W tym samouczku nauczymy się podstaw tworzenia i używania prostych powtarzających się wzorów w Photoshopie. Omówimy tutaj tylko podstawowe kroki, aby zacząć, ale gdy zrozumiesz, jak działają powtarzające się wzorce i jak łatwo je stworzyć, szybko odkryjesz, że ich potencjał twórczy nie ma praktycznie żadnych ograniczeń Twoje projekty, bez względu na to, czy budujesz proste tło dla albumu z wycinkami lub strony internetowej, czy też używasz ich jako elementu bardziej złożonego efektu.
Ten poradnik obejmie trzy główne części pracy z powtarzającymi się wzorami. Najpierw zaprojektujemy pojedynczy kafelek, który ostatecznie stanie się naszym powtarzalnym wzorem. Następnie nauczymy się, jak zapisać kafelek jako rzeczywisty wzór w Photoshopie. Wreszcie, po utworzeniu nowego wzoru nauczymy się wybierać wzór i powtarzać go na całej warstwie! W następnym zestawie samouczków zajmiemy się powtarzaniem wzorów, dodając kolory i gradienty, używając trybów mieszania do mieszania wielu wzorów razem, tworząc wzory z niestandardowych kształtów i wiele więcej!
Będę tutaj używać programu Photoshop CS5, ale kroki dotyczą każdej najnowszej wersji Photoshopa.
Krok 1: Utwórz nowy dokument
Zacznijmy od utworzenia pojedynczej płytki dla wzoru. W tym celu potrzebujemy nowego pustego dokumentu, więc przejdź do menu Plik na pasku menu u góry ekranu i wybierz Nowy :
 Przejdź do Plik> Nowy.
Przejdź do Plik> Nowy.
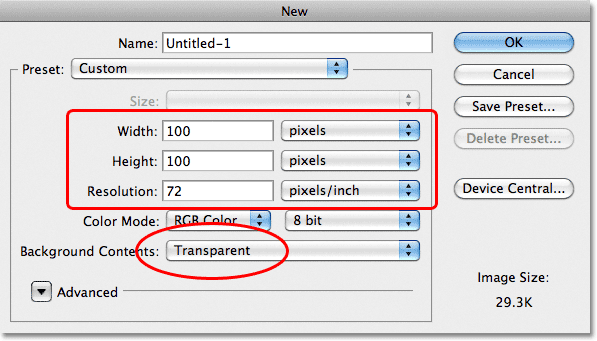
Spowoduje to otwarcie okna dialogowego Nowy dokument. Wprowadź 100 pikseli dla szerokości i wysokości . Rozmiar dokumentu określi rozmiar kafelka, co wpłynie na częstotliwość powtarzania się wzoru w dokumencie (ponieważ mniejszy kafelek będzie wymagał więcej powtórzeń, aby wypełnić tyle samo miejsca, co większy kafelek). W takim przypadku utworzymy kafelek o wymiarach 100 x 100 pikseli. Później będziesz chciał eksperymentować z różnymi rozmiarami podczas tworzenia własnych wzorów.
Pozostawię moją wartość Rozdzielczość ustawioną na 72 piksele / cal . Ustaw zawartość tła na przezroczystą, aby nasz nowy dokument miał przezroczyste tło:
 Wprowadź szerokość i wysokość dokumentu i upewnij się, że zawartość tła jest ustawiona na Przezroczysty.
Wprowadź szerokość i wysokość dokumentu i upewnij się, że zawartość tła jest ustawiona na Przezroczysty.
Kliknij OK po zakończeniu, aby zamknąć okno dialogowe. Nowy dokument pojawi się na ekranie. Wzór szachownicy wypełniający dokument to sposób, w jaki Photoshop mówi nam, że tło jest przezroczyste. Ponieważ dokument jest raczej mały i ma tylko 100 pikseli x 100 pikseli, powiększę go, przytrzymując klawisz Ctrl (Win) / Command (Mac) i naciskając kilka razy znak plus ( + ). Tutaj dokument jest powiększony do 500%:
 Nowy pusty dokument, powiększony do 500%.
Nowy pusty dokument, powiększony do 500%.
Krok 2: Dodaj przewodniki przez środek dokumentu
Musimy znać dokładne centrum naszego dokumentu i możemy go znaleźć za pomocą przewodników Photoshopa. Przejdź do menu Widok u góry ekranu i wybierz Nowy przewodnik :
 Przejdź do Widok> Nowy przewodnik.
Przejdź do Widok> Nowy przewodnik.
