboczego, w ten sposób:

Przeciągnij górę pola swobodnej transformacji w górę poza górną krawędź płótna, aby rozciągnąć trójkąt.
Powód, dla którego rozciągamy trójkąt poza górną krawędź płótna, stanie się za chwilę jasny. Naciśnij Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować transformację i wyjść z polecenia Free Transform. Zauważysz, że chociaż rozciągnęliśmy trójkąt poza górną krawędź obszaru roboczego, tylko część, która mieści się w granicach obszaru obszaru roboczego, pozostaje widoczna w dokumencie. Reszta trójkąta nad płótnem jest obecnie widoczna tylko jako kontur.
Krok 18: Ponownie wyświetl pole swobodnej transformacji wokół trójkąta
Naciśnij klawisze Ctrl + T (Win) / Command + T (Mac), aby ponownie wyświetlić pole swobodnej transformacji i uchwyty wokół trójkąta. Wiem, że przed chwilą mieliśmy otwartą transformację i powiedziałem wam, abyście ją zamknęli, a teraz mówię wam, abyście ją otworzyli ponownie. Co daje? Powodem jest to, że tym razem użyjemy swobodnej transformacji, aby obrócić trójkąt, a kiedy skończymy, użyjemy mało znanego polecenia o nazwie Transform Again, aby Photoshop powtórzył obrót i po raz kolejny w całym dokumencie dla nas, który stworzy nasz efekt gwiazdy!
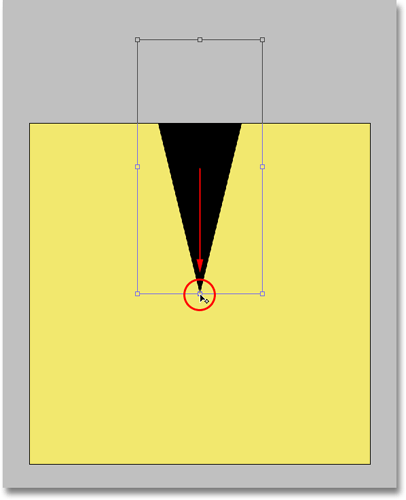
Krok 19: Przeciągnij punkt środkowy pola swobodnej transformacji w dół do dolnego środkowego uchwytu
Jeśli przyjrzysz się uważnie środkowej części pola swobodnej transformacji, zobaczysz małą ikonę, która wygląda jak mały symbol docelowy. Ta ikona reprezentuje punkt obrotu obrotu dla polecenia Przekształcanie swobodne. Wszystko obraca się wokół tej ikony, wszędzie tam, gdzie ikona się znajduje. Gdybyśmy obrócili trójkąt z tą ikoną na środku pola swobodnej transformacji, trójkąt obróciłby się wokół jego środka. Zwykle tego chcemy, ale nie tego tu chcemy. Chcemy, aby nasz trójkąt obracał się wokół środka dokumentu, co oznacza, że musimy przesunąć ikonę docelową na środek dokumentu.
Aby to zrobić, kliknij ikonę docelową, a następnie przeciągnij ją w dół do uchwytu (małego kwadratu) w dolnej środkowej części pola swobodnej transformacji, która umieści go dokładnie w środku dokumentu bezpośrednio nad dolnym punktem trójkąt. Gdy tylko zbliżysz się do uchwytu, ikona zatrzaśnie się na swoim miejscu:

Przeciągnij ikonę celu ze środka pola swobodnej transformacji w dół do dolnego środkowego uchwytu.
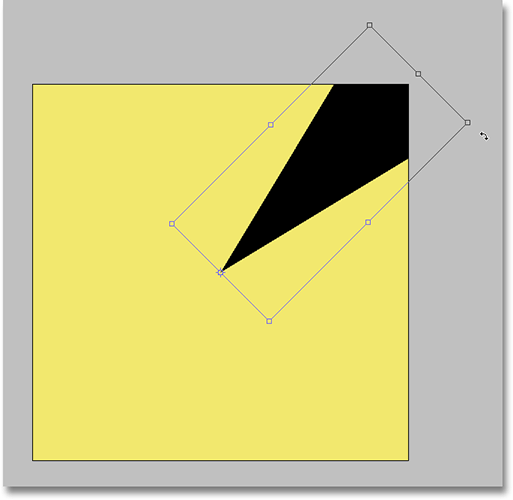
Krok 20: Obróć trójkąt
Po umieszczeniu ikony celu na środku dokumentu jesteśmy gotowi obrócić trójkąt. Przesuń mysz poza prawy górny róg pola Free Transform. Zobaczysz, jak kursor myszy zmienia się w małą ikonę obrotu (zakrzywiona linia ze strzałką na obu końcach). Przytrzymaj klawisz Shift, który zmusi trójkąt do obracania się o 15 stopni, co znacznie ułatwi nam życie. Następnie, trzymając wciśnięty klawisz Shift, kliknij i przeciągnij myszą w dół i w prawo, aby obrócić trójkąt w kierunku zgodnym z ruchem wskazówek zegara. Podczas przeciągania zauważysz dwie rzeczy. Po pierwsze, trójkąt obraca się wokół środka obrazu, a po drugie, przyciąga się co 15 stopni, zamiast obracać się płynnie.
Obróć swój trójkąt o 45 stopni zgodnie z ruchem wskazówek zegara (trzy stopnie po 15 stopni), w tym momencie będzie się on rozciągał poza prawy górny róg płótna:

Przytrzymaj Shift i obróć trójkąt o 45 stopni w prawo.
Powodem, dla którego w kroku 17 rozciągnęliśmy trójkąt tak daleko poza górną krawędź płótna, było to, że byłby on wystarczająco duży, aby nadal wystawał poza granice płótna nawet w tych narożnych sekcjach. Naciśnij Enter (Win) / Return (Mac) po obróceniu trójkąta, aby zaakceptować transformację i wyjść z polecenia Free Transform.
Teraz, gdy użyliśmy Swobodnej transformacji, aby raz obrócić trójkąt, pozwolimy Photoshopowi wykonać resztę pracy za nas, powtarzając obrót wokół dokumentu, aby stworzyć efekt wybuchu gwiazdy!
Krok 21: Użyj „Przekształć ponownie”, aby powtórzyć obrót wokół dokumentu
Mało znaną i dlatego rzadko używaną funkcją w Photoshopie jest Transform Again, która pozwala Photoshopowi powtórzyć ostatnią transformację, którą wykonaliśmy. Użyjemy go, aby stworzyć resztę efektu tła naszej gwiazdy.
Za każdym razem, gdy użyjesz polecenia Swobodne przekształcanie, możesz powtórzyć transformację za pomocą Przekształć ponownie. Jeśli przejdziesz do menu Edycja u góry ekranu i wybierzesz opcję Przekształć, u góry następnego podmenu zobaczysz opcję Ponownie. Zauważ, że skrót klawiaturowy dla polecenia Przekształć ponownie to Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Będziemy używać skrótu klawiaturowego, ponieważ musimy uzyskać dostęp do polecenia kilka razy z rzędu, aby stworzyć nasz wybuch gwiazdy. Musimy jednak również tworzyć kopię naszego trójkąta za każdym razem, gdy go obracamy. Aby utworzyć kopię, musimy dodać klawisz Alt (Win) / Option (Mac) do skrótu klawiaturowego. Tak więc, aby utworzyć kopię trójkąta i obrócić go jednocześnie za pomocą Przekształć ponownie, naciśnij Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). Kopia trójkąta pojawi się w dokumencie i zostanie obrócona o dodatkowe 45 stopni:

Kopia trójkąta, obrócona o dodatkowe 45 stopni, pojawia się w dokumencie.
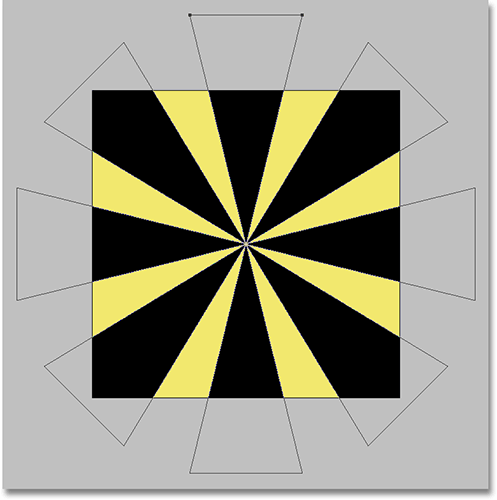
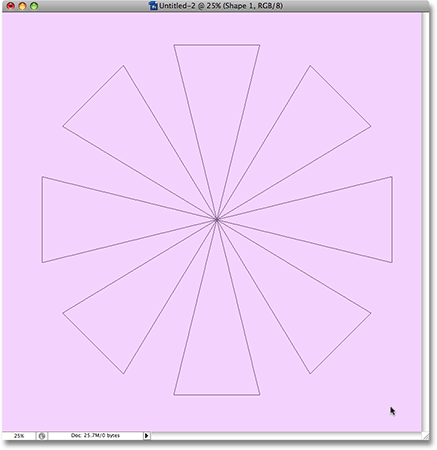
Kontynuuj naciskanie Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac), dodając za każdym razem kolejną obróconą kopię trójkąta, aż utworzysz efekt gwiazdy w całym dokumencie:

Kontynuuj dodawanie obróconego skopiowanego trójkąta, aby zakończyć efekt.
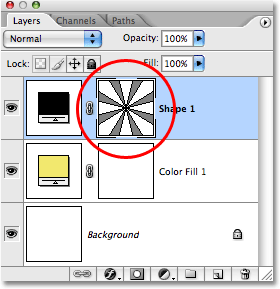
Jeśli spojrzymy na naszą paletę Warstwy, zobaczymy, że mamy teraz warstwę kształtu o nazwie „Kształt 1” powyżej warstwy „Wypełnienie kolorem 1” i możemy zobaczyć nasz kształt gwiazdy w miniaturze podglądu warstwy:

Kształt gwiazdy pojawia się na własnej warstwie kształtu w palecie Warstwy. Kształt jest widoczny w miniaturze podglądu warstwy.
Krok 22: Ukryj kontury kształtu
Zauważ, że każdy z trójkątów tworzących kształt gwiazdy ma wokół niego zarys? To dlatego, że kształt jest obecnie aktywny. Aby dezaktywować kształt i ukryć kontury, wystarczy kliknąć bezpośrednio miniaturę podglądu warstwy kształtu (zakreśloną na czerwono w poprzednim kroku). Gdy kształt jest aktywny, wokół miniatury podglądu warstwy kształtu zobaczysz białą ramkę podświetlenia, jak widać na zrzucie ekranu powyżej. Po kliknięciu miniatury podglądu ramka zaznaczenia znika, a kontury również znikają, pozostawiając nam znacznie ładniejszy efekt Starburst.
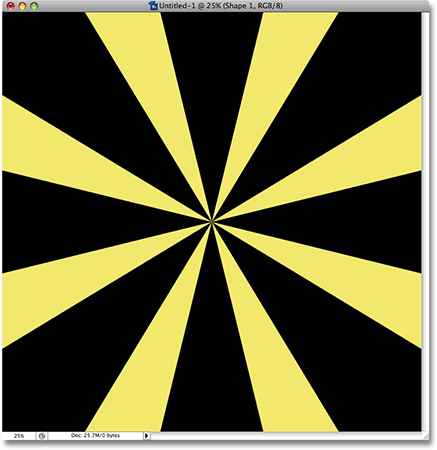
Przełączę Photoshopa z powrotem do trybu widoku standardowego, który umieści mój obraz z powrotem w ruchomym oknie dokumentu, naciskając dwukrotnie literę F na klawiaturze. Jeśli korzystasz z programu Photoshop CS3, musisz trzy razy nacisnąć F, aby wrócić do standardowego trybu widoku, ponieważ CS3 zawiera dodatkowy tryb widoku, który trzeba przełączać. Będę także kilka razy naciskać Ctrl ++ (Win) / Command ++ (Mac), aby powiększyć obraz i wypełnić okno dokumentu, usuwając cały ten dodatkowy szary obszar wokół obszaru roboczego:

Kształt gwiazdy pojawia się na własnej warstwie kształtu w palecie Warstwy. Kształt jest widoczny w miniaturze podglądu warstwy.
Krok 23: Zmień kolor warstwy kształtu
W tym momencie sam efekt wybuchu jest kompletny, ale nie jestem zbyt zadowolony z koloru. Chciałbym zmienić czerń na coś bardziej ekscytującego, na przykład jasnopomarańczowego. Na szczęście zmiana kolorów w efekcie jest łatwa. Aby zmienić kolor kształtu gwiazdy, wystarczy dwukrotnie kliknąć bezpośrednio próbkę koloru warstwy kształtu:

Kliknij dwukrotnie próbkę koloru warstwy kształtu, aby zmienić jej kolor.
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa. Wybierz inny kolor dla swojego kształtu gwiazdy. Jeśli będziesz mieć oko na swój obraz w oknie dokumentu, zobaczysz podgląd tego, jak będą wyglądać kolory podczas ich wybierania. Wybieram jasny pomarańczowy:

Użyj Próbnika kolorów, aby wybrać nowy kolor dla efektu wybuchu gwiazdy.
Kliknij OK po wybraniu nowego koloru, aby wyjść z Próbnika kolorów. Oto mój efekt wybuchu gwiazdy po zamianie czerni na pomarańczowy:

Ten sam efekt z nowym kolorem dla kształtu gwiazdy.
Możesz równie łatwo zmienić kolor tła dla efektu. Wystarczy dwukrotnie kliknąć bezpośrednio próbkę koloru „Wypełnienie kolorem 1” na palecie Warstwy:

Kliknij dwukrotnie próbkę koloru dla „Wypełnienie kolorem 1”, aby zmienić kolor tła efektu.
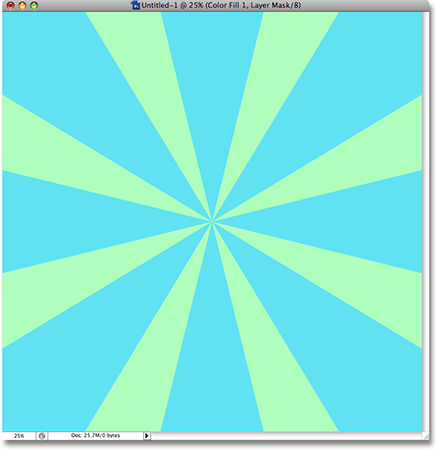
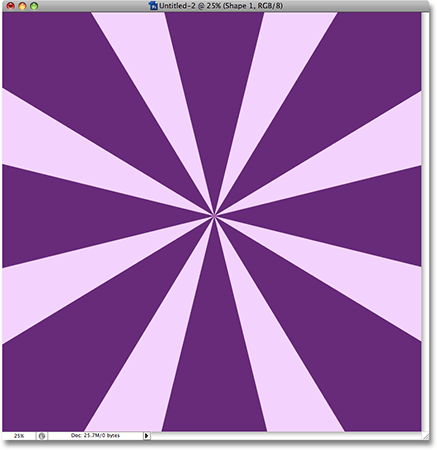
Spowoduje to ponowne wyświetlenie Próbnika kolorów, umożliwiając wybranie nowego koloru tła. Moje tło jest obecnie żółte, ale myślę, że zmienię je na zielone. W rzeczywistości zamierzam również wrócić i zmienić kolor kształtu gwiazdy, klikając dwukrotnie próbkę koloru i wybierając nowy kolor z Próbnika kolorów. Tym razem wybiorę niebieski. Oto dokładnie ten sam efekt tła wybuchu gwiazdowego, tym razem przy użyciu koloru zielonego dla koloru tła i niebieskiego dla kształtu wybuchu gwiazdowego:

Zmień kolory dla efektu w dowolnym momencie, klikając dwukrotnie dwie próbki kolorów w palecie Warstwy i wybierając różne kolory.
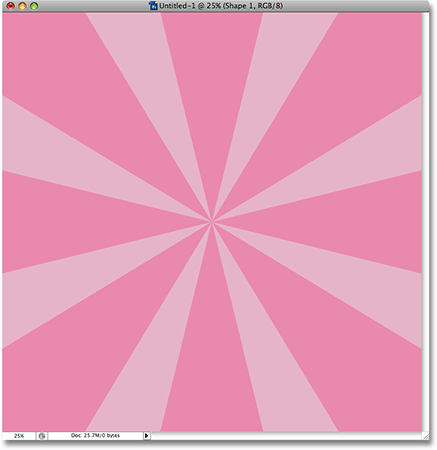
Możesz także spróbować użyć dwóch odcieni tego samego koloru zamiast dwóch oddzielnych kolorów:

Spróbuj użyć dwóch odcieni tego samego koloru zamiast dwóch oddzielnych kolorów, aby uzyskać inny wygląd.
Jak widać, możesz łatwo zmienić wygląd tła w dowolnym momencie, wybierając kolory, które najlepiej pasują do projektu, nad którym pracujesz.
Ponieważ w Photoshopie stworzyliśmy efekt tła z serii Starburst jako kształt, dlaczego nie ułatwić sobie i zapisać go jako kształt niestandardowy ! W ten sposób będziemy mogli ponownie użyć kształtu w dowolnym momencie, bez potrzeby powtarzania wszystkich kroków! Zobaczymy, jak to zrobić dalej.
Krok 24: Upewnij się, że kształt gwiazdy jest aktywny
Aby zapisać kształt jako Kształt niestandardowy w Photoshopie, musimy najpierw upewnić się, że kształt jest aktualnie aktywny. Jak wspomniałem, gdy kształt jest aktywny, kontury pojawiają się wokół kształtu w oknie dokumentu, a biała ramka podświetlenia pojawia się wokół miniatury podglądu warstwy kształtu w palecie Warstwy. W tej chwili nasz kształt gwiazdy nie jest aktywny. Celowo dezaktywowaliśmy go z powrotem w kroku 22, aby ukryć kontury kształtów. Musimy go ponownie aktywować. Aby to zrobić, po prostu kliknij miniaturę podglądu kształtu na palecie Warstwy:

Kliknij miniaturę podglądu warstwy kształtu, aby uaktywnić kształt.
Zobaczysz obramowanie podświetlenia wokół miniatury podglądu, a kontury pojawią się ponownie wokół kształtu w oknie dokumentu:

Kontury są teraz widoczne wokół kształtu.
Krok 25: Zdefiniuj niestandardowy kształt
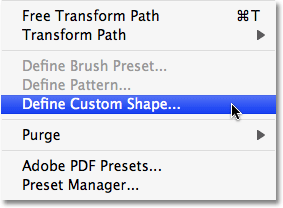
Gdy kształt jest teraz aktywny, przejdź do menu Edycja u góry ekranu i wybierz Zdefiniuj własny kształt:

Przejdź do Edycja> Zdefiniuj kształt niestandardowy.
Uwaga: jeśli zapomnisz najpierw uaktywnić kształt, przekonasz się, że opcja Zdefiniuj kształt niestandardowy jest wyszarzona i niedostępna. Musisz uaktywnić kształt, a następnie spróbować ponownie.
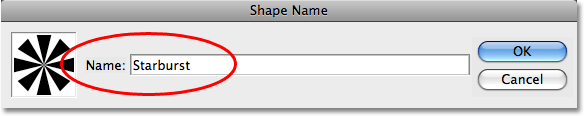
Po wybraniu opcji Zdefiniuj kształt niestandardowy Photoshop wyświetli małe okno dialogowe z prośbą o podanie nazwy nowego niestandardowego kształtu. Mam zamiar nazwać mój „Starburst”:

Wpisz nazwę swojego nowego niestandardowego kształtu.
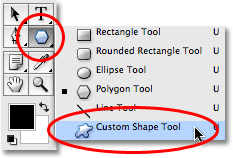
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego i zapisać niestandardowy kształt. Możemy teraz użyć naszego kształtu „Starburst” w dowolnym momencie! Po prostu wybierz narzędzie Kształt niestandardowy z palety Narzędzia. Jest zgrupowane ze wszystkimi innymi narzędziami Shape w tym samym miejscu, w którym znaleźliśmy narzędzie Polygon:

Wybierz narzędzie Kształt niestandardowy.
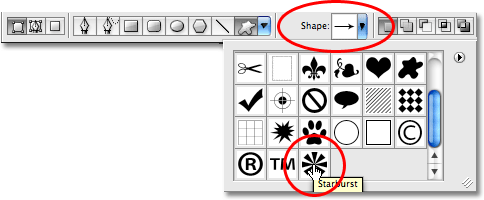
Następnie, po wybraniu narzędzia niestandardowego kształtu, przejdź do paska opcji u góry ekranu, kliknij obszar podglądu kształtu, aby wyświetlić pole wyboru kształtu niestandardowego, i wybierz z listy swój kształt „Starburst”. Jeśli masz włączoną opcję „Pokaż podpowiedzi” w preferencjach programu Photoshop, zobaczysz nazwę kształtu po najechaniu na niego kursorem:

Wybierz swój niestandardowy kształt na pasku opcji.
Po wybraniu kształtu „Starburst” po prostu kliknij w dowolnym miejscu w pobliżu środka dokumentu i zacznij wyciągać kształt! Po rozpoczęciu przeciągania przytrzymaj klawisz Shift, aby ograniczyć proporcje kształtu, aby nie zniekształcić jego wyglądu, i przytrzymaj klawisz Alt (Win) / Option (Mac), aby wyciągnąć kształt z jego centrum, a nie z rogu. Tutaj utworzyłem nowy dokument, taki sam rozmiar jak poprzednio, i już dodałem warstwę wypełnienia jednolitym kolorem (patrz kroki 7 i 8), aby użyć jej jako koloru tła dla mojego efektu. Przeciągam kształt „Gwiezdnego wybuchu” gdzieś w pobliżu środka dokumentu:

Kliknij w pobliżu środka dokumentu i przeciągnij kształt, przytrzymując klawisz Shift oraz klawisz Alt (Win) / Option (Mac) podczas przeciągania.
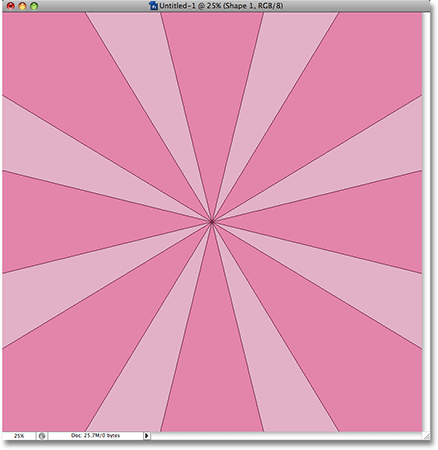
Kontynuuj przeciąganie kształtu, aż wypełni cały dokument, a następnie zwolnij przycisk myszy, w którym to momencie kształt będzie wypełniony jednolitym kolorem. Aby zmienić kolor, kliknij dwukrotnie próbkę koloru warstwy kształtu na palecie Warstwy, podobnie jak w kroku 23, i wybierz nowy kolor z Próbnika kolorów. Oto mój efekt po wyciągnięciu kształtu i zmianie jego koloru:

Efekt po przeciągnięciu niestandardowego kształtu „Starburst” i zmianie jego koloru.
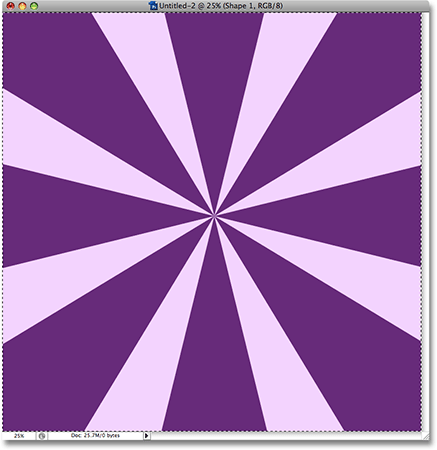
Jeśli chcesz się upewnić, że gwiazda jest idealnie wyrównana z dokładnym środkiem dokumentu, przejdź do menu Wybierz u góry ekranu i wybierz Wszystkie lub użyj skrótu klawiaturowego Ctrl + A (Win) / Command + A (Prochowiec). Spowoduje to umieszczenie markizy zaznaczenia wokół całego dokumentu:

Przejdź do Wybierz> Wszystkie, aby umieścić ramkę zaznaczenia wokół całego dokumentu.
Po zaznaczeniu całego dokumentu chwyć narzędzie Przenieś z palety Narzędzia lub naciśnij klawisz V na klawiaturze, aby wybrać go za pomocą skrótu:

Wybierz narzędzie Przenieś.
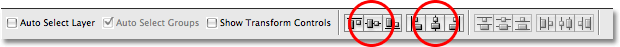
Następnie, po wybraniu narzędzia Przenieś, przejdź do paska opcji u góry ekranu i kliknij ikony Wyrównaj centra pionowe i Wyrównaj centra poziome. Photoshop automatycznie wyrówna środek kształtu gwiazdy z środkiem dokumentu:

Kliknij ikony Wyrównaj centra pionowe (po lewej) i Wyrównaj centra poziome (po prawej) na pasku opcji, aby wyśrodkować kształt.
Wróć do menu Wybierz i wybierz Odznacz, aby usunąć zaznaczenie z całego dokumentu, lub użyj skrótu klawiaturowego Ctrl + D (Win) / Command + D (Mac). Kontur zaznaczenia zniknie, a Twój kształt gwiazdy zostanie idealnie wyrównany do środka dokumentu:

Kształt gwiazdy jest teraz wyrównany do środka dokumentu.
Mamy to! W ten sposób można stworzyć klasyczne tło gwiazdy w Photoshopie! Odwiedź naszą sekcję Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!