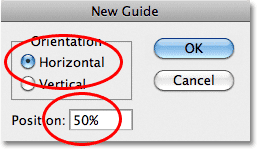
Spowoduje to otwarcie okna dialogowego Nowy przewodnik. Wybierz Poziomo dla Orientacji, a następnie wprowadź 50% dla pozycji . Kliknij przycisk OK, aby zamknąć okno dialogowe, a zobaczysz poziomy przewodnik po środku dokumentu:
 Wybierz Poziomo i wprowadź 50% dla pozycji.
Wybierz Poziomo i wprowadź 50% dla pozycji.
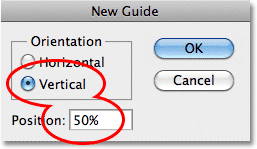
Wróć do menu Widok i jeszcze raz wybierz Nowy przewodnik . Tym razem w oknie dialogowym Nowy przewodnik wybierz Orientacja pionowa i ponownie wprowadź 50% dla pozycji :
 Wybierz Pionowo i wprowadź 50% dla pozycji.
Wybierz Pionowo i wprowadź 50% dla pozycji.
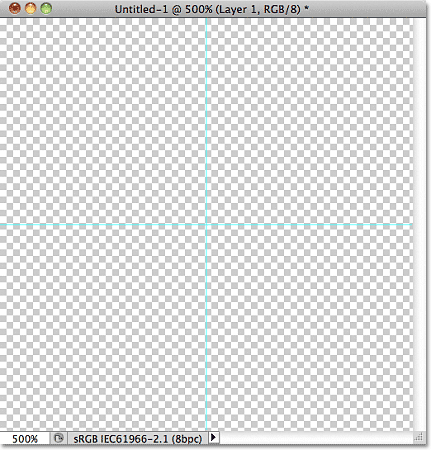
Kliknij przycisk OK, aby zamknąć okno dialogowe. Powinieneś teraz mieć prowadnicę pionową i poziomą biegnącą przez środek dokumentu. Punktem, w którym się spotykają, jest dokładne centrum. Domyślnym kolorem pomocniczym jest niebieskozielony, więc może być nieco trudny do zobaczenia na zrzucie ekranu:
 Pionowa i pozioma prowadnica biegnie przez środek dokumentu.
Pionowa i pozioma prowadnica biegnie przez środek dokumentu.
Zmiana koloru prowadnicy (opcjonalnie)
Jeśli masz problemy z wyświetlaniem prowadnic ze względu na ich jasny kolor, możesz zmienić ich kolor w Preferencjach programu Photoshop. Na komputerze przejdź do menu Edycja, wybierz Preferencje, a następnie Przewodniki, siatkę i plasterki . Na komputerze Mac przejdź do menu Photoshop, wybierz Preferencje, a następnie Przewodniki, tabelę i plasterki :
 Wybierz Preferencje prowadnic, siatki i plasterków.
Wybierz Preferencje prowadnic, siatki i plasterków.
Spowoduje to otwarcie okna dialogowego Preferencje programu Photoshop z opcjami prowadnic, siatki i plasterków. Pierwszą opcją u góry listy jest Kolor przewodni. Jak wspomniałem, domyślnie jest ustawiony na Cyan. Kliknij słowo Cyan i wybierz inny kolor z listy. W oknie dokumentu zobaczysz podgląd koloru. Zamienię mój na Light Red :
 Wybór jasnoczerwonego jako nowego koloru prowadnic.
Wybór jasnoczerwonego jako nowego koloru prowadnic.
Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe Preferencje. Linie pomocnicze w oknie dokumentu są teraz wyświetlane w nowym kolorze (zwróć uwagę, że Photoshop będzie nadal wyświetlał linie pomocnicze w tym nowym kolorze, dopóki nie wrócisz do Preferencji i nie zmienisz koloru z powrotem na Cyan lub wybierzesz inny kolor):
 Linie pomocnicze są teraz wyświetlane w nowym kolorze, dzięki czemu są lepiej widoczne.
Linie pomocnicze są teraz wyświetlane w nowym kolorze, dzięki czemu są lepiej widoczne.
Krok 3: Narysuj kształt na środku dokumentu
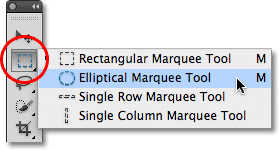
Możesz tworzyć bardzo złożone wzory w Photoshopie lub mogą one być tak proste jak, powiedzmy, powtarzająca się kropka lub okrąg. Narysujmy okrąg na środku dokumentu. Najpierw wybierz Elliptical Marquee Tool z panelu Narzędzia. Domyślnie ukrywa się za narzędziem Rectangular Marquee, więc kliknij Rectangular Marquee Tool i przytrzymaj przycisk myszy przez sekundę lub dwie, aż pojawi się wysuwane menu, a następnie wybierz Elliptical Marquee Tool z listy:
 Kliknij i przytrzymaj prostokątne narzędzie do zaznaczania, a następnie wybierz narzędzie do zaznaczania eliptycznego.
Kliknij i przytrzymaj prostokątne narzędzie do zaznaczania, a następnie wybierz narzędzie do zaznaczania eliptycznego.
Po wybraniu narzędzia Elliptical Marquee przesuń celownik bezpośrednio nad punkt przecięcia prowadnic na środku dokumentu. Przytrzymaj Shift + Alt (Win) / Shift + Option (Mac), kliknij w środku dokumentu, a następnie przytrzymując wciśnięty przycisk myszy, przeciągnij zaznaczenie okrągłe. Przytrzymanie klawisza Shift podczas przeciągania spowoduje wymuszenie kształtu zaznaczenia w idealne koło, podczas gdy klawisz Alt (Win) / Option (Mac) każe Photoshopowi narysować kontur zaznaczenia od środka. Kiedy skończysz, zarys wyboru powinien wyglądać podobnie do tego (nie martw się o dokładny rozmiar, dopóki jest blisko):
 Przytrzymaj Shift + Alt (Win) / Shift + Option (Mac) i przeciągnij okrągły kontur zaznaczenia ze środka.
Przytrzymaj Shift + Alt (Win) / Shift + Option (Mac) i przeciągnij okrągły kontur zaznaczenia ze środka.
Krok 4: Wypełnij zaznaczenie kolorem czarnym
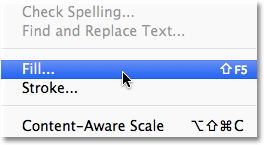
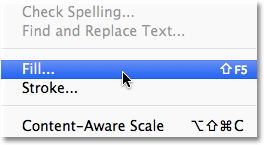
Przejdź do menu Edycja u góry ekranu i wybierz Wypełnij :
 Przejdź do Edycja> Wypełnij.
Przejdź do Edycja> Wypełnij.
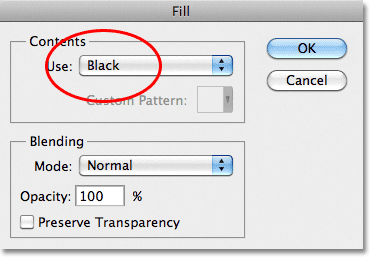
Otworzy się okno dialogowe Wypełnienie, w którym możemy wybrać kolor do wypełnienia zaznaczenia. Ustaw opcję Użyj w górnej części okna dialogowego na Czarny :
 Ustaw opcję Użyj na Czarny.
Ustaw opcję Użyj na Czarny.
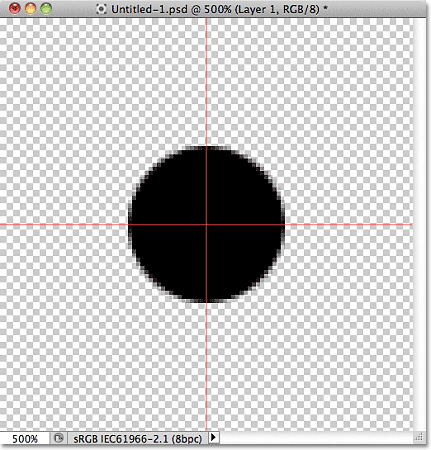
Kliknij przycisk OK, aby zamknąć okno dialogowe. Photoshop wypełnia zaznaczenie kołowe kolorem czarnym. Naciśnij Ctrl + D (Win) / Command + D (Mac), aby szybko usunąć kontur zaznaczenia z całego kształtu (możesz również przejść do menu Wybierz u góry ekranu i wybrać Odznacz, ale skrót klawiaturowy jest szybszy ). Pamiętaj, że mój dokument jest nadal powiększony do 500%, dlatego krawędzie koła wydają się blokowe:
 Wybór został wypełniony kolorem czarnym.
Wybór został wypełniony kolorem czarnym.
Wtyczka shortcodes, akcji i filtrów: Błąd w shortcode (reklamy-podstawy-środkowe)
Krok 5: Zduplikuj warstwę
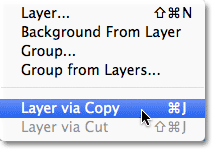
Po dodaniu tylko jednego koła na środku kafelka możemy zapisać kafelek jako wzór, ale zanim to zrobimy, będzie wyglądał trochę ciekawiej. Najpierw utwórz kopię warstwy, przechodząc do menu Warstwa u góry ekranu, wybierając opcję Nowy, a następnie wybierając opcję Warstwa przez Kopiowanie . Lub, jeśli wolisz skróty klawiaturowe, naciśnij Ctrl + J (Win) / Command + J (Mac):
 Przejdź do Warstwa> Nowa> Warstwa przez kopiowanie.
Przejdź do Warstwa> Nowa> Warstwa przez kopiowanie.
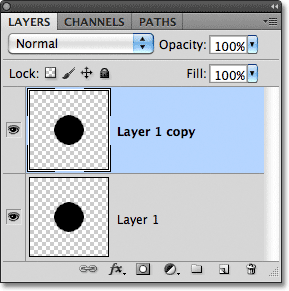
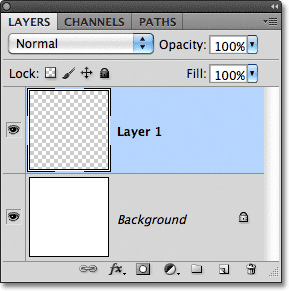
W oknie dokumentu nic się jeszcze nie wydarzy, ale kopia warstwy, którą Photoshop nazywa „Kopią warstwy 1”, pojawia się nad oryginałem w panelu Warstwy:
 Panel Warstwy pokazuje kopię Warstwy 1 powyżej oryginału.
Panel Warstwy pokazuje kopię Warstwy 1 powyżej oryginału.
Krok 6: Zastosuj filtr przesunięcia
Projektując kafelki jako powtarzające się wzory, istnieje jeden filtr, którego będziesz używać prawie za każdym razem, i to jest Przesunięcie, do którego możesz przejść, przechodząc do menu Filtr u góry ekranu, wybierając Inne, a następnie Przesunięcie :
 Przejdź do Filtr> Inne> Przesunięcie.
Przejdź do Filtr> Inne> Przesunięcie.
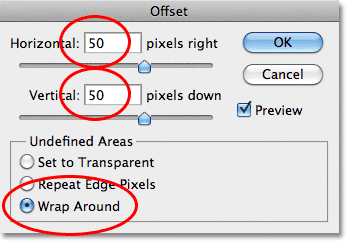
Spowoduje to otwarcie okna dialogowego Filtr przesunięcia. Filtr Przesunięcie przesuwa lub przesuwa zawartość warstwy o określoną liczbę pikseli w poziomie, w pionie lub w obu tych kierunkach. Podczas tworzenia prostych powtarzających się wzorów, takich jak ten, który tutaj projektujemy, będziesz chciał wprowadzić połowę szerokości dokumentu w polu wprowadzania poziomego i połowę wysokości dokumentu w polu wprowadzania pionowego. W naszym przypadku pracujemy z dokumentem o wymiarach 100 x 100 pikseli, więc ustaw opcję Poziomo na 50 pikseli, a opcję Pionowo również na 50 pikseli. Na dole okna dialogowego, w sekcji Niezdefiniowane obszary upewnij się, że wybrano opcję Zawiń wokół :
 Ustaw opcje Pozioma i Pionowa na połowę wymiarów dokumentu i upewnij się, że zaznaczono opcję Zawijaj wokół.
Ustaw opcje Pozioma i Pionowa na połowę wymiarów dokumentu i upewnij się, że zaznaczono opcję Zawijaj wokół.
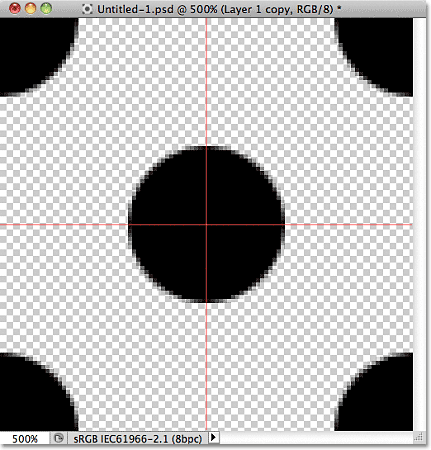
Kliknij przycisk OK, aby zamknąć okno dialogowe. W oknie dokumentu widzimy, że filtr Przesunięcie zabrał kopię koła wykonanego w poprzednim kroku i podzielił ją na cztery równe części, umieszczając je w rogach dokumentu. Okrąg pozostający w środku jest oryginalnym kołem, który narysowaliśmy na warstwie 1:
 Obraz po uruchomieniu filtra Przesunięcie.
Obraz po uruchomieniu filtra Przesunięcie.
Krok 7: Zdefiniuj kafelek jako wzór
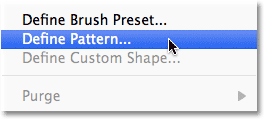
Po zaprojektowaniu kafelka zapiszmy go jako rzeczywisty wzór, proces, który Photoshop nazywa „definiowaniem wzoru”. Przejdź do menu Edycja u góry ekranu i wybierz Zdefiniuj wzór :
 Przejdź do Edycja> Zdefiniuj wzór.
Przejdź do Edycja> Zdefiniuj wzór.
Photoshop otworzy okno dialogowe z prośbą o nazwę nowego wzoru. Dobrym pomysłem jest podanie wymiarów płytki w nazwie wzoru na wypadek, gdybyś zaprojektował kilka podobnych płytek w różnych rozmiarach. W takim przypadku nadaj nazwę kafelkowi „Kręgi 100 x 100”. Kliknij OK po zakończeniu, aby zamknąć okno dialogowe. Kafelek jest teraz zapisywany jako wzór!
 Nazwij wzór „Kręgi 100 x 100”.
Nazwij wzór „Kręgi 100 x 100”.
Krok 8: Utwórz nowy dokument
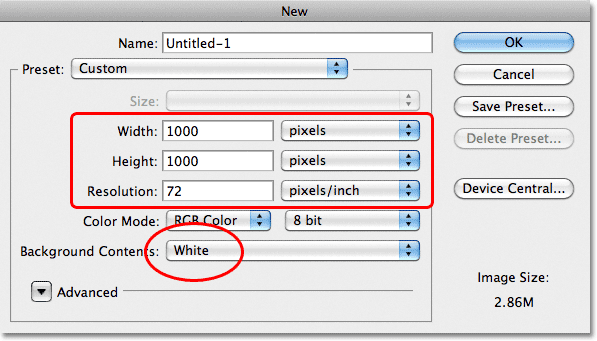
Zaprojektowaliśmy nasz kafelek i zdefiniowaliśmy go jako wzór, co oznacza, że możemy go teraz użyć do wypełnienia całej warstwy! Utwórzmy nowy dokument do pracy. Podobnie jak w Kroku 1, przejdź do menu Plik i wybierz Nowy . Gdy pojawi się okno dialogowe Nowy dokument, wprowadź 1000 pikseli dla szerokości i wysokości . Pozostaw rozdzielczość ustawioną na 72 piksele / cal i tym razem ustaw zawartość tła na białą, aby tło nowego dokumentu było wypełnione jednolitą bielą. Kliknij OK po zakończeniu, aby zamknąć okno dialogowe. Nowy dokument pojawi się na ekranie:
 Utwórz nowy dokument o wymiarach 1000 x 1000 pikseli na białym tle.
Utwórz nowy dokument o wymiarach 1000 x 1000 pikseli na białym tle.
Krok 9: Dodaj nową warstwę
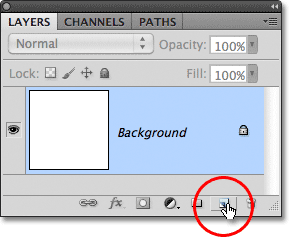
Możemy po prostu wypełnić warstwę tła dokumentu naszym wzorem, ale poważnie ograniczyłoby to, co możemy z tym zrobić. Jak zobaczymy w następnym samouczku, gdy spojrzymy na dodawanie kolorów i gradientów do wzorów, o wiele lepszym sposobem pracy jest umieszczenie powtarzającego się wzoru na jego własnej warstwie. Kliknij ikonę Nowa warstwa u dołu panelu Warstwy:
 Kliknij ikonę Nowa warstwa.
Kliknij ikonę Nowa warstwa.
Nowa pusta warstwa o nazwie „Warstwa 1” pojawi się nad warstwą tła:
 Pojawi się nowa warstwa.
Pojawi się nowa warstwa.
Krok 10: Wypełnij nową warstwę wzorem
Po dodaniu naszej nowej warstwy wypełnijmy ją naszym wzorem! Przejdź do menu Edycja i wybierz Wypełnij :
 Przejdź do Edycja> Wypełnij.
Przejdź do Edycja> Wypełnij.
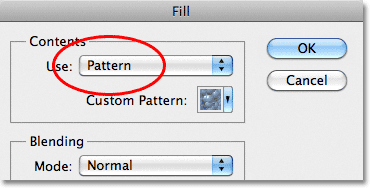
Zwykle polecenie Wypełnij w Photoshopie służy do wypełnienia warstwy lub zaznaczenia jednolitym kolorem, tak jak to zrobiliśmy w kroku 4, kiedy użyliśmy go do wypełnienia zaznaczenia okrągłego kolorem czarnym. Ale możemy również użyć polecenia Wypełnij, aby wypełnić coś wzorem, i robimy to, ustawiając najpierw opcję Użyj w górnej części okna dialogowego na Wzór :
 Zmień opcję Użyj na Wzór.
Zmień opcję Użyj na Wzór.
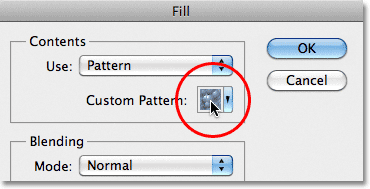
Po wybraniu Wzorca druga opcja, Wzorzec niestandardowy, pojawia się bezpośrednio pod nim, gdzie wybieramy wzór, którego chcemy użyć. Kliknij miniaturkę podglądu wzoru:
 Kliknij bezpośrednio miniaturę wzoru niestandardowego.
Kliknij bezpośrednio miniaturę wzoru niestandardowego.
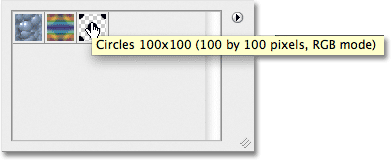
Spowoduje to otwarcie Próbnika wzorów, który wyświetla małe miniatury wszystkich wzorów, które obecnie mamy do wyboru. Utworzony właśnie wzór okręgu będzie ostatnią miniaturą na liście. Jeśli masz włączone Podpowiedzi w Preferencjach programu Photoshop (są one domyślnie włączone), nazwa wzoru pojawi się po najechaniu kursorem na miniaturę. Kliknij go dwukrotnie, aby go wybrać i wyjść z Próbnika wzorów:
 Wybierz wzorzec „Kręgi 100 x 100” w Próbniku wzorów.
Wybierz wzorzec „Kręgi 100 x 100” w Próbniku wzorów.
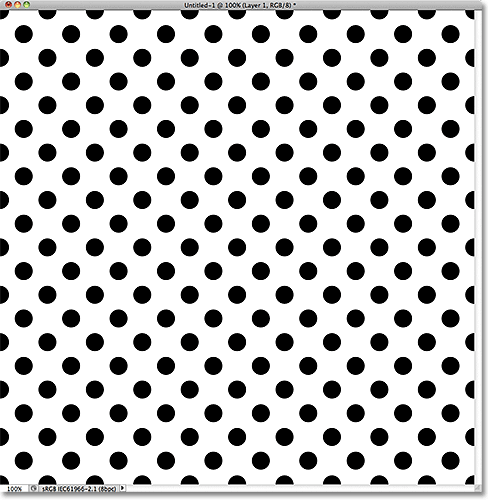
Po wybraniu wzoru wystarczy kliknąć przycisk OK, aby zamknąć okno dialogowe Wypełnienie. Photoshop wypełnia pustą warstwę w dokumencie wzorem koła, powtarzając kafelek tyle razy, ile potrzeba:
 Warstwa 1 jest teraz wypełniona powtarzającym się wzorem koła.
Warstwa 1 jest teraz wypełniona powtarzającym się wzorem koła.
Gdzie dalej?
I to naprawdę wszystko! Oczywiście nasz czarno-biały wzór koła nie zdobędzie nam wielu nagród, ale ważnymi rzeczami, które należy zabrać z tego pierwszego samouczka, są kroki, które zastosowaliśmy, aby go stworzyć, zaprojektowanie pojedynczego kafelka, zdefiniowanie kafelka jako wzoru, a następnie użycie Photoshopa Polecenie Wypełnij, aby wypełnić całą warstwę wzorkiem. Następnie zaczniemy iść dalej, ucząc się, jak dodawać kolory i gradienty do naszych wzorów ! Lub odwiedź naszą sekcję Podstawy Photoshopa, aby dowiedzieć się więcej o podstawach Photoshopa!